近期在做项目的过程中逐渐的意识到,设计软件虽然可以触类旁通快速上手,但是缺乏对软件细节和技巧的了解真的会影响到设计效率。网上随用随查虽然方便,但内容毕竟零散缺乏连贯性,所以基于我自己的问题打算近期仔细拜读一下Sketch官方最新版的软件使用手册,熟练掌握设计师工具提高效率。
仔细在网上研究了一下,sketch是有中文网站的,不过其中的中文版使用手册内容相比英文官网内容老旧太多了,还缺少sketch最核心的组件和组件库的介绍,所以一番挣扎之下打算开个专题对官网使用手册部分进行翻译,一方面强迫自己认真阅读一方面练习下我的英语水平吧

(网址:https://www.sketch.com/docs/the-interface/)
翻译的原则:
1,可读性,调整语序适应中国人的阅读习惯
2,通用性,对比目前现有的中文版sketch,对功能的翻译尽可能使用相同的词汇。(比如:设计中的栅格系统在sketch软件中被翻译为网格系统)
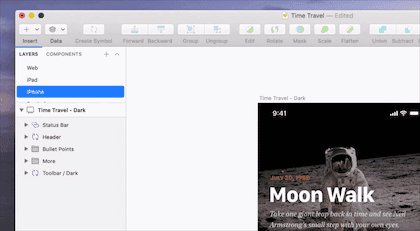
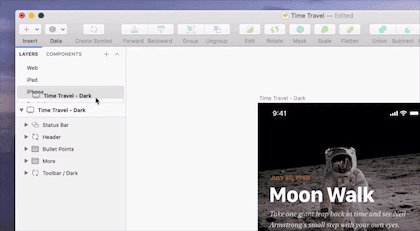
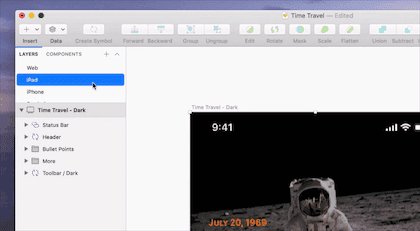
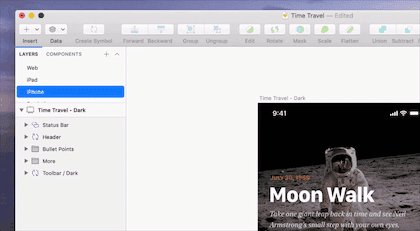
界面
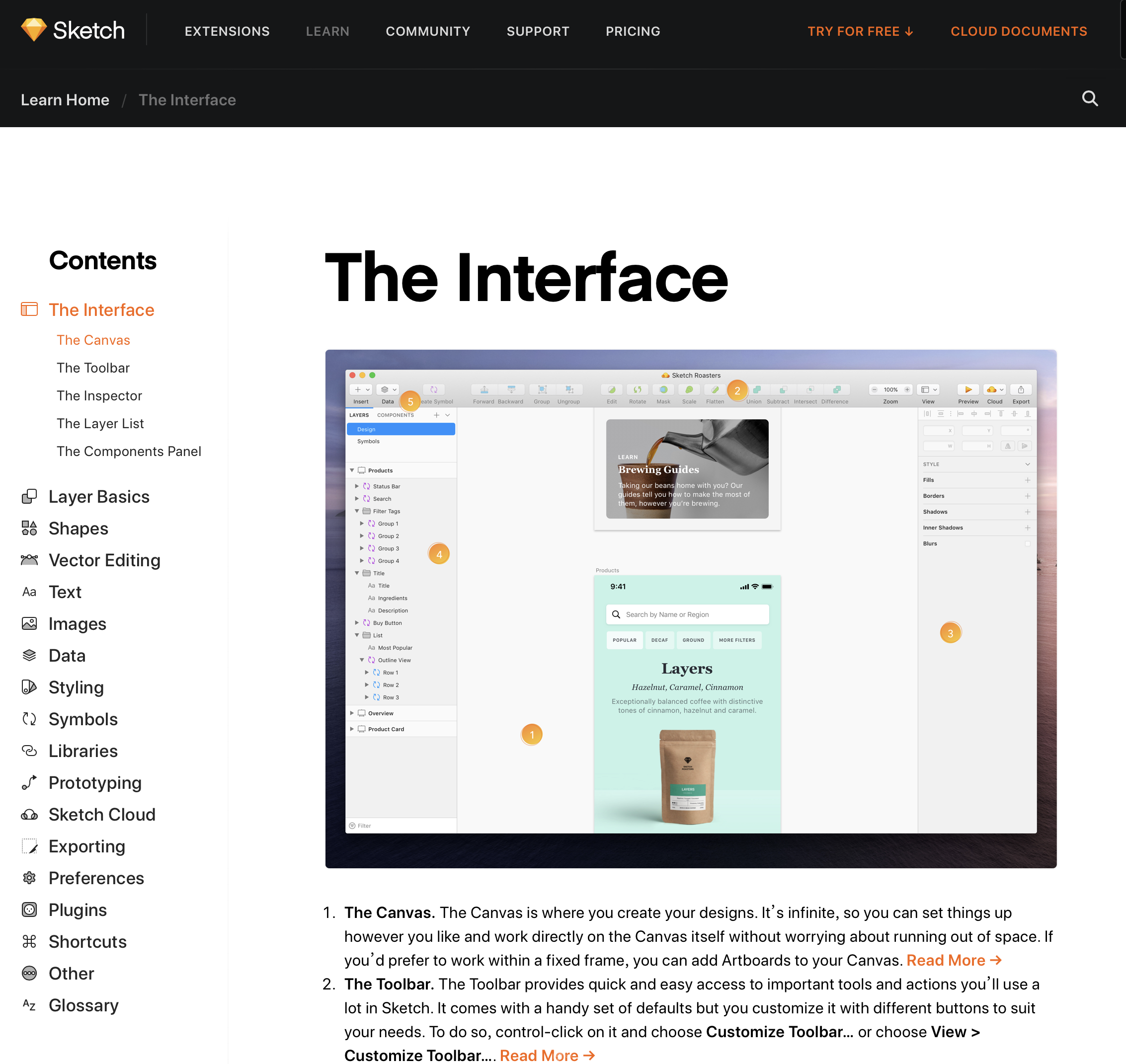
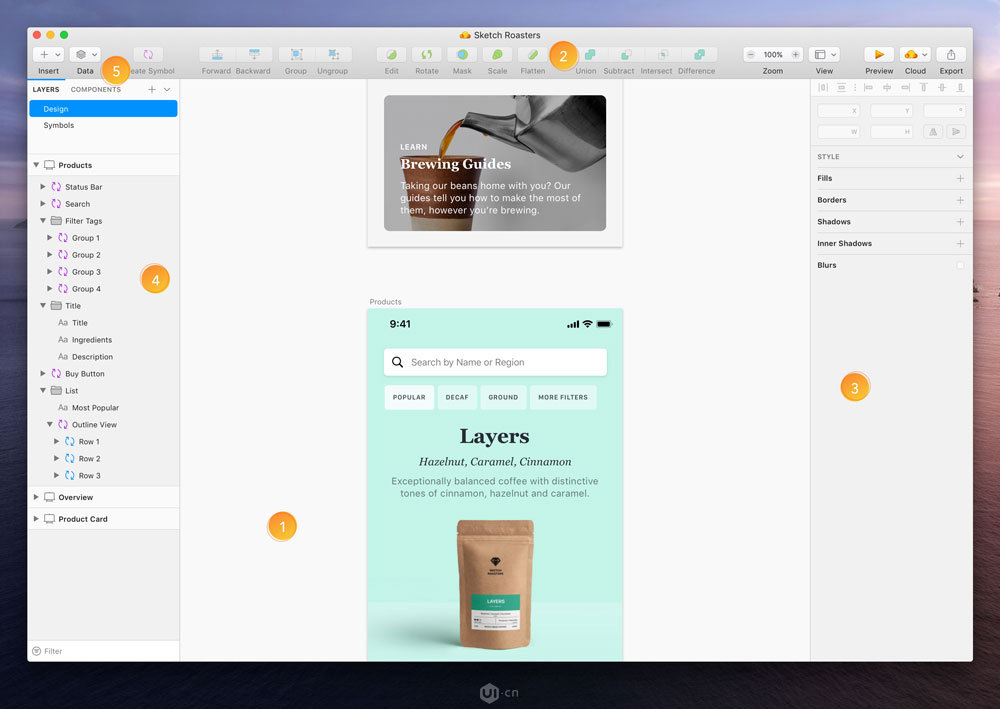
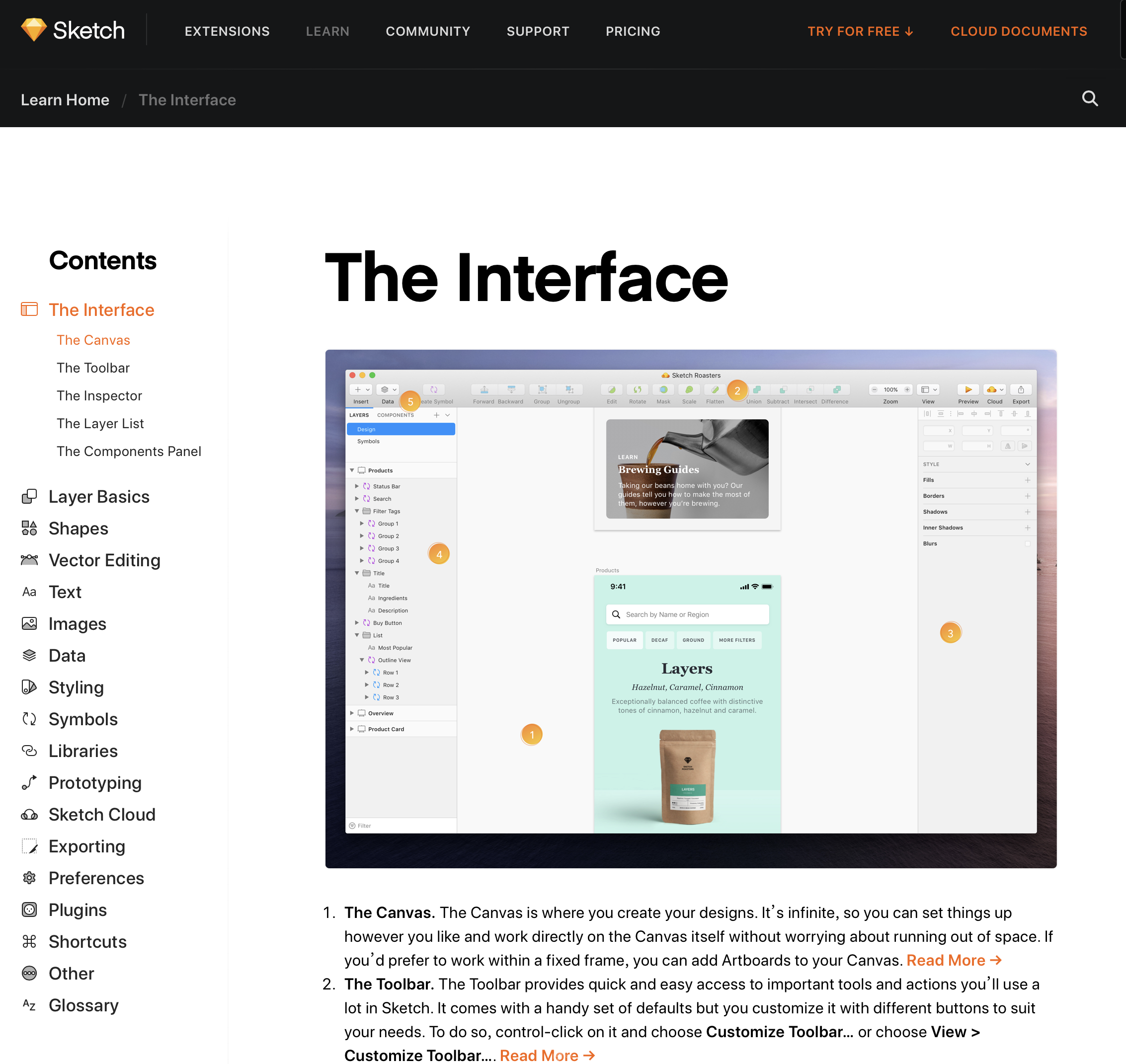
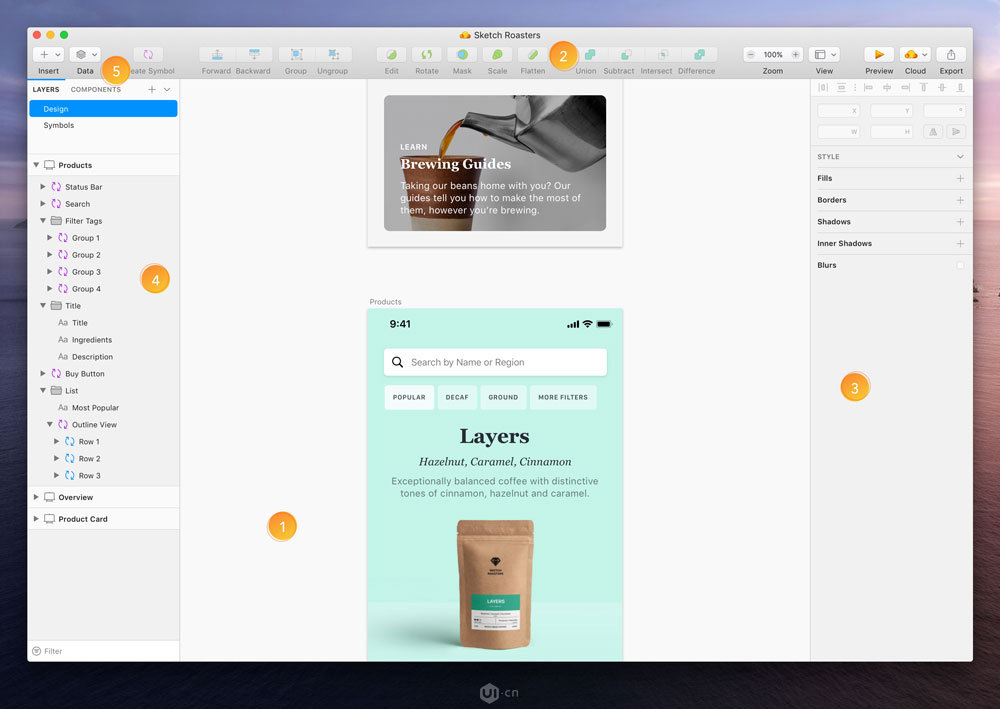
认识界面
1,画布/工作区 画布是我们用来创建设计的地方,他是无限大的,所以你可以在上面添加任何东西或者直接在上面开始设计。但是如果你需要一个固定的框架的话,可以在画布上添加画板。
2,工具栏 工作栏可以快速高效的找到常用的工具和操作。初次打开的时候sketch提供了便于使用的默认预设,设计师也可以通过右键点击,定制符合自己需求的工具栏。
3,检查器 检查器将会针对你选择的图层或者功能工具展示相应的设置属性。
4,图层面板 图层列表用于展示文档中的所有页面,以及每个页面内的画板和图层。
5,组件面板 在组件面板上可以查看所有的元素,包括文本样式、图层样式以及设计师自己添加的组件库。组件面板中的组件可以拖放到画布上使用。
Tip:通过菜单栏里面的「视图-隐藏操作界面」或者快捷键「command+.」可以隐藏Sketch的操作界面,进入展示模式。
认识界面-画布
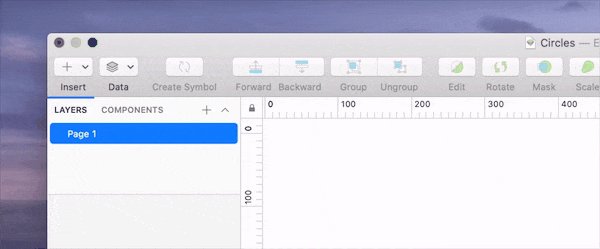
1,如何缩放、移动画布
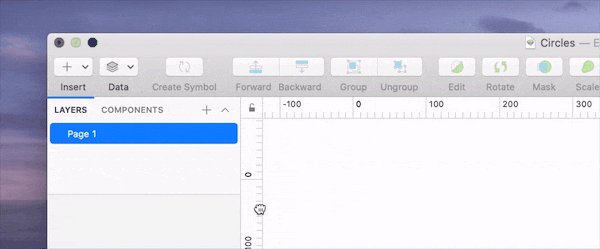
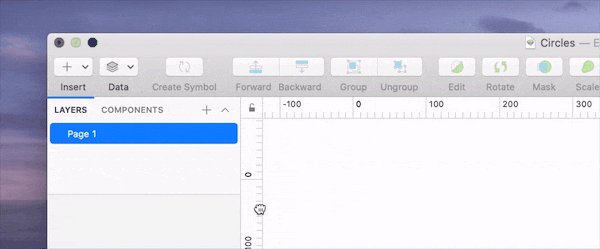
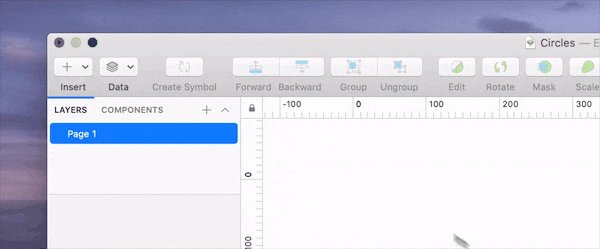
移动:通过按住空格键,点击鼠标左键并拖拽或者在没有选择任何图层的情况下使用键盘的箭头可以移动画布。
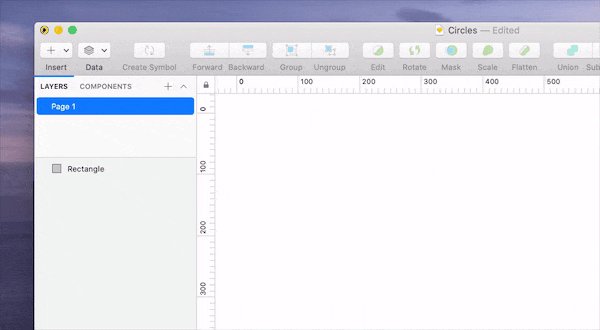
缩放:command+鼠标滑轮,触控板缩放手势,工具栏中的缩放功能,缩放工具「快捷键z/option+z」都可以完成该操作。其中使用缩放工具「z」,可以针对选择的图层或者区域进行缩放
下面是一些缩放快捷键:
⌘ + + 放大
⌘ + - 缩小
⌘ + 0 还原到100%显示
⌘ + 1 缩放以展示全局
⌘ + 2 将选中图层全屏展示
⌘ + 3 将选中图层居中
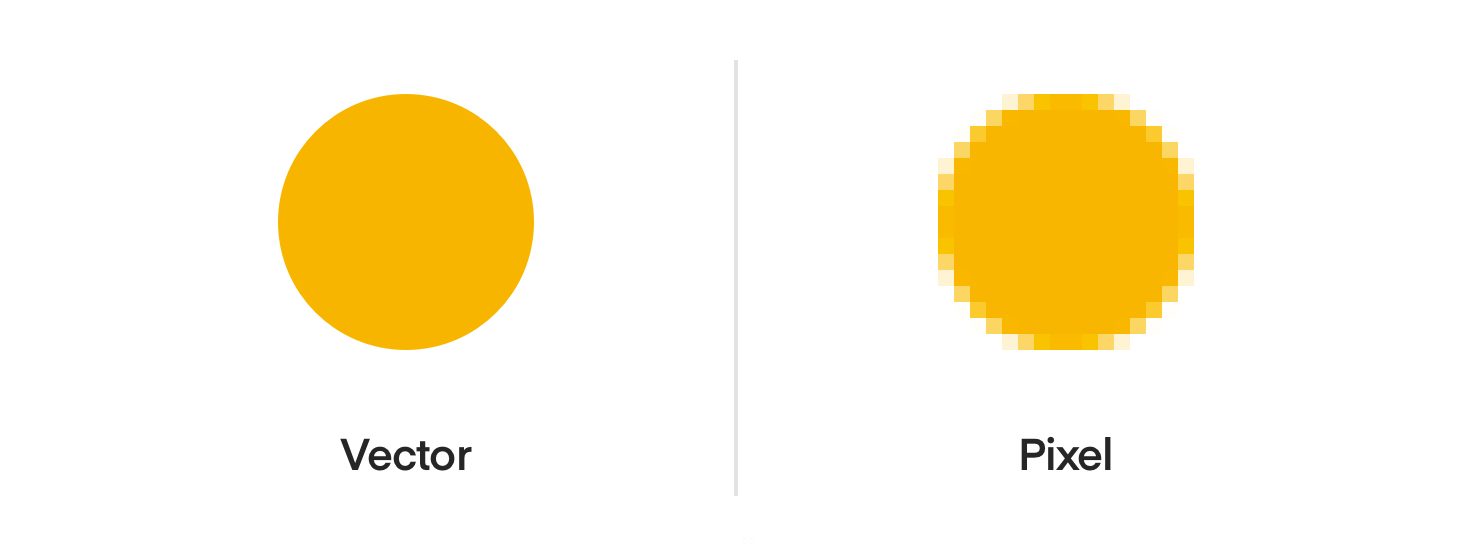
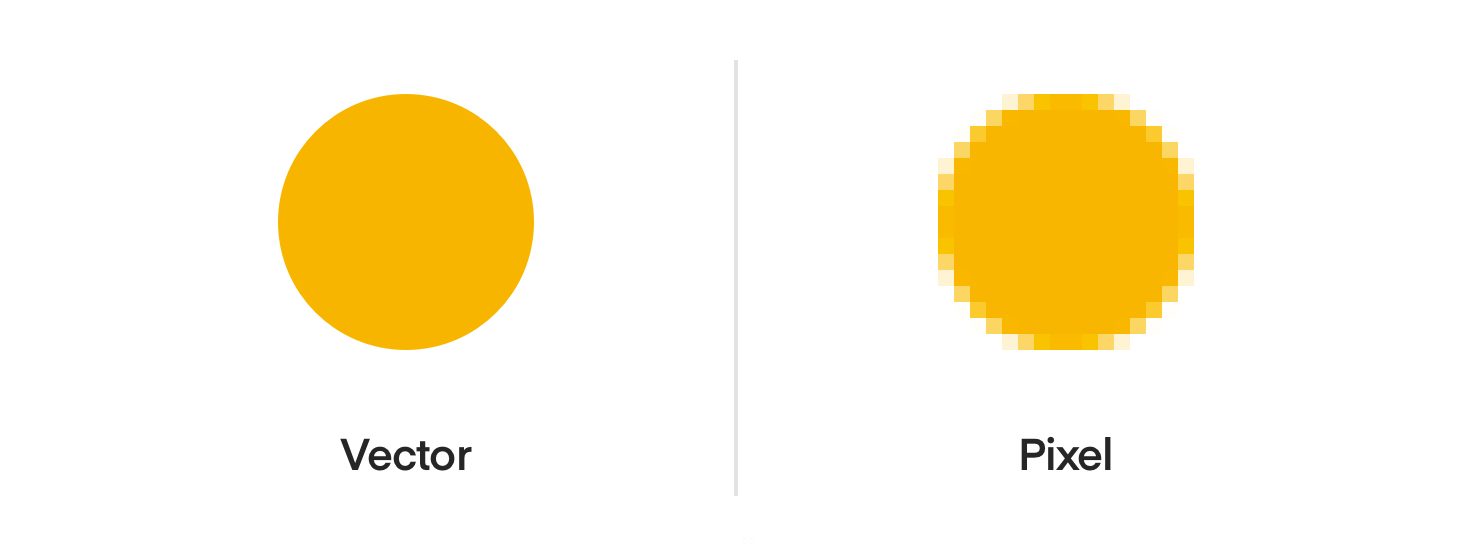
2,如显示像素视图效果
默认情况下,画布展示矢量视图效果,其分辨率不受约束,所以可以无限放大细节便于创作。
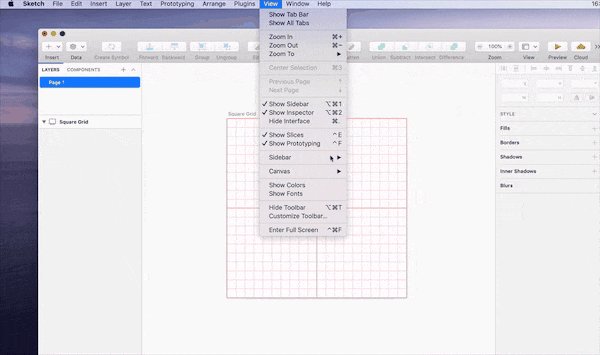
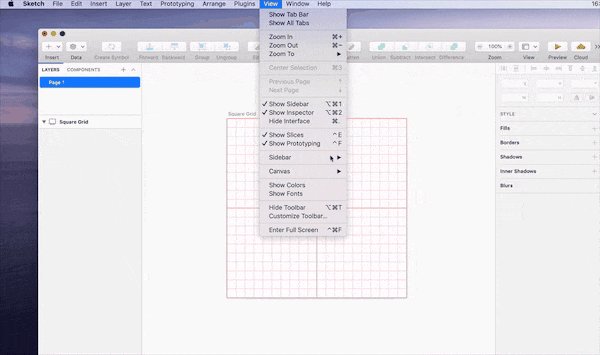
如果在设计工作中需要看到每一个单元像素,选择「视图-画布-显示-缩放时显示像素」或者使用快捷键「ctrl+p」就可以在缩放数值大于100%的时候看到每个单元像素了。

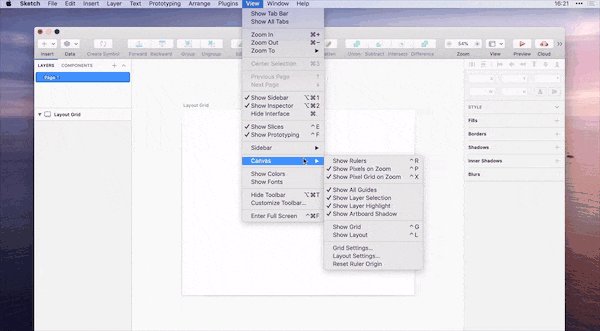
3,如何显示网格
通过「视图-画布-缩放时显示网格像素」或者快捷键「ctrl+x」可以在缩放超过600% 的情况下查看图层是否与像素对齐。
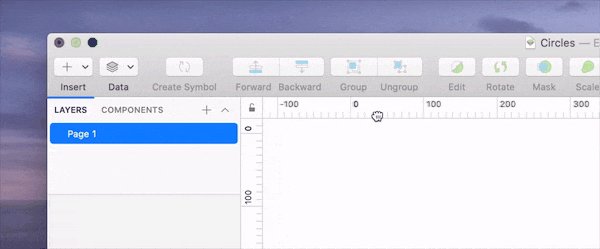
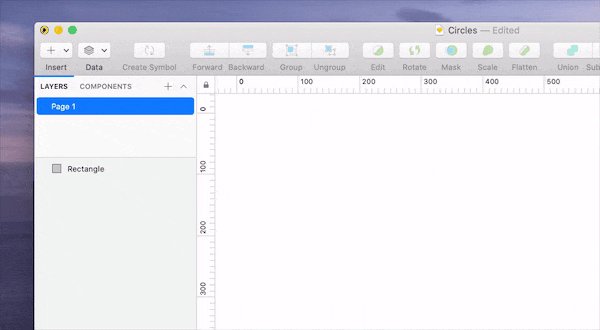
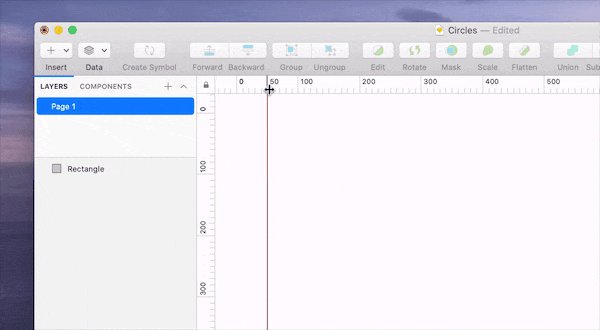
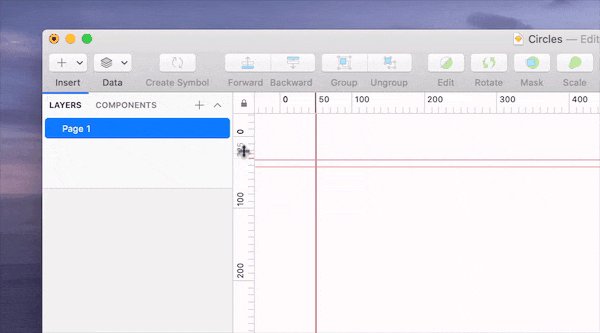
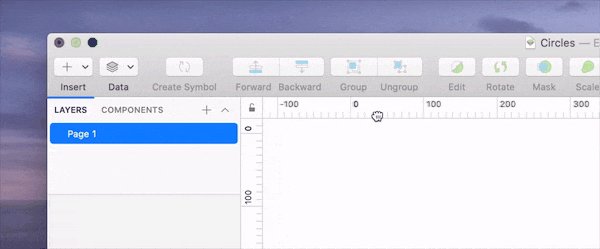
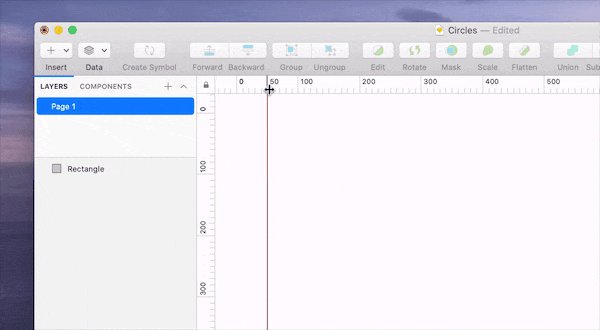
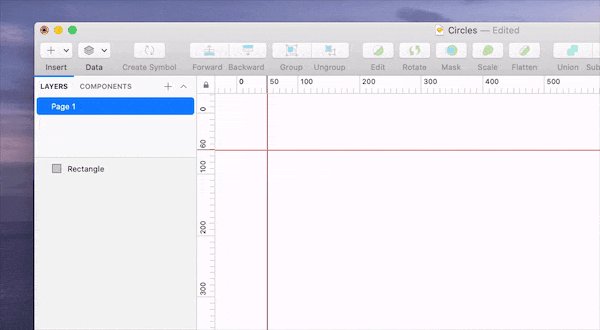
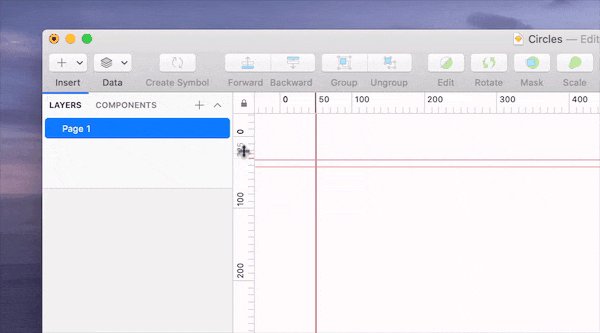
4,如何使用标尺并创建参考线
默认模式下sketch是隐藏标尺的,可以通过「视图-画布-显示标尺」或者快捷键「ctrl+r」显示标尺。
通过在标尺上单击并拖拽可以调整标尺显示在画布上的原点位置,要将它们锁定在适当的位置,请单击角落中的锁定图标。要重置标尺原点,请选择「视图>画布-还原标尺」

点击锁定图标标尺将不能再移动.
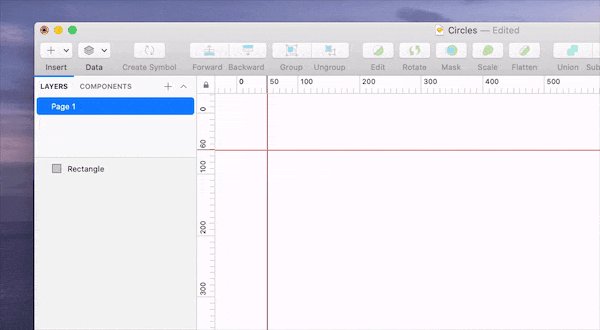
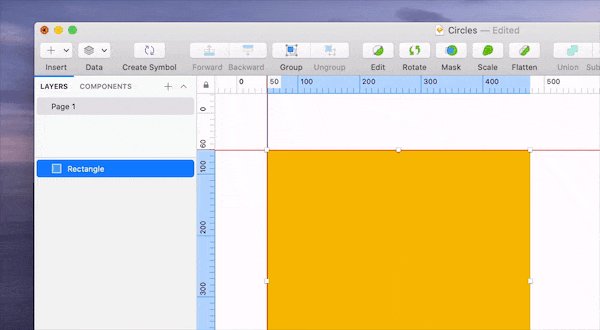
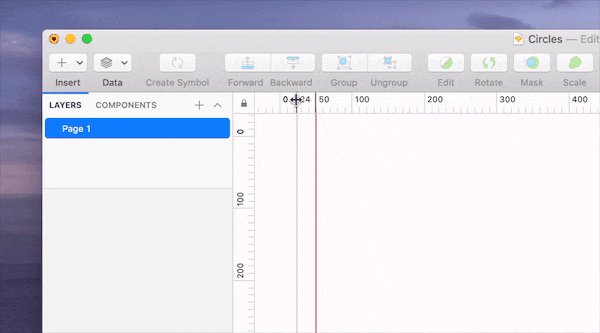
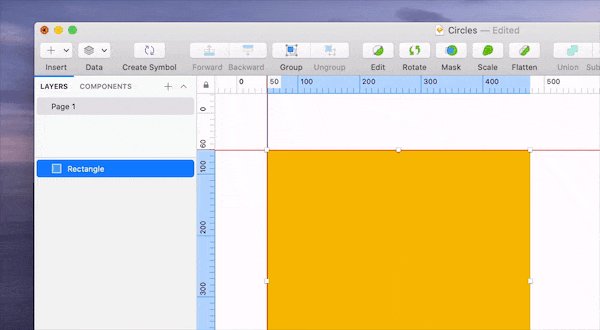
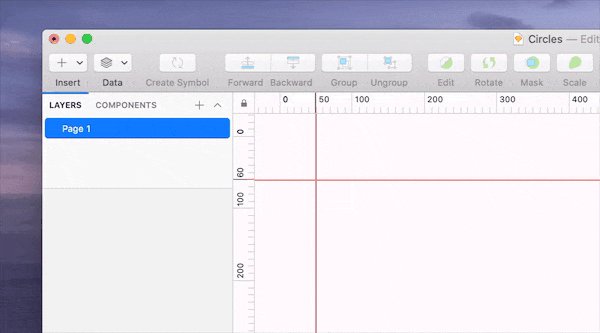
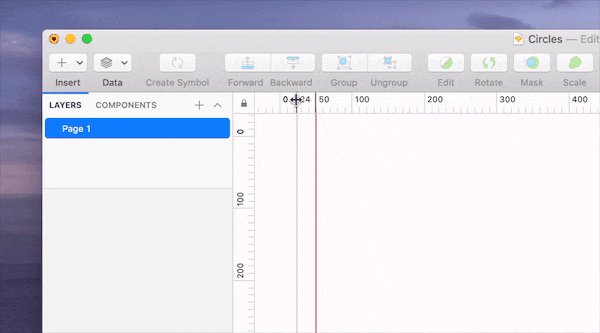
点击标尺上的任意一点都可以创建一条参考线,只要标尺是可见状态那么参考想将同时保持可见,这时如果你在画布上移动图层它会吸附到最近的一条参考线上。

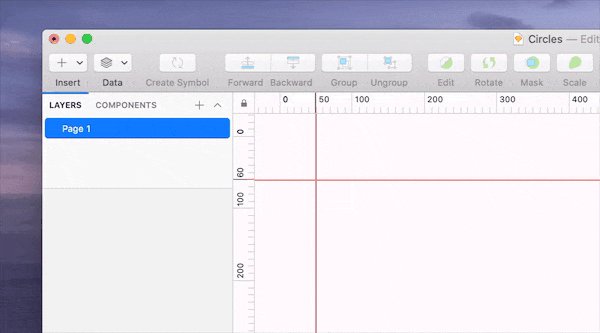
要移动某一条参考线,可以在标尺内对参考线进行点击和拖动。如果是要完全删除这条参考线,则需要点击参考线拖动到图层面板或者检查器面板中,当你看到自己的鼠标光标出现x,松开鼠标参考线就被删除了。

要同时移动多条参考线,可以点击并拖动这些参考线所在的标尺。如果需要同时删除多条参考线,可以右键单击标尺,选择移除所有水平或者垂直参考线。
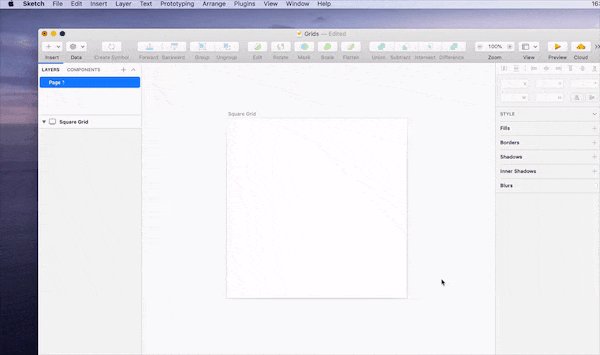
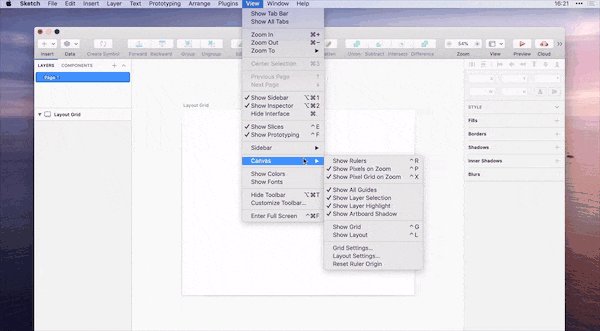
5,如何创网格系统
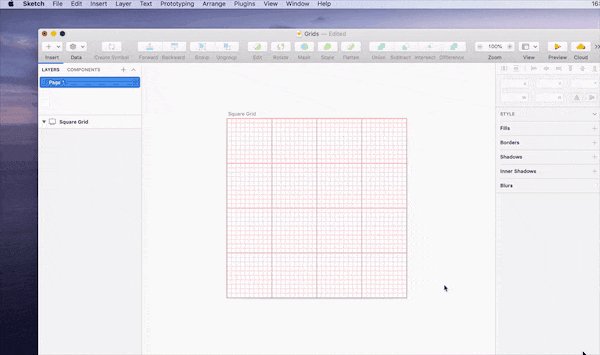
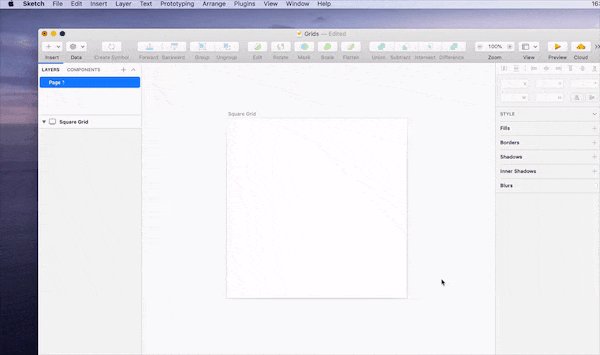
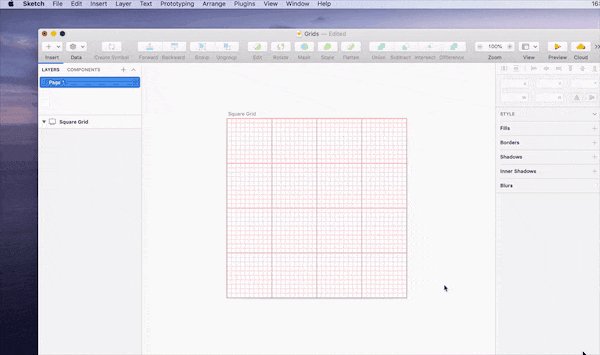
sketch支持两种类型的栅格系统;规则网格(正方形)和布局网格,两者可以同时展示。
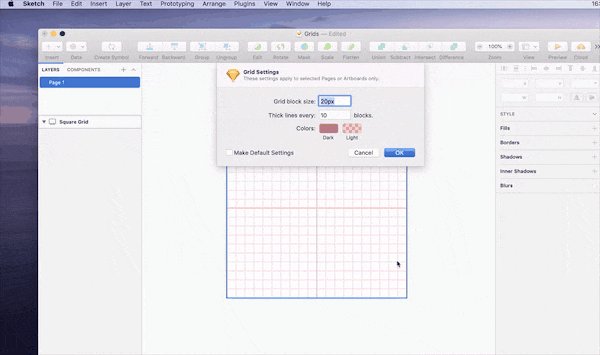
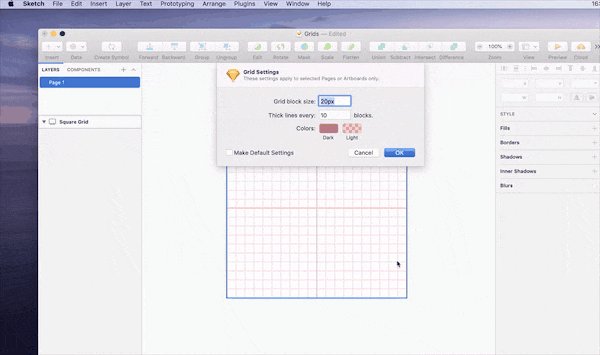
规则网格:通过「视图-画布-显示网格」或者「ctrl+g」都可以创建一个规则网格,如果需要修改具体的网格设置(单元格的大小,多少网格成一组多少格后用粗线分隔),需要进入「视图-画布-网格设置」进行修改。

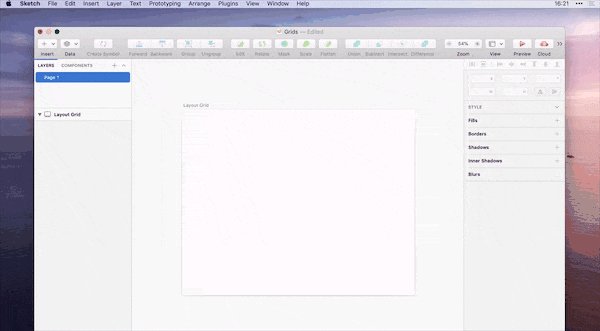
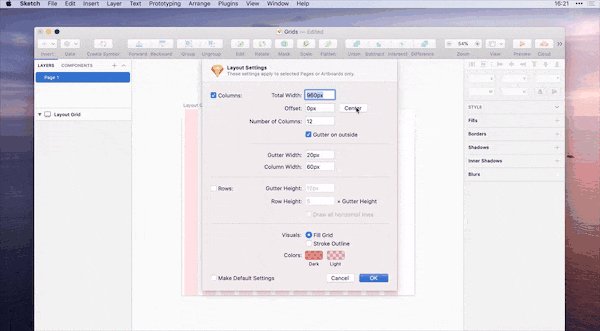
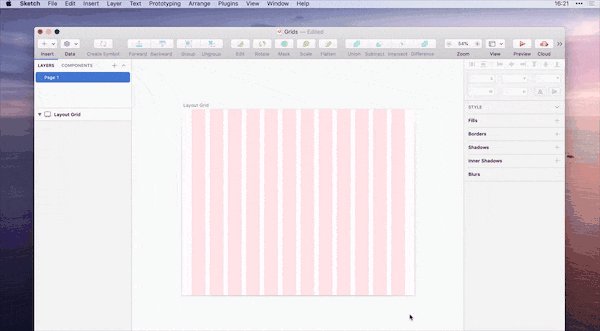
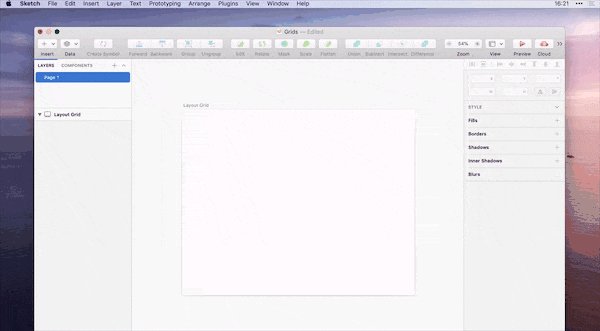
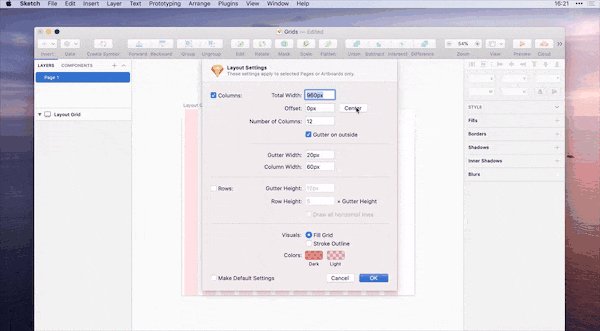
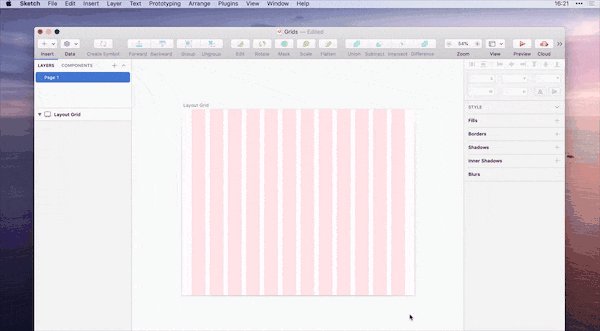
布局网格:通过「视图-画布-布局设置」可以创建一个布局网格,然后可以在设置选项中调整列的数量、宽度、间距和颜色。

布局网格只能在画板或者没有画板的画布是使用。布局网格的设置可以同时对多个画板生效。当你建立好一个布局网格后,图层将会忽略sketch的智能对齐转而对布局网格进行自动捕捉。
Tip:使用「ctrl+L」快捷键可以快速显示和隐藏布局网格。
测量
如需测量画布上图层与图层之间的距离,可以选中一个图层,然后按住「option」键将鼠标光标移动至你需要测量的图层上。如果需要测量的图层在一个编组内,那么在按住「option」的同时还要按住「command」。

如果你需要测量和文本之间的间距,按住「option」键只能测量到与文本的外框的距离,而同时按住「ctrl」则可测量到与文本基线之间的距离(文字底部或者顶部)

在「文件-首选项-画布」中可修改skethc测距参考线的颜色。
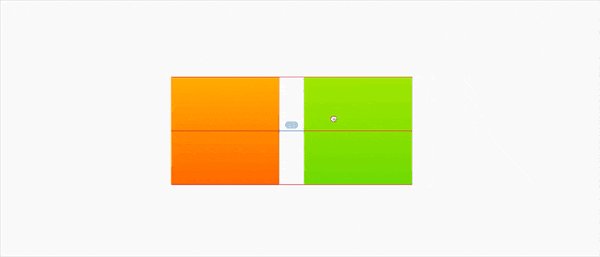
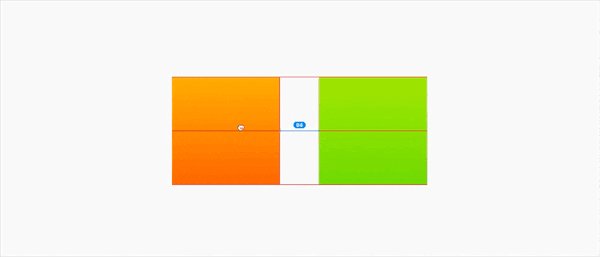
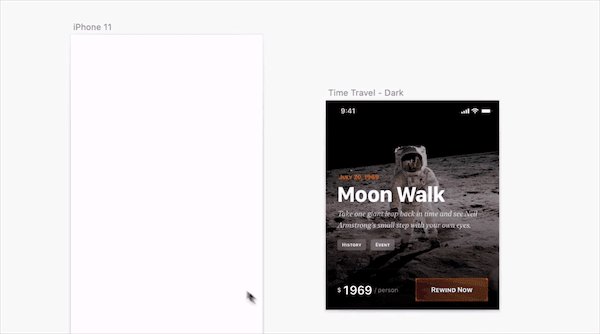
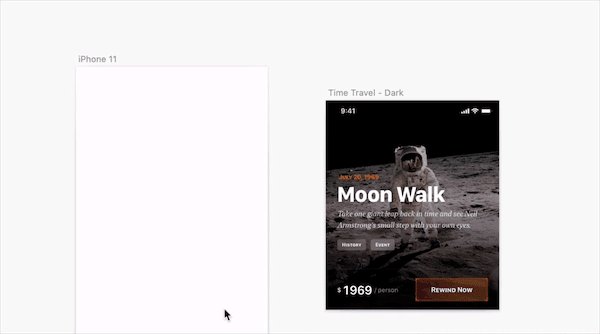
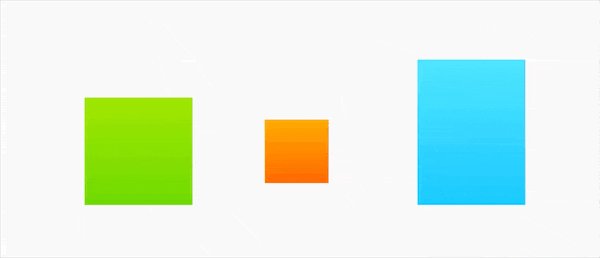
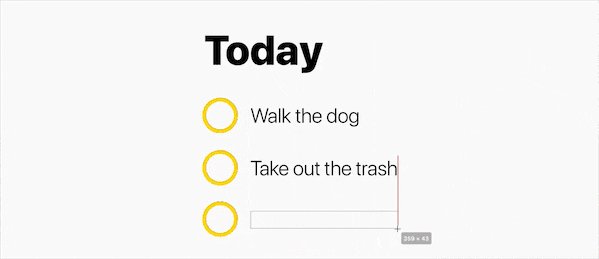
6,自动对齐与智能吸附
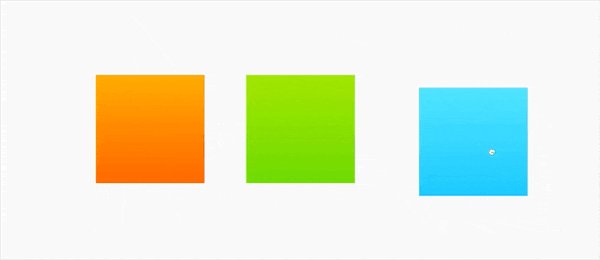
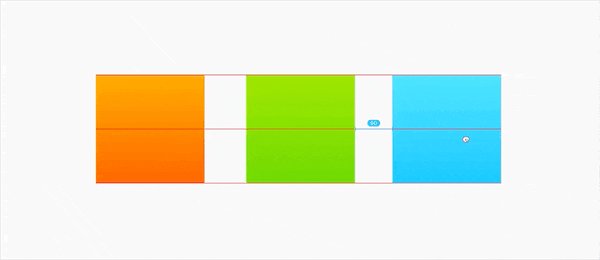
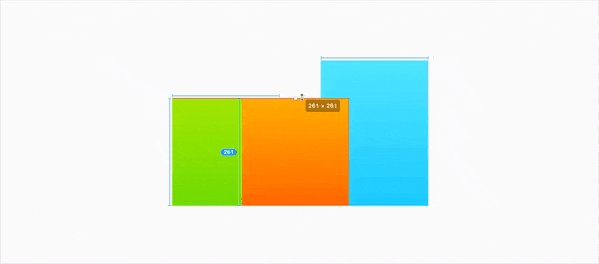
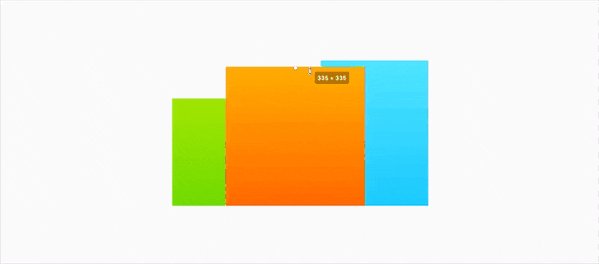
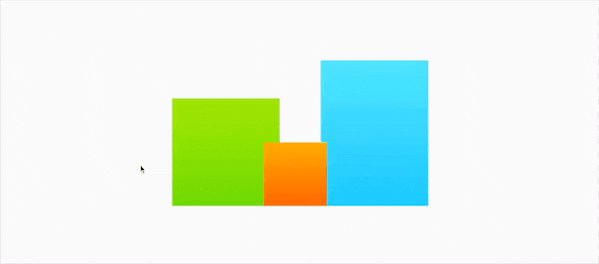
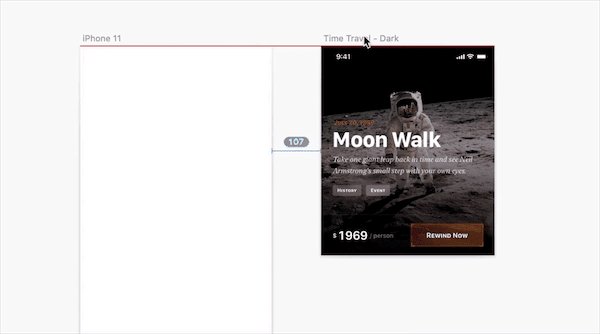
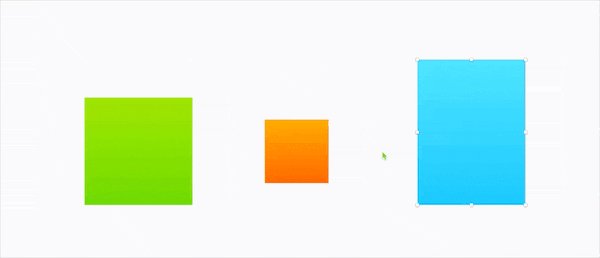
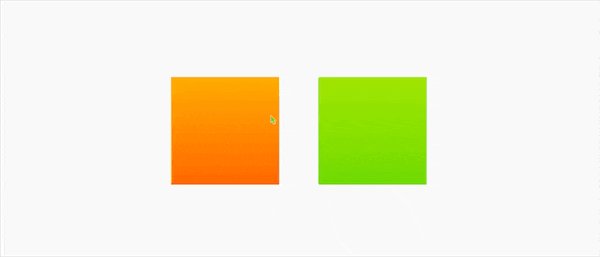
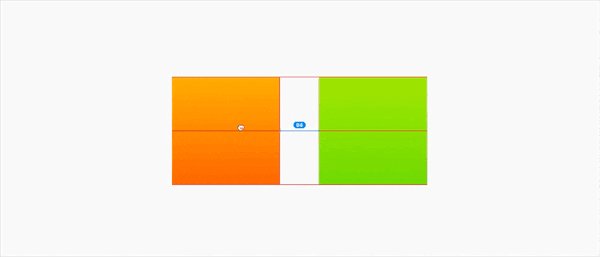
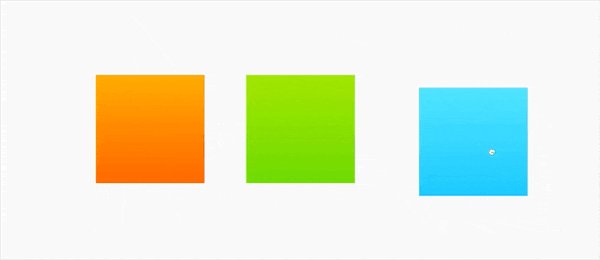
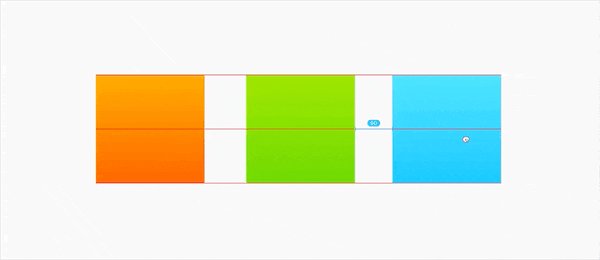
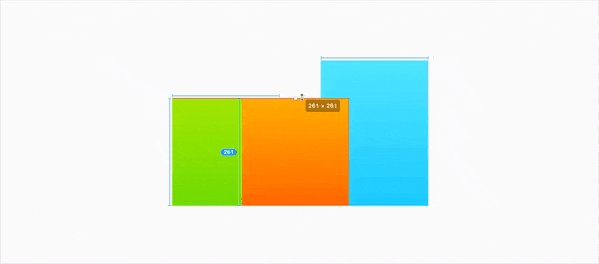
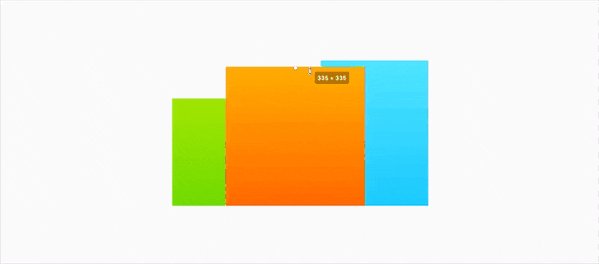
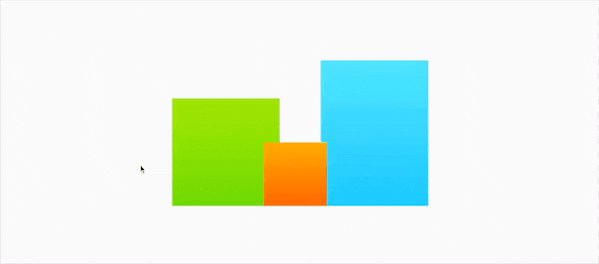
当你移动画布上的图层或者组件时,sketch会自动显示所移动图层与周围图层之间的距离,并自动识别吸附到附近图层的中心或者边缘。

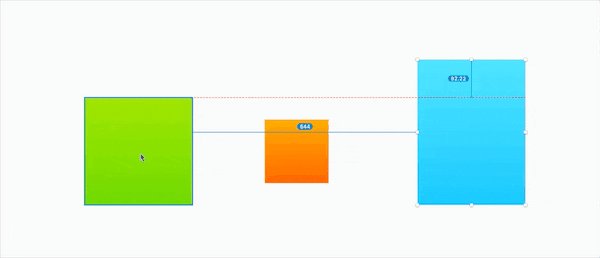
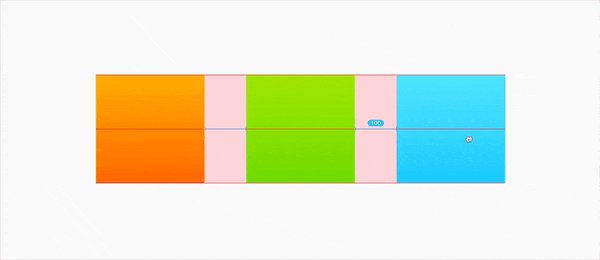
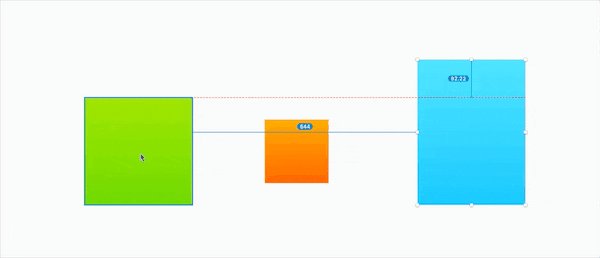
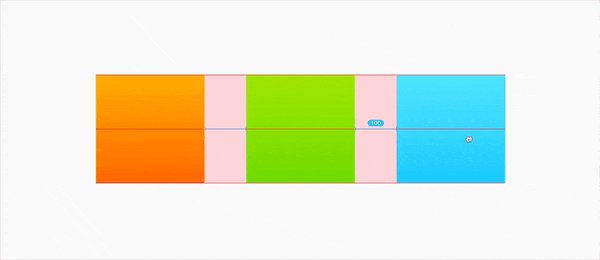
如是将一个图层移动到有两个或者两个以上图层的周围时,sketch会高亮标记他们之间的间距,并且自动识别吸附到等距离的位置。

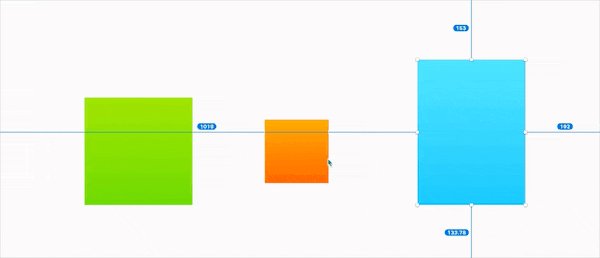
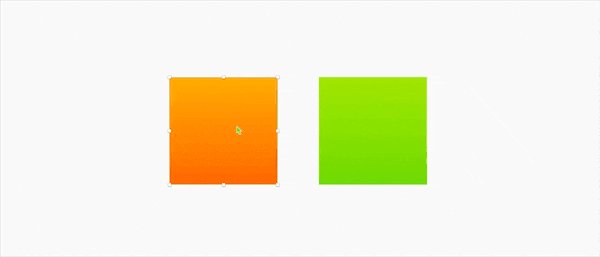
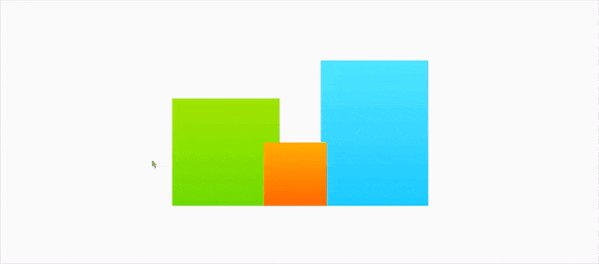
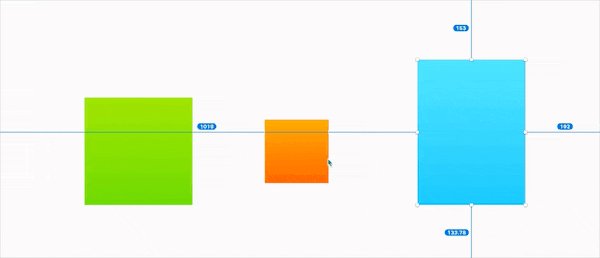
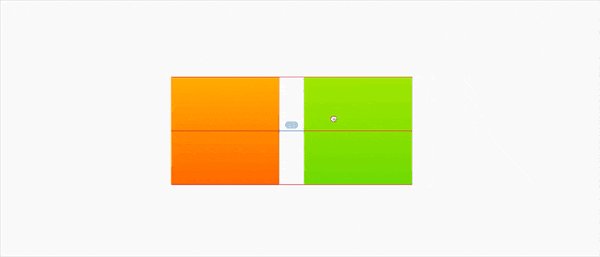
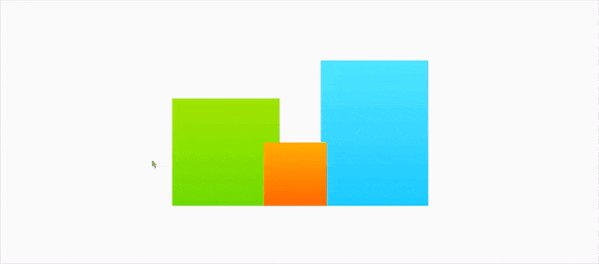
如果在你重新调整一个图层尺寸时周围有相似的图层存在,那么当图层大小调整到与周围图层有相同的宽度或者高度的时候,sketch会将其展示出来。这种标记展示在重叠图层的调整中同样适用。

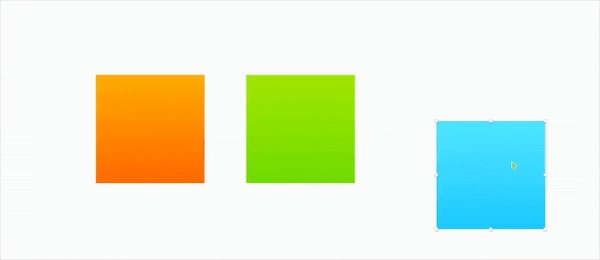
最后,当你插入或者移动文本图层时,他们会自动识别临近图层的高度或者宽度。调整文本层的高度时也会将边框对齐到文本的最后一行。

工具栏
工作栏可以帮助设计师快速高效的找到常用的工具和操作。初次打开的时候sketch提供了便于使用的默认预设,设计师也可以通过右键点击或者「视图-自定义工具栏」,定制符合自己需求的工具栏。下面展示的是默认状态下的工具栏内容:

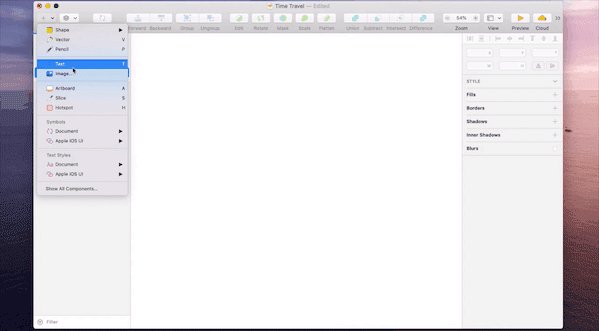
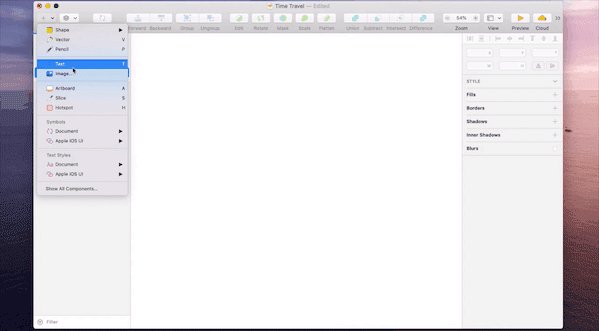
1.「置入」可以使设计师快速找到可以添加到画布上的不同层类型。
2.「素材」可以将文本、图像或用户自定义数据插入到设计文件中。
3.「组件」可以将已创建的图层或者编组转化为组件,在创建组件时,可以重新命名组件名称,调整组件的布局。
4.「前置」「后置」「编组」「解除编组」可以帮助设计师组织图层,并在图层面板移动他们的顺序。
5.「编辑」「旋转」「蒙版」「缩放」「路径合并」可以提供编辑图层过程中的常用操作。
6.「联集」「减去顶层」「交集」「差集」可以快速提供布尔运算工具。
7.「缩放窗口」「显示」可以改变设计作品的展示方式和重点。
8.「预览」可以更好的展示您的设计稿或原型。
9.「Cloud」可以让您在sketch cloud上分享文件。
10.「导出」快速导出文件。
Tip:通过「command+option+t」或者「视图-显示/隐藏工具栏」可以转换工具栏展示的开关。
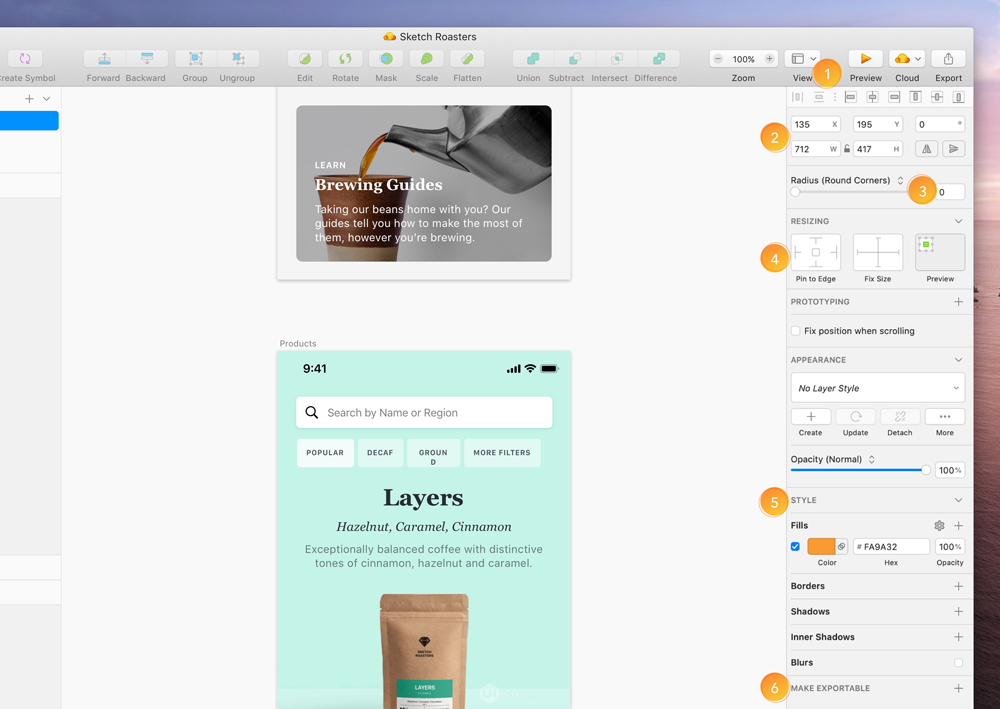
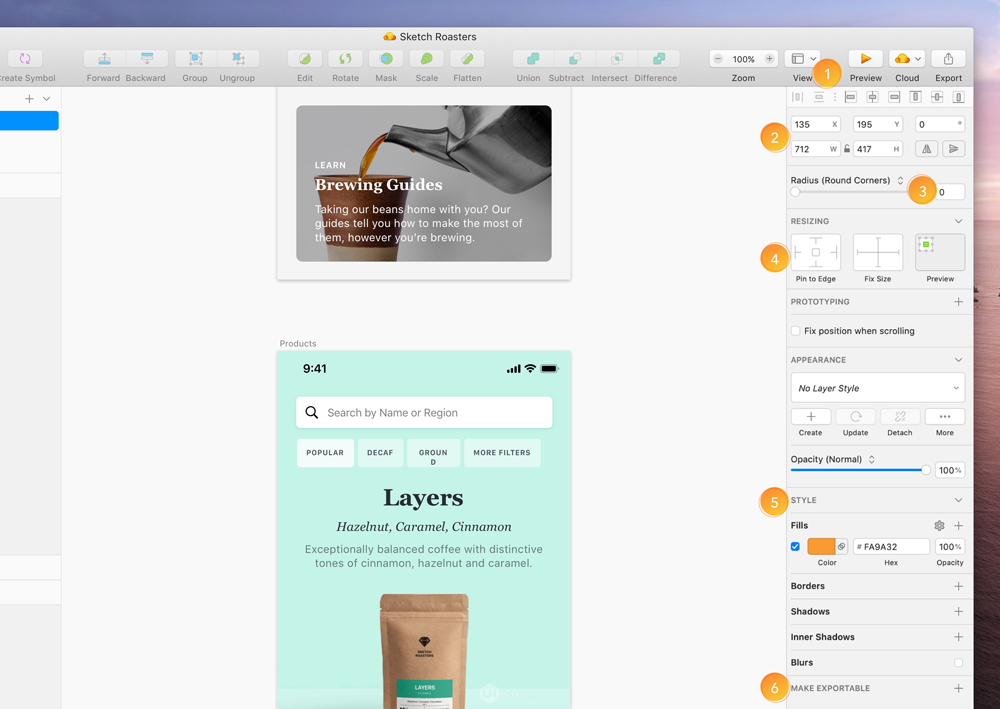
检查器
在检查器面板,可以看到你所选择的图层,功能或者工具的属性设置,通常检查器会根据你当时的操作来判断展示哪些属性设置。
1,图层信息

- 1,对齐选项 当您选择两个或两个以上的图层时候,这些选项将被激活展示出来。
- 2,图层属性 在这里可以调整修改图层的位置,尺寸,旋转角度以及反转方向。
- 3,文本属性 通过几种方式可以在检查器中更改文本字段中的值。将鼠标悬停在它们上方会出现上下箭头方便进行更改。点击每个字段旁边的标签并左右拖动来也能更改其数值。按住 「shift⇧」 的同时点击上下标签会一次性移动10个像素格而按住「option」点击上下标签移动的数值将会变成1/10个像素格。
- 4,调整尺寸 在画板或者编组中选择一个图层就可以看到相应的控制参数了。
- 5,样式 样式工具可以修改图层的展示样式。点击你想要使用的样式标题旁的添加按钮,就可以添加一个新的样式。添加样式后,可以通过取消选择样式旁的复选框来隐藏这些样式。如果要完全删除一个样式,取消选中它的复选框然后单击出现的删除图标就可以了。
- 6,导出
图层列表
在图层列表中, 你可以看到所有的页面, 画板和图层,并可以在这个面板中对他们进行重新排序和命名。
如何隐藏和锁定图层
隐藏图层:将鼠标悬停在想要隐藏的图层名字上然后点击出现的眼睛图标就可以将该图层隐藏,如果眼睛图标在你鼠标移动到它上面之前就出现了,说明这个图层已经是隐藏状态了。也可以通过快捷键「command+shift+G」来切换图层的隐藏或者显示状态。
锁定图层:按住「option」将鼠标悬停在需要锁定的图层上会出现锁图标,点击即可锁定图层,再次点击即可解锁。使用快捷键「command+shift+L」可以切换图层的锁定和解锁状态。当图层被锁定后,它将不可再编辑或者移动。
如何使用页面
你可以在你的sketch文档中创建任意多的界面,这样可以方便您组织工作文件,并且可以提升sketch在处理复杂文件时的性能。
要在sketch中创建一个新的页面,可以点击层列表顶部的箭头,然后点击添加按钮并为新页面命名。

点击图层列表中你想要的页面就可以进行切换,或者按住「Fn+↑」或者「Fn+↓」在页面中进行跳转和切换。
你还可以折叠你的列表,然后通过下拉菜单在不同页面中进行切换。

你可以拖拽页面名称来更改他们的排序,或者右键点击页面来复制或者删除它。
只要你创建了多个页面,你就可以将图层列表中的画板或者图层从一个页面拖拽到另一个页面。

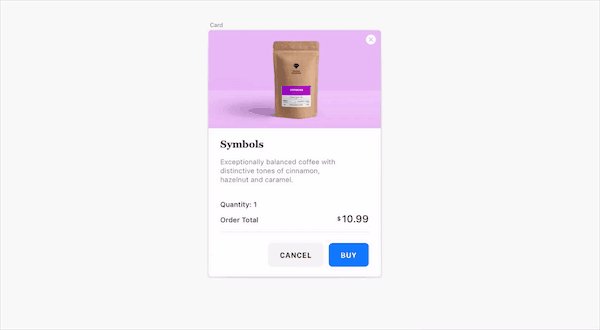
如何使用画板
画板的使用完全是可选的,但使用画板将有助于您在画布上创建需要固定框架的项目,特别是在为一个特殊的设备或者特定的屏幕尺寸做设计时尤为有用。
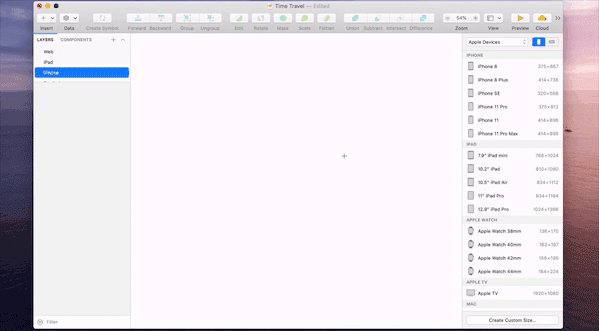
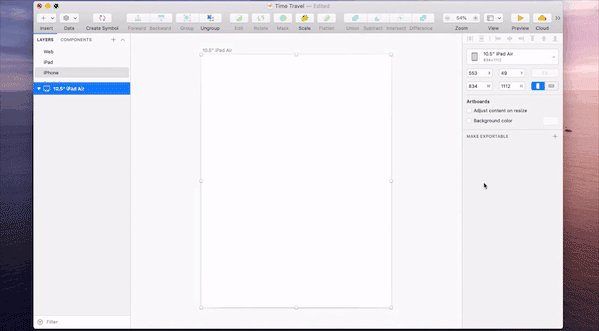
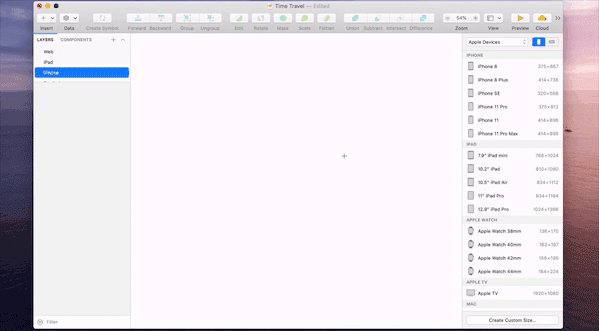
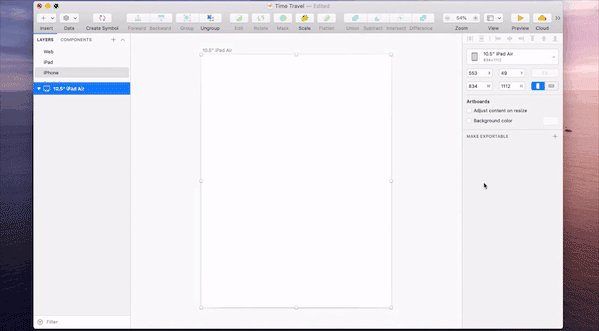
要创建一个画板,可以在工具栏或者菜单栏中选择置入-画板,或者使用快捷键「A」,然后点击和拖拽,在画板上创建自定义尺寸的画板,或者从检查器中选择一个预设好的尺寸。

要将一个自定义尺寸的画板保存为预设,可以点击检查器底部的添加按钮然后给这个预设命名。
在你创建一个画板之后,可以点击啊「command+D」进行复制。
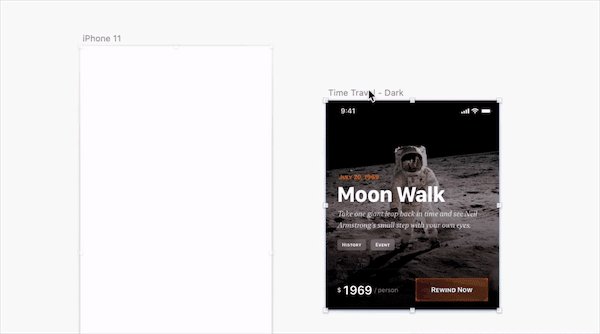
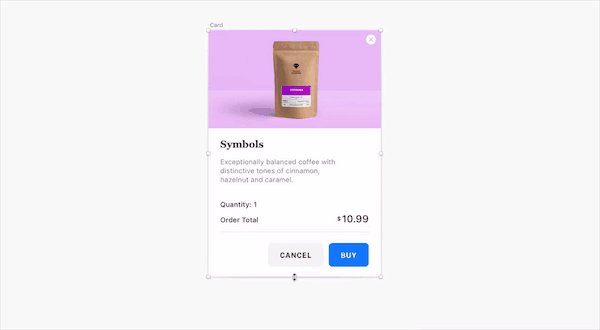
如何移动画板
要移动一个画板,首先需要选中画板。如果画板中没有任何图层,你可以点击画板然后将画板移动到任何位置。但是如果画板内存在其他图层,你需要通过点击画板的名字或者在图层列表中选中该画板,然后用鼠标在画布上拖动他,或者在检查器中更改它的X、Y值。

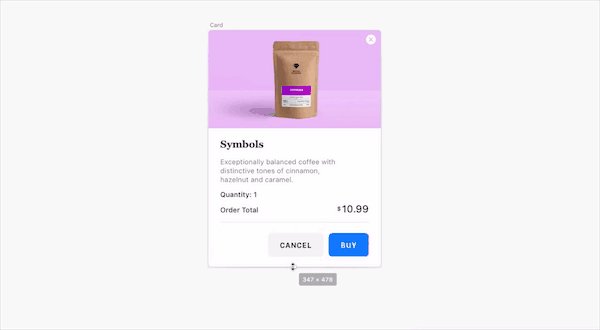
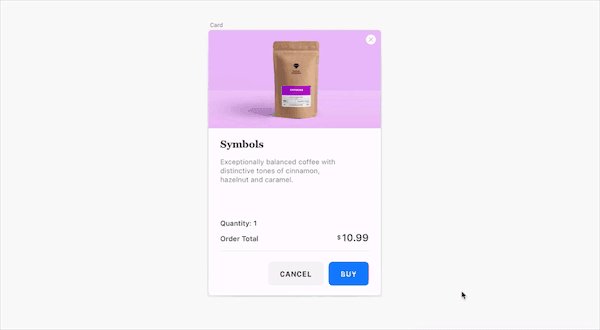
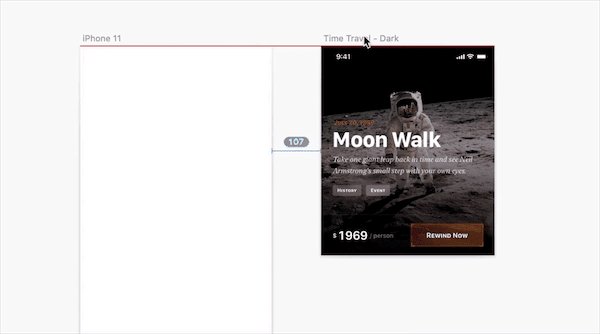
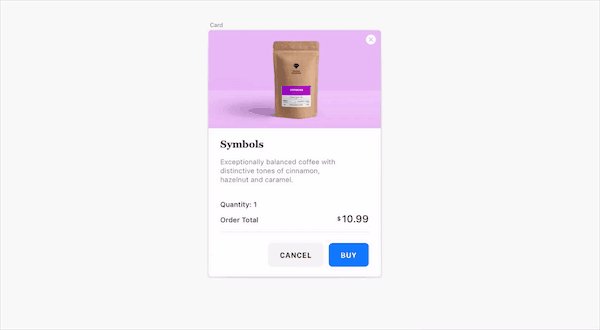
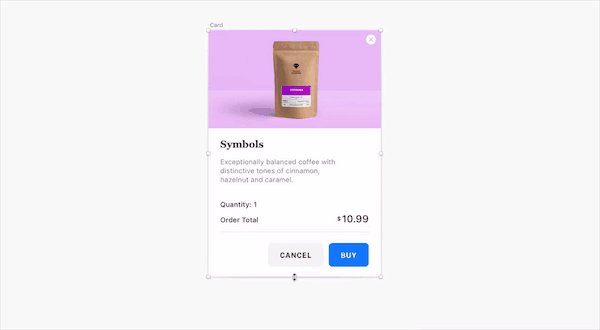
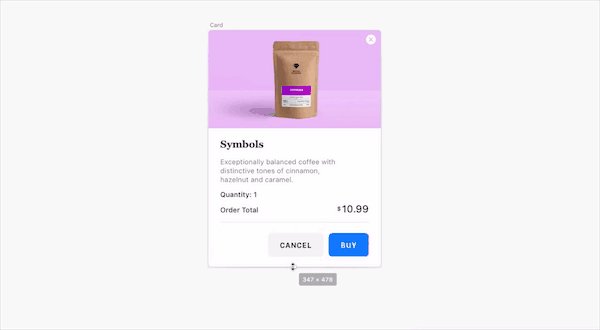
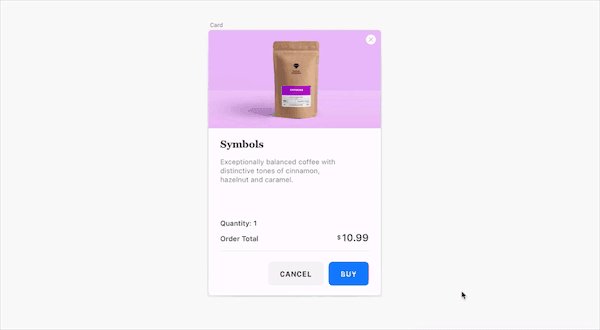
如何调整画板尺寸
要调整一个画板的尺寸,需要先选中画板,然后点击并切拖拽画板周围出现的选择手柄即可,或者也可以在检查器中编辑它的大小。

在确保给设计内容增加了调整尺寸限制的属性的情况下,可以选择检查器中的「根据尺寸适配内容」,同时调整画板和设计内容的尺寸。

最后,你可以选择检查器面板的「适应」按钮让你的画板根据设计内容调整尺寸
如何删除画板
要删除画板,选择这个画板然后按「backspace」键即可。但这样做也会同时删除画板内的图层,如果你只想删除画板而保留其中的内容,选中画板然后在工具栏中选择解除编组即可,或者点击画板后使用快捷键「command+shift+G」也能删除画板。
如何在图层列表进行查找
如果你的文件中有很多的图层,可以使用图层列表底部的筛选来查找一个特殊的图层类型。或者在搜索栏直接搜索该图层的名称。
组件面板
组件面板可以方便的搜索、查找和管理你文档所用组件库中的全部的组件、图层样式、文本样式。
如何访问组件面板
要访问组件面板,需要单击图层列表顶部的组件。(使用「ctrl+1」「ctrl+2」也可以在图层列表和组件列表中进行切换。)你可以选择查看“所有”的组件,或者只查看文档中的或某个特定库的组件。
通过组件面板下的三个图标,可以分别查看组件,文本样式,和图层样式。
如何在组件列表进行查找
你可以使用面板底部的搜索栏对选择进行筛选。点击任意一个组件都会在面板底部出现一个比较大的预览,很容易区分出组件或者样式之间细小的差别。
当你找到想要使用的组件或者样式后,可以直接将它拖拽到画板上使用。

管理组件
组件面板可以轻松的管理组件库。双击可以对组件进行重命名,只需要将一个组件拖拽到另一个组件上即可对两个组件进行编组。

下一篇:Sketch中文使用手册-图层篇
官网内容翻译,为了强迫自己做英文阅读的产物,如有问题还请指正哈!
Powered by Froala Editor


























大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册