提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!

作为设计师,不知道你有没有遇到过这种情况:
设计评审的时候,总会有人会一直追问你,你为什么这样设计?
面对甲方的比稿,需讲清楚详细的设计思路及理念?
从事多年的设计行业,这样的问题一直是我设计工作中很头疼的一部分。其实,很多初级设计师,很多情况下拿到需求会先找参考,竞品,然后依据经验及参考进行设计。但是,面对上面这些问题的时候,自己明白这样设计不管是满足需求、体验、视觉方面都是更好的,但是每次回答的时候就只会说:这样体验更好,xxx大厂的设计也都是这样做的?
但是,这样的回答并没有说服力,是不是?
为什么没有说服力呢?
那是因为,没有足够的设计理论知识支撑,有一些设计师是中途转行做UI设计的,所以在设计理论这一部分是缺少的;还有一部分设计应该是跟我也差不多,学过设计理论基础知识,但是早期没有深入的理解理论并结合实践,自己能理解,但是表达不出来。
如果我们知道自己的每一步设计为什么这样做,在过方案时,我们的讲解可能会更有说服力,老板也会尝试站在我们的角度去看待我们的作品。
所以首要做的是先打好理论基础,任何优秀设计最后解构都会倒推到基本的元素就是点线面,【点线面】是设计中的最基础理论,同时基础理论对设计师后期的成长是起到至关重要的。

再好的表现技法、形式,如果没有设计的基础和准则的支撑,都是空有其表没有内涵的。
“好看的外表千篇一律,有趣的灵魂万里挑一”
所以,接下和大家聊聊【点线面】的基础理论,及在设计中应该如何运用。

很多人可能会觉得点线面嘛,我都学过了,就那点东西。而且是属于平面设计方面的,跟我们做UI设计的没什么关系。
但其实,界面设计在单纯的视觉层面上看,实际上就是界面的版式设计,换句话说,版式设计是否合理是界面设计视觉展示的关键。
界面设计就是在有限的屏幕空间里解决的是产品视觉效果的呈现问题,将:
①文字、图形、色彩等,根据特定的内需求借以合理的界面版式设计原理和视觉手段来保障用户在单位时间内获取最多的内容资源,即实现信息的高效获取。
②界面设计一般都是连续可交互的版式编排设计,要求各个界面之间是有联系的。


一、康定斯基
点、线、面理论最早由德国包豪斯时期的瓦西里·康定斯基提出,于1923年撰写的《点、线、面》一书最早曾作为包豪斯学院的形式课程进行教学。
他将所有艺术的形式都归结于点、线和面三种元素的关系。全书自成体系,内容具体,深入浅出,富含美学洞见,并极具实践参考价值,为近现代平面设计奠定了基础。

点、线、面原理适用于很多设计领域,海报、书籍、画册、绘画、UI界面,甚至于工业设计中也有很多优秀的作品会应用到。
书籍设计中的点线面

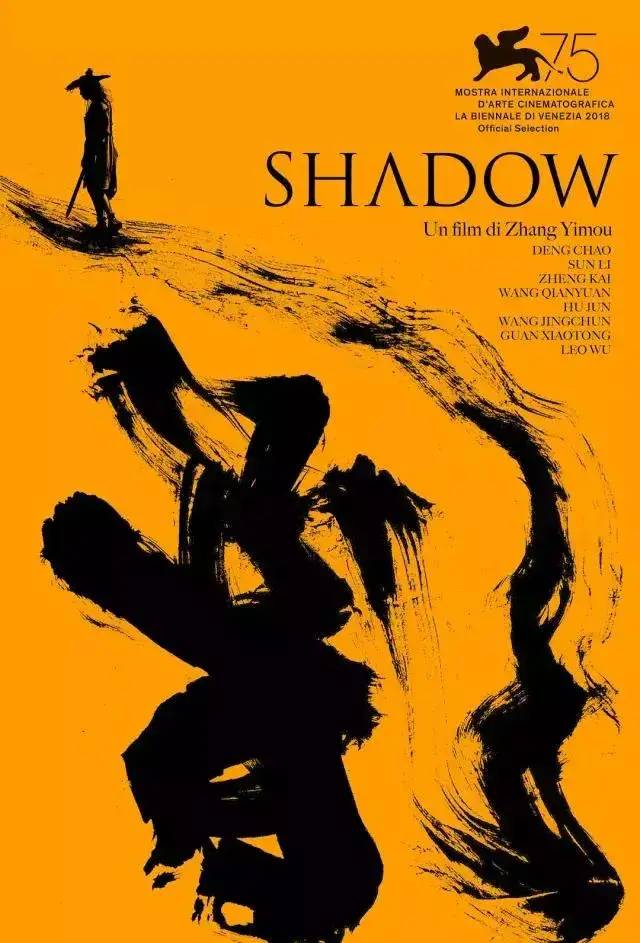
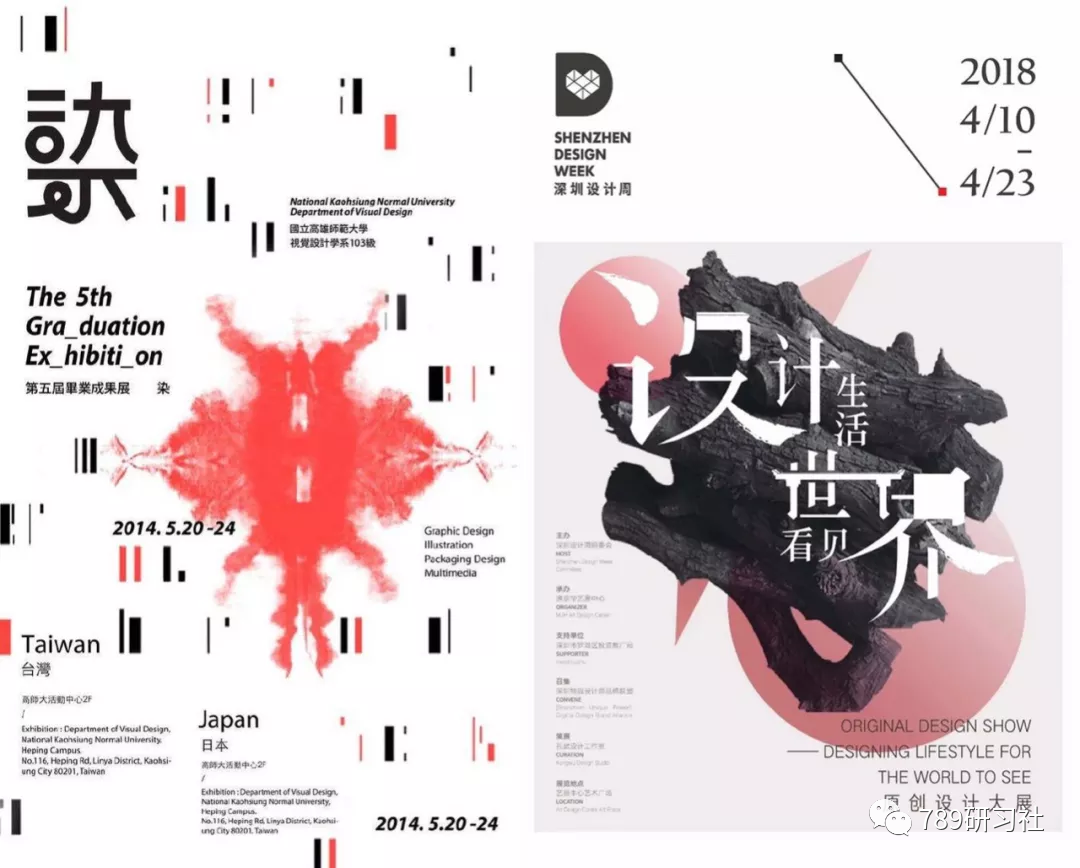
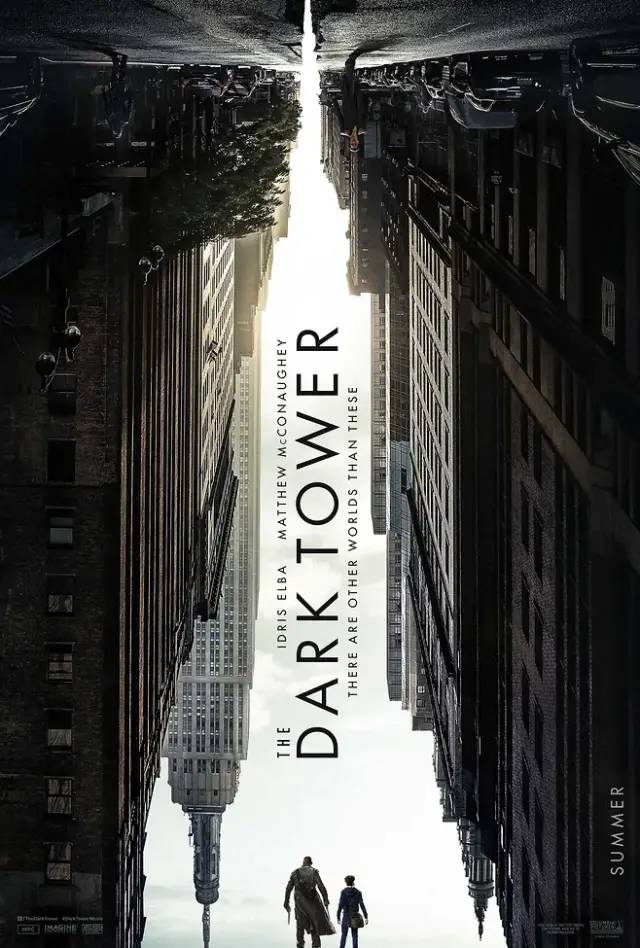
海报设计中的点线面

摄影中的点线面

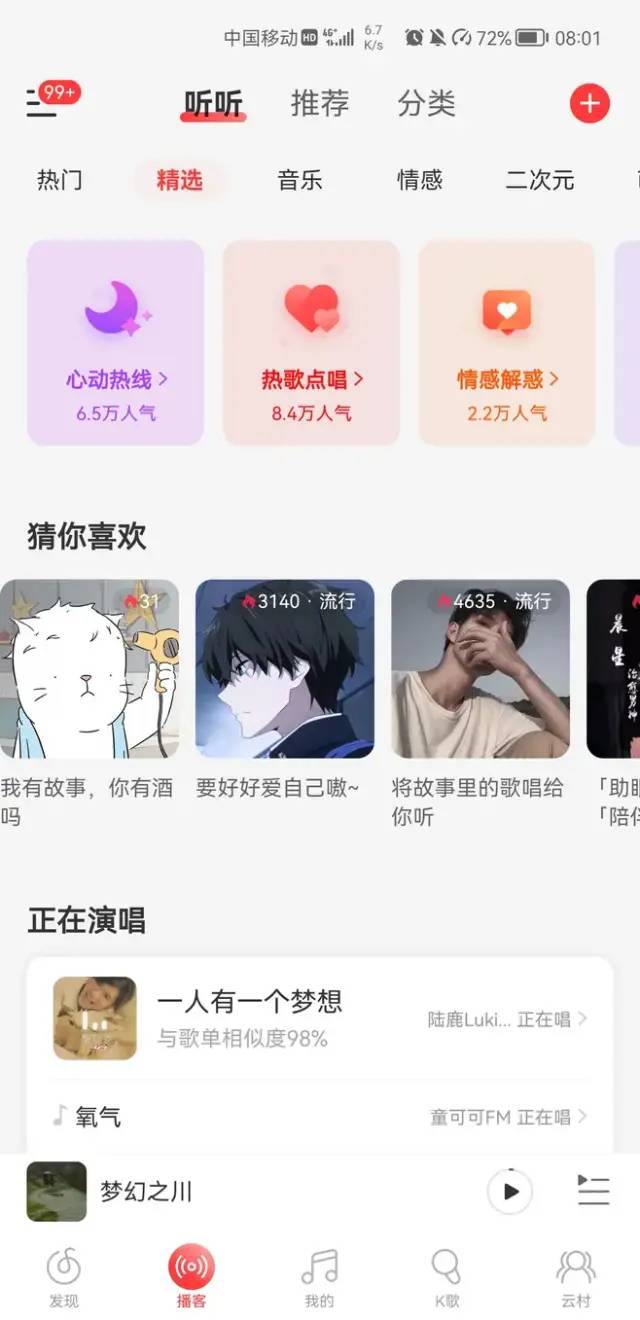
UI设计中的点线面

二、什么是点线面
点线面,是几何学的概念,也是平面设计中最重要的构成元素。点线面把不同的部分或者元素组合成一个整体,进而打造一个视觉舒适平衡的设计。设计师对于排版的全局观,就是 “ 点线面 ” 的处理。
在通常的意义下,点被看作零维对象,线被看作一维对象,面被看作二维对象。点动成线,线动成面。

在视觉层面上我们可以这样理解:
点就是点缀,目的是丰富画面,活跃气氛;线就是联系,具有引导性,贯穿画面;面是重点,用于呈现主要的信息,具有分量感。
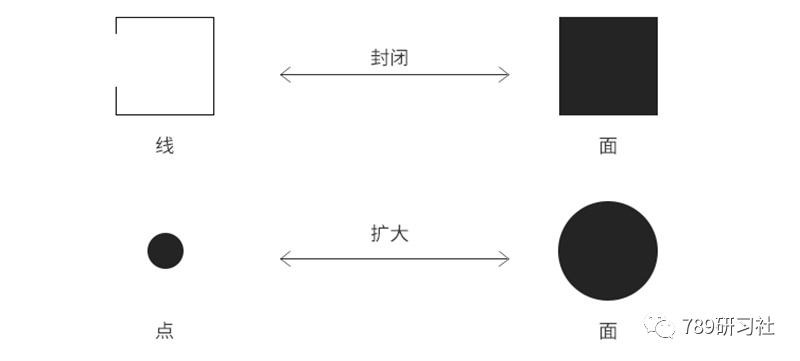
点线面这三者都是相对存在的。点拉长了就是线,线变宽了它就是面。这三者是可以相互转换的。

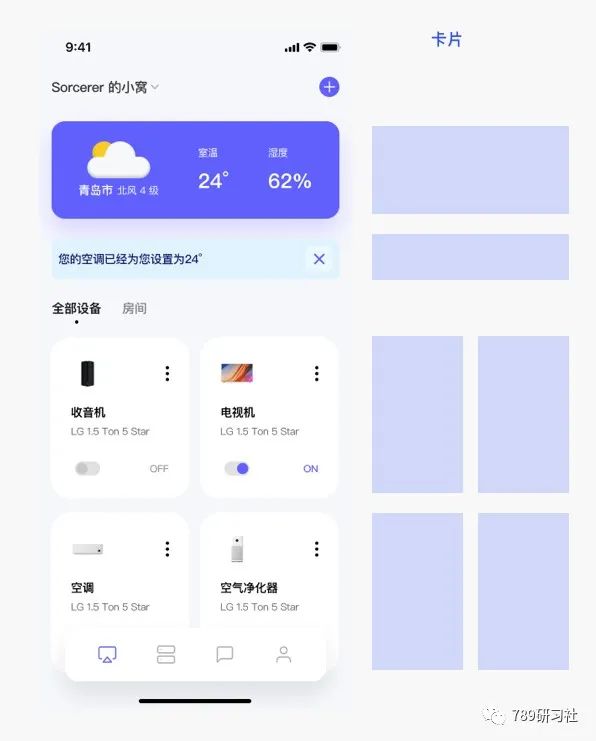
在UI界面设计中的面性图标,我们可以将其看作一个点,当相对于线性图标时,我们又可以将其看作面。如果这个图标和其他图标一起组成标签栏,那这串图标也可看作线。


一、什么是点
平面构成中,点是形态的最基本要素,是造型中最小的单位。点作为最简单的几何概念,通常作为几何、 物理、矢量图形和其他领域中的最基本的组成部分。

康定斯基说过,“点可以具有无穷多的形状,只要其足够小就可以”。并将点的关系描述为「雄辩与沉默」,当点独立存在于一个画面中时,它便开始「雄辩」自己的存在,让自己成为焦点;而当它的数量增加时,点便倾向于「沉默」,并且根据它的排列方式倾向于对应形态的特性。
我们可以把它看做一切形态的开始,它是一种具有空间位置的视觉单位。点只表示位置,不具有大小,既无长度也无宽度,是最小的单位。
二、点的特征和心理特征
2.1 点是视觉元素中最小的单元
平面构成中最基础的元素是点线面,线和面都可以由点延伸出来,所以点自然是最小的单元。

2.2 点是一个相对概念
点是相对的,在当前画面中,占比相对较小的面积,称为点元素。多大的点才是点,这个其实没有绝对的定义。不过在同一个画面中,我们可以通过比较来定义谁是点,谁是面。
点不一定是“点”。
点可以是文字、图形、短线、一个色块等等任何形式的,定义的前提是画面中有存在面积更大的元素。

2.3 点的分布与视觉特征
2.3.1 单线
一个点表明位置,形成视觉焦点,吸引人的注意。
单点有着很强的视觉吸引力,在一个相对稳定的页面中,当点居于画面中间的时候就会让人感受到平静、集中的视觉感受,如果位置偏上、偏下或偏左、偏右,都会给人们一种不安定的视觉感觉。
画面大量留白,以此与点形成了对比,赋予了画面强烈的平静感。

页面与单点的视觉关系是受页面两条对角线以及由垂直中心轴与水平中心轴相交而成的十字影响的,无论单点处于哪个位置,我们都会产生相应的心理特征。
往往单独的点都会出现在界面的黄金分割线上,以突出企业形象或者某个产品等形式出现。这种情况下,作为整个界面的主体,都是以简单的纯色背景来衬托该元素,通过这种形式达到加强用户视觉印象的目的。
2.3.2 两点
两个点构成视觉心理连线,两者产生关系

对于两个点,在原有的单点的基础上它们之间还存在着另一种视觉张力,这种视觉张力会引导我们视觉移动、形成一个视觉流程。
会按照我们平时的认知习惯,依据大小、远近的顺序,从大到小、从实到虚的视线在两点之间移动,两个圆点相连就可以具有方向性,如果两个圆点一样颜色、大小一样,我们一直在它们之间移动就会出现线的感觉,“点动成线”也是由此而来。
2.3.3 多点
三点以上就可以成为多点,多点可以产生更加丰富的视觉力。三个点可以构成三角连线多个点让注意力分散,画面出现动感。

如果页面上出现了三个点,我们的眼睛会不自觉的去发现它们之间存在的关系,这样就会出现一个隐约可见的面。“线动成面”就是由此而来。
多点一般我们会利用点的大小、位置、叠加来产生空间感,带有方向性的点可以直接充当线的作用,它们可以灵活的表现方向的多样性,同时这种表现比真实可见的线更加含蓄,很多设计师十分喜欢点的这一特性,并且经常用到作品之中。

多个点组合,可以表现丰富的形象内涵,简洁而深度地传达视觉形象信息
1.分散点
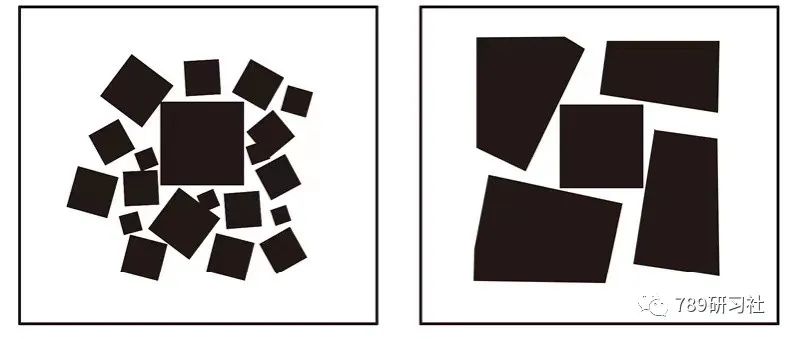
运用剪切、分解等基本手法,打破了整体图像对象,形成零散的分散点,而点在分散中也不失整体感
2.聚集点
聚集点的运用能使视点更集中,达到吸引眼球的目的,有节奏地排列密集点,给人一种视觉均衡感。
聚集的点一般以文字、简单的图形、按钮等视觉形象出现,这些点元素以重复、密集、特异等构成形式法则组合排列,以分散形式组合排列的界面设计中的点元素,存在与手机界面的各个位置,使整个界面看来起更饱满。

3.自由点
自由点的运用更为灵活,其自由地结合表现出随意的散落感,使版面更加活泼生动,在版式设计中可以运用自由点协调画面各个元素,让元素之间产生强烈的联系。
点少,重在点的形态;点多,重在排列形式。
2.4 点有哪些视觉特征
点在画面中存在,通过大小,虚实,浓淡,多少的关系变化,都会影响视觉感受的强弱。这些变化可以形成线也可以形成面,或者依旧是点的变化。点的形态特征不同,给人的视觉感受也不同。

2.4.1点的错视
所谓“错视”就是人们的主观感受信息与客观事实不一致的现象,点所处的位置,随着其色彩、明度和环境等变化、会产生远近、大小等变化的错觉。

视错觉确实可以产生强烈的视觉冲击力,但因为视错觉也很容易让人觉得画面混乱,造成页面可读性变差,在设计过程中注意发现和利用视错觉的优势,规避视错觉产生的混乱情况。
2.4.2 不同的点给人不同的感受

圆形的点:给人以运动,圆润、饱满、浑厚有力量的感觉,很多公司的LOGO,首页图标都喜欢使用大量的圆;
方形的点:给人以平稳,端庄,大方感,踏实的,可依靠的感觉;
三角形的点:给人以尖锐,紧张的感觉。不同点的序列组合给人以不同的直观感受;
其他不规则的点:给人以有个性,独立,张扬,在规则的图形里非常显眼,往往用于丰富画面;
2.4.3 点的空间位置
点在画面中的位置和方向很重要,它影响的画面的视觉感受和走向。点所处的空间位置不同,所表达的心理效应也是有很大差别的,悬浮的或下沉的点所带来的心理感受截然不同

居中:上下左右空间对称视觉张力均等,即庄重、平稳、稳定、集中感强
多点:灵动、自由、活泼
居下:下降的、逃离的、沉淀感、安静而低调,不容易被发现
居上:上升的、积极的、符合人们视觉阅读顺序
黄金分割点:更能吸引人注意,版式更具有构图形式感
空间大小感觉:面积越大的点,在视觉上会显得离人眼更近。

明度越低的点,视觉上会显得重量更重。
实点与虚化的点,可以明确画面焦点,让用户视线快速定位到画面的主体上。

通过虚实对比,能迅速的拉开画面前后对比,形成空间感。
点在几何学意义上是以圆点为最基础的形态,它是具象的点。但是在手机界面设计中,点是以抽象形式存在的,它的效果取决于与之共存的其他元素相互之间的比例。
三、点在设计中的应用及作用
3.1 向心性
在界面设计中,点是点缀丰富画面气氛的元素。点最重要的功能就是表明位置和进行聚集,点的向心性协助它成为视觉焦点,吸引人的注意,可起到快速视觉定位的作用。

以飞书管理后台为例,在每个模块标题旁添加一个小小的短线,而这个小短线便是作为定位点引导用户迅速注意到标题,实现不同内容的快速定位。

现在我们会直接用标题本身作为点进行定位。

但是,在其他的场景下,仅靠文字其实并不能很好发挥点的向心性,尤其是一些信息较多、需要迅速辨识的场景下。这时候,我们通常会引用图标来指代它。
图标本身可以用来表意,而独立、精致的特性让它很适合作为点元素来处理。
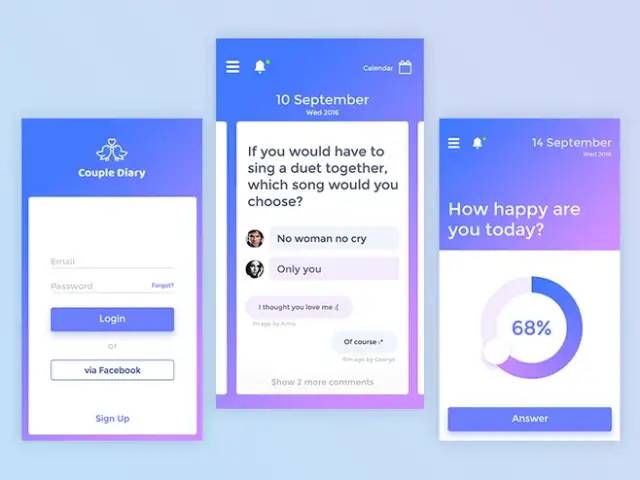
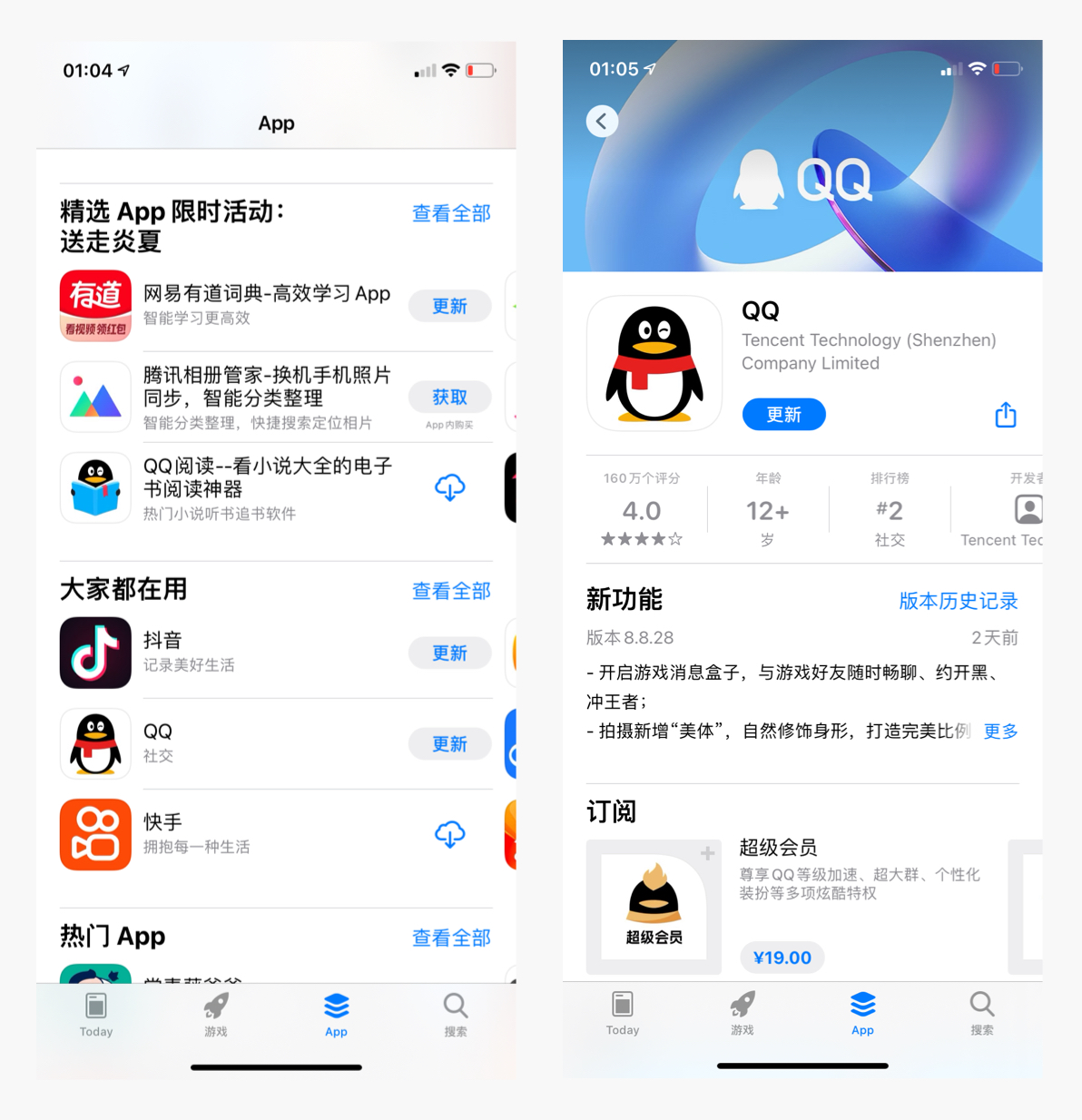
比如app中的标签栏中的图标就可看作点元素,每个图标以其所具备的向心性帮助我们迅速得聚焦到它所在的位置。
列表页的每个字段前也会加入对应含义的图标来帮助用户迅速锚定当前栏目,并且由于图标拥有更高的辨识性,这让阅读变得轻快而富有节奏。

试想一下,当我们将上图的图标去除后,阅读是不是就没有了强定位元素,将会缺失节奏,信息获取变得困难和缓慢,影响用户的交互体验。
3.2 引导视线
在一些页面中,点起到引导视线的作用,比如在一个很长的页面中,我们经常会使用数字来引导用户的视线,一方面是提醒用户内容模块的切换,另一方面也让排版的节奏有一些跳跃感。

在书籍的文字排版中,文字和图标都是用来引导视线的常用方法。

3.3 平衡性
当我们将页面的内容设计排版做好之后,需要整体来看一下构图上是不是平衡的,如果有视觉上的落差,则可以考虑加入点元素来使得画面更加平衡、稳定。
心动图标的加入,使得画面上下的重量达到平衡。

3.4 烘托氛围
点还可以作为辅助元素,来烘托页面的氛围,这是最最常见到对点的使用方法。适当的点缀元素可以很好的丰富画面的层次感,强化整体氛围。

常见的是我们排版书籍画册时,利用序号作为点元素,提示信息。

同时点也可以塑造空间感、机理感

3.5 聚集性
3.5.1 点的线化
界面设计中,点通常以图标的形式进行横向及纵向的排列,并且倾向于线的引导性进行视线引导。
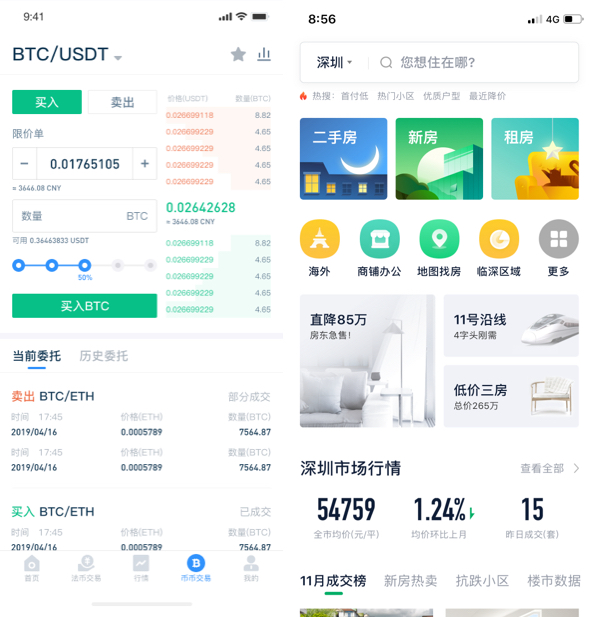
点的横向排列通常见于Tab导航栏、首页的金刚区入口等。
点的纵向排列通常见于列表布局中。由于点本身对用户注意力的聚焦,结合对比设计原则,点沿着什么方向进行排列时,用户视线便倾向于朝对应的方向移动。

列表布局
列表内容拆分主要就分为图、文字两大类,从形态上看,文本本身具有线那样不断延伸的特点,因此列表的横向版面更适合长文本的展示。而图片、图标通常以固定尺寸独立存在于右侧,可看作点元素,像上一面“向心性”作用一样,它可作为列表的引导视线作用。

从视觉动线上看,列表布局的动线属于尼尔森等交互原则的F型浏览模式。即用户首先落点于左侧的定位点,再由左向右进行阅读,接着再垂直扫视,当定位到兴趣点后继续由左至右的阅读。这种动线符合人类自然的阅读模式。

这也是这么多年列表式布局这么受产品及设计师青睐的原因,它更适合基于产品及用户习惯的阅读规律。
3.5.2 点的面化
可以使足够大的点本身形成一个面,当画面中只有一个点存在,那这个点很自然的就成为了焦点所在。这个点即使是小到快看不见,它依然还是画面的焦点所在。

原研哉的无印良品的设计就是最好的例子
在实际的应用中,还可以通过留白、颜色对比等方式,强化画面主体。还可以通过聚拢的方式强化画面中的视觉焦点。
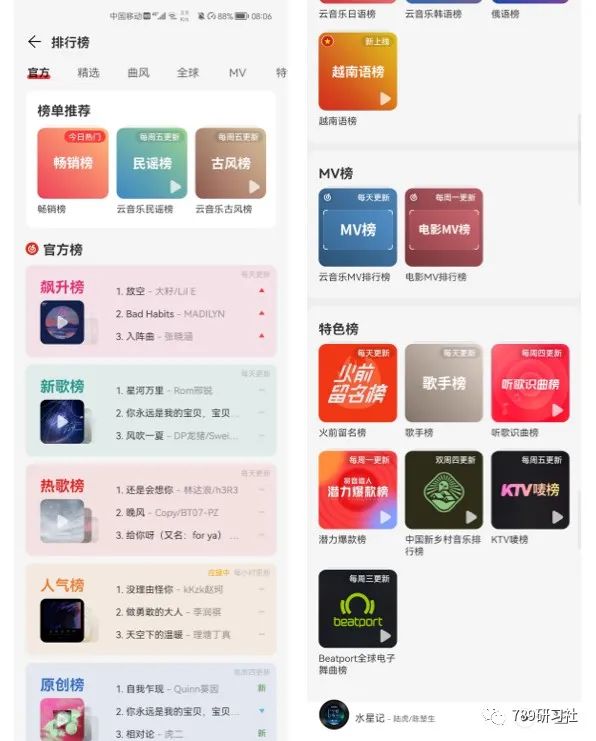
在这种分布形式下,点常常横向排列在界面中(一排内通常不超过5个),作为一个个快捷入口存在,形成网格式布局。

比如金刚区业务入口、书籍等类型的布局都属于网格式。这个布局下的点集合倾向于面元素,界面在这个布局下呈现出富有观赏性的视觉张力,吸引用户眼球,而且网格式的布局引导用户视线均匀迁移,便于视觉区分。
网格布局
网格布局通过牺牲宽度来将界面等分为一个个格子,一般是9宫格或者瀑布流的方式,从形态上直接限制了长文本的存在,这让它更适合放置一个个独立的点,比如图片、图标。而文本则落于底部作为弱化辅助。
从视觉动线上看,网格布局倾向于Z型浏览模式。用户视觉动线通常由左至右、再由上至下得进行,并可以「雨露均沾」得在数个点上均匀迁移,注意力递减效应不会像列表布局那么强烈。因此,网格布局非常适合进行不同信息的辨识和区分。

界面中常见的功能业务入口、图书或者电影的布局、靠图片引导的网购、图片展示类产品,这些不需要明显的排序处理,并且都是通过较好的图片、图标进行迅速地辨别和区分,继而做出交互决策。
如果将其列表化处理,不同信息的辨识区分效率将受到影响。如下图,服装属于典型的外观型商品,当变为列表视图时,商品之间将难以辨识区分。

那么如何选择列表还是网格排版方式呢?
列表:适用于文本为主要展示,或者按照某种规律排序的信息。
网格:适用于图片为主要展示,或者没有排序规则,需要用户通过图片、图标辨识区分的信息。
当然了,这两种布局并非只能选其一,像淘宝、京东这类体量庞大的电商平台便为了方便用户习惯,提供了两种布局视图便于用户随时切换以降低决策成本。

一、什么是线?
线是点的延伸,如果说「点」是静止的,那么「线」就是点的移动轨迹,当点的长度和宽度形成非常悬殊的对比的时候,也能形成线。
康定斯基:“线是点在移动中留下的轨迹,由运动而产生。”

如图上图所示,是照相机延时曝光记录下的立体派大师毕加索,使用蜡烛在空间中绘制的光的线。
在几何学上线只有位置、长度而不具有宽度和厚度,但是作为视觉形象的线,不仅具有长短、方向、位置,还具有粗细,线与点一样成为视觉元素中不可取代的表现力。
线的存在表现形式是微妙的,点的密集形成的运动轨迹可以视为线,不同颜色的面形成交界也可以存在线。同时线足够短时,又可以变化为点,线的加粗又转化为面。因此,点线面不是绝对存在的,是相对存在。

二、线的分类
在形态学中,线具有宽度、形状、色彩、肌理等造型元素。是最富表现力的视觉形态,直线、斜线、曲线、折线等等,不同的线带给人们的心理感受也各有不同。

2.1 直线
直线的方向一直保持不变,具有一种伸向无限的趋势,描述直线的情感一般可以使用以下的词语:男性化、简单、明了、直率、坚硬、顽强、单纯、简朴、肯定、机械、无机、冷淡。

依据线的方向:
水平线:排列给人平静、安逸、稳定的感觉,我们常常会运用直线来对不够标准化的设计进行纠正。适当的直线还可以分割平面;
竖线:排列具有庄重、严肃、崇高、修长、有纵深感特点;
斜线:飞跃、向上、冲刺、前进。斜线还产生一种悬而未决的吸引力;
折线:有刺激、焦虑感、不安静感觉;
依据线的粗细:
粗线:厚重、醒目、有力,视觉引导效果更直观;
细线:纤细、锐利、微弱,给人细腻感;
依据线的长短:
长线:修长,具有延伸的版式效果;
短线:果断、精致;
2.2 曲线
曲线能表现活力和动势,描述曲线的情感一般可以使用以下的词语:女性化、流畅、活泼、轻快、柔软、亲切、优雅;一定线型的曲线还可以产生动力、速度、弹力的感觉;自由曲线能够自然伸展,圆润而具有弹性。

曲线的整齐排列会使人感觉流畅,让人想象到头发、羽絮、流水等,有强烈的心里暗示作用,而曲线的不整齐排列会使人感觉混乱、无序以及自由;
螺旋线:排列强调紧张、扭曲、急噪、弹性、节奏的特点;
三、线的常见特征
线可以是有形的,也可以是无形的。
3.1 有形的线
清晰的线条让画面有速度感、层次感、丰富板式。

有形的线还有很多,不同的有不同的作用,包含引导性、分割线、塑造性等等,第四个部分会专门聊聊。
3.2无形的线
隐形的线在排版中也很常见:
3.2.1 字形成隐形的线;
不同大小,粗细,颜色的组合,形成线的粗细变化,分割画面,进而形成有序的节奏;

看图中标出来的灰色的线,我们不难发现。文字的长度、高度、也对应了几何线的变化。为什么我们经常排版起来难看,因为没有粗细、长短的对比。线可以是单独的一条线,也可以是某个元素。点可以是文字,线也可以是。

上图中,虽然一条线也看不到,但是我相信所有人的脑中都会自动脑补上我画出来的那几条线。
3.2.2视线
无形的线中还有一种很重要的表现形式—视线。很重要,很多时候的内容设计的期望值就是自然引导用户去阅读。人物的视线引导我们把视觉转向文字。

其实只要能将画面中的元素联系在一起的,就都会形成隐形的线,我们要善于发现这些隐形的线,来串连我们的版式。
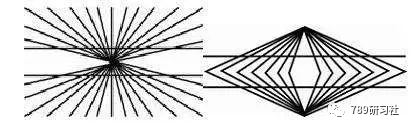
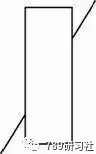
3.3 线的错视

上图就是我们最早接触的线的视错觉,同样线的视错觉还有

周围造型因素对比产生错觉,周围环境对比越强,视错觉效果越大;

一条斜向的直线被两条平行直线截断,会产生不在一条直线的错觉;在用直线用组成的正方形周围加入曲线元素,因为环境而产生的视错觉还有很多,我们日常也可以留意一些。
四、线的特征及应用
线是一种既有功能性又有装饰性的构图元素,但总的来说,我们用到的功能性会更多一些。
4.1 流动感
线是由点延伸出来的,所以线天生就具有流动感,它是动态的。
线在编排构成中的形态很复杂,有形态明确的实线、虚线、也有空间的视觉流动线。然而,人们对线的概念,都仅停留于版面中形态明确的线,对空间的视觉流动线,却往往易忽略。

实际上,我们在阅读一幅画的过程中,视线是随各元素的运动流程而移动的,对这一流程人人有体会,只是人们不习惯注意自己构筑在视觉心理上的这条即虚又实的“线”,因而容易忽略或视而不见。实质上,这条空间的视觉流动线,对于每一位设计师来讲,都具有相当重要的意义。

书法作品完全是线条的艺术,它的线条像是由墨水自动流淌出来一般,浑然天成,而不像人工书写的。
4.2 引导性
在现实世界中,线可以将不相关的物件连接起来,在设计中也是如此,在引导的作用上,线是一种比数字更视觉化的表达方式。
引导方向,由于线是点的移动轨迹,所以它天生具有方向性,用它来做视觉引导,最适合不过。界面中最常见的就是跑步、地图类app中的路线显示,就是通过线的引导性来显示起点到终点所行进的轨迹。

回归设计中道理是一样的,线条可以引导用户把原本杂乱无章的视觉点规整为有次序的视觉元素,线的形态可以有很多种,例如:
界面设计中的向导导航就是典型的视觉引导作用,引导用户查看第一步、第二部、第三部等。所以在设计中,如果想要引导视觉流动,线是最好的选择。

tips:
当希望用户能够感知到时间的变化,或者流程需要花费较长时间时,垂直线相对来说是个更好的选择。比如外卖、快递的订单进度,火车的停靠站点时间等信息,要么需要传达变化感,要么费时较长,因此适合以象征变化的垂直线来进行引导,给予用户变化感、产生需要等待的心理预期。
当我们希望用户能够沉浸在这个流程中,感知不到时间的变化,或者流程时间极短时,那就更适合用水平线。
时间维度可以引申到界面中的时间轴、步骤条、加载条和音视频中的进度条等,这类维度通常需要加入点元素,通过点的向心性辅助定位。空间维度则引申到滑动页面时出现的滚动条等。

利用线条的连接与引导功能,将画面的重点信息串连起来

在App设计中,有一种常见的浮层引导,会使用线框来归纳信息,这种线框不仅可以强调内容的重要性,还可以指引用户进行操作,如图所示。

线也有指向性的作用,人的视线会不由自主随着线的轨迹移动
4.3 分割性
很多时候,界面中仅仅以留白进行分隔时,很容易造成信息无法被明确的划分。这时我们往往需要引入额外的形式进行辅助。比如分割线——让作品中的元素具有主次清晰的空间感。
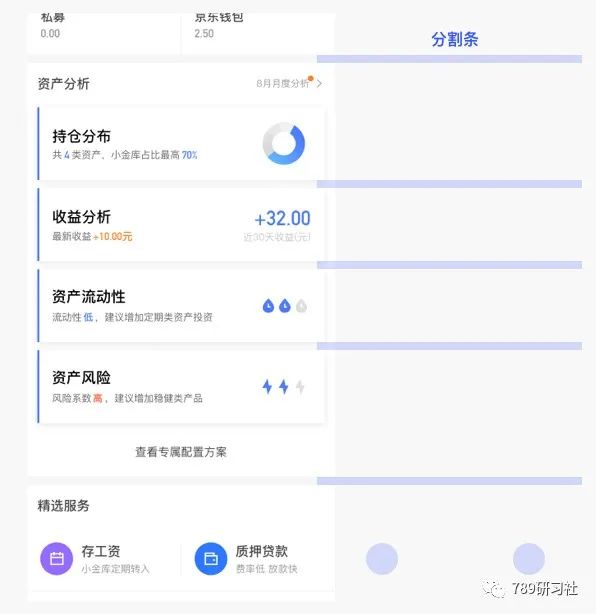
分割线通常运用在模块内部信息的分割,虽简单粗暴,但并不能应付更高层级的模块分割。而模块之间的分割通常以面(分割条)来进行。
留白、分割线和分割条三者的分割层级由低到高,通常需要在页面中结合使用。
我们希望用户能够专心阅读信息,因此会尽量避免容易带来变化感的垂直分割线。即便迫于信息的划分需要不得不用到,也会尽量降低它的明度和长度。

不过,也有例外,为了增加页面的呼吸感,有时候会用留白这种最为轻量的分割方式代替所有的线、面。视觉上不仅制造一种舒适的简约感和呼吸感,也减少了页面中线面分割形成的视觉噪音。不过,一般只有在页面模块单一、信息单元字段较少、或者以图片本身作为分割方式的页面才适合使用。

这让页面看上去非常干净清爽,富有呼吸感。
另外,界面中往往也存在着一条无形的线,它同样也是起着重要的引导作用,只是这类线不仅仅作用于某个特定模块,它通常作用于整个界面。这条线通常被称作视觉动线。
4.4 塑造性
线还具有塑造造型的功能,线的封闭可以构成面,线可以突出形,勾线具有美化作用。
界面中最常见的运用就是幽灵按钮和线性图标。
线条本身轻盈的特性让其更加轻量、通透,对于一些辨识要求较低、或者需要被弱化的元素来说往往是个不错的选择。相比于面性的按钮和图标,量感的缺失让其无法在辨识性上胜出,但是在其它地方也各有所长。

但是,线面也可以根据产品自身需求作类别区分。比如支付宝和微信,顶部的工具型图标采用线性,下面业务型图标全部面性。并且线性图标得益于背景主色色块的反白加成让它们并不会被过度弱化。

4.5 虚线
虚线在我们的设计中是点化线的最简易的表现。但是因为虚线本身特性,断开的地方太多了,不适合用于常规信息的分割,它通常适用于一些特定的场景。常常用来在一些票券、账单这类特殊场景中,通常会加入虚线进行信息的分割,就是为了映射模拟现实世界中便于撕开的撕票线来增加代入感,减少认知负荷。

一些缺省图或动画作品中当一个东西突然不翼而飞时,往往会留下一个虚线的轮廓。

另外还要一些有意思的设定也被引用到了用户界面中。比如当我们想让用户去上传一个图片时,往往会采取一个虚线的矩形结合按钮进行引导,便是为了告诉用户:这块地还是空的,快进行添加吧!

一、什么是面?
几何学上有句话,点动成线,线动成面。线是点移动的轨迹,那么面就是线移动后的轨迹,面有长度和宽度,却没有厚度,强调形状和面积,群化的面能够产生层次感。

面与点、线相比的基本特征就是所占据的空间面积比较大,通常来说,对于点、线、面的确定,主要是依据具体形态在整体空间中所发挥的作用。
点:以点的位置为主;
线:以线的长度和方向性为主;
面:则是以其面积比较大的特征为主。
在形态学中,“面”同样具有大小、形状、色彩、肌理等造型元素,同时面又是“形象”的呈现,因此面即是“形”。
面的形态不受任何限制,所以不要把面当做简单的图形。面与底分图,也称作正负形。被关注的就是图或正形,不被关注的就是底或者说是负形。正形和负形相结合让你的设计非常耐人寻味,如下图。

另外,规则面对画面进行分割后,剩余空间本身也形成了一种面,称为留白,也可以理解为一种正负形的形式。对负空间的设计,对于整体画面的风格和层次感的提升很关键,也需要更多的研究和体会。
二、面的分类
面的形状有很多种,它的形状是由本身的边缘线构成。从形态的描述上我们可以把面分成几何面与自由面、实面与虚面,这些不同的面,在视觉上所产生的心理效果各不相同。
2.1 几何面
几何面可以分为直线构成的面与曲线构成的面。
直线构成的面
如方形面、圆形面、三角形面、菱形面等。这类的面有一种秩序感和规范性,在心理上具有简洁、安定、专业、井然有序的感觉,男性性格特征明显。

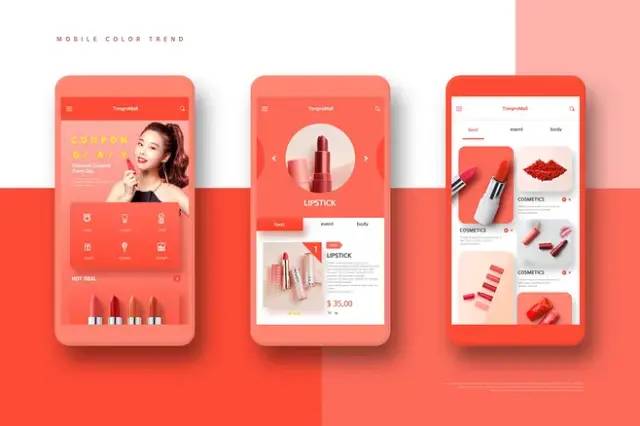
所以我们可以看到,地产类的设计最喜欢用直线面

男装、运动类的设计也常常看到直线面的应用

曲线构成的面
如圆和椭圆,就会产生随意、舒适、柔美的感受,同时能提高版面亲和力,拉近用户与界面的距离。自由曲线形成的面具有个性鲜明、随意的特点,带给人优雅、温暖的感受。

规则的曲面作为主形象出现,画面对称、趋于完美、柔软有弹性,女性性格特征明显。
圆是最经典的中心对称图形,也是最平衡的曲线形,圆具有向心集中和流动等视觉特征,是完整圆满的象征。

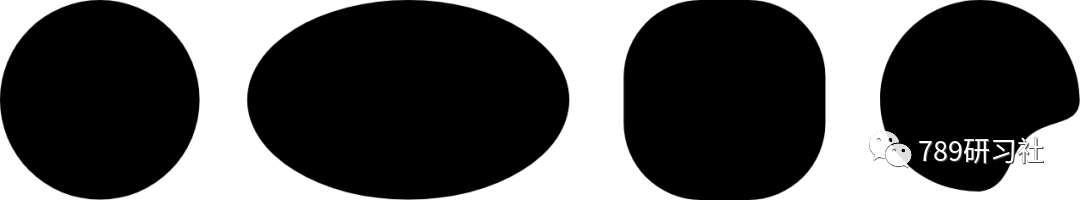
2.2 自由面
自由面指在自然形态下充满了偶然性和不确定因素。在生活中到处都能看到这类的面,如一滴雨滴掉落在地面上,形成了一个自由的面,一笔颜料溅落在纸面上,形成了偶然的痕迹。
偶然形也可是特殊技法和特殊材料运用偶然得到的效果,具有不可重复性,给人带来不同的心理联想。在结构上有不可复制的意外感,还具有一定的美感,自由、活泼而富有哲理性
例如:实物(人物,墨迹,水花),不规则多边面…应用方式更广泛。

在规则的几何曲面基础上,增加了人为的随机变化,这类面可以很好的表达个性、自由、活泼等感受。
随机性的画面艺术感、自然个性感更强。

自由面是典型的女性特征,在心理上会给人带来幽雅、魅力、柔软和具有人情味的感觉。在现代视觉设计中,我们越来越关注个性与情感的表达,所以自由面是现在常用的视觉元素。
三、面的常见特征
3.1 设计中有形的面
有机形的面,简单理解就是有清晰的轮廓线,在平面设计中表达一种真切的、清晰的、实在的区域,心理上给人的感受是稳定、坚实、明朗化,然而与此同时实面可能会给人留下呆板没有活力的印象。
不同外形的物体以面的形式出现以后,会给人以更为生动、厚实的视觉效果。是自然的流露,具有淳朴和充满生命力的情感象征。
在一些特定的设计领域,必须使用实面,比如安全识别系统中就必须通过实面的形式表达出来,这样人们才能快速有效的识别标志中的信息。

有机面是相对于几何面的一个概念。
如果你想体现某个事物具有原生态的特点,就可以尝试用有机面来处理。
3.2 设计中无形的面
虚面是指没有具体的轮廓线,但是我们能感受到它是一个面。
虚面在平面设计中表达的是一种模糊、虚幻的内容,在心理上给人的感受是神秘的、变幻莫测的,通过对设计作品中的虚面观察,可以感受到设计者某些含蓄的、内敛的设计思想。
但是:需要特别注意一件设计作品,如果充满了虚面产生的虚幻感,会给人造成茫然、没有主题的印象,所以,最好的方法就是实面与虚面结合。
3.3 面的错视
同等大的两个正圆形,上下排列,上面的圆会感觉大些。这是因为我们的视平线习惯中线偏高。上面的图形大多数都形成视觉中心,所以在视觉上产生视错觉。

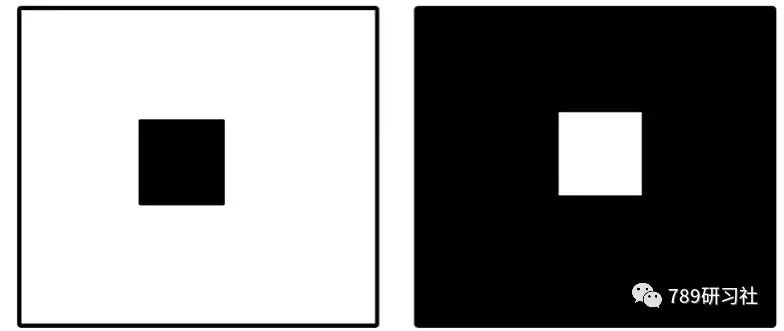
按着这个逻辑,在文字设计时英文字母B和阿拉伯数字8的上半部都比下半部略小,这样不但避免了视错觉带来的困扰,而且增加了字体的稳定感。 在画面中,面的形态与周围空间环境的影响,这种对比产生不同的视觉效果。两个大小相同的图形,被大图形包围的面显得小,在小图形周围衬托下的面显得大。两个大小相同的图形,分别放置在黑色和白色背景下,受到色彩影响,白色有膨胀感、亮度大,黑色图形就显得较小。
在画面中,面的形态与周围空间环境的影响,这种对比产生不同的视觉效果。两个大小相同的图形,被大图形包围的面显得小,在小图形周围衬托下的面显得大。两个大小相同的图形,分别放置在黑色和白色背景下,受到色彩影响,白色有膨胀感、亮度大,黑色图形就显得较小。

四、面的特征及应用
面包含分割性、承载性、空间感、层次感、辨识性等特征。
4.1 面的分割性
前面讲线的时候,我们说线也可以起到分割画面的作用。同样的,面也可以分割面画,并且面对画面的分割更直观,更有视觉冲击力。
我们可以加深界面的背景色,就可以基于面的分割性,通过控制模块间距实现区域的划分。(这里的间距即我们熟知的分割条)

但这种方式还是具有局限性,文字墙一般平铺式的布局并不能更好得反映当前模块所在的层次,或者从用户认知上说它们倾向于一个层面上。而且直角矩形的四个顶角所形成的四个焦点,也让用户的视线倾向于发散而非聚焦。
4.2 面的承载性
卡片设计
大块的几何图形能把视觉集中到图形上,是切割画面内容最好的方式。它可以把原本层次不够分明的一个整体通过面的形式分割开,面的分割在界面中是很常见的,通过区分面的形式划分不同的区域,通常使用卡片的形式,使得整体层次感更强!比如:

我们每增加一个面,就相当于给画面增加一个层次。
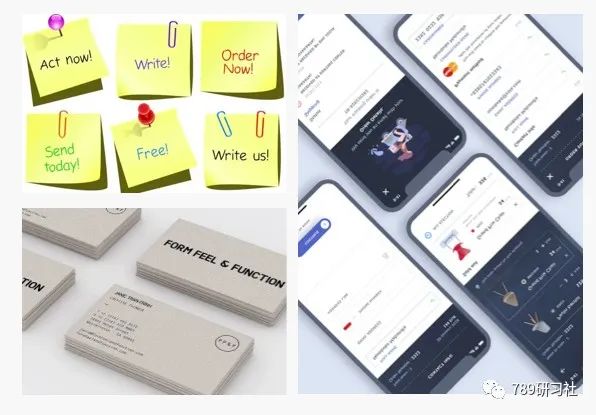
卡片在我们生活中是比较常见的,比如:便利贴、名片、界面卡片,从形态来说它们都属于面,并且都充分利用了面的承载性来充当一个收纳信息的容器或载体。
便利贴收纳事项清单、名片收纳对方的个人信息、屏幕收纳用户界面,正好也符合我们爱整理归纳的天性习惯。

当然手机界面中面的表达形式很多,可以将图片或文字放大,突出细节或局部;也可以通过色彩的变化划分主次版面结构,合理的留白,也是面的另一种存在方式,可以突出主要信息,增加空间想象力。

卡片设计方式的优势:
1、更高效的获取信息,卡片清晰的层次关系便于用户迅速辨识和获取信息。
2、更轻量的入口跳转,每个卡片除了承载信息外,都可以作为单独的入口承载内页的所有信息,并且卡片的属性让内页的展示变为了展开而非跳转;
3、更多的交互手势,卡片独立的特点让它可排列也可堆叠,这为页面带来了更多的交互方式。我们可以通过左右滑动(scroll)解锁横向更多的空间,也可以左右轻划(flick)形成类似tinder那样新的产品机制。
4、更舒适的视觉观感,卡片基于自身独立的特征让它成为网格布局的常用载体,富有观赏性的视觉张力让页面更加吸引眼球。
当然,卡片并不是全部通用的,原本可以靠留白或分割线分割的信息,比如feed流,如果为了视觉效果硬是卡片化处理,就会导致阅读的低效,而且浪费空间。
4.3 面的空间感
相对于点和线,面在视觉上更丰富,天生具有强烈的空间感。如果再给面加上光影或者肌理,那空间感就会更强。
在实际的应用中,我们可以通过简单的光影变化,来搭建一个立体场景。
通过前后位置变化,形成景深效果:
利用渐变构成的手法,制造出空间感:
我们可以看到,面的加入,不但可以使得画面内容更聚焦,同时画面的对比度,视觉丰富度也大大提升了。
负空间
面对画面的分割,还会形成一种奇特的现象,那就是负空间。
通过正空间和负空间的相互塑造,可以营造出许多令人意想不到的巧妙创意。
面在设计中最经典的应用就是正负形,当页面是以面为主要元素时,图底与面的形状协调性很重要,要注意正负形的平衡。
4.3 面的层次感
在形式上,面最大的作用是划分画面的层次。
面具有强烈的体量感,所以面的大小,直接决定了内容的视觉走向以及优先层级。
除了可以决定内容的优先级,适当的利用面的体量感还可以有效增加画面的视觉层次感。
4.4 面的辨识性
在一个点线面同时存在的画面中,人眼优先注意到的必定是拥有绝对视觉张力的【面】元素。这表示【面】拥有着远胜于前两者的辨识性。
所以,设计中的面很多时候都是主体的载体,因为面较于点、线而言,其面积更大,更加稳重;而设计中面的形式也可以有很多种,比如:几何的面、文字、规则与不规则的形状等等,而面在设计中的作用很多时候都充当着主角。

面的这种强力属性被用到了界面的方方面面,比如按钮和图标。
图标
相比前面所讲的线性图标,面的辨识性让面性图标可以更快的被识别。因此,界面中一些重要的业务入口通常都以醒目的面性图标存在,并且常以面性图标代表激活、选中时的状态,线性图标代表未激活、未选中时的状态。

按钮
对于按钮,面的辨识性为它的层级使用提供了更多可能。
按钮从样式上来看大致有六种样式,反白、同色、灰色、幽灵、文字和图标按钮。相比幽灵、文字和图标按钮,三种面性按钮都以面的强辨识性引导用户迅速注意到它。因此面性按钮适合作为对应更高的层级的设计。
当页面中存在多个功能按钮时,就需要以样式进行主次之分。深色按钮以强烈的颜色对比制造吸引力,因此常以深色表达层级最高的主按钮,而次按钮通常对应层级较低的浅色、灰色等样式。 当页面中没有主次功能之分时,按钮的样式通常取决于当前的用户场景及业务需求,避免过低的信噪比而影响信息的传达效率。
当页面中没有主次功能之分时,按钮的样式通常取决于当前的用户场景及业务需求,避免过低的信噪比而影响信息的传达效率。
比如app store应用列表页中,用户的使用场景是非特定的浏览行为,采用低视觉焦点的次要级灰色按钮,如果使用深色按钮将会让其成为视觉焦点,强制用户不断注意到它,致使其成为“噪音”,影响用户对有效信息的获取。
反而,应用详情页,采用主要深色按钮,强调视觉焦点,引导用户进行操作。

点、线、面的综合应用
点,是点缀画面的饰品,它可以很好的提升画面气氛,丰富画面层次感。
线,是连接万物的纽带,它可以很好的引导视觉方向,塑造物体的外形。
面,是海纳百川的容器,也是分割画面的好帮手。

原研哉大师的经典作品,无印良品的地平线系列海报,简直教课书一般的点线面应用。
在实际的设计过程中,我们发现其实点、线、面是相对存在的,它们之间是相互影响、相互协调、相互转换的关系。
我们应充分了解点、线、面的特点,根据用户需求,合理安排点、线、面之间的比例,通过构成元素间的巧妙组合与穿插,设计出具有个性的、信息传递明确的界面设计。

虽然点线面的功能和特点各不相同,但点线面从来都不是独立存在的,一旦出现,必然是它们2种或者3种的结合体。
所以,越复杂的页面,我们越要在点线面的应用上有着整体的把控,不然就容易出现混乱的局面。
最后
最后,我准备了一些常用的设计素材送给大家,需要的话免费拿走。获取方式:老规矩【三原设计】公众号后台,发送文字“素材”,就可以获取了~

文章很长,感谢您的耐心阅读。希望对你有所帮助。有兴趣的朋友可以关注我们,期待后面的内容吧!
参考文献:理论来源于《平面构成》中国工信出版集团、《平面构成》尚震 徐丽 ,图片部分来源于网络,侵权即删。

Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册