提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
这个年度报告是我和同事合作完成,视觉部分大多由她负责,我负责页面设计和动效设计,以及后期的还原度跟踪。不足之处,欢迎指正。
各大平台每年必出的年度报告,似乎已经让用户养成了一种习惯,年末都会期盼收获一份整理好的数据报告。在与用户共同成长的一年里,行知也想为用户提供一份成长足迹,于是就有了这个年度报告。
针对行知用户(客户/客户经理/研究员)推出个人年度报告,希望引起用户的共鸣,维系用户情感、传递产品信息,为年终活动引流、产品拉新促活。
市场上H5形式有很多种,我们做这个的目的是为了拉进用户和产品的关系,创造仪式感并希望他们可以分享引流。所以最终选择了温情点的形式,情感化他们的使用场景,以此让用户产生共鸣,撬动转发。
设计之初,我们找了很多参考,总结了一下扁平有故事感的插画特点:整体颜色明度高,抽象简化场景,人物和场景的比例夸张化。


从用户心理出发,用户转发一般有三个影响因素:炫耀分享;共鸣心理;视觉效果。
随着年度报告的越来越精细化,在构建这个报告时就应该把这几个因素考虑其中。好的视觉效果可以吸引用户注意,为后续内容展开提供便利。数据展示情景化可以建立和用户的关联,引发用户回忆满足情感共鸣。通过数据分析结果为用户贴标签或者建立某个虚拟形象,也可以增加趣味激发用户的炫耀心理主动分享。

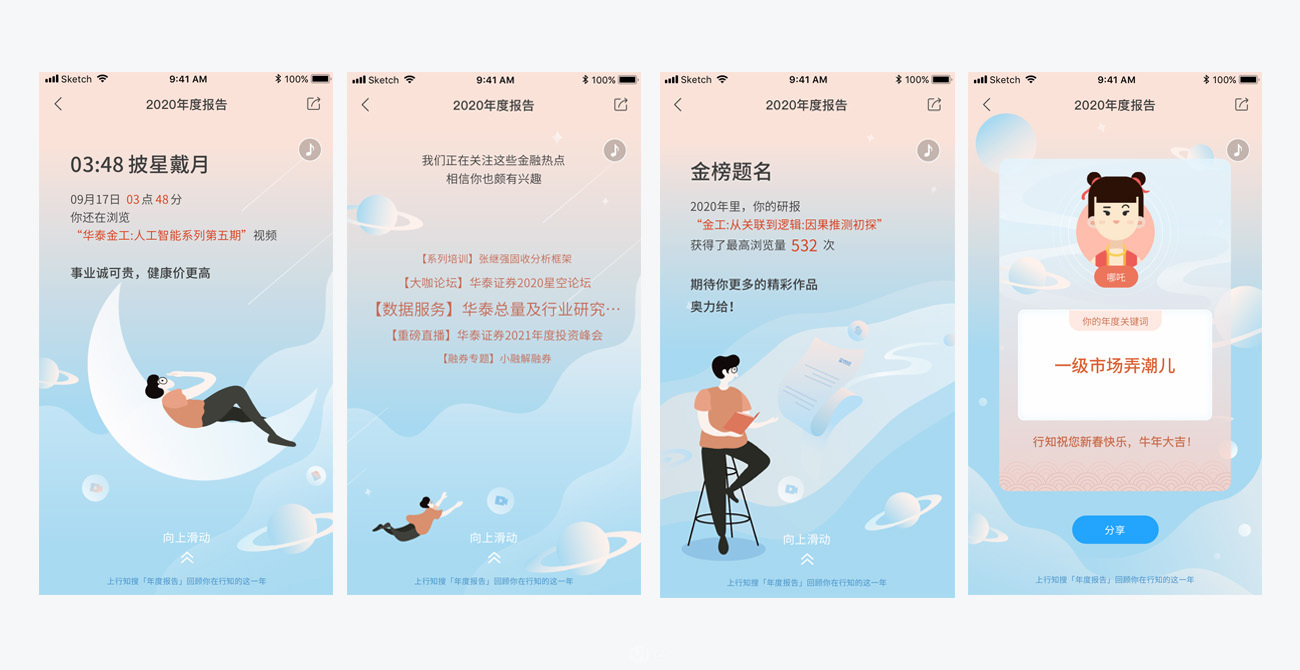
综上,在确定整体思路时就加了一些具体情景,比如记录凌晨深夜用户的行为轨迹,也采用了形象+关键词形式增加趣味性。
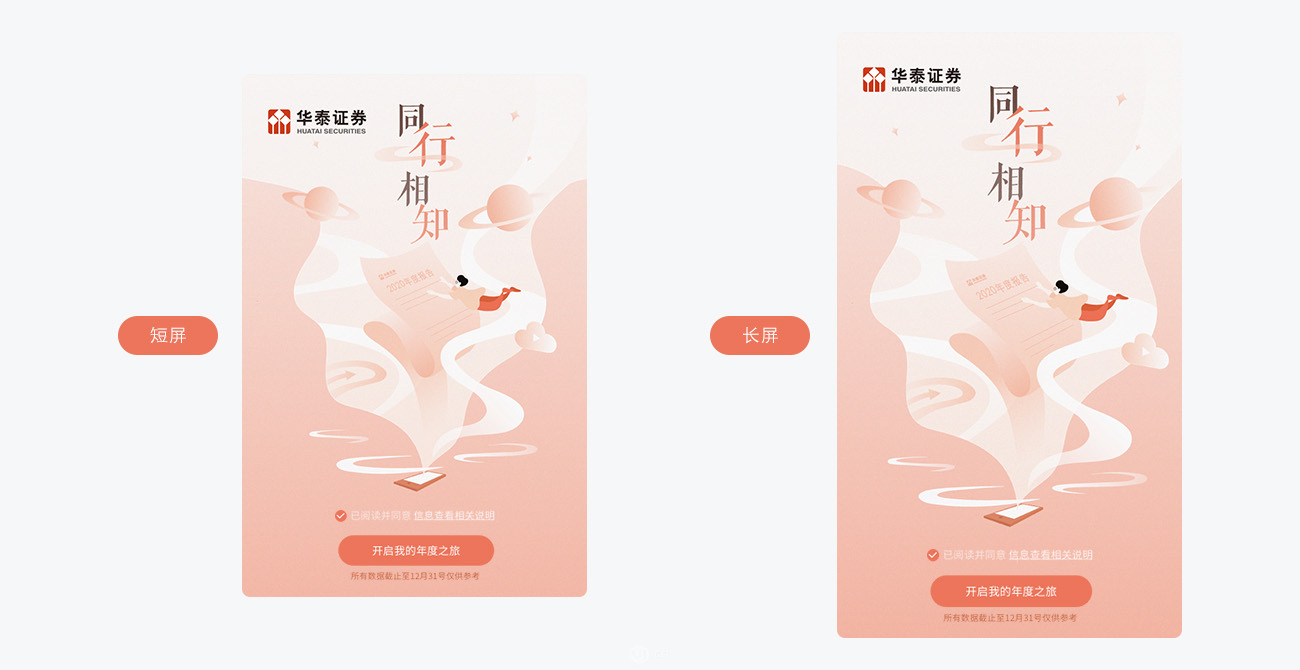
采用了两种颜色风格,一种是偏温情的暖色,一种是活泼点的蓝粉色。整体画面比较和谐安静,以一个人的旅途为主线,页面以星球、烟雾等元素点缀。下图是部分页面。



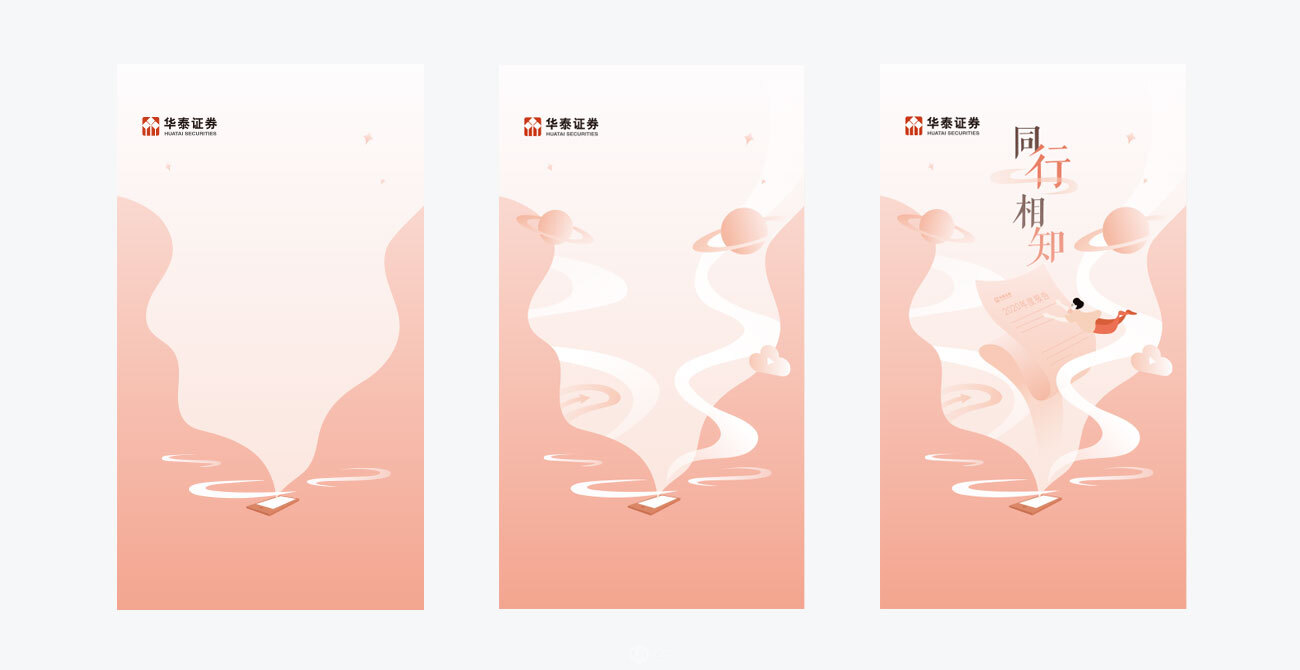
行知年度报告采用了一个开场动画交代主题,展示完后需要引导用户进行下一步,所以在手指比较方便操作的区域以按钮形式提示用户点击进入。按钮上面还有一个协议是需要勾选的,默认不勾选,点击按钮后,toast提示请勾选协议。

整体画面偏安静,所以动效也都是缓慢的运动。页面的动效分为:背景层、元素层、文字层,需要有个循序渐进的过程渐入。以封面动效为例,背景、元素,文字依次交叉出现,元素出现后一直循环播放,画面看起来才会比较丰富有节奏。
设定好内容呈现的顺序和逻辑后,底部提示向上滑动方式切换页面,让用户大部分精力都集中在上面的文字区域,避免视线混乱。

市面上的手机机型众多,长短高宽都不一样,做的时候要把元素拆分成:背景层、元素层、动画层、文字层,更好适配不同屏幕。


在AI里画好图形后,分层导入到AE做动效,用了bodymovin插件导出json文件,可以在Lottie上预览效果。还是以开场动画为例,最开始烟雾、星球、小人和文字都是渐变出现的,但这个是循环动画,如果再次循环,小人和星球就会出现闪一下的效果,这是因为第一帧的透明度是0%。为了解决这个问题,我导出的时候,没有设置星球和小人的的透明度,由开发来控制星球和小人的出现时间。
最终交付开发的文件是:json文件、动画需要的图片、整体动画效果以及需要单独设置的动效参数。


拉取PV(浏览数)、UV(用户数)检测活动效果。通过页面跳转、跳出率和浏览时长,进一步分析,页面操作引导是否明确,内容是否有吸引力,内容是否可以继续优化。
视觉:形式上可以再大胆创新些,这次采用的还是比较中规中矩的扁平插画风格。现在3d风格运用颇广,像网易云音乐和qq音乐2020年度报告都是用的三维效果,视觉色彩上都给人耳目一新的感觉,贴合了自身APP的调性同时,也很符合当下潮流。希望下一次也可以将三维视觉加入其中。
动效:现在手机的性能越来越好,H5的实现方式很多,有很多新颖的呈现形式,比如三维视角和三维景深,让用户更有沉浸感。这次的动效就用了三个基本属性:缩放、位置、透明度,实现效果相对单一,还有很大的改进空间。
文案:这次的文案偏温情,在信息爆炸的时代,需要能抓眼球的文案。后续再做类似的需求时,可以以业务为导向,尽量设计用户关心的数据和热点内容。
酷炫的H5效果,需要投入精力去研究新的技术,同时开发投入成本也很大,需要在产品实现和开发资源上有所取舍。这次用的平面软件制作的整体视觉,想要制作三维效果,需要学习三维软件以及三维动画的制作技术,还有开发的实现难度。
好的H5效果对产品体验来说是很大提升,甚至通过用户的分享传播可以宣传和提升品牌形象。如果以后产品视觉整体改版升级,可以用开机动画来表现,宣传的同时也提升了整体的品牌形象。
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册