提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
移动端app的发展,移动设计开始变得越来越重要,在创造出功能强大应用的同时,也要为用户创造良好体验。
设计移动端应用的第一步,是真正地熟悉和了解手机。我发现自己在设计移动应用程序的最大优势之一,就是多年来一直是重度手机用户。在成为设计师之前,你应该尝试成为一个用户,通过使用设备及其app,你将更容易理解app程序的需求和问题。
开发app程序和桌面app甚至网站之间的最大区别在于——环境背景,这正是这些app程序如此强大和有趣的原因。每个app都有自己的用途,会在特定的时间和地点使用。如果你正在创建一个餐厅指南,那么你将希望创建一个能够在最短时间内向用户显示最相关结果的内容,因为用户可能正在街上或在路上,想被快速推荐一个地方。这为移动开发中的创新提供了很多可能性,作为一名设计师,你应该随时了解并测试最新的app,以便了解正在创造中的app的最新情况。
下载并体验多个app,因为这种用户体验绝对是你设计一款功能丰富、功能强大的app程序时最重要的事情之一。不要把自己限制在自己的设备上,也要尽量了解其他设备。你可以查看每个市场中app的屏幕截图、iOS版app商店、Android版谷歌游戏。我建议你考察一个app,以及该app如何跨越移动平台,这样你就可以看到每个平台之间的风格和差异。
你还应该参考每个平台的设计指南官方文档,因为每个平台都有自己的风格和遵循的指南。你可以查看iOS人机界面指南、Android用户界面指南。
移动生态系统是在实验和创新的基础上不断变化和发展的,每天都有很多方法被设计出来。从阅读app,到照片共享和工作效率以及待办事项列表应用,用户可以使用各种各样的app。根据app的目标和环境背景,这些app中的每一个都有特定的视觉样式和色调。
视觉知识是每个设计师在任何领域都应该提高的。在移动设计中,我相信它更重要,因为每天都会产生一个新的界面,一个新的设计模式,一个新的移动风格。通过观察和分析其他设计,它能为你提供更好的知识和更多的视觉信息,以服务于你自己的项目。

视觉灵感这不仅是因为你的app的外观,还因为用户与它互动的方式。尝试学习所有可能的手势,了解用户希望如何与app交互,问问自己什么是完成动作最简单、最自然的方式,以及如何才能在这方面真正创新?
在开始设计之前,你应该研究现有的移动设计模式,并考虑用户期望的设计。我会给你一个小小的解释。
设计模式被定义为对软件设计中常见问题的通用可重复解决方案。

在这些模式中,你可以研究和分析各种界面,菜单和导航,并根据内容和应用目标将它们用作移动app设计的基础。 有多种方法可以在移动设备上完成相同的操作,而设计师则需要设计和选择最有效的方法。 设计模式确实非常有用,因为你可以通过简单的方式查看已经存在的解决方案及其对界面的影响。 在这里,你将首先从头脑中测试这些布局,然后考虑哪种方法更适合你的app,然后从头开始设计。
问自己这些问题:“我的app的主要目标是什么?“,”我的app中最重要的部分有多少?哪些是最重要的部分“,”在整个app使用过程中,用户应该执行哪些操作?“。这些问题将帮助你选择模式并定义app基本布局。
在经历熟悉、测试、观察、启发、比较的阶段之后,了解了你能做什么和应该做什么,就可以开始你的设计了。但千万不是一开始就去Photoshop里跟像素较真儿,先思考、创作原型草图,以及迭代几次。
对于草图,你可以获得一个iphone草图簿来帮助你在iphone网格中进行设计,或者只需下载其中一个免费模板并打印出来。这将有助于你将你的设计理念直接绘制成iphone的布局,并在纸上预览。
在绘制了一些草图之后,你可能需要构建app的基本版本,即原型。有很多原型app可以帮助你,但是一定要选择一个已经有iphone模板的app,这样你就可以轻松地通过拖放元素来构建你的app框架,从而了解你想要实现的目标。

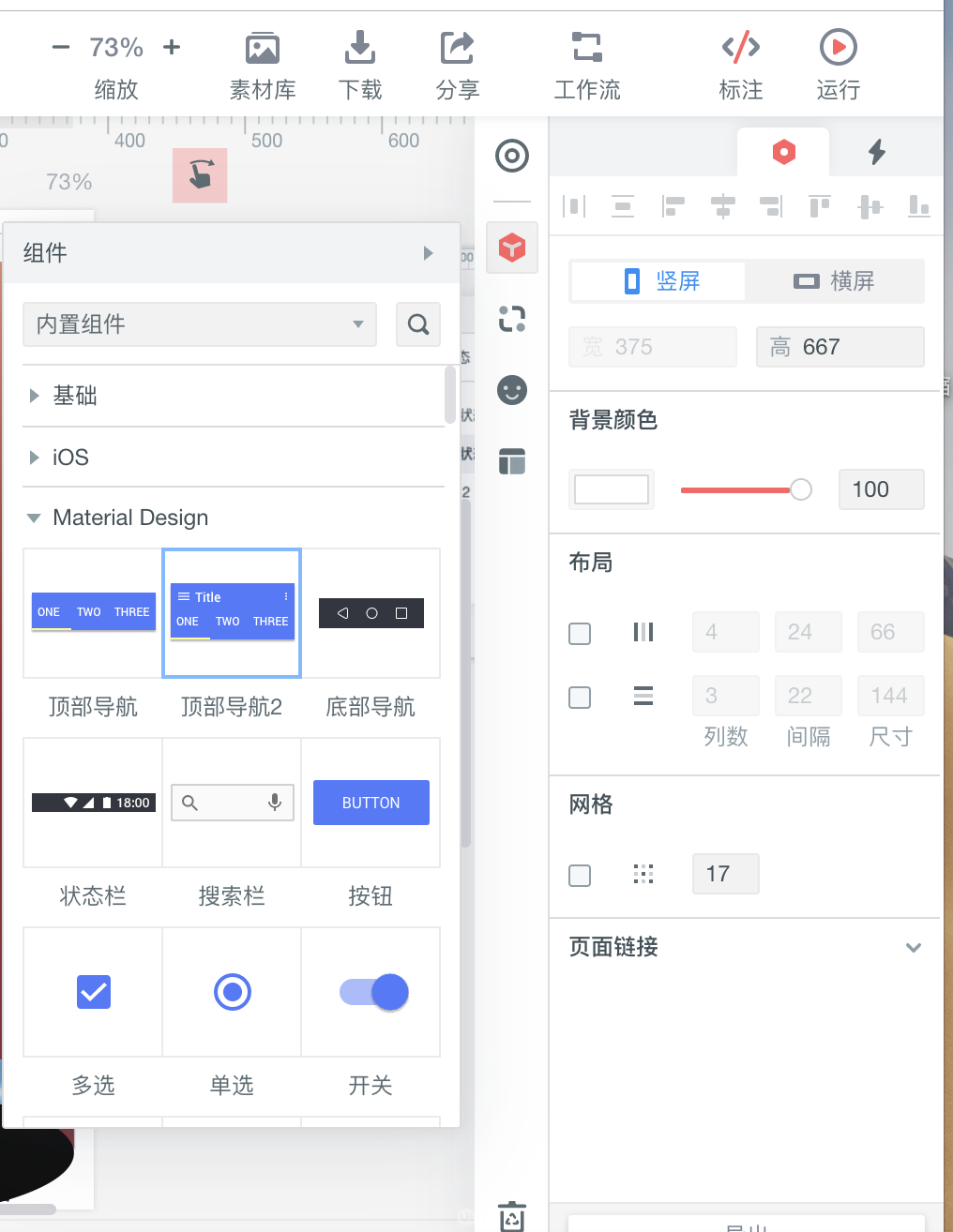
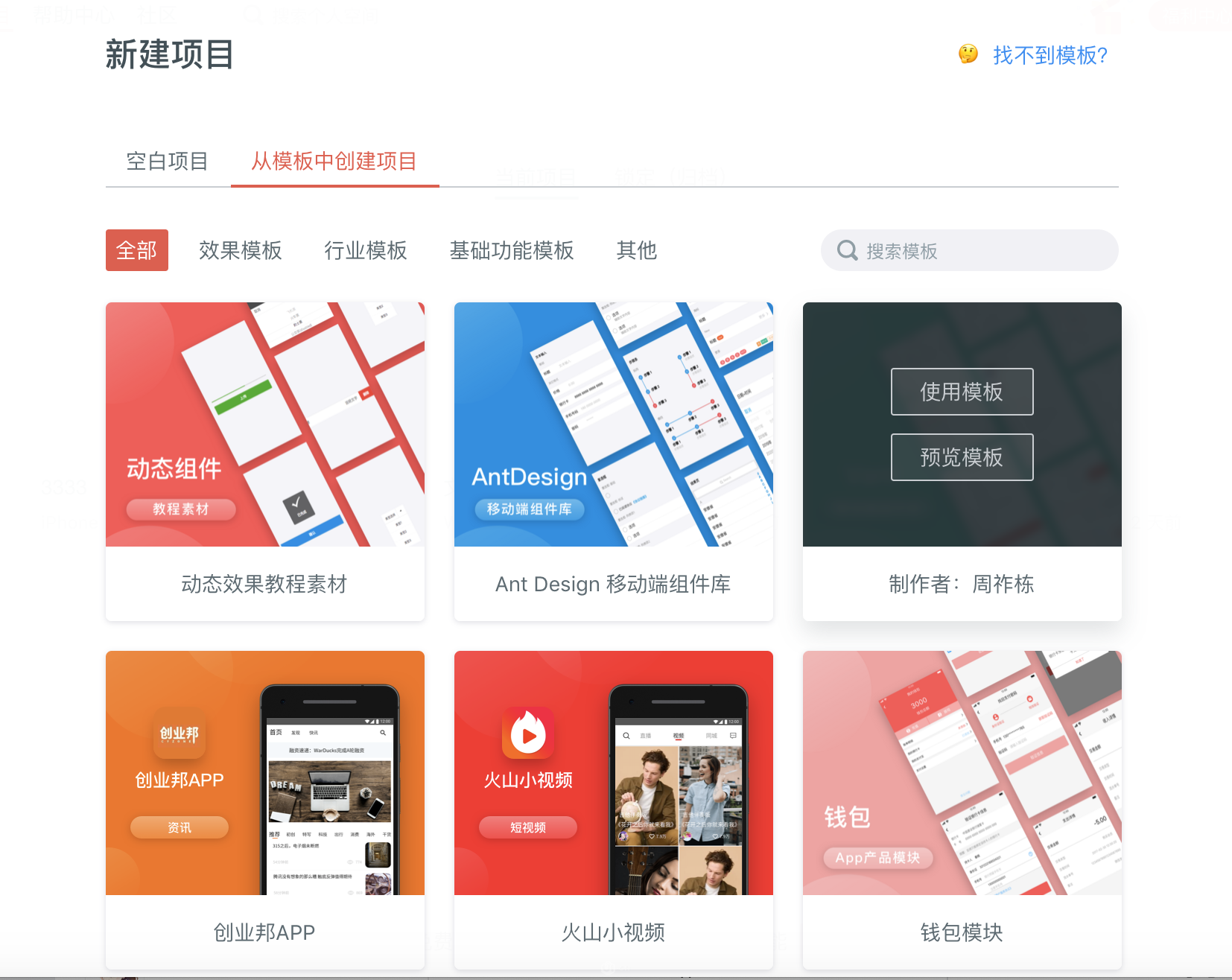
比如原型设计工具墨刀就内置了丰富的iOS和Material design 的组件库,而且官网还有多行业的原型模板,可以让使用者快速地搭建起页面来。
 (墨刀内置的组件)
(墨刀内置的组件)
 (墨刀提供的原型模板)
(墨刀提供的原型模板)

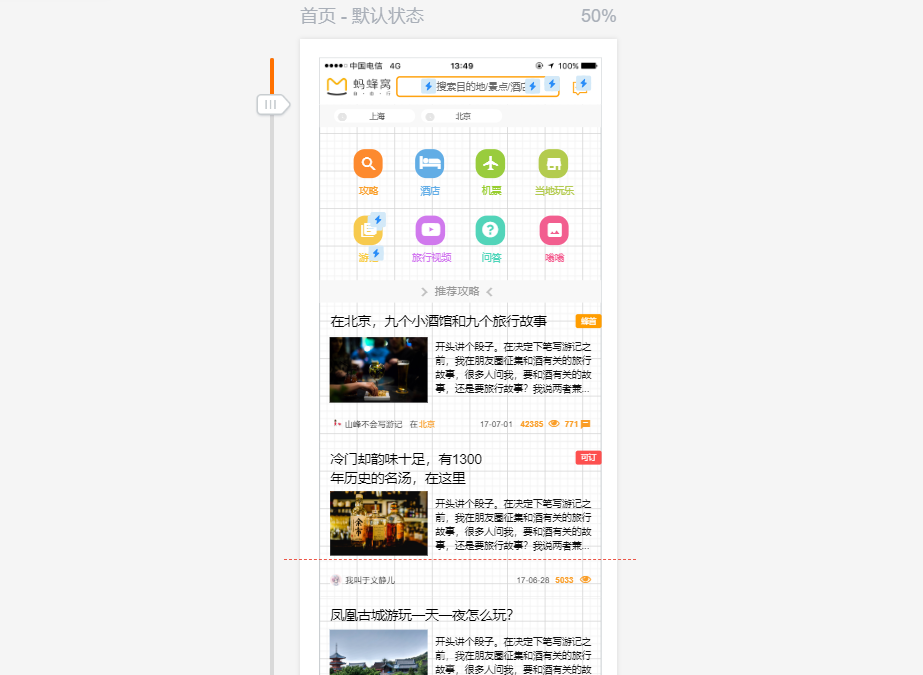
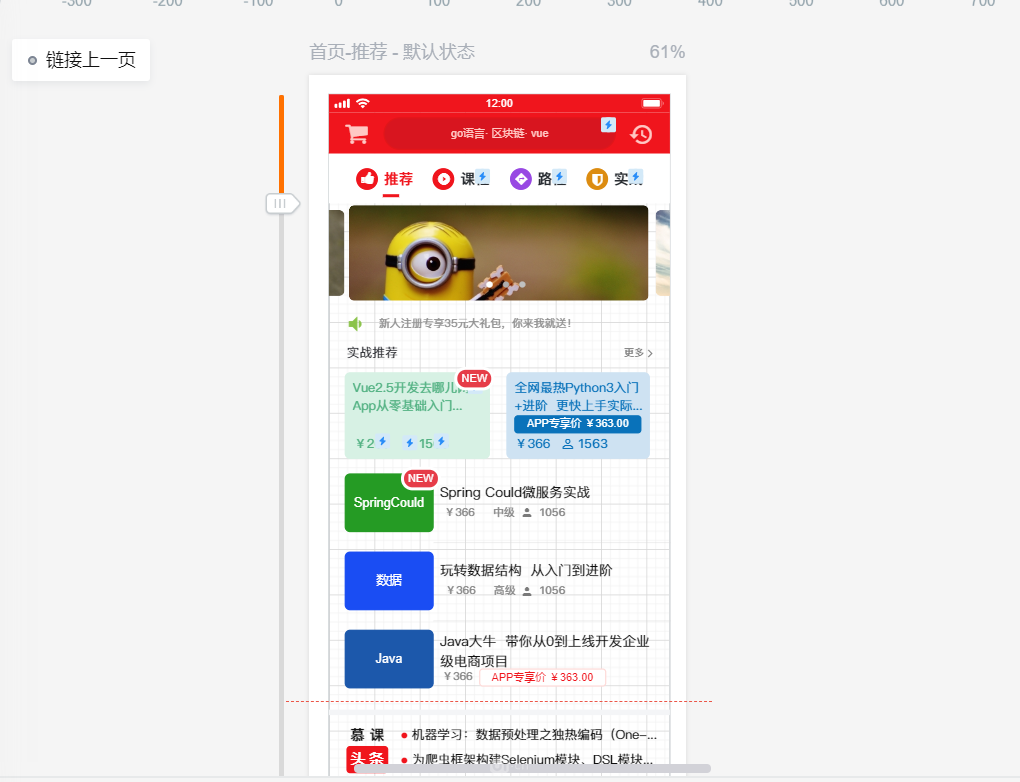
原型通过墨刀制作

原型通过墨刀制作

原型通过墨刀制作
因此,这些是立即开始设计移动应用程序的最重要内容。和往常一样,每个人都有自己的工作流程和喜欢的app,所以尽量选择你的平台、你喜欢的设计软件、你的模板,开始在移动设计领域发挥创意。
设计完成后,尽量与开发人员密切合作,确保你的愿景和设计完全按照你的想象进行开发,这样你就可以帮助指导开发人员并将所需的所有物料提供给开发人员。正如在web开发中一样,这是一项棘手的工作,有时也很无聊,但必须这样做,才能使最终产品完全符合你的要求。开始去设计一款手机端移动产品(app)吧~
本文由墨刀编译自António Pratas的Designing Mobile Apps, Where to Start?
墨刀作为一款在线原型设计与协同工具,已经帮助众多产品经理和设计师们轻松做出交互原型,展现和验证设计想法,还支持多人协作编辑,分享和评论。新注册用户即可获得墨刀高级企业版的15天免费试用!开始体验一下吧!
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册