提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
Tips:原文内容发布后丢失,2019.12.31 追回

0.前言
在上一篇《iOS 13全局组件》中,主要讲述了新版系统中的分段控件、Switch、Sheet弹窗、Context Menu等组件的细化及影响。
从这篇开始,开始讲述iOS 13原生APP的设计细节,以及对设计师的影响。
下面开始原生APP的相关内容:
2.1 计时器

iPhone的计时器是个特别好用的功能。
日常生活中,类似“小睡一会”、“蒸煮东西”、“女友敷面膜”这些场景都能用到计时器。过去4年,我平均每天使用8次以上计时器。
虽然iPhone的计时器已经非常好用,但在某些场景下,尚有不足:
比如,设置一个80分钟的计时,中途看时间,虽然屏幕上显示还剩28分钟。但却无法直观掌握计时的进度(百分比)。有时睡迷糊了,忘了最初设置的总时长,导致不清楚睡了多长时间...

在iOS 13新版计时器中,Apple做了一些调整,很好的解决了上述问题:
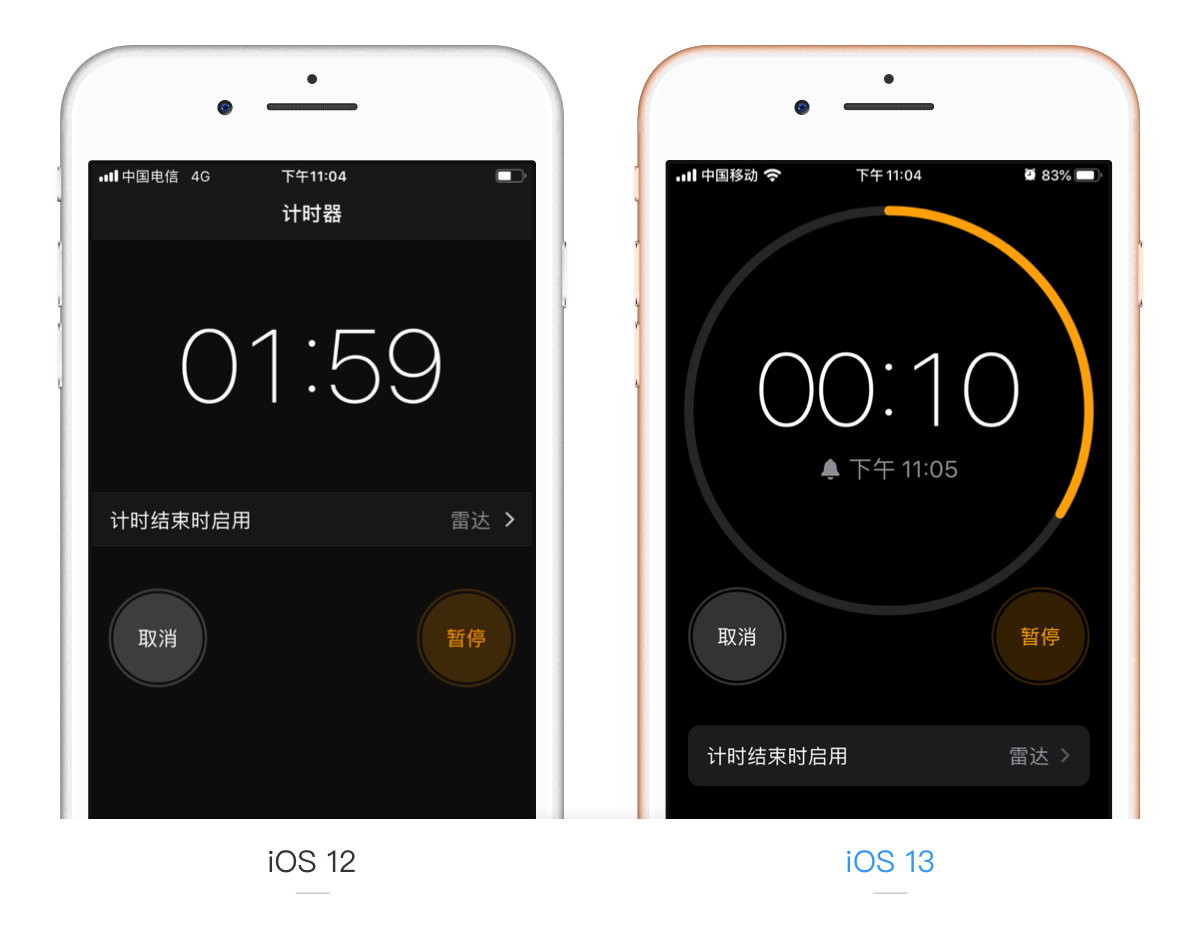
变化1:新增圆形的进度条,如下图:

进度条可以方便用户掌握计时进度。
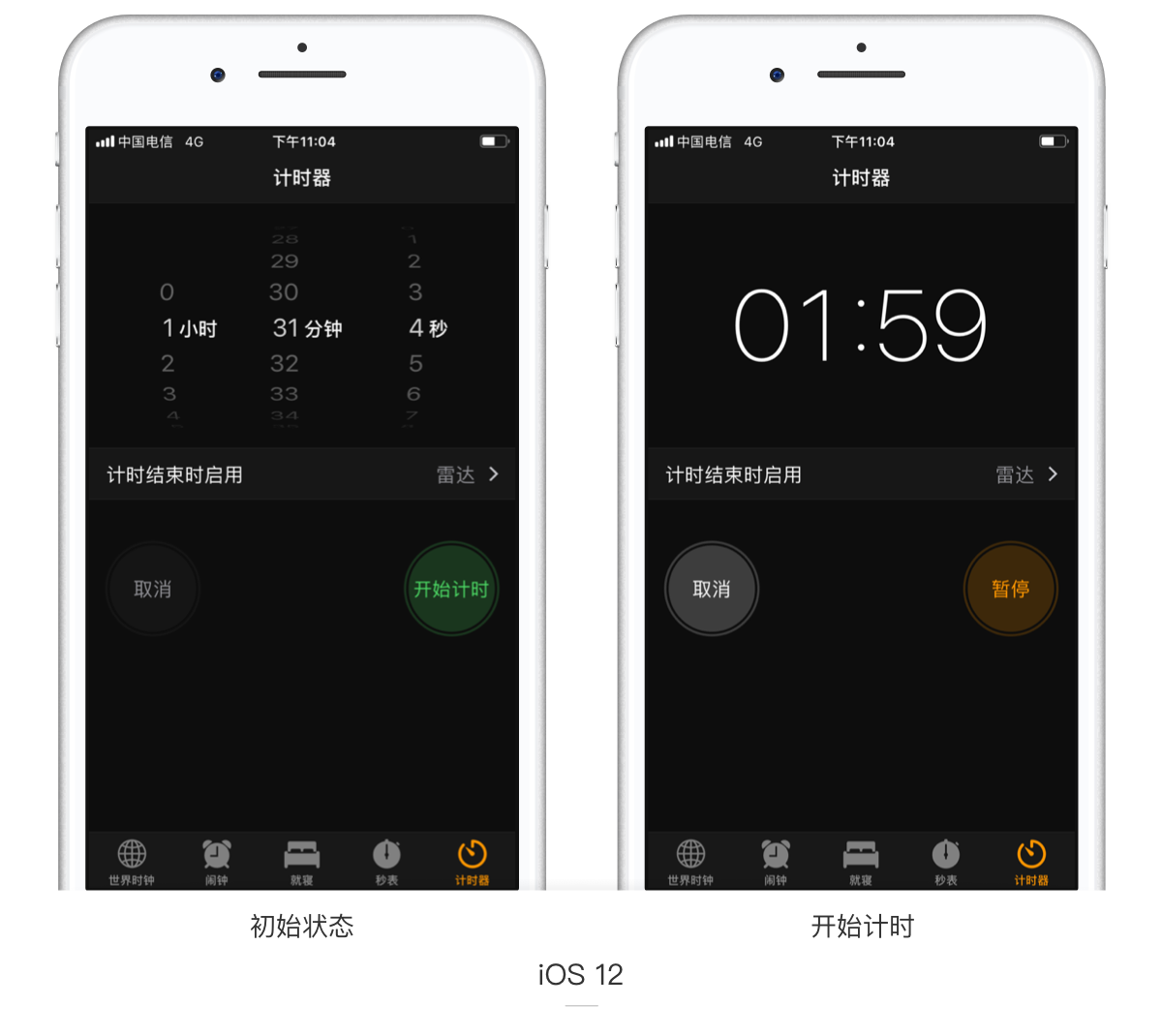
变化2:新增“到点”的时间(几点几分):

用户不用自己换算,就能知道计时结束的具体时间是几点几分。
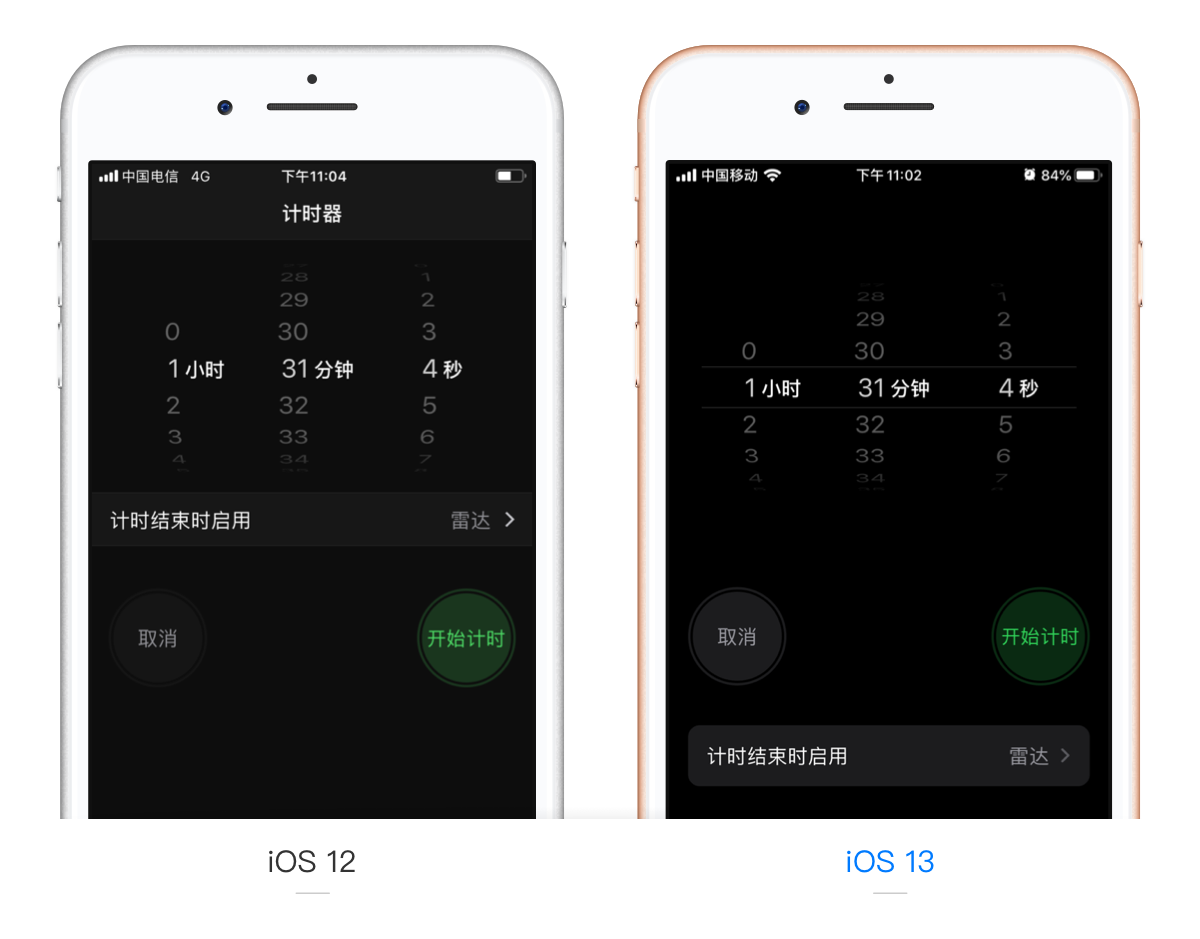
变化3:铃声入口位置下移:

一般而言,用户在使用计时器时,通常的操作是:第一步:选择时长、第二步:点击开始。
并不会出现调整铃声这步操作,可以说,过去铃声放在中间的布局就很鸡肋。要么碍事、要么被忽略...
PS:过去四年,我从未察觉到有设置铃声的功能。囧
———————— 以下内容丢失,2019.12.31 追回 ————————
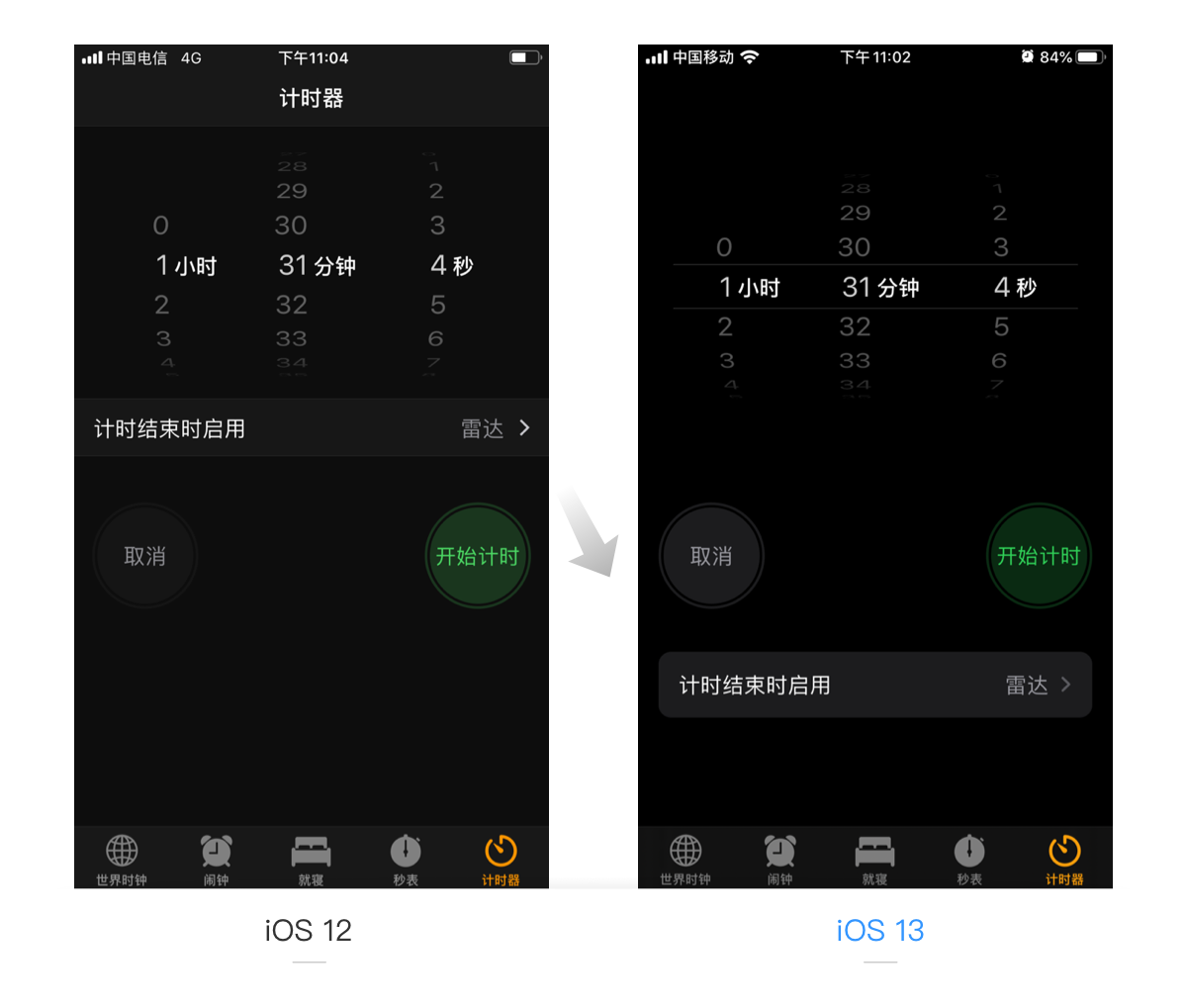
变化4:铃声入口样式调整:

新版的铃声入口采用了非通栏的列表设计,个人认为在视觉上这比旧版通栏列表更加突出,更容易被察觉。
你觉得呢?
2.2 就寝
变化1:时间设置、闹钟开关等低频设置收,点击时间进入编辑状态。

在我个人看来,就寝的初始页面,应该和闹钟一样,主要用于查看信息,而不是编辑信息。
比如,旧版默认处在可编辑的状态下,就经常导致我的误操作:
想查看底部睡眠分析,但上滑过程中却经常误触圆圈,导致改变就寝的提醒时间。
变化2:把星期设置和时间设置放到了一起。

此前,Apple将“星期”折叠在选项中,着实很难用。每次调整完时间,还需要专门去另一个页面去设置星期。费解~
新版将“星期”和时间放到一起,也方便用户快速完成相关设置。
变化3:调整底部“更多”文案,由“更多历史”改为“在“健康”中显示更多”。

看似细小的跳槽,可以解决两个问题:
1. 调整预期;
2. 明确路径。
一般而言,点击“更多”是在当前APP打开新页面展示相关信息。而此前点击“就寝”中的查看更多,会毫无预兆的调起一个新的APP——健康,如下图:

这样无疑打破了用户的“预测机”,难免让用户产生违和感。
另外,跳转APP属于复杂操作,很容易导致用户忘了此前他们所暂停的任务,进而导致用户“迷路”。调整后的文案,在一定程度上可以降低“迷路”的风险。
2.3 备忘录
变化1:表格新增“行/列多选”功能

过去表格每次只能选择单行,新版增加了“圆点控制器”,用户可以通过拖拽进行多选。

值得一提的是,备忘录表格多选功能也出现在最新的macOS Catalina中:

变化2:菜单颜色调整

过去备忘录菜单选中状态用深灰表示,新版改用备忘录主色,让选中态更加明显。
不过,我想更主要的原因,是因为iOS 13新增深色模式(Dark Mode):

很多过去用黑白灰表示状态的组件,不得不为此做出调整。比如我在《iOS 13上篇》末尾提到的Safari,也针对Dark Mode对隐私模式(Private)做了一系列的样式调整。
变化3:缩进图标调整

iOS 13文本编辑中的“缩进”图标发生了变化。看似不起眼,其实影响蛮大。
苹果产品设计一直都保持高度的统一性。以“缩进”按钮为例,苹果的产品线中,比如Pages、Keynote、Numbers、备忘录。但凡涉及到“缩进”操作,都采用以下图形(与Mac端一致):

我们把旧版的图标语义理解为“拉”、新版图标语义理解为“推”:

新版采用的图标,正是其他软件公司常用样式。
现在苹果突然改变备忘录的缩进图标,很可能在日后延展到Apple的其他产品中,也未可知。
2.4 画笔
在iOS 13中,画笔由过去的“扁平”变成了“微立体”:

对此,我看到有网文将之称为拟物风格的回归。
我的看法是,画笔变成“微立体”,多半还是受到Dark Mode的影响。
在分析原因之前,先了解下深色模式下图形设计的难点:
根据我以前做深色界面的经验,图标在深色界面下处理起来,真的好难......
即便是Apple,在深色图标的设计上,也在不断探索和调整。比如,苹果原生键盘中的Emoji Key按钮。
 undefined
undefined
在iOS 9上,苹果公司采用的是办法是将浅色模式下的线性图标颜色反转,就拿到深色界面下使用。等到了iOS 11,苹果公司将这个图标在深色模式下改成了面性图标。
你有没有觉得iOS 9中图形的形状感和体积感都损失了很多?
这是因为白色背景可以更好的表现出形状,人的大脑可以将白色脑补成图形的一部分。然而在深色模式下,这种作用消失了,人脑更倾向于认为这些空白的部分是镂空的。所以在深色模式下建议把线性图标反转为面性图标。
不过凡事都有例外,比如Emoji键盘的底部菜单:

在深色模式下,苹果将浅色模式下的线性图标都改成了面性图标。不过键盘最右侧的删除,却依然采用线性图标。

在Apple今年推出的SF Symbols中,所有的图标都有“线”与“面”两种状态:

我想深色模式下,删除按钮用线性图案,也许是苹果刻意为之。毕竟在深色键盘中,诸如地球、麦克风这个两个图形,也都是线性图标。也就是说,深色模式下采用面性图标并非一招鲜的解决办法。最终还是需要设计师根据具体效果进行选择。
PS:我觉得最难画是深色页面下的各类空状态插画。如果图形再复杂些,颜色只有黑白灰,就怎么画都不对。用“线”感觉不妥、用“面”看着诡异...
-
了解上述内容后,再看Apple画笔的设计:

如果你是设计画笔的设计师,如今画笔要适配深色模式,你会怎么设计?
要知道,笔头的颜色可以变成各种颜色。过去,Apple采用描边线的设计来区分背景和笔头。如下图:
 undefined
undefined
但是,在深色模式下,这个办法变的不再适用,如下图:

那如果画笔变成面,则更不可取,因为笔头可能在特定颜色下和背景融为一体,如下图:

既然简单的线/面不能解决问题,那剩下的解决方案就是让画笔变得“立体”:

这也是我为什么说,画笔变立体和“拟物”没有任何关系,而是适配深色模式的一种解决方案。
· 第二篇 - END ·
Powered by Froala Editor
微信公众号:海边来的设计师
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册