提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
Halo,这里是设计夹,今天为大家分享的是「界面设计要素」。当下大多数界面设计类软件都是以矢量图的方式工作。通过调整参数来定义图形的大小,并且在不降低质量的情况下对图形进行拉伸和放大。

在进行界面设计时,我们需要生成出各种尺寸的矩形、圆形等对象,规定这些对象的尺寸和样式,并对这些对象进行移动,将它们放到合适的位置上。

很多基础知识可能看起来很简单,容易被忽视。但随着设计经验越来越多,更建议大家牢固系统地掌握这些基础知识,厚积薄发才能越走越远!
1、盒子模型
盒子模型是在设计和开发中定义数字接口最基本的方法。我们所做的大多数设计都是根据盒子模型进行,因此了解盒子模型对界面设计来说非常重要。
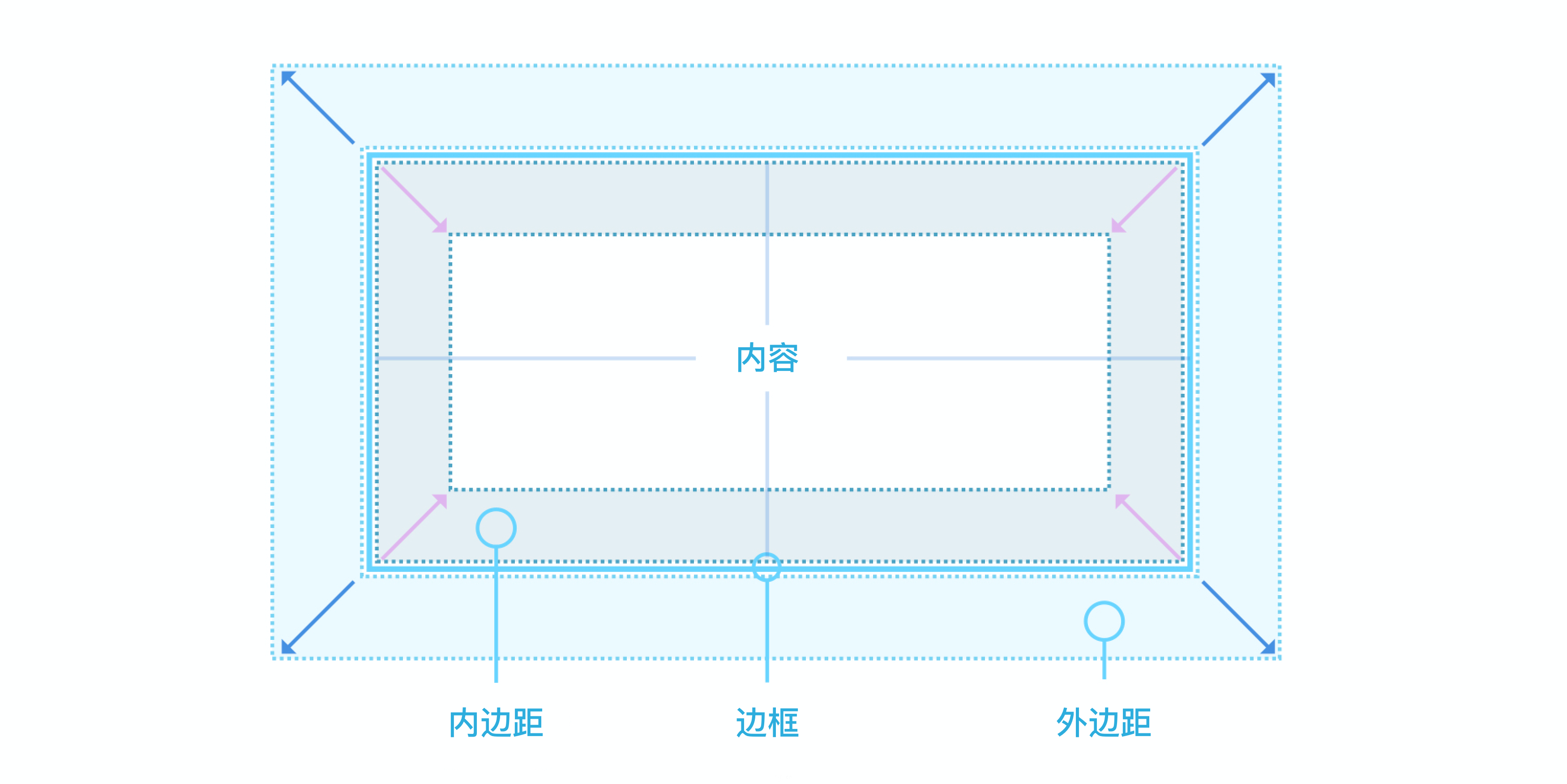
盒子模型由四个主要元素组成:内容 (content)、内边距(padding)、边框(border)、外边距(margin)。

内边距(padding)是内容和边框线之间的空间,如下图灰色区域。内边距的范围越广,内容的安全区域就越大。
外边距(margin)是盒子与其他元素之间的空白区域,如下图蓝色区域。外边距保证了盒子与盒子之间有足够的间距。
2、尺寸
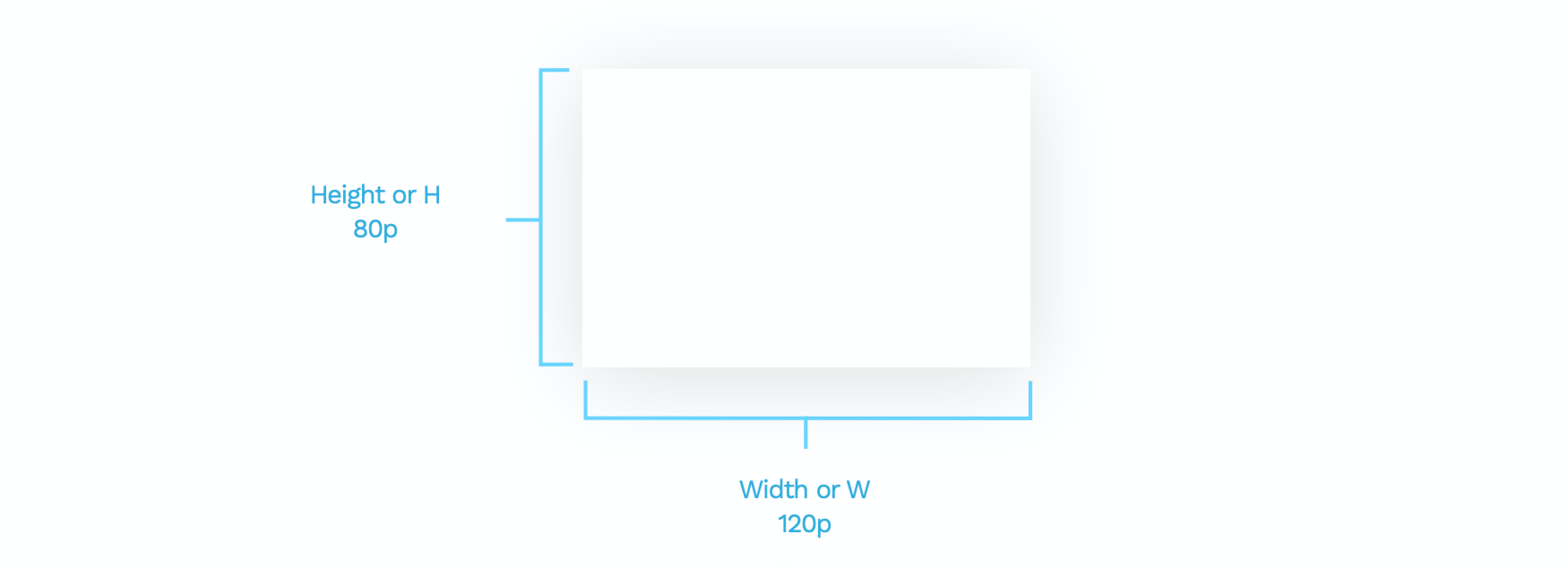
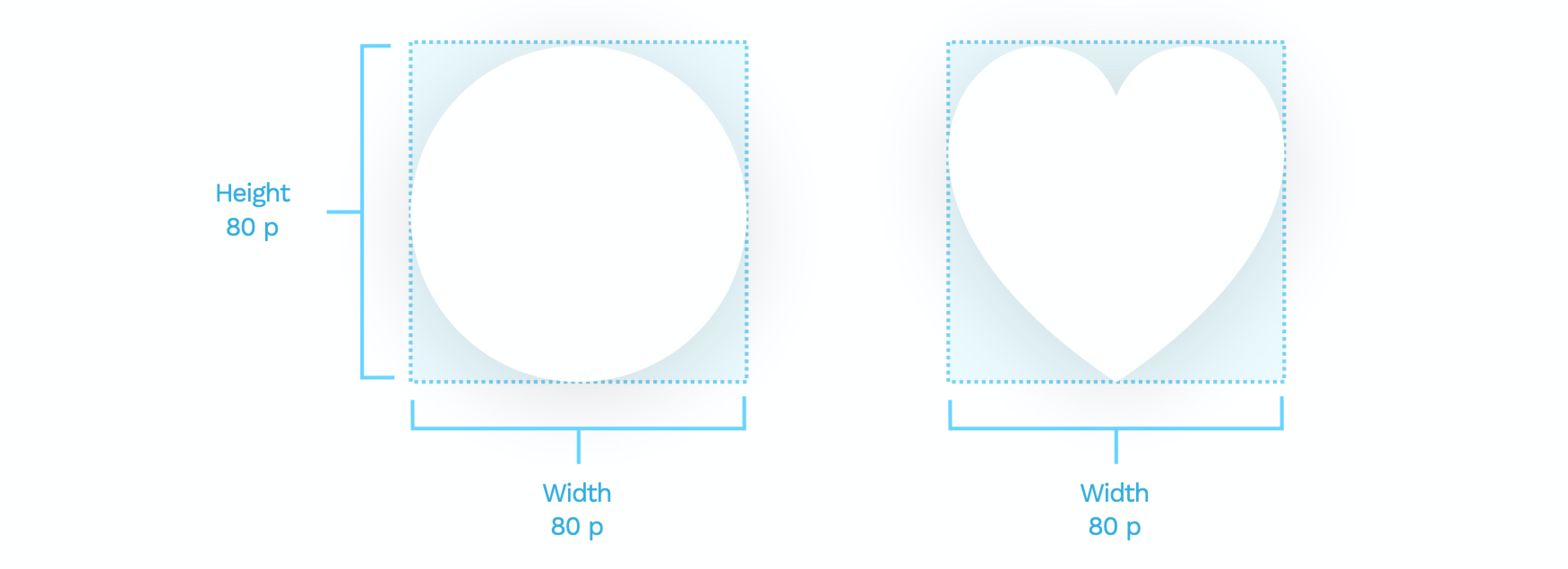
宽度(width)和高度(height)是定义对象大小的参数。在二维空间上,宽度代表横轴上的比例,高度代表纵轴上的比例。

一定比例的宽和高构成的矩形是容纳对象的最小矩形框。如果对象本身是不规则的形状,在设计时我们需要根据对象的尺寸制定一个规则的矩形框,方便交付开发。

3、角度
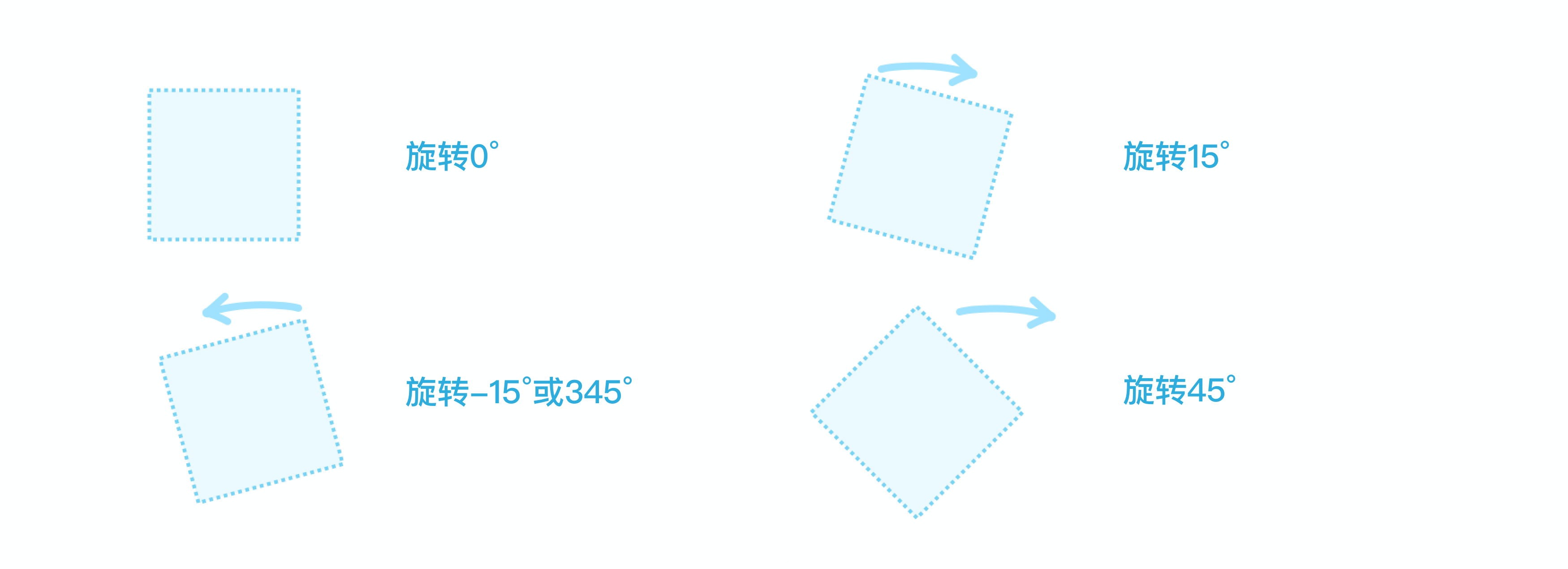
角度定义了对象顺时针旋转的方向,默认为0°。另外旋转也可以是负数,比如-15°旋转与345°旋转的角度是相同的。

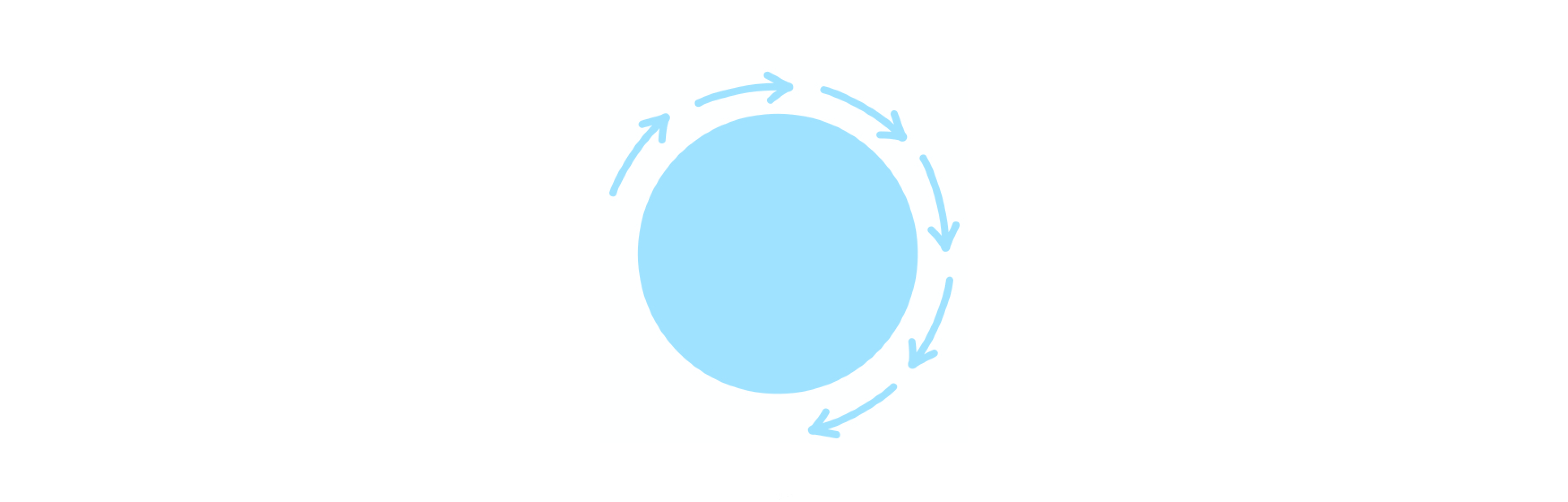
如果我们想要一个统一的界面,最好不要手动旋转对象,而是通过输入度数来旋转,这样会比手动旋转更精确。旋转对圆形来说是特殊的存在,因为一个圆形无论旋转到哪个角度看都是一样的。

4、圆角半径
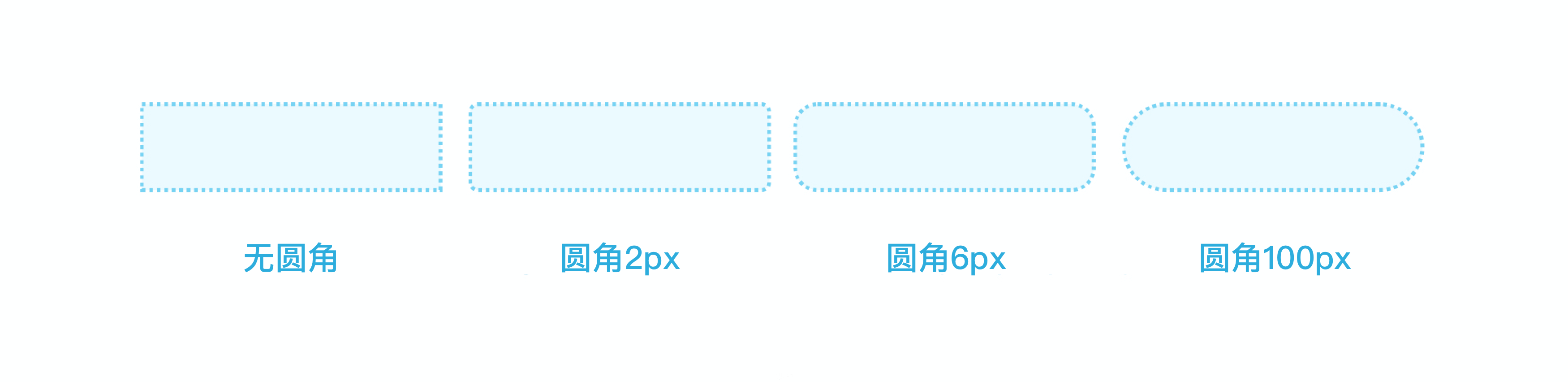
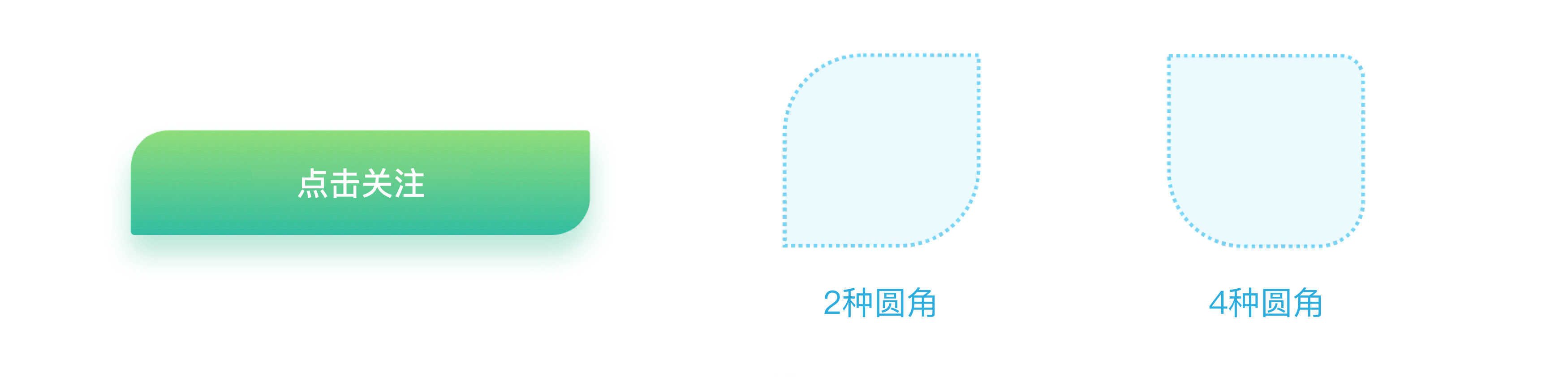
边框半径数值越大,这个形状的圆角度数就越大。例如一个矩形,既能一次性设置四个点的圆角半径,也可以单独设置某个点的圆角半径。
正常来说,设置圆角的图形看起来比直角图形更友好。界面设计中,相同的图形最好能保持一样的的圆角度数,这样界面看起来会更统一。

另外一个图形是否需要圆角,要根据产品风格灵活选择,确保与当前使用场景相匹配。例如某个产品的logo或主视觉使用了不同半径的圆角,在界面中我们也可以使用不同半径的圆角按钮,保持风格统一。

一旦我们决定了用某种样式的圆角按钮,那么界面中的其他按钮也应该保持一致。
5、填充
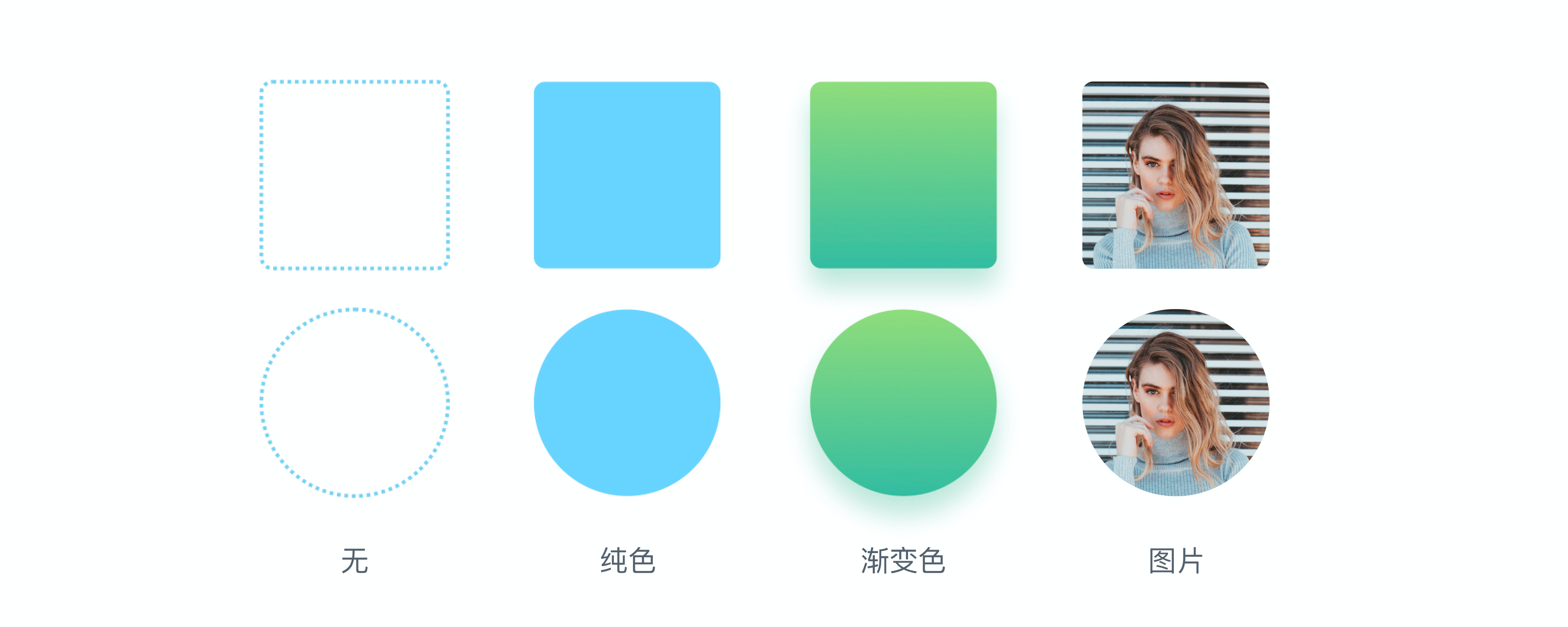
填充是指对对象内容的操作,填充的可以是一种颜色,也可以是一张图片。针对不同对象,我们需要差异化定义每个对象的填充效果,保证这些对象简单易懂,清晰可见。

在设计过程中,可以对同一个对象组合使用多种填充效果。例如一个正方形头像,首先填充一张照片,在照片的基础上再添加各种颜色效果,能让头像的设计与界面更匹配。

6、描边
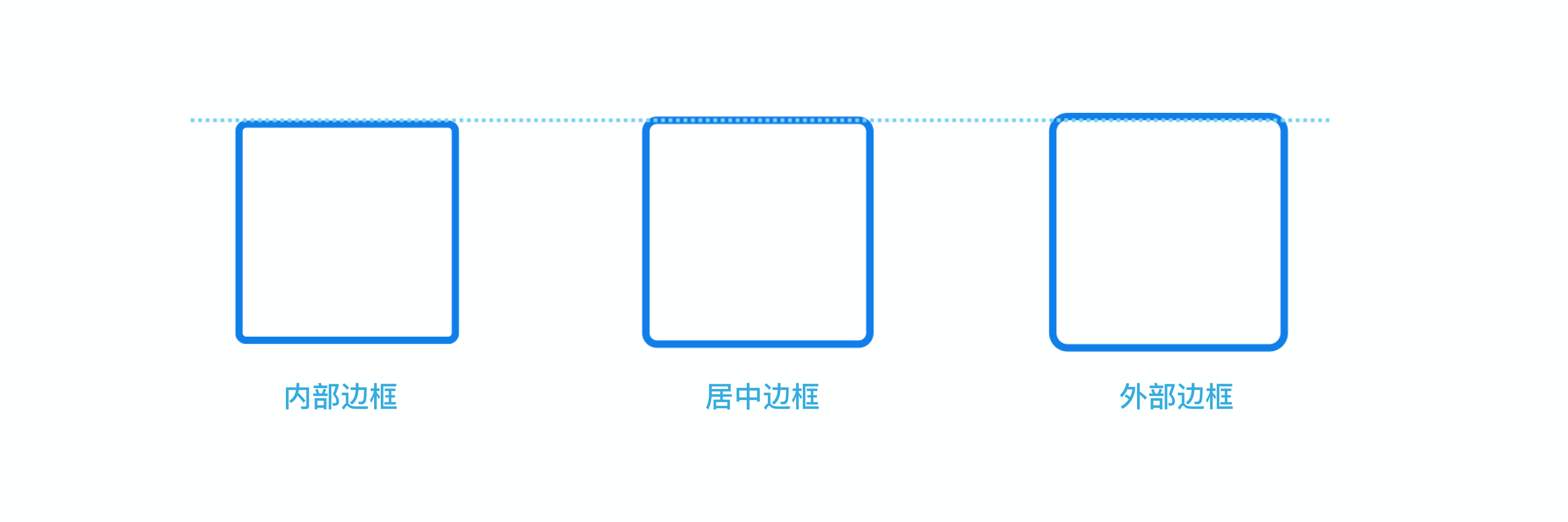
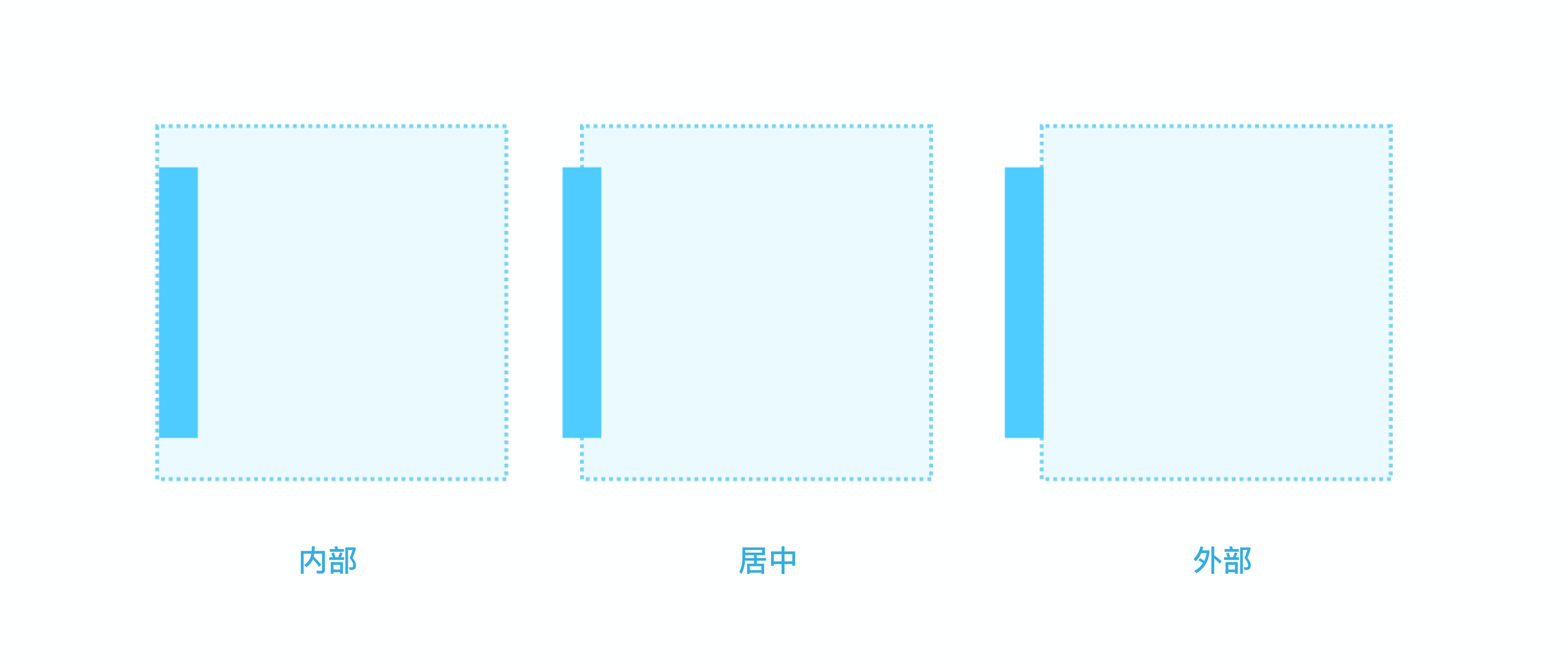
如果说填充强调对象内部,那么描边就是对对象外部边框的操作。描边分为内部边框、居中边框和外部边框三种样式,其中只有内部边框不会在视觉上使对象变大。

例如下图是一个60px大小的正方形,有2px的描边。从左起分别是内边框、居中边框、外边框的描边效果。因为内边框是在正方形内部描边,所以视觉上看这个正方形仍是60px大小。

居中边框是指正方形的外部和内部各占1px,那么采用居中边框的正方形尺寸变成了62x62。同理,外部边框是指正方形的外部多了2px,采用外部边框的正方形尺寸变成了64x64。
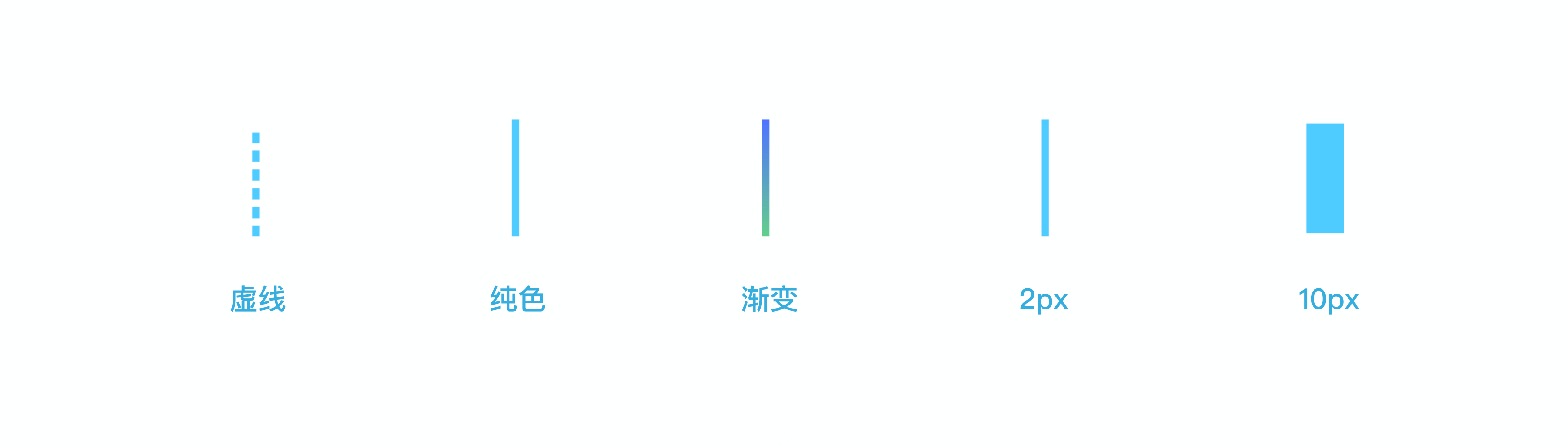
对于不同的对象,我们可以设定不同宽度的描边,描边的样式可以是虚线、实线、纯色、渐变色等多种样式。

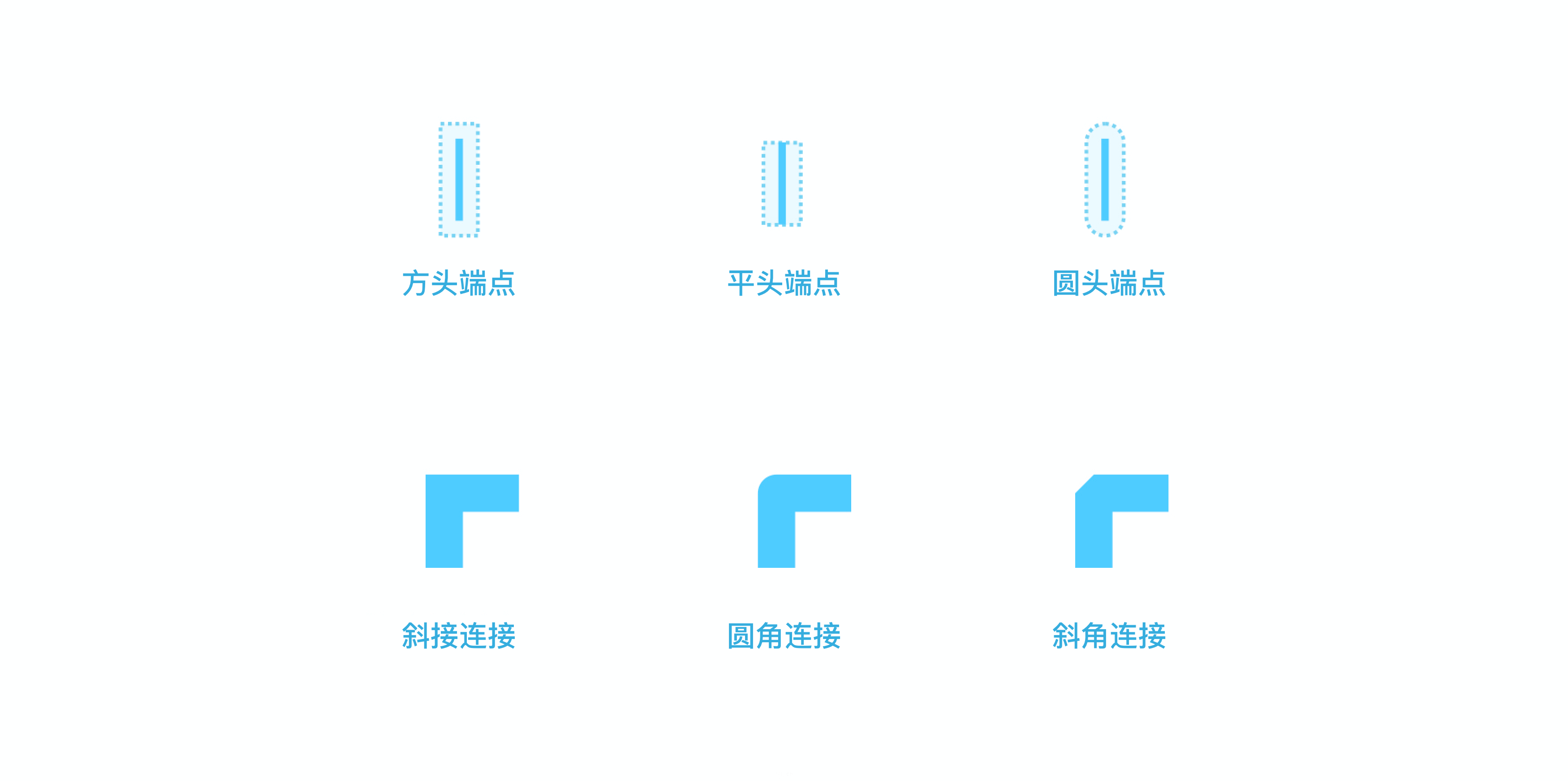
目前大多数设计软件支持修改描边的端点和节点。端点样式包括方头、平头和圆头,节点样式包括斜接连接、圆角连接、斜角连接。

7、阴影
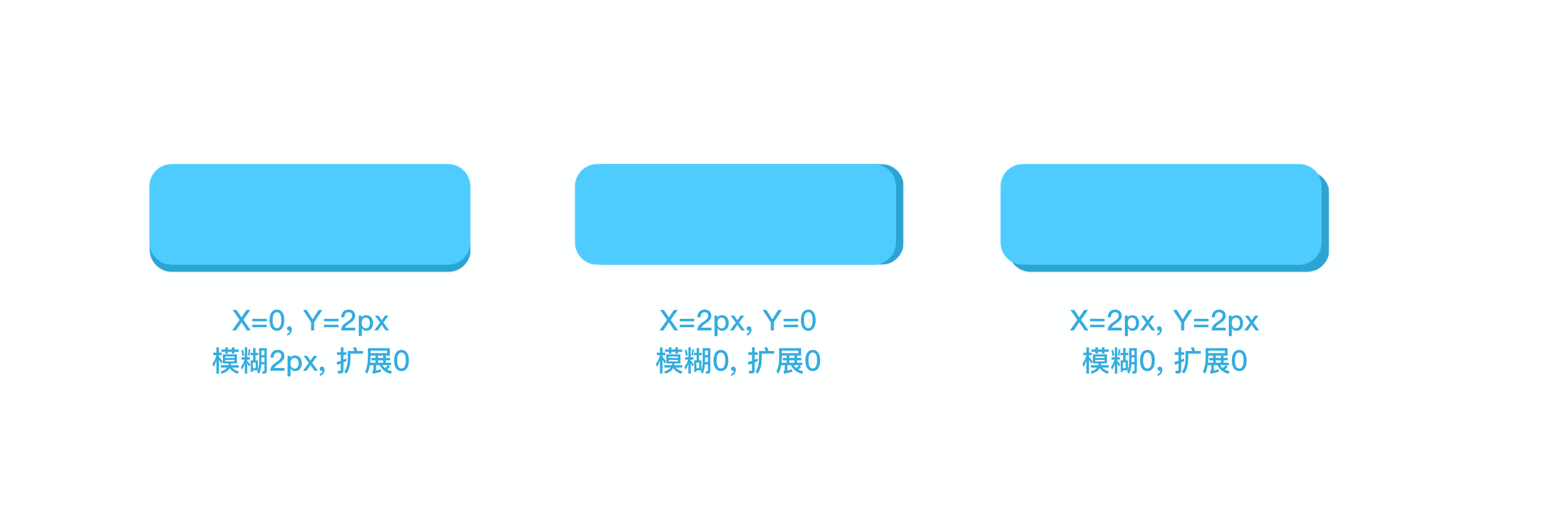
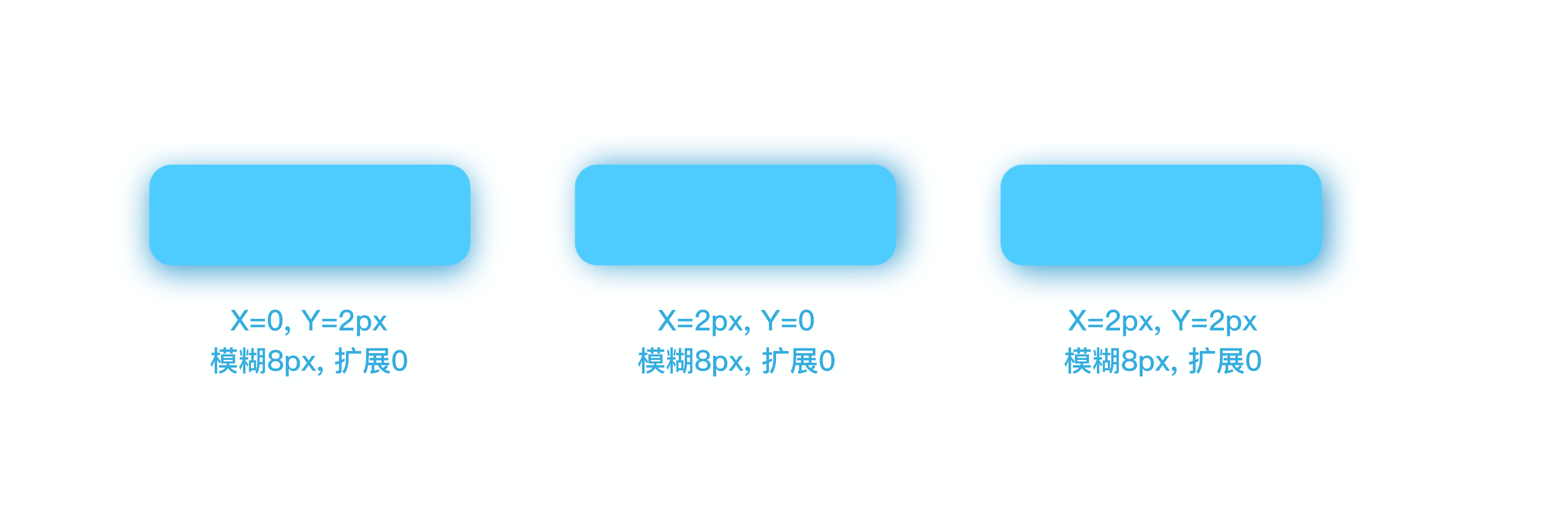
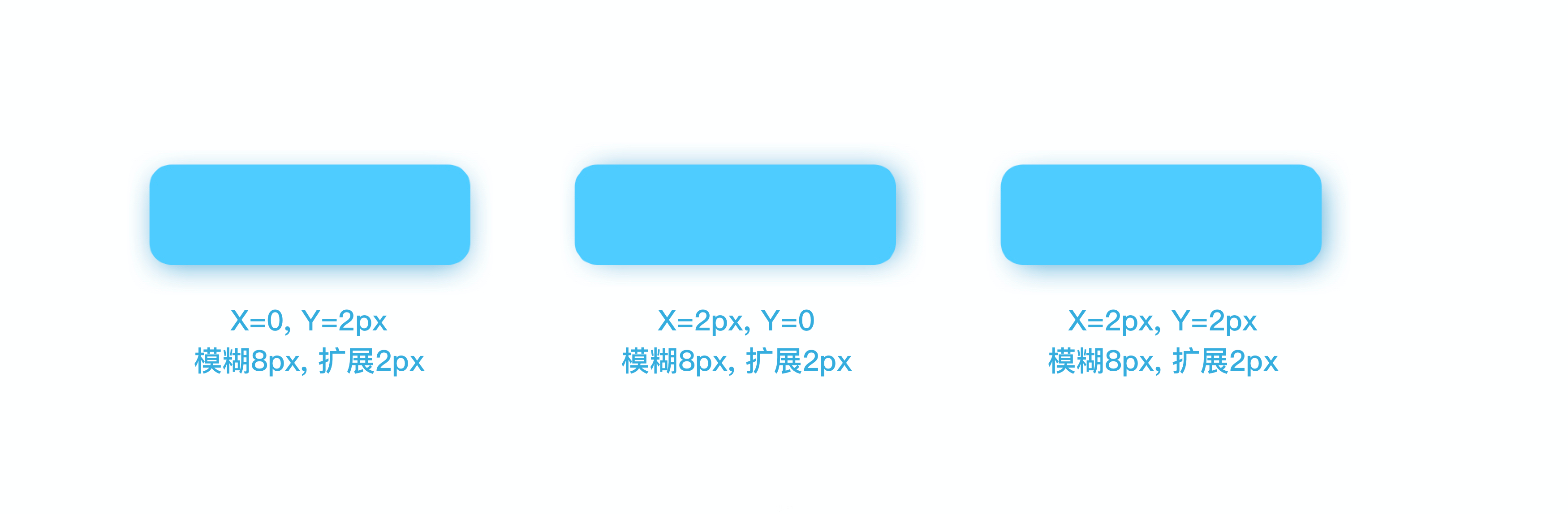
阴影是UI设计中最常用的效果,根据对象的X轴、Y轴的偏移程度、模糊程度、扩展程度、颜色和不透明度等属性构成。

通过设置模糊能让阴影的面积扩散扩得更大,颜色由深变浅。一般来说阴影的不透明度低于40%时,呈现的效果比较好。

当阴影的扩展程度为负数时,阴影看起来会更自然。对比上下两个图例也能看出来,扩展程度为负时阴影看起来更柔和。

使用阴影有助于划分界面的层次结构!在设计中,让阴影看起来自然柔和不生硬是界面美观与否的关键因素之一。
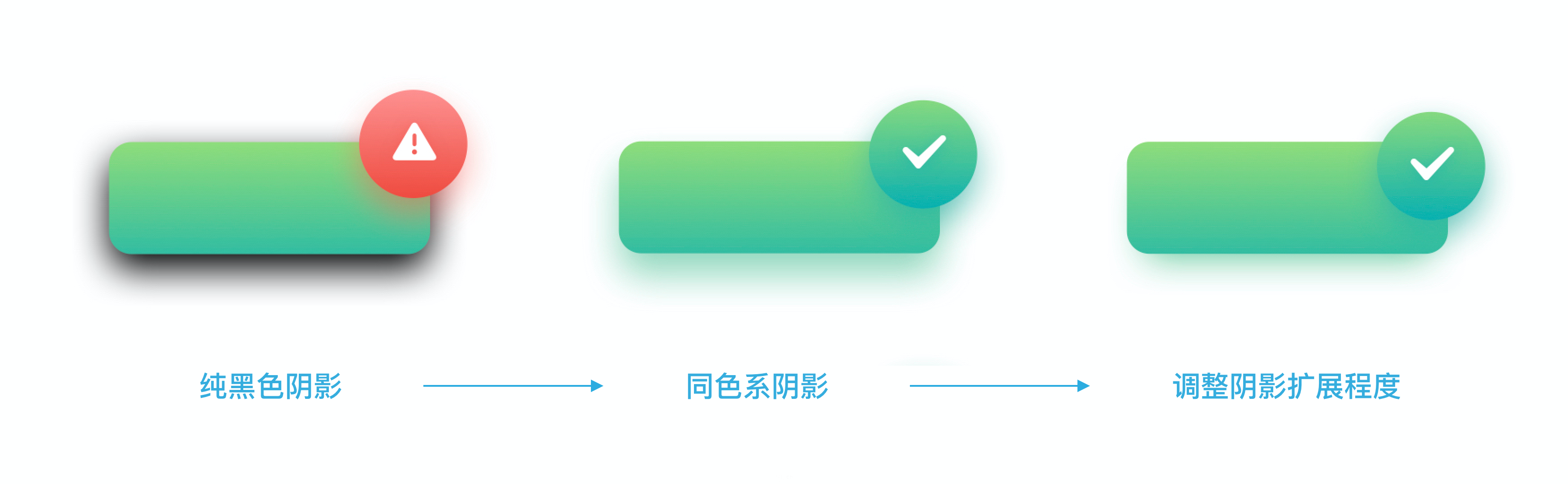
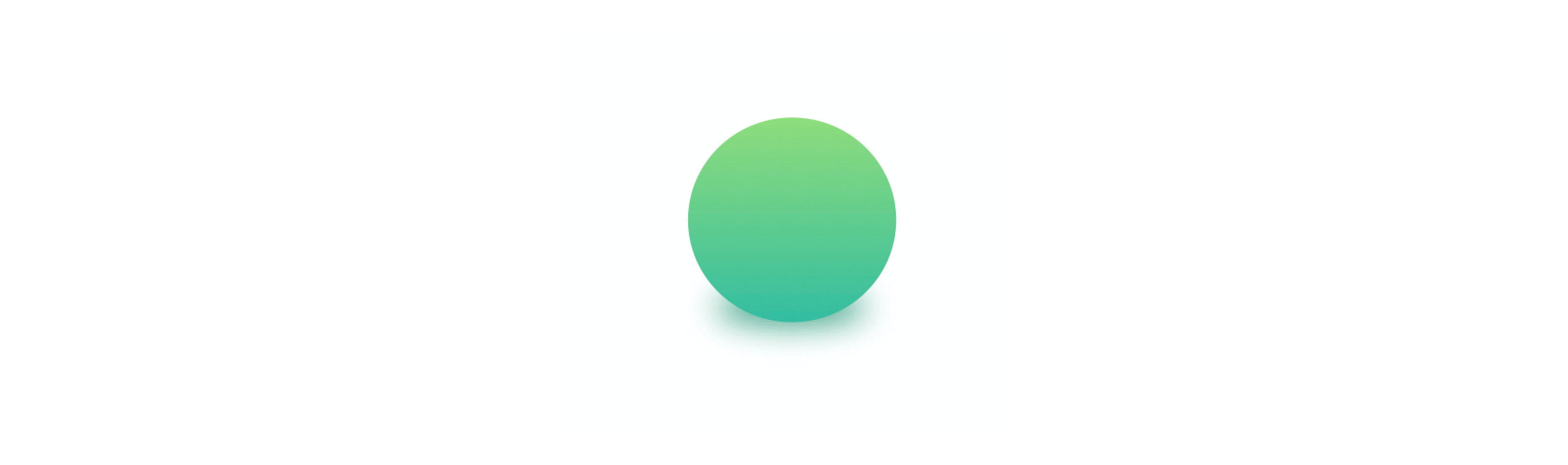
首先要避免纯黑色阴影,纯黑对比太强会影响视觉效果,建议使用基础色调派生的颜色作为阴影颜色。例如基础色是绿色,可以使用饱和度、亮度较低的深绿色作为阴影颜色。阴影颜色确定后,再给阴影足够大的模糊数值,最终会得到了一个不错的阴影效果。

颜色太深、太生硬的阴影和按钮颜色对比太大,设计时应尽可能调整阴影的颜色、透明度等参数,避免生成这种效果;把黑色阴影调整成同色系的深色阴影,阴影的效果看起来就会更自然、更柔和;再把阴影的扩展程度调成负数,就能消除阴影的外展,让阴影看起来更真实。

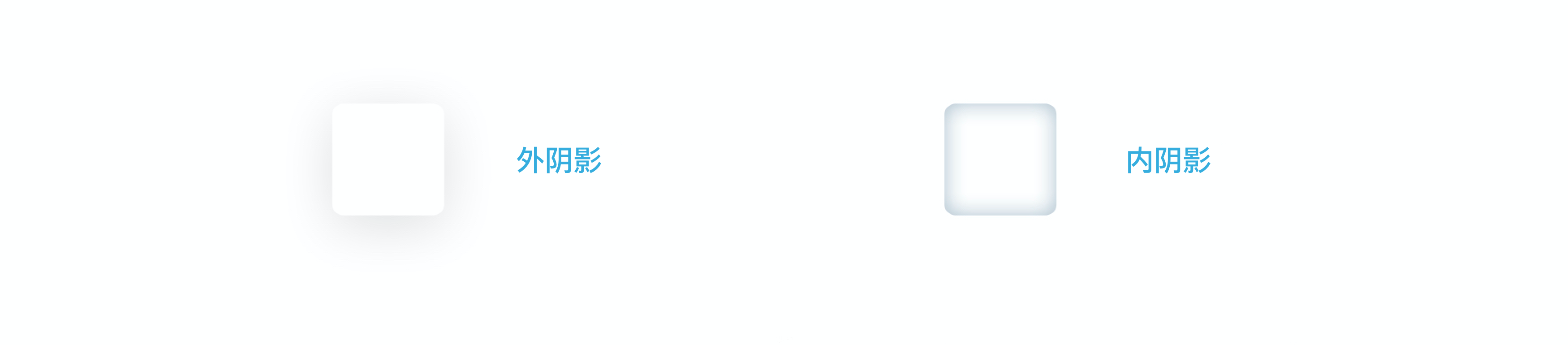
内阴影
内阴影在UI设计中相对少见,内阴影和上面所讲的阴影有相同的参数设置,只不过内阴影是在图形内部起效果。

内阴影无法像外阴影那样展现图层之间的深度和层级关系,只对图形内部起作用。如果内阴影使用太多,可能会混淆图层间的层级关系,让界面关系看起来不明确。

8、模糊
1) 高斯模糊
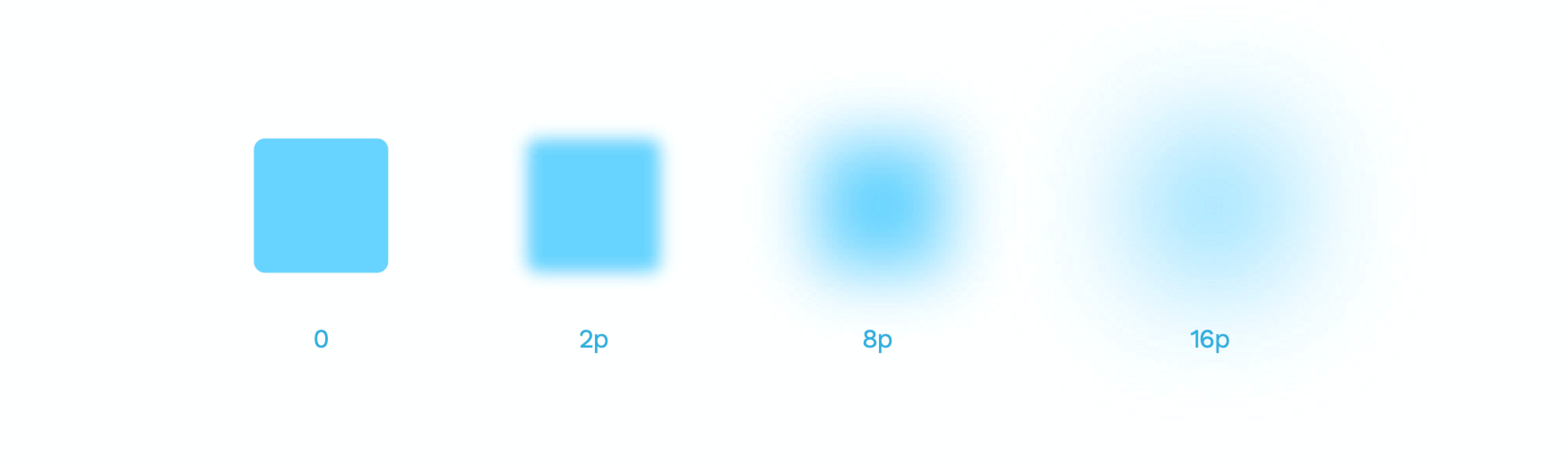
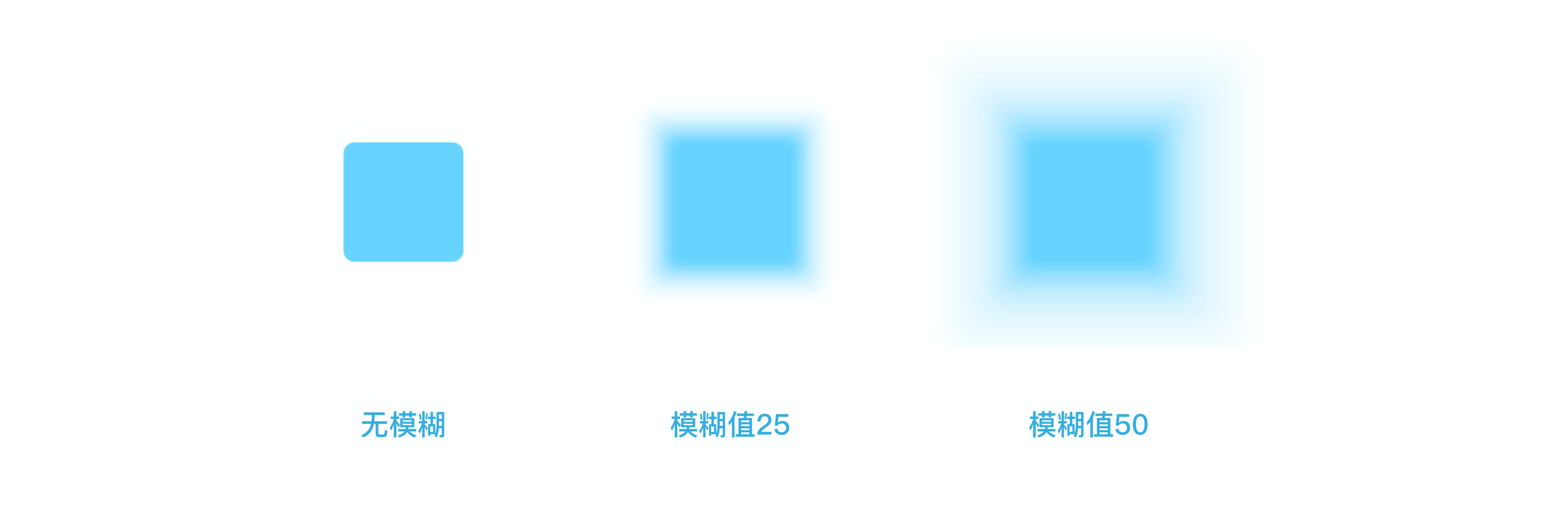
高斯模糊是最常用的设计效果,呈现出从中心向四周均匀扩散的模糊效果。高斯模糊由半径控制,半径数值越大,模糊效果越明显。高斯模糊常用在界面之间的过渡或者用来模糊背景突出景深效果。

高斯模糊还可以作为阴影效果,放在对象下面使用。例如新建一个椭圆做成模糊效果,放在对象下面,就能快速呈现出一个带有阴影的效果。

2) 背景模糊
苹果在操作系统中经常使用背景模糊,呈现出背景很模糊的玻璃效果。背景模糊主要针对图层覆盖的内容起作用,比如新建一个矩形调整透明度,做成背景模糊效果,那么该图层覆盖的区域会变模糊,图层没有覆盖的区域保持不变。

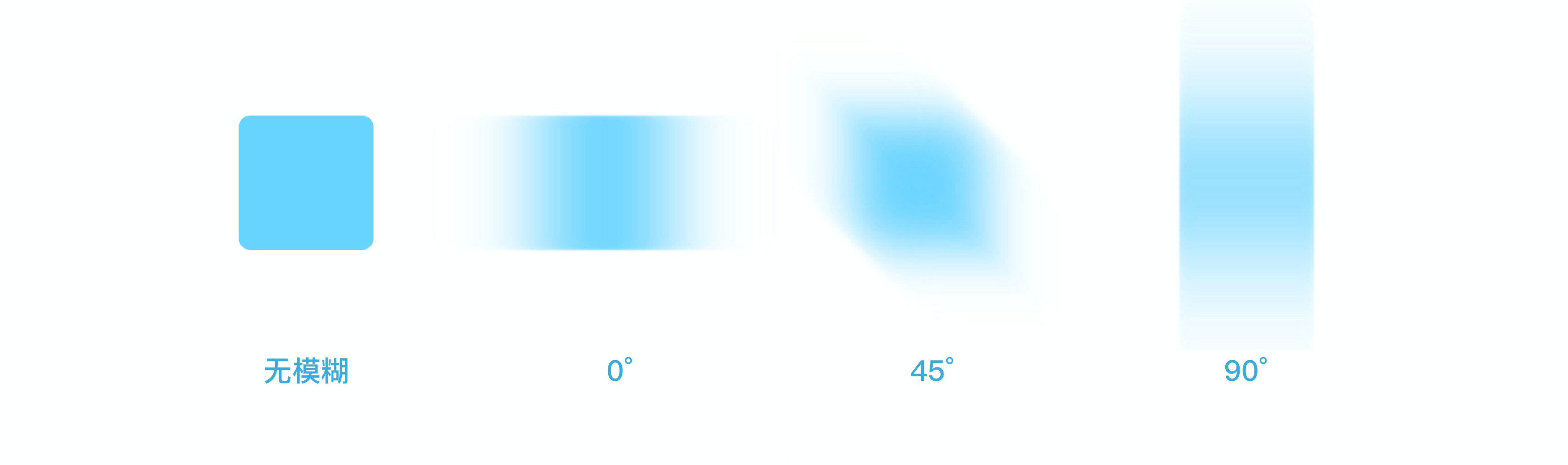
3) 动感模糊
动感模糊由模糊数值和角度两个参数控制,用来模拟对象在不同角度上的移动效果。

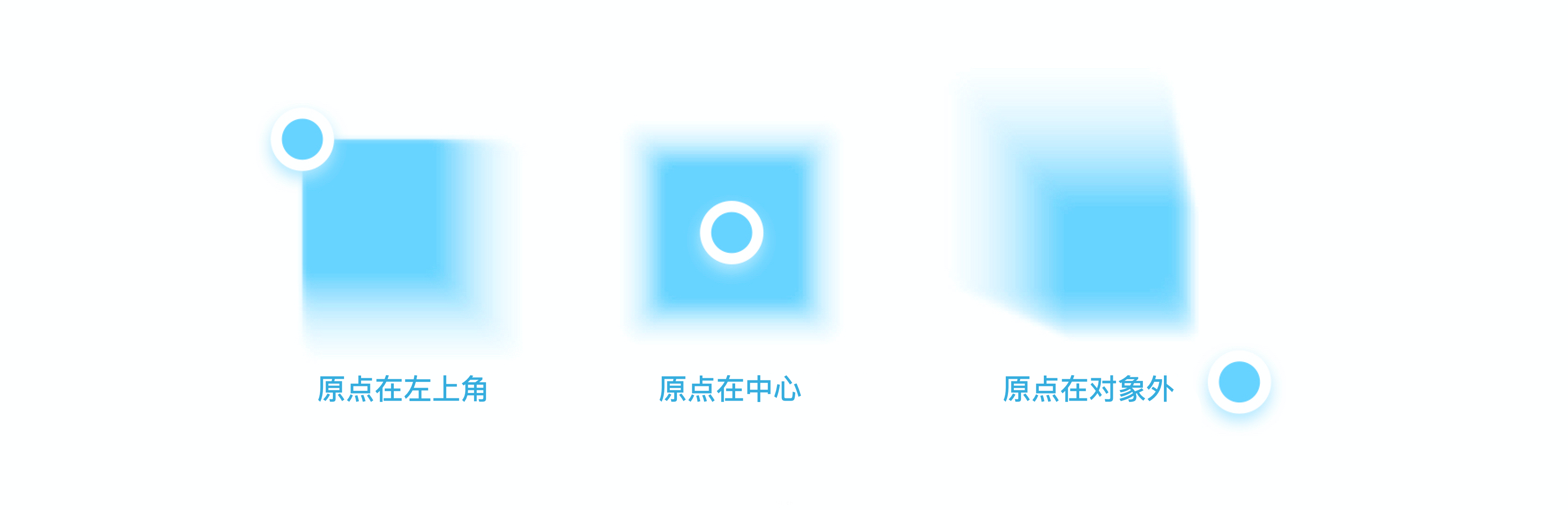
4) 缩放模糊
当对象由内到外变得模糊时,就会发生缩放模糊。这种模糊效果在界面设计中用得较少。

缩放模糊由模糊数值和原点两个参数控制。在缩放模糊中可以随机设置模糊原点,通过移动原点获得一些有趣的图形效果。

最后
以上是界面设计进阶过程中需要搞懂的基本设计要素,希望通过本次系统性的讲解,能更进一步提升设计精细度!
后续会分享更多「设计基础」系列文章,记得关注推送哦~
慢慢来比较快,如觉得有帮助,
请点个赞&在看,谢谢!
Powered by Froala Editor
微信公众号:Clip设计夹
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册