提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
表单在信息化时代是一种至关重要的交互形式。无论是在现实或者是互联网上,都会见到各式各样的表单形式。在注册中,在调研中,在结账时.........无论是在现实或者是互联网上,都会见到各式各样的表单。一份高效一致的表单对网站或应用是极其重要的,它可以有效的帮助应用提高用户的转化率,减少用户流失。
只收集需要的资料
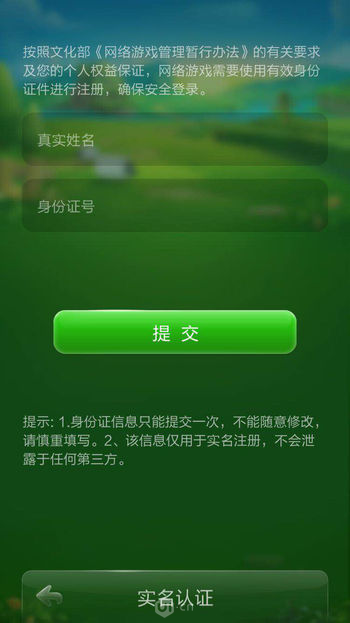
质疑每一条表单。假设你的应用需要用户提供身份证信息,请质疑应用是否真的需要用户身份证信息,应用收集用户的身份证信息能给应用带来什么好处,能带给用户什么好处。请判断,应用要求用户输入的信息是否会引起用户的不适, T掉不必要的问题可以减少用户的工作量并提高完成率。 (例外:当为了防止不安全、危险的或非法行为的时候,忽略用户的期望并且强制他们输入表单是需要的,比如滴滴打车,JJ斗地主都需要用户输入一些相对私密的个人信息)

对表单进行合理的分组,并且提供逻辑
优秀的思维是有序的,对表单进行合理的逻辑编排,不要使表单看起来像是东拼西凑,尽量使表单用起来像是一个对话。现实中双方见面习惯先打个招呼,再询问名字,然后是地址.....,表单也是同一个道理,唐突总会让整个表单看起来怪异。如果没有相关顺序,请尽量创造一定的联系,例如首字母。
单列布局表单
多列表单布局,可能会使用户进行Z字型扫描,Z字型扫描需要进行多次定位,效率相对较低。而且在多列表布局中Z字形扫描容易打乱逻辑,增加设计的成本。 单列布局就简单多了,完成表单只需要沿着直线阅读,不需要进行视觉的多次定位。

能量最小化
用户是懒惰的。懒惰是物理现象中的基本规律,被称之为“能量最小化”原理。所有的物理系统都会采取尽量减少能源消耗的状态:人类也是如此。-唐诺曼-《设计心理学2 与复杂共处》
最大程度减少表单,同时最大程度减少用户的输入,手机上的输入是困难的,容易造成失误,减少表单输入符合用户的期望。 -用点击选择、拍照扫描、系统自动输入等代替打字,可以有效的防止用户犯错误,提高效率。
框的长度尽量与预期字符输入长度相匹配
这条是相对来说具有争议的一条。 当输入框的长度<预期字符输入的长度时,用户的输入字符将变的不可见,可发性的降低,会对用户的检验造成影响,容易出错。当输入框的长度远>预期字符输入长度,用户就会怀疑对输入的字符的正确性产生怀疑(输入框过短也会产生这个问题)。但是当框的长度与预期字符相匹配时,就容易造成表单的长短不一,对视觉来说这是一个不好的体验,同时对一些开放性的表单,框的长度不好约束,例如公司,有些公司可能字符很长,有些却很短。为了权衡视觉跟可用性 ,应该将输入框调整成输入线,弱化输入框对预期字符的约束。

将标签放置与输入框的上方
标签与输入框之间有三种形式:1.标签在上,输入框在下 2.标签在左,且左对齐,输入框在右 3.标签在左,且右对齐,输入框在右

在手机应用中横向空间是有限的,标签在上的表单有利于节省手机的横向空间。同时在做电脑版与手机版适配时,标签在上的表单显然优于标签在左。(适配规章为栅格系统,左右结构利用三块栅格,而上下机构只需要一块栅格,这块以后会提到)。上下结构会比左右结构更易扫描,左右结构的表单是一个小型Z字型结构。

国外有做过专门的视觉分析(文章)
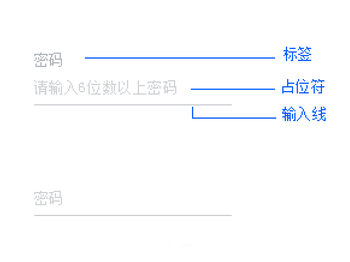
避免占位符的使用
劣迹斑斑的占位符,在各大网站以及应用中都经常看到,因为它节省了空间,使设计看上去更加整洁,但是它的可用性却是非常低下的。

消失的占位符对用户的短期记忆是一种很大的考验 在输入表单时,用户随时可能被打断(手机,领导有事....),当用户返回时,他们不会记住正在输入的内容,必须要删除已经输入的内容,查看提示才知道后续应该如何做。
如果没有标签,用户将没有办法检查他们的输入 对一些自动填充表单的浏览器、应用,更加明显。
出现错误信息时,人们不知道如何解决问题。
消失的占位符会使用户恼火 当用户在使用tab键快速切换时,他们还明白发生了什么,占位符就已经消失。
占位符的文本对比度与背景差别小,容易造成认知负担
占位符容易被认为是默认已经填写的文本
有时用户需要手动删除占位符
有些占位符输入框不会被屏幕阅读器识别
用户会寻找空字段填写 视线研究表明,当用户明白自己需要输入完成才能进入下一步的情况下,用户会习惯寻找空字段以输入填写。所以当存在有占位符的输入框时,用户需要花更多的时间才能发现
区分可选与必填
尽可能减少可选的字段,第一条中有提到尽可能减少表单长度。既然可选的能靠用户选择的,则意味这应用不一定需要。但是当有些地方为了增加用户体验必须增加可选的问题时,就应该对表单的可选与必填做区分,理论是至多只应该存在一至两条可选字段,所以可以在可选字段前加辅助标签,用以说明这个表单字段是可选的。

避免“重置”按钮
重置对用户的伤害是巨大的。
意外删除的风险远远超过重新开始。当用户意外使用重置按钮时,所有的工作一下就不翼而飞,这种糟糕的体验可想而知。
表单出现两个按钮会使页面变得混乱, 使用户更难以清楚地看到他们的下一步。花费少量的浪费时间用于扫描无用的按钮,并确定两个按钮中的哪一个是正确的。
当用户在表单中输入错误信息时,使用旧表单填写新信息的效率会远高于新表单填写新信息,同时用户也期望对照,以防止再次输入错误。
对特殊字段进行记忆分段输入
将特殊字段设计成用户熟悉记忆的分段输入,强化用户的记忆,提高用户的正确率,同时也利于用户在填完表单之前回头检查。例如手机号码 _ _ _ _ _ _ _ _ _ _ _ 3 4 4 的表格
对错误与正确信息的及时反馈
不要在用户提交后,在反过来提醒用户输入的信息正确或错误,这对系统是一种负担,更是对用户是一种负担。 用户输入时就应该及时对用户的输入进行反馈,无论是错误或是正确都要及时反馈。并且在错误时,应附上解释信息,以便用户的纠正。

帮助用户填写
设计是为了管理复杂,使其呈现在用户脑海里时是一种简单的形式。按理来说一个好的表单应该是直观的,不需要帮助的。但是这是存在于理想状态下,就像app设计需要引导页一样。有时候问题出现用户哪儿(比如用户知识储备缺乏等),所以一些帮助和解释是必不可少的。
1.系统已知数据,请交给后台自动填写,减少用户的工作。
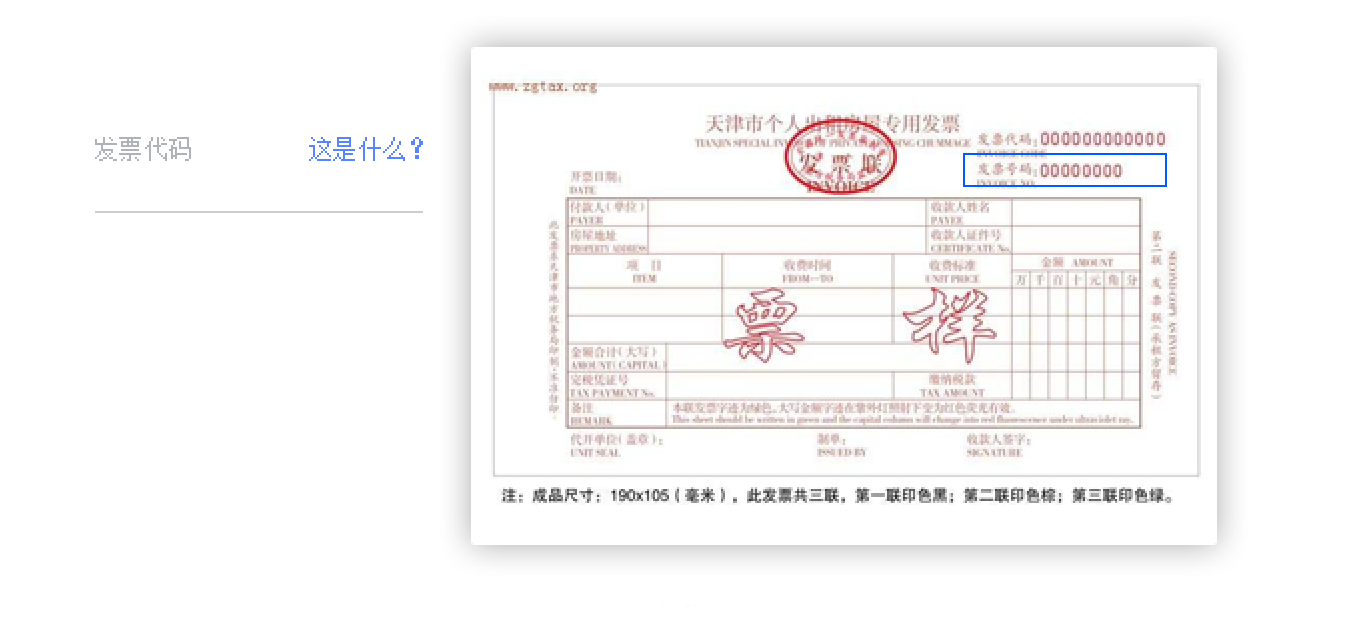
2.不熟悉的数据 为用户提供样本
3.隐私数据 保证用户的数据不会被用于其他用途,解释为什么需要这些数据,减少用户的焦虑
结论
表单充斥着用户的生活,大多数的表单填写都是不符合用户的期望。应用应该尽可能减少表单长度,在不能消除表单的输入的前提下,通过以上的方法,减少表单设计中不必要的错误,让表单成为应用的优势。
个人网页地址www.czdong.com 里面有很多干活大家多踩踩,有点卡,服务器在外网 ,耐心等待下,手机打开会快一些
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册