提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
色彩是最夺人眼球,最容易引起情绪共鸣的有力元素;能在7秒内锁定目标指引及取向。色彩模式是色彩应用的垫脚石...
以下继续解义 HSB、HSL、Lab、灰度模式、索引模式:

1-1 HSB解义
HSB 色彩模式即色度、饱和度、亮度,又名 HSV。描述的是色彩的三大属性。Hue 色相:角度构成色相环 [0-360°];Saturation 纯度:饱和度 [0-100%];Brightness 明度:光亮度 [0-100%]。
色相(色度)一般为纯色,即组成可见光谱的单色,它基本上是 RGB 叠加模式全色度的饼状图,即 R 红色在 0°、G 绿色在120°、B 蓝色在240°;C 青色180°、M 品红300°、 Y 黄色60°等。
第一眼判断色彩一般是根据HSB来判断的:视觉系统在辨别颜色时, 不会把色光分解成 RGB 或者 CMYK 几种单独颜色,而是按照色相度、纯度和明度来判断的。通俗的表达就是判断颜色是什么样貌 (H色相),鲜不鲜艳 (S纯度),亮不亮,暗不暗,灰不灰的 (B亮度)。

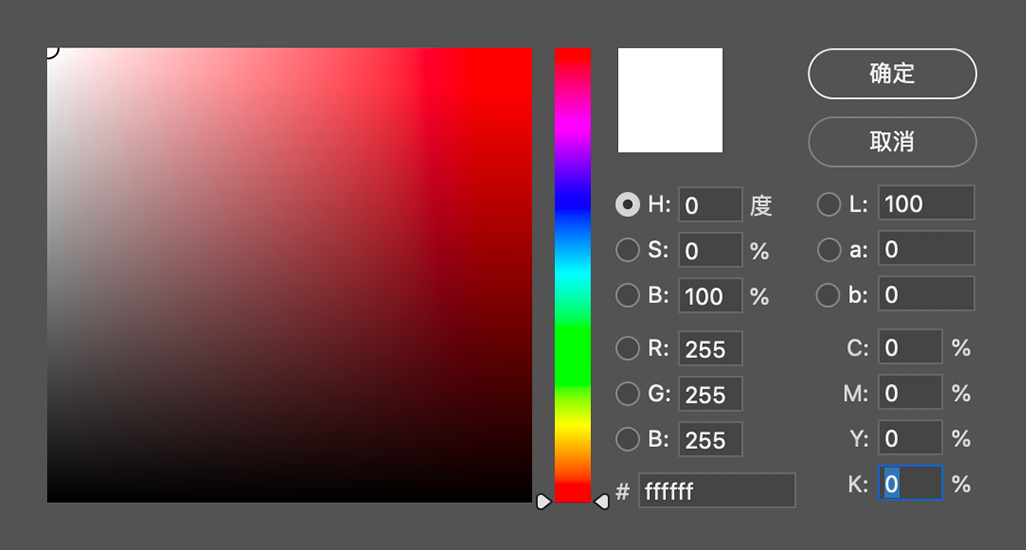
HSB 配色采用同一色相,不同明度和纯度的组合。这时候,你可以打开拾色器界面,点选 HSB 滑块,先选择 H (色相),如果想要鲜艳的颜色,点选 S (饱和度)。如果要暗沉一点的颜色,再点选 B (明度)来调整。这波操作更容易地帮助你准确的找到想要的颜色。

2-1 HSL解义
HSL 是 HSB 色彩模式的扩展,一种将 RGB 色彩模型中的点在圆柱坐标系中的表示法。Hue 色相角度 [0-360°];Saturation 饱和度/纯度 [0-100%];Lightness 白亮度 [0-100]。
色度决定颜色的面貌特质;饱和度表示颜色纯度的高低;白亮度决定颜色的强弱度。如果白亮度数值为 100,那么所表现出的颜色将会是白色;如果白亮度数值为 0,那么所表现出来的颜色将会是黑色。
其实在色彩模式中 HSL 和 HSB 中一直饱受争议,他们的大体属性看起来是一样的,那他们到底有什么区别呢?

3-1 语义上
HSB/HSV 为色相、饱和度、明度;
HSL 为色度、饱和度、亮度;
B 在 HSB 模式中是 Brightness 的意思,V 在 HSV 中是值,但是所表述的是一个东西:对光的亮或光源的功率的感知;
L 代表亮度,和 Brightness/Value 不一样。B 是被认为是“光的量”,可以是任何颜色。而 L 是作为“白的量”来理解的。
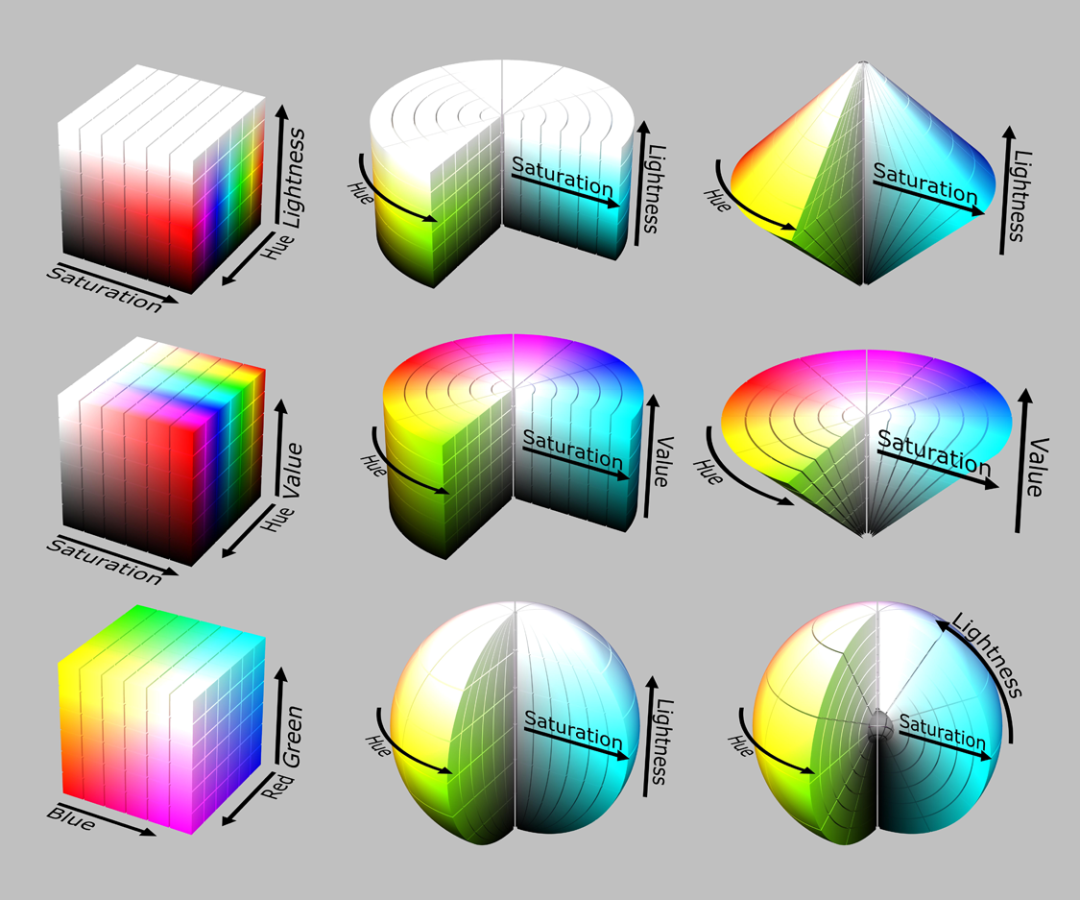
为了更直观解义以上阐述,以下我通过图像进行对比:
 RGB、HSV/HSB、HSL关系
RGB、HSV/HSB、HSL关系
3-2 原理和表现上
HSL 和 HSB 中的 H 完全一致,但二者的 S 不一样,L 和 B 也不一样:
HSB 中的 S 控制纯色中混入白色的量,值越大,白色越少,颜色越纯;
HSB 中的 B 控制纯色中混入黑色的量,值越大,黑色越少,明度越高。
HSL 中的 S 和黑白没有关系,饱和度不控制颜色中混入黑白的多少;
HSL 中的 L 控制纯色中的混入的黑白两种颜色。
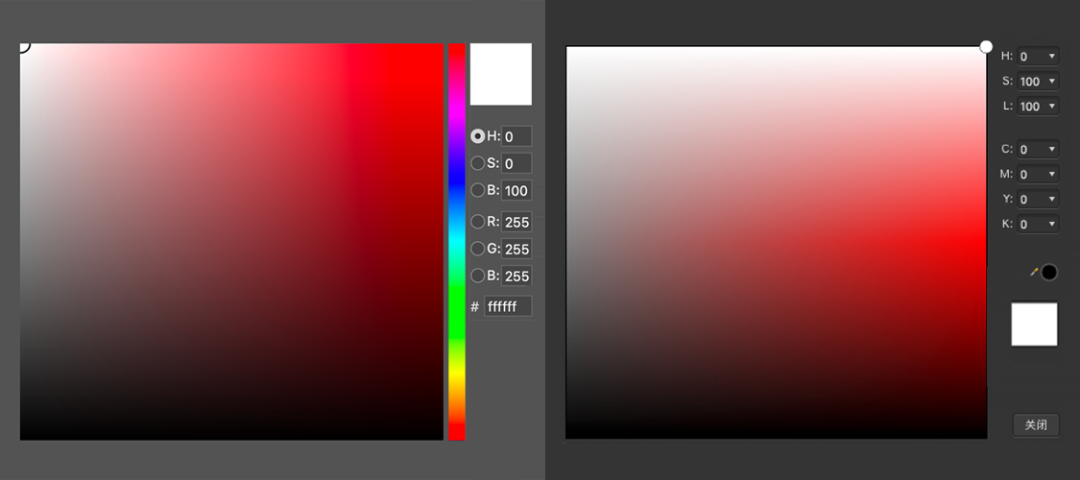
以下结合 Photoshop (HSB/左) 和 Affinity Designer (HSL/右)的拾色面板进行比照。

两者分别使用了 HSB 和 HSL 颜色模型。两个拾色器都是X轴表示饱和度,越往右,饱和度越高;Y 轴表示明度,越往上明度越高。
先看 Photoshop 的 HSB 颜色模型拾色器,HSB 中的 B (明度) 控制纯色中混入黑色的量,越往上,值越大,黑色越少,颜色明度越高;
HSB中的S(饱和度)控制纯色中混入白色的量,越往右,值越大,白色越少,颜色纯度越高。

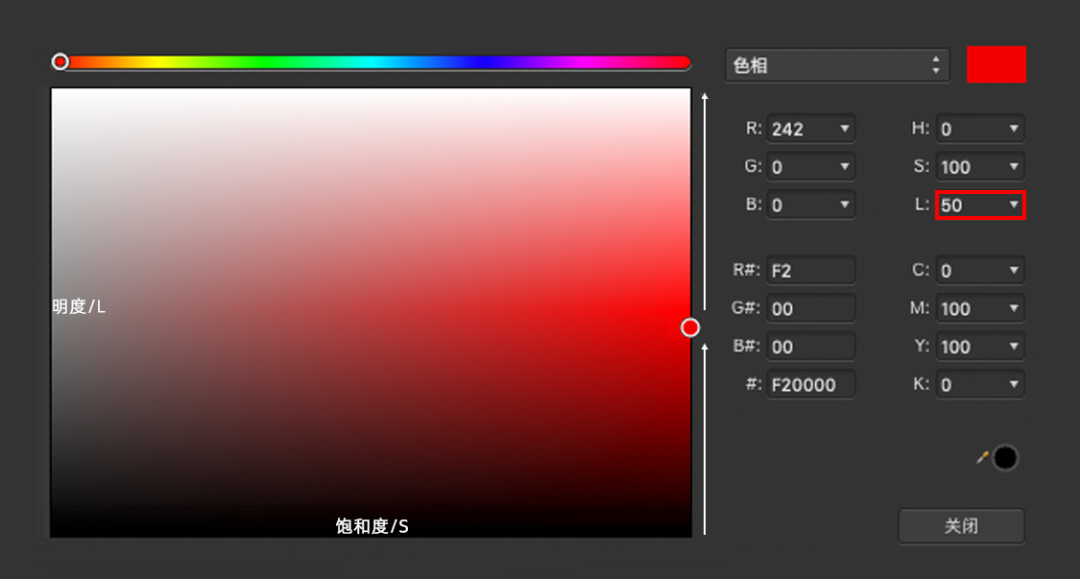
接下来看 Affinity Designer 的HSL颜色模型拾色器。如下图所示,Y轴明度轴,从下至上,混入的黑色逐渐减少,直到50%位置处完全没有黑色,也没有白色,纯度达到最高。继续往上走,纯色混入的白色逐渐增加,到达最高点变为纯白色,明度最高。

3-3 HSB VS HSL小结
RGB 色彩模型是通过不同量的红绿蓝来描述一个颜色的,对成像解析系统来说很不直观,很难以理解。日常更习惯这样去描述一个颜色:它是什么颜色?是鲜艳还是灰暗?HSB 和HSL 都是基于此被创造出来的。
在弄清楚二者的原理和表现之后,你觉得哪个更符合你的直觉,对你来说,它就更优秀。即便你不知道他们的原理,也不会影响你做出优秀的作品。但是,知其然就不会惧怕某天有小白指着 Photoshop 拾色器的右上角问你,这里明度最高,为什么不是白色的呢?
4-1 Lab的来由
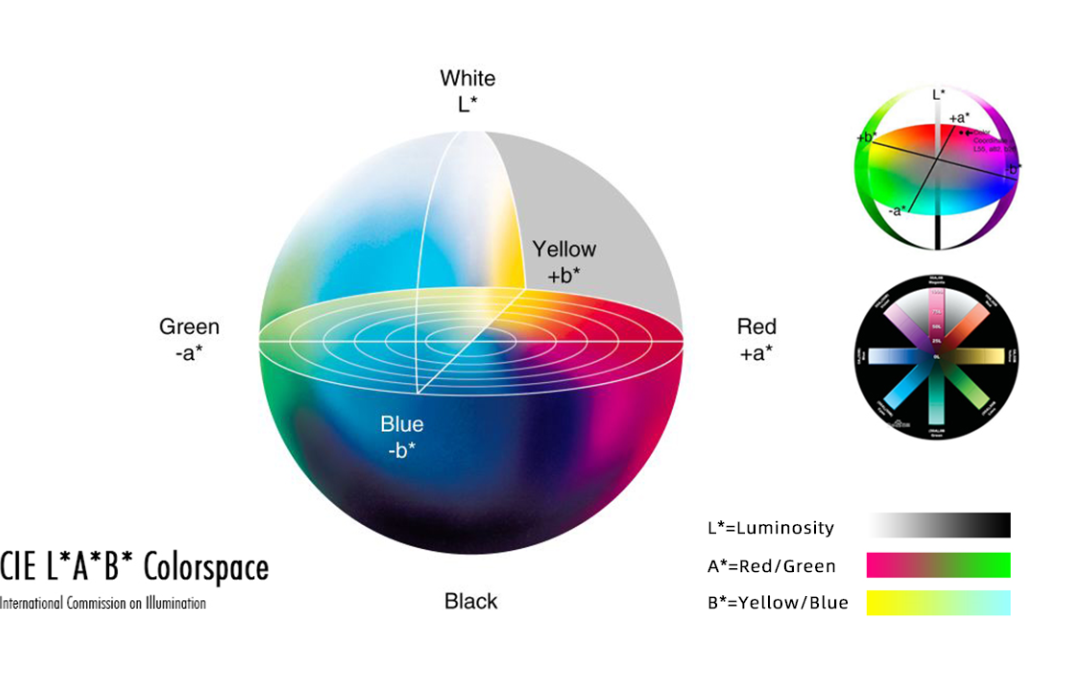
早在 1931 年国际照明委员会 (CIE) 制定的颜色度量国际标准的基础上建立起来的。1976 年,经修改后被正式命名为 CIELab。是一种与设备无关的颜色系统,也是一种基于生理特征的颜色系统。这也就意味着,它是用数字化的方法来描述人的视觉感应。
Lab 颜色空间中的 L 分量用于表达像素的亮度,取值范围是 [0,100],表示从纯黑到纯白;
a 表示从红色到绿色的范围,取值范围 [127,-128];b 表示从黄色到蓝色的范围,取值范围 [127,-128]。

4-2 Lab性质
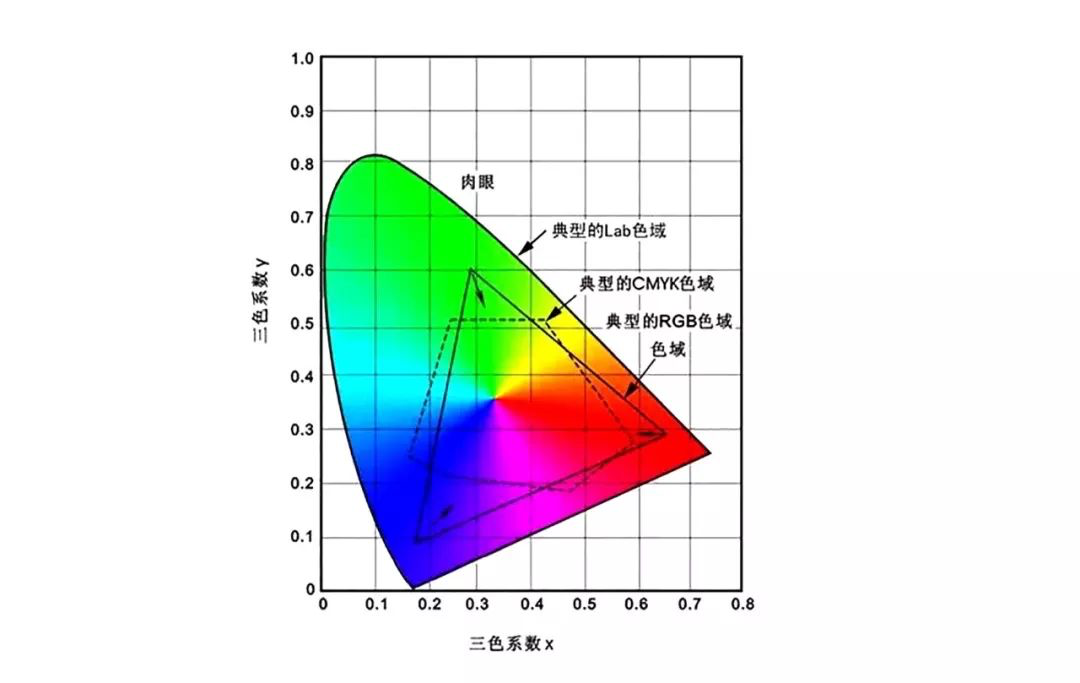
Lab>RGB>CMY。KLab 颜色空间比计算机显示器甚至比人类视觉的色域都要大,即 Lab 的位图比 RGB 或 CMYK 位图获得同样的精度需要更多的像素数据。Lab 模式所定义的色彩最多,且与光线及设备无关并且处理速度与 RGB 模式同样快,比 CMYK 模式快很多。因此,可以放心大胆地在图像编辑中使用 Lab 模式。而且,Lab 模式在转换成 CMYK 模式时色彩没有丢失或被替换。因此,最佳避免色彩损失的方法是:应用 Lab 模式编辑图像,再转换为 CMYK 模式打印输出。

5-1 灰度模式解义
指纯白、纯黑以及两者中的一系列从黑到白的过渡色,用单一色调表现图像的模式为灰度模式。在灰度模式中只有亮度才能够影响灰度图像的因素。
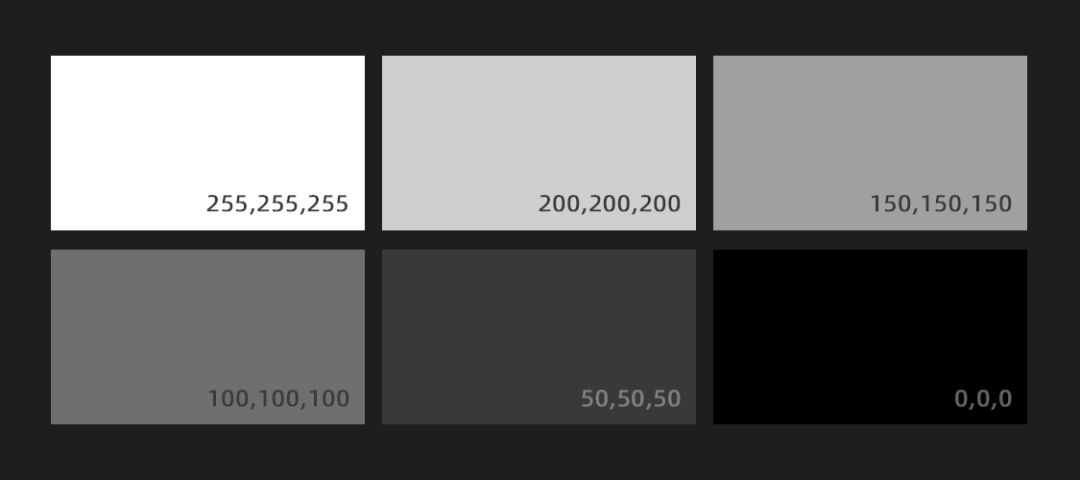
前面我们提到过,当 RGB 三个数值都相同时得到的就是灰色,即灰度隶属于 RGB 色域。RGB 一个像素的颜色用八位元来表示,所以灰度的数量也有 256个亮度级,其中包括了纯黑色[0,0,0]、纯白色 [255,255,255] 和它们两者的过度色。
8 进制: 2^8=256

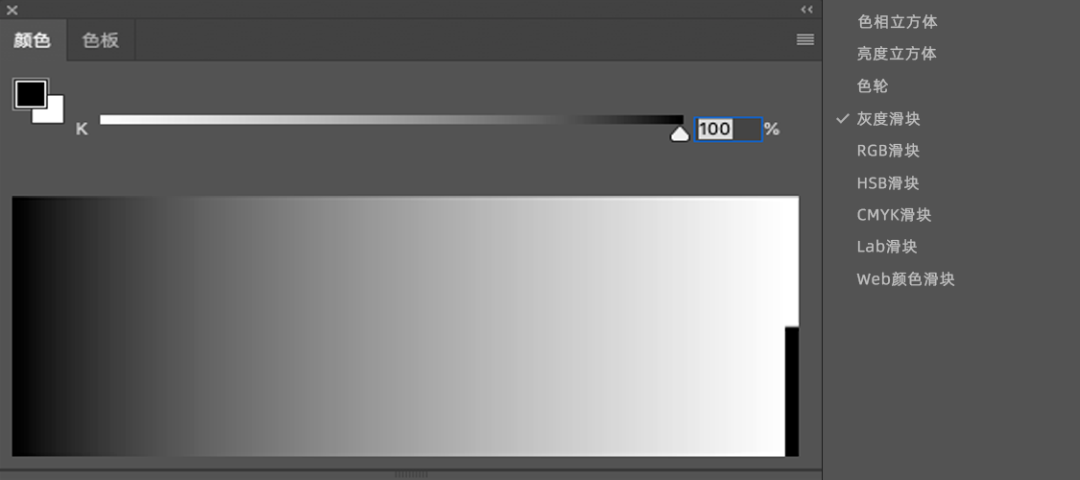
我们通常用百分比来表示灰度。我们将颜色调板切换到灰度模式,即灰度滑块和灰度色谱。我们看到灰度滑块是以百分比表示的,而且只能取整数,从左到右,从 0%-100%,从白到黑。这要注意了,从0%-100%,表示的是从白到黑,与 RGB 颜色亮度的取值规律是相反的,与 CMYK 颜色浓度的取值规律是相似的。即可以这样理解,灰度值也变相代表一种灰度油墨,数值越大颜色越深直至黑色,数值越小颜色越浅直至白色。

5-2 色值百分比与色阶的关系
到这里,我有一个新的发现和疑问了:RGB 中可以通过将 R、G、B 三数值调整成一致便能出现灰度色,而灰度滑块中调整百分比也能表示灰度色,那这两者有什么联系和区别吗?
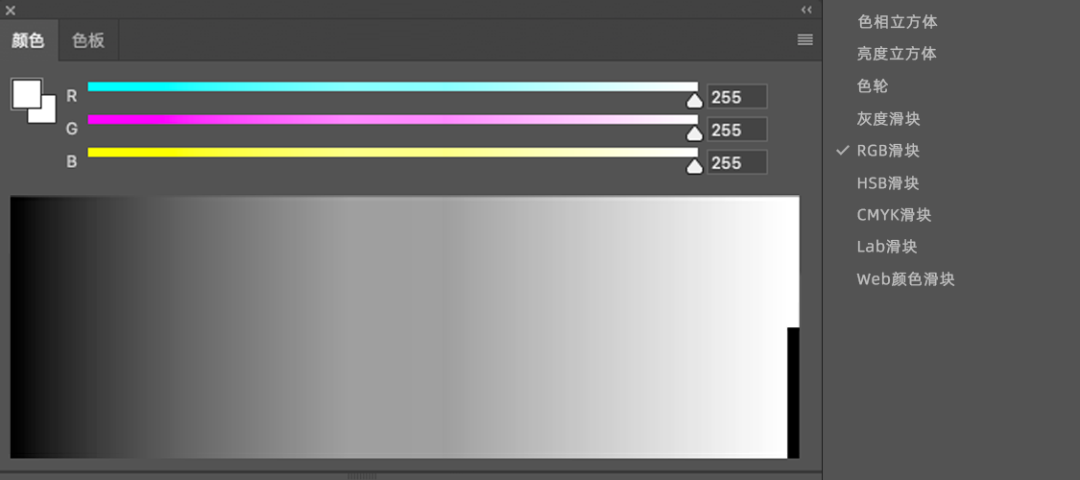
要知道,RGB 中灰度有256级[0-255],但灰度色彩模式下灰度只有101级[0%-100%]。现在,我们不妨做个实验,我们此时先将灰度滑块移至最左端即 0%,此时显示白色,现在将调色板切换成RGB滑块,我们发现与RGB显示 [255,255,255]为白色是同理的。如下图:

我们再来做几组实验,分别将灰度 1%、2% 分别切换成RGB数值,会是什么呢?我们可以看到 1% ⇀ [253,253,253],2% ⇀ [250,250,250]… 咦,是不是发现了,怎么灰度连续的数值切换成RGB数值就不连续了呢?这就是我们上面提到的RGB中灰度有256级,但灰度色彩模式下灰度只有101级,所以才发生了这样的情况。那么中间消失了的 [254,254,254],[252,252,252],[251,251,251]… 虽然在 RGB 色彩模式中仍能显示出灰度色,但是在灰度色彩模式下却是不存在这种灰度色的,因为灰度滑块无法选中。
5-3 灰度模式的应用
灰度模式一般应用非常广泛,生活无处不在:
互联网设计中:黑白灰基调及规范、暗黑模式、深夜模式、灰度环境贴切对比等;
图形后期:图片风格塑造、设计风格应用、图片场景应用基调处理等;
黑白印刷:出版印刷、包装装潢印刷、新闻印刷、证券印刷、文化用品印刷及零件印刷等,如报纸、杂志、图书、宣传册;
医疗:成像、X光、CT、B 超等等,如人体解刨、骨骼架构;
影像:电影、摄像、投影、自媒体等,如黑白写真;
工业:汽车喷漆、器械配色等。
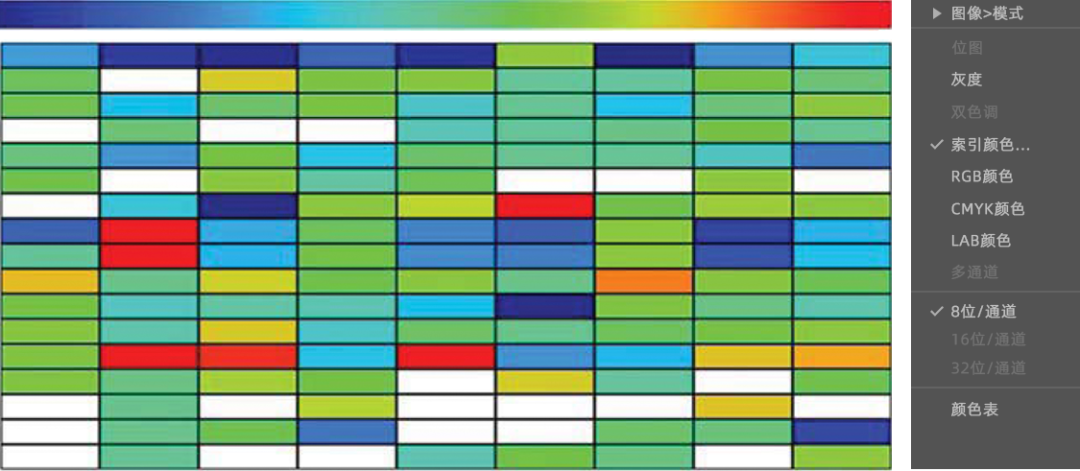
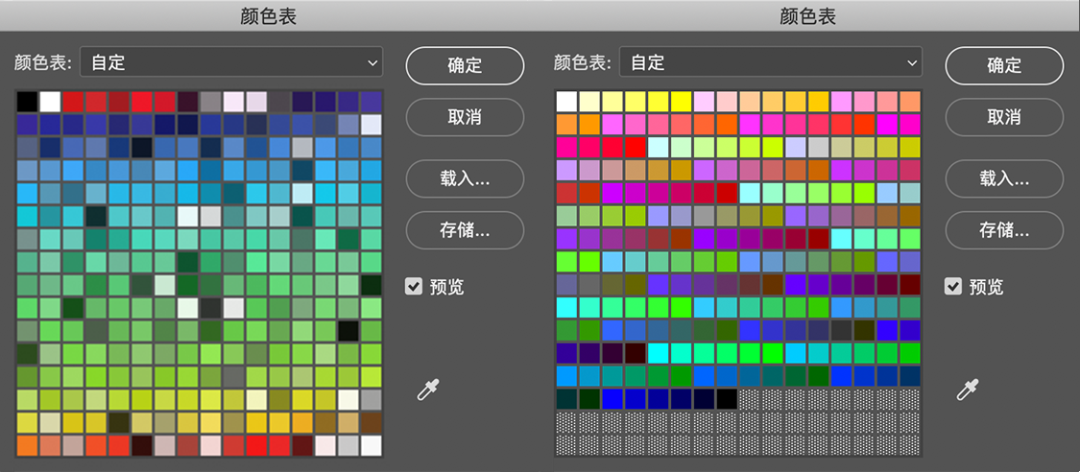
索引颜色模式是采用一个颜色表存放并索引图像中的颜色的模式。最多使用和存储256 种颜色。

当转换为索引颜色时,Photoshop 将构建一个颜色查找表 (CLUT),用以存放并索引图像中的颜色。如果原图像中的某种颜色没有出现在该表中,则程序将选取现有颜色中最接近的一种,或使用现有颜色模拟该颜色。

索引模式的图像文件数据量非常小,大概只有 RGB 图像大小的三分之一,所以经常被用于网页图像等方面。通过对调色板的限制,可以减小文件大小,同时保持视觉品质不变。
但在在索引模式下只能进行有限的编辑。若要进一步编辑,应临时将其转换为RGB或其他色彩模式 。
注意:由于颜色表最多存放 256 种颜色,所以转换过程中会发生颜色丢失的现象,尽管再转换到 RGB 模式当图像是 8 位/通道,且是索引颜色模式时,所有的滤镜和部分调整功能将不可用。所以所需调整的操作和效果必须在转换成索引颜色前进行。包括了纯黑色[0,0,0]、纯白色 [255,255,255] 和它们两者的过度色。
6-1 索引颜色模式应用
索引颜色主要用于游戏开发、多媒体动画、影视后期、网页上。例如 GIF 转动画、游戏角色设计、编码程序索引颜色等。

7-1 HSB
第一眼判断色彩一般是根据HSB来判断的,视觉系统在辨别颜色时,按照色相度、纯度和明度来判断的。
7-2 HSL
HSL是HSB色彩模式的扩展,HSB 与 HSL 区别在于语义和原理上。
7-3 Lab
Lab>RGB>CMYK,是一种与设备无关的颜色系统,是用数字化的方法来描述人的视觉感应。Lab 较其他色彩模式容错更高。
7-4 灰度模式
从黑到白的过渡色,用单一色调表现图像的模式。只有亮度才能够影响灰度图像的因素。
7-5 索引颜色模式
是采用一个颜色表存放并索引图像中的颜色的模式。
调色不是靠运气,不是随意乱拉参数;而是靠原理和经验,可以做到指哪调哪。
部分图片来源网络,如有侵权联系删除!
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册