提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
动态面板是产品的基本功能之一,应用也非常广泛。本文分享了如何用Axure,制作动态面板左右滑动及展开收起,希望对你有帮助。
动态面板在Axure原型设计中,可以说是应用最广泛的了。本次课程我们学习用动态面板制作左右滑动及展开收起效果。

预览及下载地址:https://f6tdt2.axshare.com
一、制作拖动效果
第一步:创建动态面板
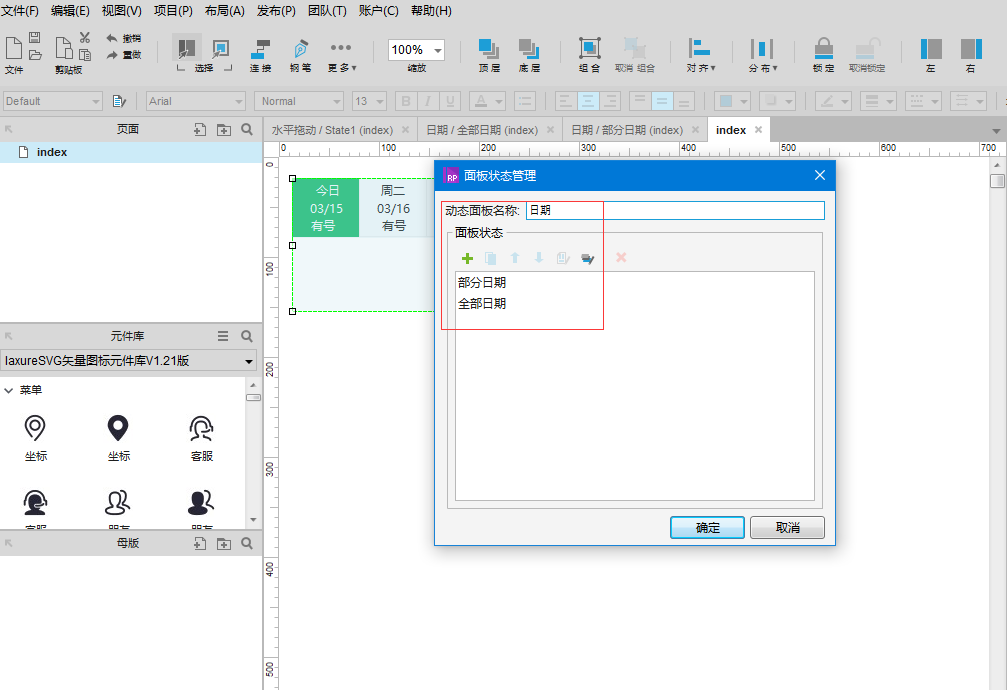
创建动态面板命名为“日期“
创建两个面板,其分别命名为:部分日期和全部日期

点击“部分日期”进入创建“水平拖动”动态面板,制作面板内容

第二步:添加交互
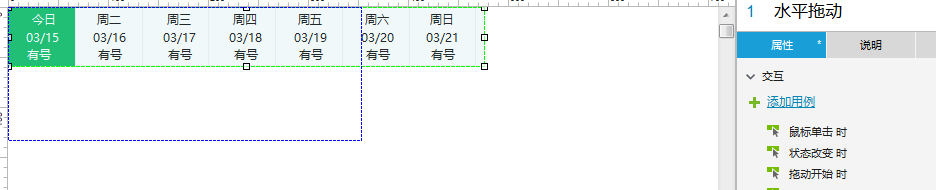
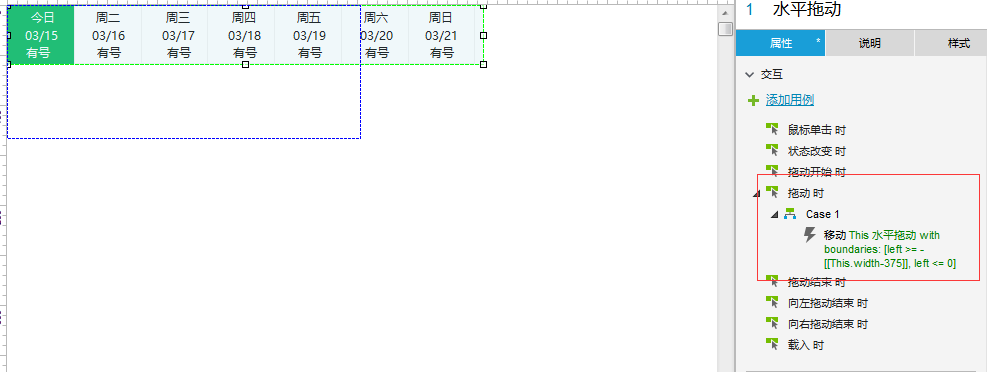
选择”水平拖动“动态面板,触发”拖动时事件“,

左右拖动效果完成,接下来是展开收起功能
二、制作展开收起效果
第一步:创作动态面
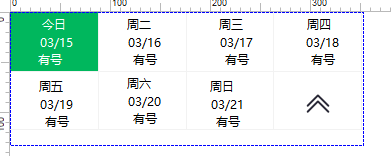
点击“全部日期”面板,制作面板内容

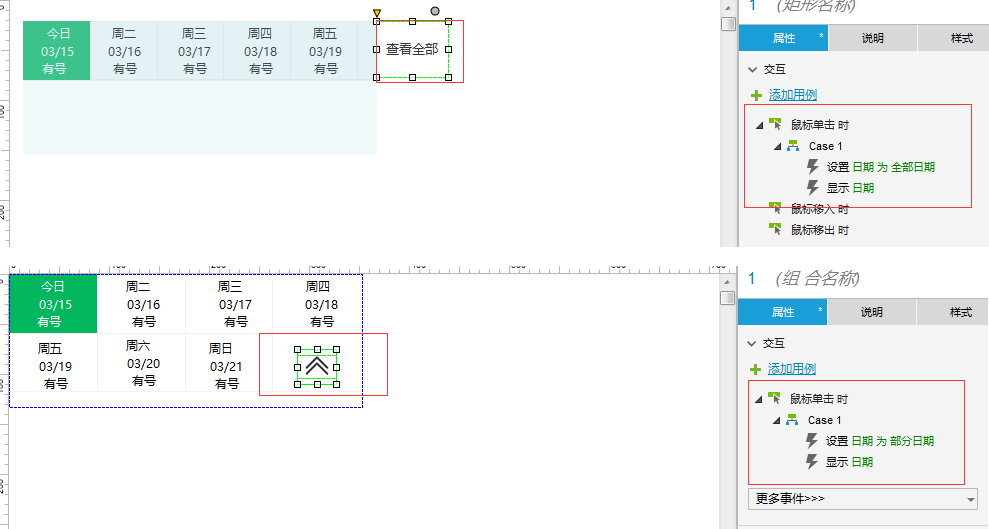
第二步:添加交互
选择“查看全部”按钮,触发“鼠标点击时”事件,设置动态面板“日期”为“全部日期”,显示“日期”动态面板
点击双箭头图标,触发“鼠标点击时”事件,设置动态面板“日期”为“部分日期”,显示“日期”动态面板。

两个效果完成。
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册