提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
随着Material Design的流行,卡片式设计几乎成为当前界面设计的主流模式,并且已经深入到各个行业、领域的UI设计当中。卡片作为信息载体,也使得卡片式UI成为现代网页设计和移动应用设计的一部分。相比传统单一的页面设计,卡片设计提供更多个性化的用户体验,使界面设计清晰平衡、富有美感、简约时尚而又具备良好可用性。而卡片作为容器,能够适应不同屏幕大小而不破坏信息的展示效果。
智能化的生活中几乎随处可见卡片式设计以及基于卡片的交互模式。作为设计师,需要考虑使用者在不同设备上的使用和阅读习惯。白天,他们在桌面设备浏览信息,休息时间切换到移动设备,而晚上则有可能选择平板电脑。所以,在卡片设计的前提下,应辅以相应的响应式设计,使得各种设备都能完美的呈现设计。而卡片布局的设计就非常符合这一要素。
所以今天摹客将为大家普及卡片设计的理念,整理一些优质的卡片式设计资源,希望能在设计上为你带来更多的思考和灵感。如果你对卡片式设计非常感兴趣,也可以免费下载Mockplus从原型设计开始制作。
一、什么是卡片式设计?
卡片是含有图片和文字在内的小矩形模块,它是用户了解更多细节信息的入口。要平衡界面的美学和可用性,卡片基本是一个默认选择。因为卡片用起来非常方便,还可以展示包含不同元素的内容。

二、卡片式设计的优势是什么?
Google将它称之为“Inside Out design”(由内而外式),它的本质是更好的处理信息集合。那么卡片式设计具备哪些优势呢?
(1)增加空间利用率
在传统列表下,内容一般为纵向滚动操作,展示的内容有限。而采用卡片式的布局,在纵向的内容流里,还可以很好的增加横向滑动的内容区域。

(2) 提升可操作性
卡片是一种拟物化元素,可以被覆盖、堆叠、移动、划动。这样能更好的拓展内容视觉深度和可操作性。
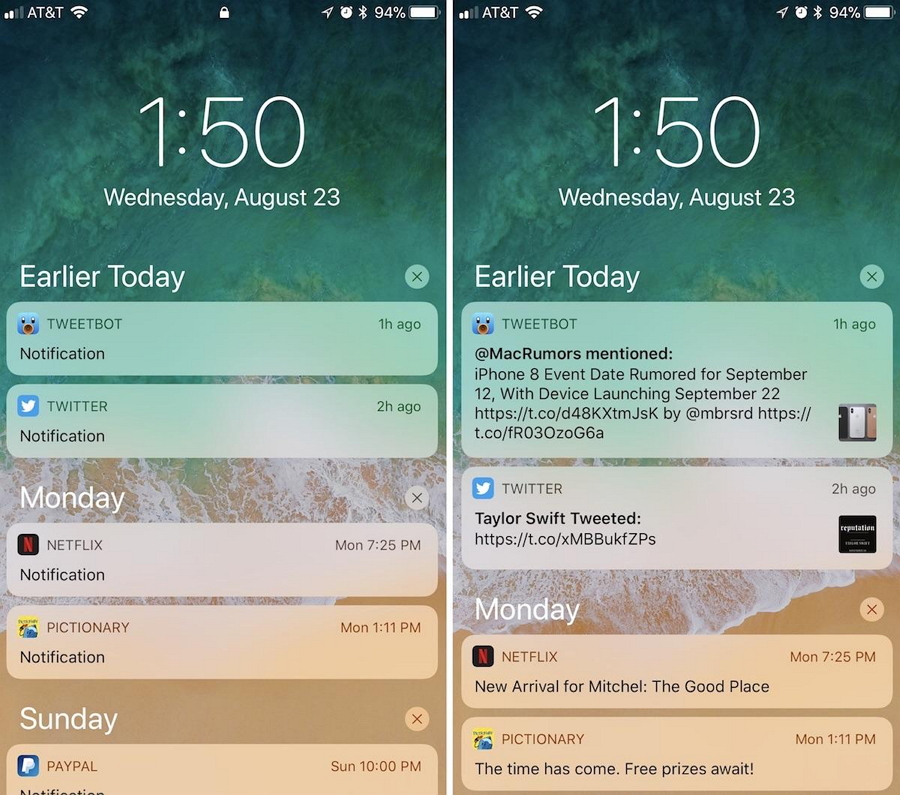
比如:iPhone自带的“提醒事项”APP,就是采用卡片堆叠的方式,用户可按照标题快速查找目标备忘录,同时进行点击操作,打开或删除卡片内容。

(3)利于信息分层和整合
在卡片式设计中,一张卡片就是一个信息模块,用户即使快速浏览,也不会产生混乱。块状的卡片使得页面更加整齐美观,同一页面中卡片的不同大小,还区分了信息的重要等级。

三、优质卡片式设计实例赏析
网页类卡片设计实例
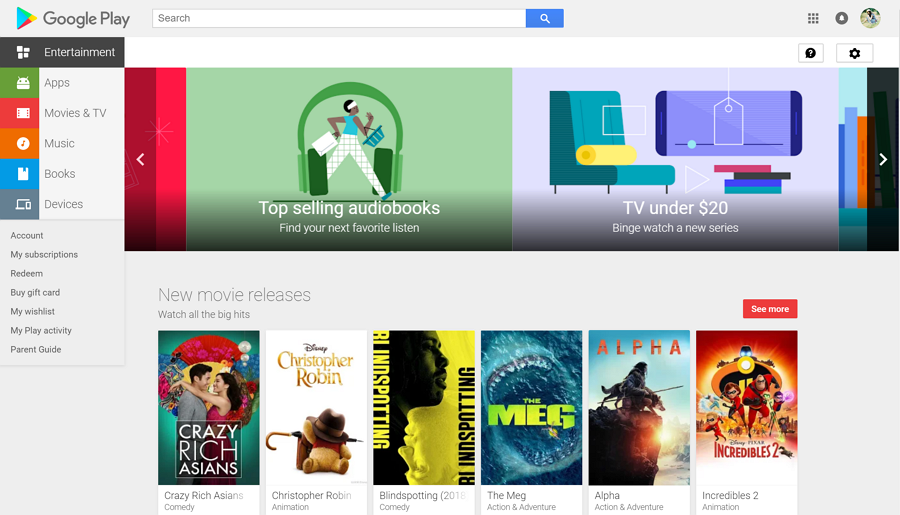
1. Google Play – Material Design卡片

Google Play作为谷歌出品的一款网页应用,不管是颜色搭配还是界面设计都遵循了Material design设计理念。整个网站的设计运用了大量的卡片设计。
相关阅读:Material Design配色难?11条设计资源给你灵感!
无论是首页推荐还是细分类别,模块化的展示使整个网站界面看起来整洁大方,十分具有条理性。配合上下、左右的滑动交互,给用户极强的操作感。
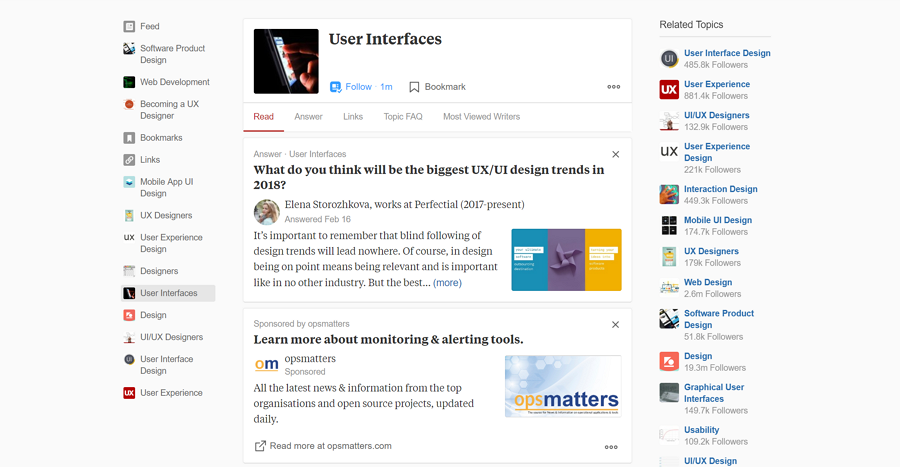
2. Quora

作为一个以信息展示为主的网站,Quora的设计首先考虑的是信息流的展示。如何在有限的版面内有条不紊的展示网页内容且兼顾用户体验及友好性?Quora机智地使用了卡片设计。从用户习惯来讲,用户喜欢阅读成块的内容,而卡片将信息以区块的形式集中在一起,更适合阅读。
好处在于这种设计让内容不会以长篇大论的形式出现,避免因为内容太长让用户产生畏惧心理。简单明快的内容更容易引起用户兴趣,用户也因此能够选择是否要继续阅读下去。卡片将内容提取、优化为有意义的区块,而且不同类型、属性的内容可以在卡片上组合称为有机的、连贯的聚合体。
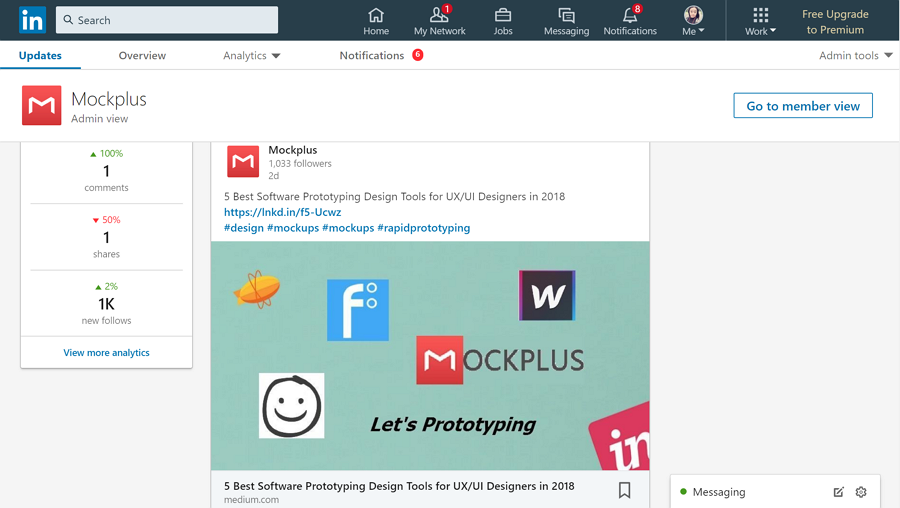
3. Linkedin

根据费兹定律:点击目标越大,使用者的操作速度越快。领英的网站设计中,使用到了文字+图片+链接的方式。当以上所有的元素框选在同个卡片中时,面积较大的图片则是卡片的中心,并且也是整张卡片中最大的可点击范围(详细内容页面的进入点)。伴随鼠标移入与网页产生的交互,用户即可得到“可点击”的反馈。
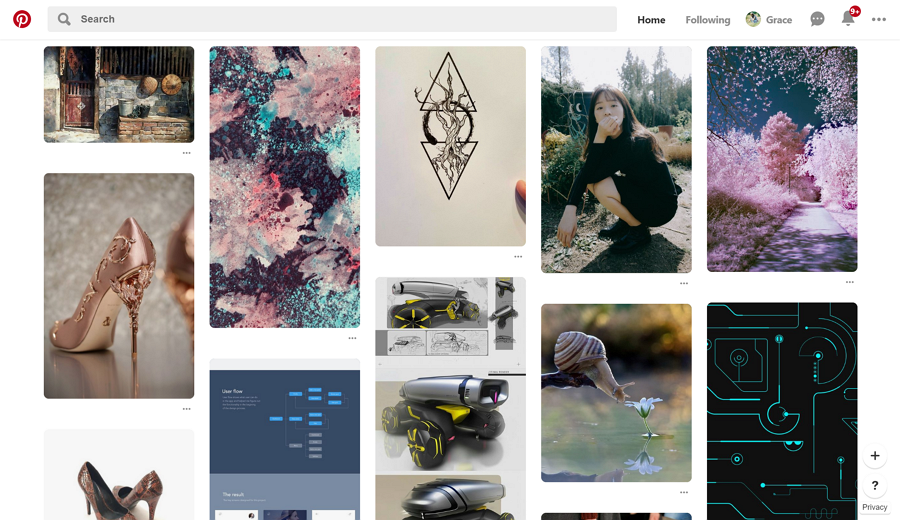
4. Pinterest

作为早期的卡片式设计先驱者,Pinterest的瀑布流设计的页面设计方式为用户提供了无缝式的流畅体验。同时,减少点击步骤也可以极大限度的留住用户。卡片式设计和瀑布流的结合也就是常听说的卡片流了。
与领英的内容题图展示并且可点击类似,Pinterest图片流的每一整张图片都具有可点击性。Material Design中常常会让卡片拥有微妙的阴影,尤其是与鼠标交互的时候。这种设计是非常有道理的,阴影和深度会给予用户以视觉感知力,强化它的可见性,以及知觉上的“可点击性”。用户将鼠标移到图片上方即可得到这样的点击反馈。
5. Dribbble

提到卡片式设计,不得不说的就是设计师们钟爱的Dribbble。作为一个在线的创意内容展示网站,Dribbble汇集了大量的视觉作品—图片。而基于卡片的设计通常主要依靠视觉设计,使用大量图片就是卡片设计的一大亮点。
研究发现已证实,图片可以提升网页或 app 的整体设计,因为图片可以快速有效地吸引用户的注意力。所以,加入图片也使得基于卡片的设计更加引人入胜。那么,要展示这类内容,基于卡片的设计对于Dribbble来说是再合适不过的选择了。
移动应用类卡片设计实例
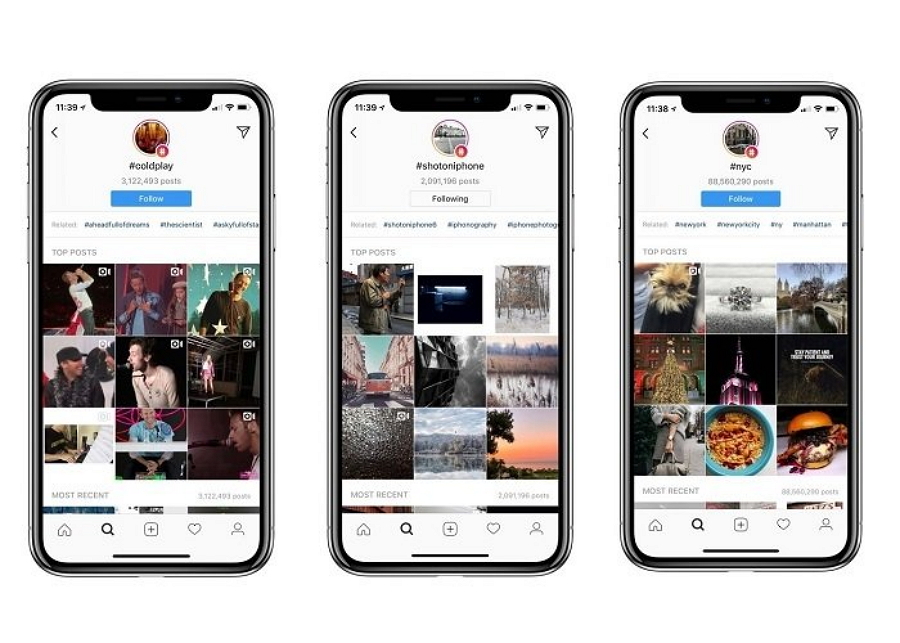
6. Instagram

在移动应用界面设计中,卡片作为容器的作用更加凸显出来了。Instagram作为一个以图片为主的应用,所有图片以正方形发布,保证了图片在feed流里的宽度,撑满全屏,从而看起来很整体。除图片外,卡片也承载了文字和功能信息,三者组合在一起形成完整的功能模块。
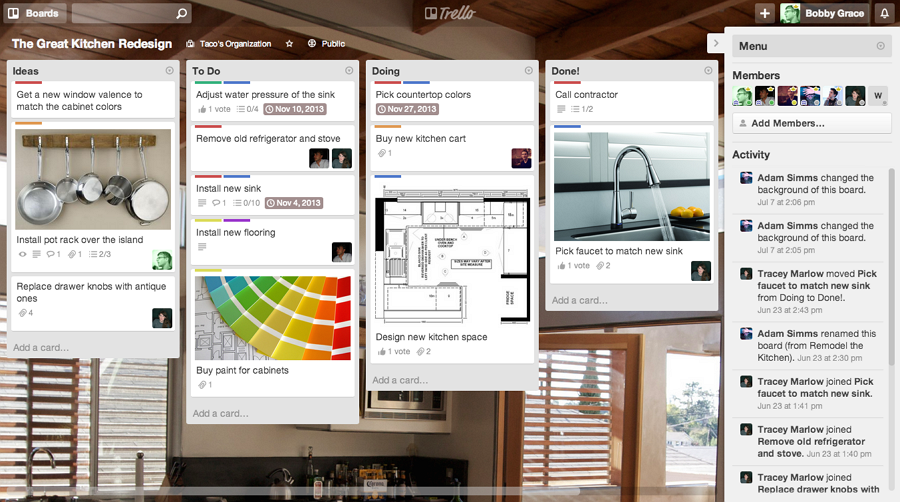
7. Trello

卡片式设计能够帮助用户更好地进行列表归类。Trello的成功也是源自于它采用的卡片式设计。卡片式的任务列表可以灵活运用,使其很好地作用于用户,帮助用户管理任务和工作。这也是Trello与传统的事务管理方式最大的一个区别。
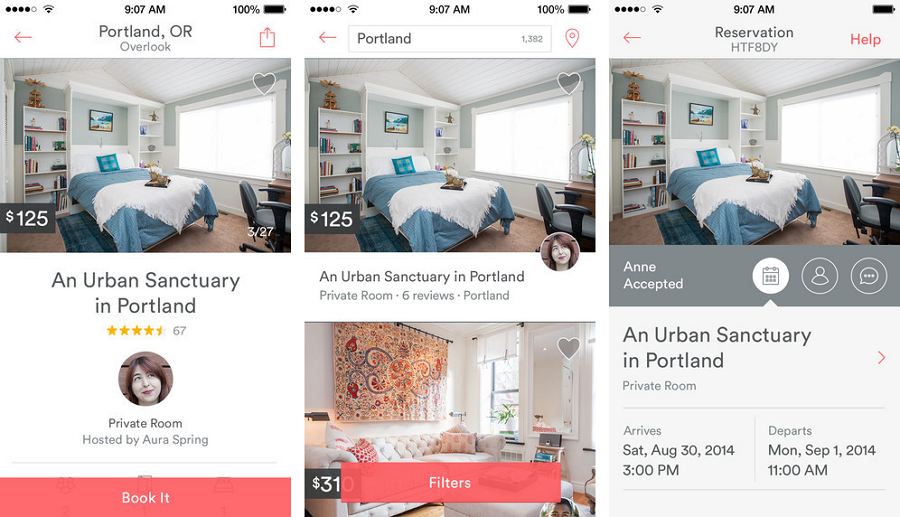
8. Airbnb

作为一款房屋租赁软件,Airbnb的设计重点在于视觉设计。卡片设计的简约性和条理性对于增加用户体验而言已经足够,并且也可以很好的对每一条内容做区分。而Airbnb的设计在卡片的基础上,采用了无框设计,统一并且重复的信息元素使内容更具有规律性,也给人营造出比较整体的感觉。
Dribbble优秀卡片设计案例欣赏
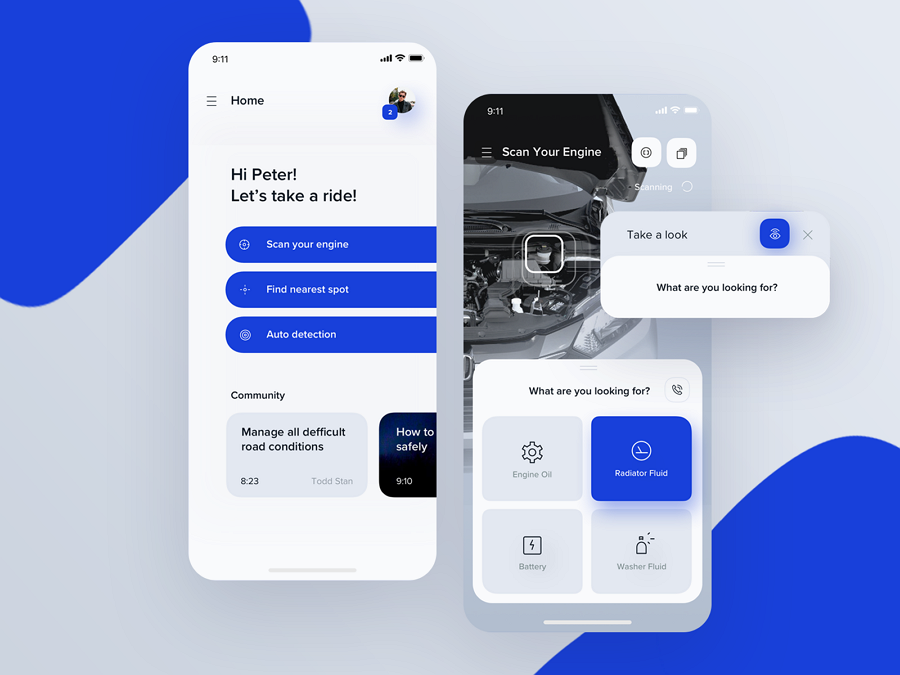
9. AR Car Mechanic App
设计师:Maciej Dyjak
地址:https://dribbble.com/shots/5306051-AR-Car-Mechanic-App

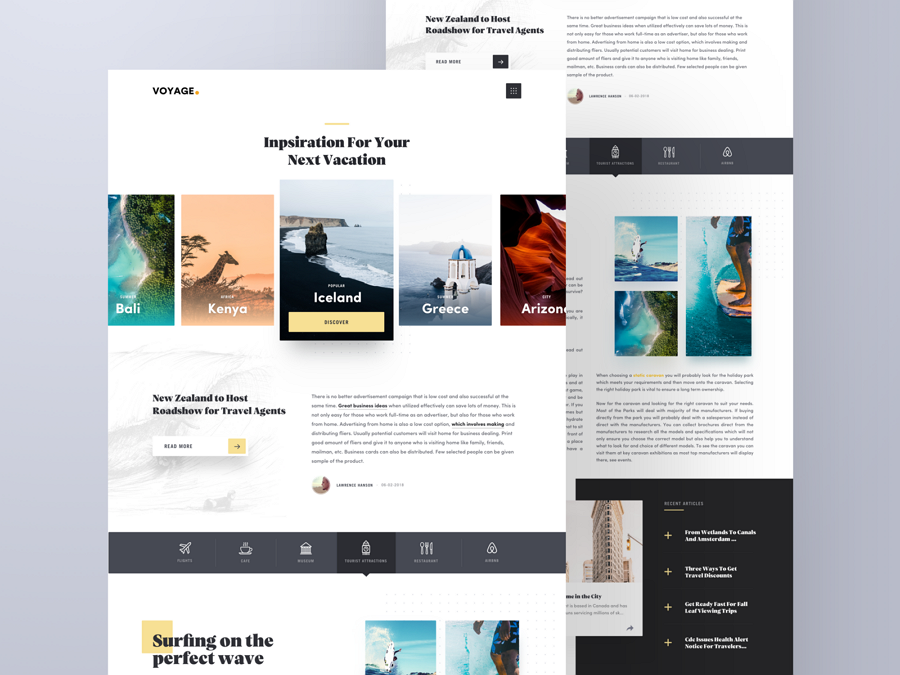
10. Travel Article Page
设计师:Faria
地址:https://dribbble.com/shots/5278735-Travel-Article-Page

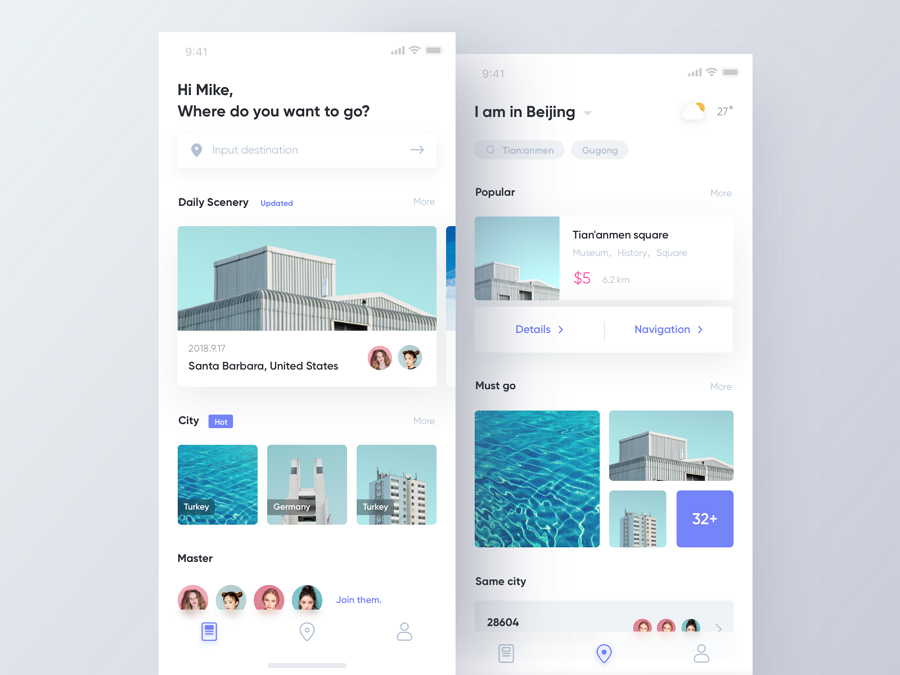
11. Travel App
设计师:Hippie Mao
地址:https://dribbble.com/shots/5270259-Travel-App

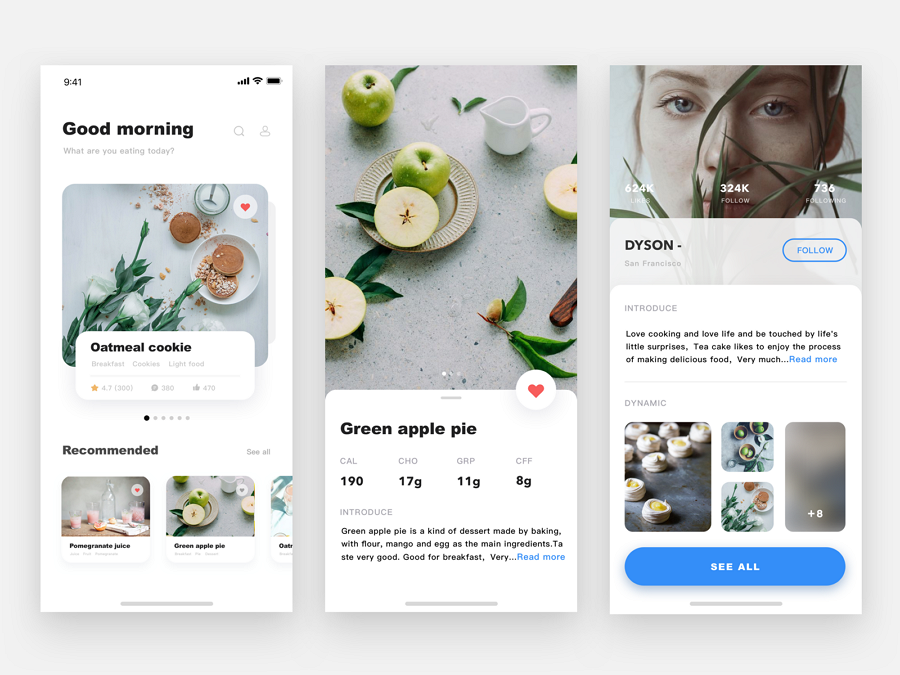
12. Cate APP
设计师:刘狗蛋
地址:https://dribbble.com/shots/5020742-Cate-APP

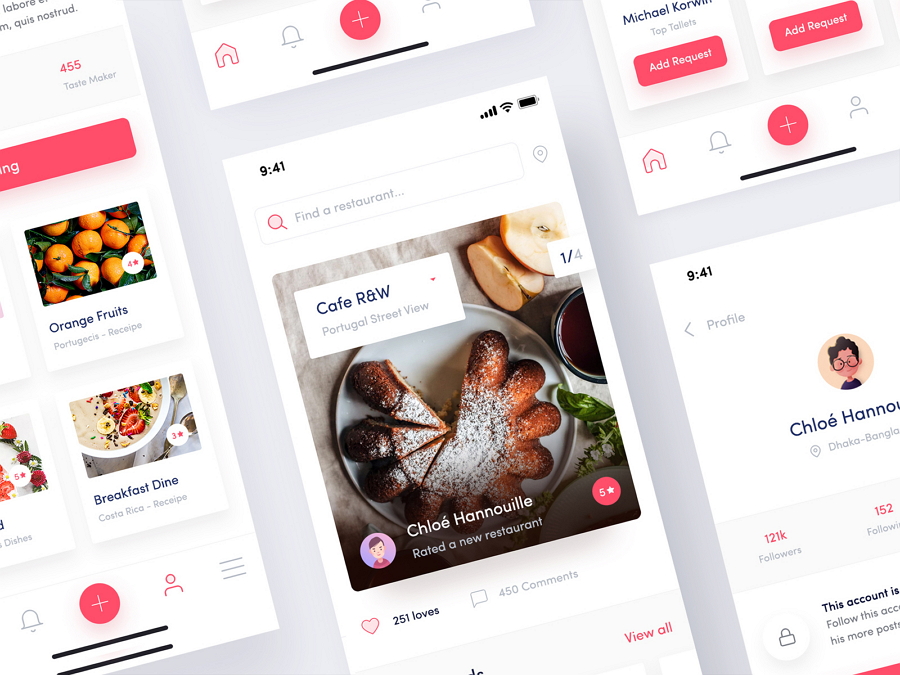
13. Resto Friends App Exploration
设计师:Masudur Rahman
地址:https://dribbble.com/shots/5093616-Resto-Friends-App-Exploration-02

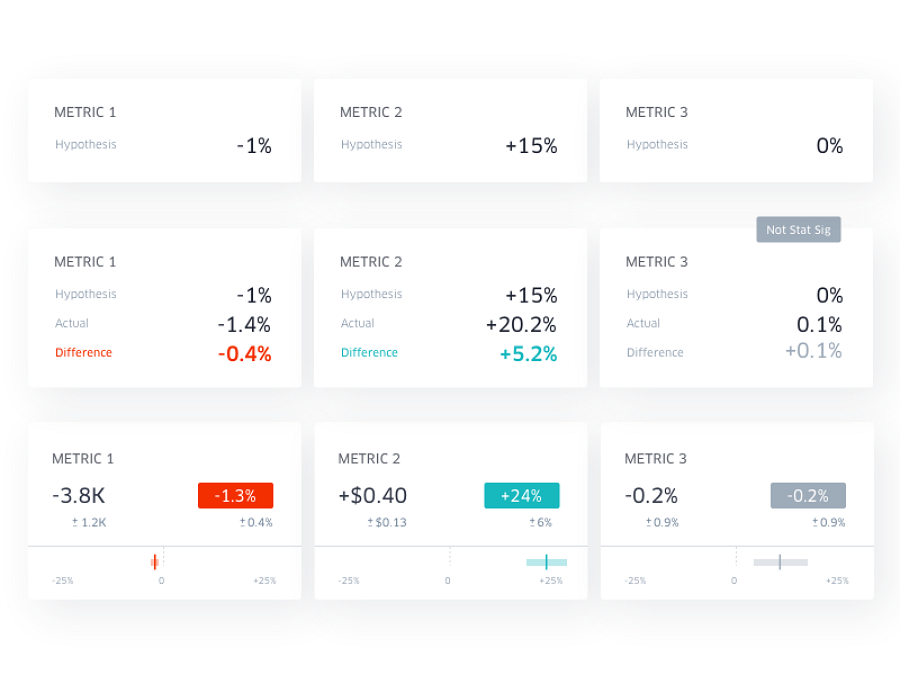
14. Experimentation Analysis:Performance Summary
设计师:Uber Design
地址:https://dribbble.com/shots/4965024-Experimentation-Analysis-Performance-Summary

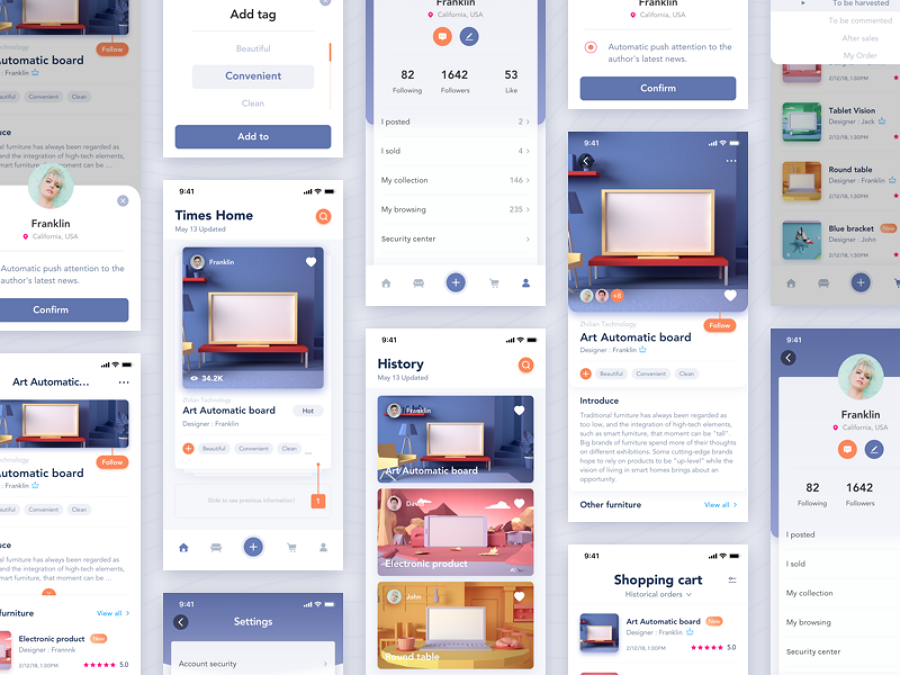
15. Customized Furniture Shopping App
设计师:Jack W.
地址:https://dribbble.com/shots/4611632-Customized-Furniture-Shopping-App

结 语
卡片是UI设计师发挥创意的画板。它不仅仅是一个拟物化的卡片UI控件,还是创建优质内容,营造优质用户体验的重要布局手段。看了以上15个优质的卡片式UI设计实例,希望你能从中思考并且得到更多设计灵感。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册