作为一名UI设计师,PC端设计也是我们的主要工作职责,尤其在中后台设计、官网设计、网站设计中,我们要熟知所有的web UI组件,今天给大家总结了关于web端UI组件,希望可以帮到你。
UI 设计组件(UI KIT),直译过来就是用户界面成套元件,是界面设计常用控件或元件,「组」是设计元素的组合方式,「件」由不同的元件组成。
二、组件的优势
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。二、组件详解
1、布局 Layout
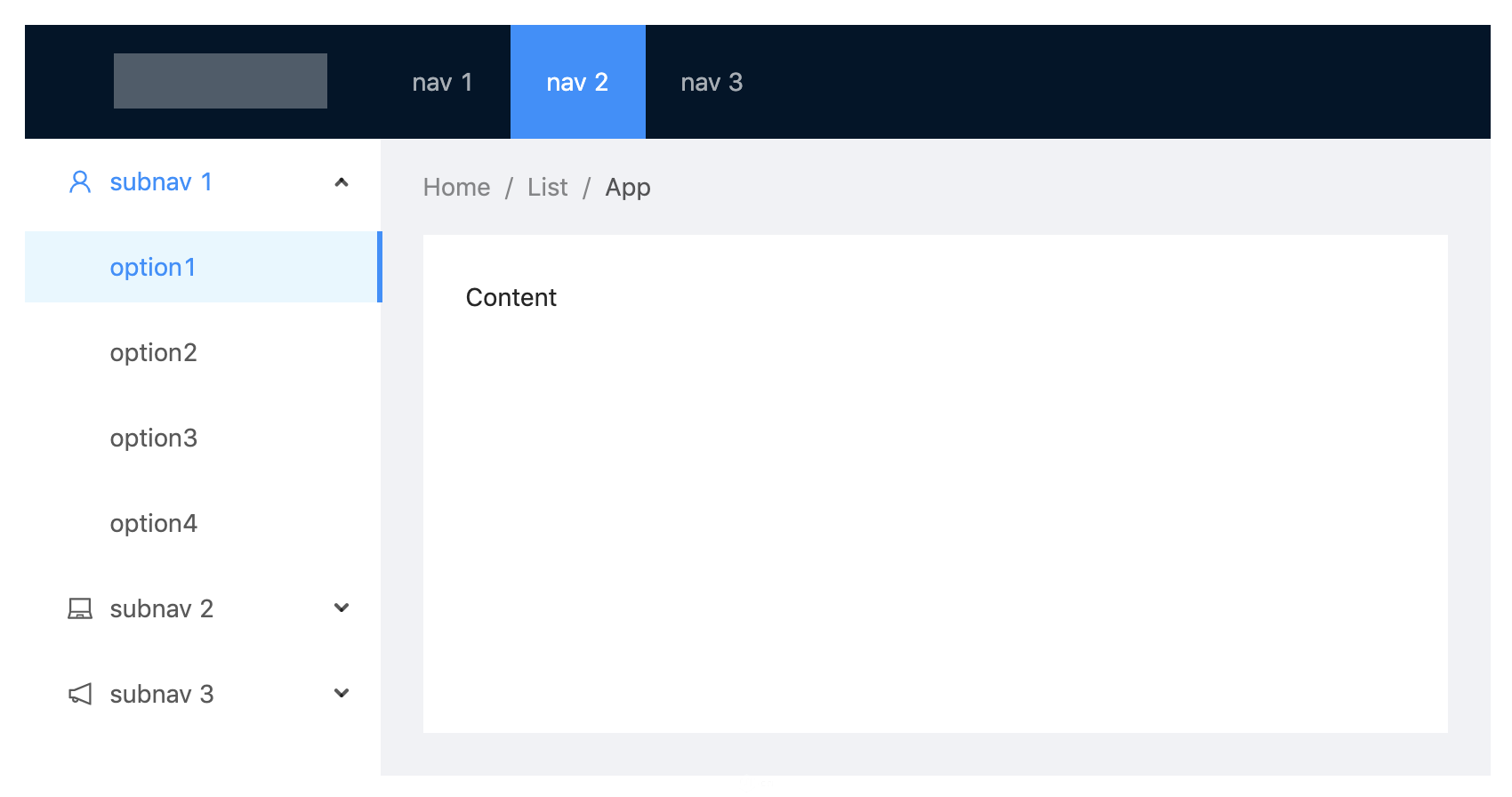
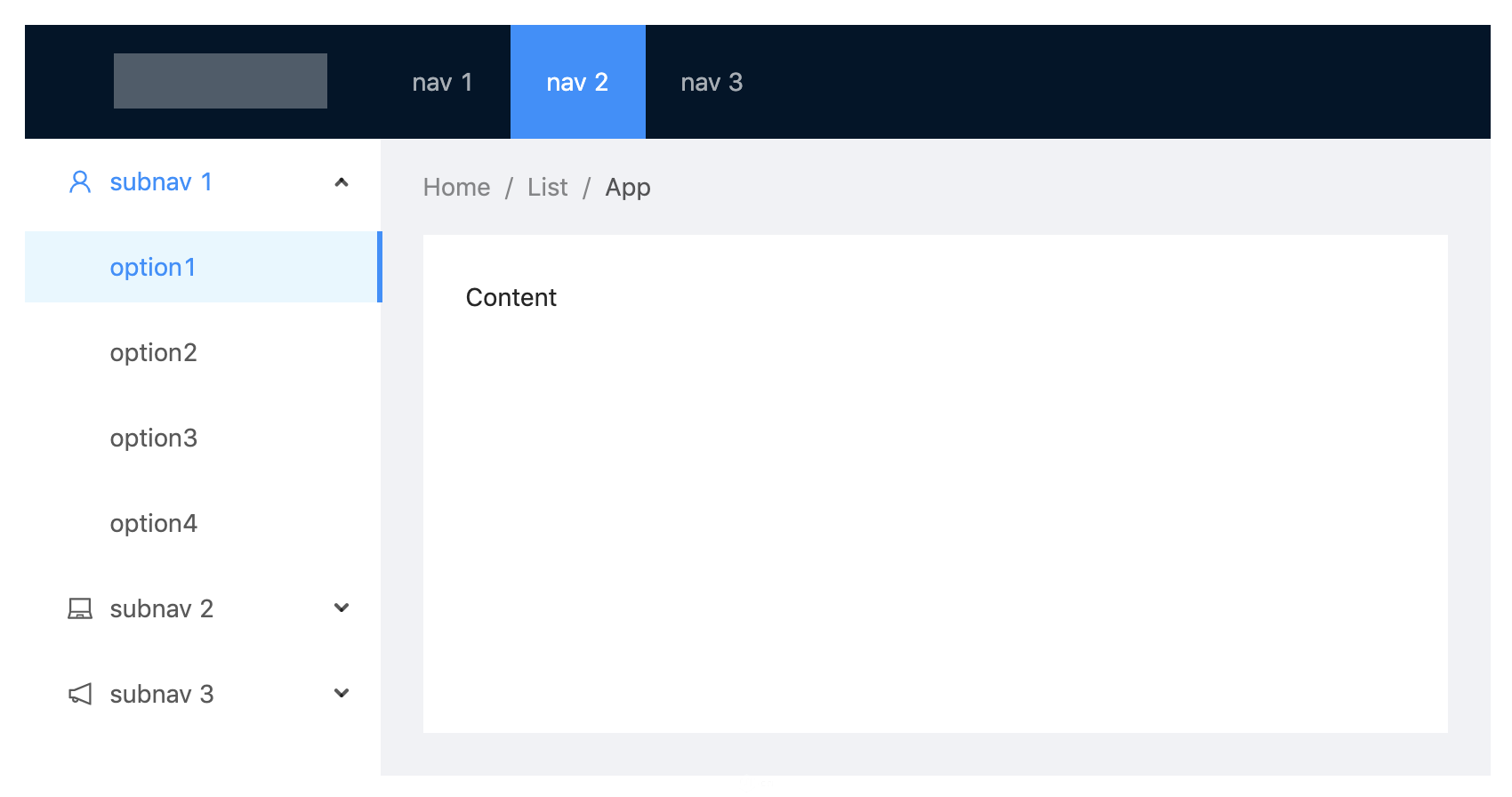
A. 顶部-侧边布局-通栏布局,多用于应用型的网站

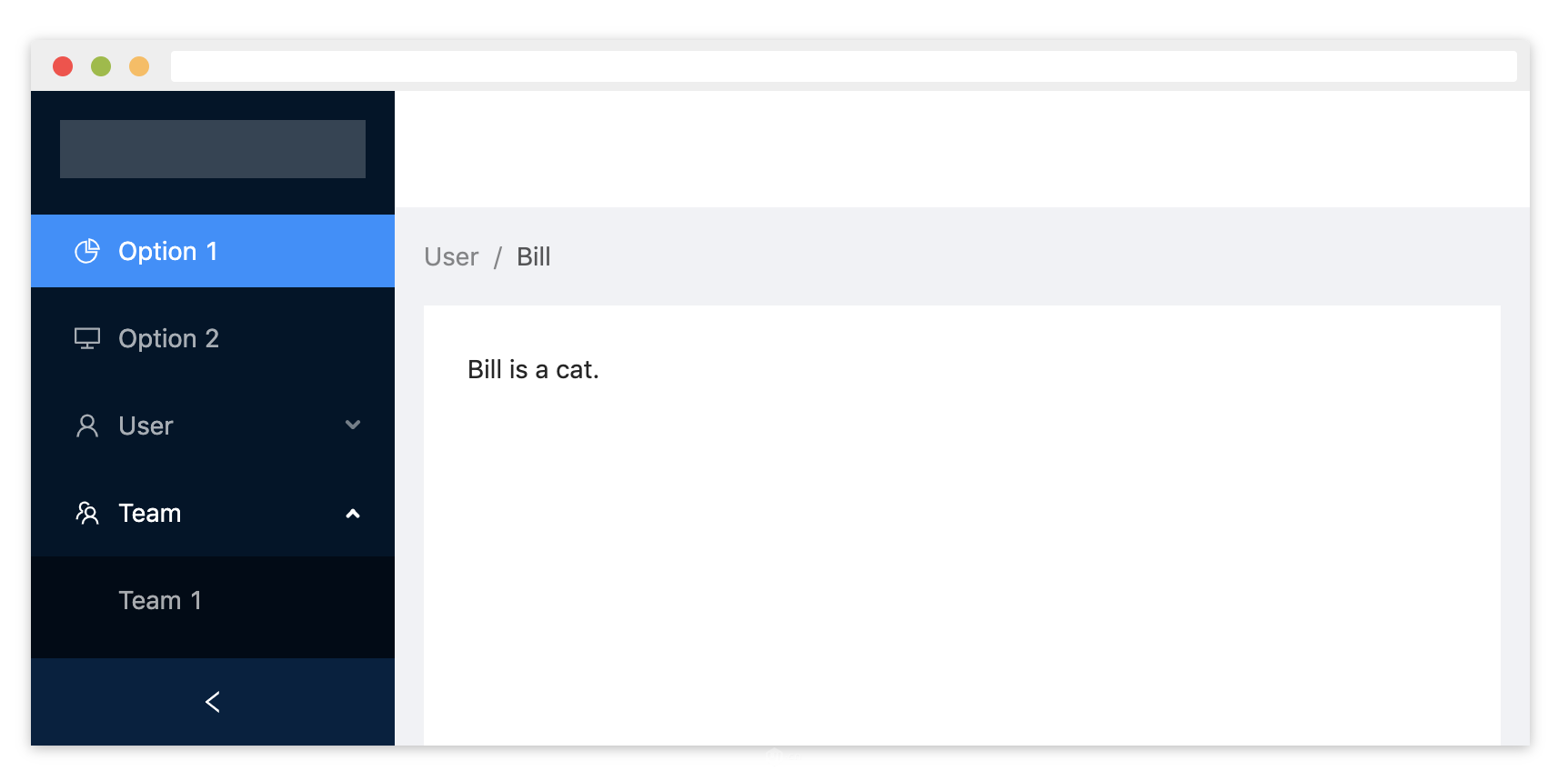
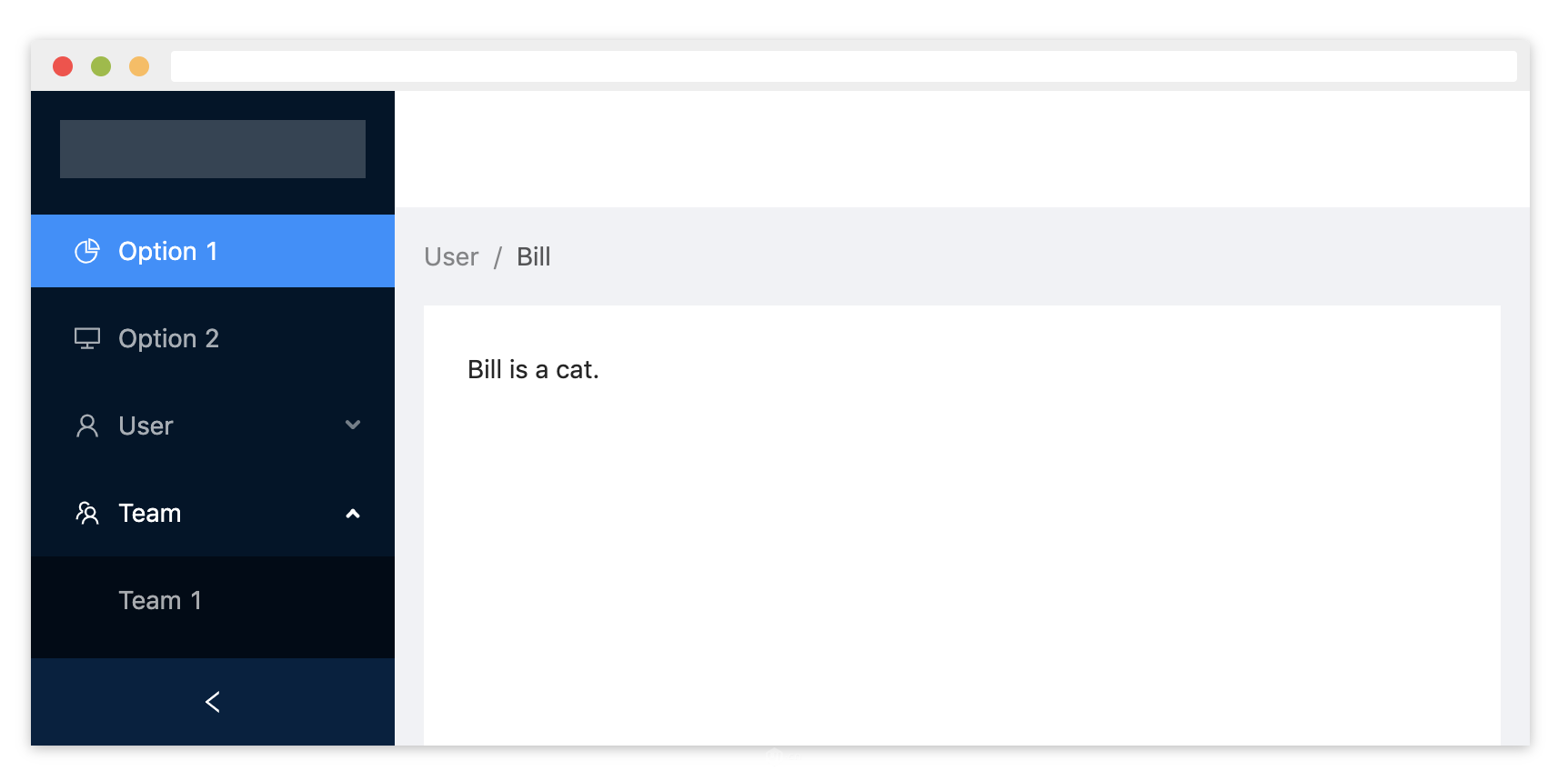
B. 侧边栏布局,采用侧边栏的页面,多用于展示类网站
导航可以解决用户在访问页面时:在哪里,去哪里,怎样去的问题。一般导航分为“侧边栏导航”和“顶部导航”2 种类型。选择合适的导航可以让用户在产品的使用过程中非常流畅,相反若是不合适就会引起用户操作不适(方向不明确),以下是「侧栏导航」和 「顶部导航」的区别。可将导航栏固定在左侧,提高导航可见性,方便页面之间切换;顶部可放置常用工具,如搜索条、帮助按钮、通知按钮等。适用于中后台的管理型、工具型网站。B. 顶部导航
顺应了从上至下的正常浏览顺序,方便浏览信息;顶部宽度限制了导航的数量和文本长度。
面包屑,显示当前页面在系统层级结构中的位置,并能向上返回,提供一个有层次的导航结构, 并标明当前位置。用法指南:
标记了一个操作命令,响应用户点击行为,触发相应的业务逻辑。主要按钮:用于主行动点,一个操作区域只能有一个主按钮。危险:删除/移动/修改权限等危险操作,一般需要二次确认。
幽灵:用于背景色比较复杂的地方,常用在首页/产品页等展示场景。
禁用:行动点不可用的时候,一般需要文案解释。
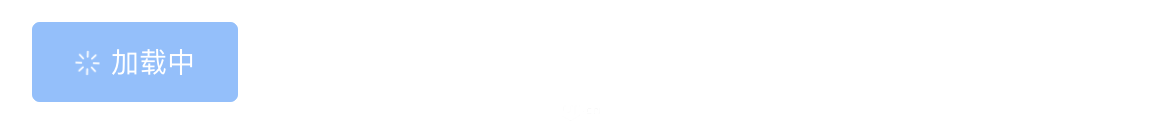
加载中:用于异步操作等待反馈的时候,也可以避免多次提交。

将动作或菜单折叠到下拉菜单中。
用法指南:
当页面上的操作命令过多时,用此组件可以收纳操作元素。点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。

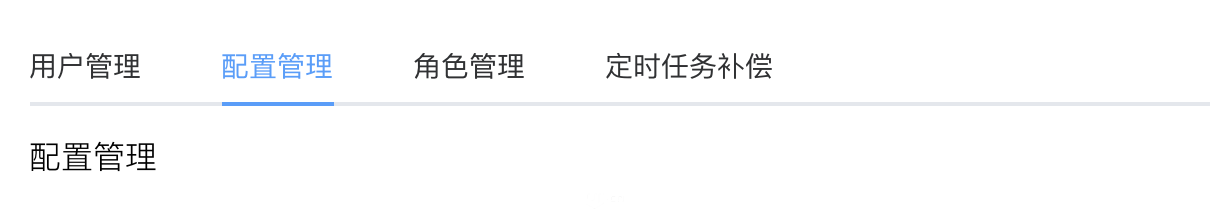
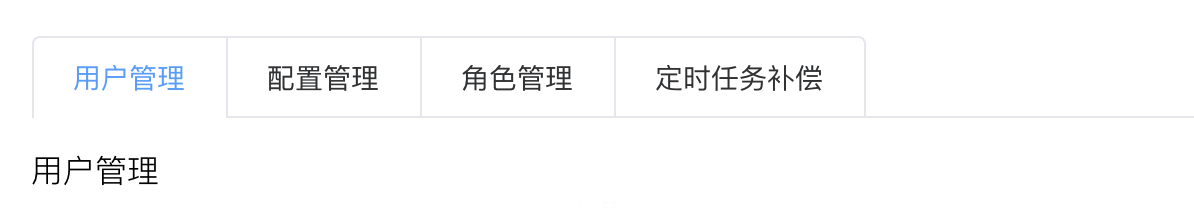
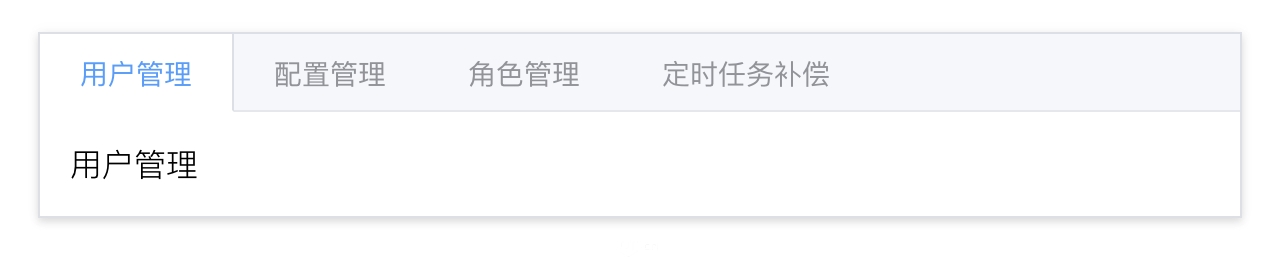
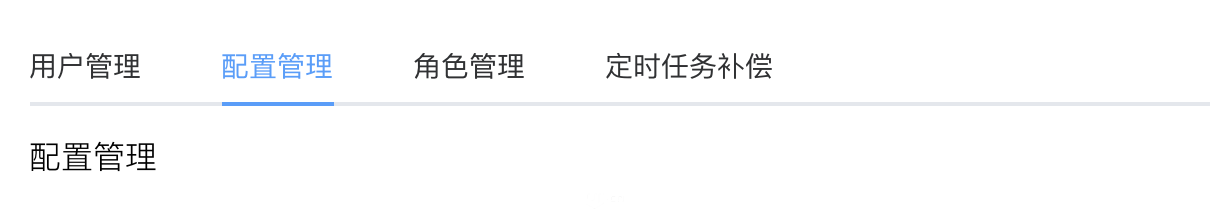
选项卡切换组件,常用于平级区域大块内容的的收纳和展现。





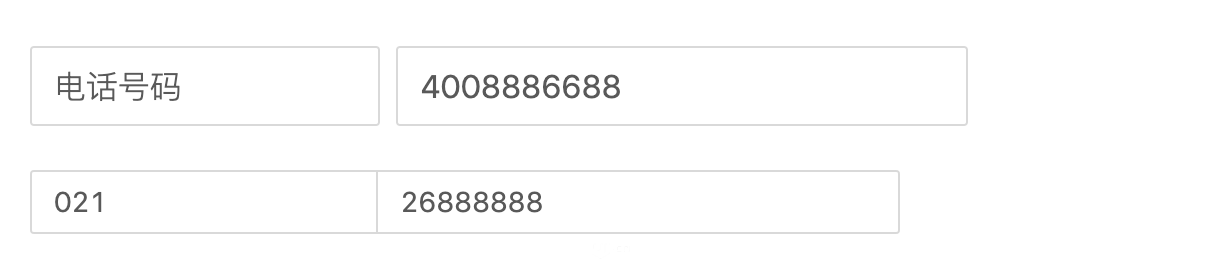
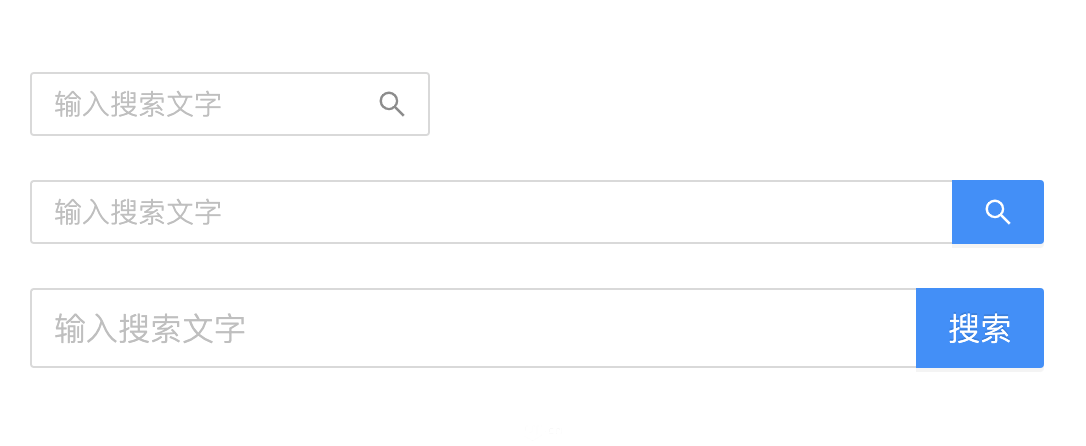
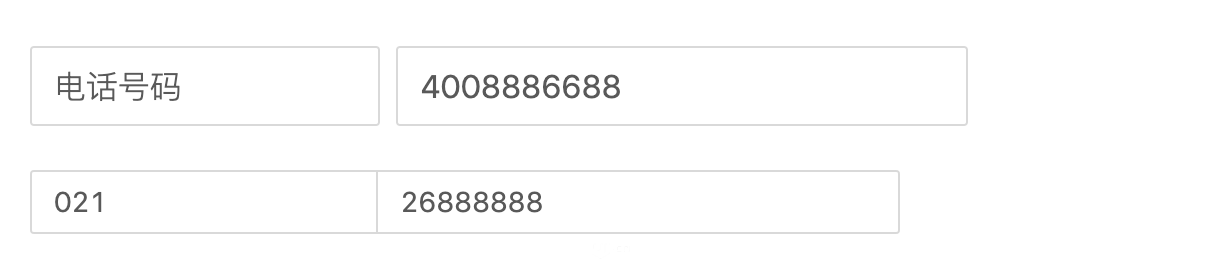
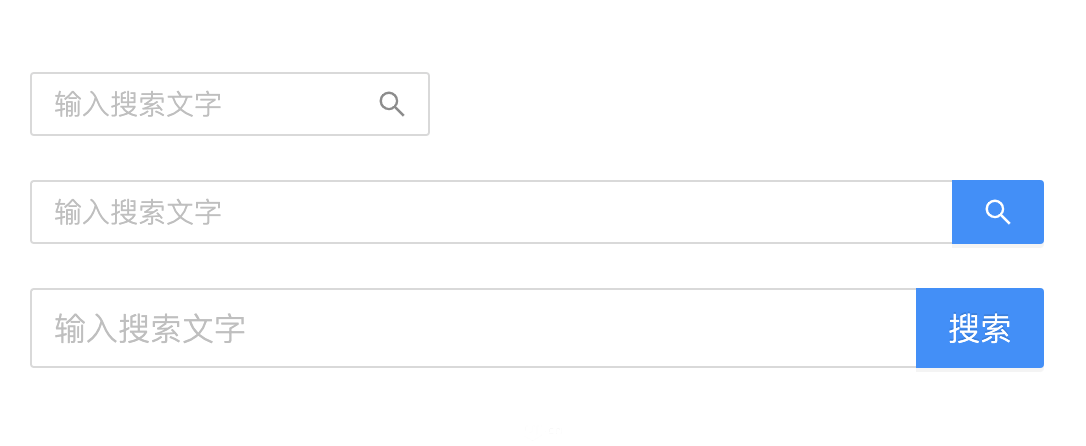
通过鼠标或键盘输入内容,是最基础的表单域的包装。


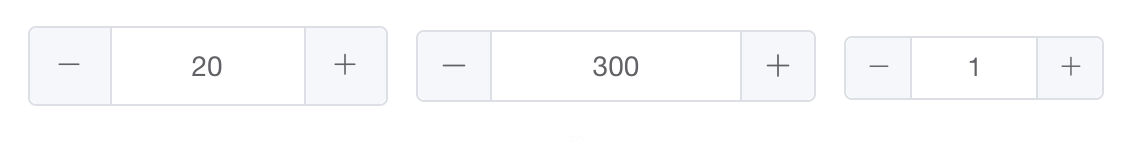
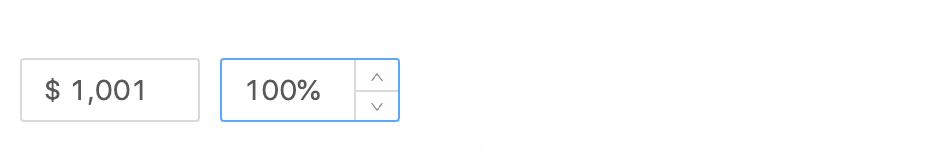
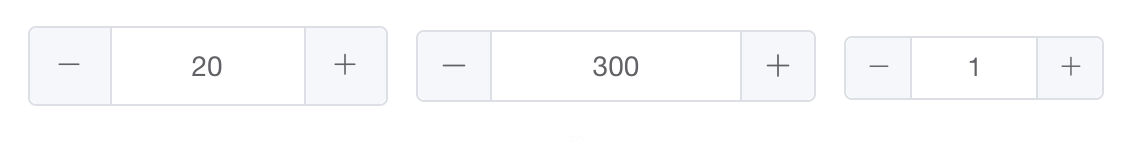
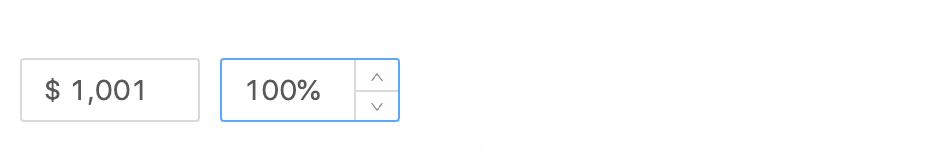
通过鼠标或键盘,输入范围内的数值。



当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。
用法指南:
A. 需要从一组相关联的数据集合进行选择,例如省市区,公司层级,事物分类等。B. 从一个较大的数据集合中进行选择时,用多级分类进行分隔,方便选择。C. 比起 Select 组件,可以在同一个浮层中完成选择,有较好的体验。
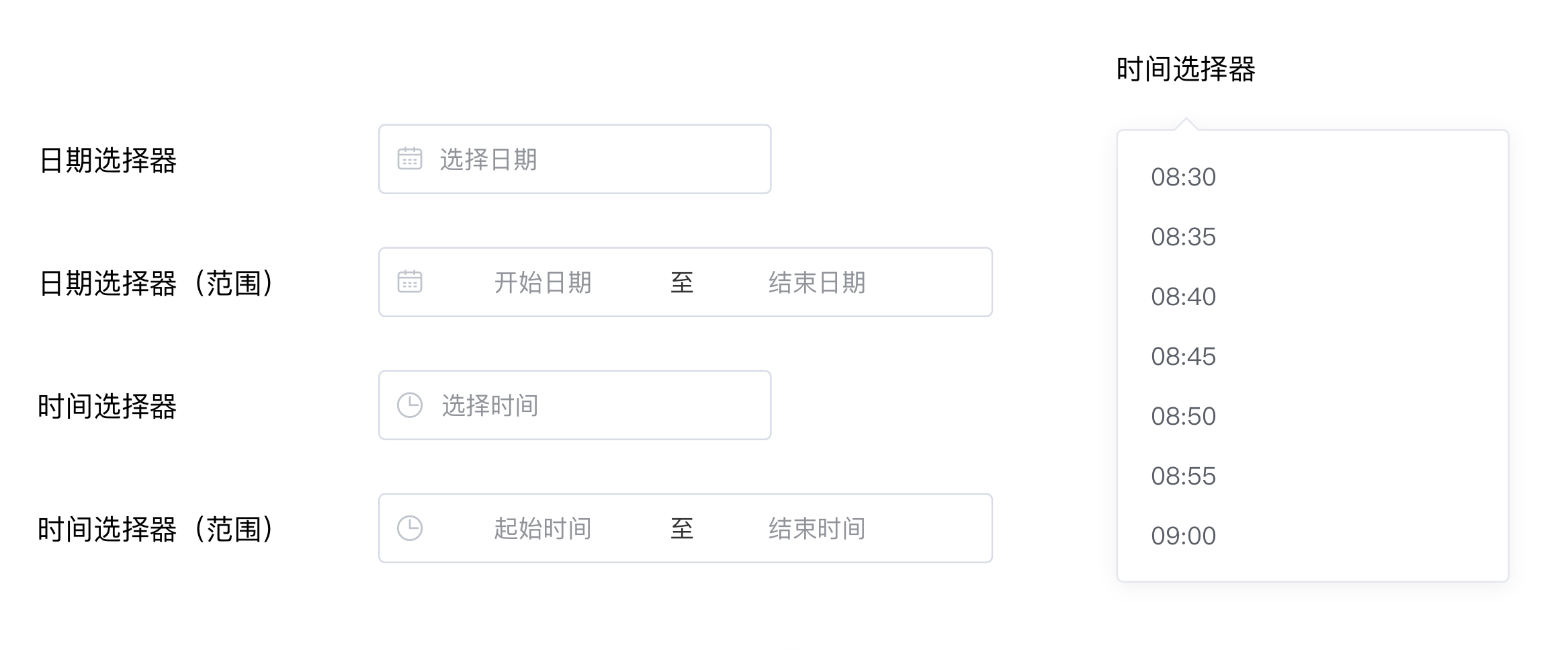
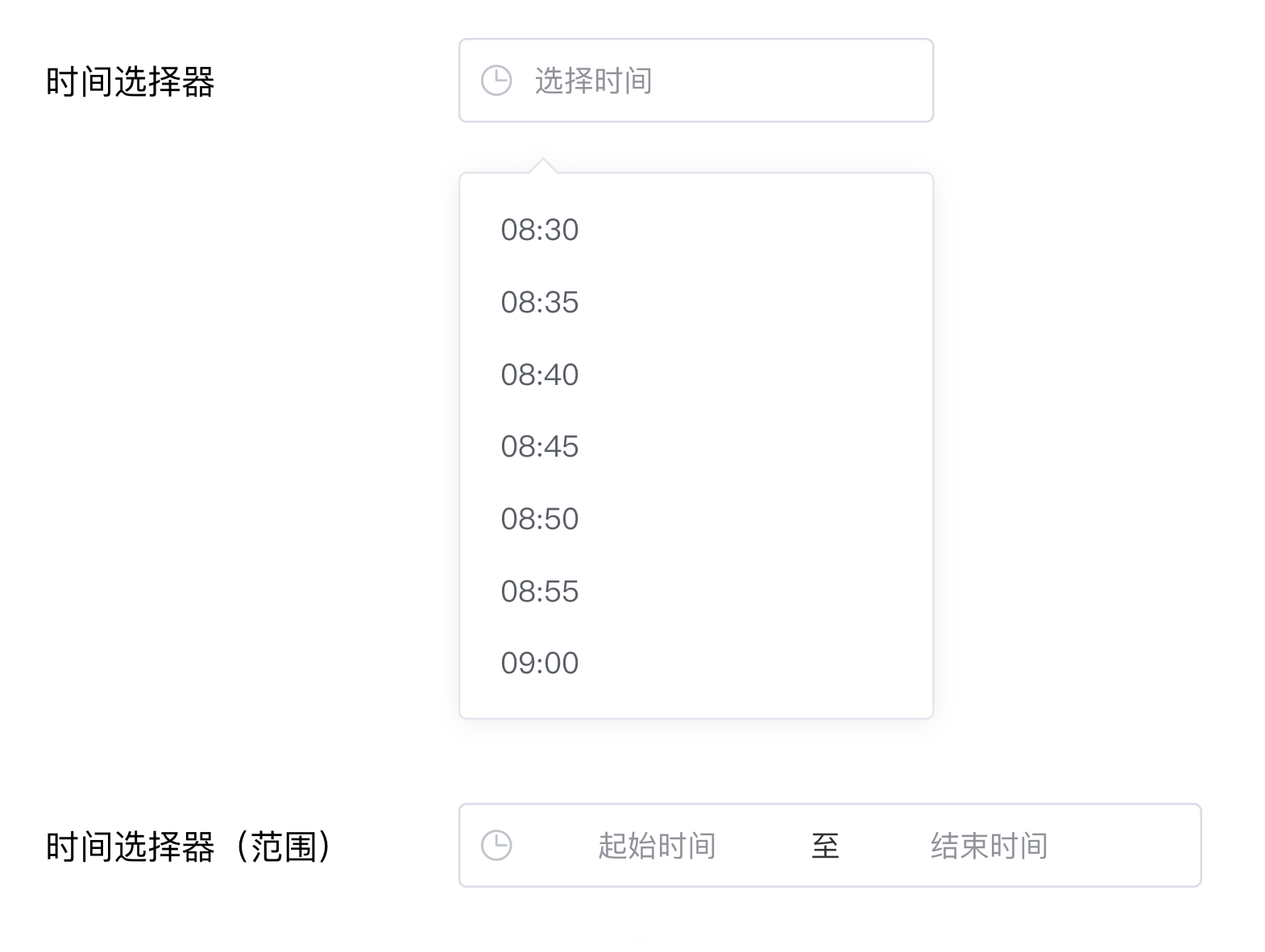
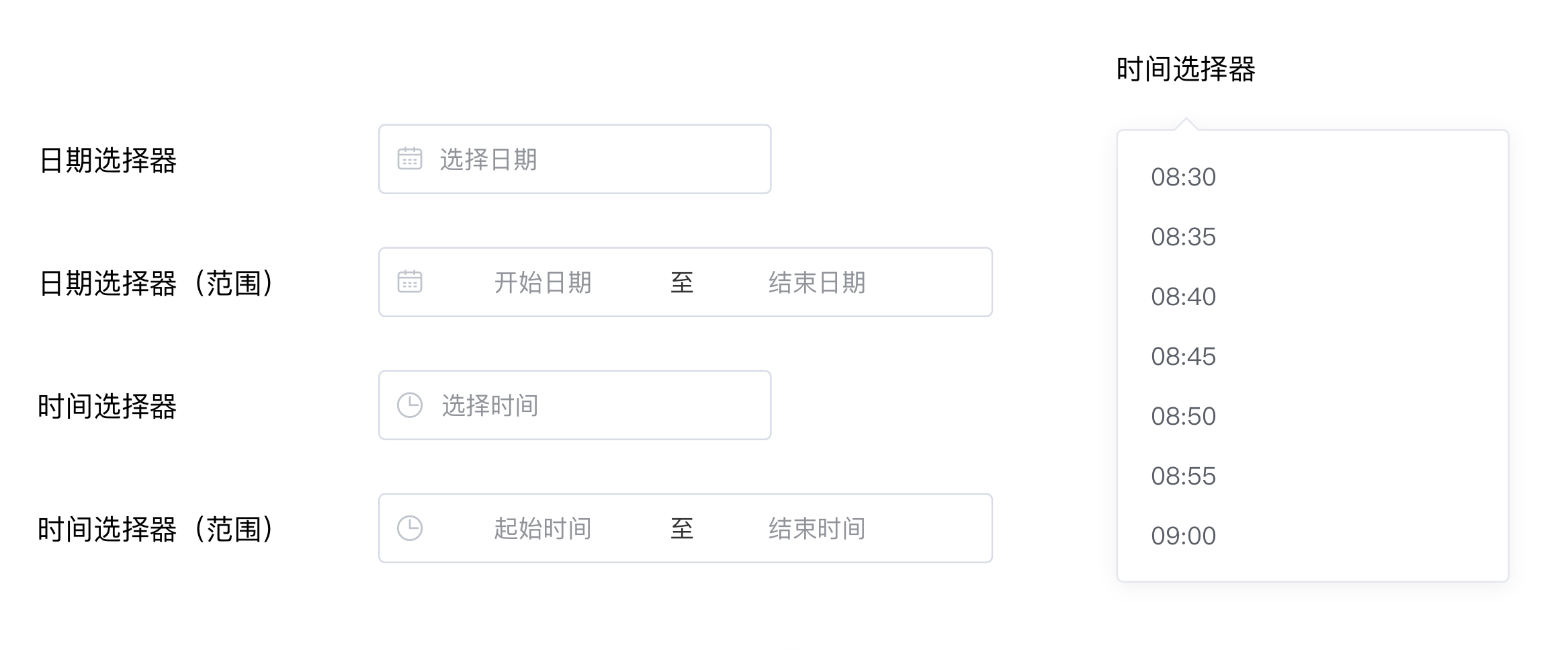
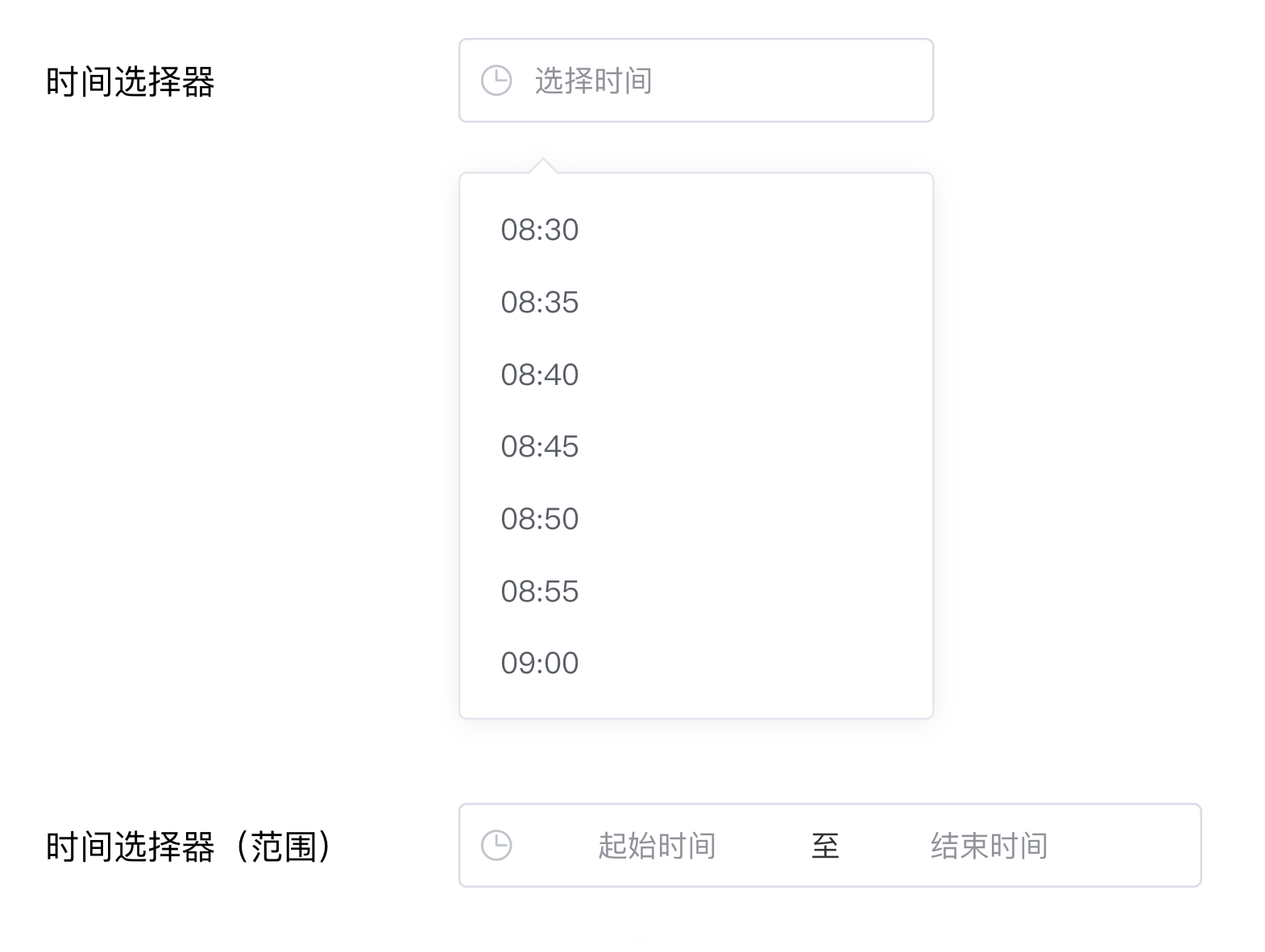
输入或选择日期的控件,当用户需要输入一个日期,可以点击标准输入框,弹出日期面板进行选择。
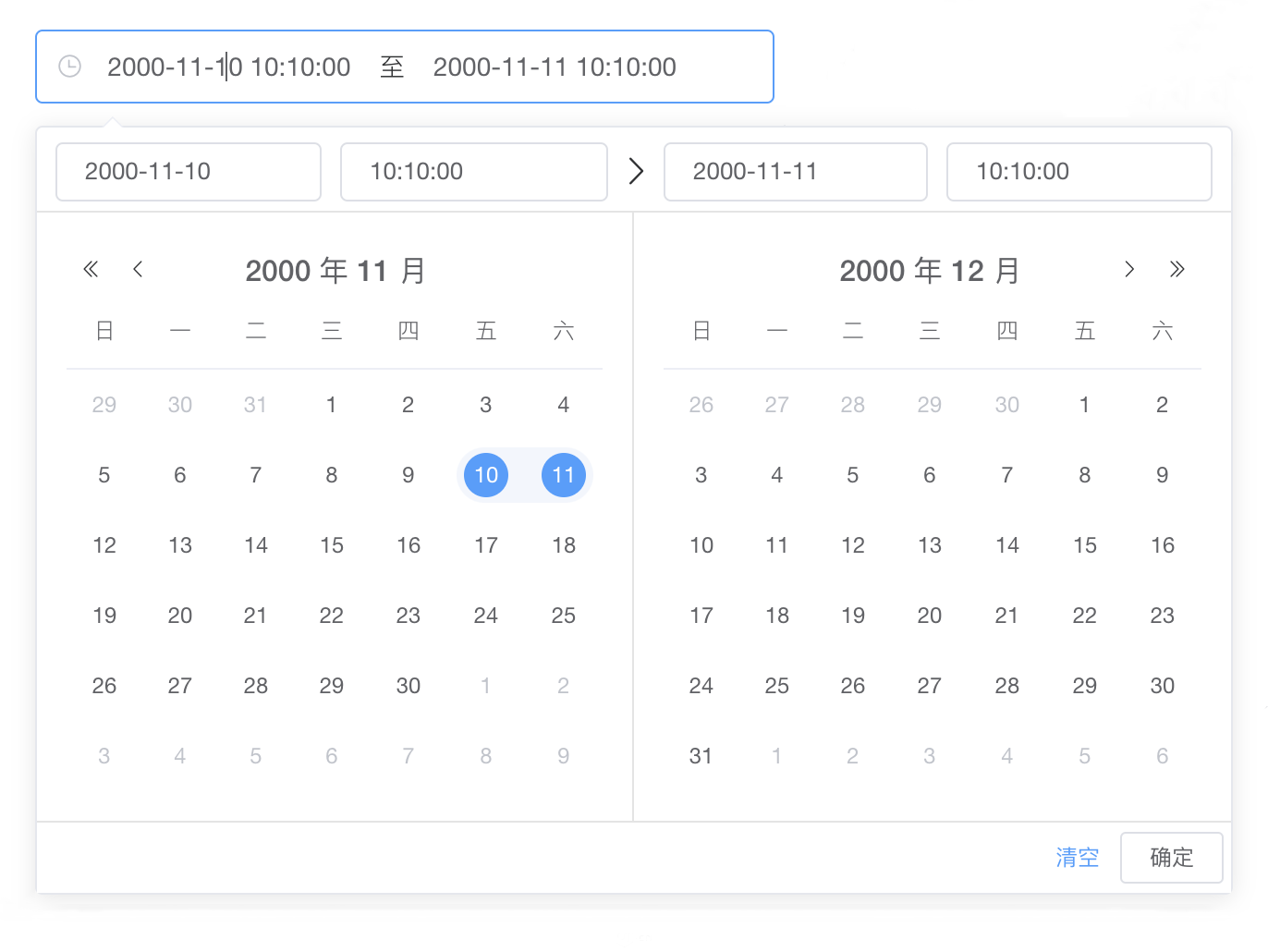
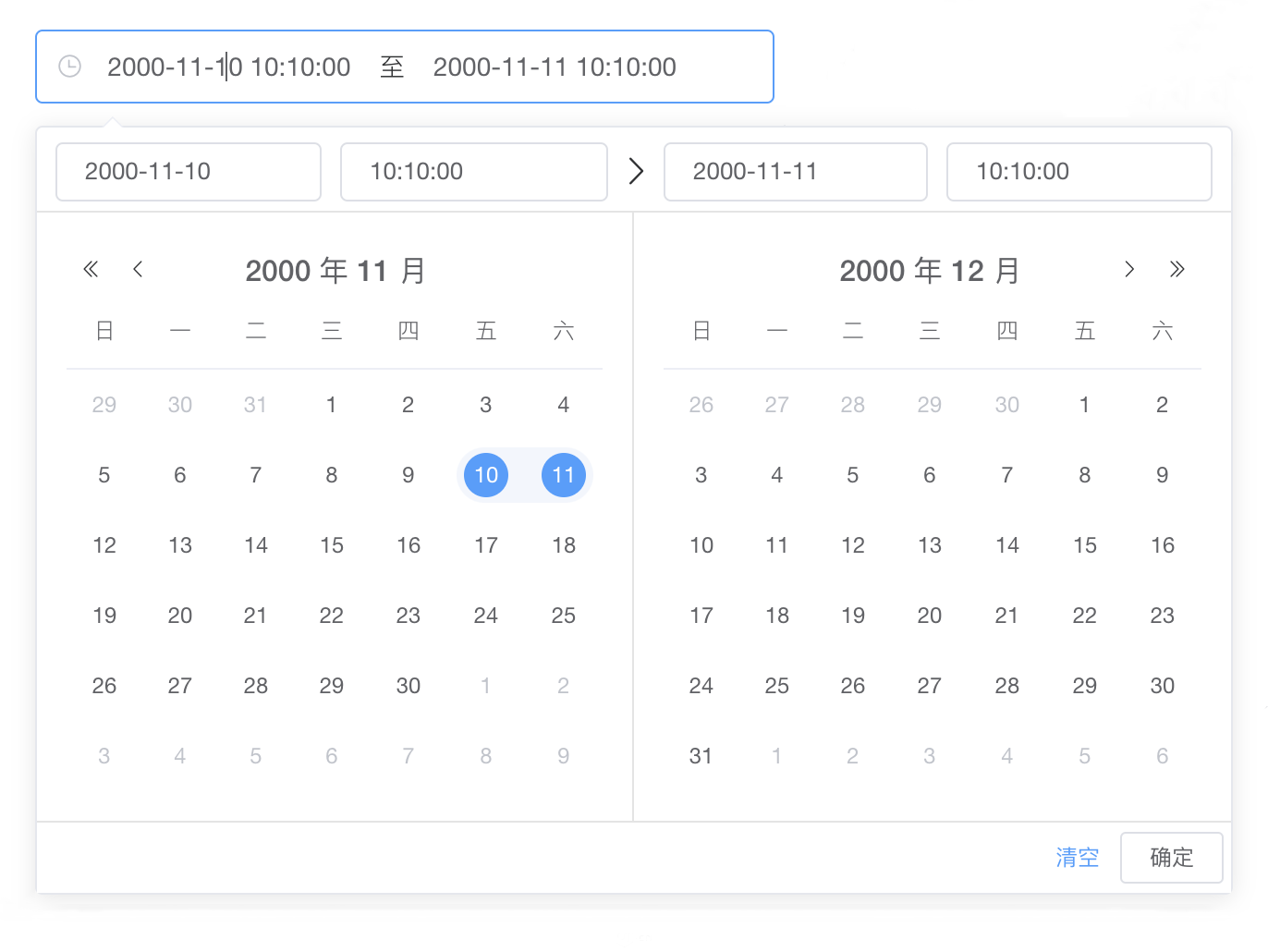
16、日期时间选择器 DateTimePicker在同一个选择器里选择日期和时间

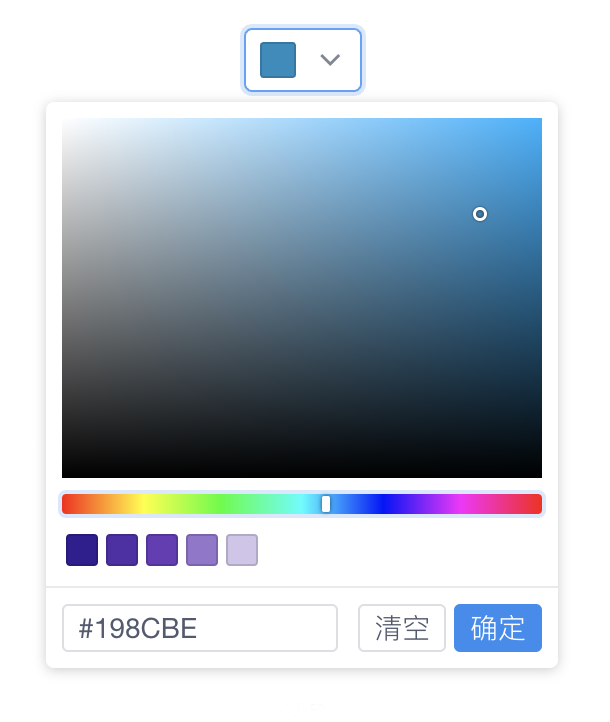
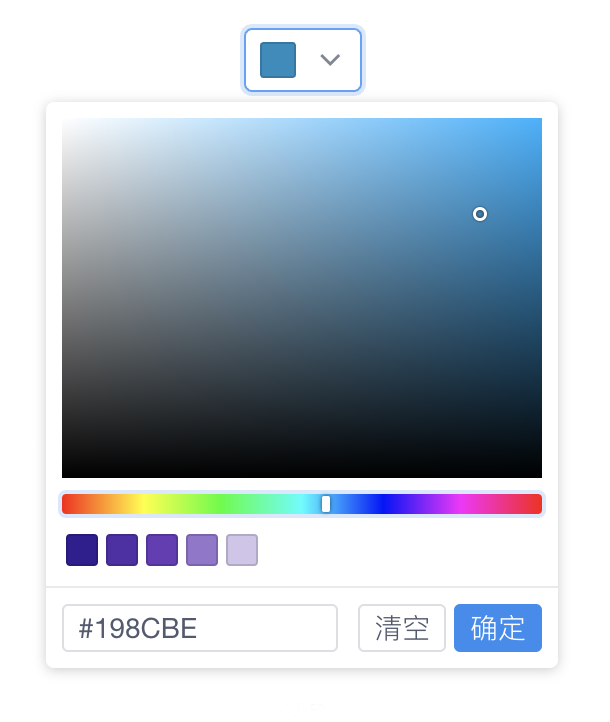
用于颜色选择

表示两种相互对立的状态间的切换,多用于触发「开/关」。
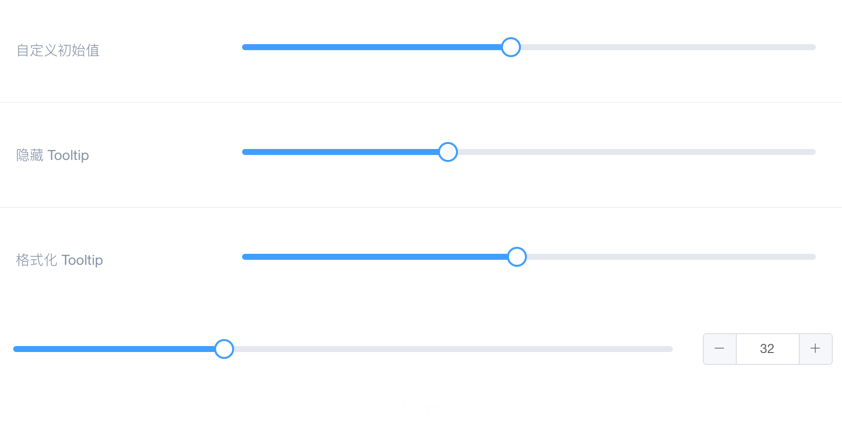
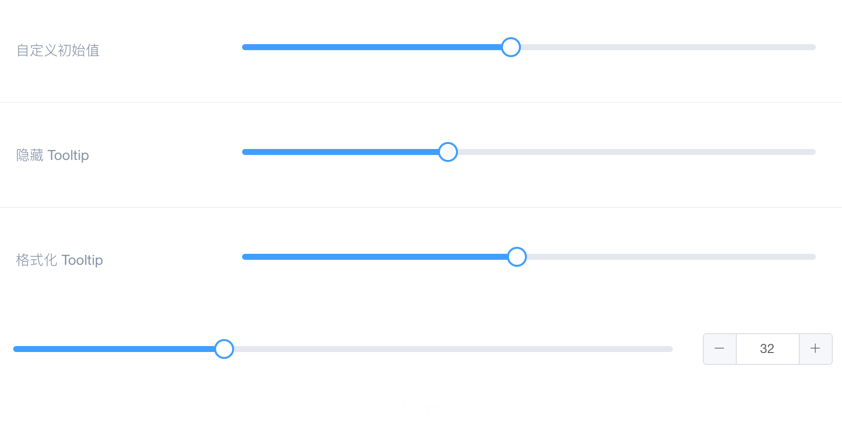
通过拖动滑块在一个固定区间内进行选择

20、上传 Upload
用法指南:
A. 上传是将信息(网页、文字、图片、视频等)通过网页或者上传工具发布到远程服务器上的过程。
B. 当需要上传一个或一些文件时。
C. 当需要展现上传的进度时。
D. 当需要使用拖拽交互时。

用法指南:
B. 比起 Select 和 TreeSelect,穿梭框占据更大的空间,可以展示可选项的更多信息。穿梭选择框用直观的方式在两栏中移动元素,完成选择行为。
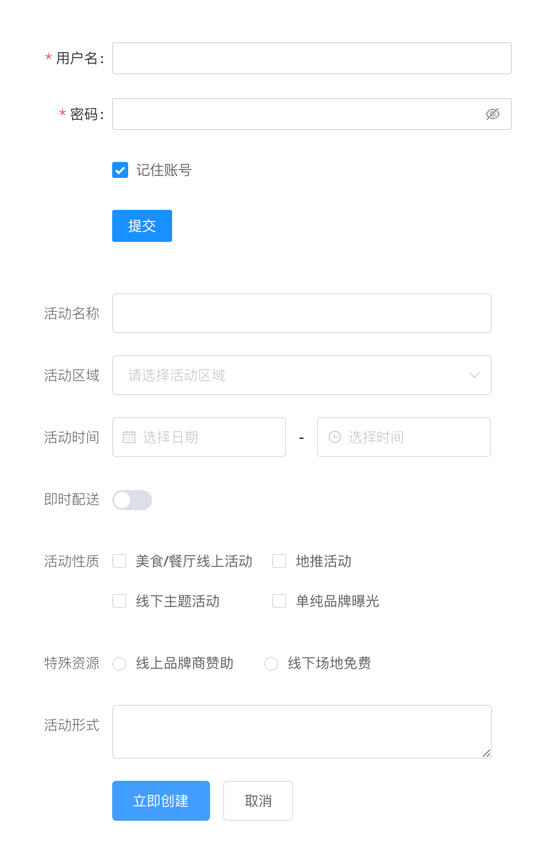
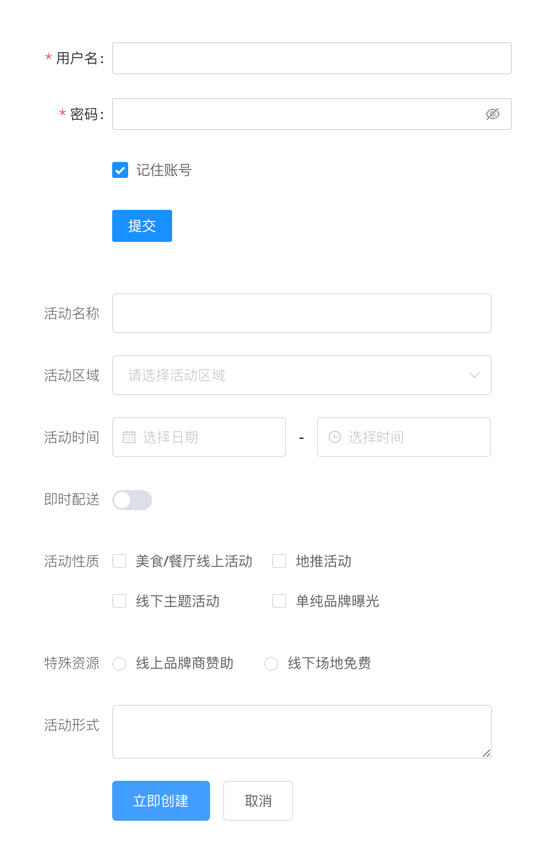
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据用法指南:

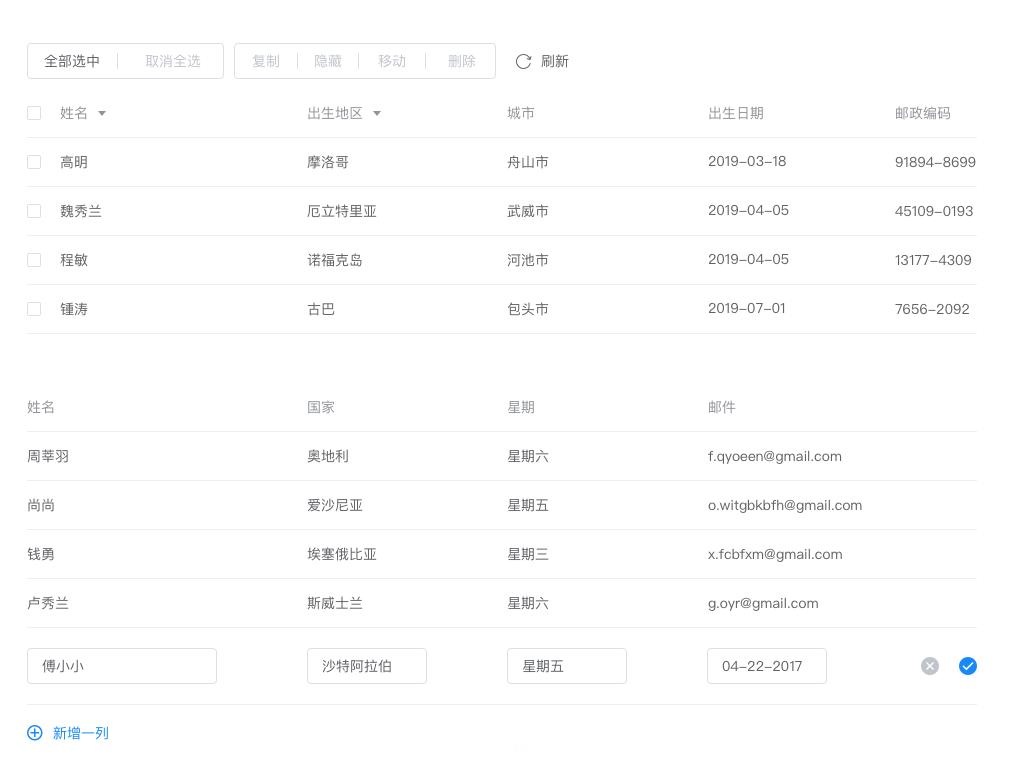
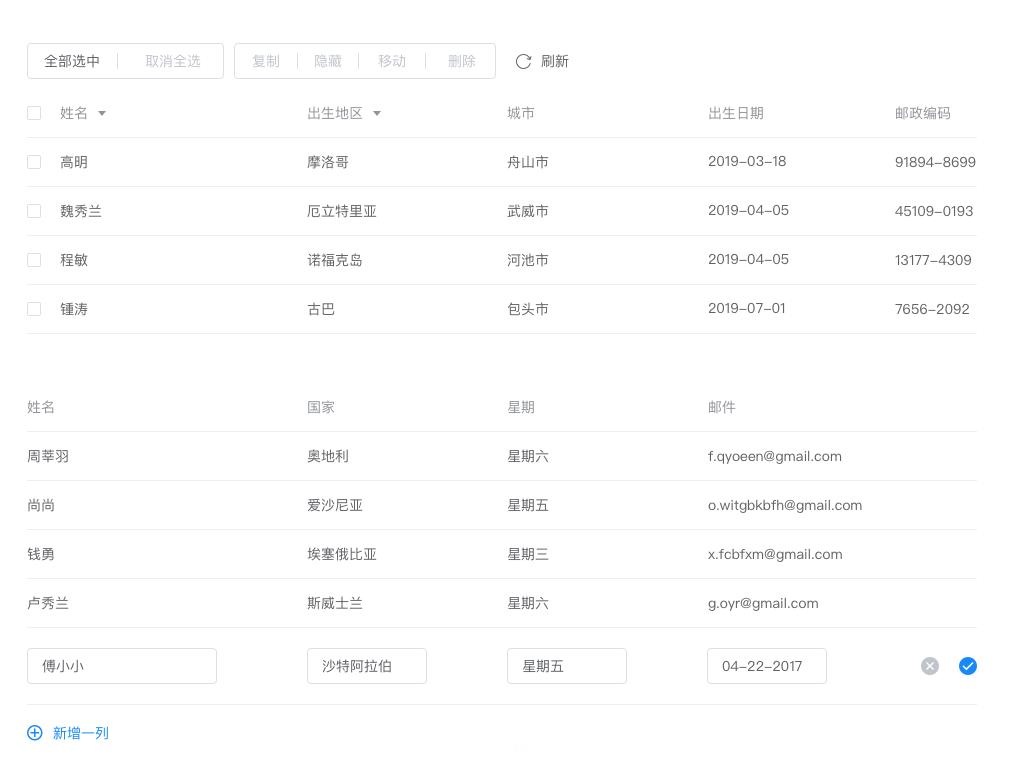
24、表格 Table
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
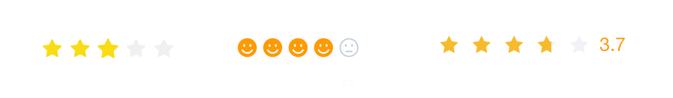
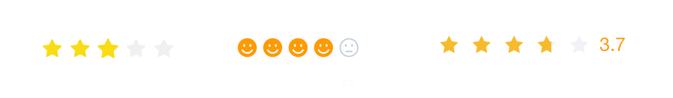
进行标记和分类

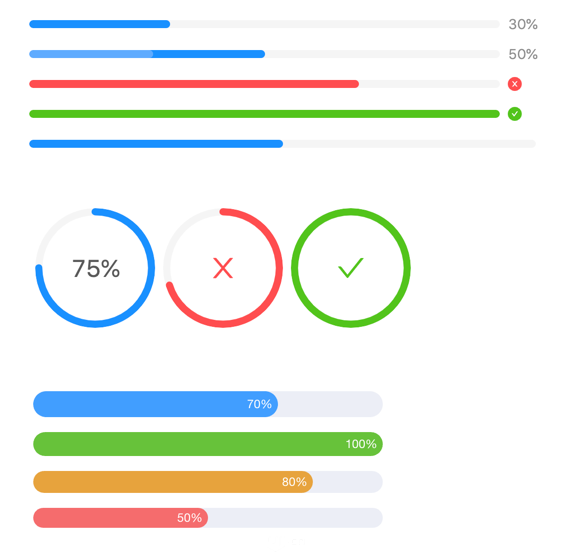
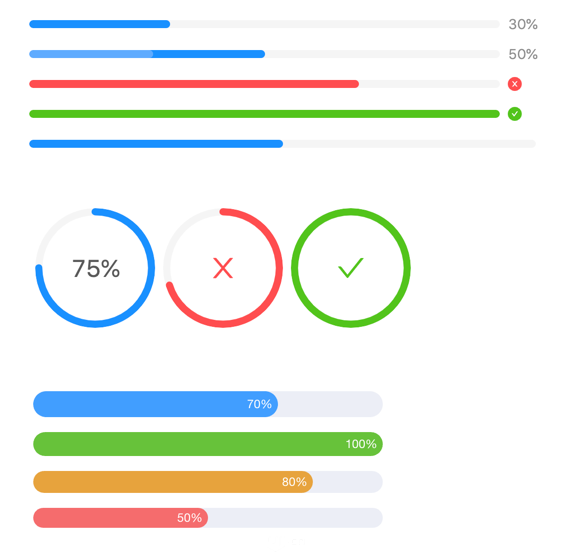
26、进度条 Progress
在操作需要较长时间才能完成时,为用户显示该操作的当前进度和状态。

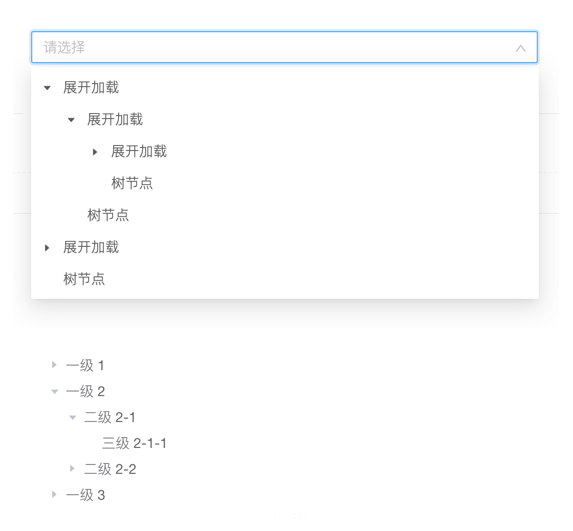
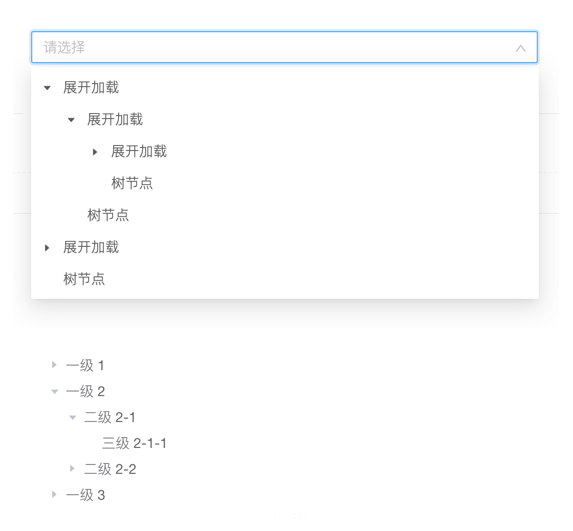
27、树选择 TreeSelect
树型选择控件,用清晰的层级结构展示信息,可展开或折叠。
28、页头 PageHeader
页头位于页容器中,页容器顶部,起到了内容概览和引导页级操作的作用,包括由面包屑、标题、页面内容简介、页面级操作等、页面级导航组成。
出现在按钮、图标旁的数字或状态标记
用法指南:
一般出现在通知图标或头像的右上角,用于显示需要处理的消息条数,通过醒目视觉形式吸引用户处理。
30、头像 Avatar
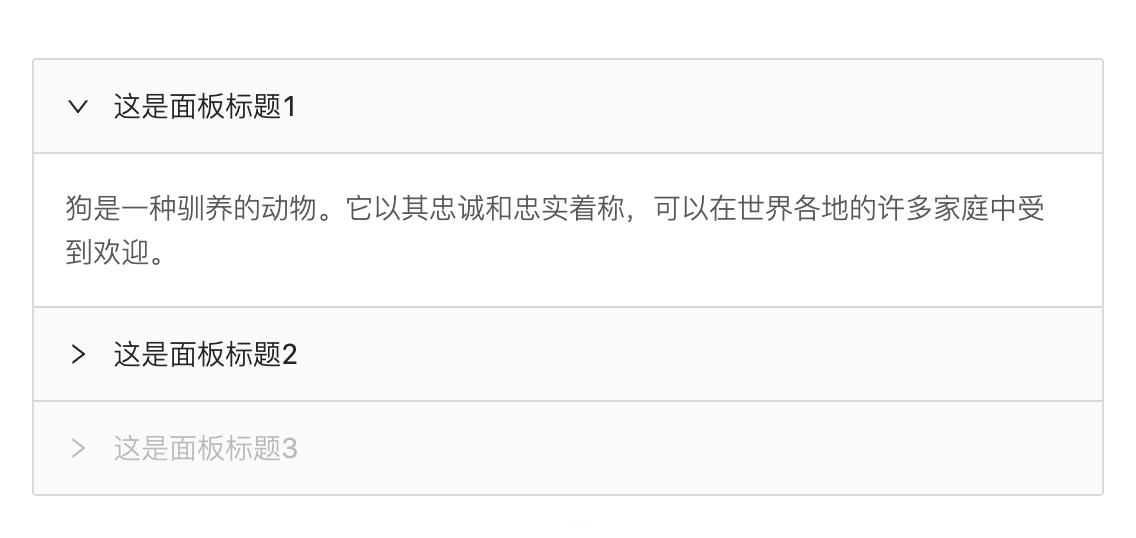
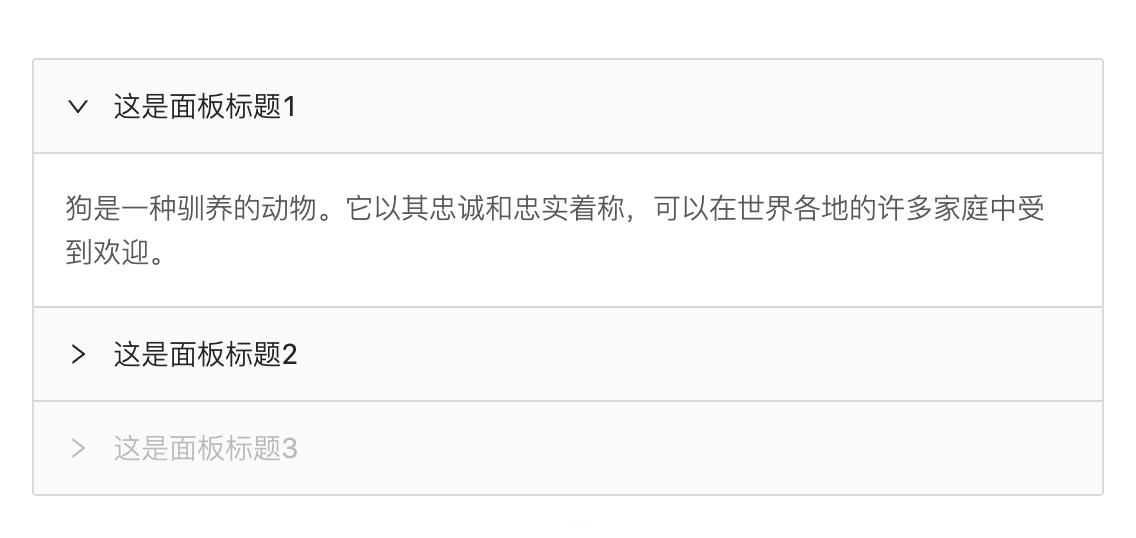
可以折叠/展开的内容区域。

引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。

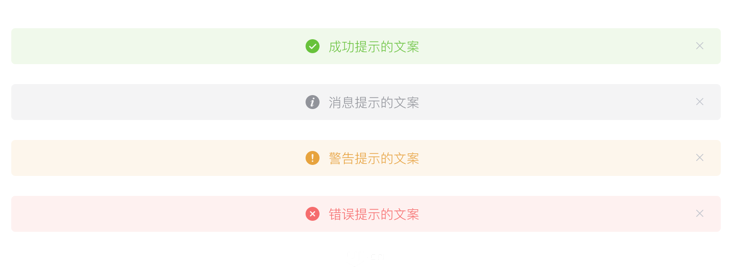
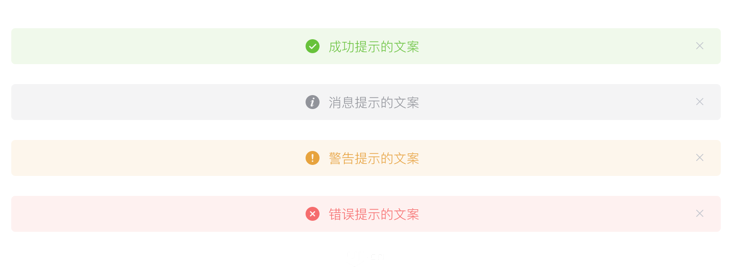
33、警告提示 Alert
用法指南:
B. 非浮层的静态展现形式,始终展现,不会自动消失,用户可以点击关闭。
34、加载 Loading
用法指南:
页面局部处于等待异步数据或正在渲染过程时,合适的加载动效会有效缓解用户的焦虑。
用法指南:
D. 可以被 Spin 完全代替,但是在可用的场景下可以比 Spin 提供更好的视觉效果和用户体验。
37、消息提示 Message
常用于主动操作后的反馈提示。与 Notification 的区别是后者更多用于系统级通知的被动提醒。
38、弹框 Messagebox
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。
悬浮出现在页面角落,显示全局的通知提醒消息。

40、对话框 Dialog
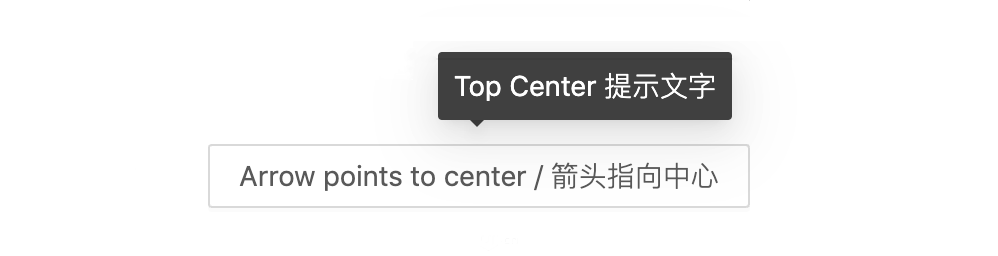
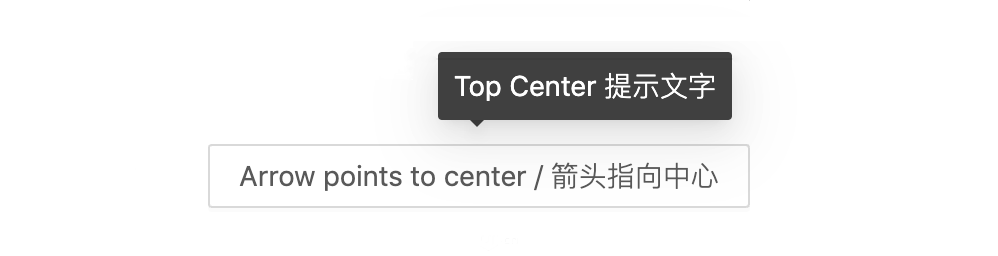
在保留当前页面状态的情况下,告知用户并承载相关操作。常用于展示鼠标 hover 时的提示信息。

42、气泡卡片/弹出框 Popver
点击/鼠标移入元素,弹出气泡式的卡片浮层。
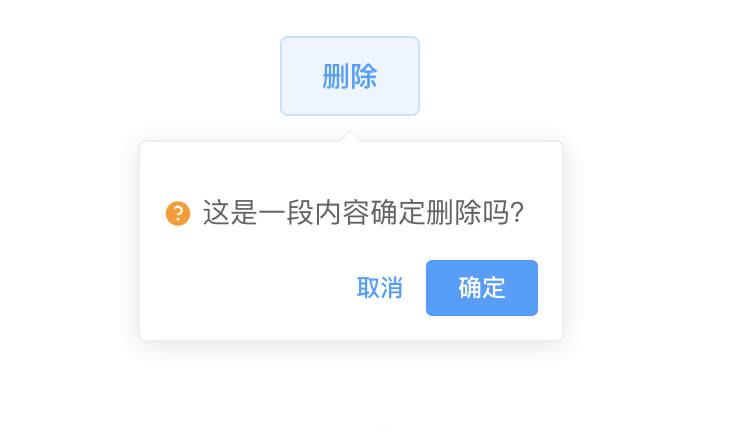
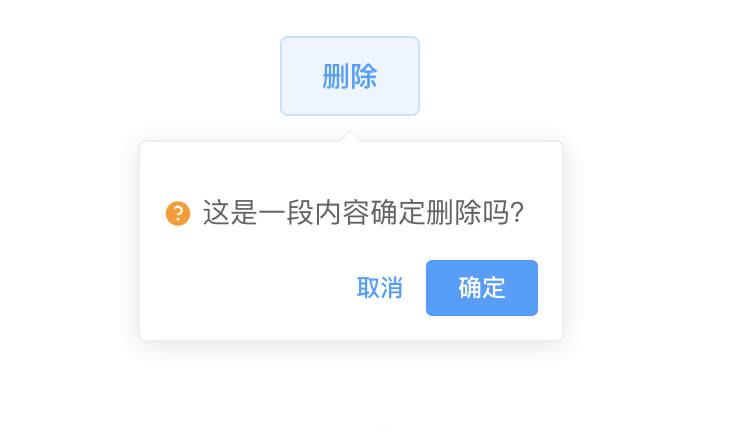
点击元素,弹出气泡式的确认框。

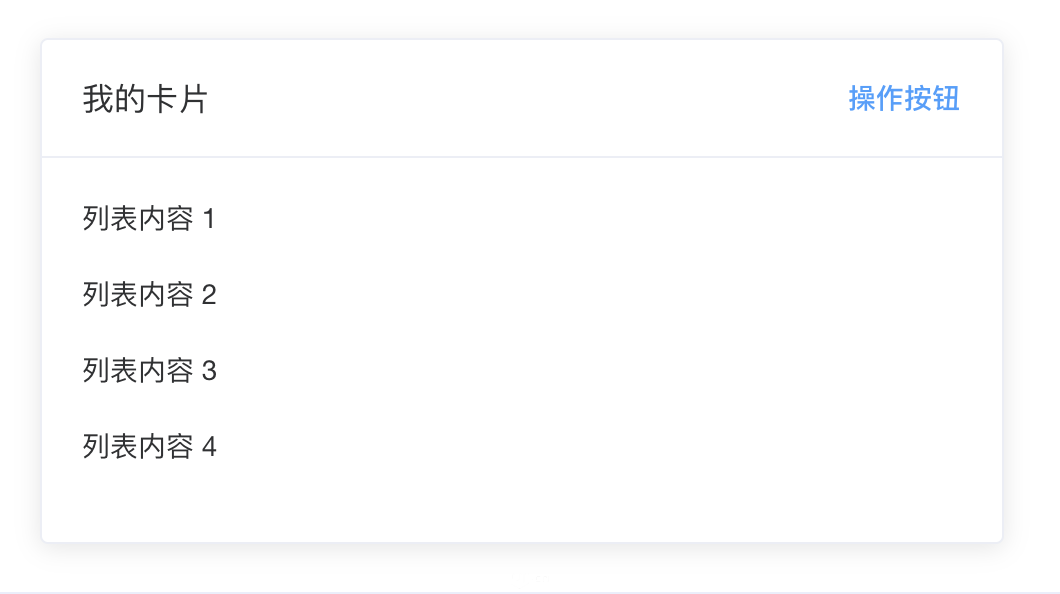
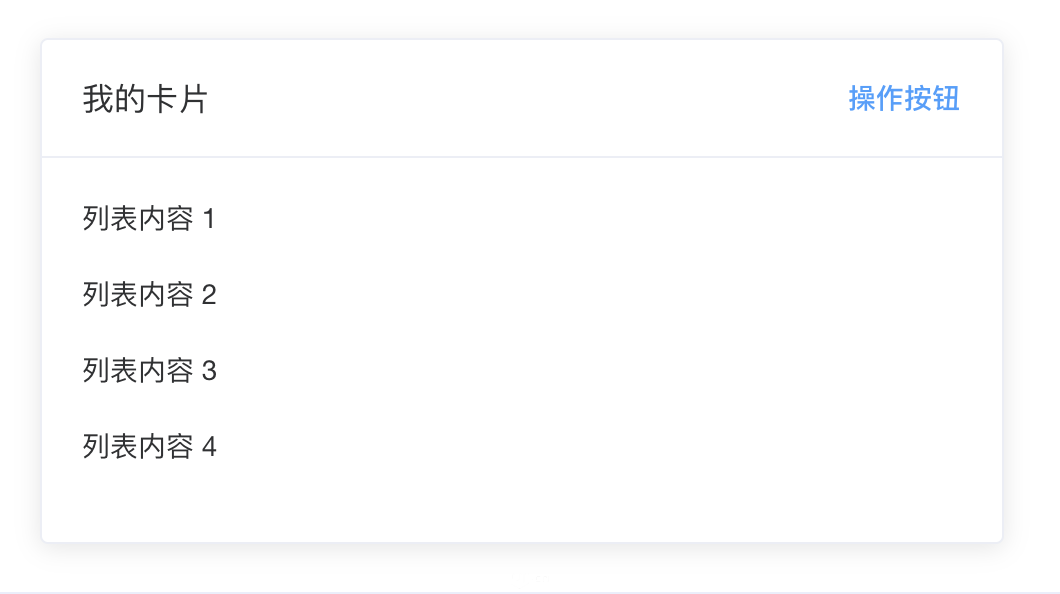
将信息聚合在卡片容器中展示。

45、走马灯 Carousel


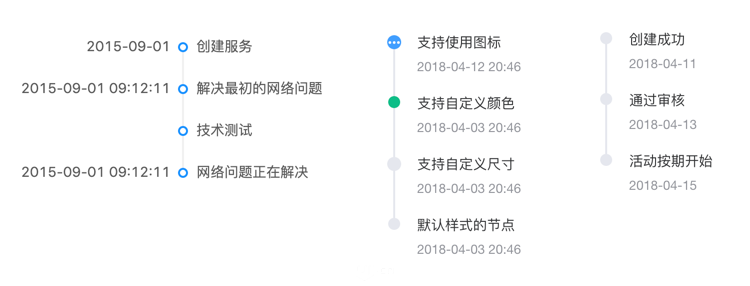
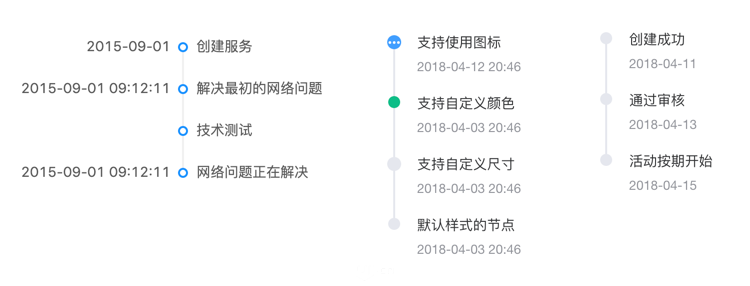
可视化地呈现时间流信息。

47、分割线 Divider

48、日历 Calendar
按照日历形式展示数据的容器。
49、陈述列表 Descriptions
成组展示多个只读字段。常见于详情页的信息展示。
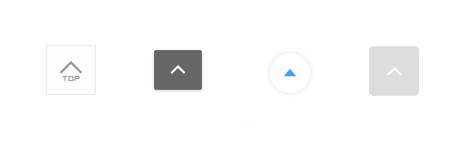
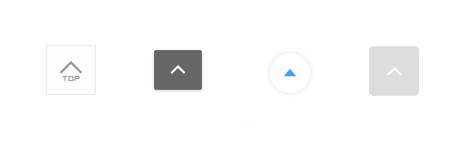
返回页面顶部的操作按钮
A. 当页面内容区域比较长时;
B. 当用户需要频繁返回顶部查看相关内容时。

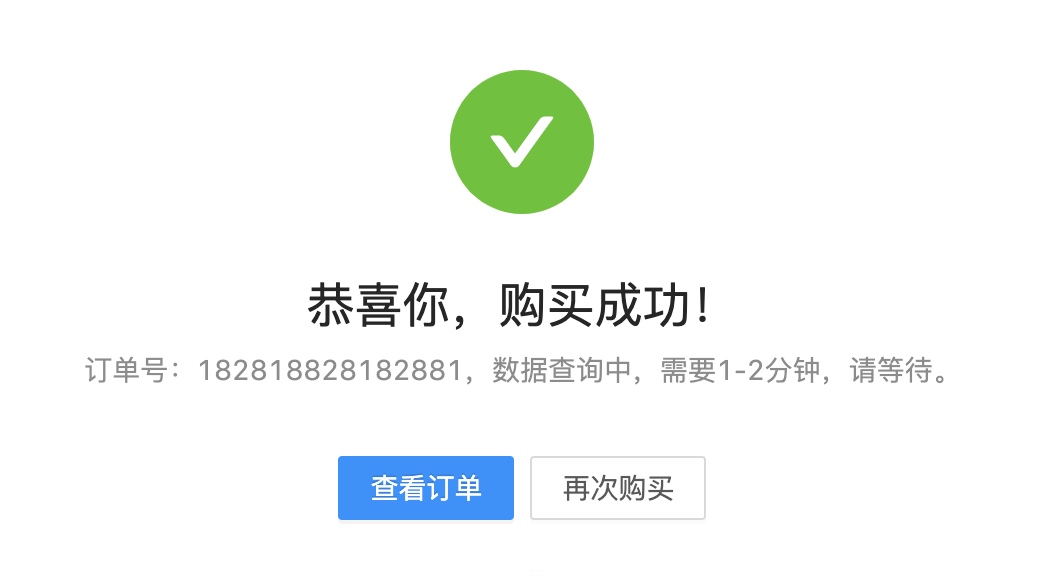
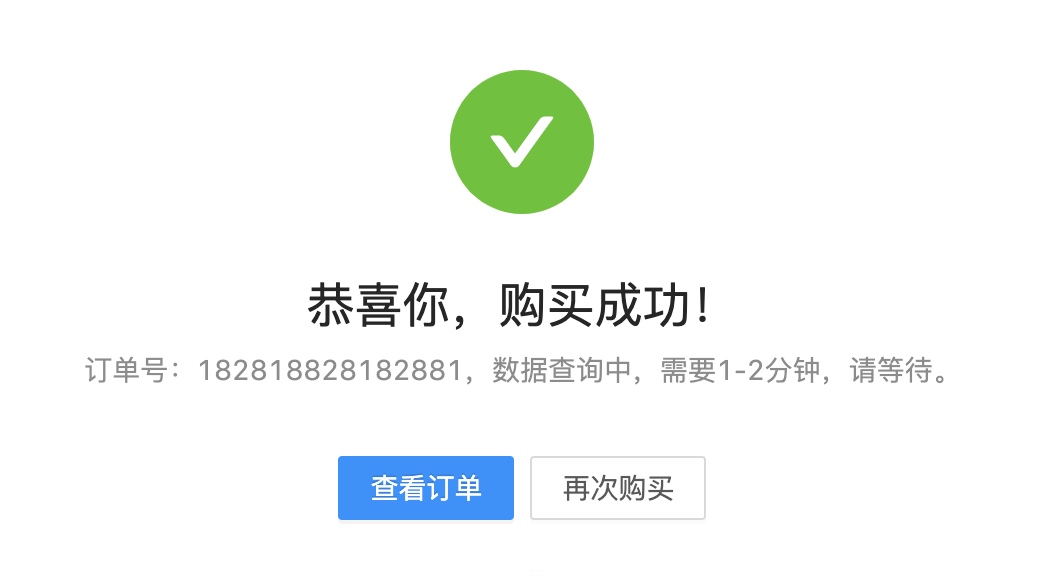
51、结果 Result
用于反馈一系列操作任务的处理结果。

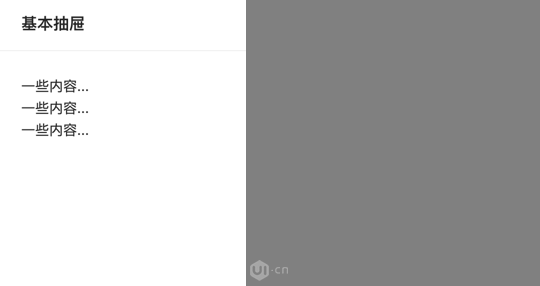
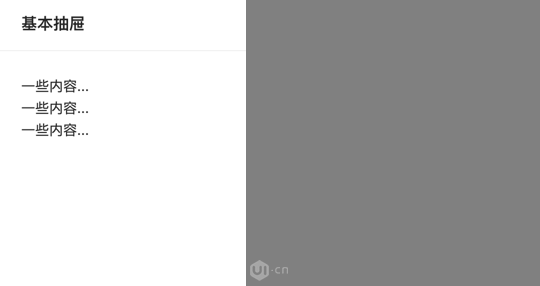
屏幕边缘滑出的浮层面板。
抽屉从父窗体边缘滑入,覆盖住部分父窗体内容。用户在抽屉内操作时不必离开当前任务,操作完成后,可以平滑地回到到原任务。

53、空状态 Empty
空状态时的展示占位图,当目前没有数据时,用于显式的用户提示。
54、列表 list
最基础的列表展示,可承载文字、列表、图片、段落,常用于后台数据展示页面

写在最后
工欲善其事,必先利其器,充分了解每个组件所具备的功能和设计用法,能让你的设计效率提升,看完这篇文章,希望你可以在设计网站、中后台界面时,不会再被各种各样错综繁杂的组件弄得晕头转向,可以帮助你更好的选择所需要的组件。
组件库源文件下载:
点击链接: https://pan.baidu.com/s/1zbq5x7WmXPyU_ZhksCALlg
密码: w96v
Powered by Froala Editor




































































大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册