提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
为什么在极简风盛行的当下,颜色渐变会成为一个新的视觉趋势呢?重新回归的渐变色设计又会有怎样不同的使用技巧和特色?(文末有干货)
 渐变色是吸引注意力的鲜艳色彩
渐变色是吸引注意力的鲜艳色彩
这个声明1995年可能真实存在过,那时候网页设计师们还在用它来扩展色彩方案改善视觉效果,在当时的网站上普遍添加了这么一个独特的元素。别忘了那时候我们还在ppt中使用'艺术字'在学校做演讲,即使这种方式现在看来不怎么高明!
说起来你可能不信,我们正朝着更正确的方向在前进。
现在,渐变用于创建大胆的陈述并引导用户情感,帮助观众与产品或想法联系起来。在2017年,世界对一种色彩向另一种色彩的过渡很感兴趣,除非有人像2016年通过其品牌重塑一样打乱了这一趋势,并且这种趋势并没有停止,像这样的规模。
但是......我们不能简单地谈论渐变,也不会提到Spotify,他将播放列表中的情绪与双色调渐变融合在一起。

How did it all begin?
这一切是如何开始的?
回到2014年,在平面设计中,谷歌已经推出了他们的'材料设计',Windows有他们的'地铁'。与当时风靡一时的详细skeuomorphic设计相比,它看起来很酷并且令人耳目一新。对于设计看起来很干净的低分辨率移动设备来说,它们非常棒。但是,我们受到各种颜色的限制,并且随着高分辨率移动设备的出现,它们所呈现的效果也不尽相同。
你能说出20多种平面颜色吗?
我打赌你不能,平面的颜色毕竟是有限的!
渐变使设计师可以通过混合颜色创建一种感觉新鲜的东西,就是说在混合它们之前是并不存在的颜色,这种颜色看起来独特、现代且令人耳目一新。你会看到自然界到处都有梯度,每一片水果,你看到的每片叶子都有一个渐变,从浅色到阴影中的较暗阴影。当你远离地平线时,天空始终有一个从不饱和色调到更饱和色彩的渐变。渐变看起来是明显的平铺之道,从2015年的渐变开始,在2017年带来了全面的异国情调和饱和色调的深度感。
那么2018年渐变的复兴有什么大惊小怪呢?
Gradients in 2018
2018年的渐变
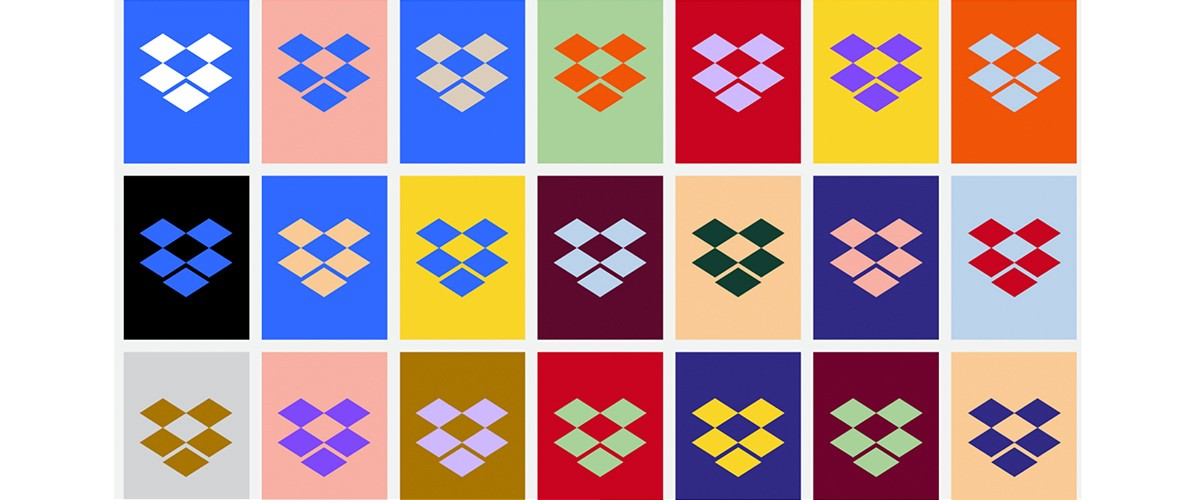
它已被Behance周围的设计社区称为“ 渐变2.0”。现在是时候做一些冒险的决定,勇敢地抛弃你用来敬畏客户的蓝色,你最好走出舒适区。现在每个人都变成了各种颜色,只需看看Dropbox的新品牌,就可以在不重新设计徽标的情况下引入大量颜色。

不像去年那样随处可见并且是关注的焦点,这次我们不会用彩虹眼睛看到这个世界。渐变不会简单地控制前景,我们也会在背景中看到更多渐变。它们最终将成为设计的自然元素,为作品带来更多的深度和维度。随着网站和设计师尝试在设计中融入更多的真实感,沉浸感和三维元素,虚拟和增强现实的开始可能会推动这一趋势。
这里有几个来自业界的证实这种信念的例子 -
1.Pantone色彩研究所预测全球色彩趋势,并为企业提供可用于为自己创建品牌标识的颜色。难怪为什么今年他们选择了神秘的紫色色调作为一年的颜色。
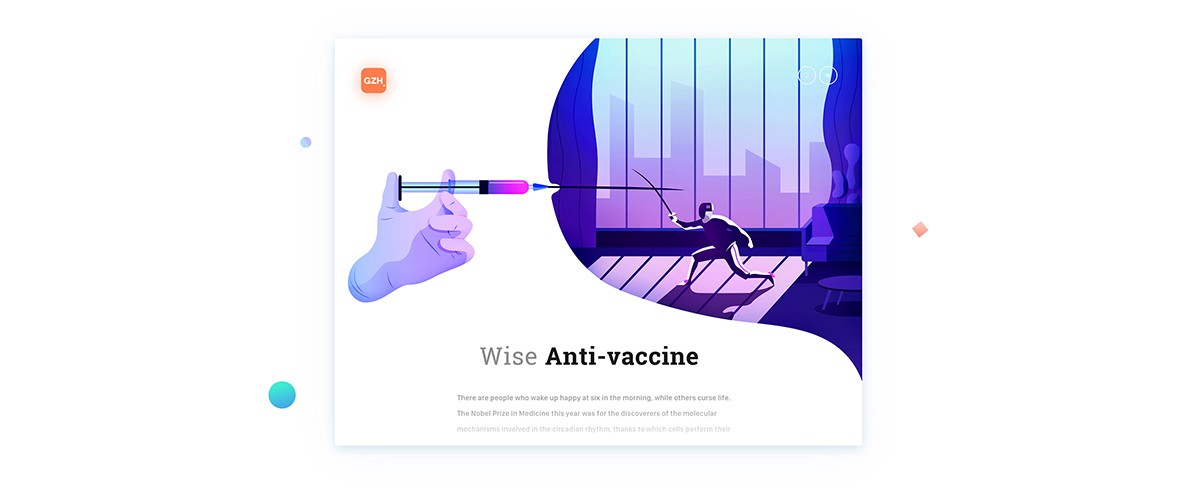
 2.另一个例子是在与医学和健康相关的文章的插图中使用梯度作为背景。这里使用渐变来创建一个伴随深度的情绪。
2.另一个例子是在与医学和健康相关的文章的插图中使用梯度作为背景。这里使用渐变来创建一个伴随深度的情绪。
 如果你还不确定,请看下面的插图。渐变的使用增加了深度,增加了城市的夜晚魅力。
如果你还不确定,请看下面的插图。渐变的使用增加了深度,增加了城市的夜晚魅力。
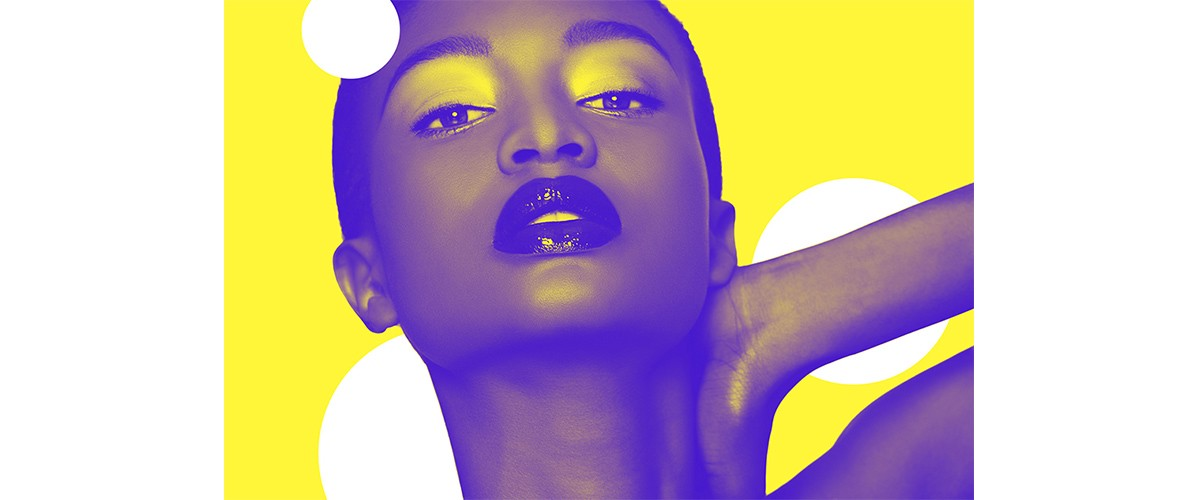
 3.在我们继续前面的最后一个例子。看看斯芬克斯选择颜色和使用渐变的大胆颜色。
3.在我们继续前面的最后一个例子。看看斯芬克斯选择颜色和使用渐变的大胆颜色。

Tips to create an awesome gradient
创建一个awesome gradient
通过使用两种或更多种色调来创建渐变,以在它们之间逐渐淡化颜色偏移来绘制一个元素。
当开始学习如何创建渐变时,我将分享我一路上选择的技巧和想法~
1.Don’t choose colors randomly
不要随意选择颜色
你想让用户最后相信你选择的颜色是随机的,并且在没有任何头绪的时候出现。你可以使用渐变来传达变化,吸引他们的注意力。在希望用户看到的地方选择鲜艳的颜色、黑色过渡以创建形状感,或者是沉闷的颜色以减少视觉重量。但在选择颜色时请注意几点。
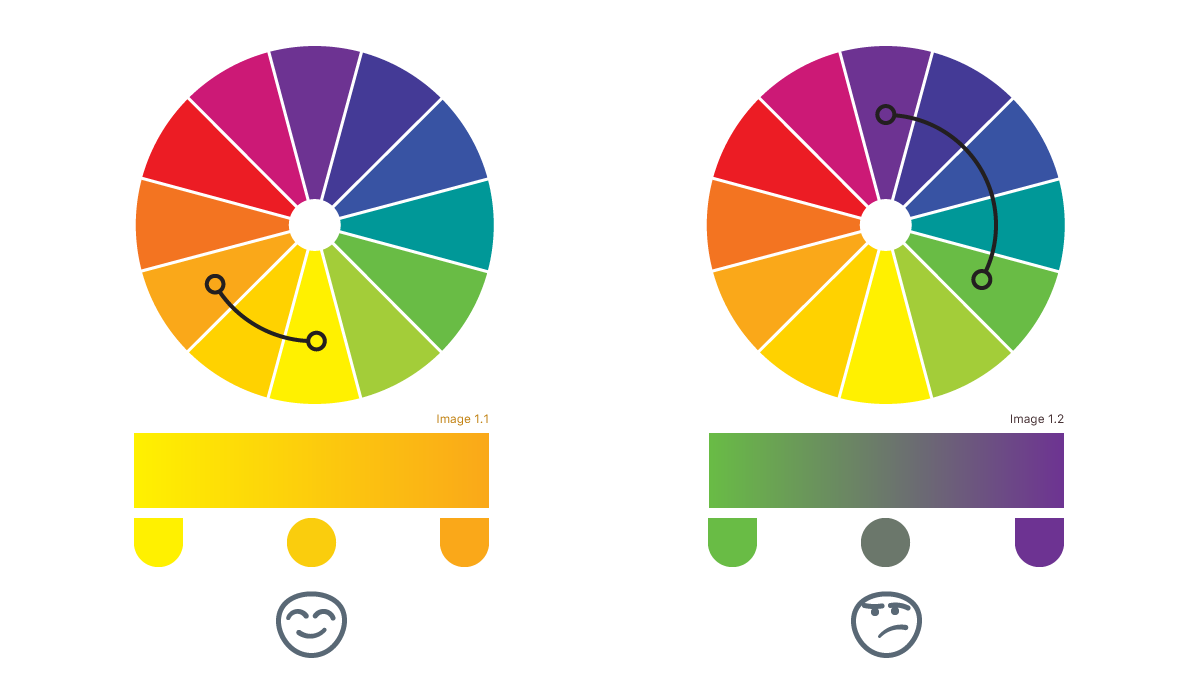
看色轮,选择彼此接近的颜色相比于位于相反两侧的颜色或甚至接近互补的颜色,将具有更平滑的渐变过渡。因为它们抵消了彼此的亮度,这与在颜料颜色中混合两种互补色调时发生的情况相同,最终得到中性色。
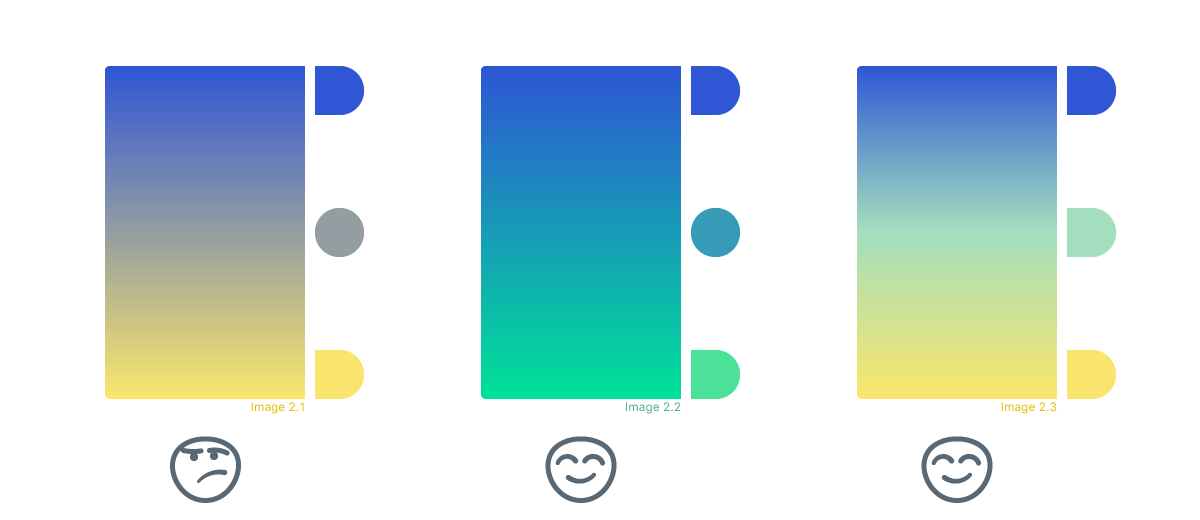
可以参考下面的图1.2 - 从鲜绿色色调转换为明亮的紫色色调时,您会看到深色的不饱和绿色。更简单的方法是选择色轮上彼此更接近的颜色(图2.2)。

2.the 3-stop gradient
3站梯度
您只需在原始两种颜色之间大约一半处的渐变中添加第三个接6点。
现在用色彩更美观的色彩替换渐变过渡中的暗色,最好是色轮中两个色块之间的颜色(图2.3),这种平滑的渐变会让视觉看起来更舒适。
另外,当你知道如何避免暗淡的灰色意味着你有更多的颜色可供玩耍

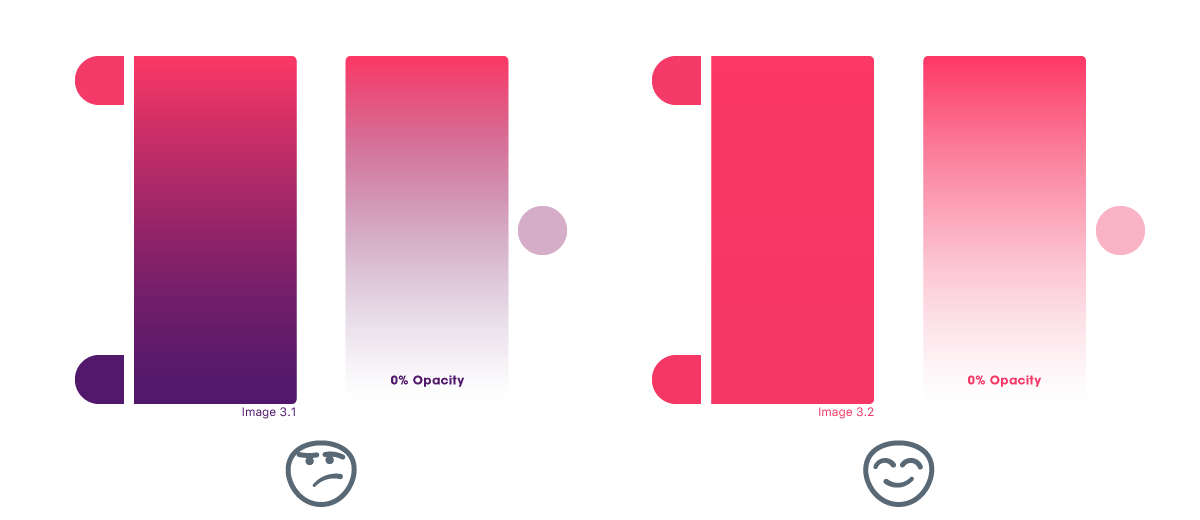
另外注意一点就是,当你从纯色到透明色创建渐变时,也会出现色渐变效果。
确保两个站点具有相同的颜色,如图3.1中所示,不同的颜色意味着在中点您具有50%不透明度的“过渡阶段颜色”,而不是视觉上流畅的效果。

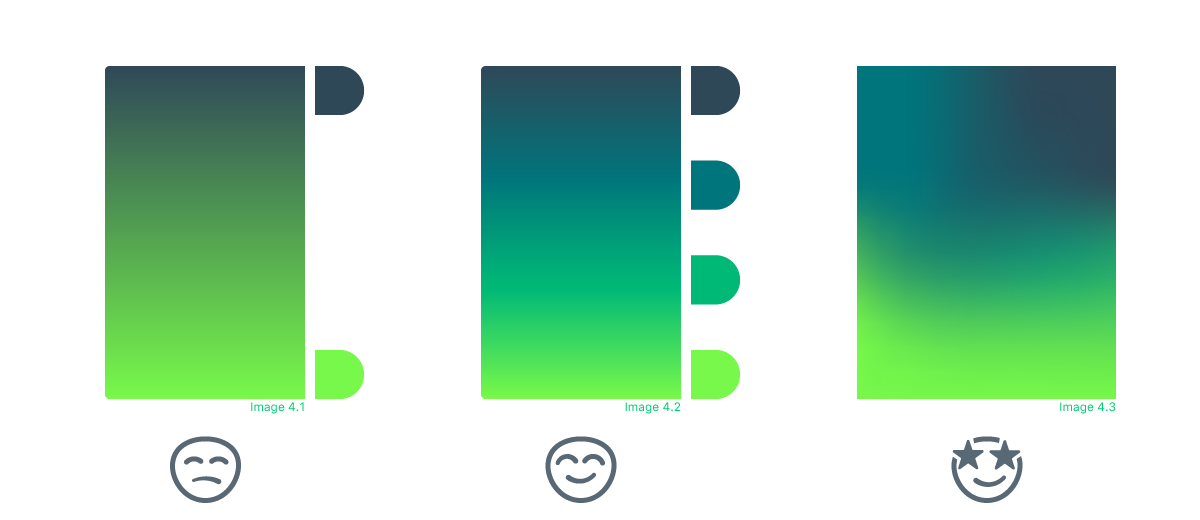
它不会停在3处,你可以在渐变中创建尽可能多的停止位置以获得对过渡的更多控制(图4.2),或者如果你已经使用Adobe illustrator™全力以赴,并尝试使用网格工具来更好地控制颜色但即使是方向和更多(图4.3)。

Still confused about where to begin?
仍然困惑从哪里开始?
所有的色彩都来自生活,大自然拥有最好的调色盘,伟大的的艺术家和设计师,他们必然对于周围的一切都非常着迷。颜色无处不在,你只需要去发现。

当我没有灵感的时候,我会尽可能的回归自然。去爬山、去郊游或者远足,拍一些照片,提取他们的色彩制作一个属于自己的自然色彩调色板。
我的同事设计师Sonal最近写了同样的内容 - 为什么每个设计师都需要发现坚持同一事物的自然。
下面有一些我最近用自然界灵感创作的插图,
1.使用地板渐变角度来创建维度。

2.使用背景渐变来让中心成为焦点的自然。

以下是一些工具,以帮助您了解有关渐变的更多信息 -
1.调色板生成器
Paletton
http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
2. 渐变
Webgradients
Grabient
CoolHue
https://webkul.github.io/coolhue/
3. 调色板和梯度发生器
ColorSpace
4.Wave Gradient Generator(使用它来了解多级梯度如何工作)
https://codepen.io/supah/pen/prVVOx
我希望这篇文章能够帮助你学习有关渐变的新内容,以及如何使用它们来创建更好的插图。尽管在扁平化设计兴起伊始渐变是设计师们避之不及的设计手法,但是我坚信今天它已经正式回归。
同时也希望这些会对你们有所帮,如果有什么我可以帮助你的,可以在下方留言。
-这个博客由Nilanjan Debnath撰写,最初发表在Humble Bits上
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册