提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
菜心的第149篇原创
2020年的第27篇
距离2020年小目标40篇原创还有13篇
不知道大家有没有觉得自己做的东西总是很土、很普通,反正我是经常有这种想法,所以总是想尽一切办法做到更好。
前几天做了抽奖页面,中间用了一下小技巧,迫不及待分享给大家,先看下主形象效果:

小技巧分享:
1.善用透视
适当的透视可以增强画面的冲击力,让画面立体起来。
比如这个抽奖的主形象,我最开始把转盘和吉祥物都用纯正面展示:

整体画面就会很平,当适当调整角度后:

冲击力就会变强一些,因为我们看到了一些厚度。
再比如之前做漫动画闪屏的时候,整个页面最大的亮点也就是这个影带的构图和透视了:

透视、角度、构图是一个非常容易出效果的设计手段,比如别人都是正面看一个物体,而你就来一个从底下看的,那就是很不一样的。
这是一条很好的创新路径。
2.色中带色
有时候一种颜色难免会比较单一,比如我们在拉渐变的时候,一个色相的渐变就会稍显呆板:

所以很多时候会蓝中带点紫色,或者绿里带点黄色:

除此之外,我还经常会在环境光中使用这一手法,比如先大面积的紫色光,然后再加入一丢丢的蓝色光:

使整体更富有细节,更加耐看!
3.增强质感
一个物体有质感可以很大程度的提升你的画面可观性。
质感最重要的一条就是清晰度,如果你的画面连清晰度都不够,那何谈质感。
所以我每次在后期修图的时候,都会用ps增加画面的锐化,工具大家应该都知道吧,就是中间这个小三角:

除了保证清晰度以外,剩下的就是高光、投影、反光、环境色了,也就是该亮的地方亮,该暗的地方暗,我们可以看看下面这个小形象,增加质感前后的对比效果:

是不是耐看很多,嘻嘻!
4.少用正色
我最怕用红黄搭配,因为很容易做的很土,还好之前有做过一些关于红色的练习和项目,做法就是让红色不要太正,像左边的就太正了,右边调整之后会好一些:

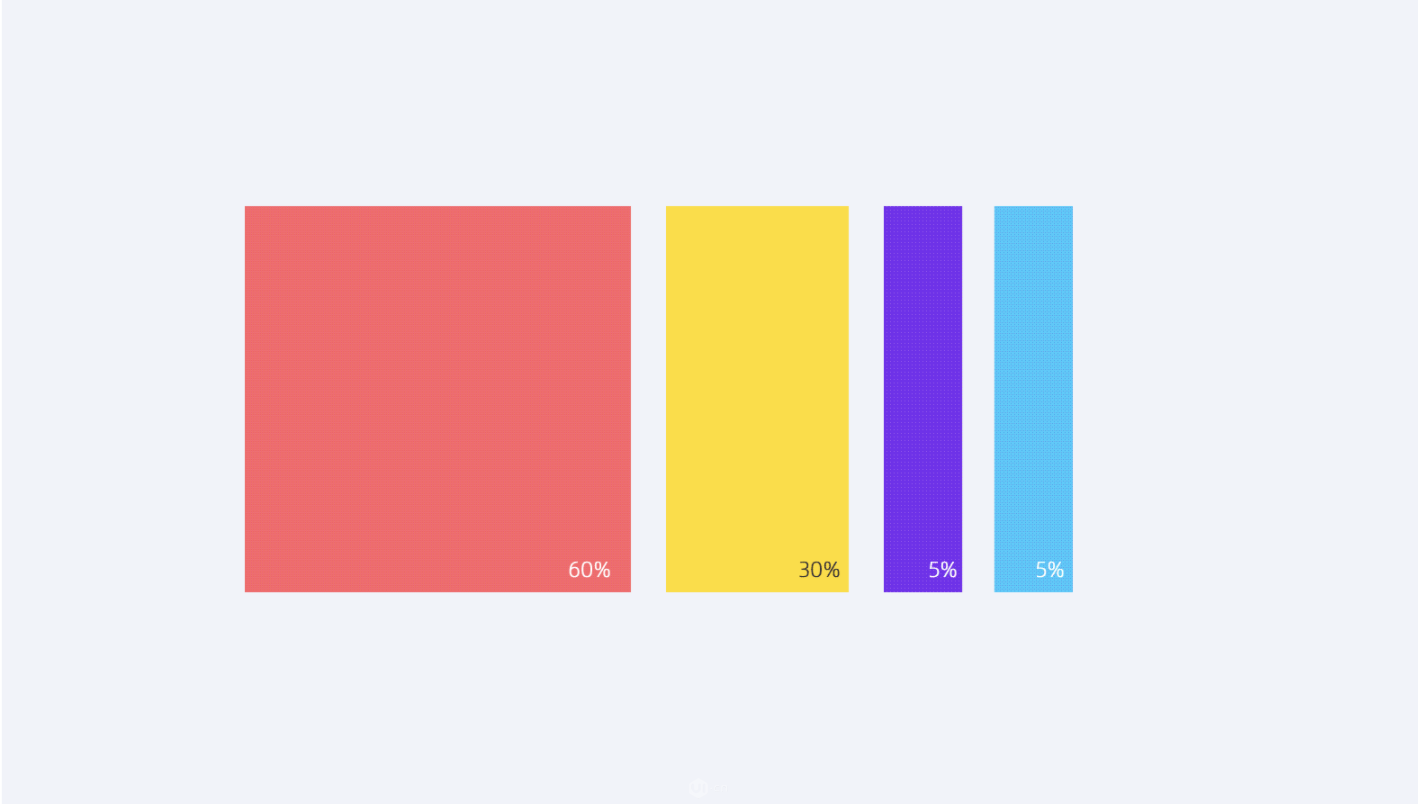
除了红色不要太正以外,我还在红黄里面融入了少量的蓝色和紫色,大概的比例如下:

整体的配色效果如下:

这样看起来就没有那么常规和土气了!
总结
以上就是今天分享的小干货了,这个画面用业余时间调整了很久,尤其是主形象这块,过程稿有这么多:

各种调整尝试,最后才得到勉强满意的效果。
反正就是咔咔一顿整啊!
所以,大家点个赞,那真是比啥都强了!
Powered by Froala Editor
微信公众号:菜心设计铺
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册