
去年一整年,为了能最快满足大家的设计创作需求,我们团队的小伙伴拿出了十二分的精力,先后开发了上百款新功能,各个维度都基本完善的即时设计已经被非常多设计师和团队当做了主力工具。
而为了带给每一位朋友更优秀的体验,在探索更符合国内用户的功能时,我们也依然在精心打磨着产品的每一个细节,尤其是备受关注的性能问题!
就在前段时间,开发团队正式成立了性能优化专项小组,把原本持续进行的性能优化工作,拆开细分,划成了好多个版块,从底层代码重构到全局功能梳理,地毯式地优化每个模块,从各个层面不断地提升工具性能,并取得了阶段性的成果!
更多的性能优化还在持续进行中,今天,就先带大家感受一下即时设计在这段时间里的提升吧!
01 画布性能提升 100%,缩放滚动超流畅
缩放和滚动画布是每个设计师在创作时十分常用的操作,为了让大家不管是查看项目整体效果,还是依次浏览各个画板的细节,修改和添加新内容等,都能获得更加顺畅的体验,我们专门针对相应场景进行了优化。
谦虚一点说,现在的画布缩放滚动性能起码也比之前高了一倍以上!当然,光看数据肯定不够直观,我们还是上文件吧~
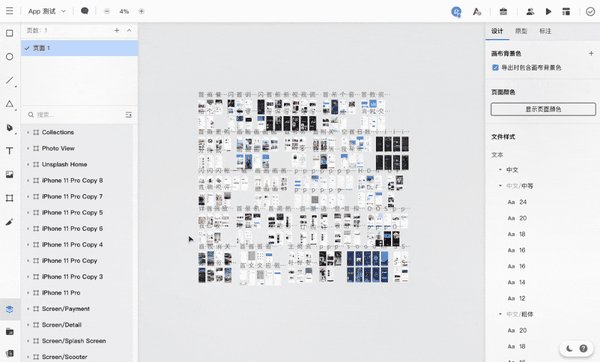
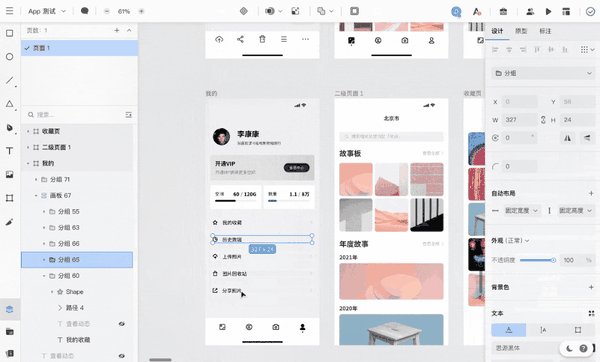
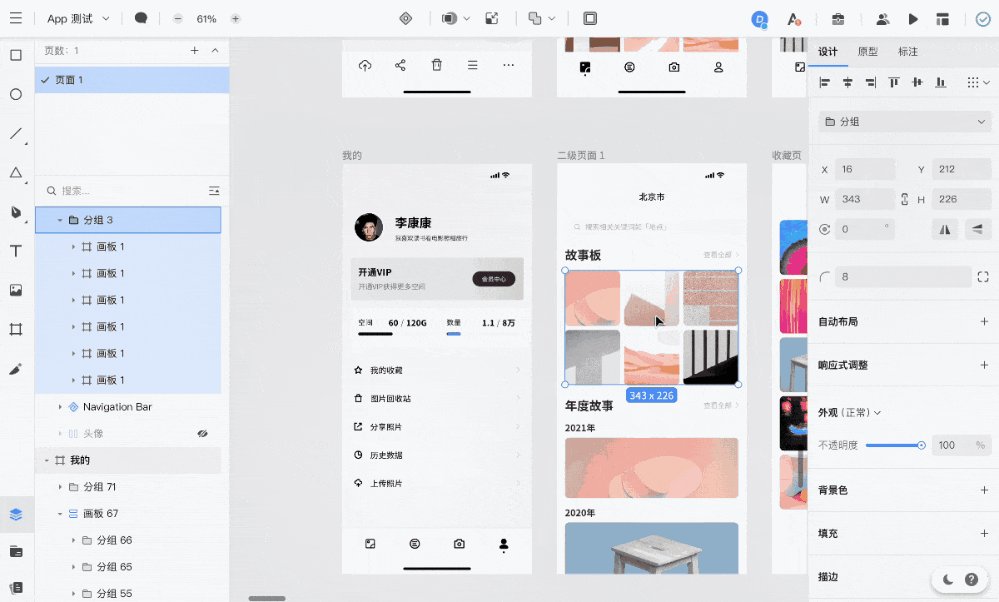
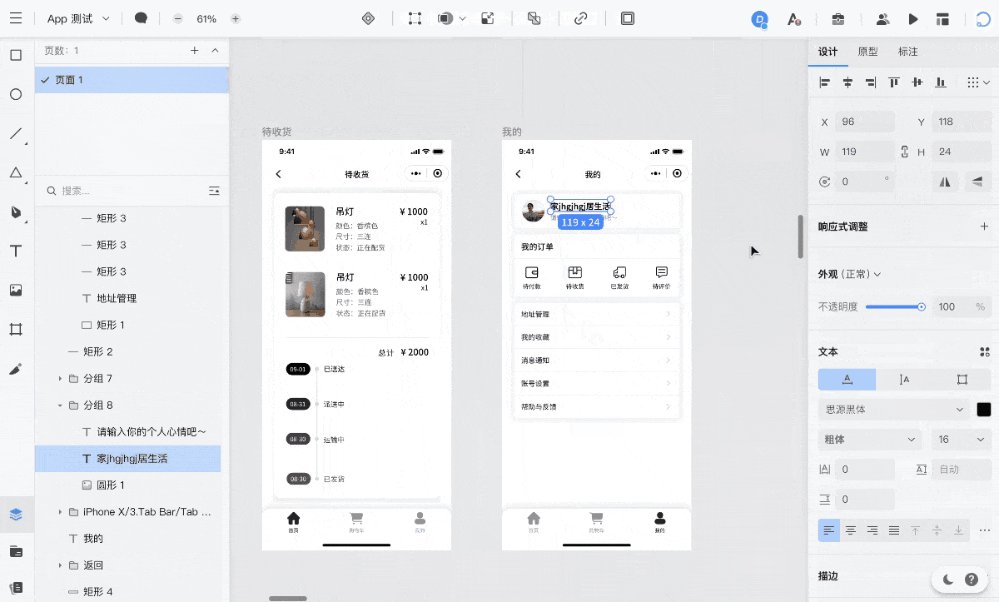
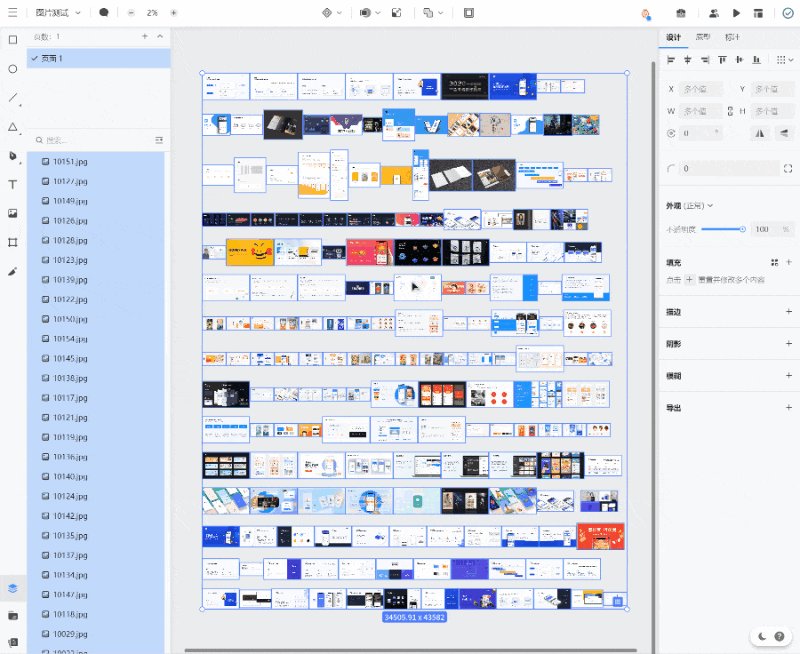
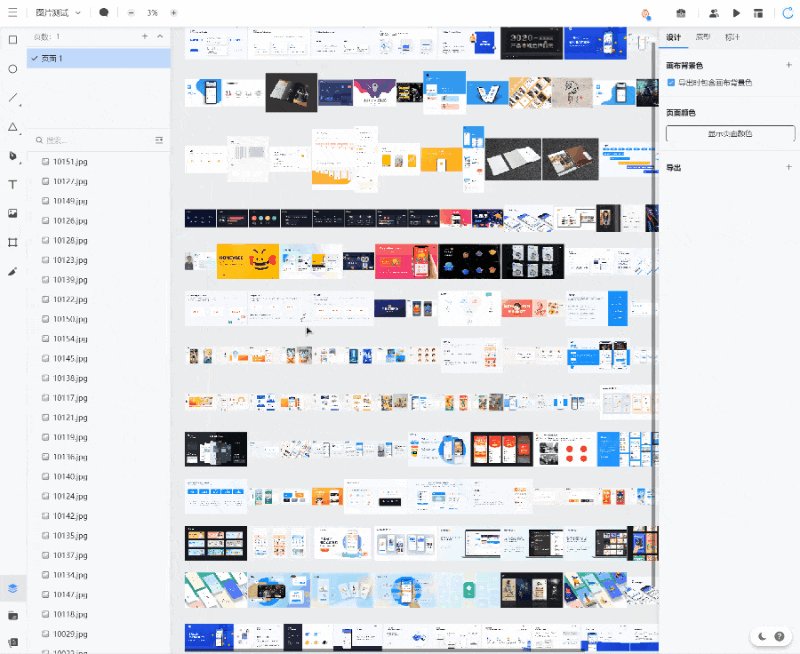
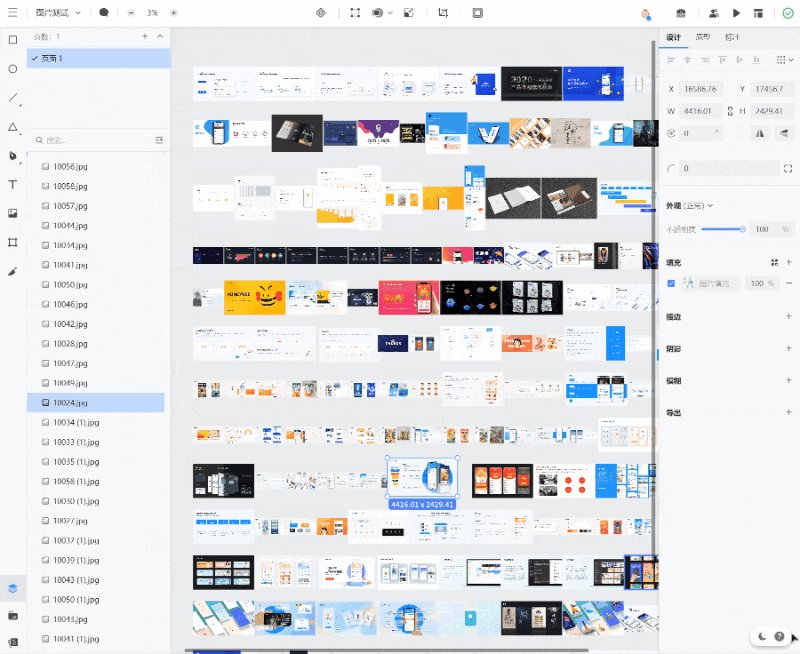
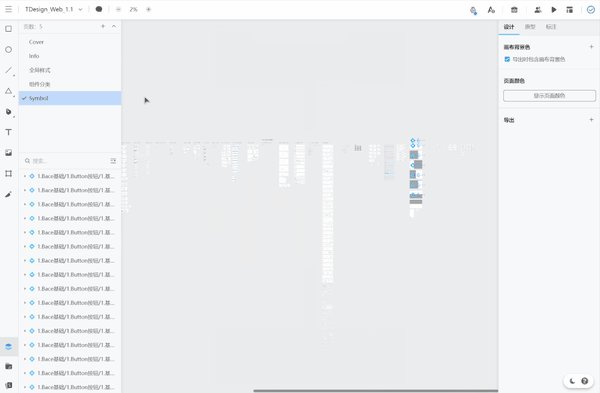
这次我将 28 个 App 设计稿整合在同一页面,共计 200 个画板,近十万组件,包括 390 张图片,导出为 Sketch 文件后大小约为 170 MB。
相信对于日常实际项目来说,这已经是一个极具参考价值的文件了,可以看到,无论是缩放还是滚动画布,选中编辑修改,整个操作过程都非常流畅,尽享丝滑!
以上所有的 App 设计稿源文件,都可以在即时设计资源广场中下载,地址:
https://js.design/square
02 大图渲染性能提升 300%,图片使用再无压力
在日常反馈中,我们发现很多小伙伴的项目里都会有各种各样的大图,品牌背景,3D 素材、PS 处理的特殊图片等等,动辄上千万像素,这些图片在之前也是影响性能的一大因素。
不过,我们开发小伙伴经过不懈的努力,已经彻底攻克了大尺寸图片的渲染性能问题,凡是之前因为大图卡顿的朋友,再次打开你的文件,会发现无论是缩放还是拖拽移动,都前所未有的流畅!
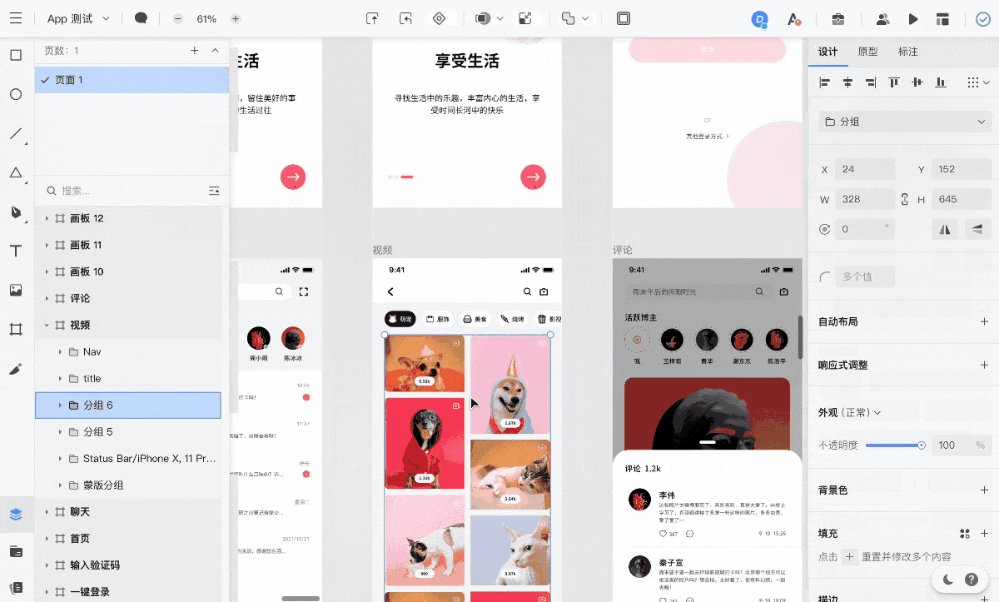
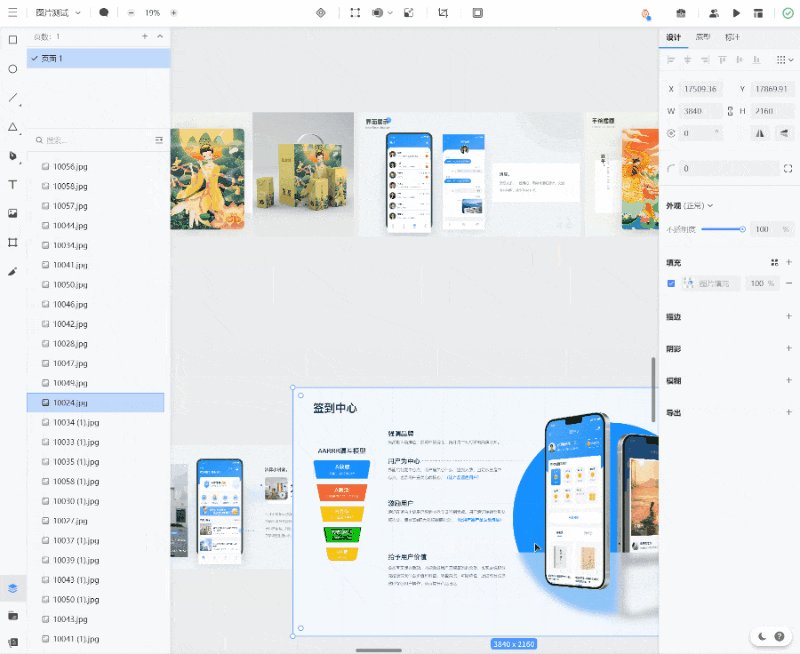
这是近 200 张不同尺寸的作品集截图,从几百万像素到几千万像素,图片大小 1M-8M 不等,但是操作全程,没有丝毫卡顿和掉帧,开发谦虚的说提升了 300%,但在我的体验中,这个数字可能还要翻上好几番!
03 页面切换性能提升 200%,更高效的多页体验
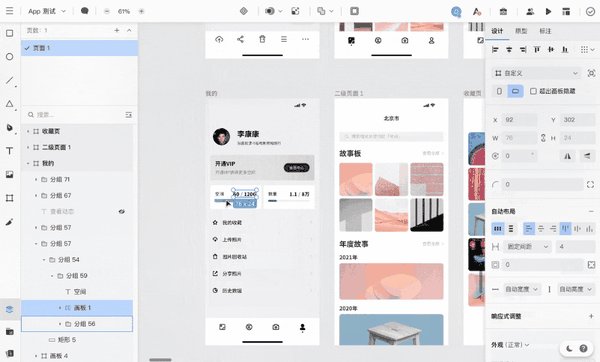
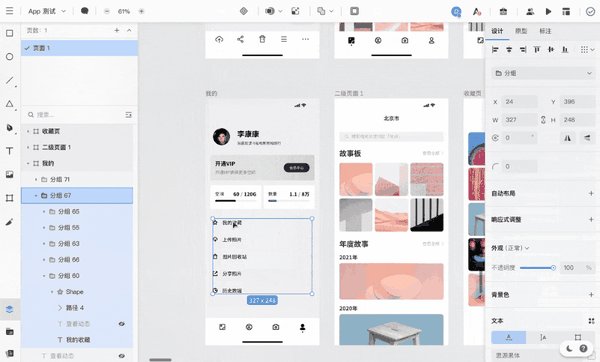
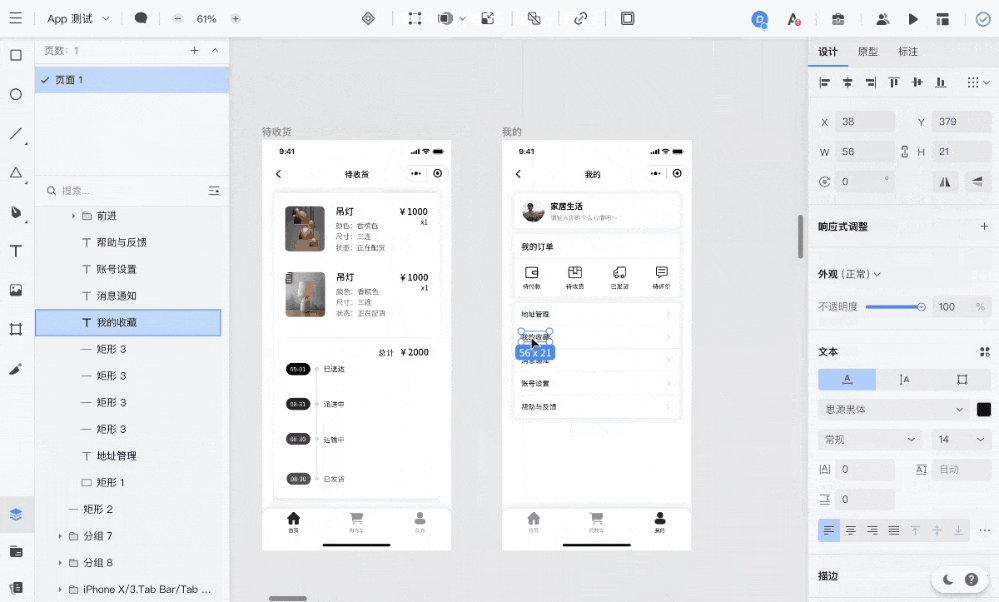
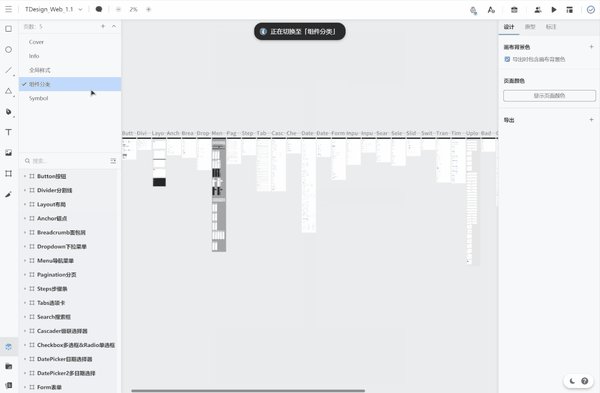
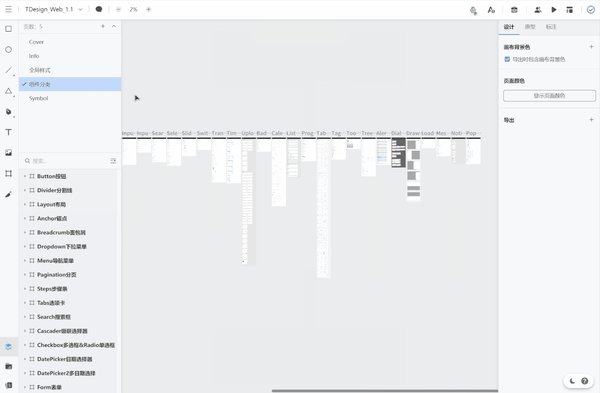
设计稿往往不止有一个页面,不管是不同分类还是其他版本,都经常需要在多个页面间来回切换进行编辑,尤其是首次加载后切换页面的性能,对于在线工具来说也是一项很大的考验。
为了提高多页面操作与管理的效率,减少大家的等待时间,我们这次,同样大幅优化了页面切换的速度,即使是进入超多组件的页面时,也再不会遇到长时间卡住的情况,效率和体验通通得到了提升!
04 最后
除了上面提到的这些,我们的开发还从框选组件、拖拽组件、文本编辑以及字体加载等等各方面展开了深度的代码重构和优化,并且都已经取得了不错的成效,大家现在打开即时设计,一定能清晰地感受到性能的提升!
我们同时也在进行非常多产品交互体验的优化,以及新功能的开发,很快会为大家带来更多惊喜,可以期待一下哦~
欢迎大家加入「即时设计」的用户群,将你的使用感受、日常想要的功能需求提交给我们,说不定下次更新中就会有你想要的功能哟~

扫码加入微信交流群
欢迎关注即时设计公众号,第一时间获取「即时设计」的最新动向和免费设计资源。

Powered by Froala Editor










大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册