提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
7000字干货:教你lottie更高级的使用方法。
前言
对于设计师而言,在使用lottie的过程中,有两个难点:第一是导出设置项,第二是功能支持列表。是否能熟练运用lottie来做动效落地,主要取决于这两部分。在上一篇,花了很多篇幅来为大家介绍bodymovin(5.9.6)的相关设置项。掌握设置项是玩转lottie的基础,那么在这篇,除了功能支持列表,还会为大家介绍更高级的使用方法以及相关注意事项。
位图or矢量 
相信使用过lottie的同学,很多情况是通过ps/ai/sketch等软件把样式合并进位图,导入到AE中并生成lottie动画。导入位图的情况,因为样式都可以合并进位图里,所以相对比较直观也容易控制,遇到的问题也不会很多,在不考虑文件体积或者屏幕分辨率变化的情况下,确实也是不错的选择。
本文想绕过位图这种情况,来讨论一下矢量形状生成的lottie动画。因为用矢量生成可以覆盖更多的使用场景,文件体积也相对较小,可编辑性也更强。如果说需要用lottie来建立一套动效图标组件库,或者基于网页端和H5,来输出高清动画表情或IP缺省图动画,那么矢量的lottie动画一定是更好的选择了。

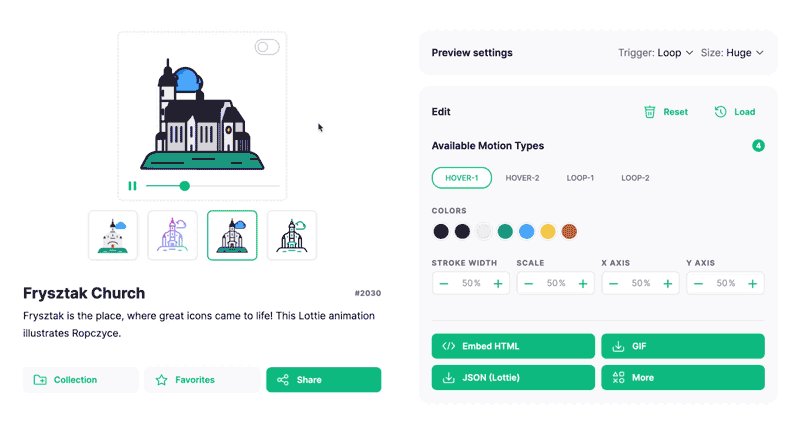
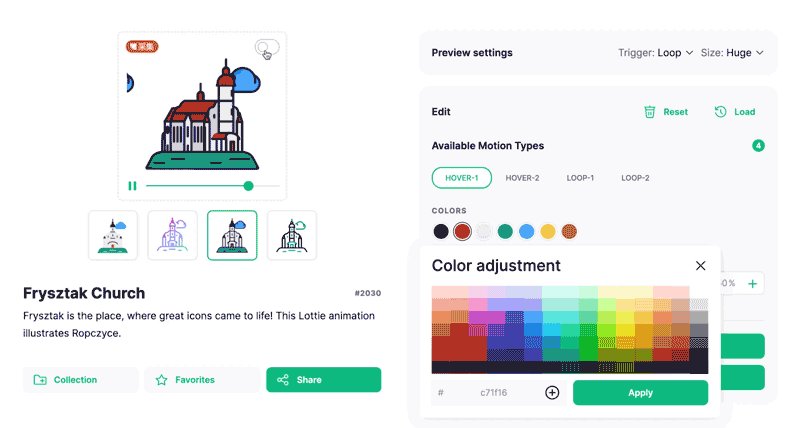
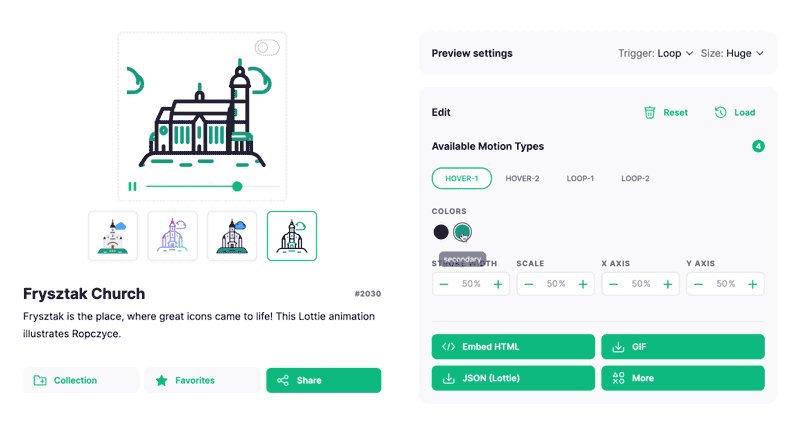
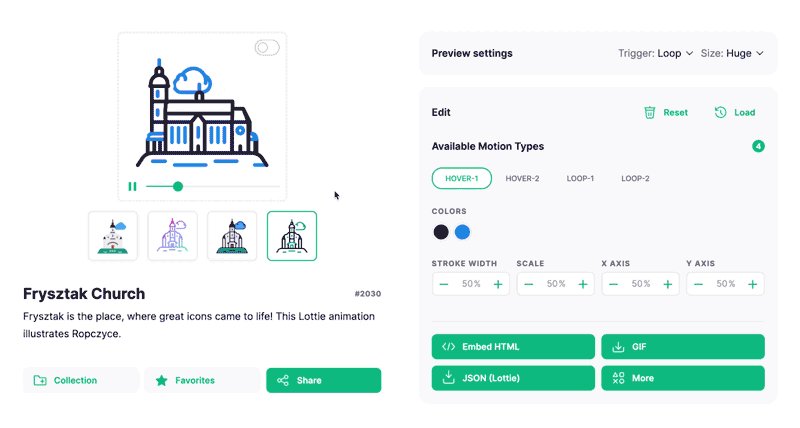
网站链接:https://lordicon.com/
基于矢量的lottie动画,有更好的编辑性和延展性,示例中不仅可以替换图标局部颜色,还可以切换不同风格,本质上还是在改变形状的填充色和描边色。 
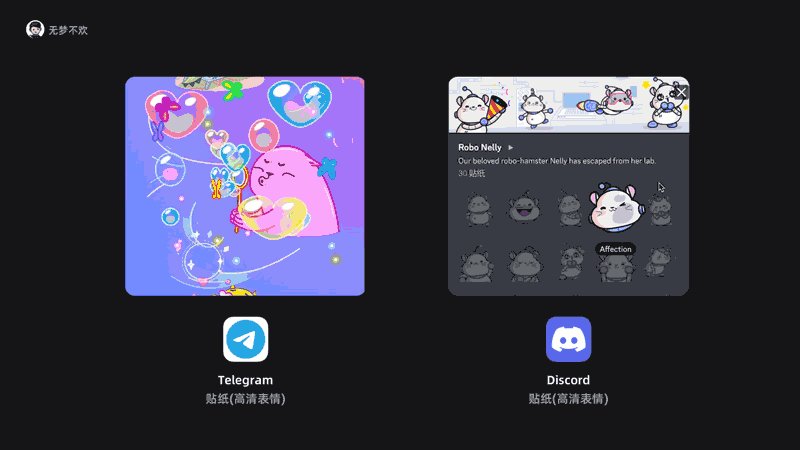
以上为Telegram和Discord的贴纸(高清表情)
国外已经有越来越多的应用选择lottie来输出动态表情了。这些表情往往动态效果细腻,趣味性强。因为矢量的特性所以在各端上都能清晰的呈现,受到很多用户的喜爱。其中为代表的是Telegram和Discord,里面所使用到的贴纸(高清表情),均为lottie动画。 
1.功能支持
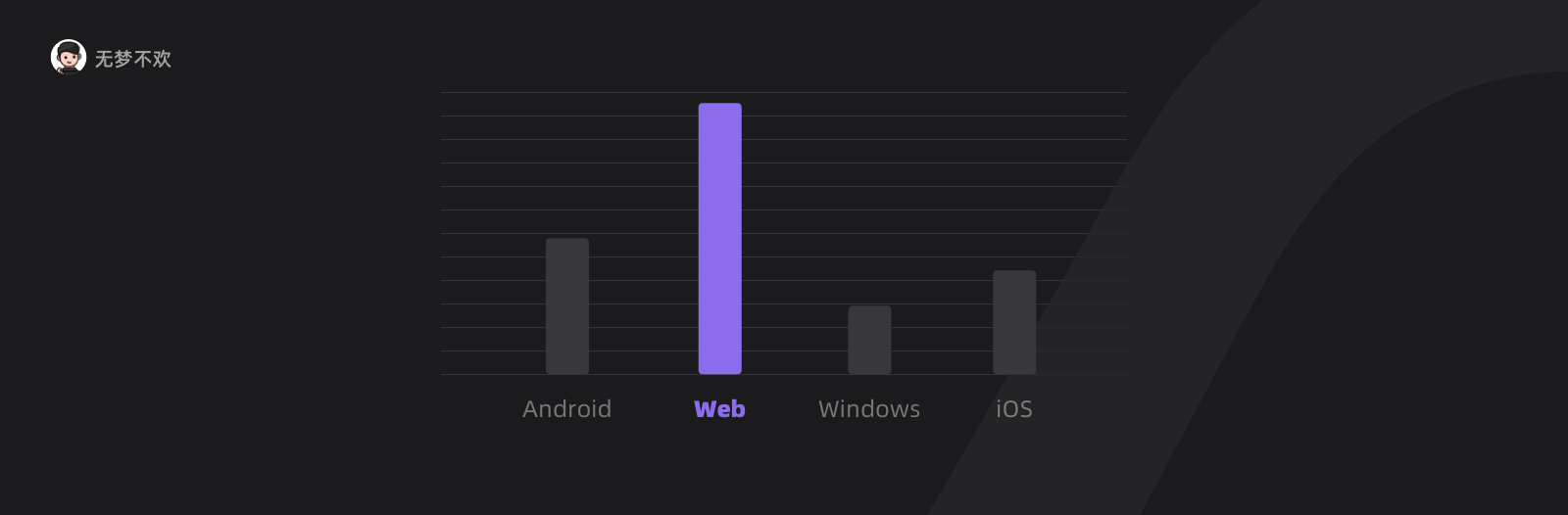
通过官方给出的功能支持列表,我们可以得知,lottie对矢量图形有很强的解析能力,并且在web端支持的功能是最多的。实际上,web对lottie动画支持的效果是最好的,在矢量动画这部分,lottie有着很强的优势。现在很多产品的前端技术架构,web都占有着很大的比重,用web来取代其他的原生技术早已是潮流。如果我们的项目前端技术是基于web(包括手机端里的H5部分、桌面客户端里的H5部分),那么可以尽情的使用lottie来作为动效落地的首选。在web端,lottie拥有着非常广阔的使用空间,本文的内容也是主要围绕web端来展开的。 
考察不同效果在原生客户端(iOS、安卓、windows和Mac)的兼容性成本较高,作者会根据本身经验,对一些常见已知的兼容问题做简单的补充。关于在客户端各端的支持情况,在这里暂不做系统性的阐述。欢迎有了解的同学可以共同交流分享。
官方给出的功能列表项目有很多,包含着大量的基础性功能,这类功能我们了解就好。需要格外关注的功能项其实只是一少部分,合理的使用好这些功能,就可以做出很多精美的动画了。在功能推荐时,将会省略掉一些功能,比如:矩形、椭圆、填充、描边、圆角、位移、缩放、旋转、不透明度等这类最最基本的功能。这些功能是绝大多数动效输出工具都可以支持,在这里就不多做介绍了。
1.1 lottie-web 常用功能推荐: 
作者从官方众多的功能支持项目挑选了一些常用到的功能,同时也属于AE中的基础功能,作为个人推荐。掌握并灵活运用好这些功能就可以做出很棒的动画了。如果是新手可以先以这些功能为出发点,随着对Lottie-web逐渐熟悉,再去参考官方给出的完整版列表。 
1.解析:【渐变描边】&【修剪路径】 
【渐变描边】:除了填充属性可以支持渐变,描边也是可以支持的。同样可以支持“线性渐变”和“径向渐变”两种形式。而且不论是填充还是描边,都可以控制渐变的起始点和结束点,从而来改变形状的颜色。这种方式也有一定的使用场景,比如可以让某些矢量插画的背景色进行变化,或者将一个渐变按钮的不同交互状态用这种颜色的变化来表示等。
其他端兼容性:
渐变描边在android、ios客户端中存在兼容性问题,表现为效果不可见;
渐变描边对客户端运行的性能损耗较大,建议避免过多运用;
【修剪路径】:这个功能通常用来制作路径动画或者字体书写效果。如果一个图层中有多个路径,那么也可以支持各路径“单独”修剪或者“同时”修剪。
2.解析:【蒙版路径】&【中继器】  素材来源于Lottiefiles
素材来源于Lottiefiles
【蒙版路径】:蒙版支持“相加”和“减去”以及不透明度和各锚点的调整。有这些功能就可以帮助我们做出很多不错的动画了。需要提到,蒙版的效果和遮罩类似,根据不同使用情况来区分它们。如果被隐藏的部分需要跟着图层一起动,可以考虑用蒙版,如果被隐藏的部分不需要跟着图层一起动,则可以考虑用遮罩了。
蒙板的性能消耗,跟 蒙板的渲染面积 以及 蒙板的作用对象面积 有关。如果在效果上需要做选择的话,优先考虑降级渲染面积大的蒙板。
【中继器】:中继器也是很常用的效果,在制作礼花或者水花效果时常被用到。
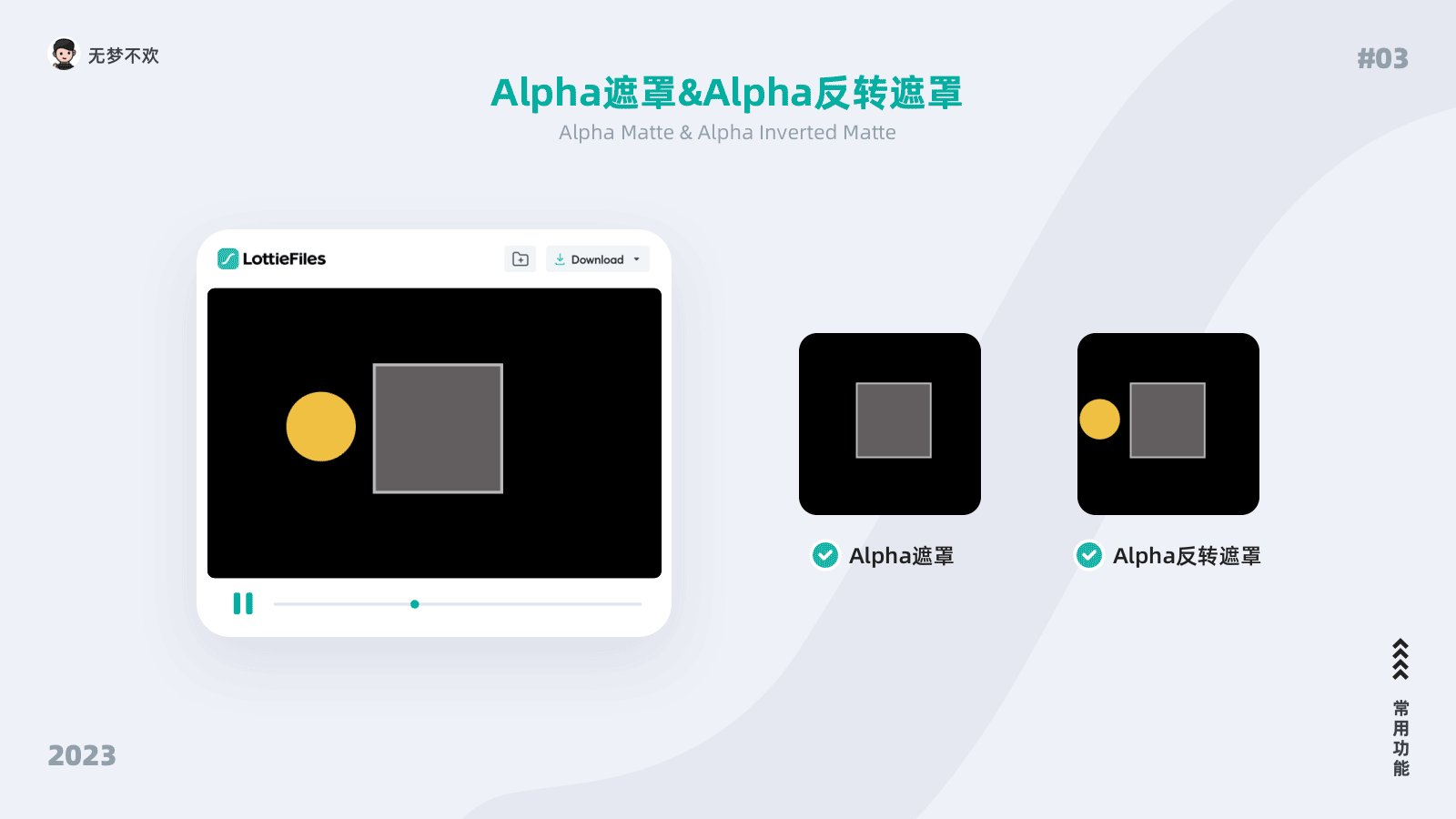
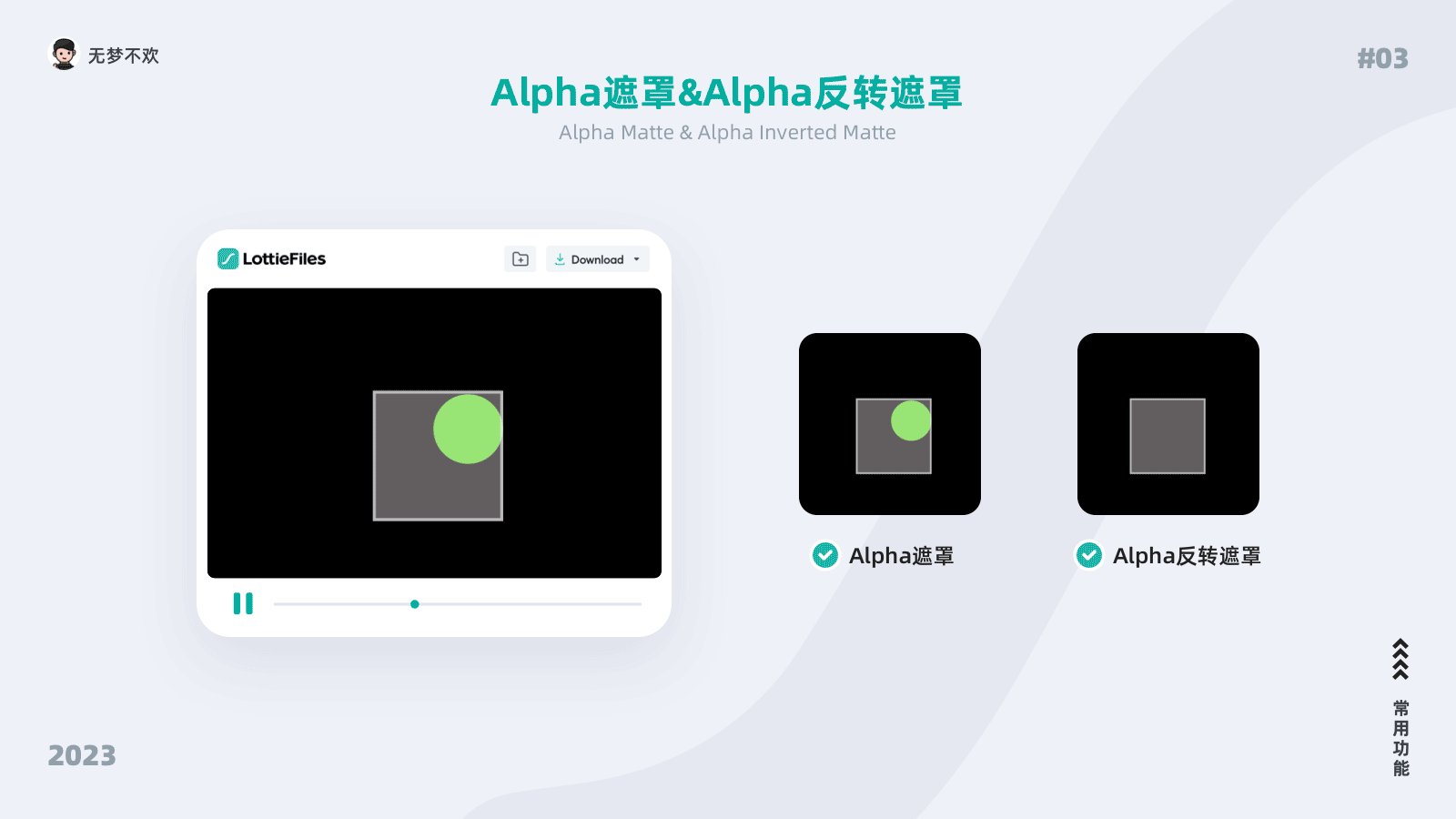
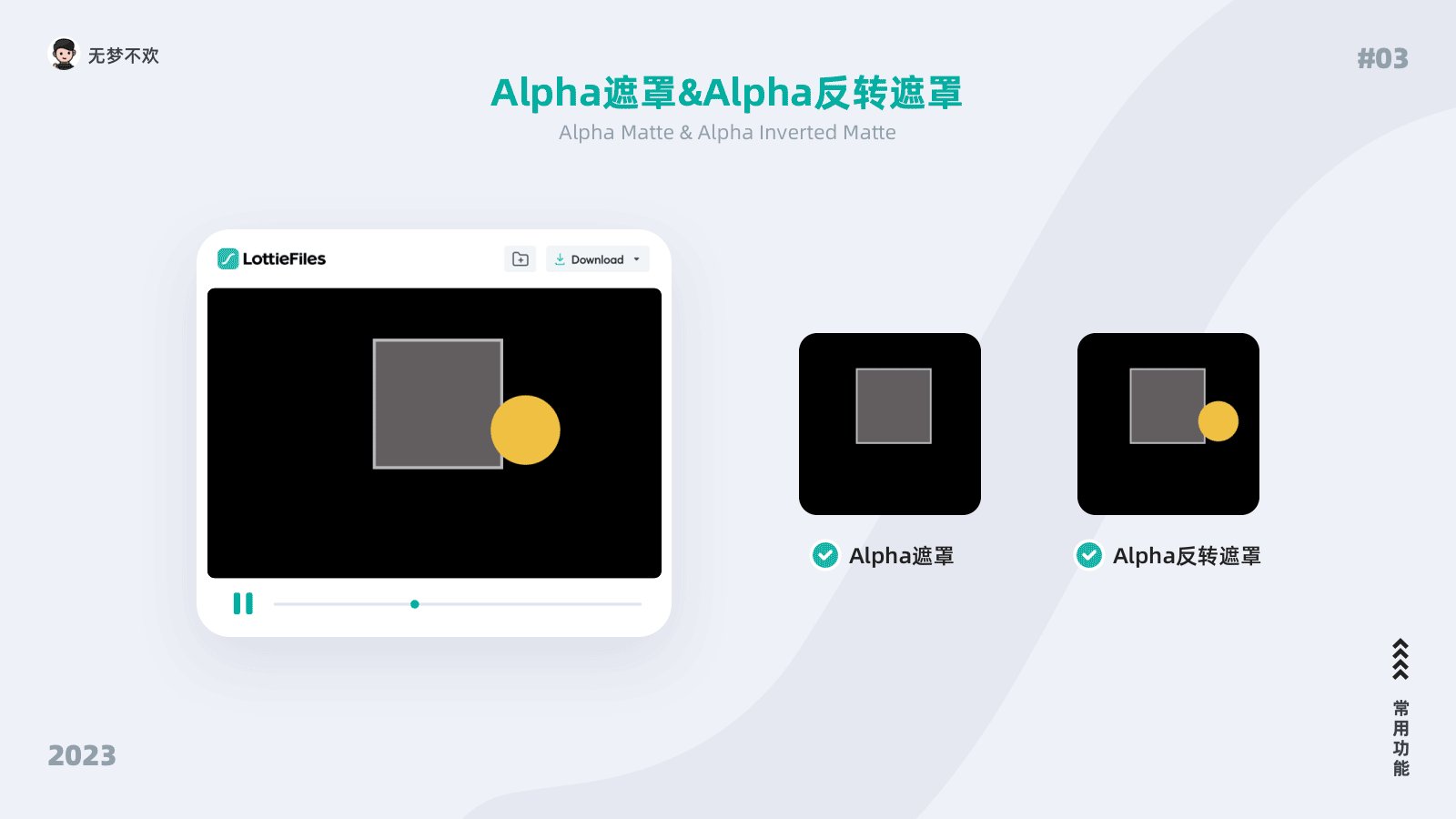
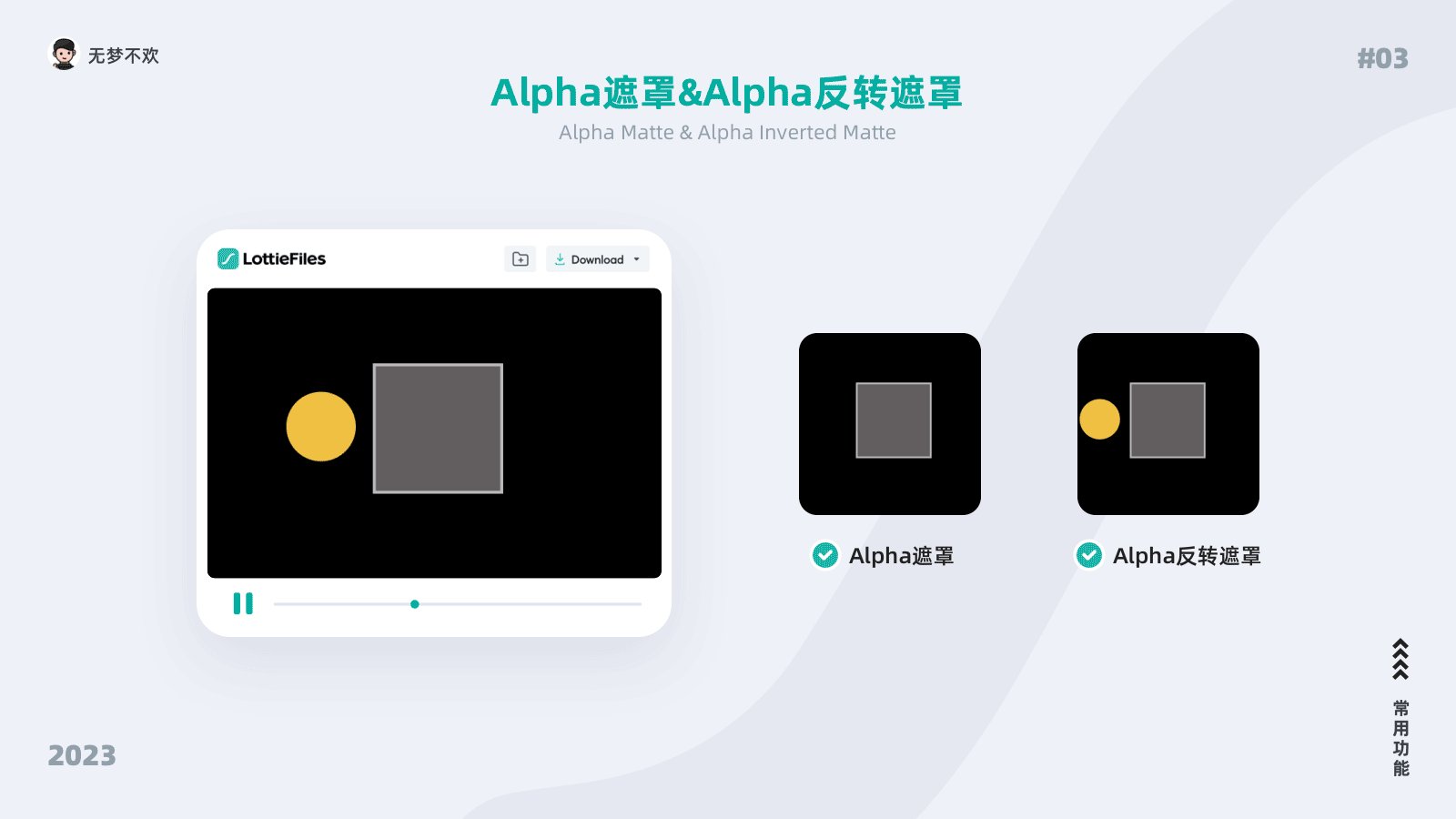
3.解析:【Alpha遮罩】&【Alpha反转遮罩】 
【Alpha遮罩】&【Alpha反转遮罩】:Lottie可以支持Alpha遮罩及亮度遮罩,但更为常用的是Alpha正反遮罩,所以在这里主要推荐使用Alpha。
其他端兼容性:遮罩层对客户端运行性能的损耗很大,建议减少使用,或者相同效果下可以考虑用蒙版替代。
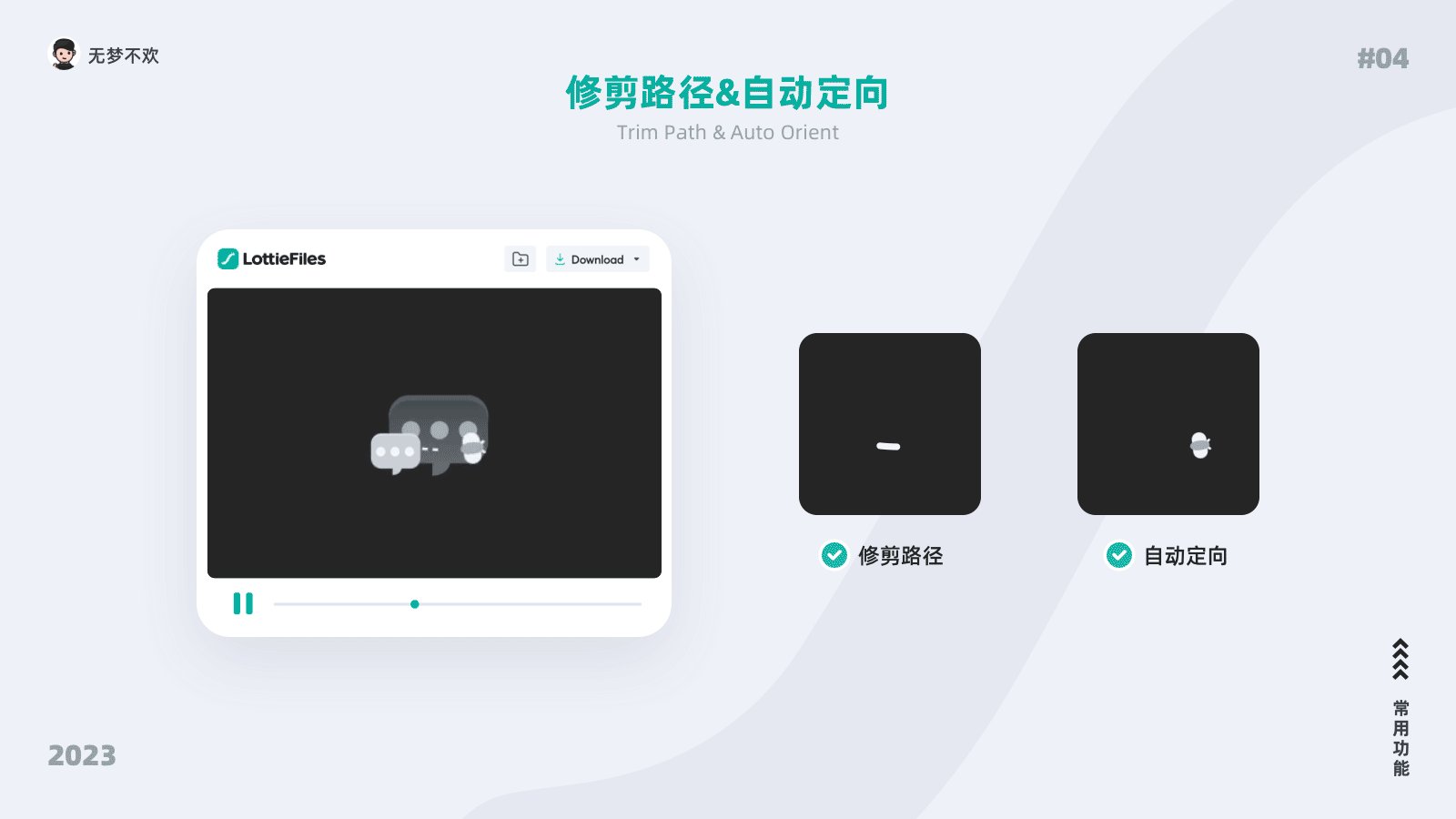
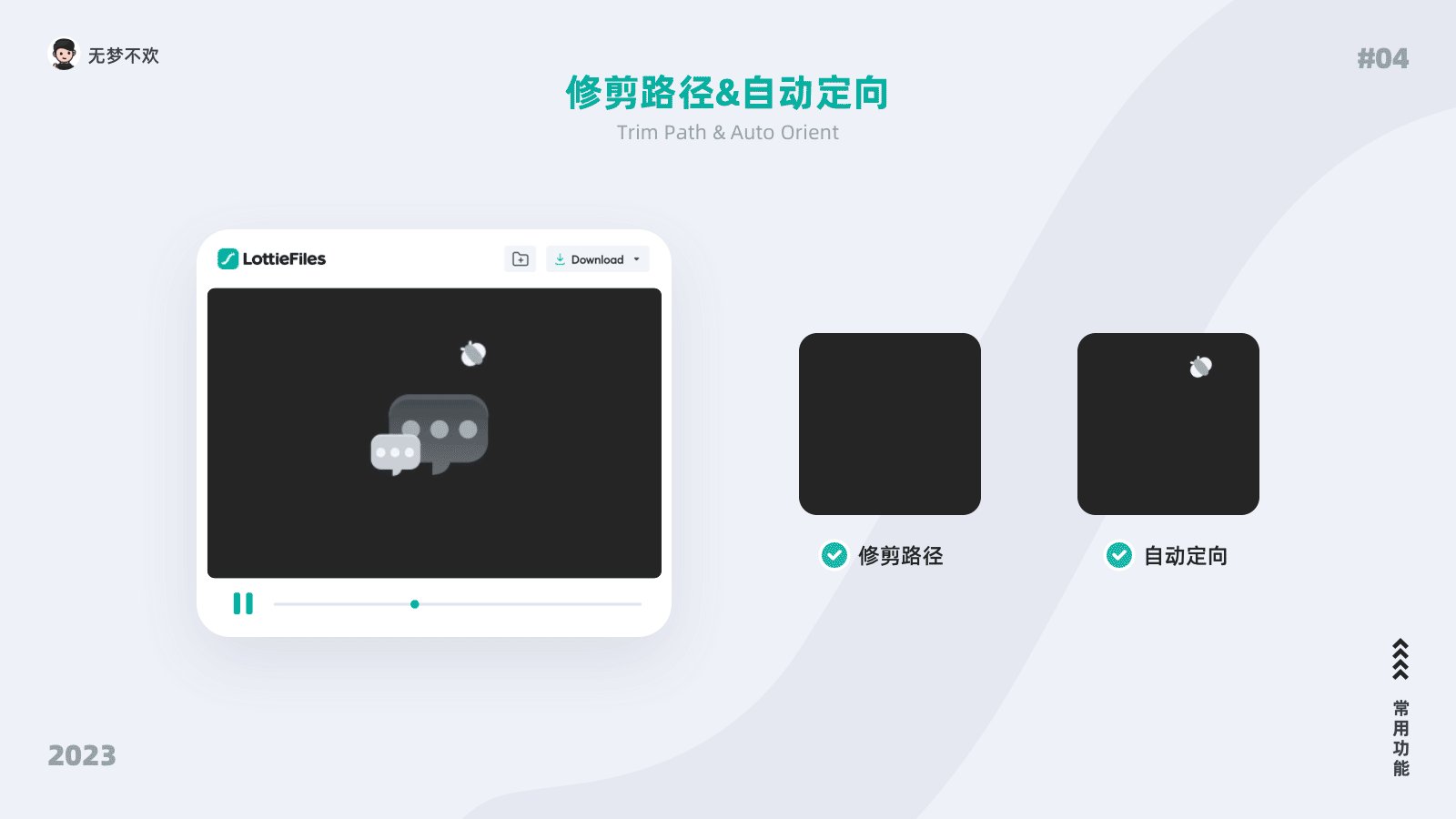
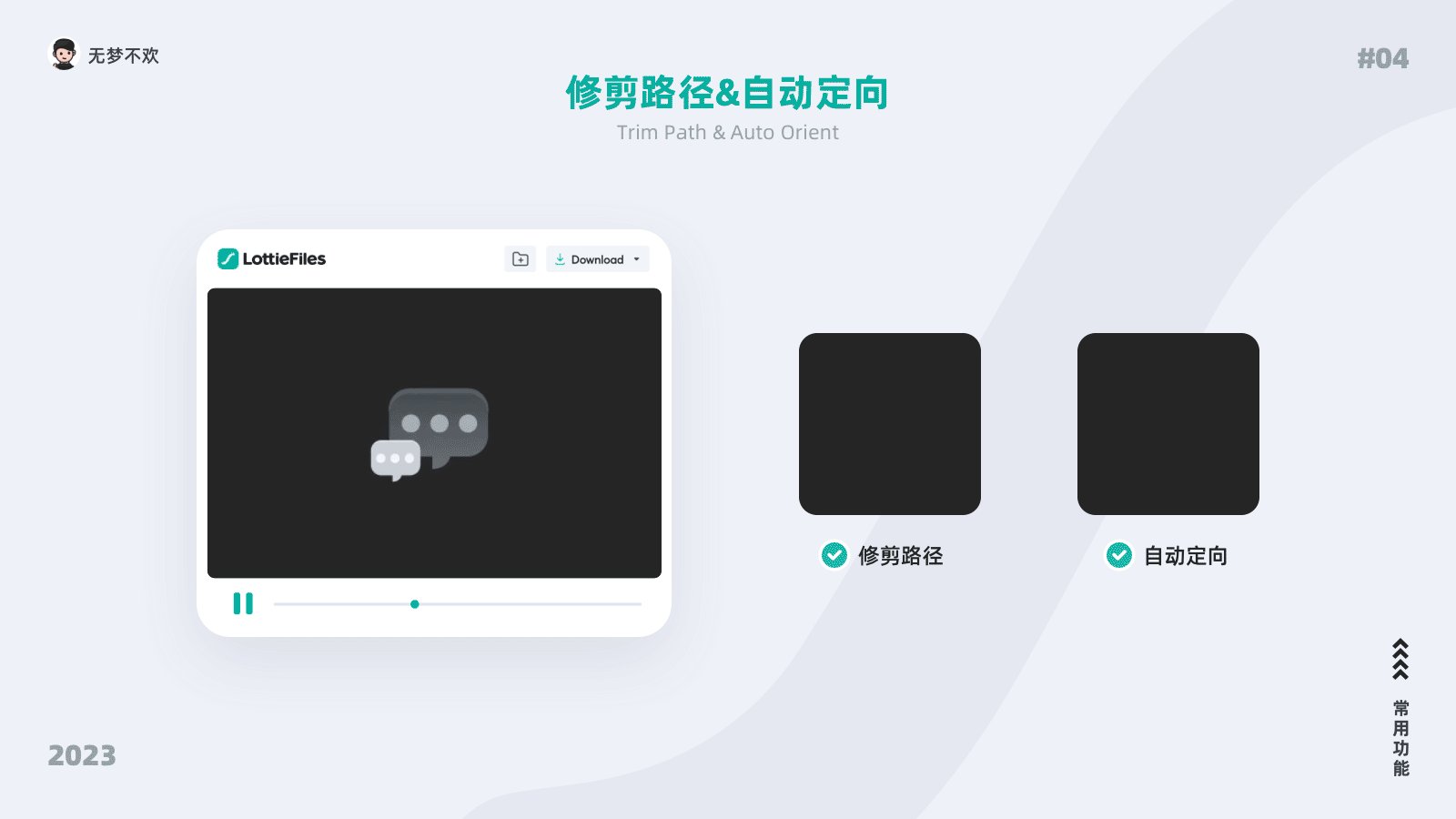
4.解析:【修剪路径】&【自动定向】 
修剪路径上文提到,不再赘述
【自动定向】:主体物可以根据路径方向来调整自身角度,一般的路径动画必备功能。需要注意的是,该功能只能使用在Lottie-web,其他平台暂不支持。
5.解析:【3D逐字化】 
【3D逐字化】:可以单独对文字进行3D化的处理,包含“锚点”、“位移”、“不透明度”、“缩放”、“旋转”等效果。也有一定的使用场景,比如可以作为动态banner模板的文案动画,设置好文字动画后,后面可以通过调整代码来修改文案内容,需注意字数尽量保持一致。
6.说明:【预合成】&【时间重映射】&【时间拉伸】
预合成可以用来简化图层结构,时间重映射和时间拉伸可以调整动画最终的节奏。这些功能在动画制作中经常使用,而且在lottie-web中也能得到很好的支持,请放心使用!
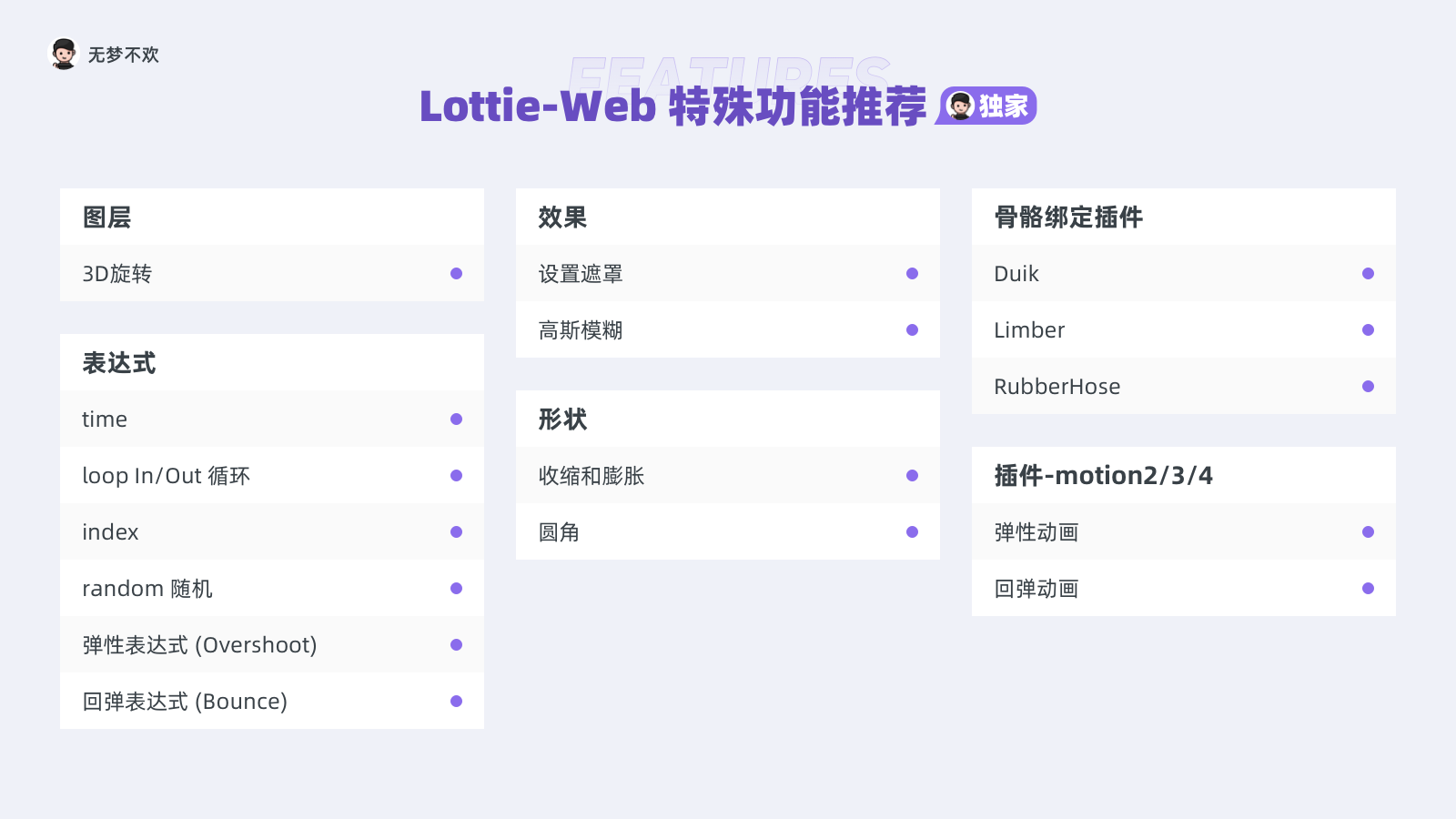
1.2 lottie-web 特殊功能推荐【独家】 
在实践中,会遇到一些功能,虽然没有包含在官方功能支持列表中,但却能被Lottie-web所支持。在文章中会汇总一些作者本人在工作中遇到的特殊功能。因为目前在网上社区或论坛上,没有看到有对这类官方以外功能的系统性介绍,所以此次的介绍暂且冒昧的称为“独家推荐”,如果有其他功能可以补充,欢迎一起交流~ 
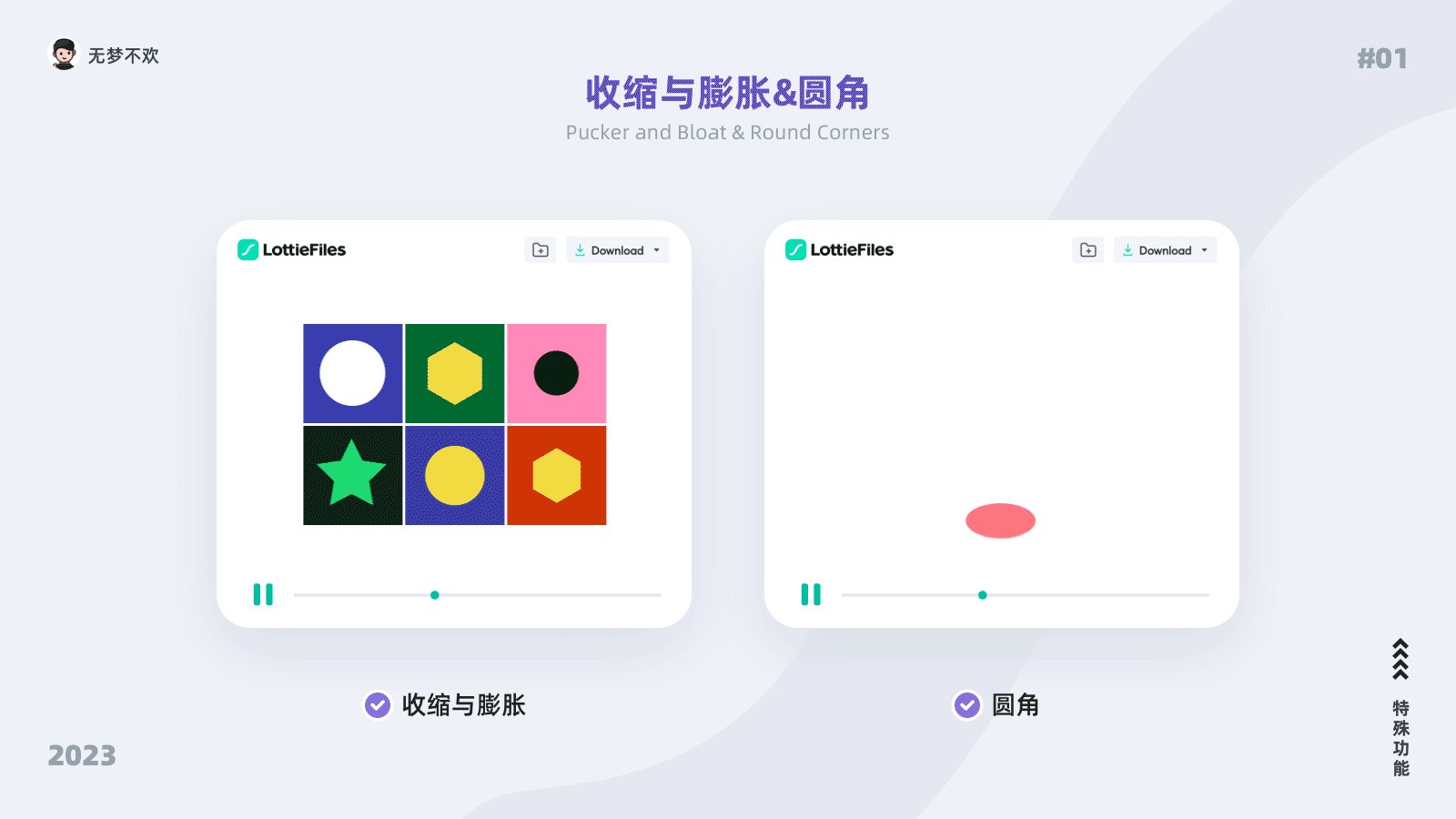
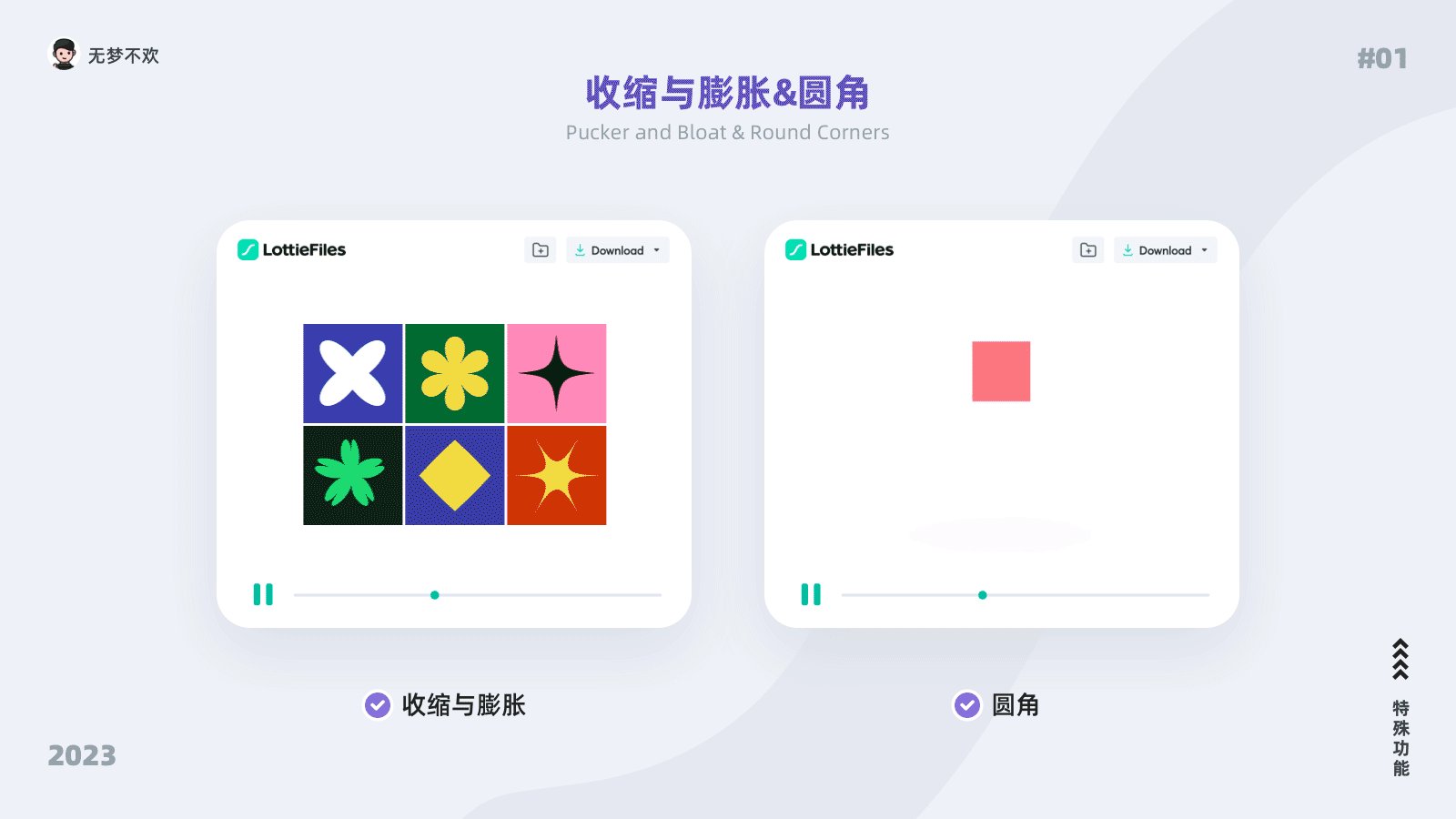
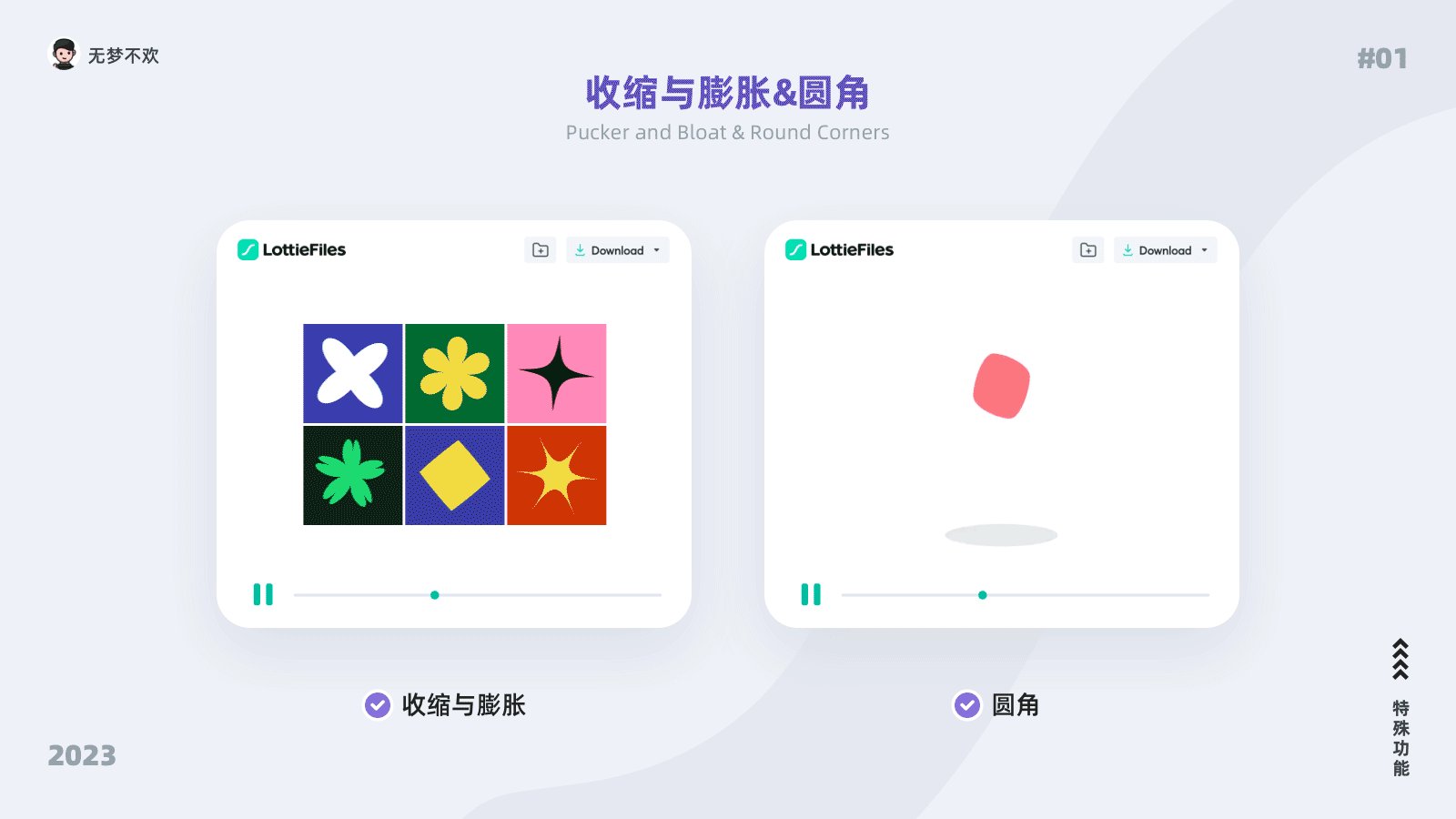
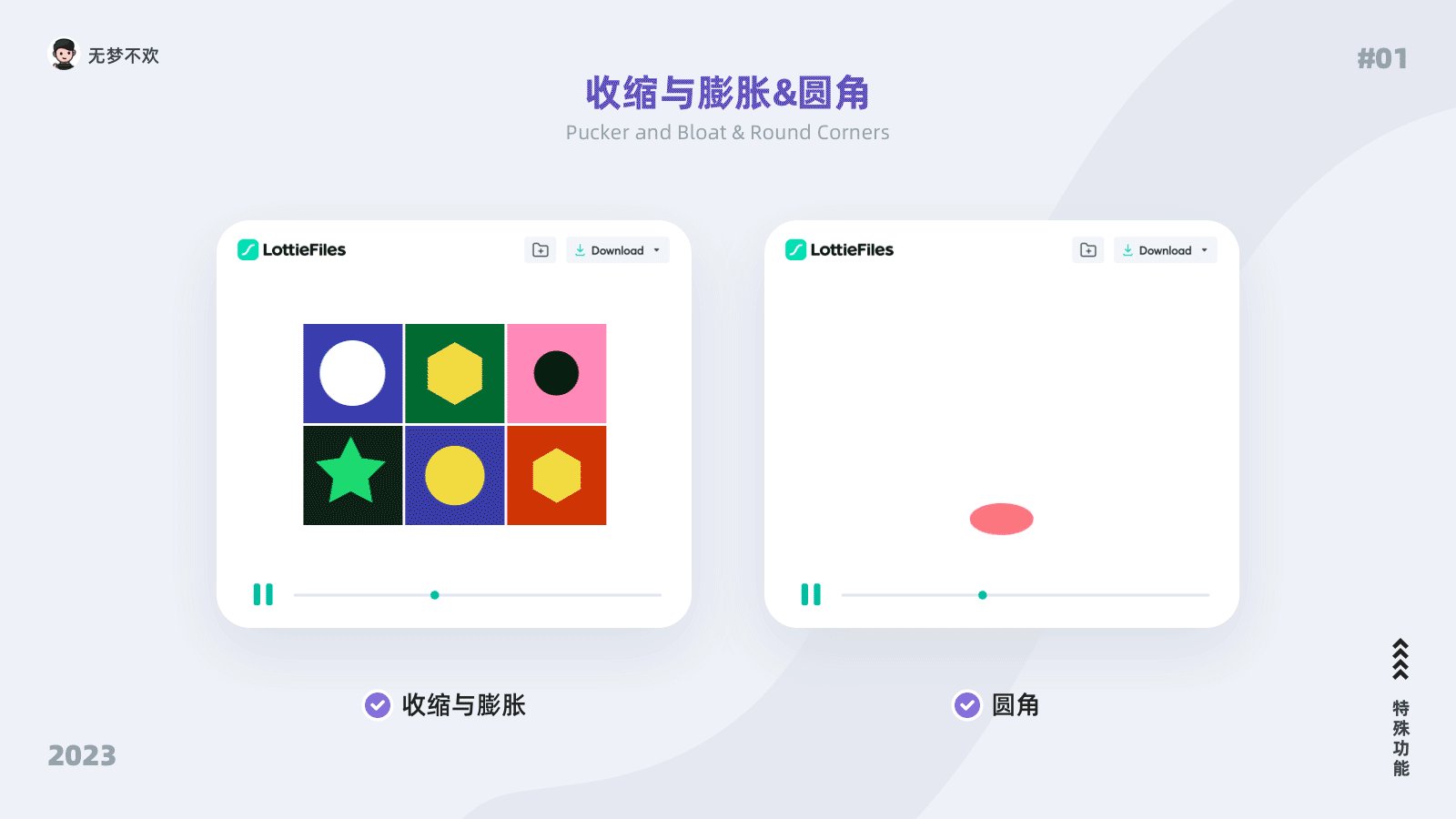
1.解析:【收缩与膨胀】&【圆角】 
【收缩与膨胀】&【圆角】:这两个效果,没有收录在官方功能列表里,但却能在Lottie-web中很好的展示,做一些星型和花型的图形动画,或者是圆角变化的动画时,可以考虑使用。
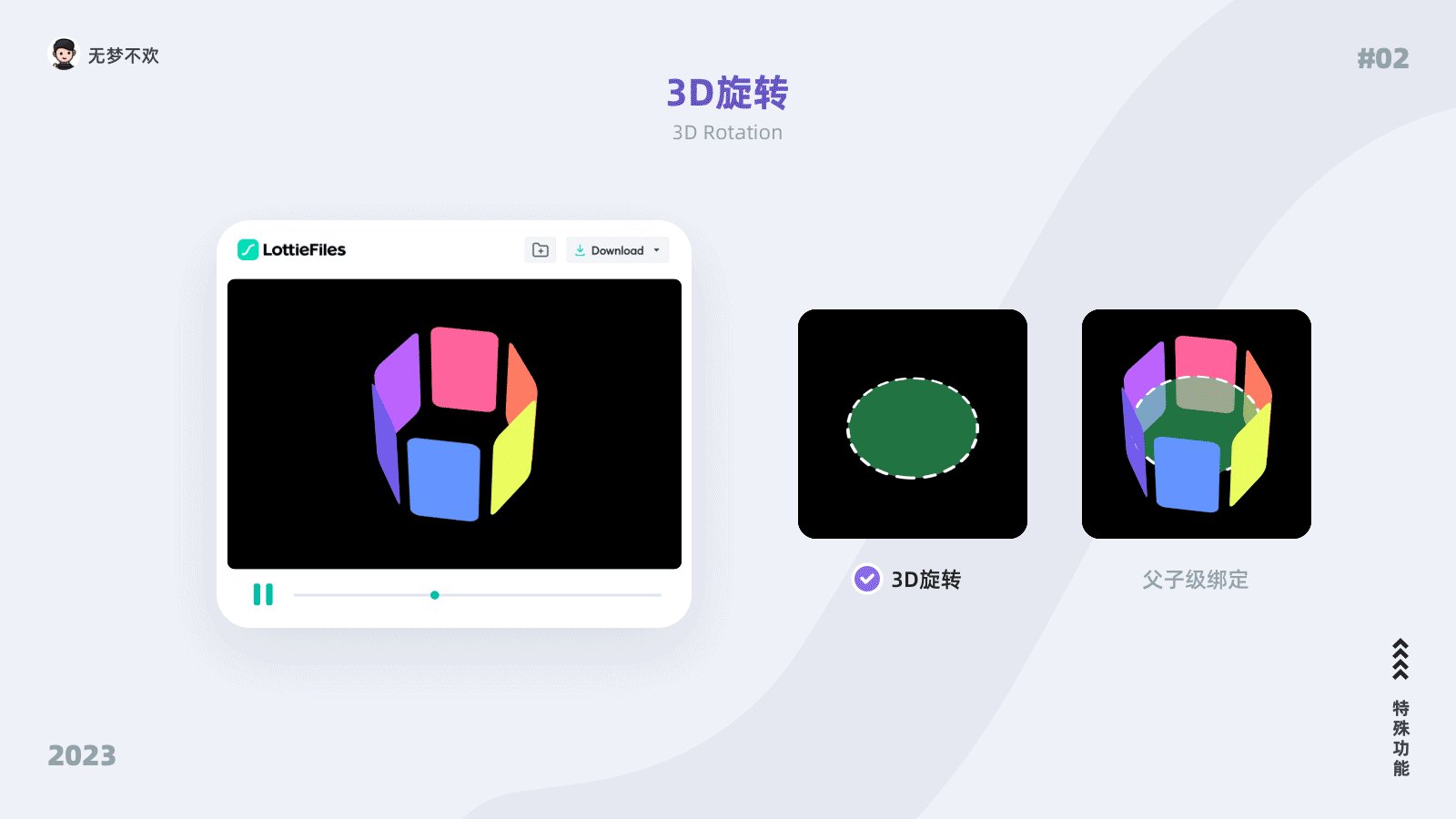
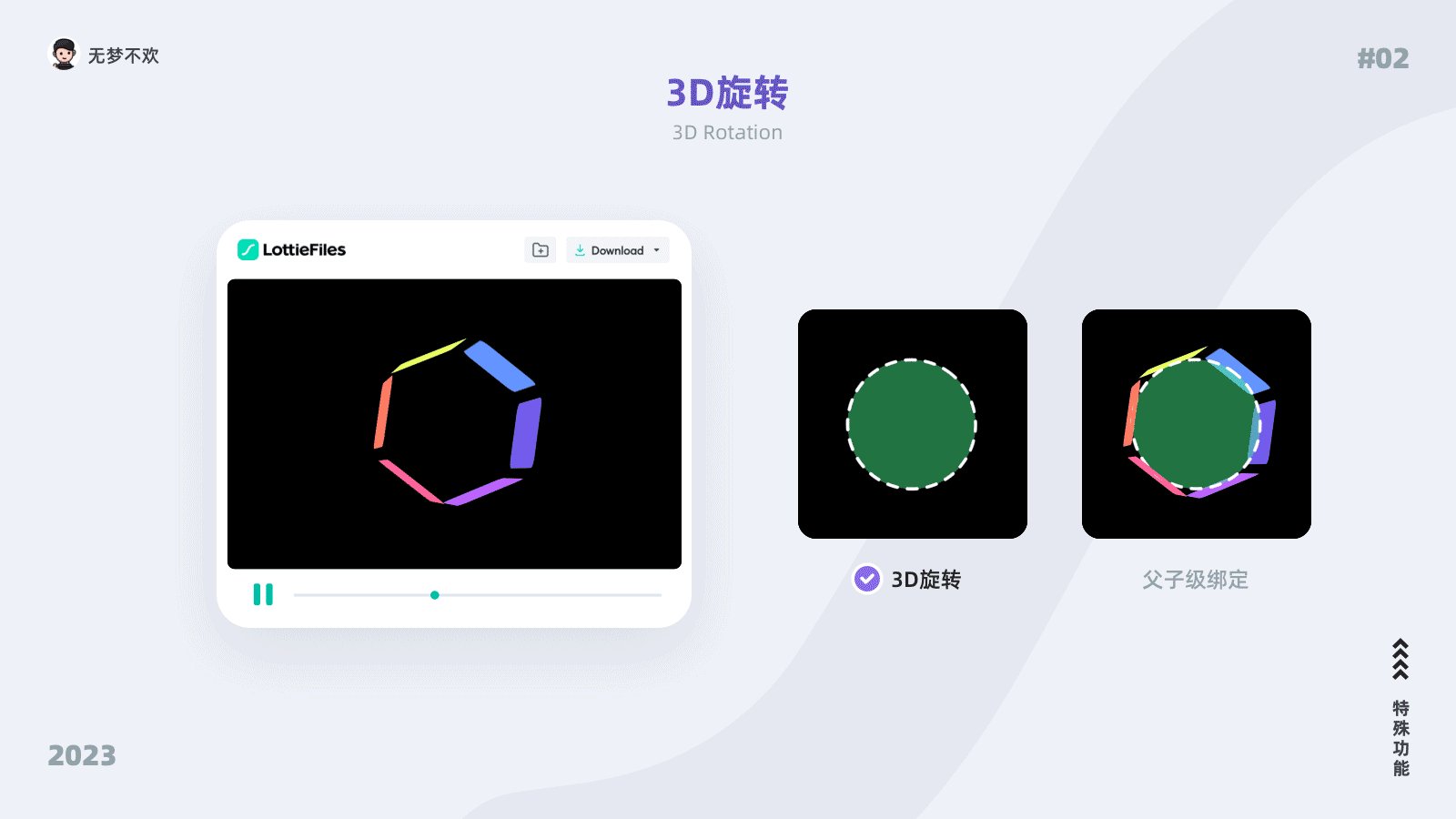
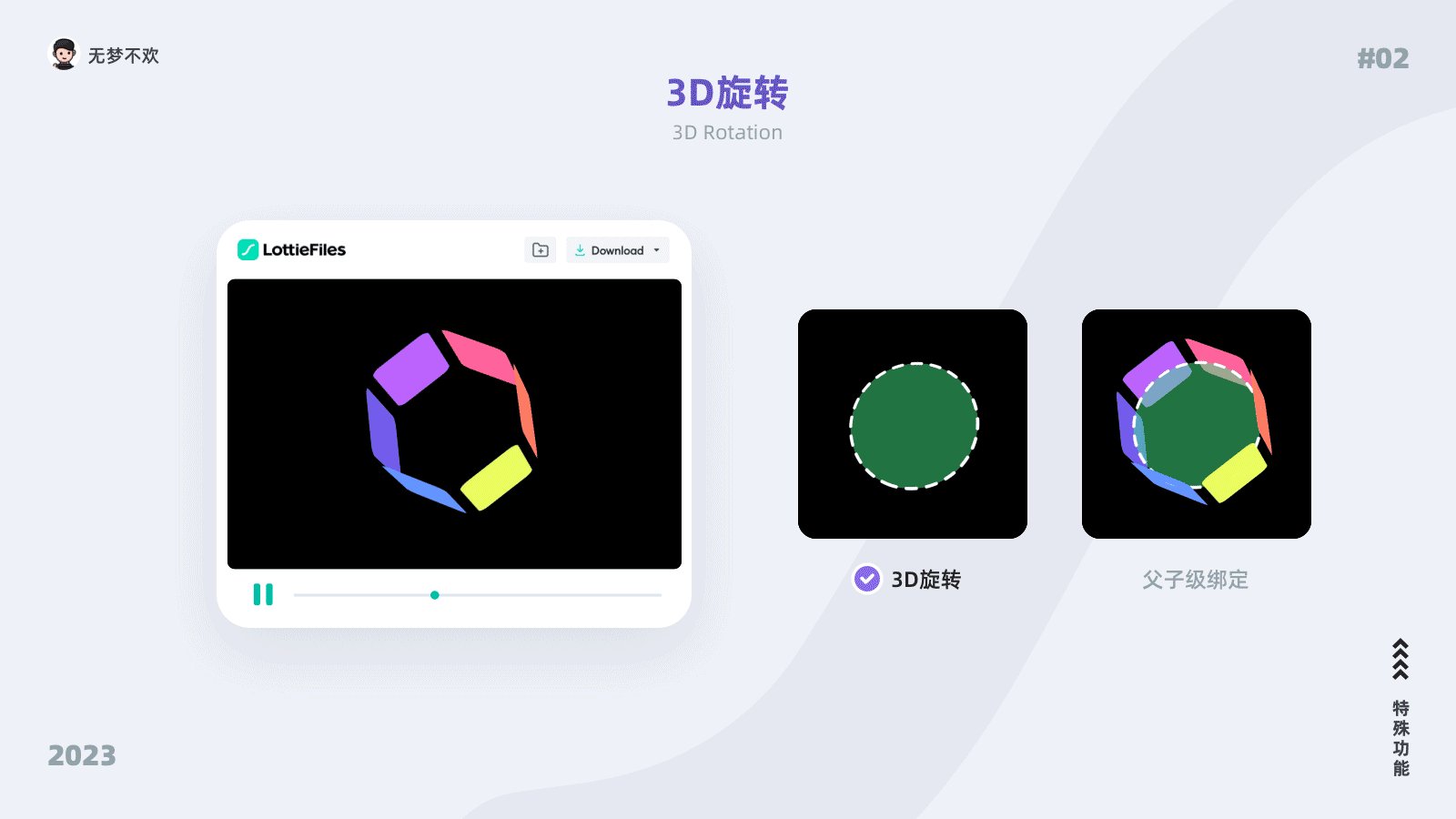
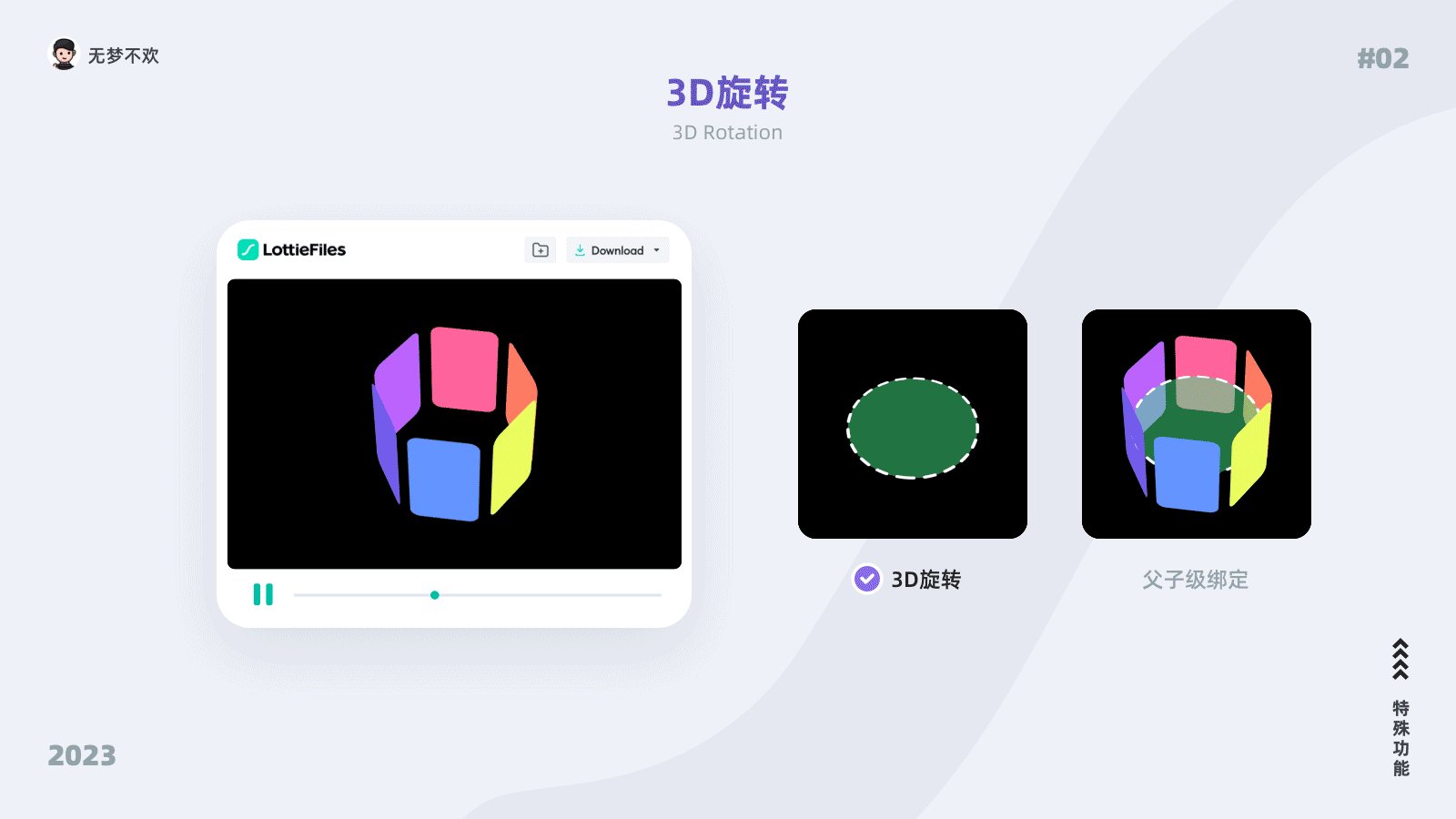
2.解析:【3D旋转】 
【3D旋转】:在AE中打开图层3D的开关,就可以使用3D相关功能了,目前在Lottie-web中还不支持“摄像机”图层的使用(不过利用 oasis 引擎可以渲染出摄像机图层,但成本较高)。需要控制动画整体角度,可以再链接一个控制图层来做角度的控制。需要注意的是,“渲染器模式”目前只支持“经典 3D”,并不支持“CINEMA 4D”,所以通过“CINEMA 4D”来挤出图形厚度的方式在Lottie中是不支持的。另外,3D的动画不要过于复杂,尤其是不要给旋转物体做厚度,否则会出现破面或者图层顺序错乱的情况。
其他端的兼容性:当前 Android、iOS 以及 web 的 canvas模式均不支持3d属性的解析,目前web的svg模式和HTML模式可以支持。
3.解析:常用表达式
在实践中发现lottie-web可以支持很多表达式,在这里总结几种AE中常用的表达式,包括“time”、“loopIn/loopOut”、“random”以及“万能弹性表达式”给大家作为参考,wiggle也常被用到,但目前在lottie-web中还原的效果并不好,所以在此就不做推荐了。相信还有更多的表达式已经被支持,只是平时项目中还未涉及,所以在此不做更深入的讨论,欢迎有知道的同学共同交流~另外:即使是不支持的表达式,也可以通过烘焙成关键帧的方式来导出,但是会造成json文件的体积增大,所以要结合实际情况来考虑使用。
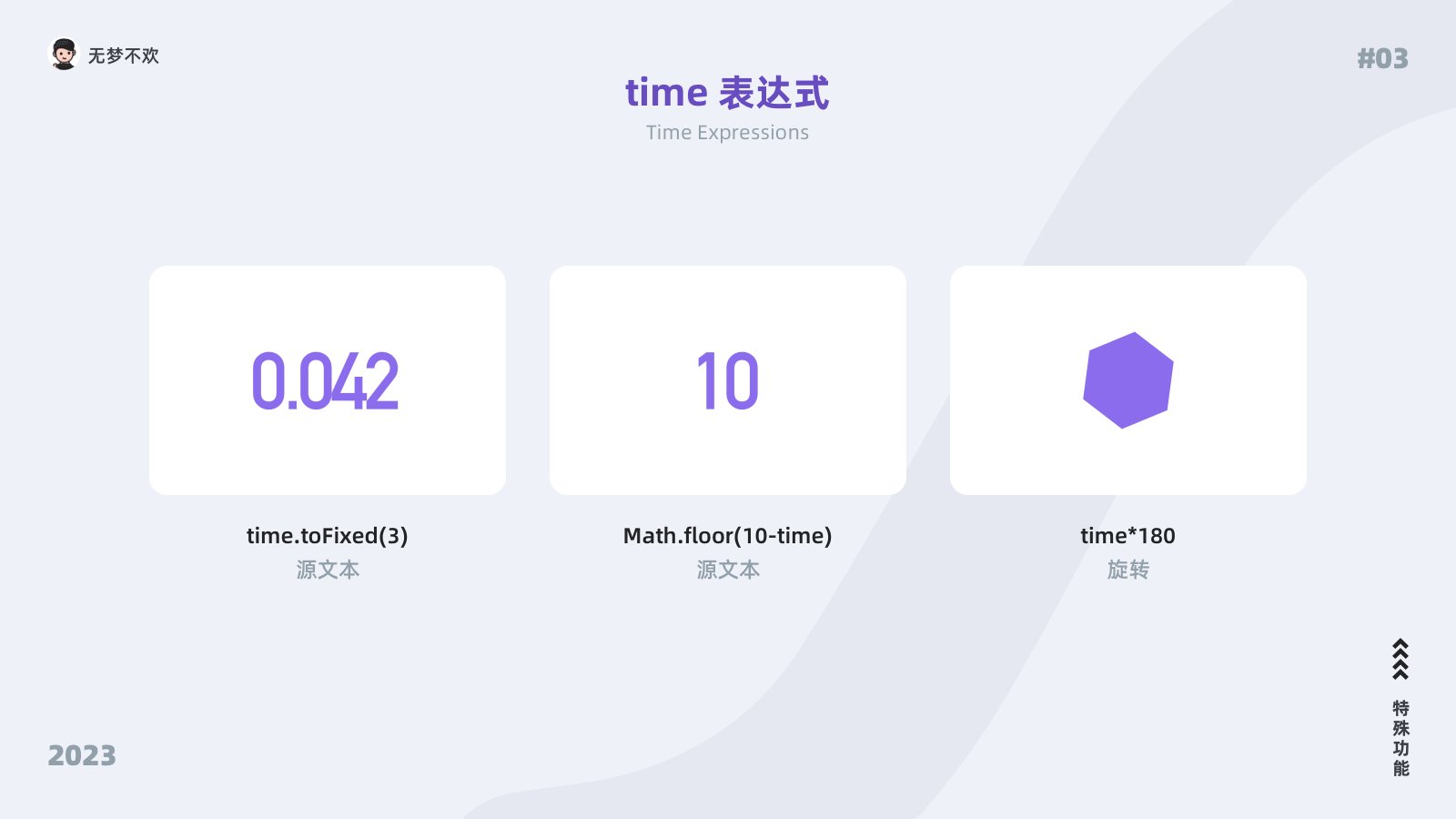
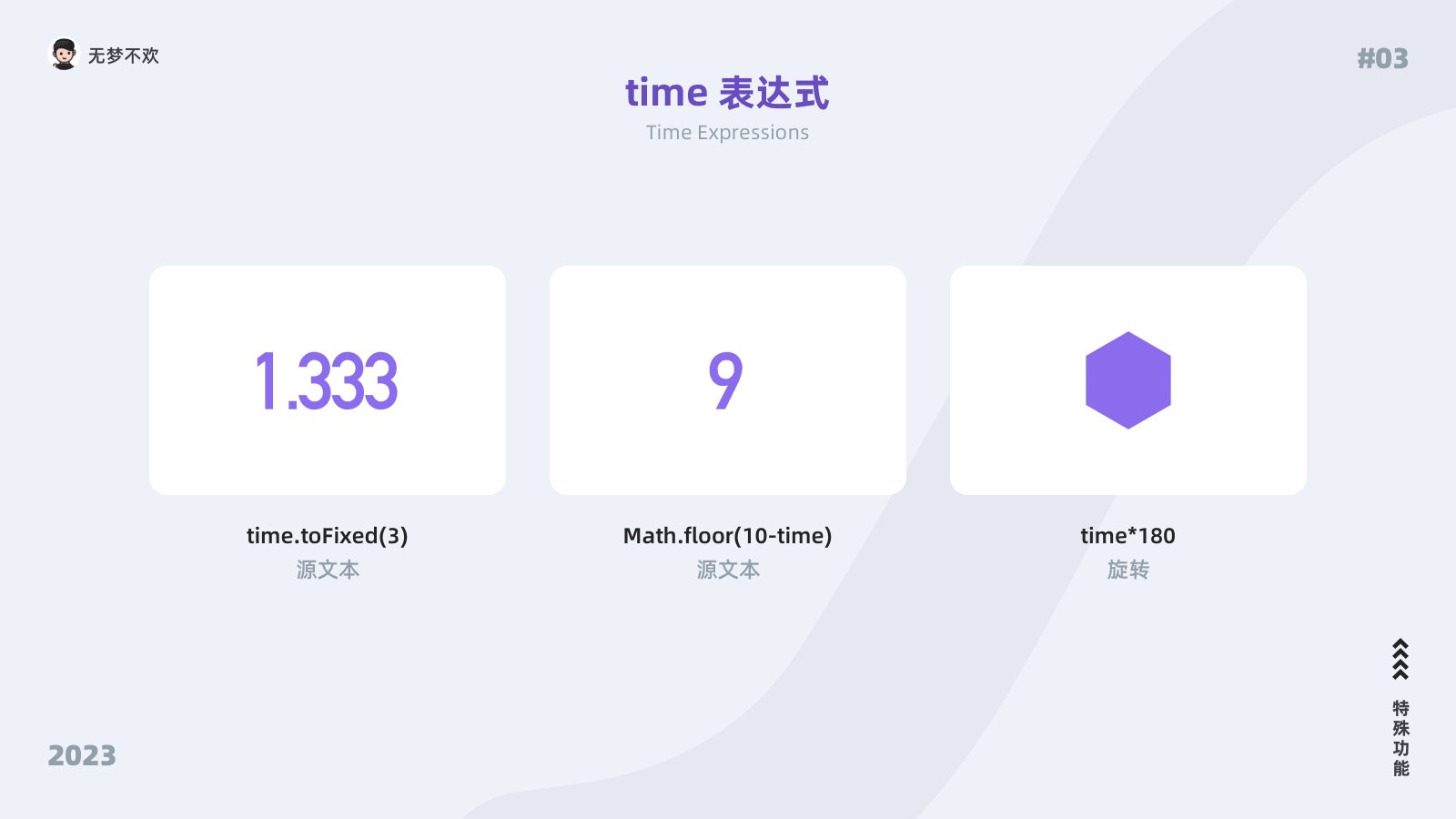
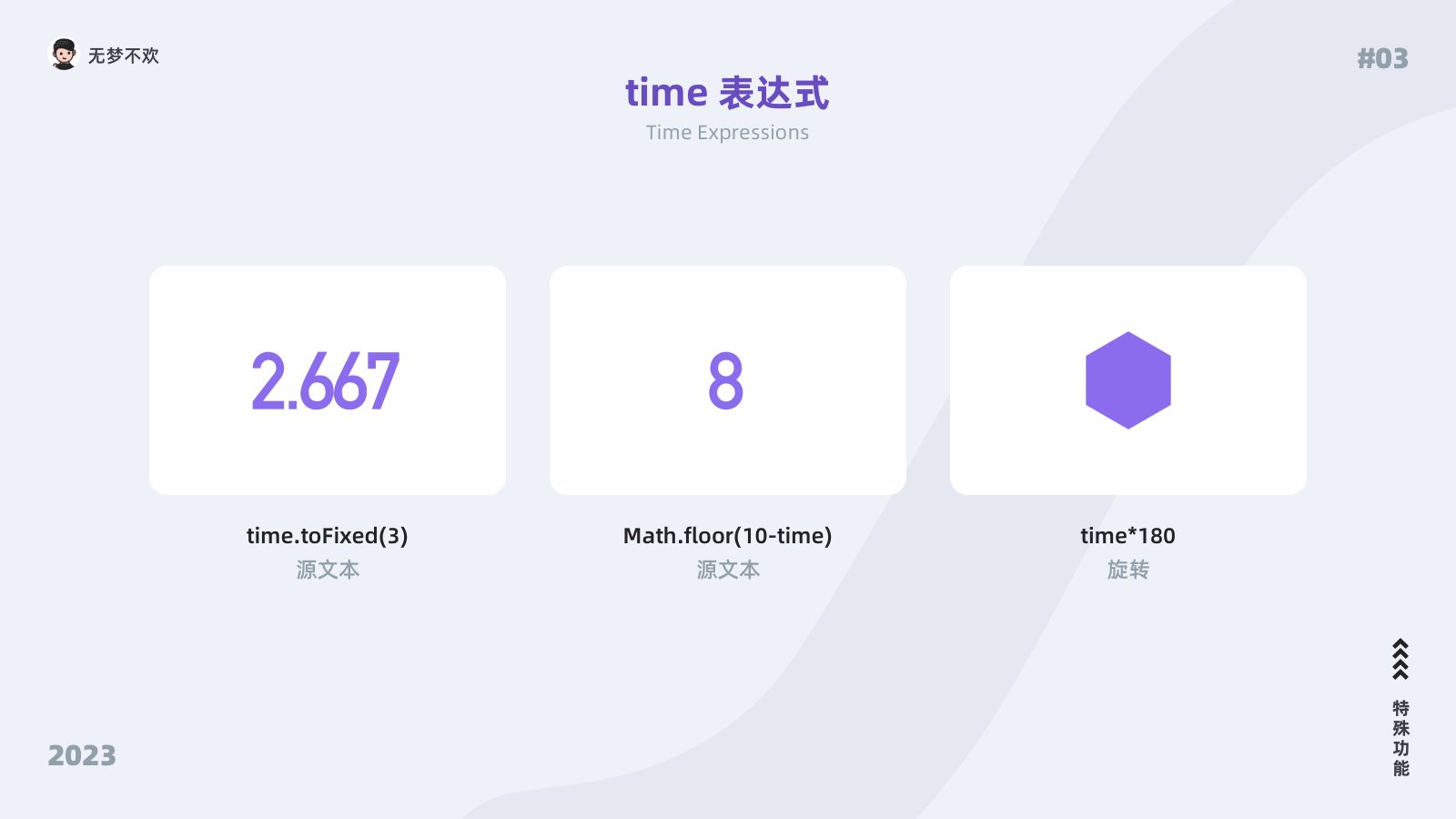
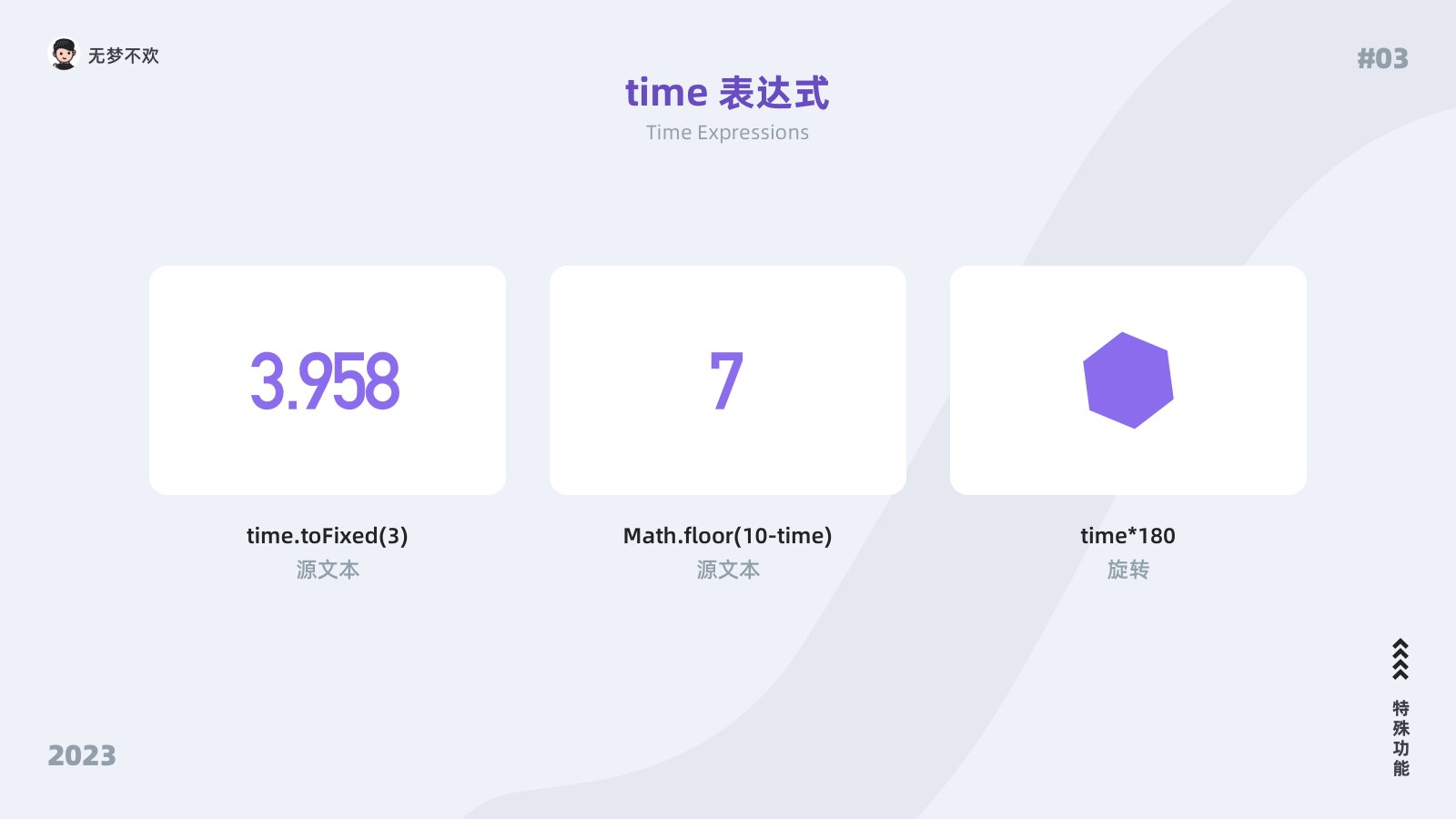
a.解析:【time 表达式】 
【time 表达式】:time表达式常被用作制作物体旋转或者计时的功能,在lottie-web中也可以被很好的支持。
time表达式作用在数字上,默认小数点后会出现多位数字。可以通过添加“.toFixed(x)”来控制小数点后的位数,比如“.toFixed(2)”就是小数点后保留两位小数,同理“.toFixed(0)”则只剩整数。
b.解析:【loopIn/loopOut 循环表达式】 
【loopIn/loopOut 循环表达式】:循环表达式也常常在AE动画中用到,图中用loopOut的四种模式来举例,loopIn也同样支持。
c.解析:【random 随机表达式】 
【random 随机表达式】:random随机表达式也可以被支持,可以用在数字、位置或者颜色的动画里。
random(min,max)变化会在最小值(min)和最大值(max)的范围之间,比如为源文本添加random(1,20),就代表数字会在1-20之间随机变化。
d.解析:【万能弹性表达式】
制作弹性动画,无论是直接输入还是用插件生成,其本质都是一段表达式。非常庆幸lottie-web可以很好的支持这类弹性表达式。 
【Overshoot】:使用频率超高的弹性动画,可以被用在缩放、位移等属性中。其中amp为振幅、freq为频率、decay为衰减(可以理解为阻力,值越大阻力越大,动画结束的越快)。通过控制这三个参数的值来调整动画的。
amp = .1;
freq = 2.0;
decay = 2.0;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){n--;}
}
if (n == 0){ t = 0;}
else{t = time - key(n).time;}
if (n > 0){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}
else{value}
【Bounce】:使用频率一般,通常用来还原真实的物体落地动画。其中e表示衰减,g表示重力,nMax表示弹跳最大值。
e = .7;
g = 5000;
nMax = 9;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n--;
}
if (n > 0){
t = time - key(n).time;
v = -velocityAtTime(key(n).time - .001)*e;
vl = length(v);
if (value instanceof Array){
vu = (vl > 0) ? normalize(v) : [0,0,0];
}else{
vu = (v < 0) ? -1 : 1;
}
tCur = 0;
segDur = 2*vl/g;
tNext = segDur;
nb = 1; // number of bounces
while (tNext < t && nb <= nMax){
vl *= e;
segDur *= e;
tCur = tNext;
tNext += segDur;
nb++
}
if(nb <= nMax){
delta = t - tCur;
value + vu*delta*(vl - g*delta/2);
}else{
value
}
}else value
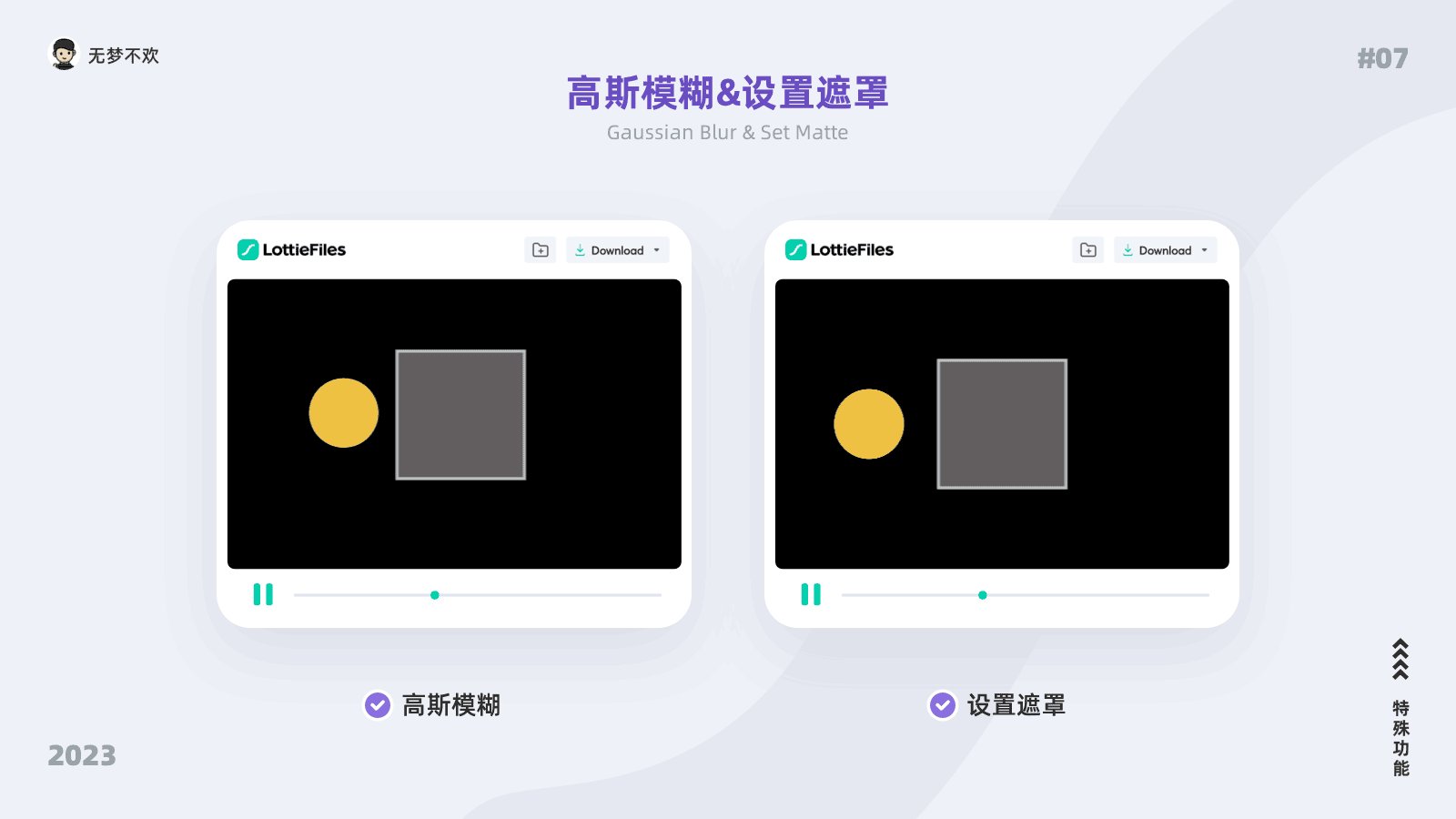
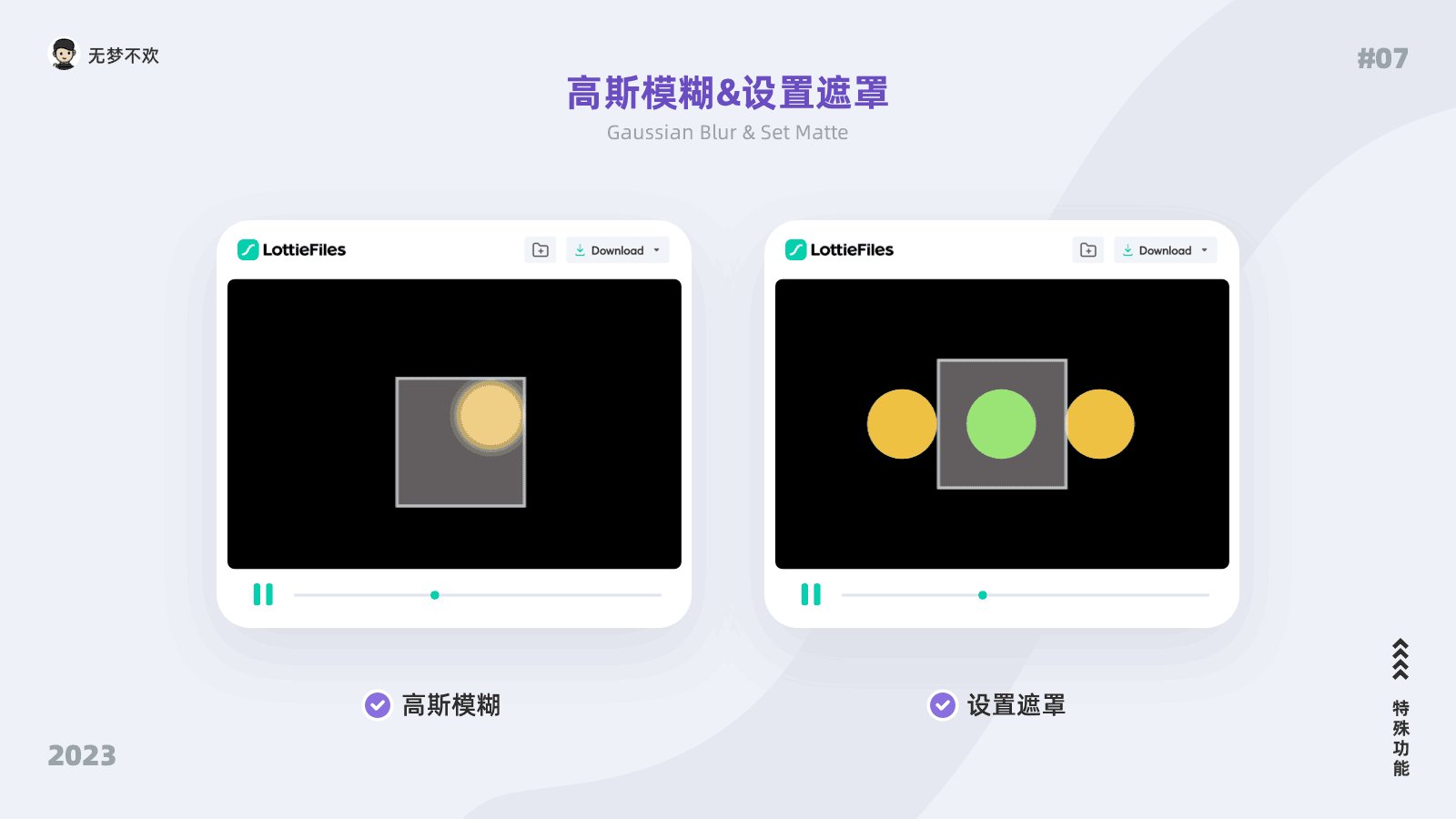
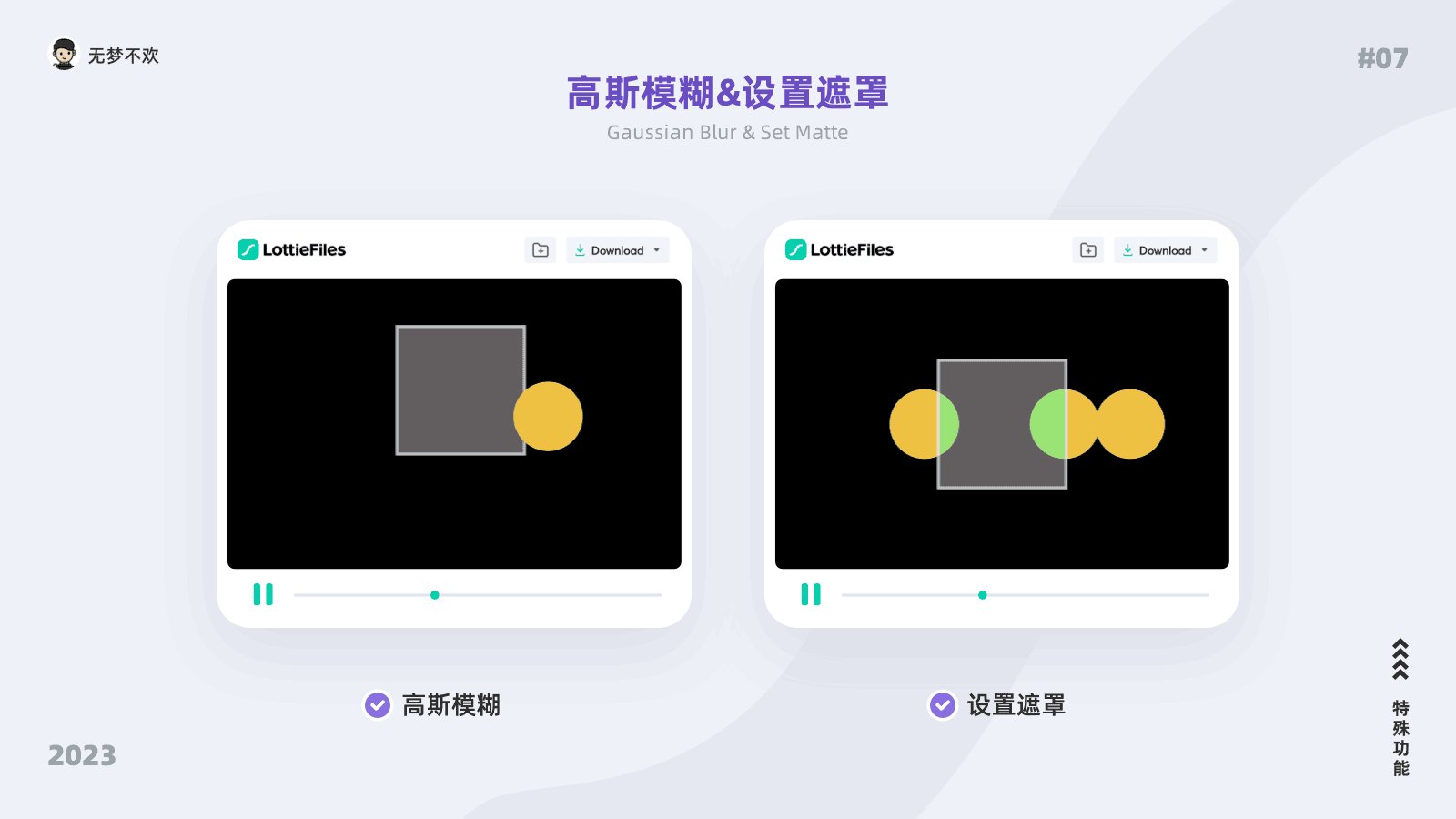
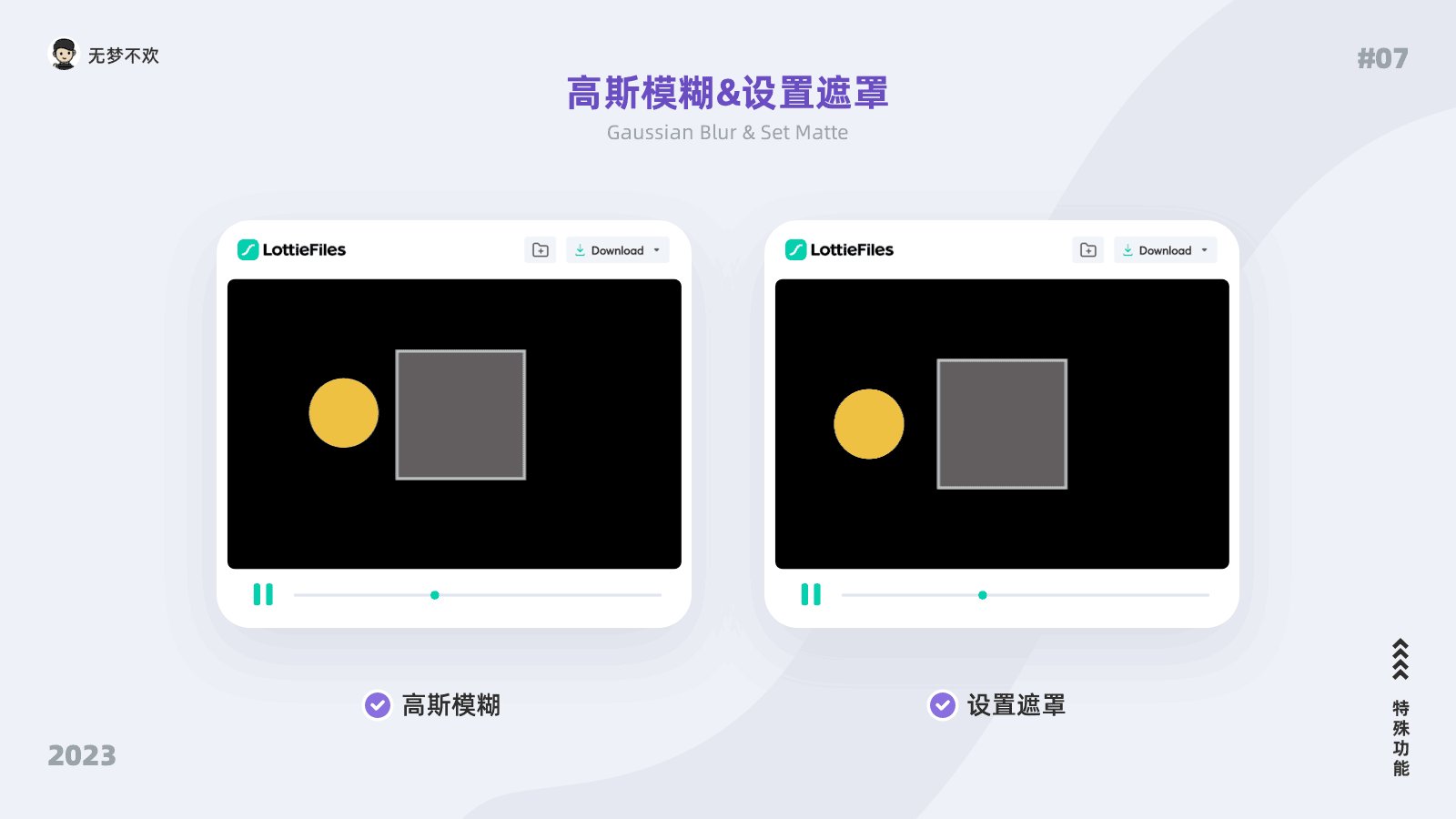
4.解析:【高斯模糊】&【设置遮罩】 
【高斯模糊】:在web上可以支持高斯模糊的效果,但是模糊数值不能太大,否则模糊边缘的地方会被切掉。
【设置遮罩】:设置遮罩也可以在web上被支持,但是需要注意目前版本不支持反转遮罩,此功能建议结合实际情况来考虑使用。
5.解析:骨骼绑定插件
我们常见的AE骨骼绑定插件有Duik、RubberHose、Limber等。这些插件的原理也是在AE中生成形状图层和参考线图层来模拟或控制动画对象的肢体,而lottie也可以支持这类基础的图层,所以骨骼绑定插件制作的动画也可以在lottie上很好的支持。插件Character Tool也很常见,但目前lottie并不支持,所以在此不做推荐。
需要注意的是:在导出的时候,需要在设置里勾选【Hidden】和【Guides】这两个选项。因为多数骨骼动画的控制器是参考线图层,以及有些图层是隐藏状态。勾选这两项骨骼动画就可以正常导出啦。 
a.解析:【Duik Bassel】 

Duik生成的控制器均为参考线图层,所以lottie也能很好的支持Duik的骨骼动画。
b.解析:【RubberHose】  静态素材来源于网络
静态素材来源于网络 
RubberHose通过生成形状图层来模拟肢体,生成的控制器也为参考线图层,这些都可以被lottie所支持。
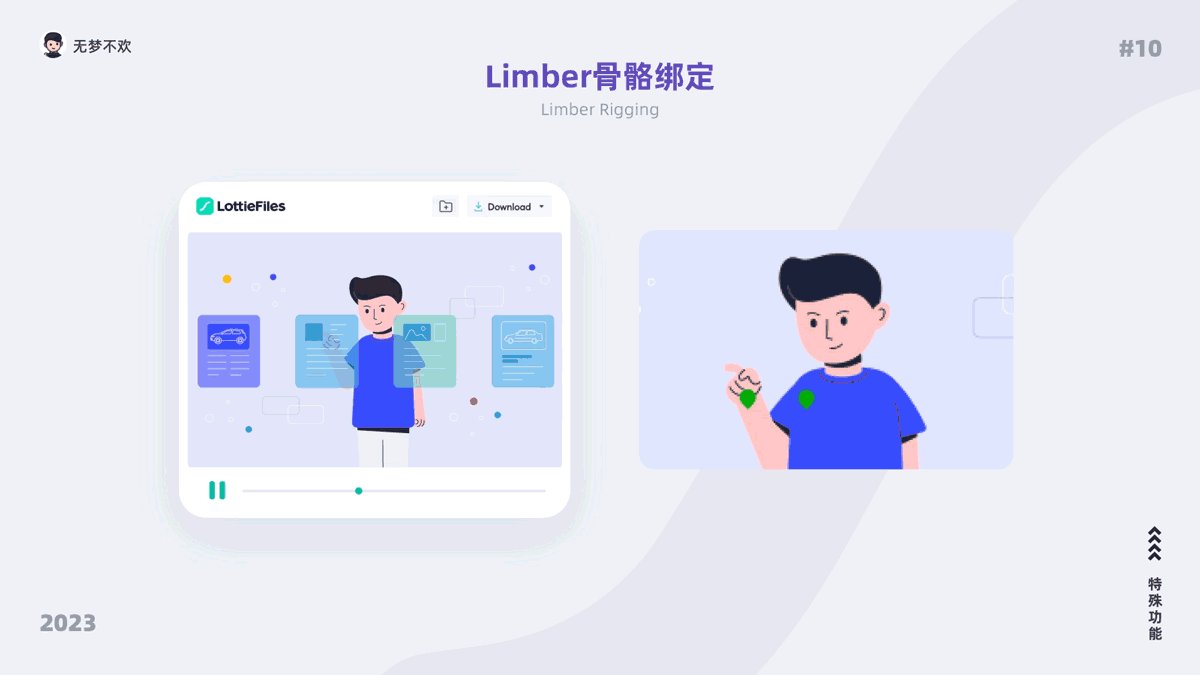
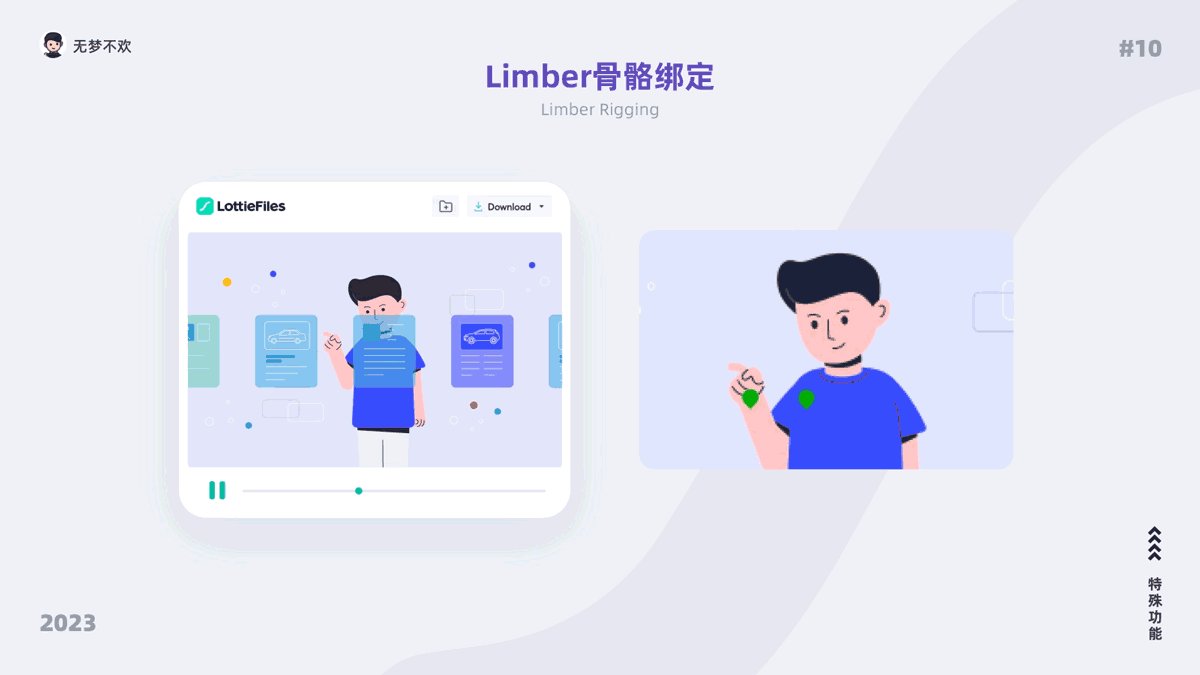
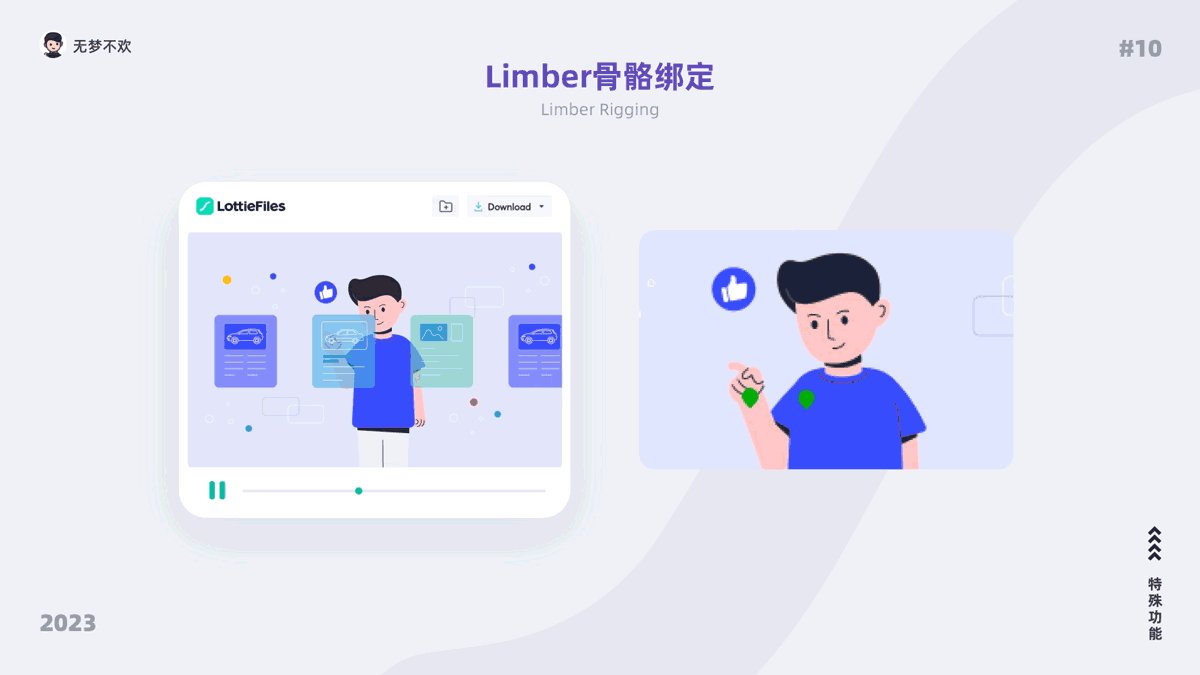
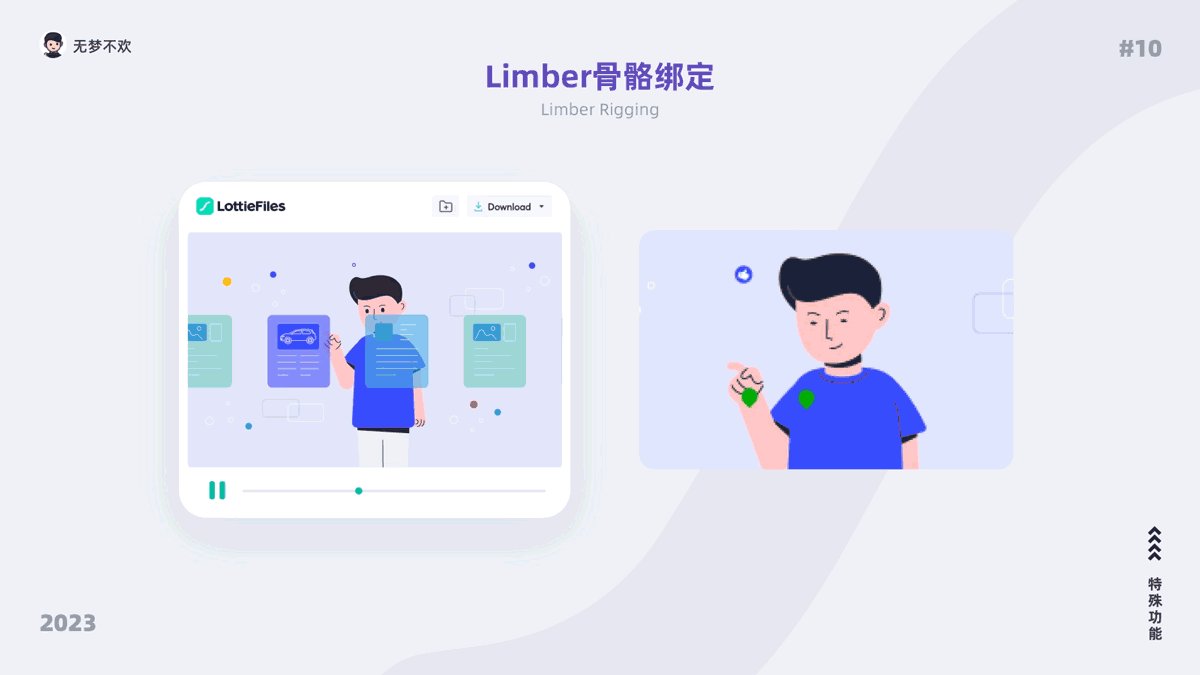
c.解析:【Limber】 

和RubberHose类似,Limber生成的肢体和控制器也是形状层和参考线图层,而且lottie对其支持的效果也很好,这类可以生成肢体的骨骼动画,优先推荐Limber来制作。
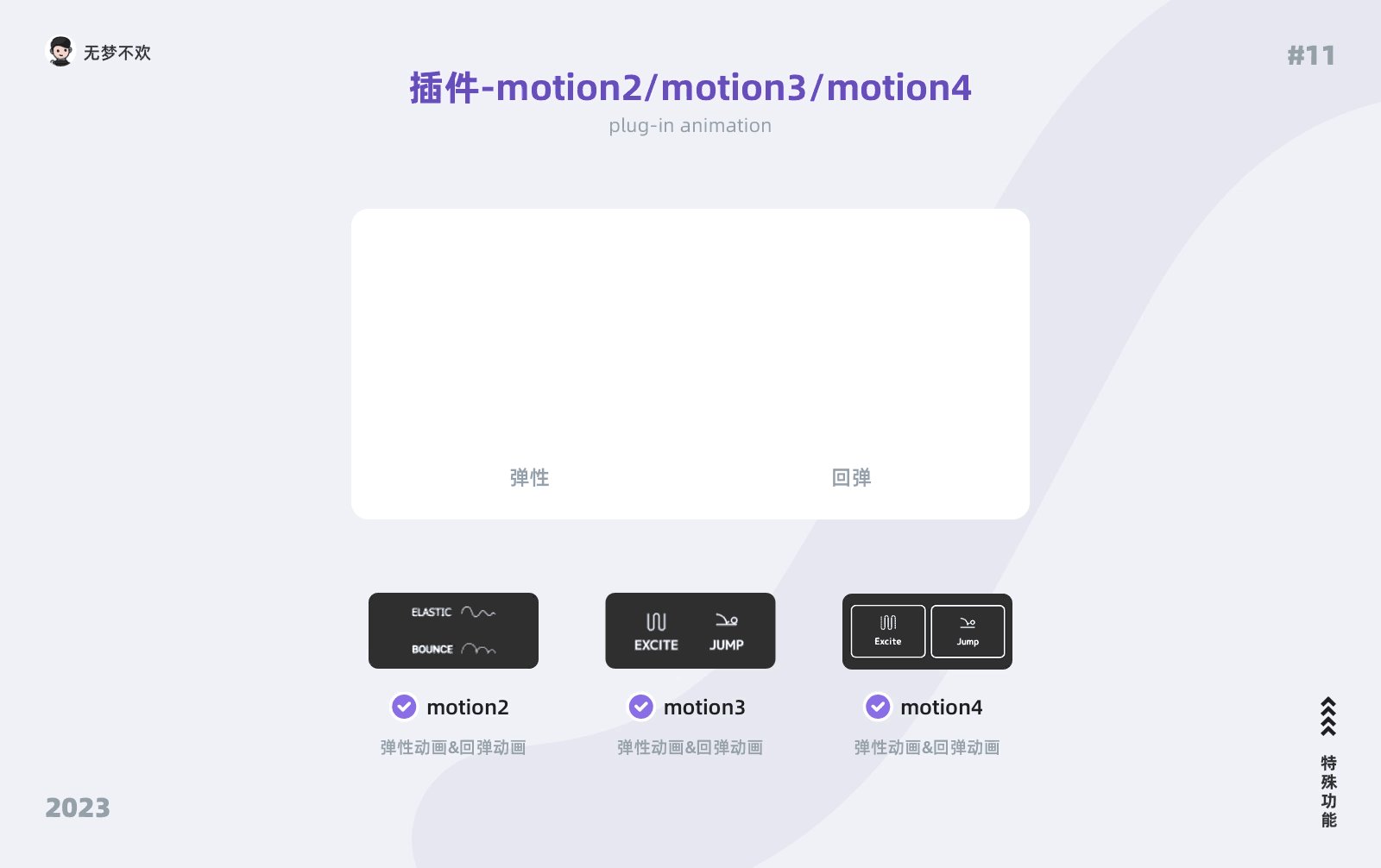
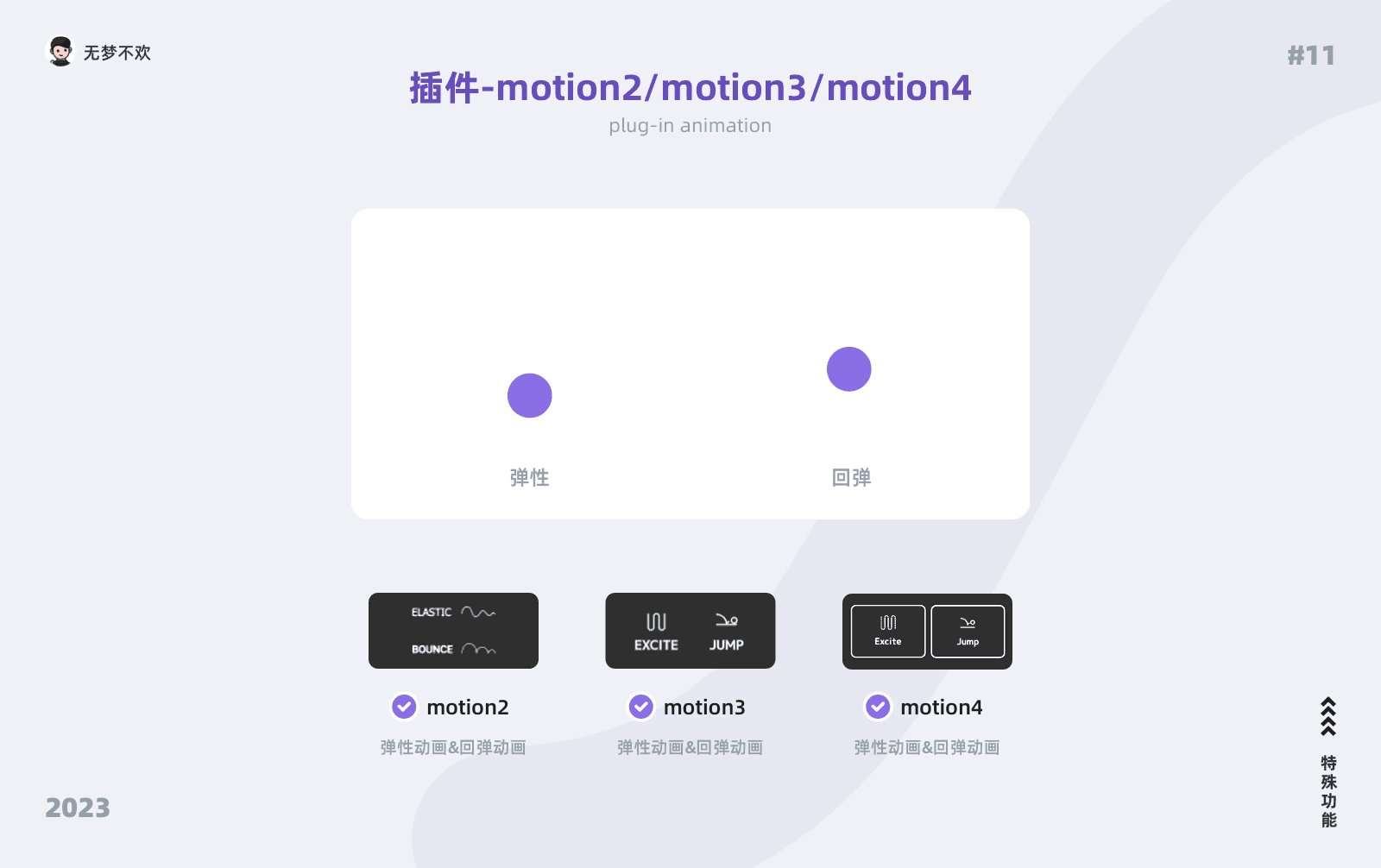
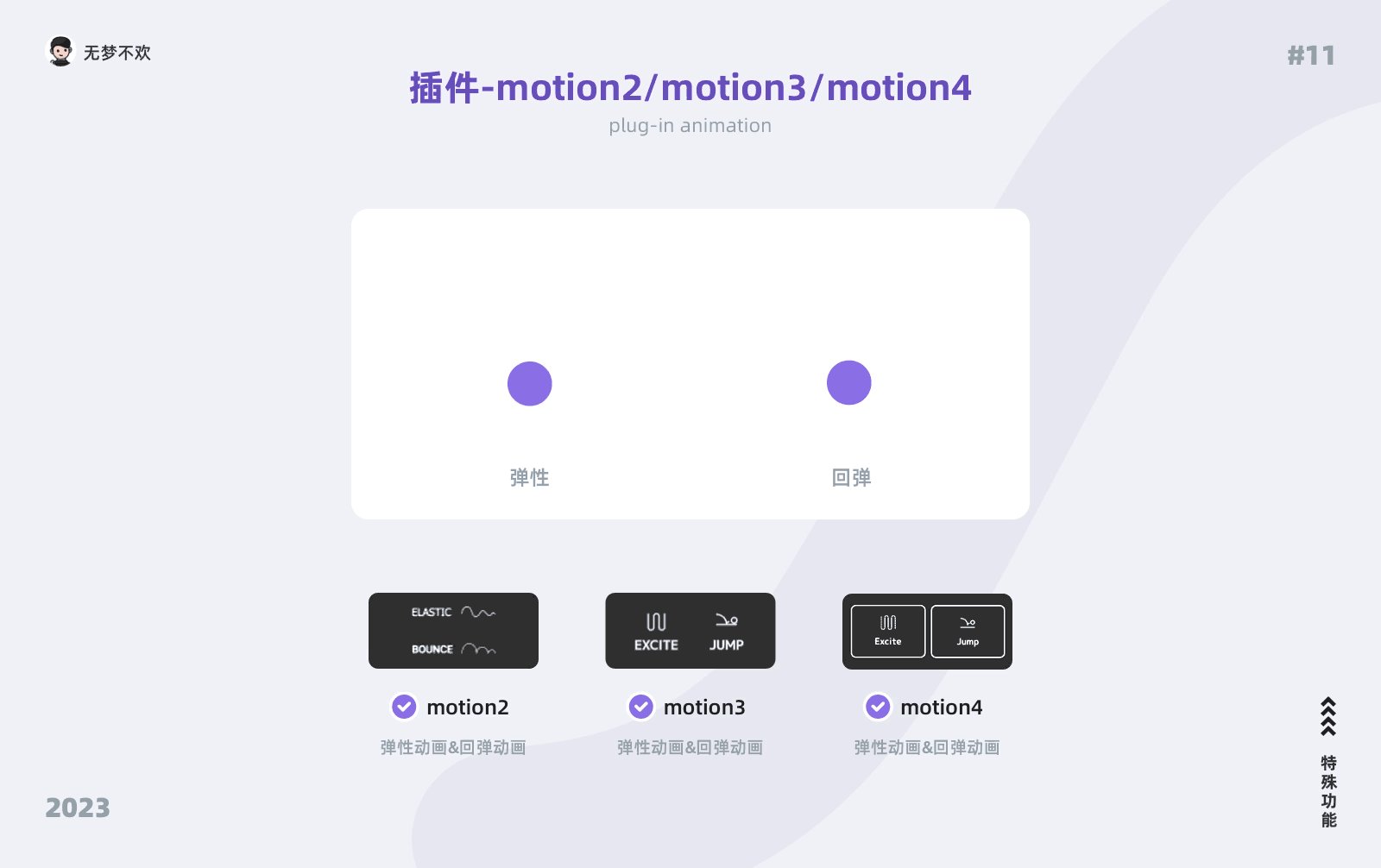
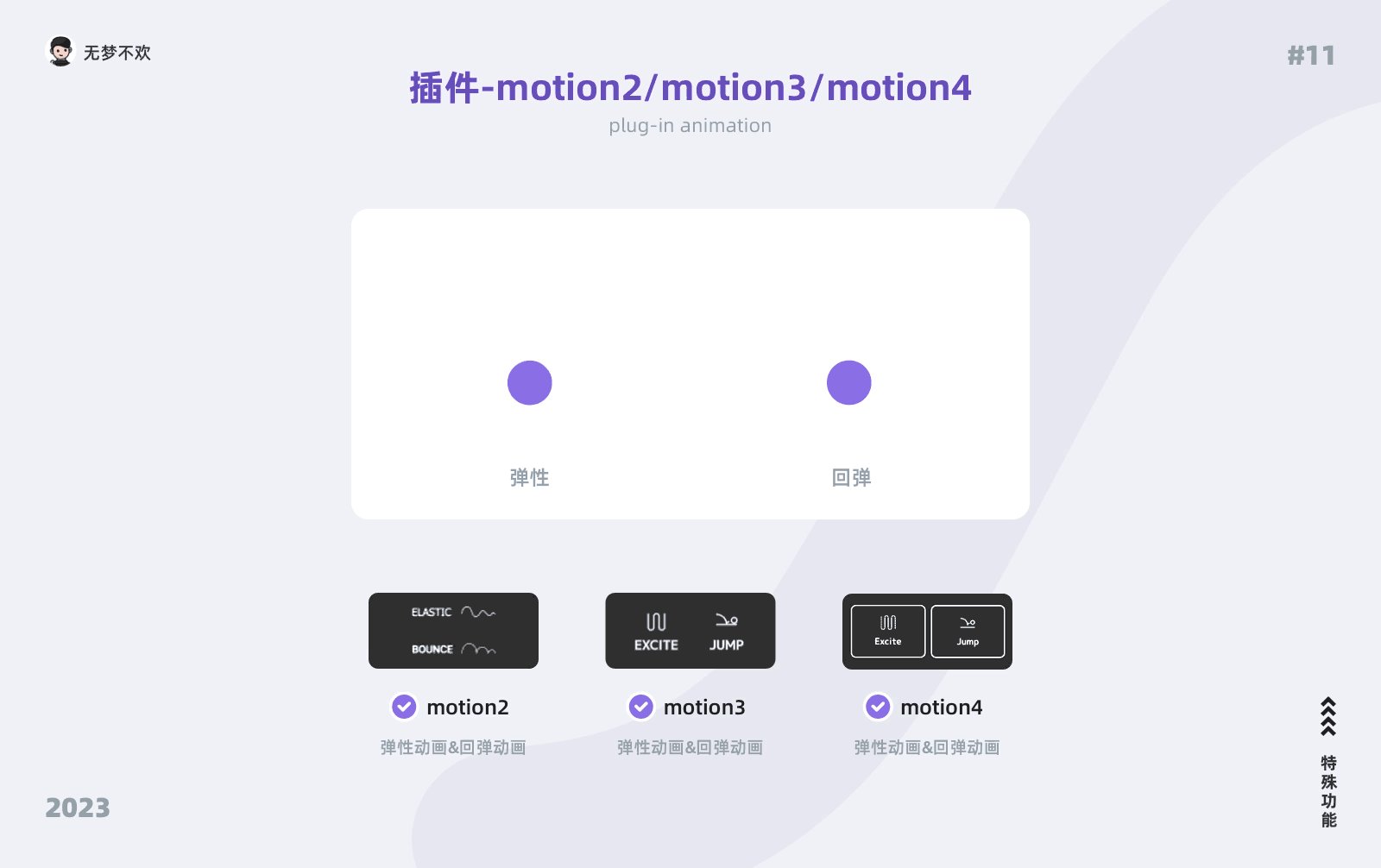
6.解析:插件-motion2/motion3/motion4 
motion系列的插件相信使用过AE的同学都不陌生,里面包含了很多实用快捷的功能。这一系列的插件可以生成基于表达式的弹性动画和回弹动画,也可以被lottie-web所支持。如果需要输出弹性动画,使用插件生成也是不错的选择!
2.精准控制
2.1 动画可交互性  常见的交互方式有下面四种形式:滚轮滑动、鼠标悬停、鼠标点击和指针移动。作为设计师可以参考这些交互方式来规划自己的动画。lottie动画可以支持分段播放、正放倒放等功能,结合这些交互可以做出很多有趣的lottie动画甚至是小游戏。
常见的交互方式有下面四种形式:滚轮滑动、鼠标悬停、鼠标点击和指针移动。作为设计师可以参考这些交互方式来规划自己的动画。lottie动画可以支持分段播放、正放倒放等功能,结合这些交互可以做出很多有趣的lottie动画甚至是小游戏。  a.滚轮滑动
a.滚轮滑动
鼠标滚轮可以控制动画的播放进度,也支持更精确的设定。比如:可以规定容器划到40%的时候,再开始播放动画。 
b.鼠标悬停
鼠标悬停可以控制动画的播放或者暂停,以及正放倒放等效果。 
c.鼠标点击
点击也可以控制动画的播放暂停,以及正放倒放等效果。 
d.指针移动
根据指针移动可以调整动画的播放进度,如:左右移动可以对应动画的正放倒放。 
这部分仅简单介绍lottie的几种交互方式,具体内容可查看官方交互指南:https://lottiefiles.com/interactivity
2.2 内容可编辑性 
谈到内容的编辑性,主要是讨论文字内容替换和图片替换这两种。因为一些动画中的图文不是固定的,会因为不同情况而变化,这时就需要动态替换图文。对于这类问题,最重要的是让开发同学快速的找到要控制的元素,方便后续相关参数的调整。
图文动态替换
对于图片或者文字,前端同学可以直接去修改json文件里的元素,或者等json经过渲染后,去修改svg元素。本文会重点讲解后者,前者仅作为了解。不管是哪种方式,本质是让开发同学快速找到这些要修改的元素。
简单的举个例子: 
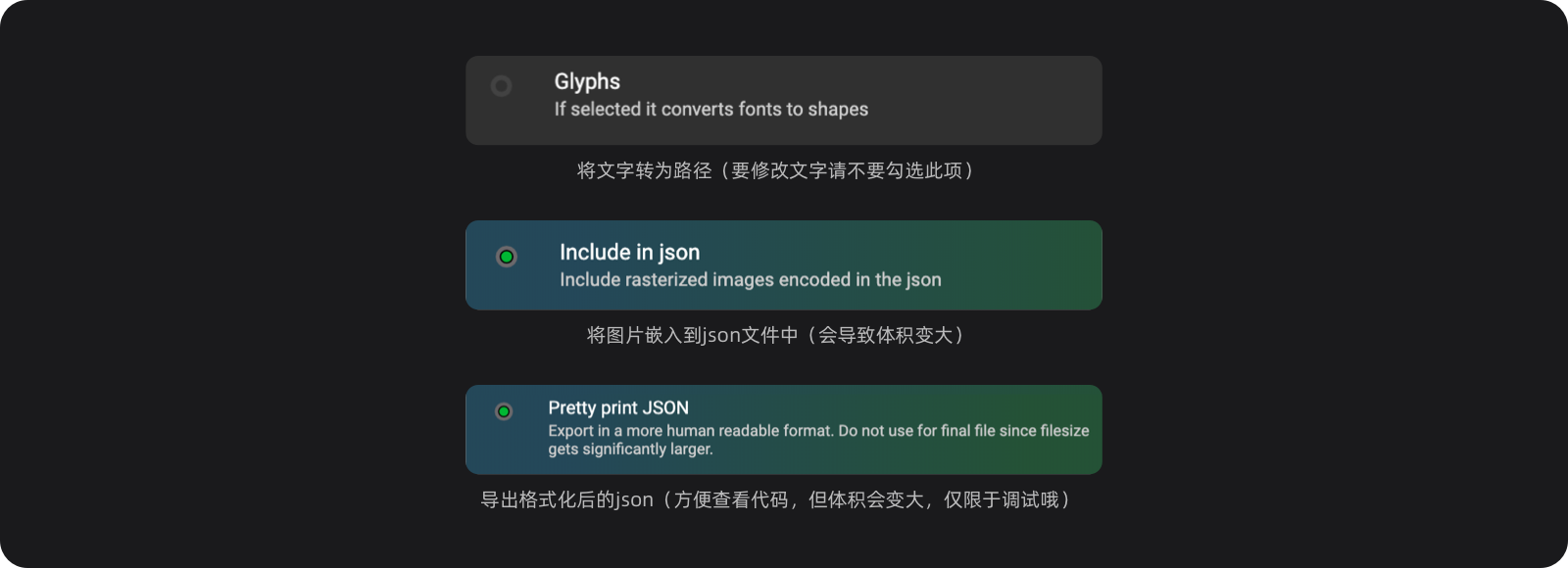
导出前,我们不要勾选【Glyphs】这项,勾选后文字会变成路径而导致无法修改。还要把【Include in json】勾选上,如果文件中有位图,那么图片会被嵌入到json中。为了方便演示和查看,这里把【Pretty print JSON】也勾选上了,但是会导致体积变大,在实际项目中请不要勾选这项。 
导出后我们可以查看一下json里的内容: 
位图:会被放在“assets”数组中,“p”字段包含的是图片的地址信息。
文字:被放置在“t”字段中。
如果用直接修改json的方式,那么其实就是把图片的地址更换一下,“t”中的文字的内容更换一下,就能达到图文替换的目的了。但该方法灵活性有限,在此仅作为了解。
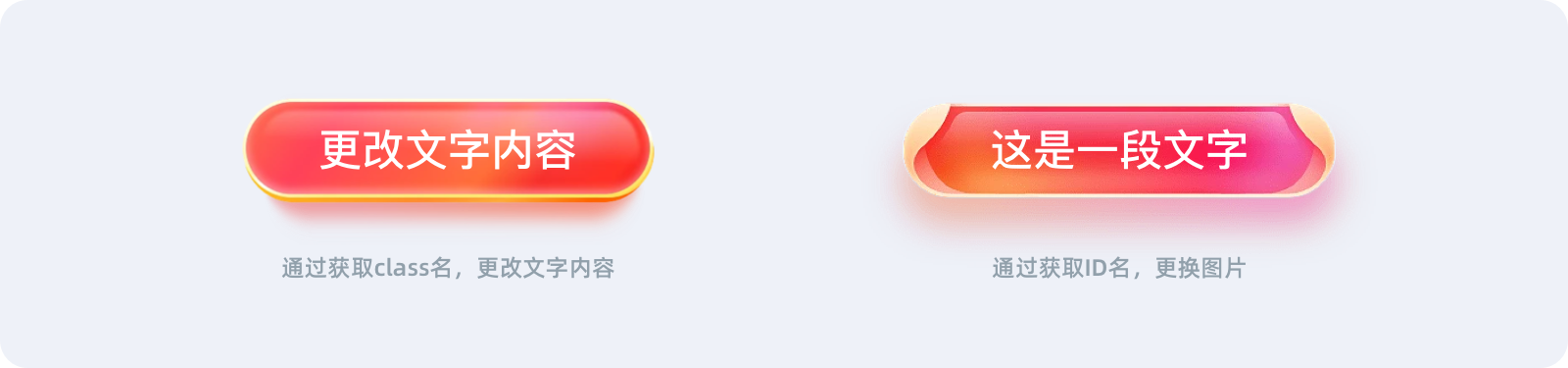
第二种方式就是修改svg元素,这也是本文推荐的方式。其方法就是在AE图层名后面添加“#XXX”或者“.XXX”,那么在svg动画中就会生成相应的Id名和class名,通过这两种选择器开发就可以快速找到要替换的元素了。具体如下图: 
可以看到这种方式的便捷性,设计师只需要和开发提前沟通好,在AE中添加好ID名或者class名,后续开发可以直接找到这些元素,并调整其相关属性了。如修改文本内容、修改形状颜色、替换图片等。 
json参数简介
为了方便设计师和开发同学理解json中的相关参数,方便后期更进一步的调整,在这里简单介绍一下:
最外层json:
JSON最外一层的数据,包括一个动画的基础数据:动画帧率、起始/结束关键帧,动画的宽高等,还有子图层的信息和关联的资源信息,如图片,矢量图等。

字体集合: 
assets 图片资源集合:
assets是一个数组,资源信息包含的是矢量图信息,如形状,大小等等,也包含位图;还可能是预合成层,即对已存在的某些图层进行分组,把它们放置到新的合成中,作为新的一个资源对象。 
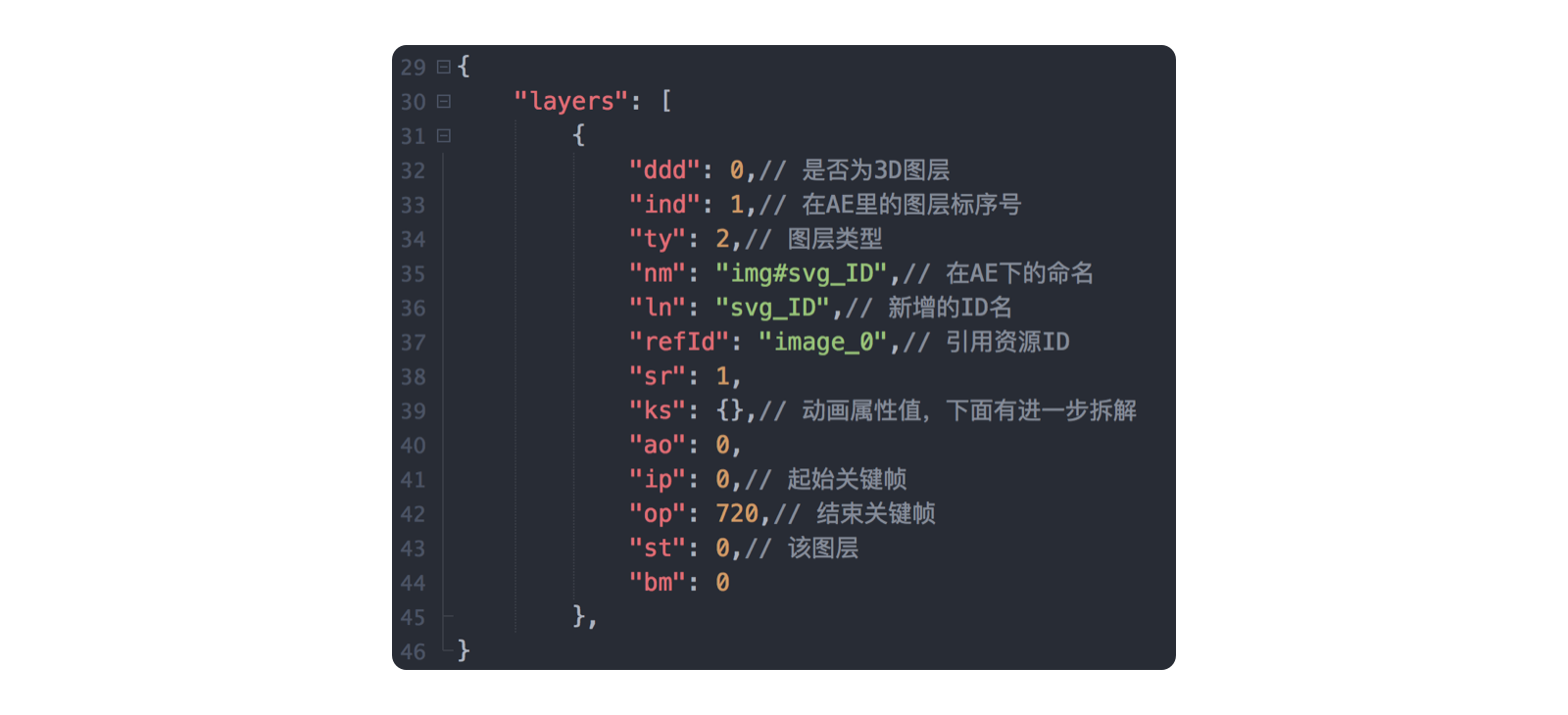
图层类型ty
图层有6种类型,不同类型的图层获取宽高的方式不同,图片层需要从关联的refId获取asset来确定宽高,具体如下:
0 代表comp 预合成层:从属性值w和h获取
1 代表solid 固态层:从属性值w和h获取
2 代表image 图片层:从图片资源属性获取
3 代表null 空图层:从根图层获取
4 代表shape 形状层:从根图层获取
5 代表text 位置层:从根图层获取
如果图层为形状层,还会包含着描述形状的特征,通过描边信息、颜色填充等信。如下: 
shape中的ty字段表示shape的类型,ty有以下几种:
gr(ShapeGroup): 图形合并
st(ShapeStroke): 图形描边
fl(ShapeFill): 图形填充
tr(ShapeTransform): 图形变换
sh(ShapePath): 图形路径
el(EllipsePath): 椭圆路径
rc(RectPath): 矩形路径
tm(trimPath): 修剪路径
3.常见问题  本文汇总了一些输出时经常会遇到的问题,比如渐变修复。还有比较好用的小技巧——自动追踪功能,可以把复杂图形动画生成为lottie动画。
本文汇总了一些输出时经常会遇到的问题,比如渐变修复。还有比较好用的小技巧——自动追踪功能,可以把复杂图形动画生成为lottie动画。
3.1 渐变异常修复
渐变导出时出现问题可能是遇到最多的情况,主要是因为渐变为中文名或者是命名重复导致的,在这里分享一下如何解决渐变的问题。
常见错误1:
渐变名为中文,导致出现黑白渐变。解决方式为选中“渐变填充 1”按下回车键,此时就可以编辑名字了,将中文改为英文并立即保存项目,再导出json就可以了。需要注意在英文的命名上,尽量以“Gradient Fill”加序号的形式来命名,不过用其他的英文名字也可以支持的。 
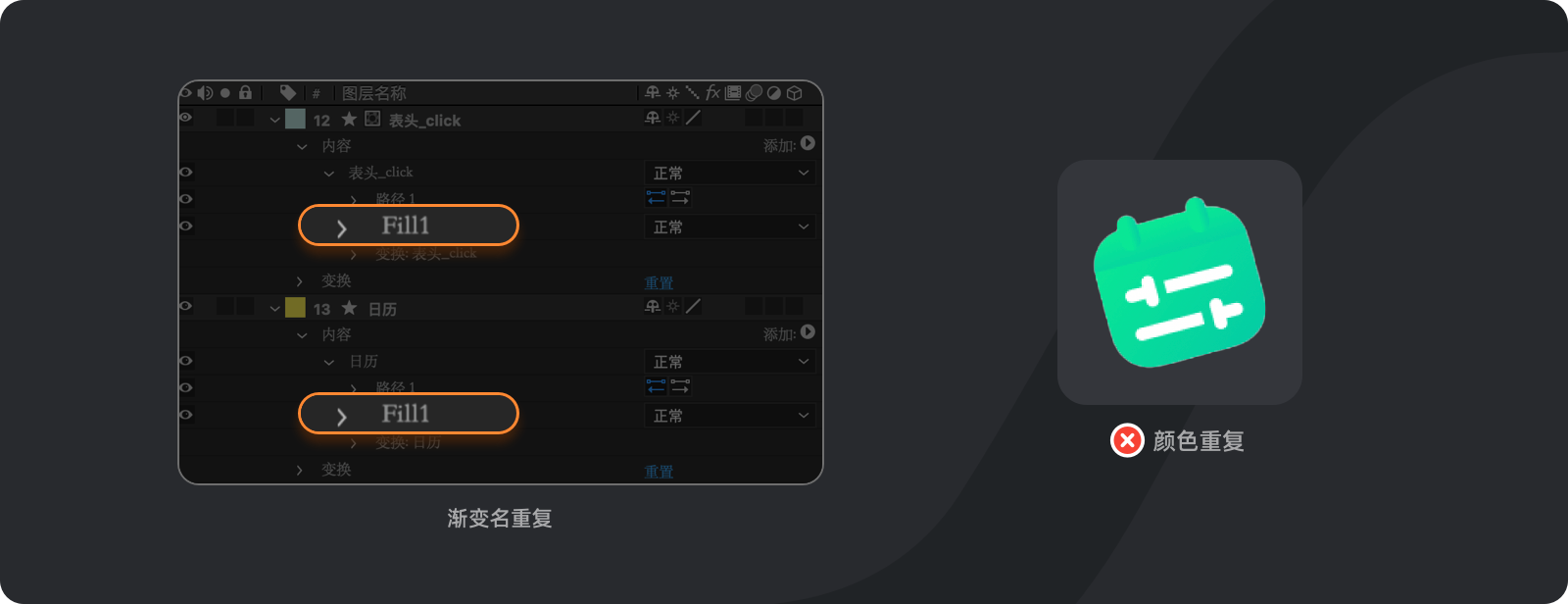
常见错误2:
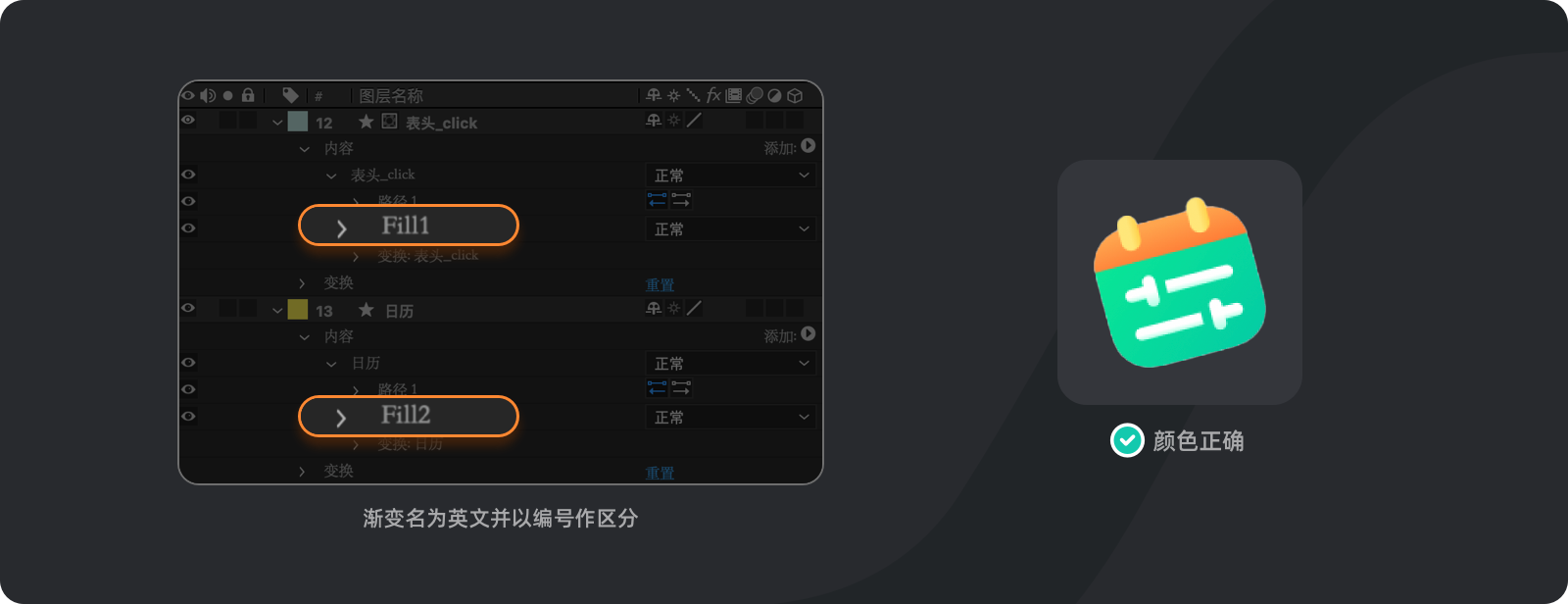
渐变名重复,导致出现相同颜色。解决方式为将不同颜色用不同英文名字作区分,例如名字后面加上不同的编号。 
正确展示:
要保证渐变名为英文,并且保证不同的颜色使用不同的名字。注意:颜色名必须保证全局唯一,否则会和其他合成里的颜色冲突。 
3.2 字体乱码
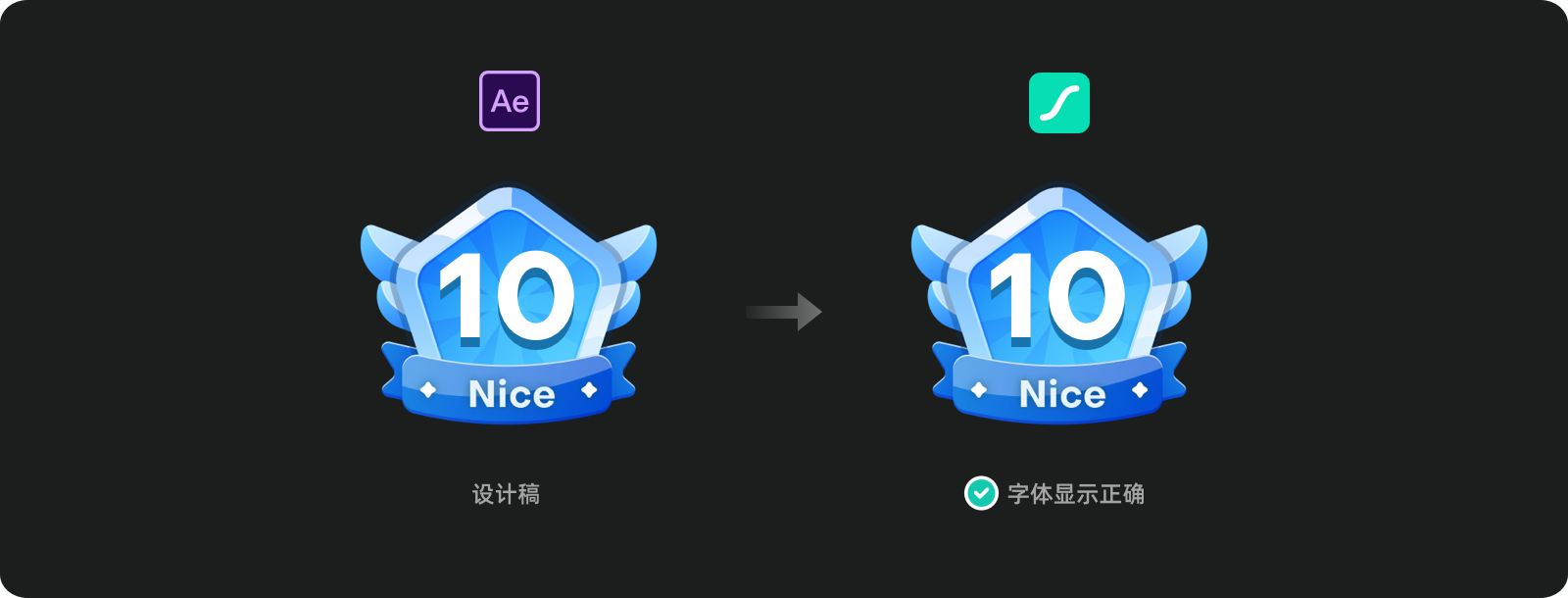
字体导出后出现乱码的情况,首先需要查看是不是【Glyphs】勾选上了,去掉该选项则不会出现字体乱码。如果确实需要勾选【Glyphs】,那么字体乱码的问题很可能是因为AE中文版导致的,可以通过切换为英文版来解决该问题。 
Adobe After Effects 中英文切换需要先找到 application.xml 文件。
win: 默认安装地址——C:\Program Files\Adobe\Adobe After Effects 2020\Support Files\AMT 自定义安装地址——自定义地址\Adobe After Effects 2020\Support Files\AMT
mac: Finder-前往文件夹:/资源库/Application Support/Adobe/After Effects/17.0/AMT/
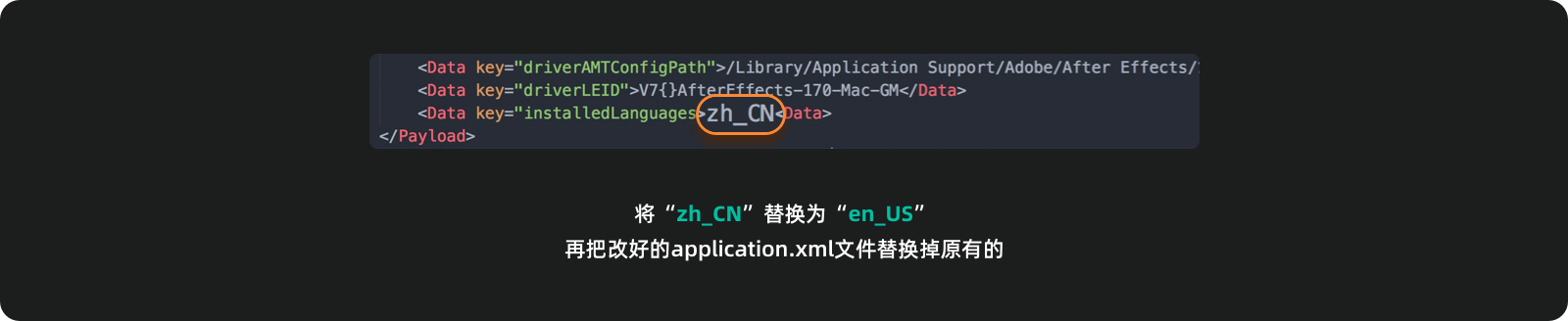
找到文件后先复制到桌面,然后再打开,如果直接本地打开修改后是无法直接保存的。找到里面的语言类型并修改,【zh_CN 】为中文,【en_US】 为英文,保存后替换原始文件。修改完成后再次打开 AE 就会变成所设置的语言。 
切换后就可以完美解决这个问题了: 
3.3 复杂形变效果一招搞定——自动追踪
如果有一些无规则且复杂的图形需要导出为lottie动画,那么可以尝试使用AE中的“自动追踪”功能。因为执行过该功能后,会基于主体再生成一个有蒙版路径的动画,所以基于这个原理也可以用来导出lottie动画。不过需要注意的是:复杂图形生成的路径锚点和关键帧的数量都比较多,会使得导出的json体积会很大,所以要根据情况来考虑使用。
1-准备:
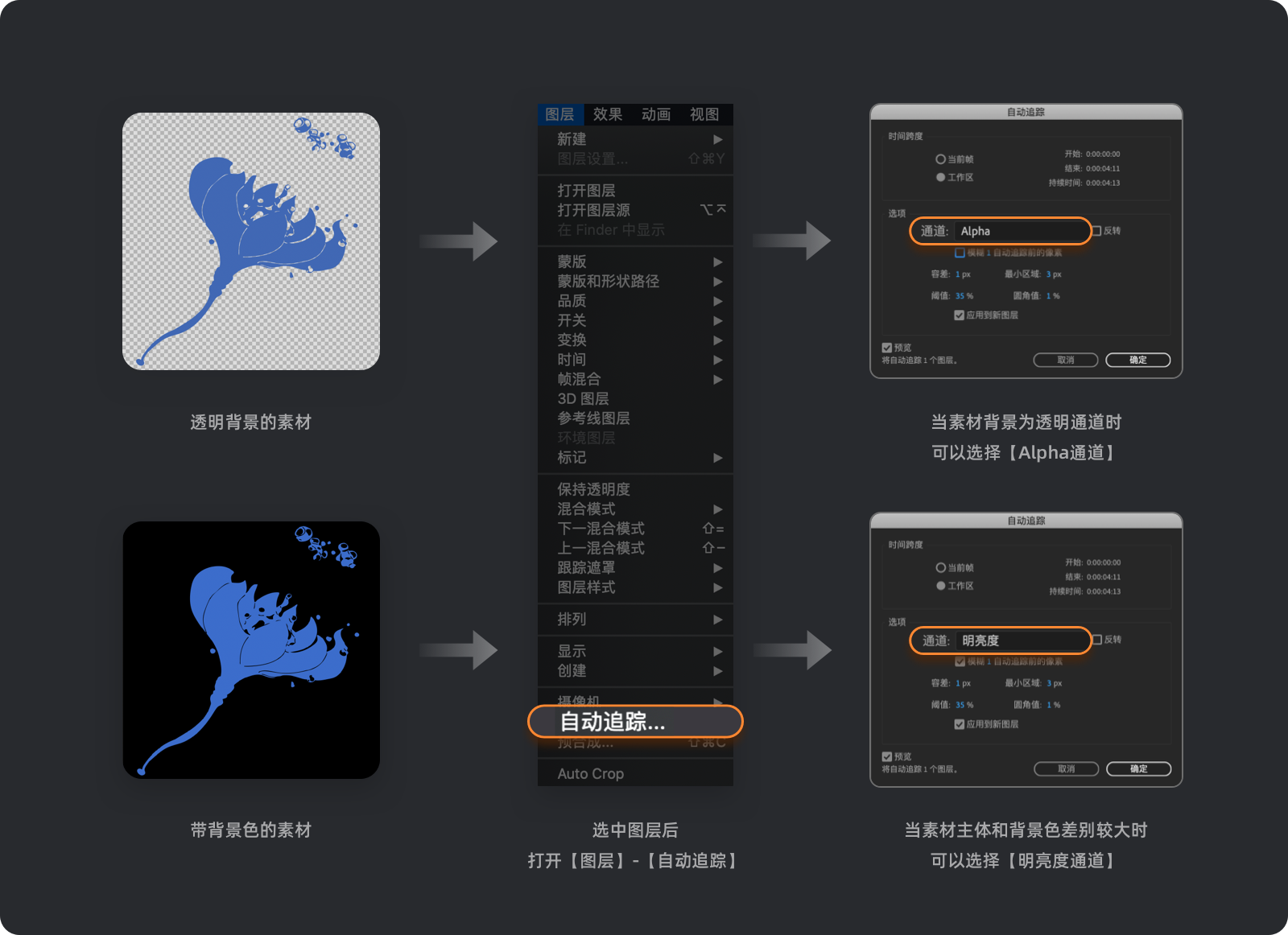
自动追踪支持视频、GIF、webp、静图等素材,案例中的素材为webp格式。
2-导入:
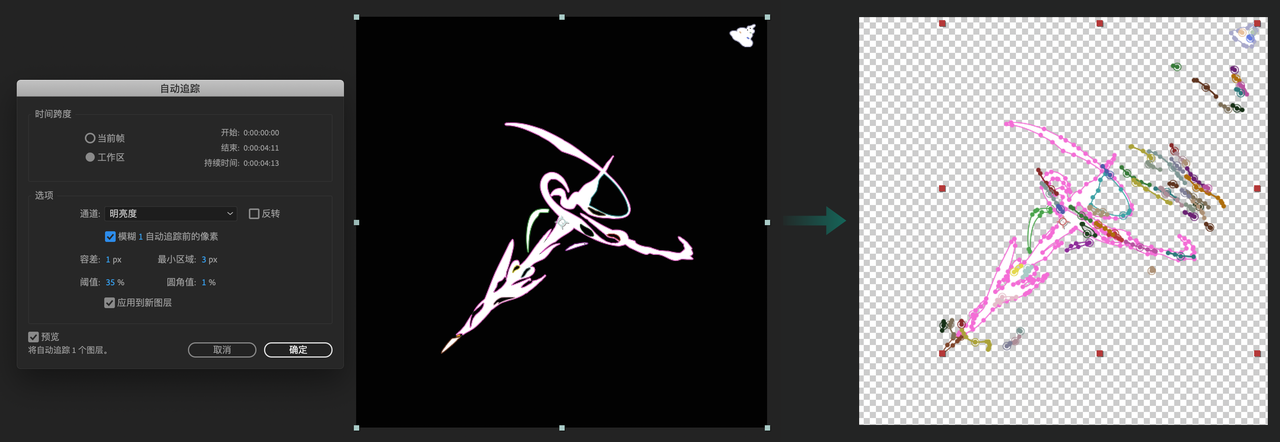
自动追踪功能可以将带透明通道的素材或者有背景的素材提取出来。只需要在设置的时候将通道选项选为“Alpha”或者“明亮度”即可。 
可根据识别情况来调节【容差】【阈值】【最小区域】等参数来使路径更贴合图形,可以打开预览实时查看路径的贴合程度。个人习惯把【应用到新图层】也打开,在一个新的固态图层上去进行后续调整。

3-调整:
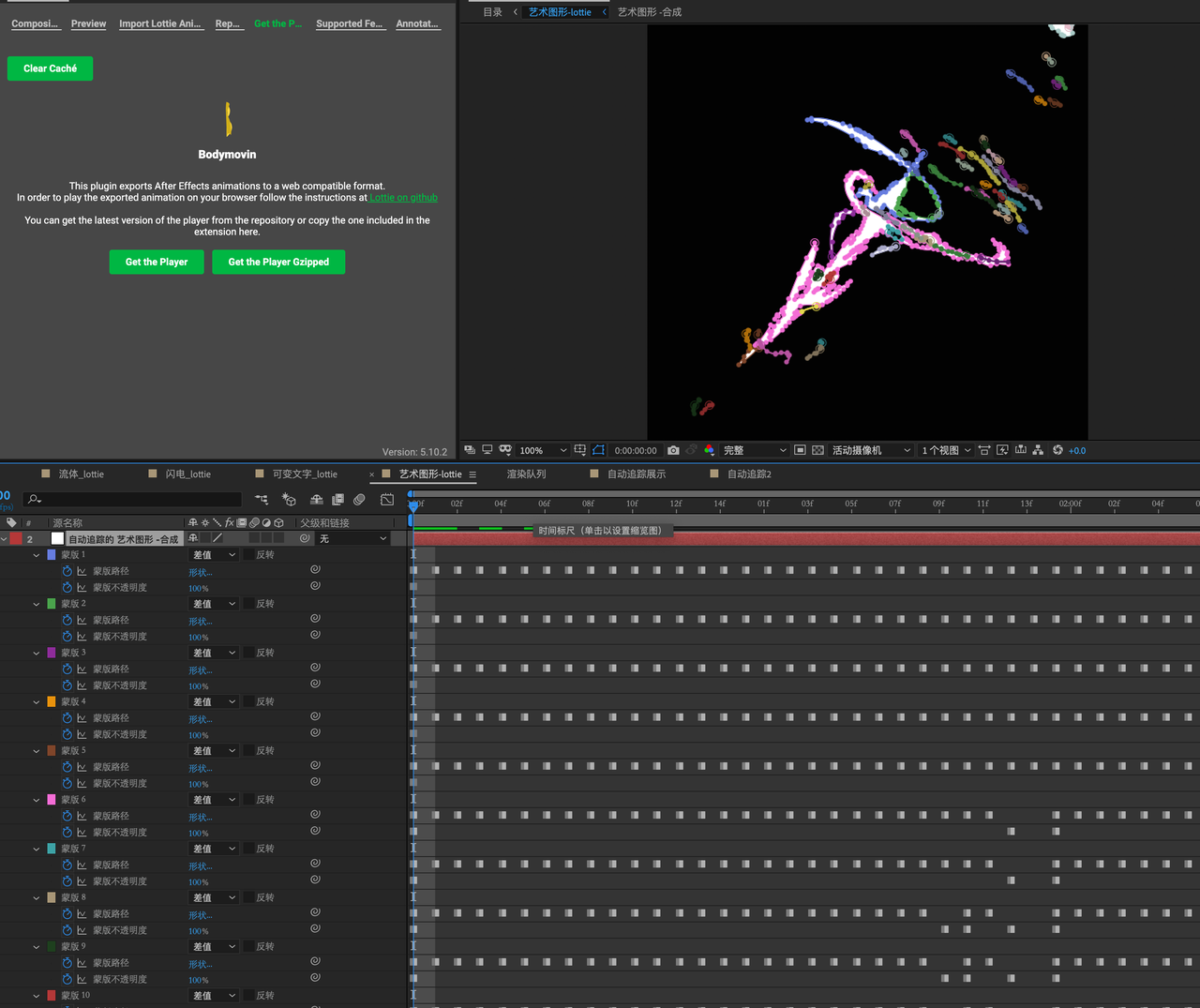
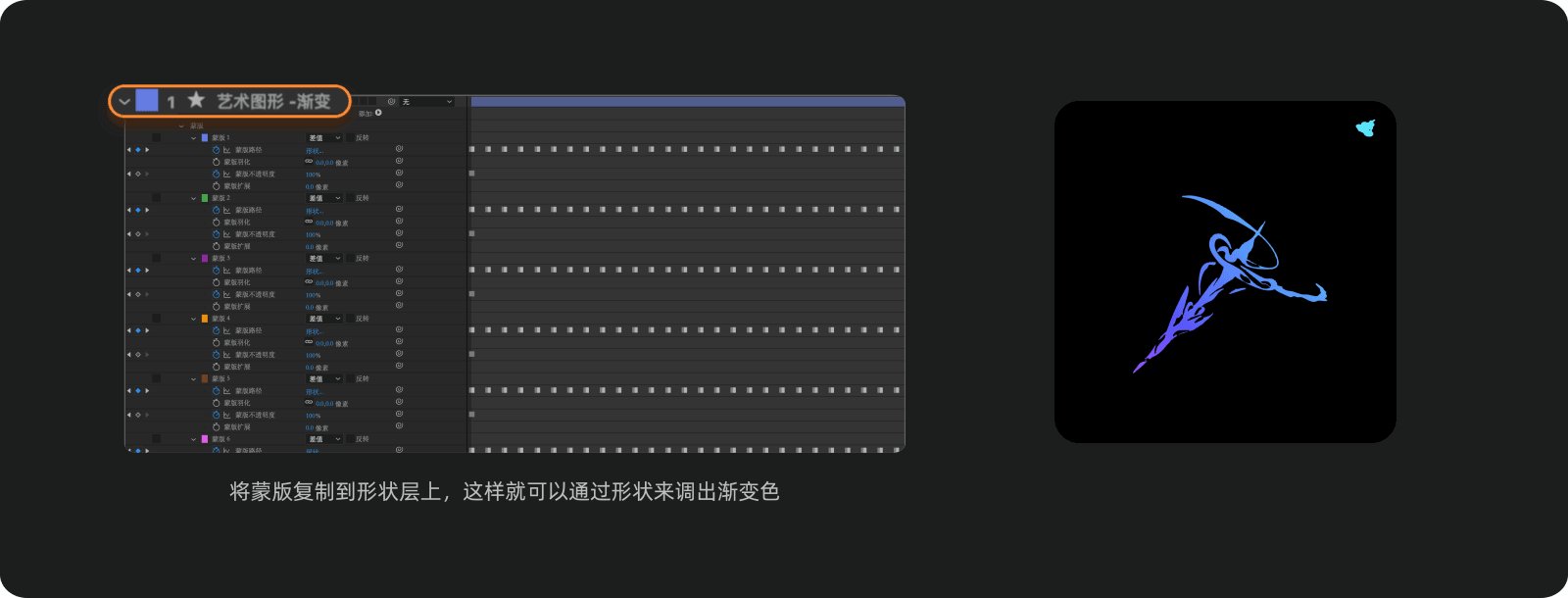
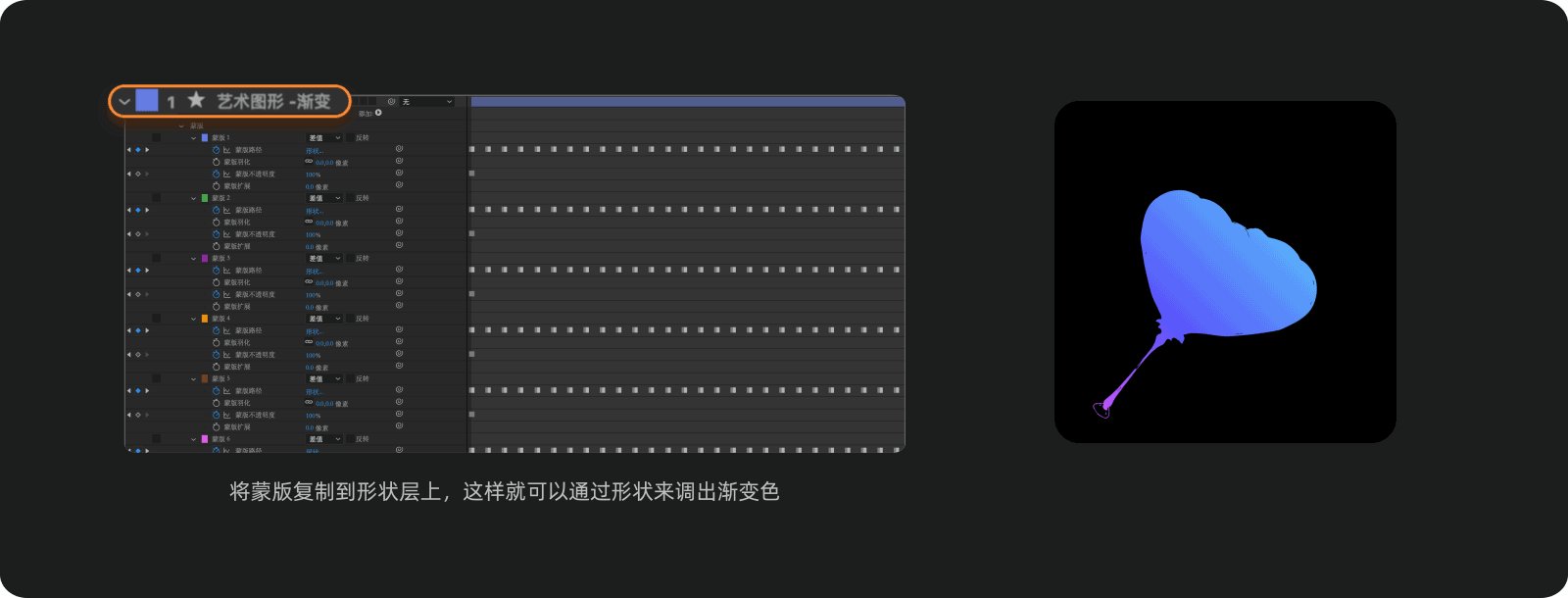
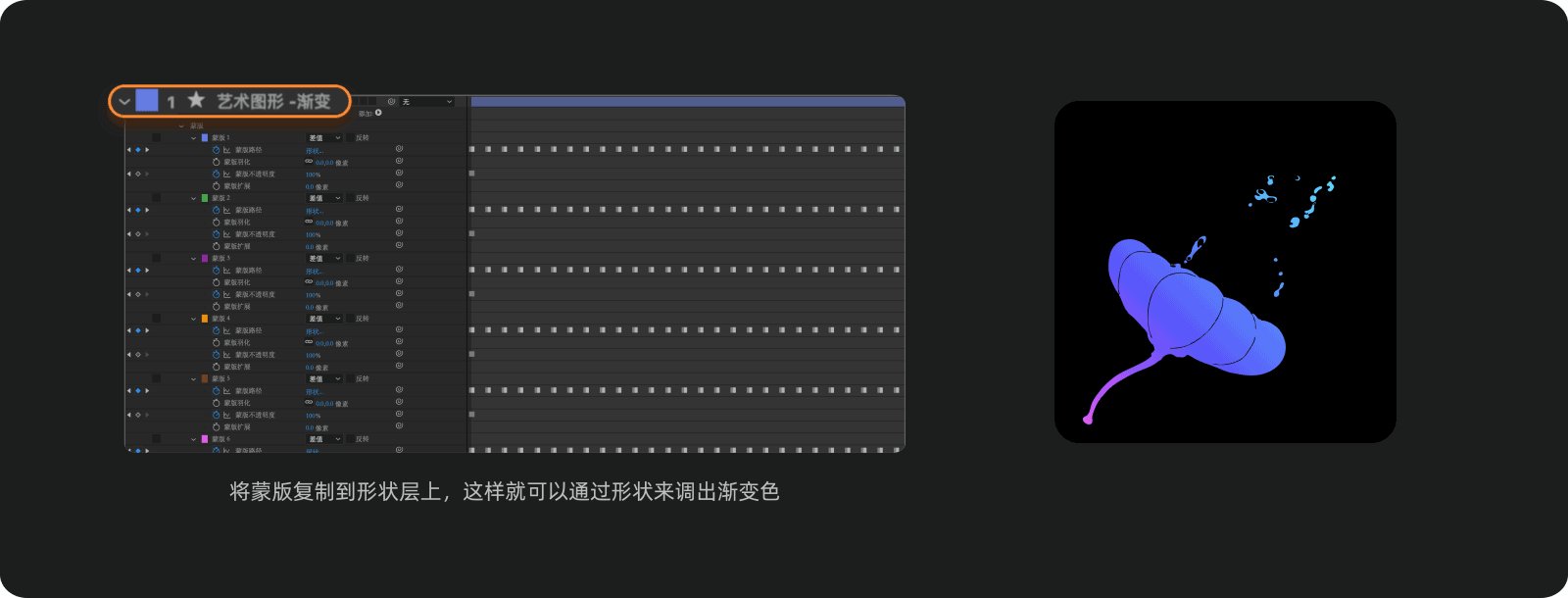
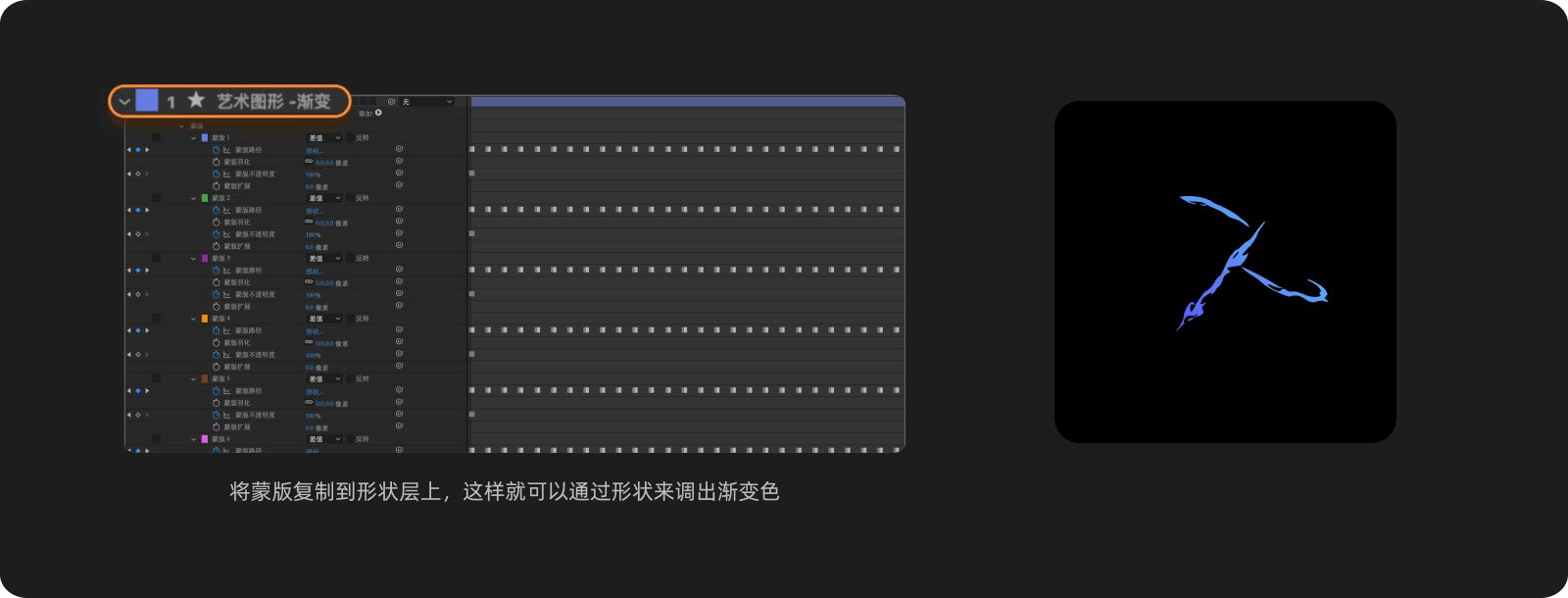
经过转化以后,生成了一个蒙版路径的逐帧动画,因为是路径所以lottie也可以支持。之后可以把蒙版复制在新的形状层或者固态层上,去调整出一个自己想要的纯色或者渐变色。PS:因为会产生很多路径锚点和关键帧,所以会造成json文件体积增大,建议酌情挑选时长较短和复杂程度较低的图形去转换,来保证最终文件体积不会过大。 

如果图形较复杂,可以酌情删除一些蒙版路径和帧。调整好后把蒙版复制在一个新的形状层上,这样就可以使用渐变色了,最后导出json时请注意渐变填充的命名方式,一个复杂图形的lottie动画就做好了!
 原创不易,转载须经作者同意~
原创不易,转载须经作者同意~ 
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册