提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
体验优秀产品 把握产品细节 提高自身水平

前言
作为一名还不够成熟的UI设计师,只有不断的体验产品,感受产品,从产品与产品之中找到关联和设计特点,才能有所提高。同时,发现有趣的产品也会对我们的设计思维有很大的帮助,下面就是本人近一个月总结出来的产品体验日记。
分享目录
一、突破寻常的卡片模块样式
二、情感化IP形象的用户体验
三、交互体验下的拓展banner
四、视觉张力拉满的图标设计
五、动态插画的人性化设计
六、卡片组合推荐热播视频
七、趣味性的标签动效
八、建筑元素与界面的融合
九、滑动拓展功能模块设计
十、下拉刷新的情感化动效
十一、活动入口的特色按钮
十二、超越版面的连线处理
十三、活动入口的异形按钮提示
十四、满铺图片背景的设计风格
十五、签到模块的隐藏设置
十六、插画背景强化夏日氛围
十七、签到的视觉效果表达
十八、轻质感版面的视觉统一
十九、主题活动视觉风格转换
二十、主题电影的特殊彩蛋
一、突破寻常的卡片模块样式
在沪上阿姨小程序首页中,最主要的两个点单功能模块,用了突破寻常的样式设计。大多数产品用矩形或圆形来表现,而沪上阿姨用了不规则形状的两个模块的切分来表现,同时用了IP形象来表现,拓展了视觉张力,并且吸引用户点击关注。
二、情感化IP形象的用户体验
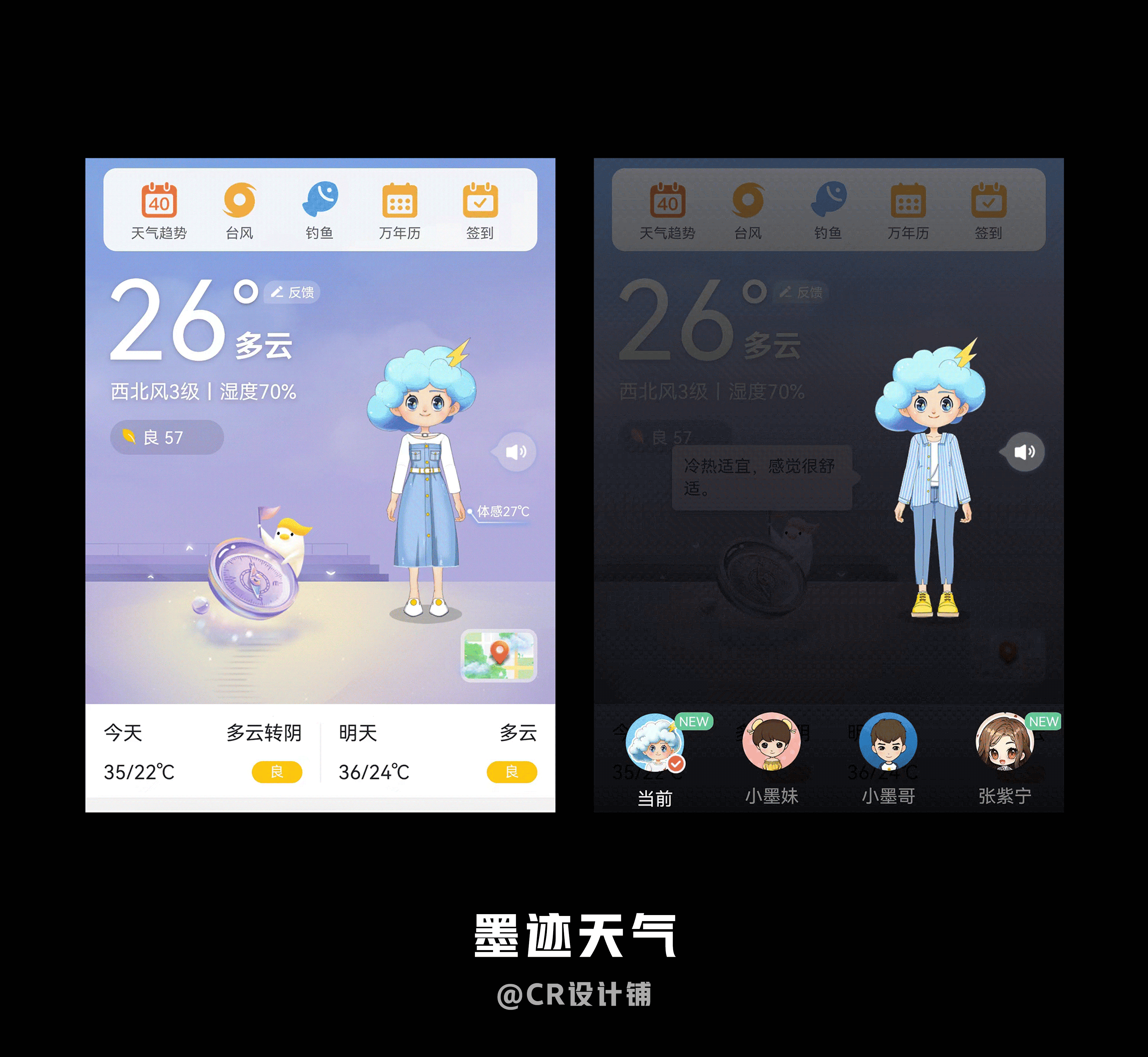
墨迹天气首页以IP形象为主,增强用户情感化体验。同时,将体感融入IP形象表现,并且加入语音功能,加强用户共情心理,将IP运用的十分巧妙。多样性的可交互操作也让IP生动起来,在用户点击IP时,IP会出现聊天框与用户对话,而在用户右划IP形象时,还会出现IP形象替换管理的页面,吸引用户关注度,增强用户体验感。
三、交互体验下的拓展banner
飞猪旅行的banner位于金刚区下面十分显眼的位置,占据空间很小。当用户上滑时,banner会随着手势交互进而拓展延伸。在原有banner的基础上,加入风格相同的宣传模块,提高用户对banner的关注度。

四、视觉张力拉满的图标设计
飞猪旅行APP首页顶部金刚区视觉感十分强烈。首先主要的功能图标用了3D写实的方式表现,颜色上不同,但统一和谐。下面的次级功能图标均为线性表现,与上面形成对比,视觉反差强烈。金刚区背景用了玻璃质感,有了层叠的感觉,凸显视觉张力。

五、动态插画的人性化设计
在高德地图使用骑行方式的选择路线模块上,在确定位置之后,底部卡片会出现林荫的动态插画,两秒之后消失,然后卡片区域会出现绿色的荫凉主题表现。这种情感化的插画设计,增强用户沉浸式体验,与用户产生情感共鸣,符合人性化设计理念。

六、卡片组合推荐热播视频
当用户进入爱奇艺首页中,有一定概率会出现热播视频的卡片组合。该卡片由原先的功能卡片组合,去掉了文案部分,减少了卡片之间的间距,用户心理会形成一个完整的画面。其次该卡片为动态视频画面,并且在画面下方还有相关文案和按钮提示,几秒之后会恢复原功能卡片样式,吸引了用户关注,为热播剧引流。

七、趣味性的标签动效
知乎会员购模块上,顶部金刚区由四个图标组成,其中限时活动图标以动态标签形式提高关注度。标签动效流畅自然,并且带有趣味性,吸引用户注意,提高图标的点击率。

八、建筑元素与界面的融合
在云游长城小程序中,底部导航栏的背景用了长城的建筑结构表现,加入了纹理细节,不仅新颖而且契合品牌概念。另外,在界面的卡片式设计上,也用了长城的结构来分割版块内容,增强了用户体验感。

九、滑动拓展功能模块设计
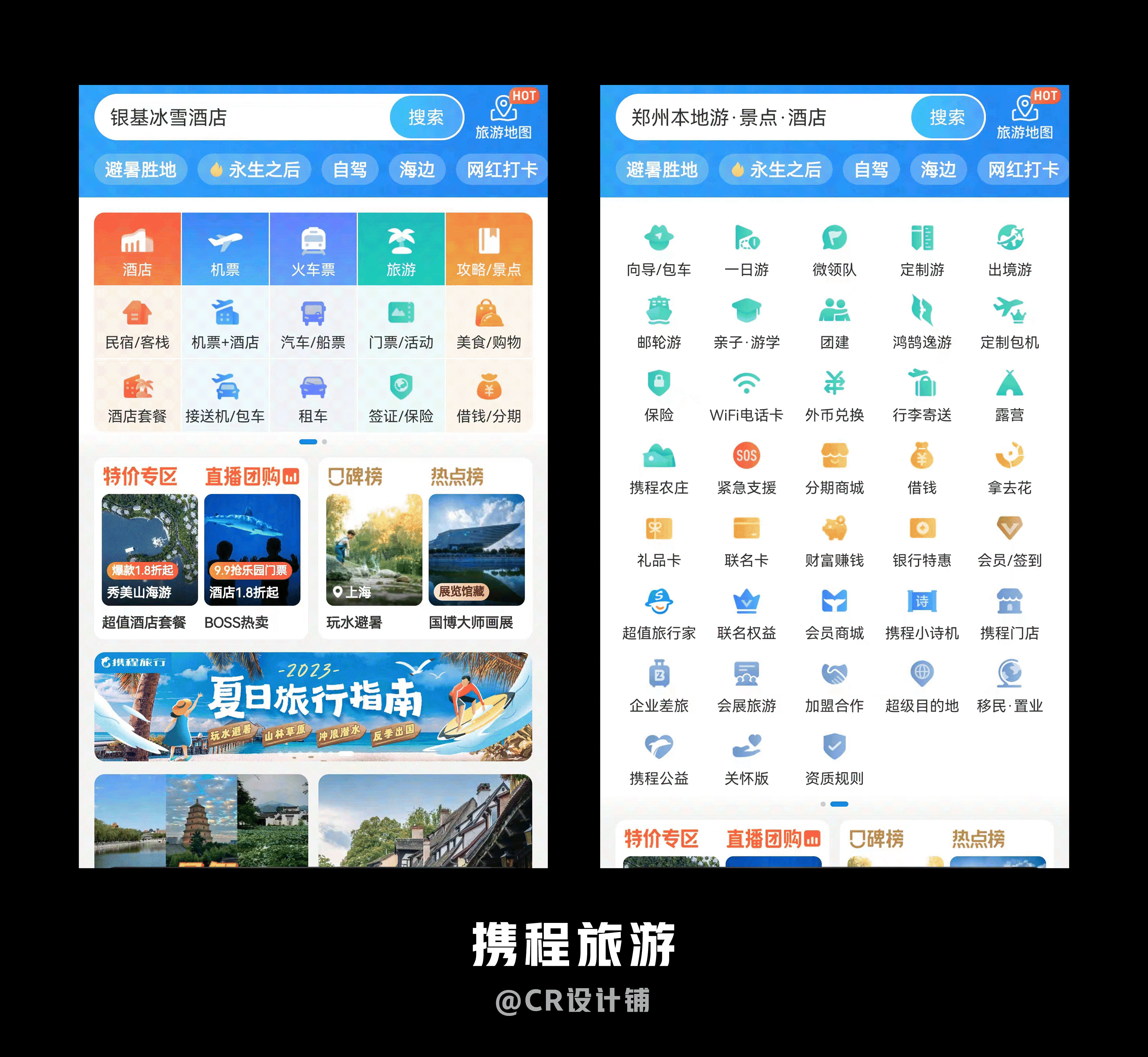
携程旅游的顶部金刚区,用了五个主要的功能模块来区分,下方相关的延伸功能用了浅色来表现,视觉效果平衡有序。在用户向右滑动金刚区后,会出现全部的功能模块,页面也会往下方延伸,增强用户体验感。

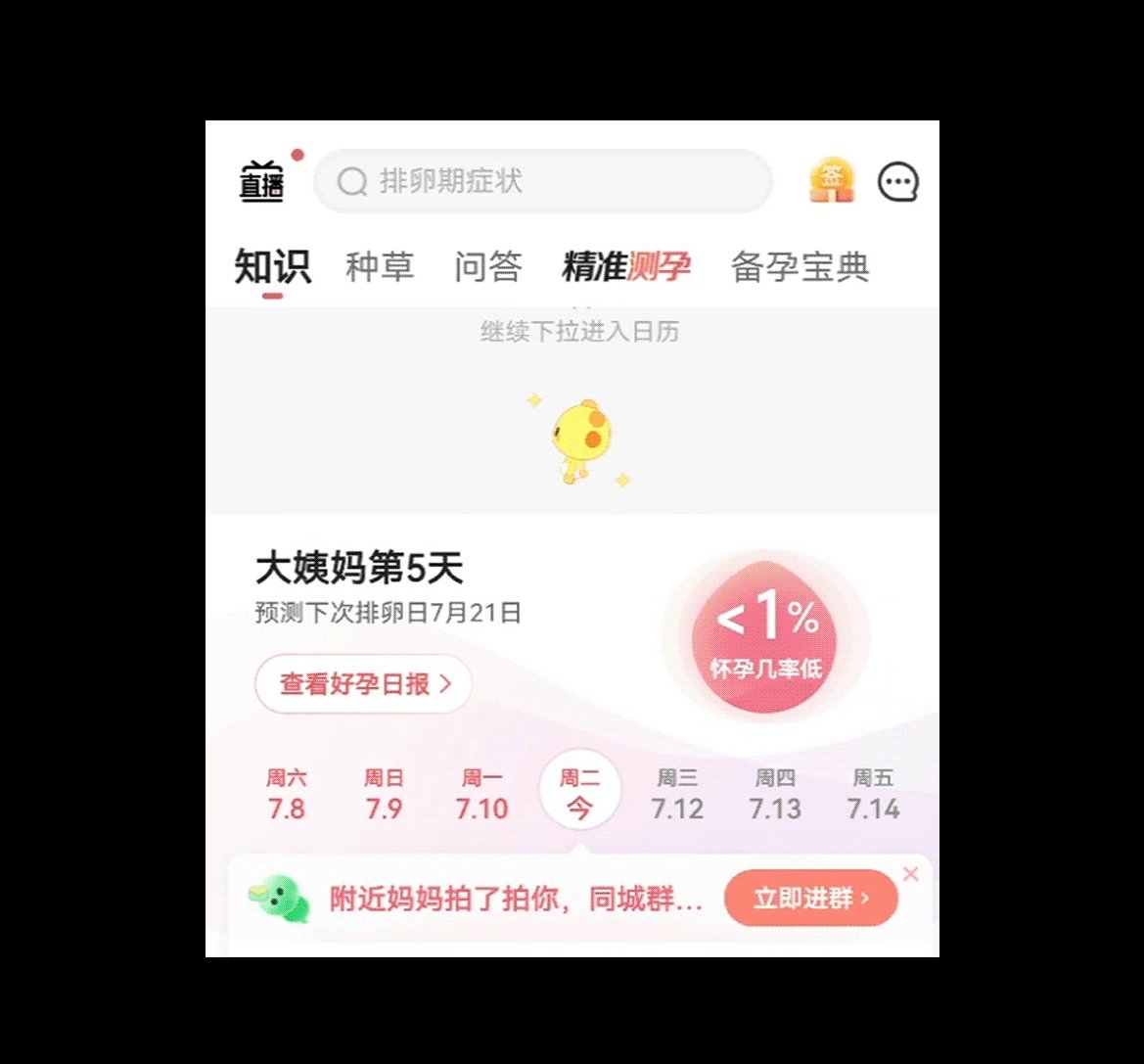
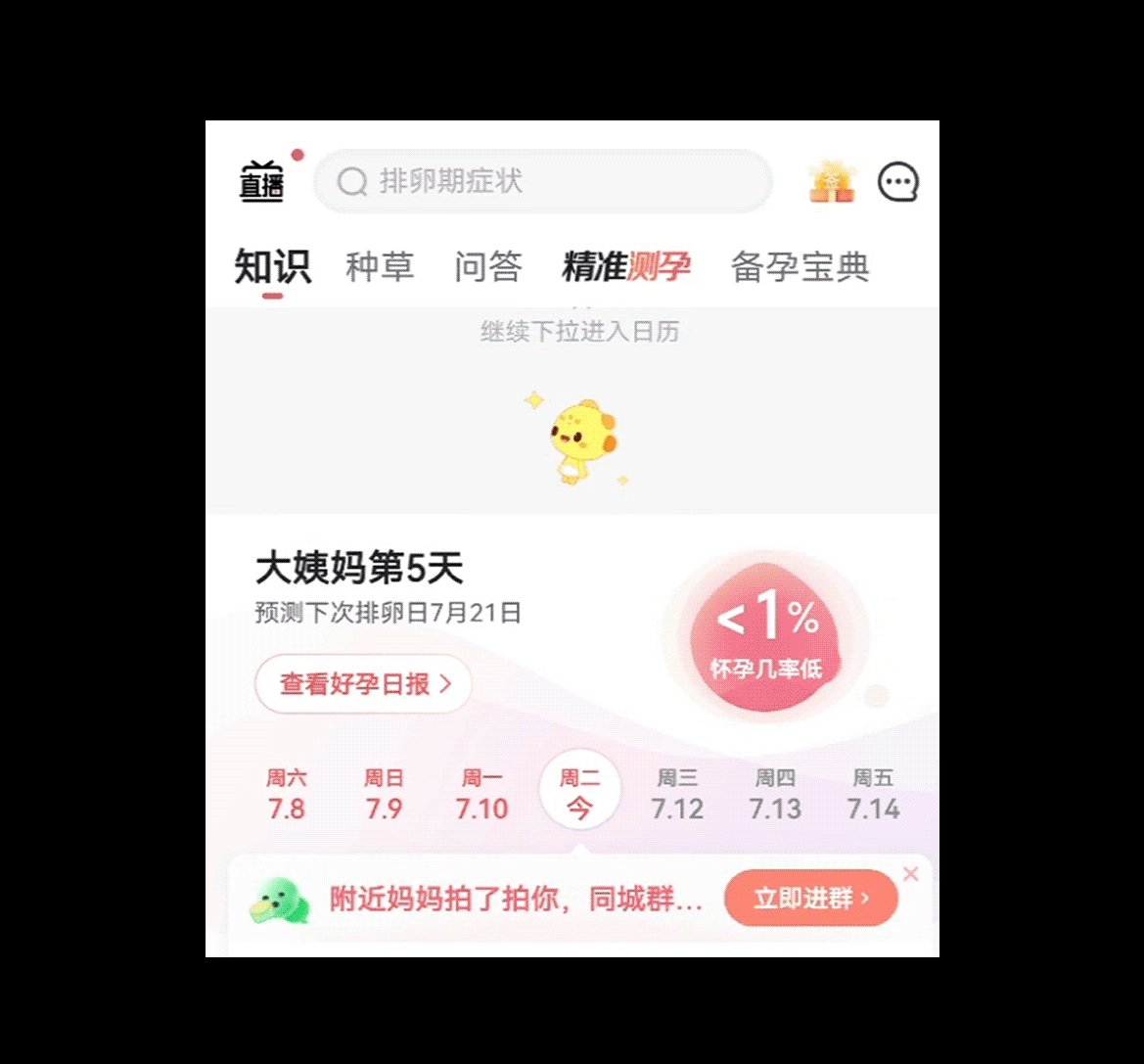
十、下拉刷新的情感化动效
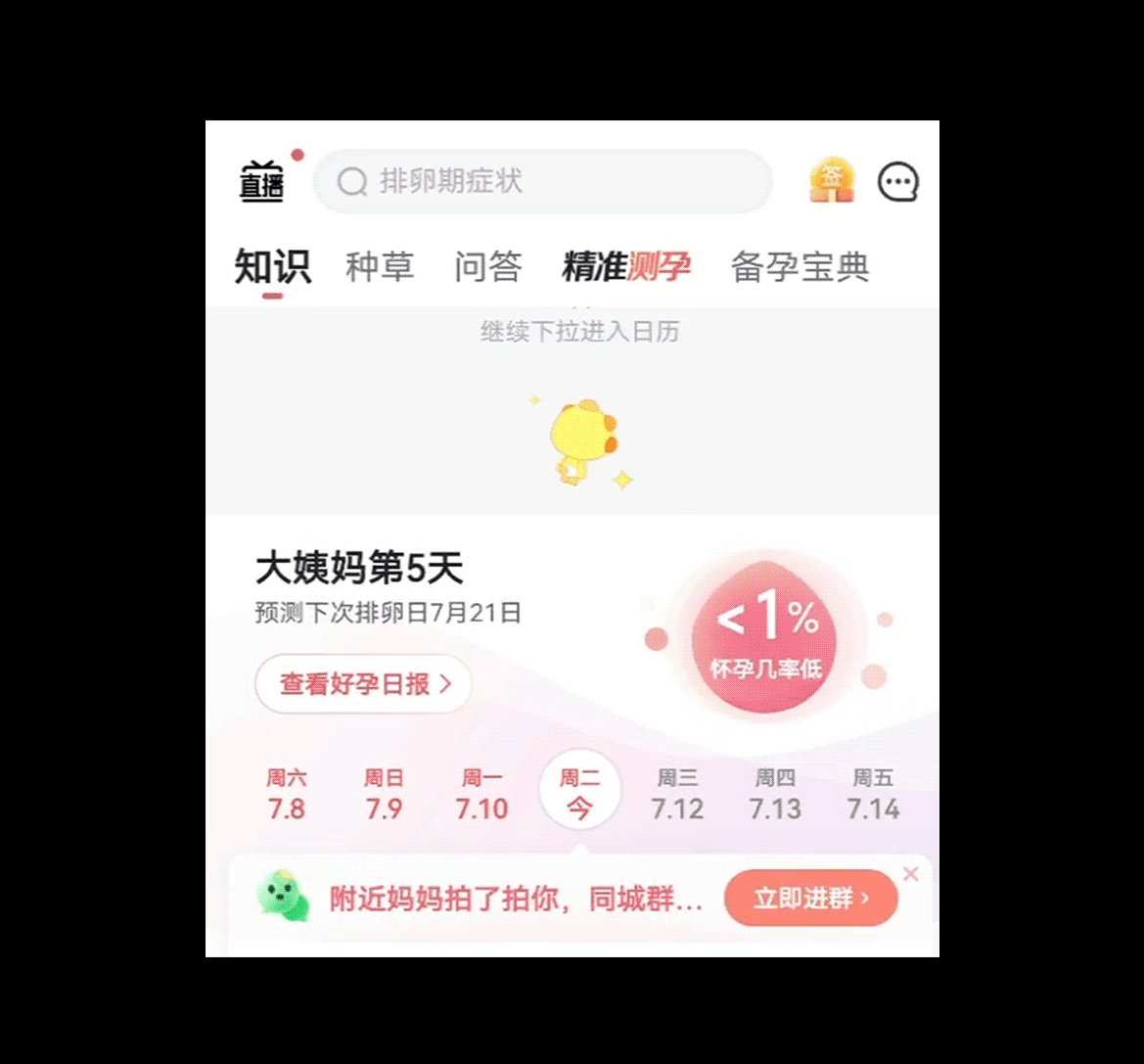
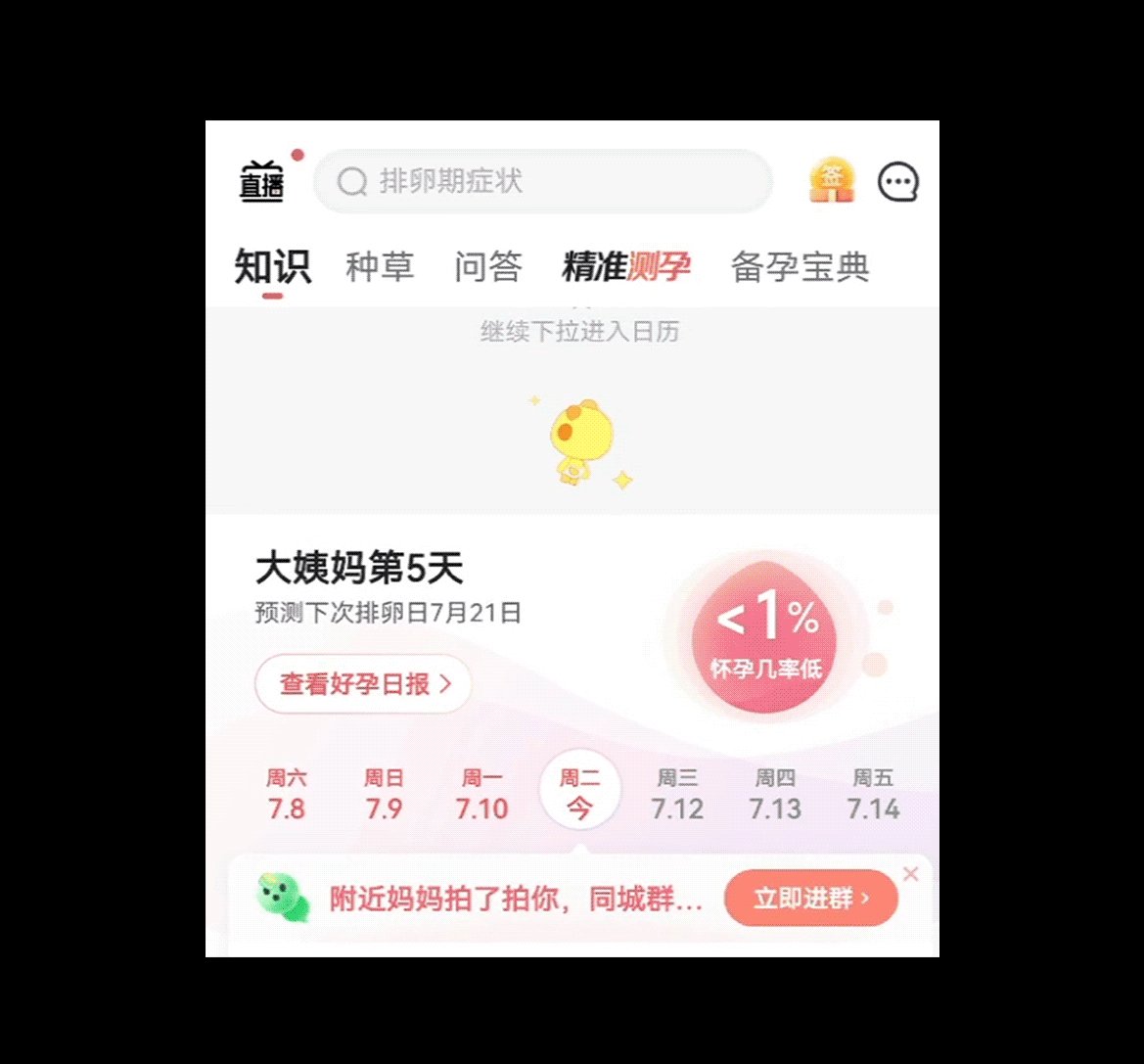
用户在使用宝宝树孕育APP下拉刷新时,会出现IP形象在做一个旋转的动效,并且表情上很可爱,还有一些小元素进行点缀,吸引用户关注,强化品牌IP概念。同时在首页的刷新上,其他的动效也会跟刷新动效在一个速率上,视觉感平衡。

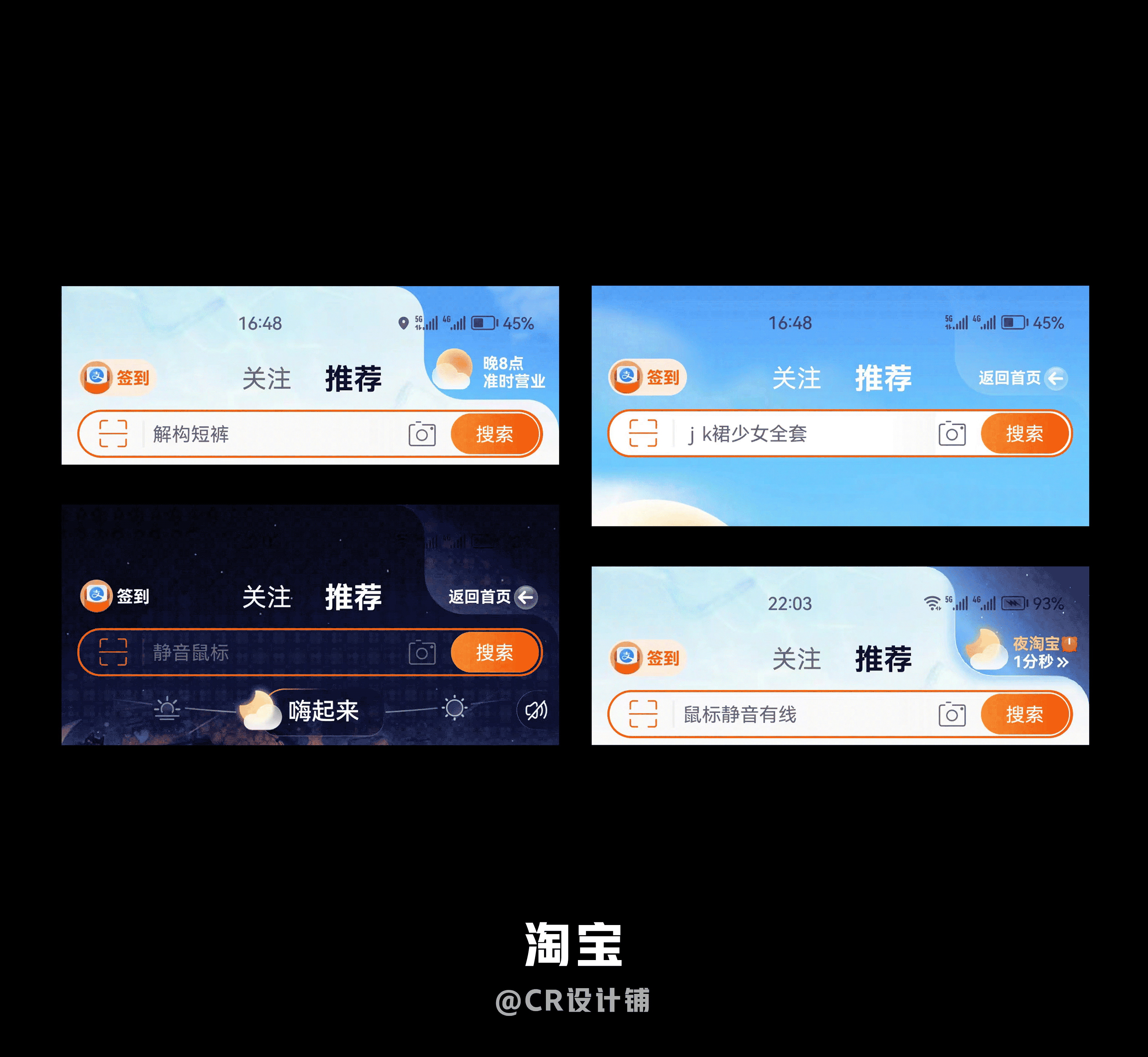
十一、活动入口的特色按钮
在淘宝首页的右上角多了一个模块来为活动页面引流,而该活动入口与页面风格不同,用了简单的轻质感图标,在界面上割裂开一个平滑的切面来表现,并且白天夜晚还存在不同的模式转换,十分吸引用户关注,提高活动点击率。

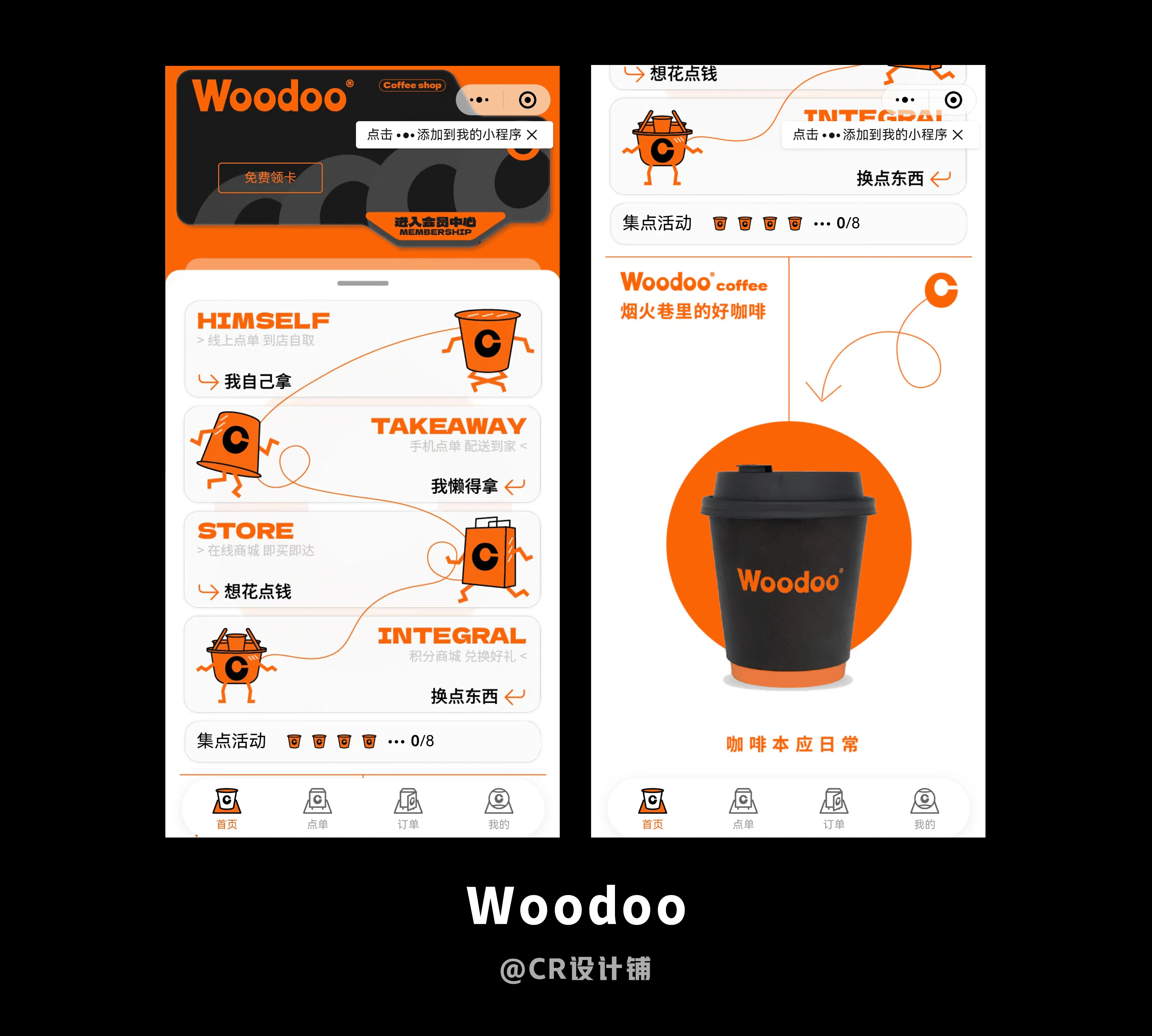
十二、超越版面的连线处理
在Woodoo小程序首页上,每个功能模块都做成了单一的卡片表达,同时用了S型的排版方式加入了IP形象来丰富画面。每一个IP形象都做了趣味性的连线处理,最后用连线引到了产品图片上,吸引用户关注,增强用户体验感。

十三、活动入口的异形按钮提示
夸克网盘界面整体色调只有黑白灰和品牌主色调十分简约整洁。为了引入活动模块,在首页顶部出现异形的按钮设计,视觉效果强烈与主界面形成反差,吸引用户关注,为活动长图引流。

十四、满铺图片背景的设计风格
在飞猪旅行的飞猪露营模块,进入页面可以看到全是铺满图片背景的布局模块,但是图片做了蒙版处理不抢眼且颜色做了视觉统一。在用户点击其中卡片后,也会出现图片背景为底的界面布局,视觉上十分抢眼并且吸引用户关注。

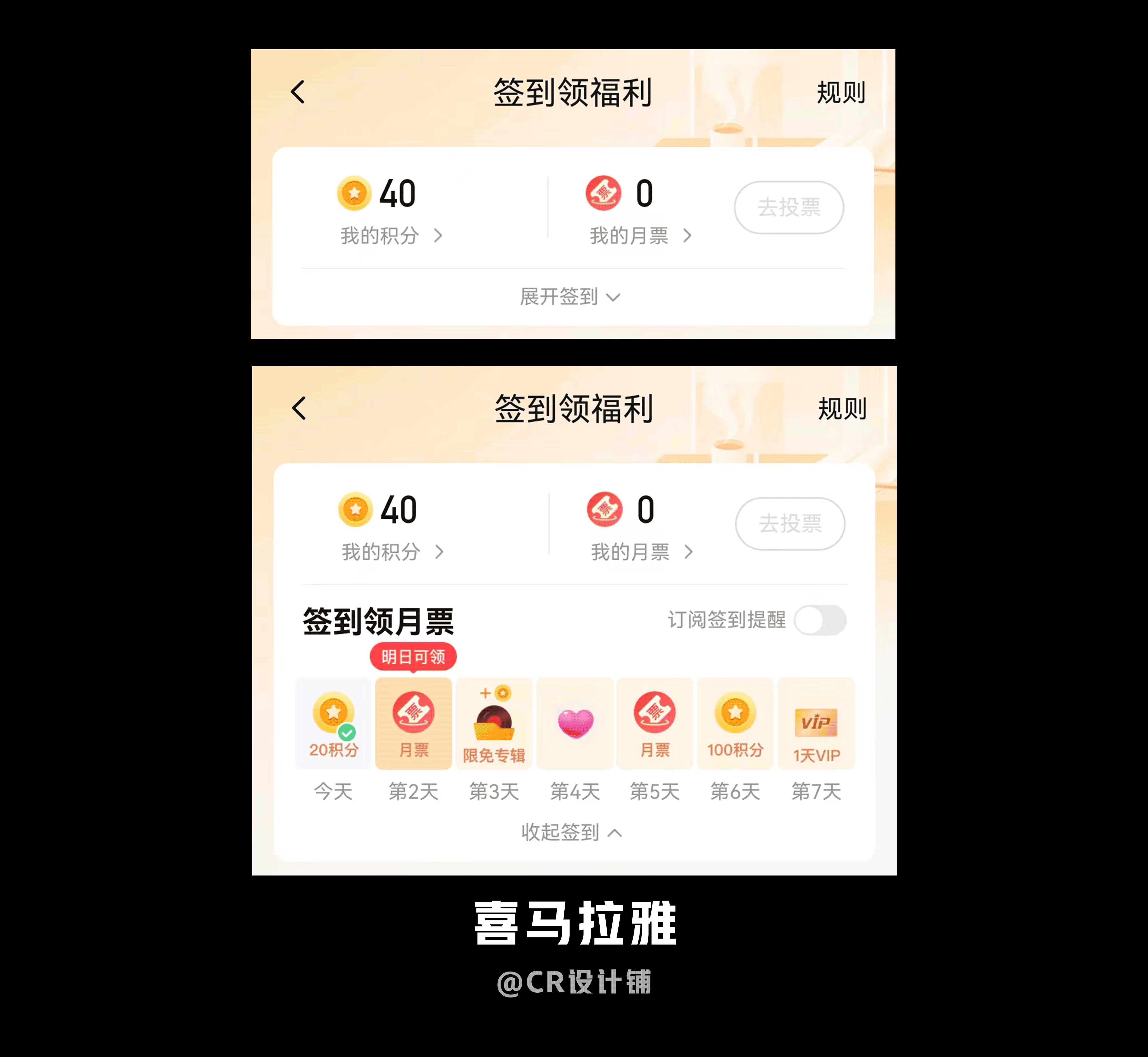
十五、签到模块的隐藏设置
在喜马拉雅签到模块中,为了其他功能模块引流,签到奖励用了隐藏设置。在用户点击展开签到时,才会出现视觉效果丰富的签到奖励。加入用户交互,刺激用户强行关注该模块,并为了与下方视觉做统一处理,隐藏视觉丰富奖励模块,为该模块引流。

十六、插画背景强化夏日氛围
在喜马拉雅夏日活动版块的视觉设计十分出彩,背景用了海洋插画来表现夏日感。并且其插画背景是固定在该位置不做变化的,用户滑动时只有卡片会随之变化,增强了视觉统一,强化了夏日主题概念。

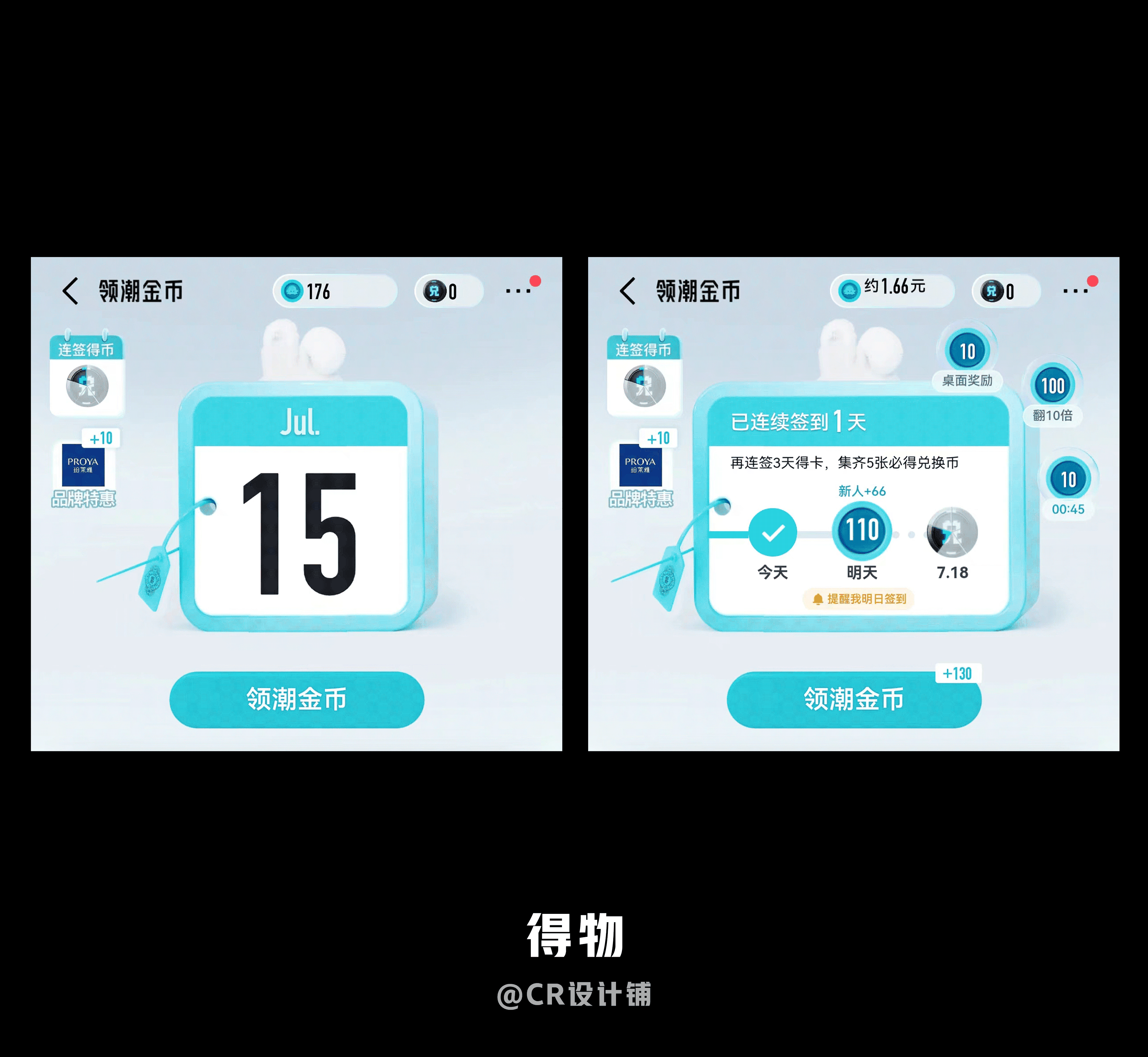
十七、签到的视觉效果表达
在得物的签到模块中,用户首次进入顶部视觉会出现显示当日日期的盒子视觉设计,当用户签到后,该盒子设计会做一个简单的位移动效,往左右两边扩张版面,显示签到奖励和天数。拟物感设计吸引用户关注,增强用户体验感。

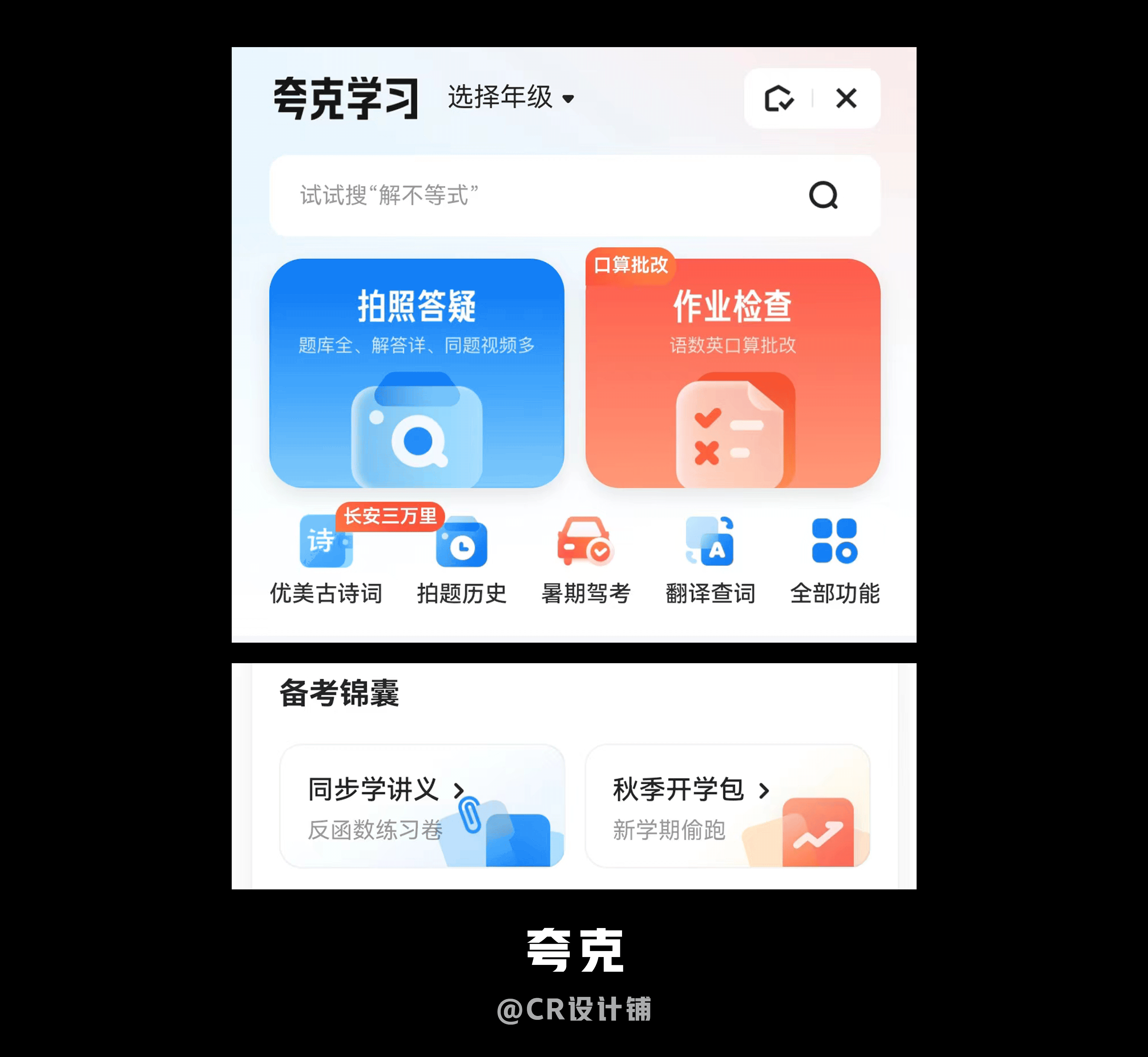
十八、轻质感版面的视觉统一
在夸克的学习模块中,顶部视觉用了红蓝两种颜色并做了轻质感icon来表示,视觉上舒适和谐。为了与顶部视觉达到统一有序,在下方卡片中也用了这两种颜色做了轻质感icon来与之呼应,设计规范上十分统一,让用户在视觉感受上形成一个整体。

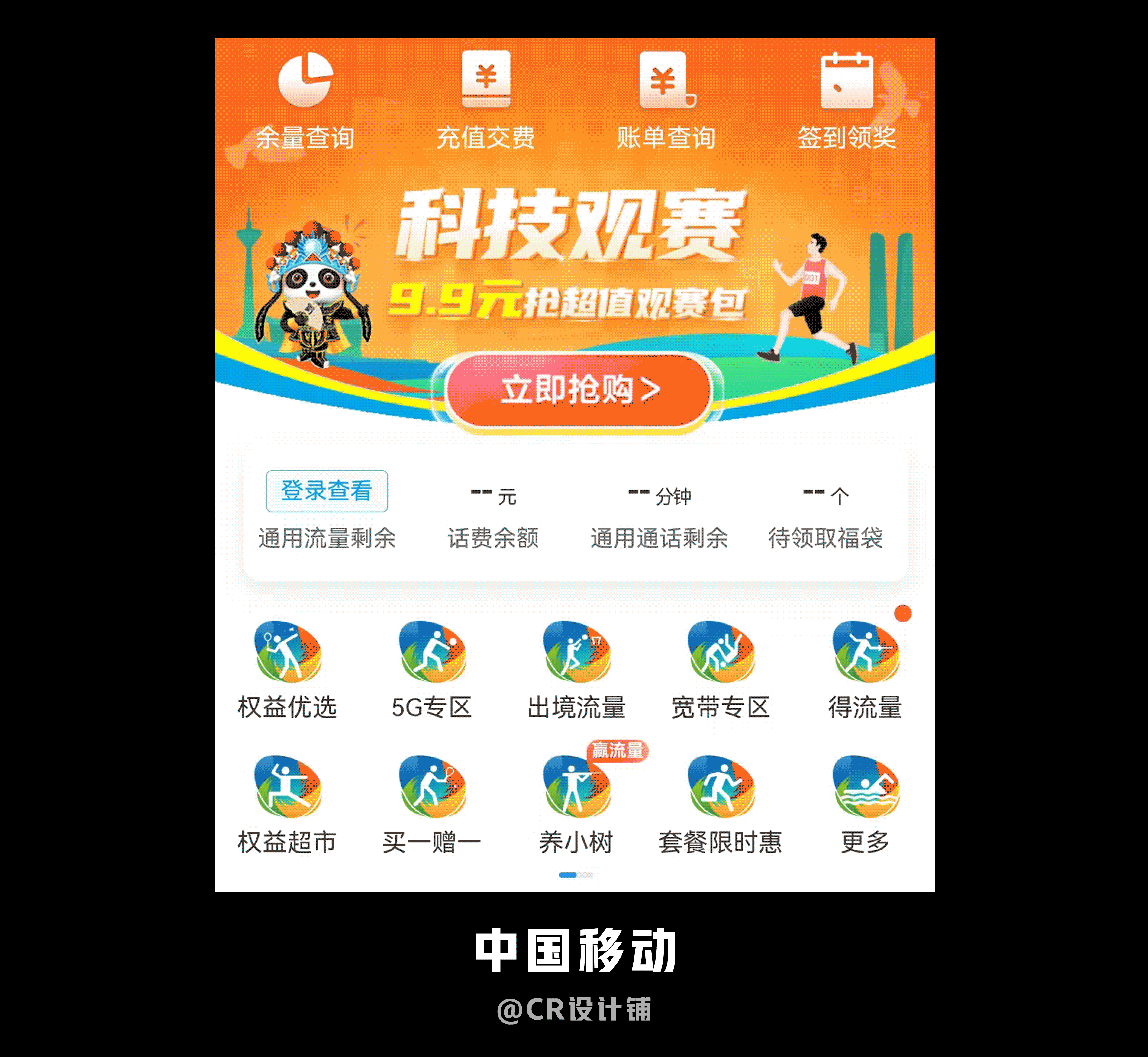
十九、主题活动视觉风格转换
用户在未登录状态下首次进入中国移动首页,顶部视觉会出现成都大运会的视觉延展设计,下方图标也做成了大运会运动的专属图标,在设计上紧跟社会热点进行改版升级,为该主题活动引流并吸引用户关注。

二十、主题电影的特殊彩蛋
在美团电影板块中,当用户进入主推电影的详情页模块后,底部背景用了电影海报展示拉开视觉张力。同时还会出现一只九尾狐在评分卡片上跳动,与电影情节关联度强,会给予用户一种正向反馈,吸引用户关注该电影并增强用户体验感。

小结
找到一个产品的特色设计是一件令人兴奋的事情,这不仅拓展了思维并且对于工作上的运用也有很大帮助。大多数的产品都存在十分细节的设计,这些都是成为优秀设计师的必要条件。感受产品,体验产品,希望自己能不断输出,不断超越。
本文仍有许多不足之处,欢迎大家留言讨论。
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册