提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
做一个app很容易,做出来用户下载了,打开了用了/快速浏览了一次就不会再打开了。作者针对这种情况,讲述了几点在创业团队/项目中应该做的和应该避免的事情。
译者注:
文章背景:关于瓦萨号(来自百度百科)
“瓦萨”号战舰是现存最古老的战舰残骸之一,也是世界上第一批风帆炮舰和当时世界最大的炮舰。它在处女航中离岸10多分钟就沉没了,直到300多年后,它才被打捞上岸。
你的团队努力工作,要搞一个牛逼的移动 APP,经过数月的努力,最后到了发布。所有的人都处于精疲力竭又无比兴奋的状态。你的构想很棒,但是,这个 app 最终成为了你们永无止境的噩梦:许多有需求的用户下载了 app,在用过一次后,他们就再也不会打开了。
你的团队几个月的辛勤工作的都废了。
你会想:『到底哪里出错了?』
你的应用程序变成了新趋势的另一个受害者:现今41%的的应用程序只使用了一次就被抛弃了。这个趋势和400年前瓦萨号战舰的故事有些相似。瓦萨号由于基础设计的问题,在他的处女航就沉没了。

瓦萨号,在stockholm的博物馆。 图像来源:Greg Nudelman
在这篇文章中,我们将探讨如何从瓦萨号战舰沉船的教训中,帮助你的移动项目避免沉船。
一、创建一个清晰的、引人注目的构想
虽然瓦萨号最终失败了,但这毫无疑问是一个伟大的作品。他的建造者们都不敢否认他的伟大。
所以,在讨论项目中错误的因素之前,我们应该简要的谈谈正确的因素:战舰的建造者打造了一个关于皇家战利品和骄傲的宏伟的视觉外观。即使在400年后,战舰的视觉外观也是吸引人的。美丽的手工艺制造,喜气洋洋的描绘着神话雕像,令人闻风丧胆的武器,和战舰的整体外观。

放在今天,也是伟大的视觉景象。图像来源:Greg Nudelman
你正在设计和开发的移动应用程序之前,你必须清晰的知道你要做一个什么应用,还有你的应用将会给用户带来什么好处。
幸运的事,表达一个移动应用的构想时很简单的。你可以在20至30分钟内,仅仅用手画标签来创建一个应用基本使用情况的故事板。
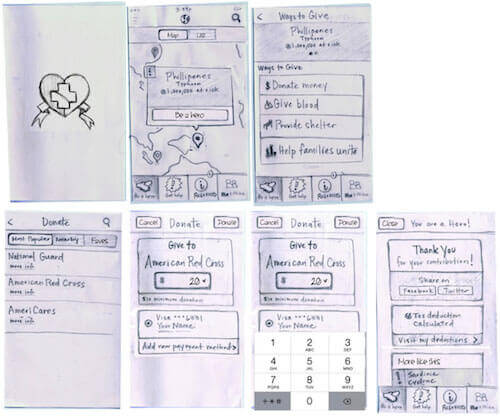
有一个很好的例子,我的书《1美元原型》中的“英雄”的故事版:

“英雄”app故事版 from 《1美元原型》图像来源: Greg Nudelman
这个故事版展现了强大的用户案例:一个人想提供资金给他自己选择的台风救灾慈善机构。得到的好处清晰可见:这个人通过捐赠,得到做英雄的感觉,而灾难的幸存者也会得到紧急的帮助,去开始重建他们的灾后生活。
根据财富杂志统计数据,大多数创业失败的原因之一是,他们制造了一个没有人想用的产品。要确保你的移动应用项目不会变成另外一个数据,一定要制定一个让人兴奋的构想。在做任何实质的设计和开发工作之前,花一些时间去制作你的构想的故事版。然后给你的潜在用户货和利益相关者看看,确保所有的关键人员的反应是热情的。
你的构想必须是传达一个明确的、令人信服的好处;否则,应用将不值得被开发。一旦你的构想到位,就到了设计和原型解决方案的时间了。
二、尽早测试,然后通知管理者
当瓦萨号的计划首次向瑞典国王提出时,他已经造成了两个致命的改变。一个是武装了重24磅的大炮。第二个是为了让战舰快一些,把战舰建造的很单薄。
很多人认为,如此相近的设计指导,意味着国王要亲自监督施工。但事实并不是这样的,国王只去码头看了一次。
事实上,第一次稳定性测试直到瓦萨号下水完全装备后才进行。正如维基百科说的:开船时三十个人来回穿过上层甲板跑动,但是他们只进行了三次就被舰队司令喊停了,因为他担心会翻船。
尽管稳定性测试失败了,但是现在开始更正修改还不算为时过晚。但是没有人想给国王带来坏消息,他们都坚持说,这艘船马上就要出海了。
最后,我们可以说,国王确实得到了他想要的,但是却不是他需要的——一艘令人震惊世人的战舰,却出海一英里就沉没了。
因反馈或改变而执行修改的建议性设计是没有错的。反馈和改变二者都是绝对必要的,他们是任何重大项目的一部分。这里缺少的是早期的概念测试和及时反馈循环。
正如你的构想一样,在每个设计和开发阶段原型都需要充足的测试,将测试结果传达给正确的人同样重要。起关键作用的人需要成为解决方案的一部分,否则他们将成为问题的一部分。
作为一名设计师,你的工作是向管理人员提供及时反馈。尽早清晰的传达所有产品问题的同时,问题也可以得到解决,以确保向着最好的设计迈进。
如何确保你的反馈得到执行?在这里,一个简易的可行的原型可以是非常有用的。
三、创建一个MVP:最简易的可行的原型
2015年秋,在斯德哥摩尔的一个会议上,我进行了一次演讲,趁这个机会我去参观瓦萨号战舰博物馆。
在博物馆里,在打捞出来的瓦萨号旁,有一个1:10大小的原船模型,模型看起来是他丧命的那一天的样子。这个模型,理想的精炼了原船的设计。任何人都可以看得出将船身造的更薄更高并且在船顶加载了沉重的大炮会损坏船的稳定性。

瓦萨号战舰博物馆里的1:10瓦萨号模型 图像来源:Greg Nudelman
然而,这个1:10模型是在瓦萨号沉没后制造的,是给我们总结出一个教训的:建造一个你的移动应用产品的模型,尽早获得可执行的反馈,并且在开发之前细化设计。
幸运的是,在今天,建造一个app的模型是很简单的——你不需要木板,或者其他特殊的设备或软件。而且更好的是你的设计和你的原型可以是相同的。
你需要的是一包3*5英寸的便利贴:

便签移动应用原型图像来源:Greg Nudelman
例如,“英雄”app的最简易的可行原型:

“英雄”app的最简易的可行原型 图像来源:Greg Nudelman
有了这个简单的原型,你可以快速简单的测试和细化你的app的基本设计的各个方面:信息架构、交互设计、等等,你甚至可以测试图标和变化。
精益生产过程都是关于实验的。通过创建简易的可行的原型,建立实验,并直接向潜在客户进行测试,无论在内部和外部都可以显出加快实验的过程得到反馈。
从本质上来说,你将失败转化成了最便宜最有利的形式。
当你的app起动时,早期持续的原型用户测试能减少任何致命的设计问题,大幅度增加了你成功的可能性。
四、早期的设计微调促使所有环节的差异
当瓦萨号灾难很出名时,很多人不知道瓦萨号的姐妹战舰,苹果号战舰。苹果号的建造者提出了两个重要的修改意见:在上层甲板安装更轻的枪,船体加宽1米(仅是瓦萨号原始宽度的10%)。
这些简单的微调造成了苹果号与瓦萨号的差异:苹果号成功的航行了30年。
为了确保你的项目的成功,每年都进行测试,并且计划好在一开始就进行大量迭代,直到设计稍稍安定。花时间和精力去投入到一个高清晰像素级完美的设计,从一开始就起到的是反作用。
相反,应该适当的保持项目的原型的保真度。设计(信息架构,交互,复制)的关键基础是使用快速廉价的简易可行便签原型进行测试。
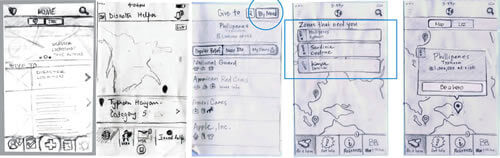
例如“英雄”app,团队提出了一种设计方案,进行了五次主页设计迭代,都用的是“便签”原型。

“英雄”app的5次迭代 图像来源:Greg Nudelman
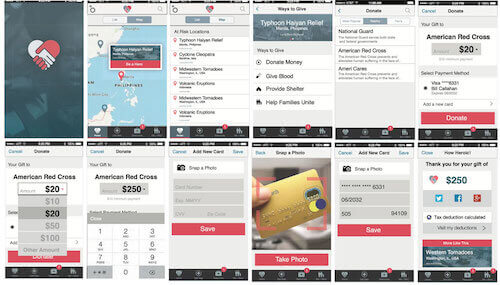
只有当团队完善了设计的关键要素,才投入额外的时间来创建高保真原型:

“英雄”app的视觉稿 图像来源:Greg Nudelman
根据项目阶段适当保持原型的保真度,能帮助团队快速行动,在设计早期解决大多数问题,能够使他们在短短三周时间内确立最终设计。
我不知道你怎么看,但这听起来像用低廉的代价避免沉船——甚至瑞典国王都会批准的事情。
五、确保你的app顺利航行
你现在看到的瓦萨号的历史能帮助你避免一些主要的灾难——如果你遵循一些简单而深刻的UX准则。
在你开始之前,把你的构想转化成故事板。花一些时间让潜在用户和利益相关者进行测试——确保他们和你一样,对你的想法保持热情。
当你的构想被批准了,就可以开始用低保真原型做用户测试。在这一点上,持续的快速原型和用户的反馈形成你的app设计过程的核心。
在过程中,别忘了团队中管理人员和其他关键性人物双向沟通的重要性。
确保所有关键人物都在你的反馈回路中,确保团队中的每一个人感觉他们的想法是从开始就被考虑的。最大限度减少了所有人都能坚持最后一分钟不能充分测试或执行的变化。
记得要把你的原型的保真度和项目的阶段相匹配。在你确定设计关键点之前不要花时间和精力在高保真原型上。相反的,尽可能长时间的使用低保真原型,迅速测试设计微调,并不断的结合得出的观点回到原型中。
精炼、快速的原型,再加上一个不断反馈的循环,能帮助你的团队工作顺利,开发出一个不是只有首航的app,而是多年以来成功航行,令竞争对手恐惧的app。
原作者信息:
Greg is a UX strategist for Fortune 500 firms. His 4th book, The $1 Prototype and the new Lean Mobile UX blog can be found at http://leanmobileux.com.
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册