提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
Design Token-B端主题切换神器在项目中运用的一些经验分享,希望能帮助到正在观看的小伙伴。添加wx:Talen-jiafei获取源文件哦~
一、what | 什么是design token
design token也叫css变量,是设计系统最小成分原子的命名或者叫身份id。例如,主题色:#2193FF,可以运用到系统里不同的地方,每个地方给它取个名字,告诉代码以后任何值都通过这个名字就可以给我更改参数值了。
推荐观看视频链接:https://www.youtube.com/watch?v=wtTstdiBuUk 二、why | design token的使用场景,能解决什么问题
二、why | design token的使用场景,能解决什么问题
使用场景一:
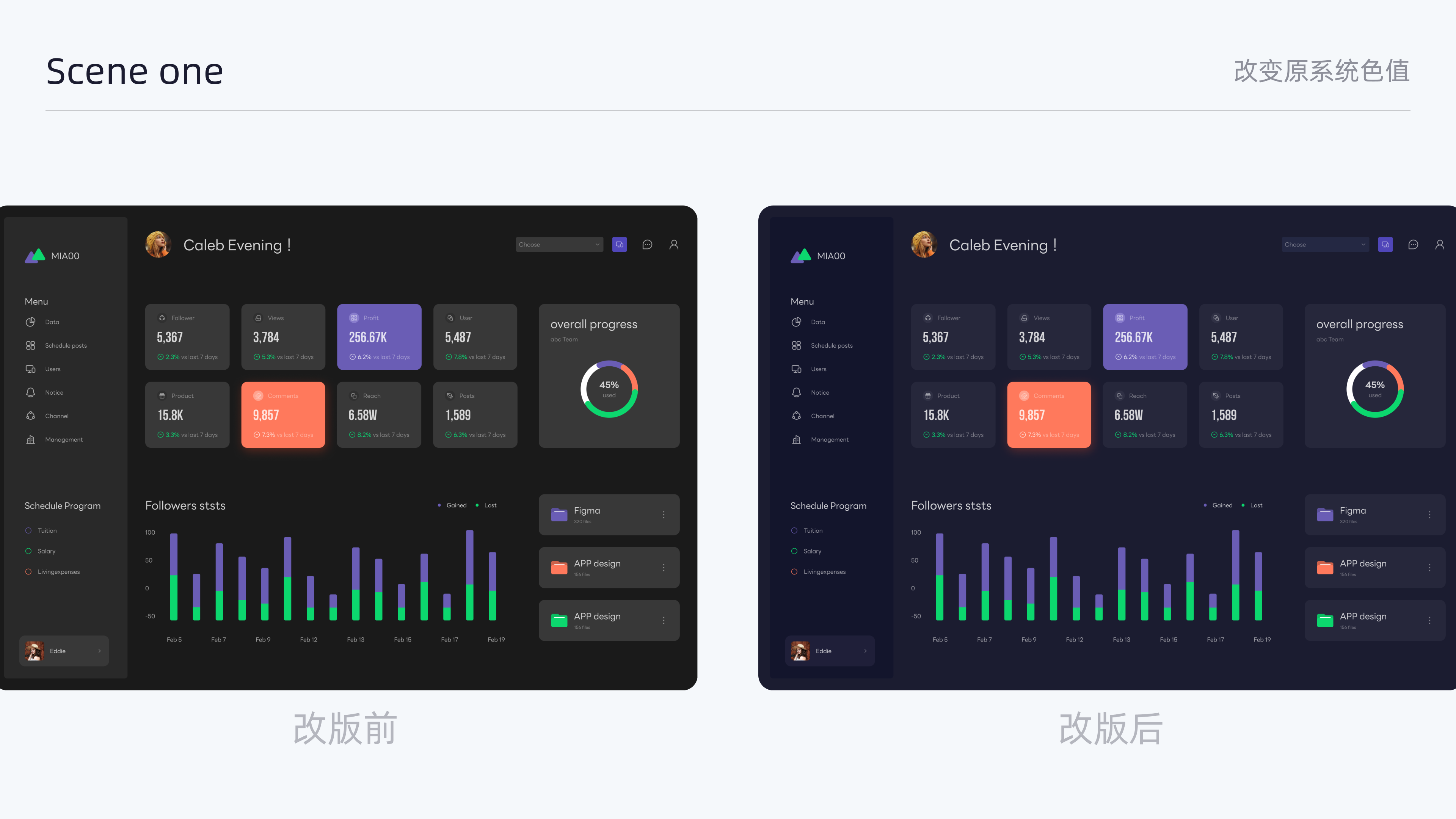
我是在一次项目大改版中遇到,需要改变全部页面的颜色,由于项目是深色主题,在旧项目中我总结了一共有9种颜色,因为色值饱和度不高都是纯灰色像#333333、#666666、#999999这些色值在页面大面积使用,并且对比度跨度太大导致页面整体美观度不高。我们一般使用黑色系颜色都会加点蓝进去,这样黑色看上去饱和度高,可以大幅度提升页面美观度。 PS:此图非真实项目,只用作案例举例
PS:此图非真实项目,只用作案例举例
我们当时设计资源和开发资源有限,为了最低成本和最高效的实现UI美观度的大幅度提升,改变页面整体色值是最有效的方法。还有就是页面中的图标,精致的图标也可以大幅度提升页面整体美观度的,像UI页面中主要组成细分为颜色、文字、图标、间距,文字通常会使用系统文字,所以主要提升颜色和图标的美观度。
图标我们是怎么替换呢?我们的图标都是在iconfont上的,前端开发使用主要靠命名,只要图标命名和之前一样,可以在iconfont上新建一个项目保证新项目里的命名和旧项目里的命名保持一致,前端同学替换引用项目就可以了。
前期背景说的有些多,由于项目前期代码是没有使用design token的,修改整体颜色只能靠前端同学每个页面替换颜色值,比较麻烦。很感谢我们的前端同学可以积极配合我们做完这次UI颜色的大改版。
使用场景二
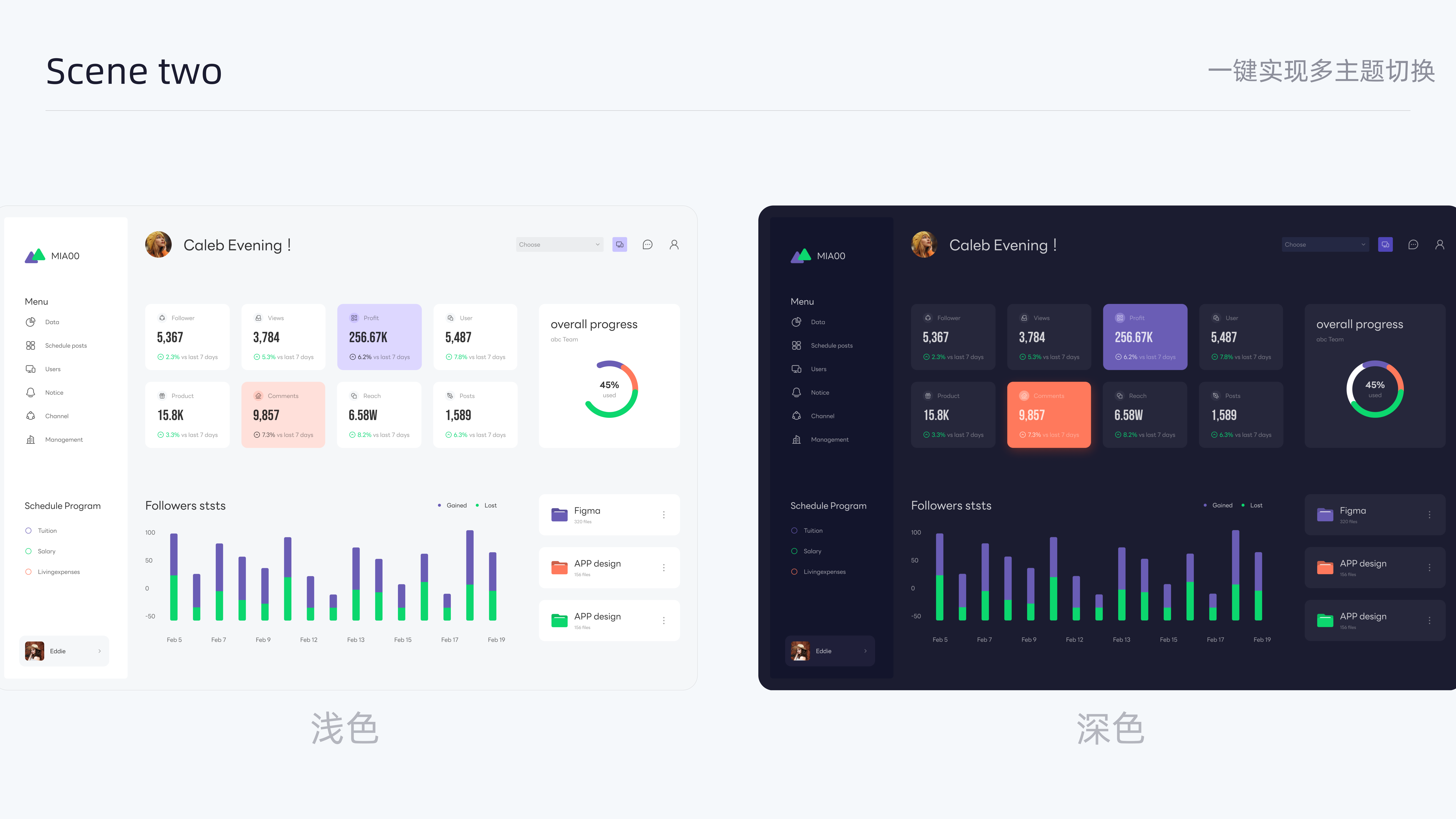
我们近期做的新项目要求实现深色主题和浅色主题一键切换,但是如何一稿实现主题切换呢?由于之前改版的经验,加上前期对 design token的调研,正好用到了这里,使得新项目顺利展开进行。在使用之前需要和前端同学沟通协调,信息保持同步,去主动发起搞定三件事:一起来商定如何命名、需要交付给前端同学的文件格式、前端同学需要去调研使用json文件的方法。 PS:此图非真实项目,只用作案例举例
PS:此图非真实项目,只用作案例举例
三、how | 怎么运用到自己的项目中
step01:规范命名
下图我所做项目的命名规范,每个项目可以根据自身特性总结出属于自己的项目规范。我主要定义了四个大类别:颜色、文字、圆角、投影。 颜色对应具体颜色值,也可以是渐变颜色,比如#000000-#FFFFFF;
颜色对应具体颜色值,也可以是渐变颜色,比如#000000-#FFFFFF;
文字设置字体、字号、行高、字重;
圆角定义四个顶点的圆角大小,即 border-radius;
投影可以定义多个属性,如下图:

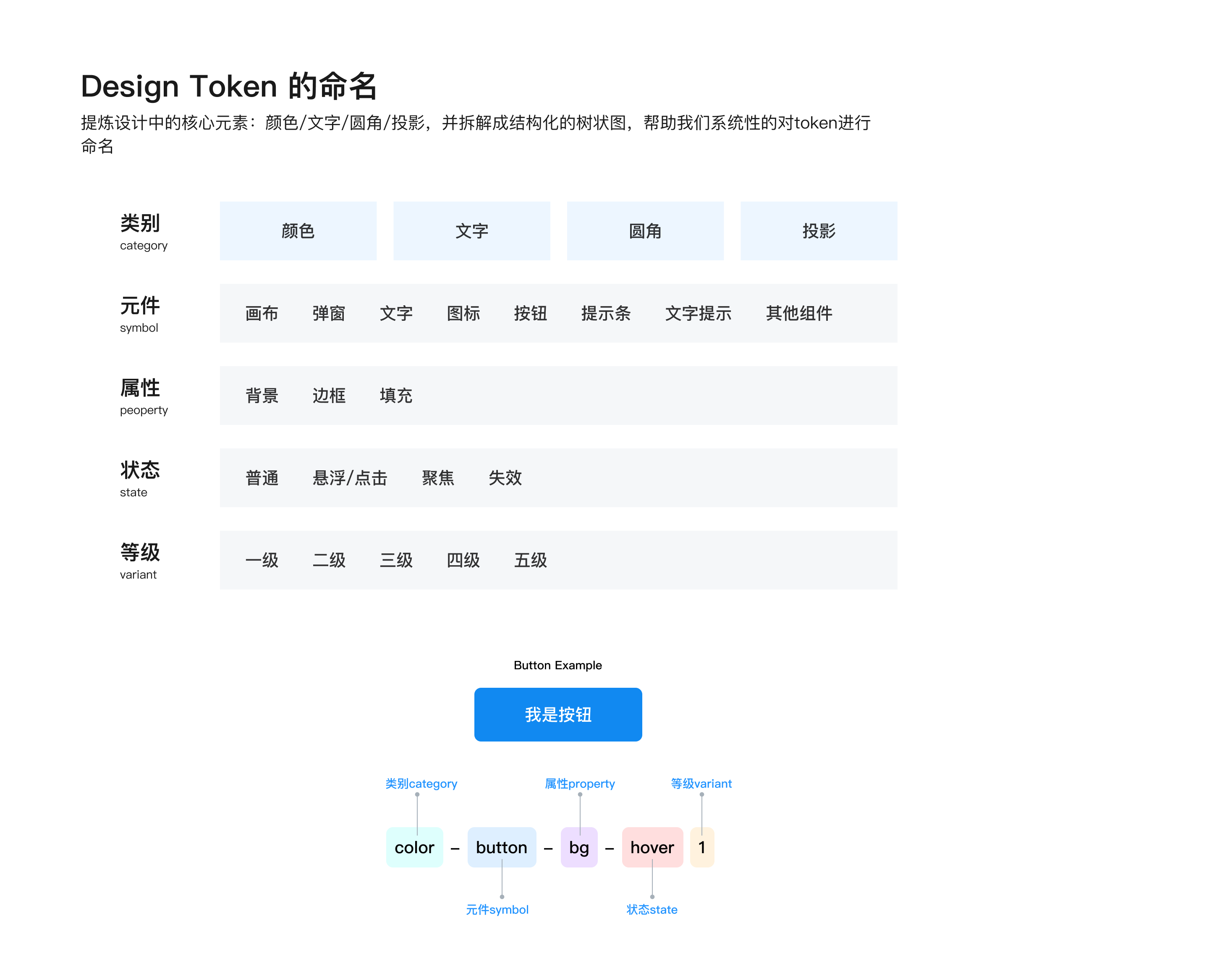
step02:如何命名
为避免命名过多,颜色命名可遵循以下两个规则:
1、同一个元素在深浅两个主题有颜色值不同的都需要给个命名;
2、同一色值在同一主题可以用相同命名,像组件输入框、数字输入框、选择器、单选、多选的background颜色和 border颜色可以用分别同一个命名:color-component-bg-normal1、color-component-border-normal1。

step03:如何免费使用figma插件tokens studio for figma,导出json文件给开发
我在实际应用tokens studio插件时,这个插件加载好慢,根本无法正常使用,可能需要购买pro版本才可以,不过我想到了一个很好的方法,使用figma style替代tokens studio,一是免费省钱,二是figma现在只支持color style、 text style、effect style,但后期也有可能会支持其他style样式。
具体执行过程分下面几步:
1、可以先把token列表整理出来,原先项目已经有figma style的,可以替换成token列表里的值和命名,缺少的添加进去然后再和元素关联就好了。原本没有figma style的,直接添加就好。
2、在figma文件里打开tokens studio,新建set命名为light,点击import导入figma style,选择color和shadow属性导入。这里说下figma token导入还是挺快的,就是用这个插件添加token和关联token超级慢。
由于圆角和文字在不同主题下值都是一致的,不需要分别控制,所以在global set下设置圆角和文字的对应值。text这个插件识别有点问题,手动在插件输入即可。figma token暂不支持圆角属性,无法自动导入插件,也需要手动输入。
text在插件里需要填写的值:

3、浅色主题token导入完成后,复制figma文件(关键步骤)用于其他主题token值的改变。打开副本把颜色值改成深色主题的,完成后再次打开tokens studio,新建set命名为dark,点击import导入figma style,选择color和shadow属性导入。
4、全部主题token导入完成后,选中全部sets,点击export,导出json文件给到开发,这样开可以发通过查看figma上的标注和json文件里的值关联,页面就可以实现一键切换主题。

最后
通过上面步骤可以创建出一键切换主题风格的设计系统,在B端项目中非常提效。
添加vx:Talent-jiafei获取源文件哦~
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册