提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
VIP视觉体系改版设计,以解决VIP过多没有形成规范,不同VIP之间识别度差,VIP与非VIP差异化体验不足等问题
项目背景
酷开系统7.0VIP体系主要是针对整个7.0酷开系统的各个VIP进行差异化设计,由于当前VIP体系种类繁多,识别性不够,导致用户频频买错而投诉,我们重新设计出能够满足用户在第一时间就能轻易识别并且正确购买的方案迫在眉睫。
用户调研反馈
通过调研寻找问题的根源,也为设计改善提供方向。下图摘出了一些用户的声音。

现有版本问题
1 VIP过多,没有形成规范目前系统有七大内容VIP:影视VIP/奇异果VIP、鼎级剧场、腾讯体育、4K花园、少儿VIP、教育VIP、电竞VIP);但是VIP没有形成规范,造成内容接入不规范,内容排布不规范以及开通入口不规范。
2 VIP与非VIP差异化体验不足已开通VIP的用户,没有方便的入口查看自己的VIP状态与到期时间;到期时各页面未能区别对待VIP与非VIP用户,这样就会导致用户需要反复确认自己是否已开通VIP,甚至会出现重复开通VIP的现象。
3 不同VIP之间识别度差系统的七大VIP无论是从颜色还是标识,识别度很弱,风格接近;不同VIP开通入口没有明确内容指明信息,不同VIP内容运营混乱,这样就会导致用户不知道系统有多个VIP并且容易出现开错并理解错VIP能看的内容范畴。
因此我们需要对VIP体系进行重构:1、现有的VIP视觉形象如何能体现产品气质,在用户使用的过程中,是否能轻松识别;2、对于VIP信息相关展示的处理,页面中的元素分布是否关联;3、设计细节的优化,比如各VIP颜色的选择与应用,图标的形体,差异化的处理是否能做的更好。
设计分析
在VIP体系设计过程中,将各VIP自身的特征和个性很好的传达给用户,通过元素的注入,突出其自身特征,让用户易识别是非常重要的。
差异化:突出每个VIP的各自的特征,以体现不同VIP之间的差异化,系统的VIP(影视VIP,爱奇艺VIP,鼎级剧场,4K花园,电竞VIP,教育VIP,体育VIP,少儿VIP)
获得感:突出VIP质感,增加设计细节,让付费用户在视觉层面觉得物有所值
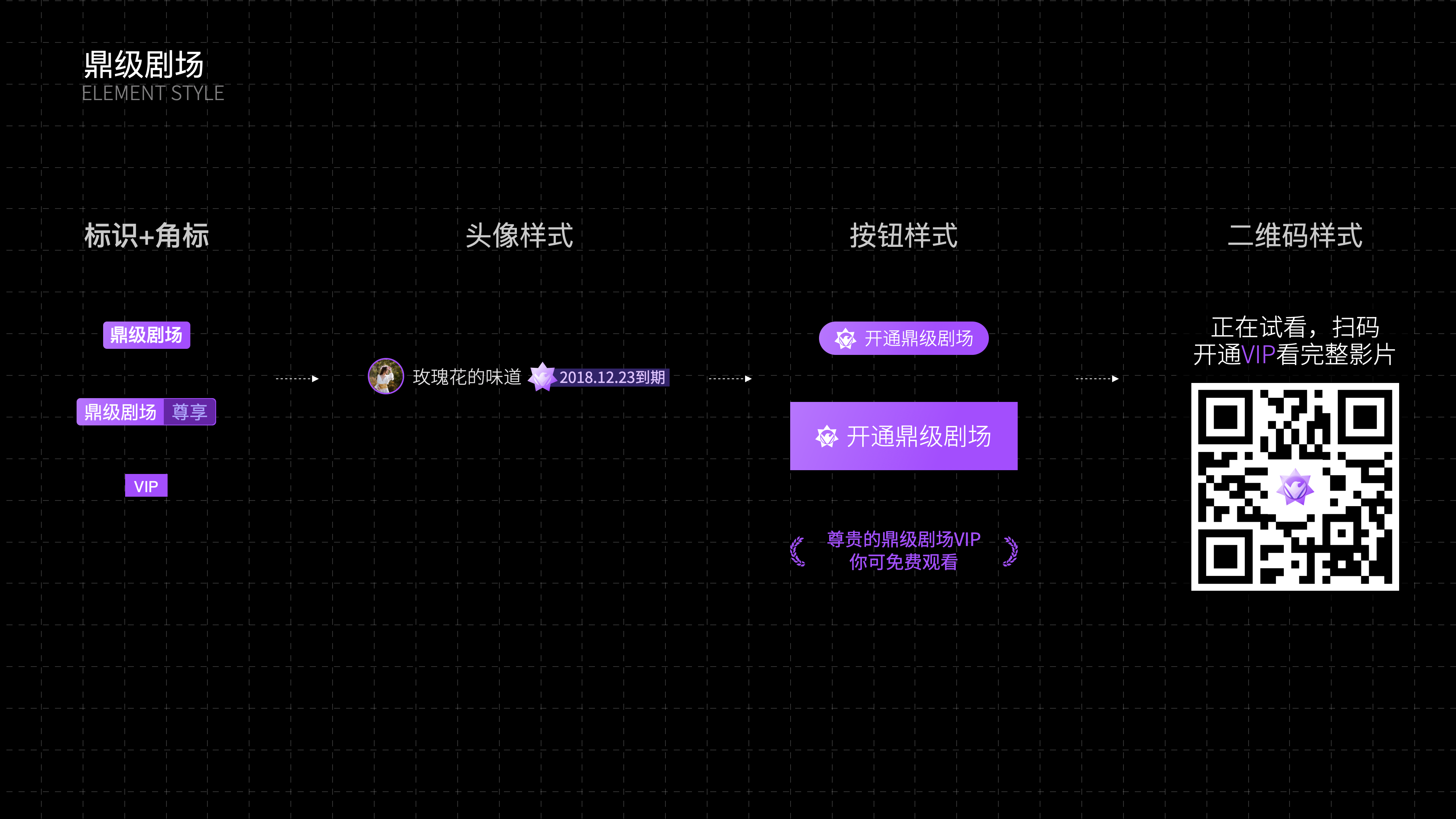
多场景:统一的视觉形象在每个出现VIP的场景中出现,以加强刺激从而提升认知。包括的场景(海报角标,轮播列表角标,状态栏,会员中心,产品包,详情页标题后,详情页开通按钮,播放窗口右上角提示,试看二维码)
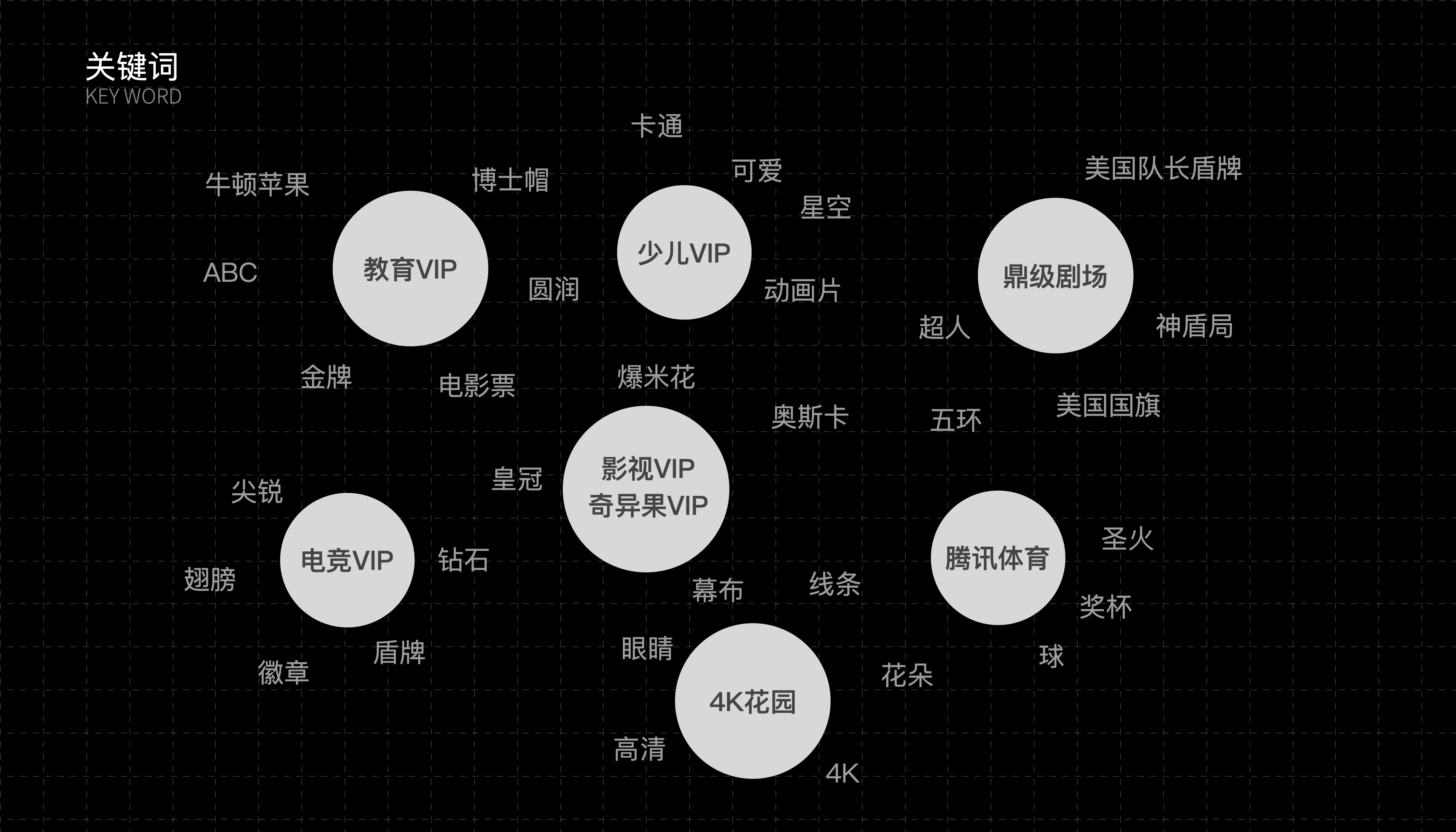
设计关键词
以系统7大内容VIP展开关键词的提取
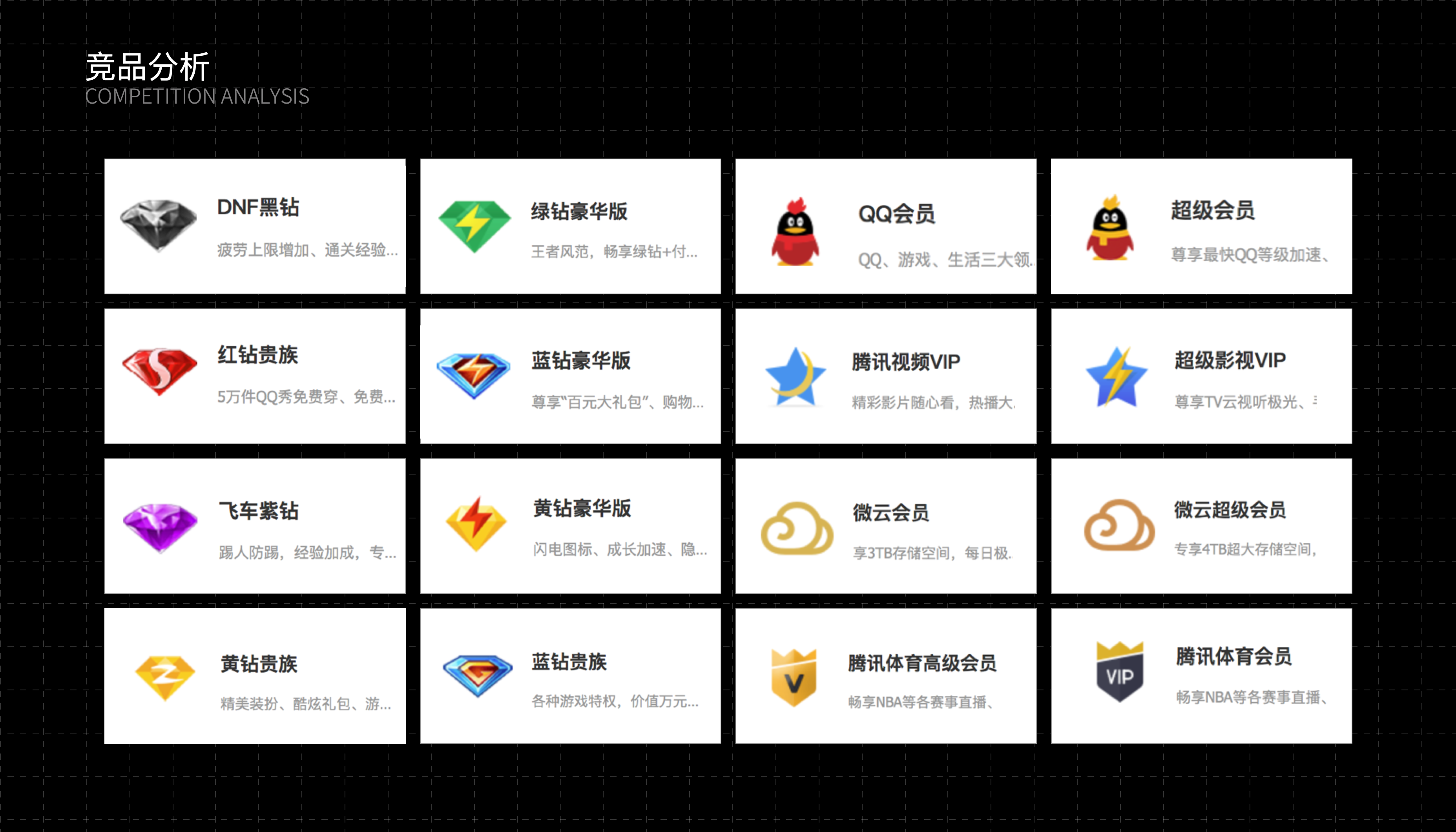
竞品分析 竞品对象:腾讯QQ系列产品会员、爱奇艺系列产品会员
如图:腾讯QQ系列产品会员采用的是相同造型嵌入特征元素,无论是配色还是设计细节,都能体现产品的整体性。而爱奇艺系列产品会员主要针对自身产品的特征进来元素设计,无论是配色还是造型,整体都是独立性的。
因此我们为两个维度分析,产品颜色和产品特征。产品颜色主要体现不同VIP产品的视觉颜色感受,而产品特征主要从各自VIP产品中提取关键元素。
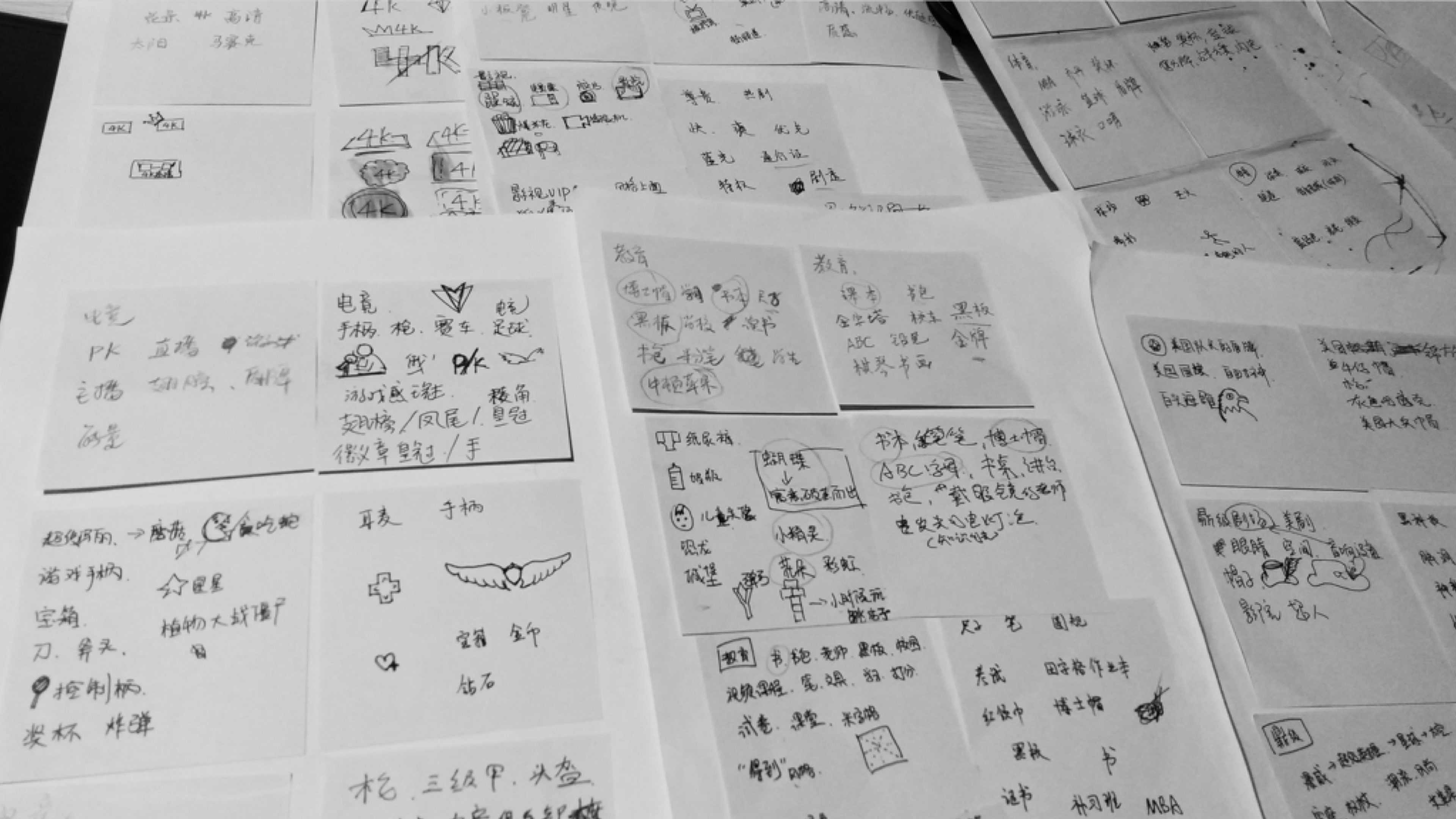
头脑风暴  这次主要在正常融洽和不受任何限制的气氛中,组织6-8个设计师与产品经理一起以会议形式进行讨论、座谈,打破常规,积极思考,畅所欲言,充分发表看法来进行头脑风暴,同时各自写出自己对不同VIP的直觉印象或关键词,各自发散,相互刺激新的想法。
这次主要在正常融洽和不受任何限制的气氛中,组织6-8个设计师与产品经理一起以会议形式进行讨论、座谈,打破常规,积极思考,畅所欲言,充分发表看法来进行头脑风暴,同时各自写出自己对不同VIP的直觉印象或关键词,各自发散,相互刺激新的想法。
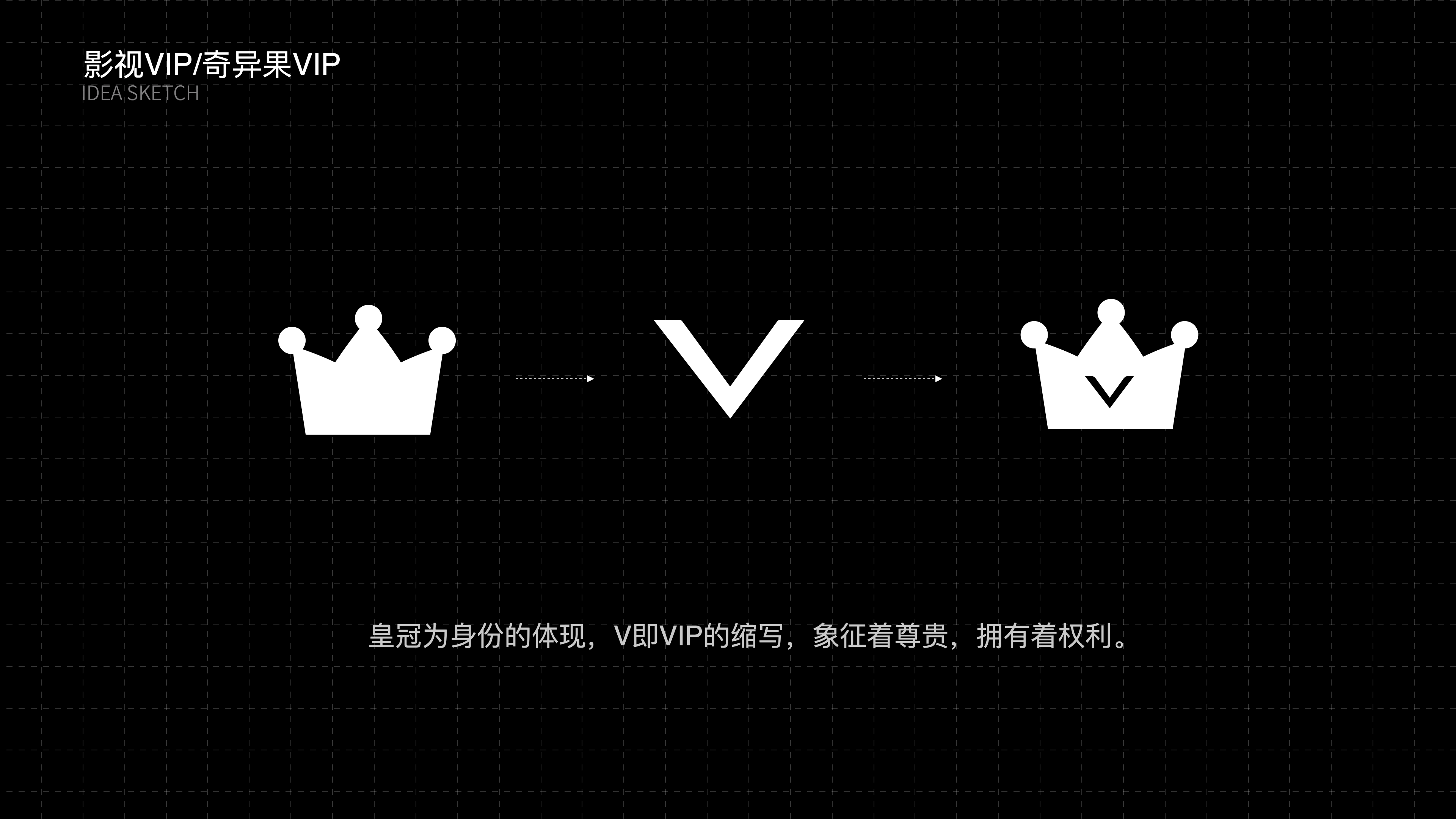
草图设计
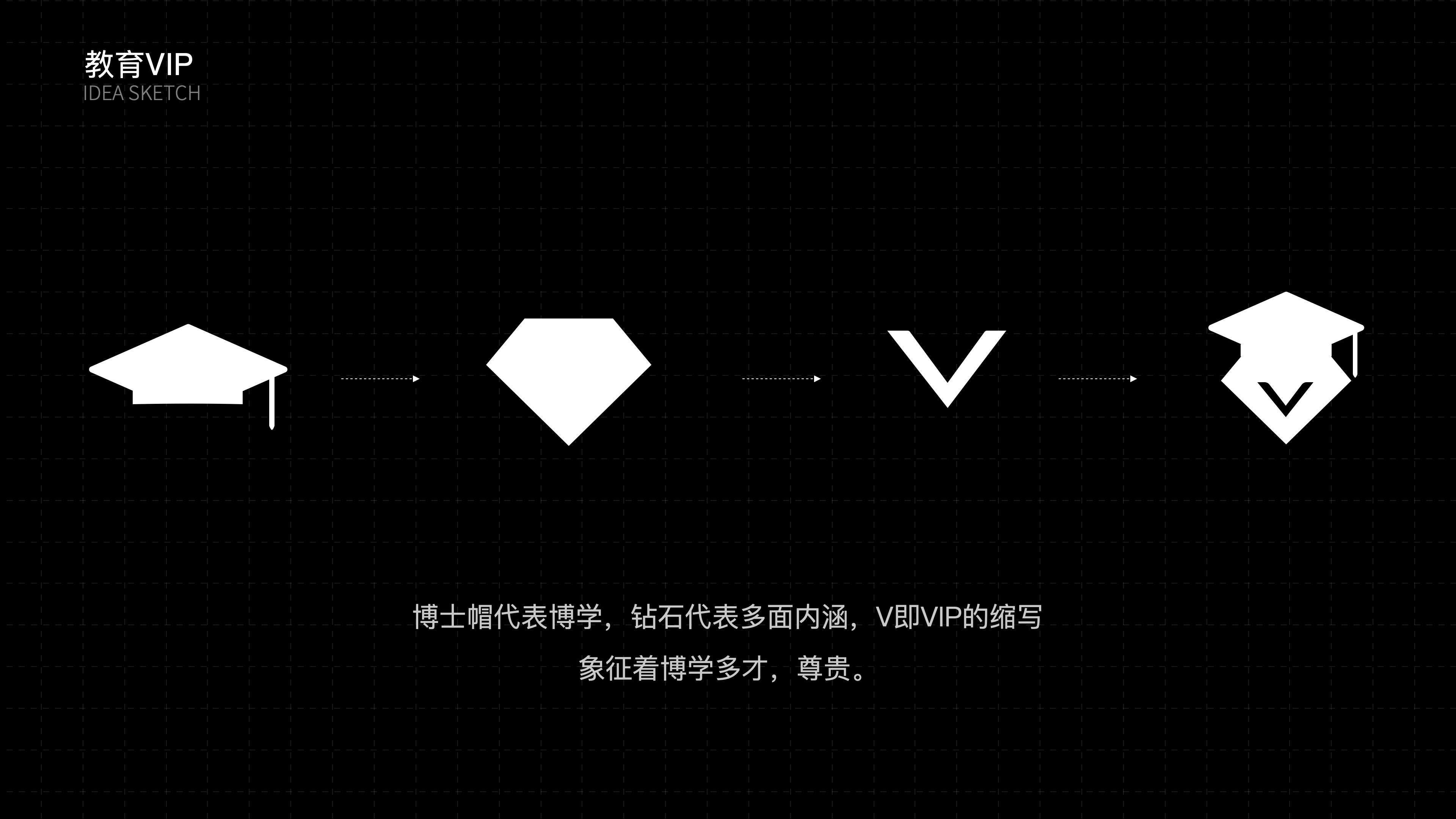
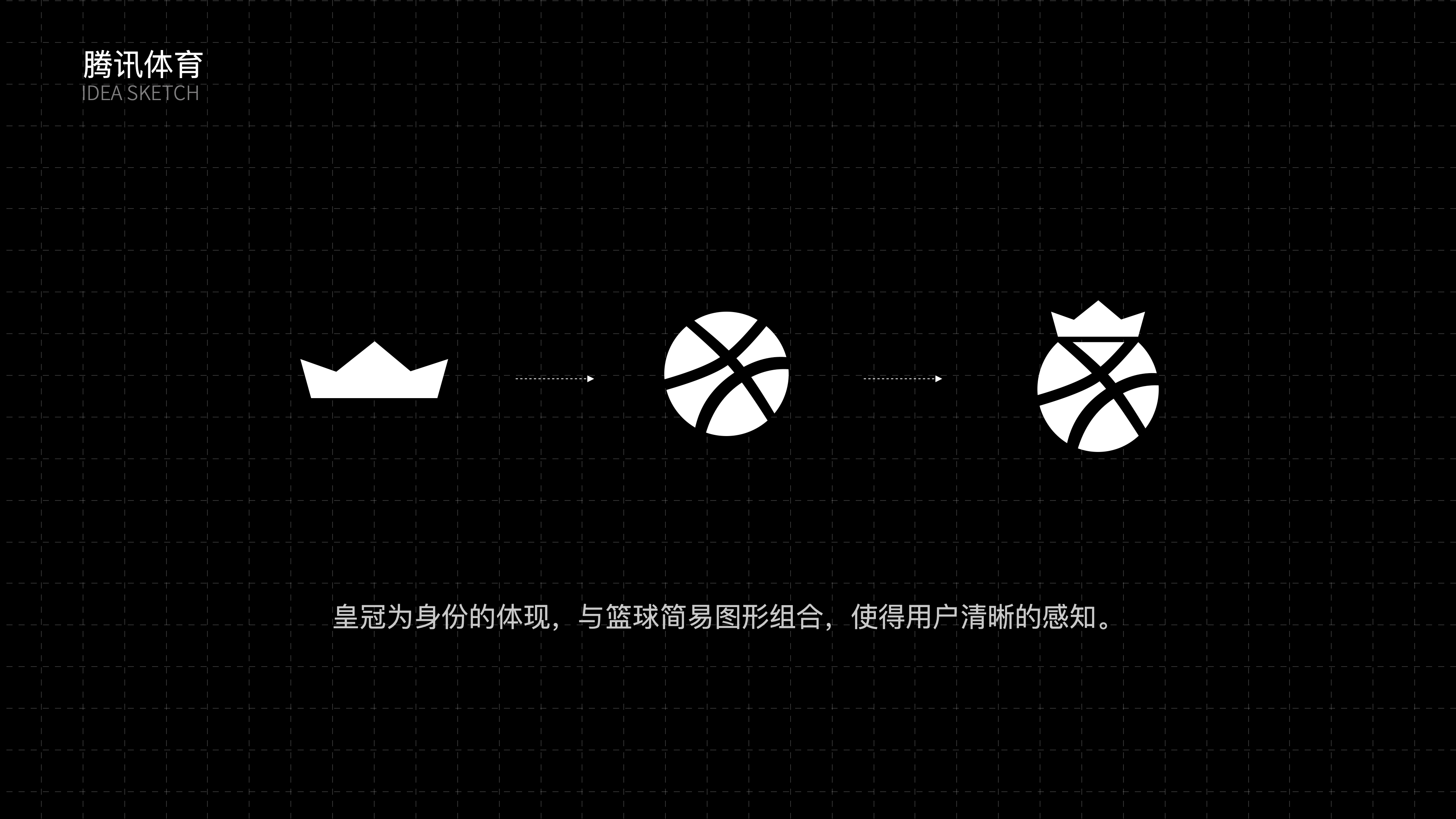
根据自身特征和个性设定进行概念草图设计在概念草图设计时,既要融入自身特征,还需要注意识别性。因此从特性中提炼出了一些视觉符号,在融合到logo中,通过实际的展示,不断强化用户对形态的感受与印象,进一步优化。
LOGO设计 紧接着我们绘制了一些概念草图,每个概念草图都是围绕其特征进行绘制,绘图方式不限,但是图形色调需保持一致性,即使使用简单的黑白色块,也能进行简单元素绘制。草图优化第一阶段我们做了很多种尝试,核心图形——相同造型嵌入特征元素,以钻、皇冠、大V的形状中逐步嵌入特征或者文字等基础元素,这些简洁的元素可适配多样的组合方式,形成可关联的视觉符号贯穿到整体的设计之中,但是这样的缺点在于,某些元素强行纳入,不够有说服力并且美观度太差,设计感也很弱,所以最后我们舍弃了相同造型这个方案。
有了第一阶段的尝试,我们在做草图优化第二阶段的时候,直接就用不同VIP不同造型,把经典特征元素提炼出来。
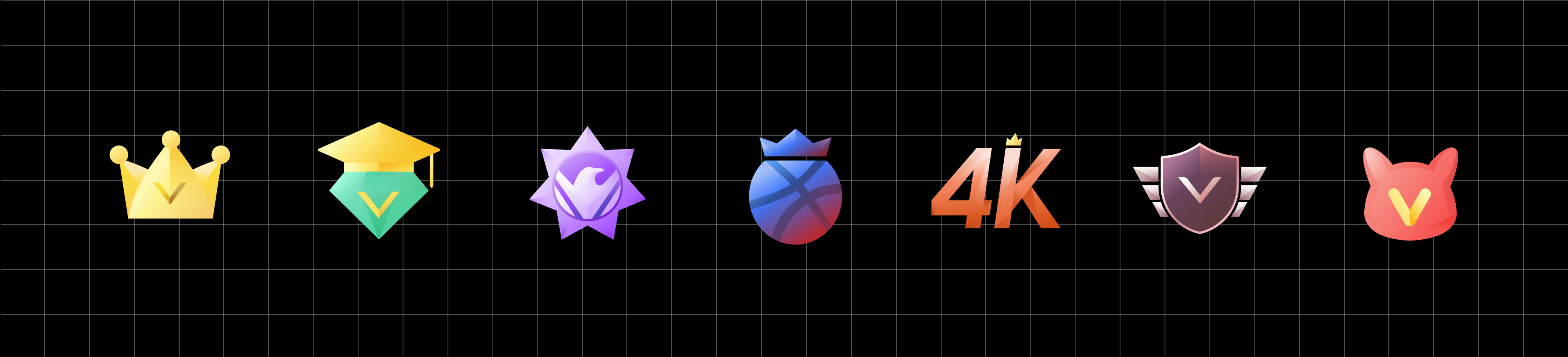
随着图标不断的细化,做减法俨然成为了所有图标优化的必经流程,此阶段也为后面最终的样式奠定了基础:1、图标的多余元素被省去,强化图形符号的轮廓识别性。2、图形符号也做了减法,使得整体看上去更加的简洁规整。3、由于不同VIP有不同的产品属性,在颜色上也尽量采用其属性所能代表的颜色。












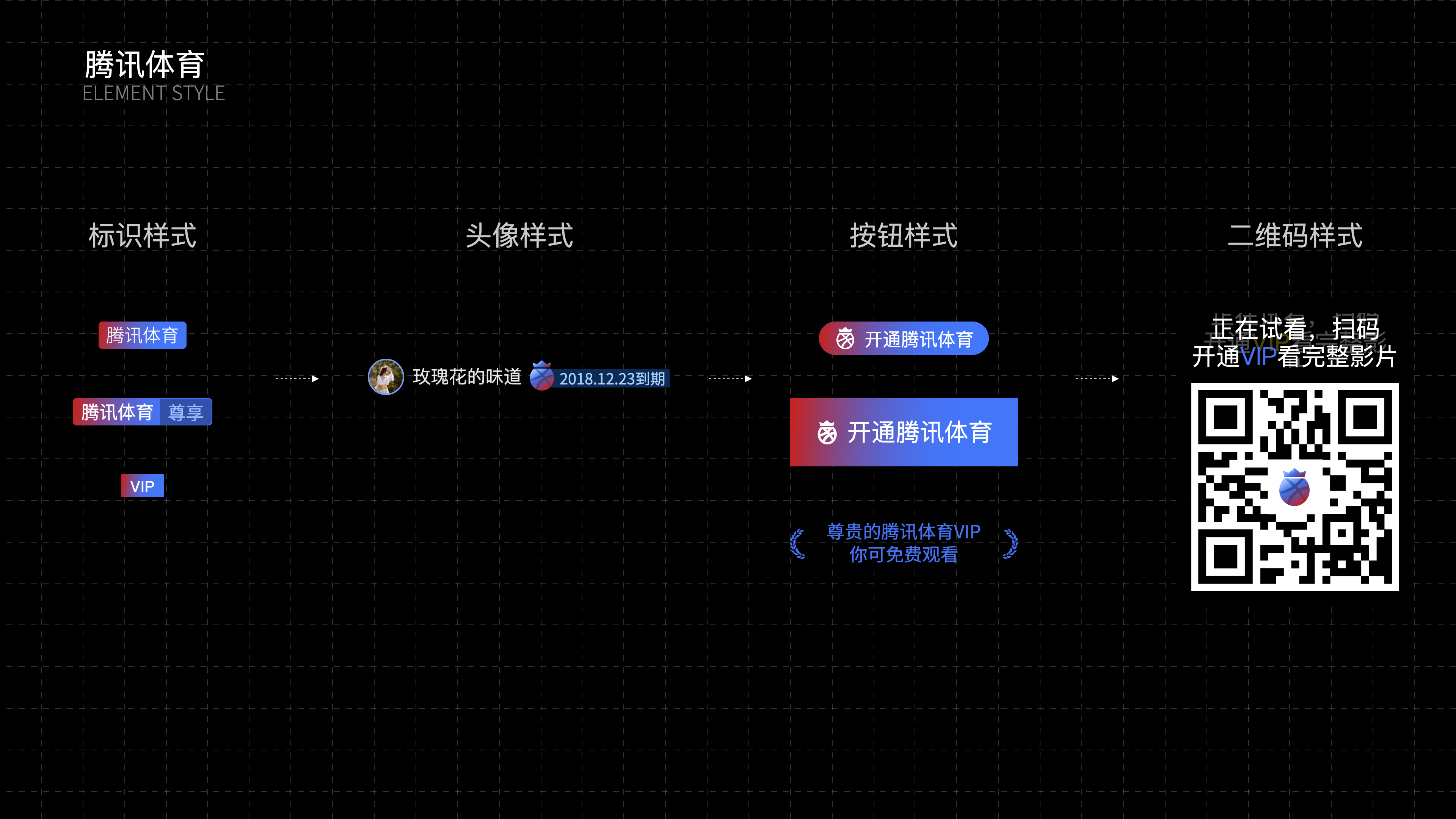
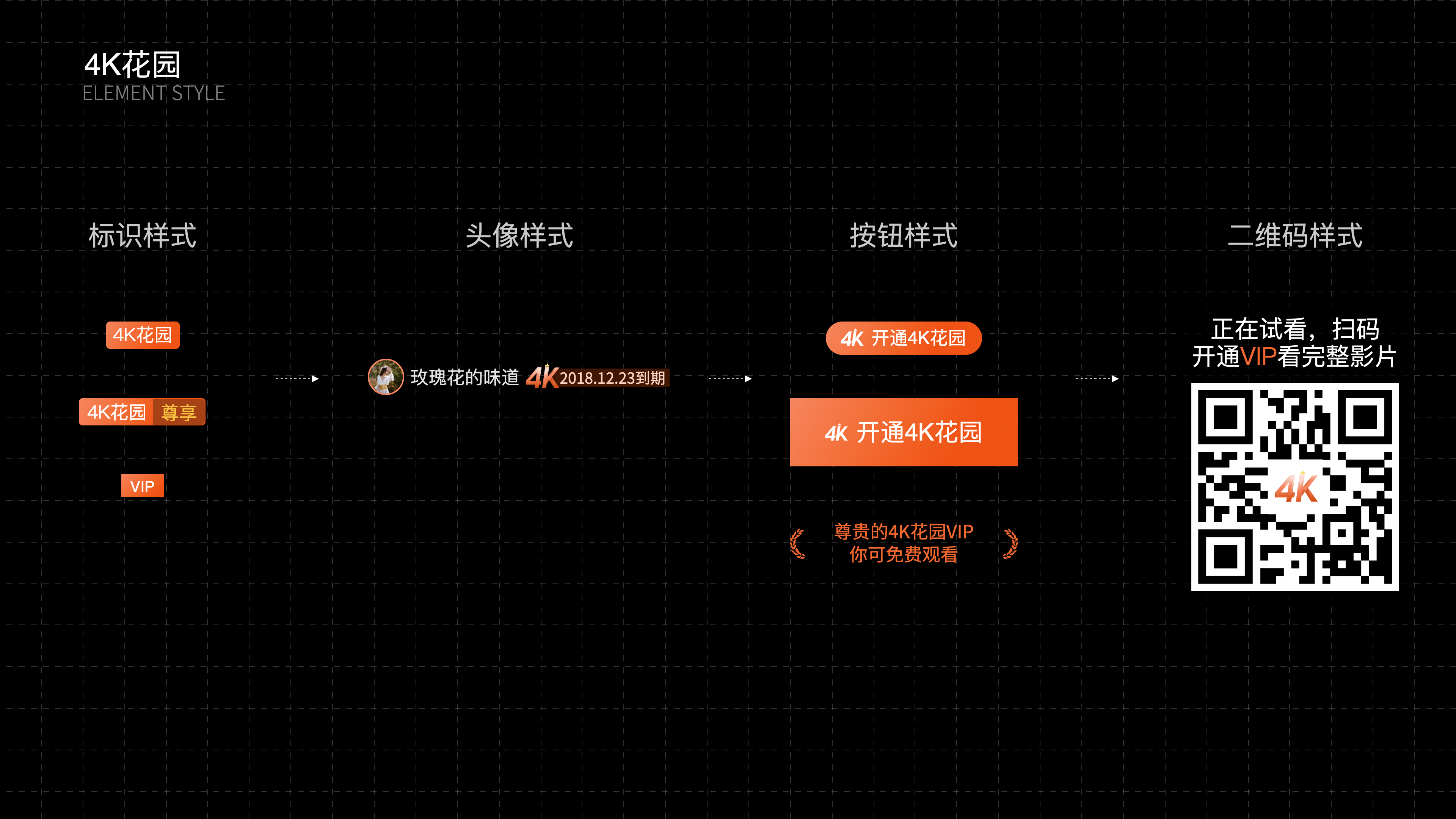
场景应用
我们将logo造型延伸至各个VIP场景,统一板式、字体,不同视觉风格和辅助图形







在这几个月以来的忙碌,使得整体有了贯穿连体、承前启后,不再像之前出现看不懂、找不到的现象。而在图标上,我们更多从用户的视角出发,以简单易识别的图形和颜色来诠释,通过这个项目我们虽然初有小成,但也迈过很多弯路,在未来的设计中,我们还会继续探索,继续更新。
案例信息
项目上线:创维酷开系统
项目成员:Davi ZHANG Ruomei Chengjing Wangqi (排名不分先后)
感谢您的观看!
Thank you for watching
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册