提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
#设计精选 #H5 #年终报告
新年伊始,还记得年初定的flag么?还记得年度学习目标么?现在,高途陪你一起回忆学习的点滴,和你一起发现,如此优秀的你这一年有多努力!
高途年终学习报告通过数据展示,帮助学员回顾全年在高途的学习轨迹,增强与用户的情感连接,引发参与和分享,起到促活和品宣的作用。

H5的创意之路
首先我们从不同小组抽调精英成立项目小组,明确负责人,将业务目标拆解成设计目标,从结果导向出发,带领大家一起进行创意脑暴并确定设计方向;
设计任务拆解

头脑风暴确认方向
接下来对文案内容进行了梳理,确定了以第一二人称视角,锁定在学习场景下,用手绘插画的风格和简单的交互操作带给用户对话感,以此来拉近平台与用户情感距离的设计方案。同时根据时间节点倒推,拆解阶段性任务做人员分工 ;

项目排期

主视觉方案探索
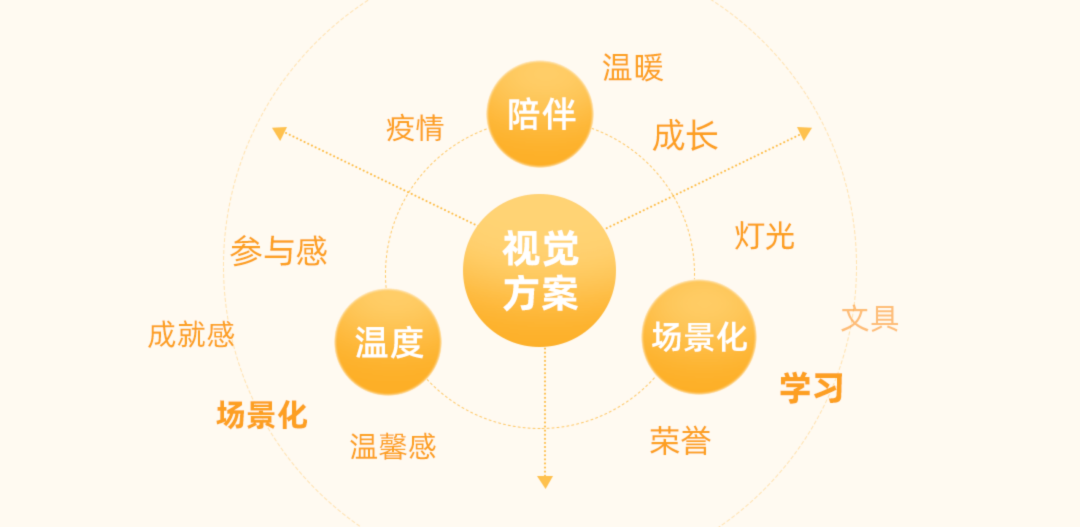
我们希望能够见证学员成长的同时将温暖传递给每一位学员,而不是展示学习时长等这样冷冰冰的数字,所以在设计上我们围绕 “陪伴,温度,场景化”为切入点,以学员视角展开回忆之旅,通过呈现学习中的多个场景,带领学员回顾全年的成长。

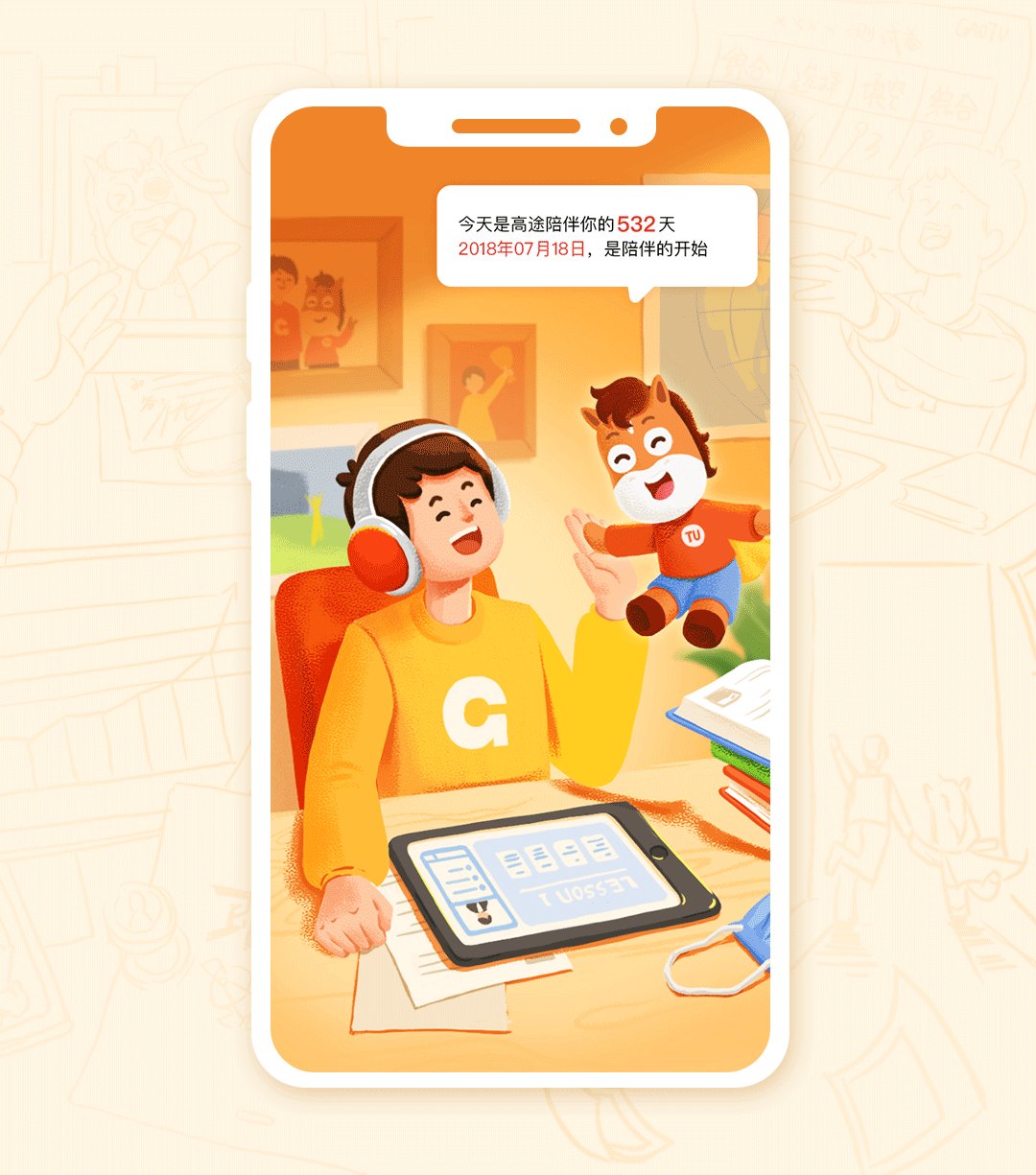
我们以一个学员为主角,通过呈现在线学习下的多种场景,运用色彩,物件等做氛围烘托,以手绘的的形式表现画面传递氛围,搭建画面视觉,让用户看到画面的时候就如同看到了自己或者学员当时的真实情景。

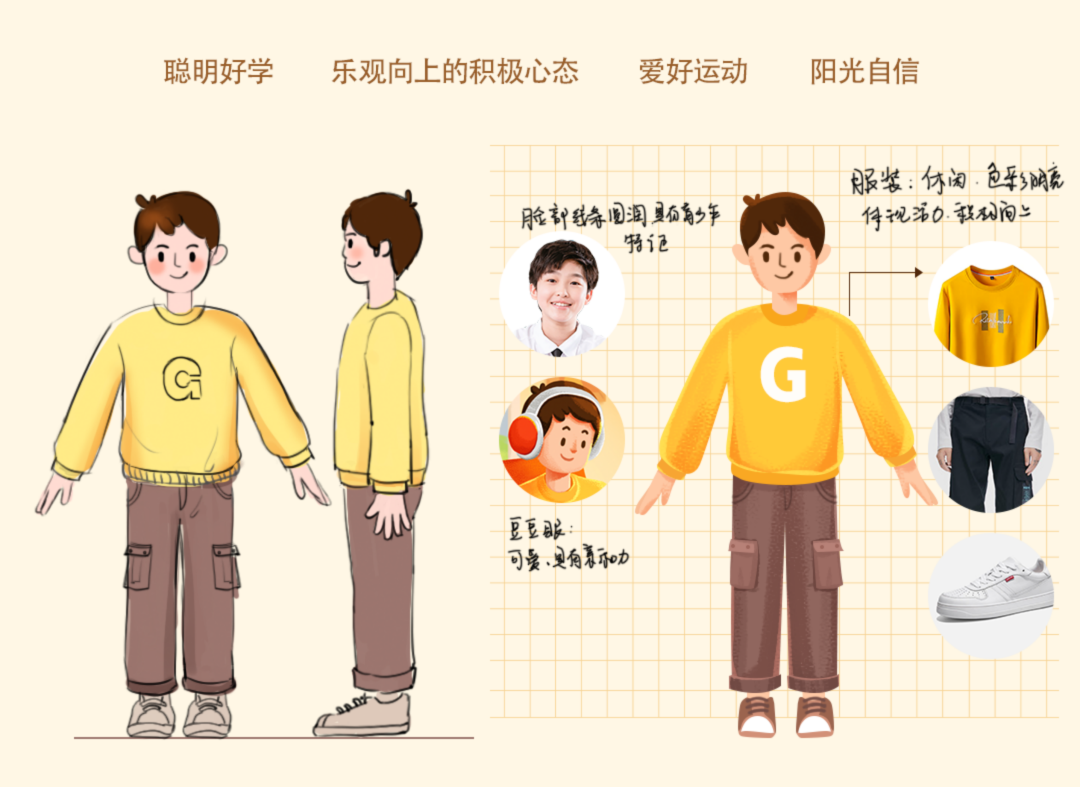
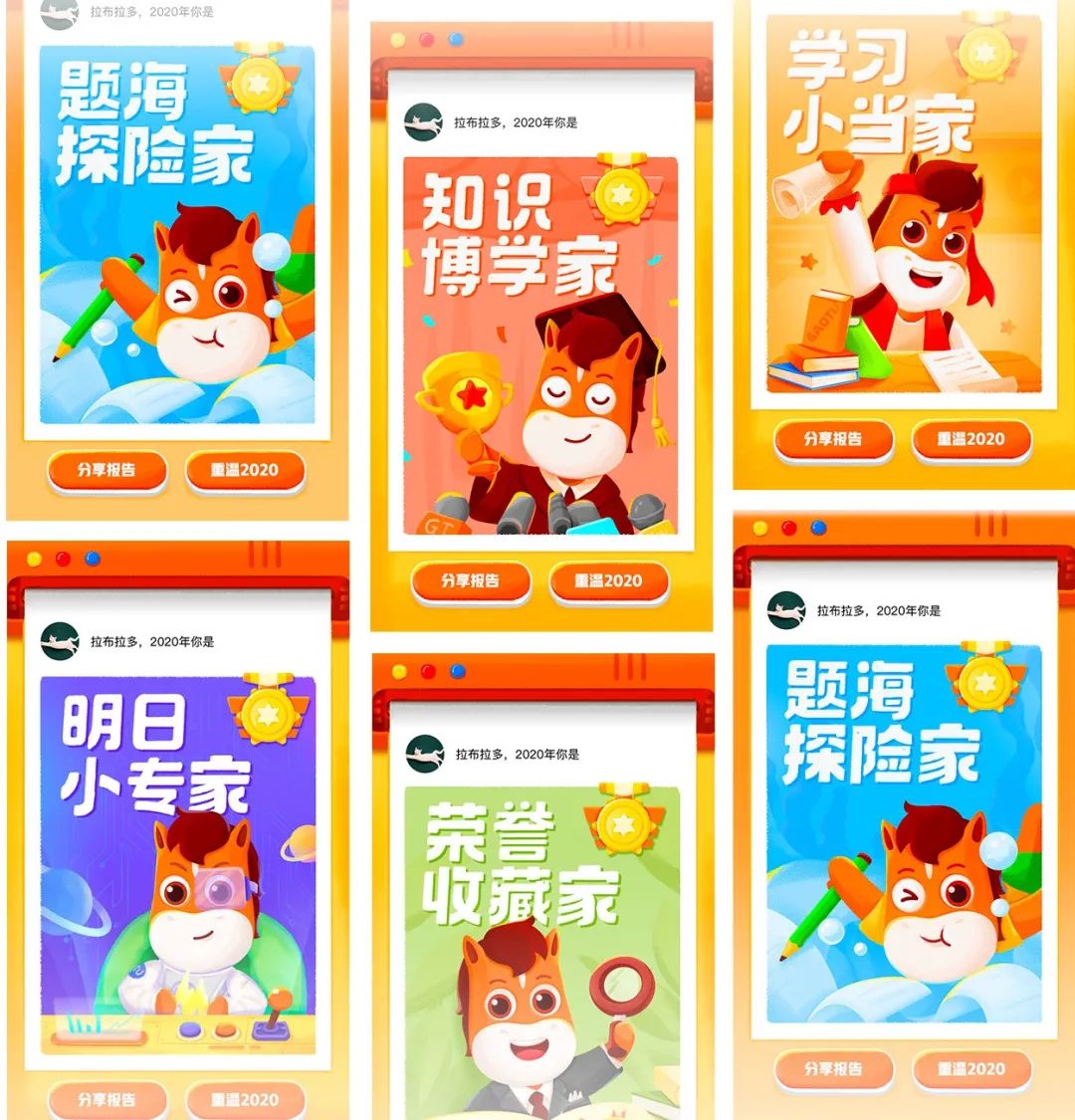
角色形象定位
在人物设计方面,主要从亲和力、学生气息为出发点,需要在五官和服装上着重考虑,根据青少年的特征,脸部以圆润感为主,豆豆眼使整个人物更可爱具有亲和力,微笑的表情体现学生的青春与自信。
具有亲和力的形象能让用户与产品之间的连接回归到“人与人”之间的连接。

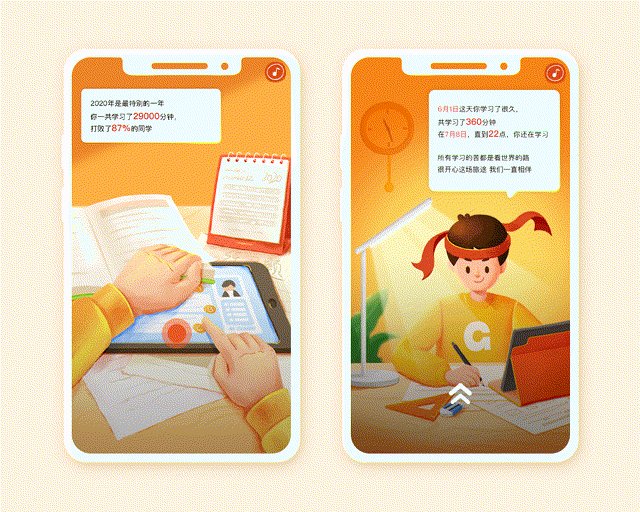
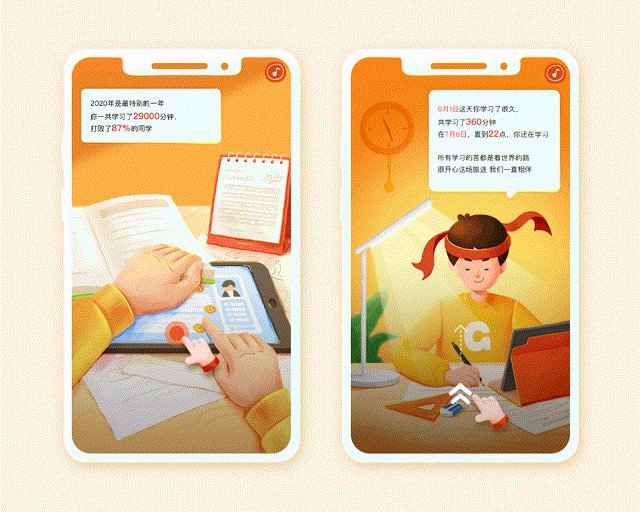
场景情感化搭建
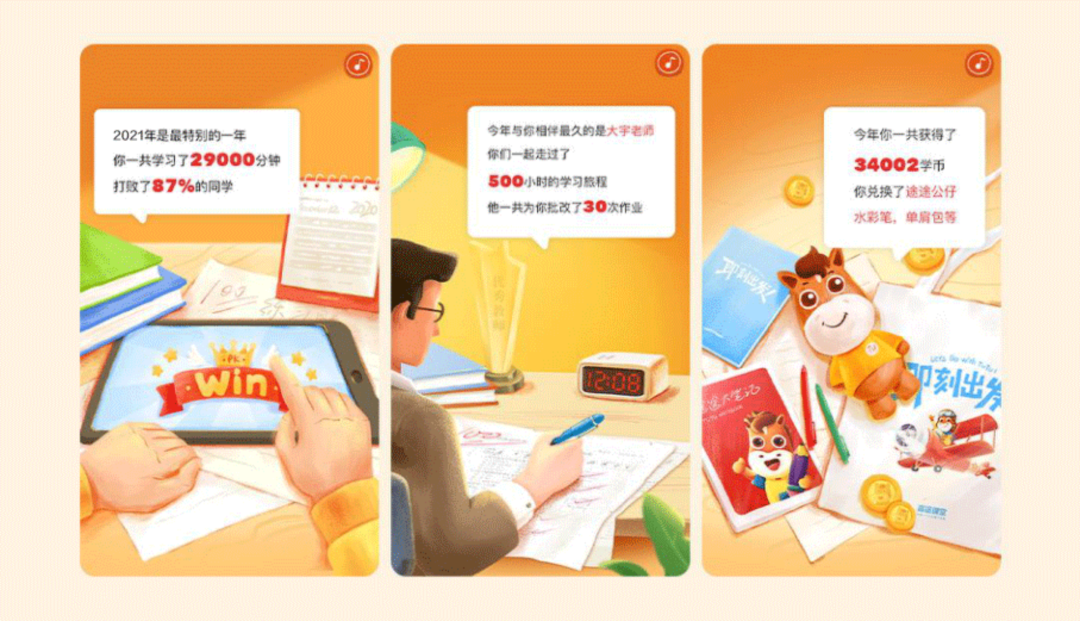
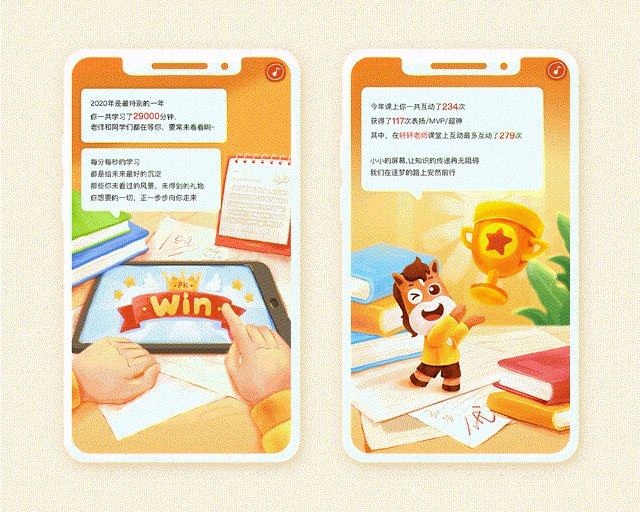
年终学习报告从多个维度生成用户数据,这些数据的展现形式如何更贴合用户场景,引起情感共鸣,成为此次设计的重点思考。整个H5由翻动的日历引入书桌上的照片,音乐想起,故事线也由此开始,过去一年的学习场景随之浮现在脑海,画面以学生视角展现其在家中书桌前学习的片段,把数字融入到场景中,触动用户情绪,引起用户共鸣,触发用户的分享欲。

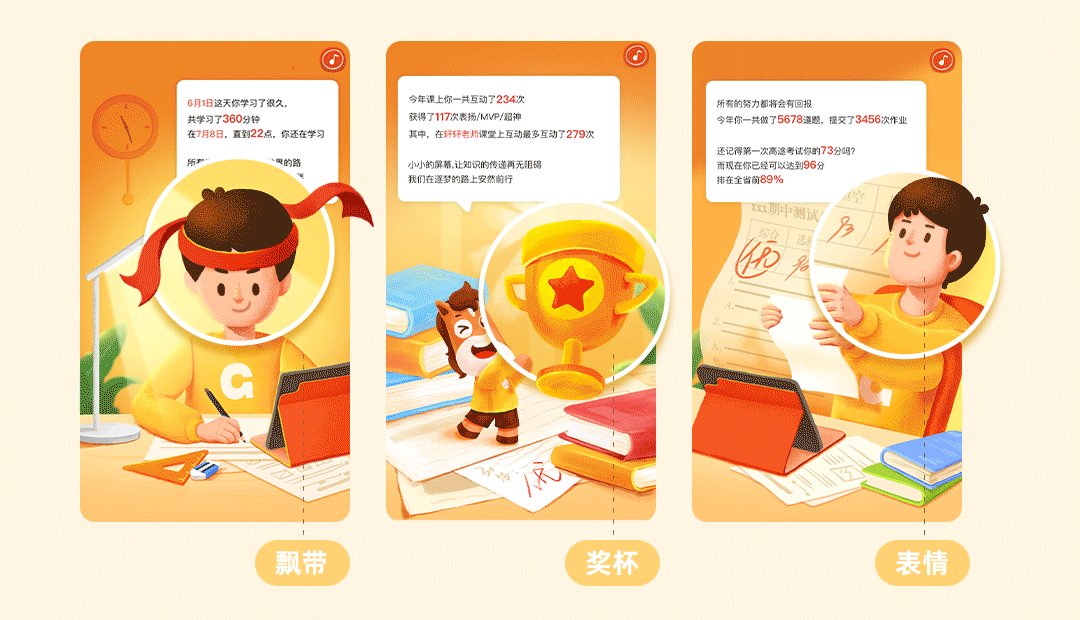
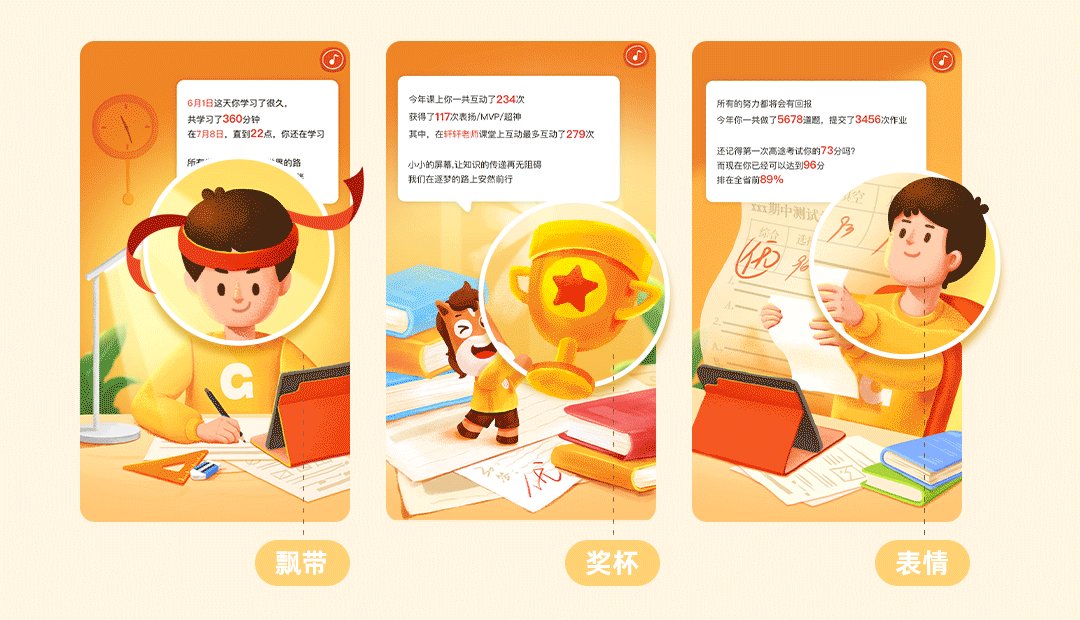
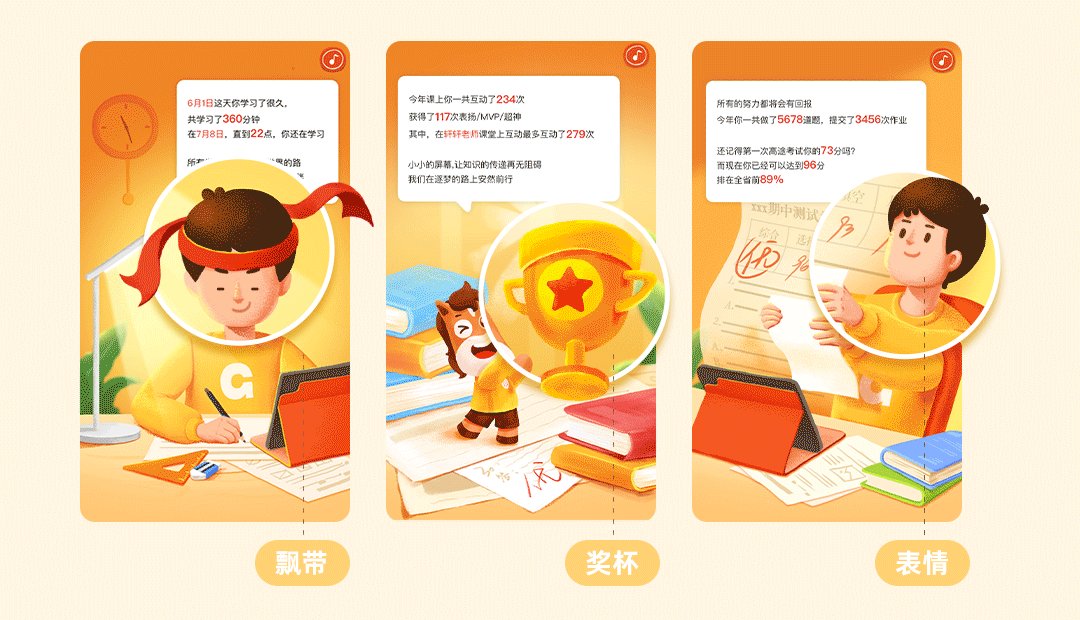
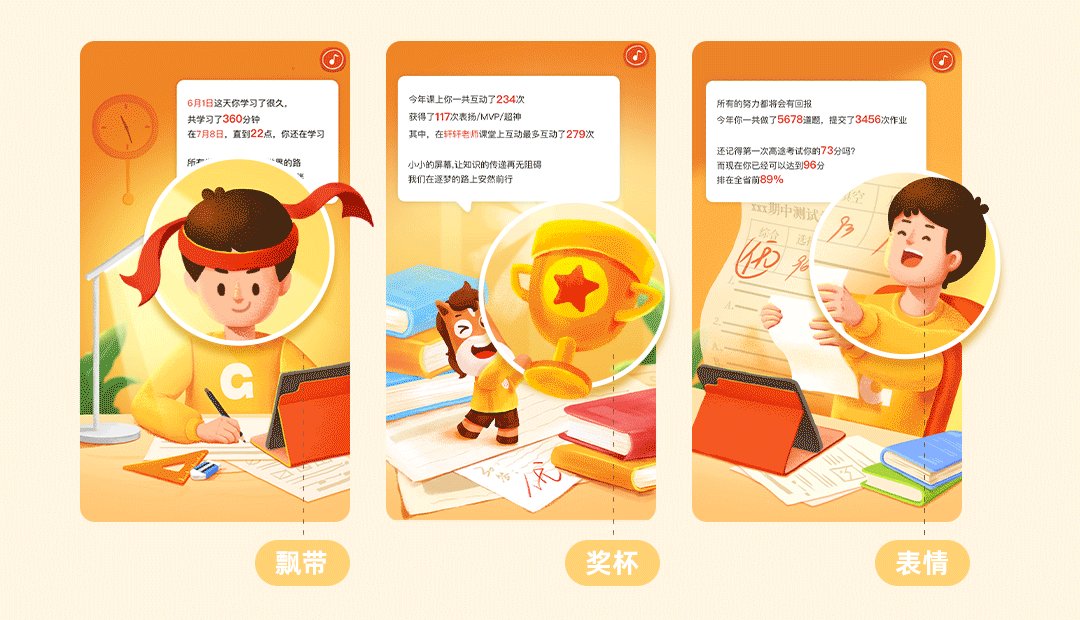
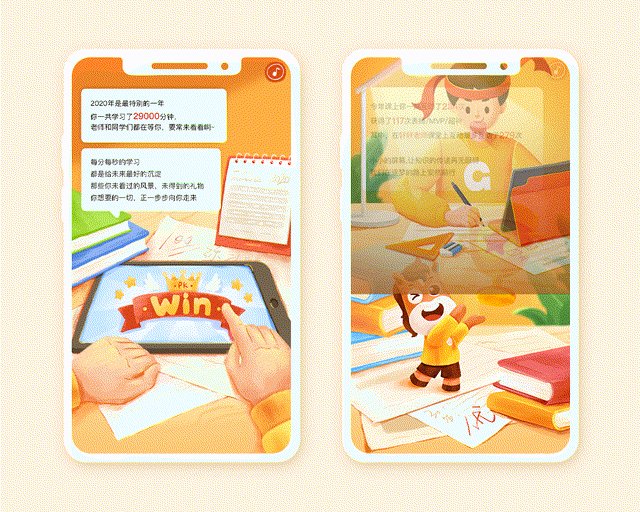
趣味性画面表现
为了让画面展示上有更多的趣味性,设计师也运用了一些小心思,通过一些小的动效技巧,配色等技巧进行一些小细节的处理,让用户感到有趣,好看,画面看上去更具活泼感。

标签差异化设计
综合用户全年数据,根据用户的实际学习情况生成的个性化标签,提供专属的年度标签报告,凸显用户的独特性,带给用户专属感,提升分享率。

交互玩法
“直给式”交互玩法, 比起复杂炫酷、不知如何下手的交互形式更讨人欢心。我们本次使用了简单的交互形态,保证每个人迅速上手,操作体验更加流畅。但是也在开头页面增加了一些小小的心思,打破了单一的节奏,丰富了用户体验。

设计标准制定
本次项目周期紧张,容错率低,为保持项目视觉的一致性,我们为此制定了设计规范,确保每张画面有标准可参考。

设计输出
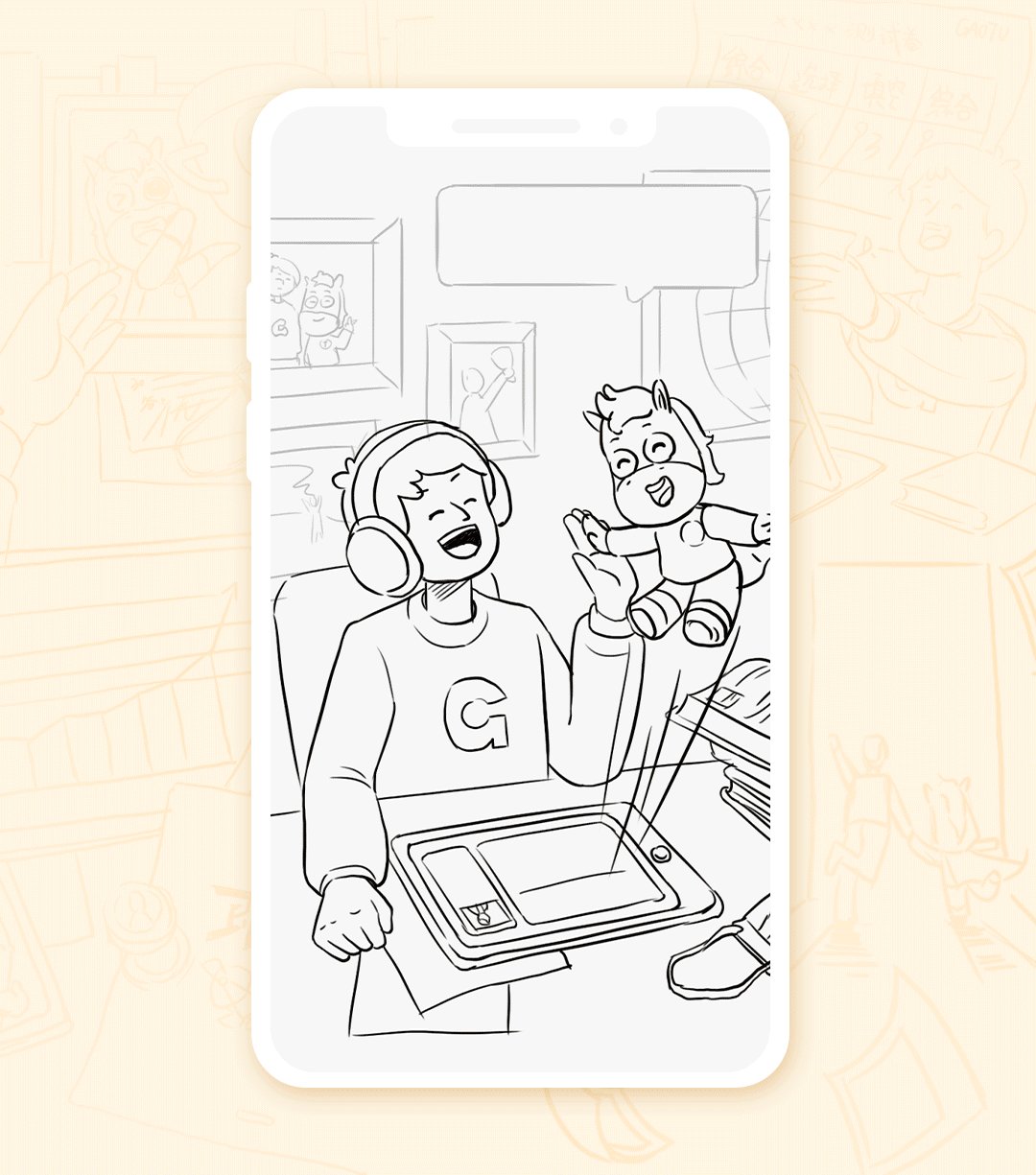
在进入设计制作过程中,每张视觉图都经历了从创意构想—线稿确认—上色—细化完成的过程,设计师在绘制过程中,阶段性同步,保证整支H5的一致性和统一性,提高合作效率。

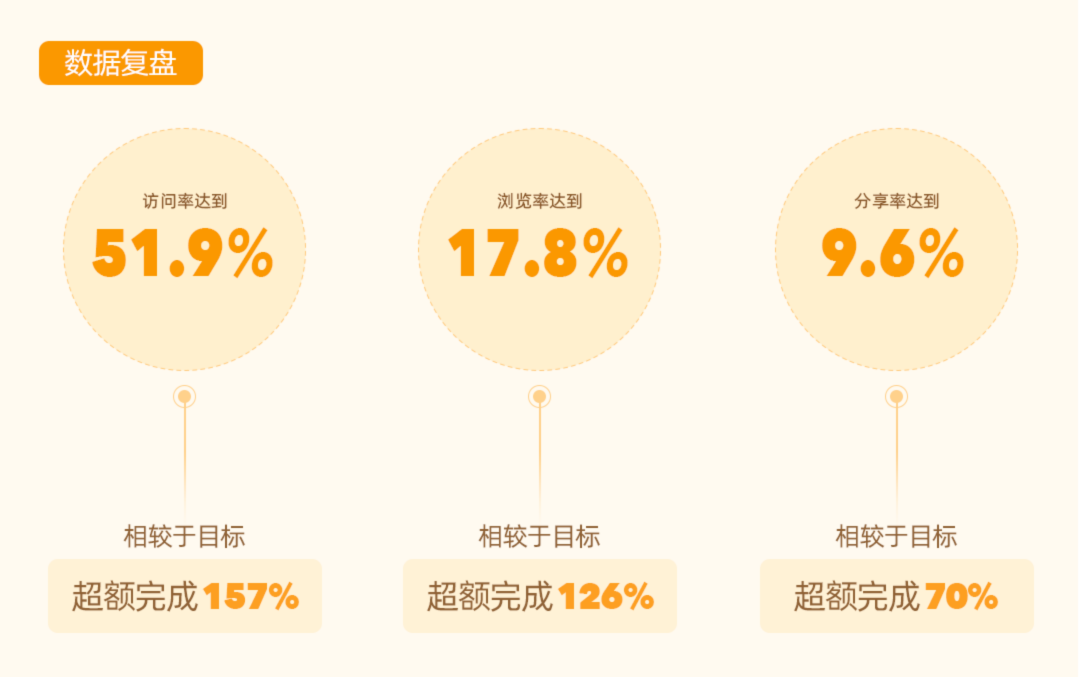
效果展示

年终学习盘点最终的数据远超预期,用户访谈也表示通过本次活动拉近了和高途的情感信任,本次项目达到了用户共情和业务增长的双赢!


以上就是我们的全部分享啦~希望能给各位设计伙伴们带来一些思路和灵感。
新年, 秉承设计部用户为先/专业精进/共担共享/活力有趣的团队理念,大家一起继续深耕,加油!
设计统筹:王爷/冯冯/董董设计师:66/卢默默/翟翟/晓雅
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册