提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
手机在变得越来越大,越来越不能称之为“手”机。平板手机就是这样一种产物,巨大的尺寸带来操作方式上的变化,这是全新的用户体验设计挑战。
还记得那些小手机大行其道的日子吗?
已经一去不复返了。
大屏智能手机已经存在了很长时间,毫无衰退的趋势。如今正是时候,回顾一下我们为移动端设计的方式,思考新一代移动设备,尤其是平板手机,给用户交互带来的变化。
这个词(Phablet)顾名思义:手机(phone)+平板(tablet)=平板手机(phablet)。
这些手机的尺寸超出我们的习惯认知,但又不足以被称为平板。准确的说,这些设备的屏幕尺寸通常介于5英寸和6.9英寸之间(127到180毫米)。作为对照,想一想iPhone 5s屏幕对角线是4英寸。
平板手机与普通智能机的区别就是屏幕尺寸。其他方面与普通智能机和平板是一样的。
平板手机并不新奇,虽然直到最新的iPhone 6 Plus发布前,很多人都忽视它们的存在。不过事实是,Samsung早在2011年就发布了5.3英寸的Galaxy Note,“开辟了”平板手机市场。
为什么?
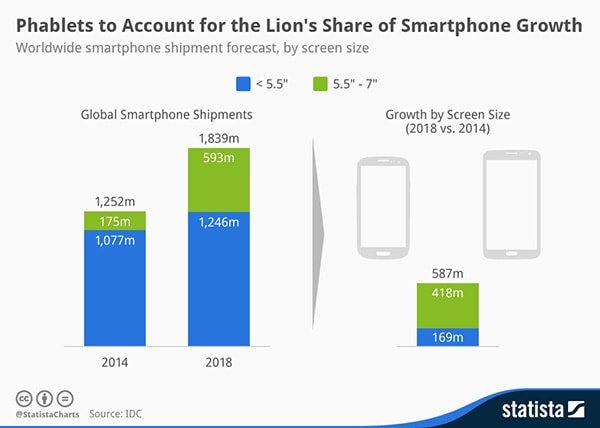
研究显示,人们在移动设备上比从前消费了更多的视觉内容。手机的主要功能,通话,使用率有所下降。记住这点,就不会太惊讶于平板手机份额在2018年以前都会以36%的速度上涨,同时其他智能手机每年只上涨4%,数据来自Statista。

平板手机非常酷,多数消费者都愿意为这些设备丢弃原有智能机。但这些消费者甚至都不完全确定,平板手机用起来是否比普通智能机舒服。因为屏幕在变大,我们的手和手指却没有变化。所以我们要调整平板手机的交互方式。
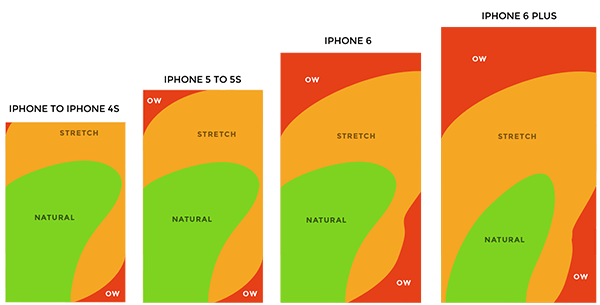
可能你已经很熟悉这张拇指热区图,它描绘了人们持握智能手机的方式,将屏幕上难以触及的区域视觉化了。

Steven Hoober在他2011年的《Designing Mobile Interfaces》一书中首次使用术语“拇指热区”,将它描述为“单手使用时最舒适的触摸区域”。这项陈述是基于1333款智能手机的使用观察分析,它显示了49%的用户使用单手持握手机,这么做就要依赖大拇指来操作。这也出自这项研究。
但是在平板手机上会有怎样的变化呢?用户会试着伸长手指,越过屏幕点击,还是改变握法?
根据Steven Hoober最近发起的研究,“人们会用上另一只手,而且会频繁换手,也频繁更换握手机的姿势。”这指的是各种智能手机,包括平板手机。
不过,我们看看不同屏幕尺寸上拇指热区的自然变化,很明显用户不会单手持握试图触达屏幕每个角落,这是自我折磨。假定他们只会改变和调整持握姿势。记住这点,我们就知道用户不会困扰于大的屏幕尺寸,他们会改变姿势来持握,并舒服地与平板手机进行交互。

这似乎是巨大的解脱,但是要考虑到很多用户使用平板手机时在进行多项任务,单手持握仍然是必要的。理想情况下,应该明智地把移动界面设计成主操作项位于拇指热区中。这样用户甚至不必切换持握姿势。
不过在现实中,这招并非时刻奏效。
Samsung Galaxy Note多少算是平板手机市场的开山鼻祖,但它对改善交互的唯一帮助就是触屏笔。它能起到一定作用,不过触屏笔只能作为补充工具,不是每个人都喜欢。
在这个意义上,Apple似乎为用户的舒适度多考虑了一些。iPhone 6 Plus一发布,它们同时发布了操作系统级的“可达性”功能:轻触两下home键,iOS会把屏幕顶部下拉至用户拇指热区。这个功能当然不自然,它增加了完成任务的时间,也增加了操作步骤。但它仍然是一个其他平板手机用户所没有的选项。
Luke Wroblewski提供了另一个解决方案,将最重要的操作项置于屏幕底部。根据重要性,按从下到上的顺序排列这些操作项。我觉得这对于iOS开发者是个好办法,但对于很多Google Nexus 6这种底部有操作条的Android平板手机,可能不合适,操作条可能会与应用级的操作项起冲突。

平板手机绝对重塑了我们消费数字内容的方式,影响了移动端的设计。我们需要更多确切的使用数据与相关研究,来为用户体验设计决策打基础,让大屏交互和小屏一样舒服。对于用户体验专员,真正的挑战是通过最自然、最少痛苦的交互方式,突显平板手机的长处。
作者信息:
Armen Ghazarian
I am a UX consultant from Armenia with a big passion for sleek and usable digital products. You can always get in touch with me @armen_ghazaryan and Google+ and Website.
原文链接:http://designmodo.com/phablets-ux/
IFEC译者:http://weibo.com/greenzorro (用户体验小组)
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册