提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
字体是界面中最基本的构成之一, 用户通过文本来理解内容,完成操作。合适的文字不仅可以有效传达信息,还能在界面中形成韵律的美感。
字体是界面中最基本的构成之一, 用户通过文本来理解内容,完成操作。合适的文字不仅可以有效传达信息,还能在界面中形成韵律的美感。
字体选择
IOS,Android 两大系统是当前主流的两大系统,界面设计时通常会优先默认选择各自系统字体,保证文字的可读性和后期兼容。
Android:默认字体-思源黑体/Robot
iOS:默认字体-苹方/San Francisco
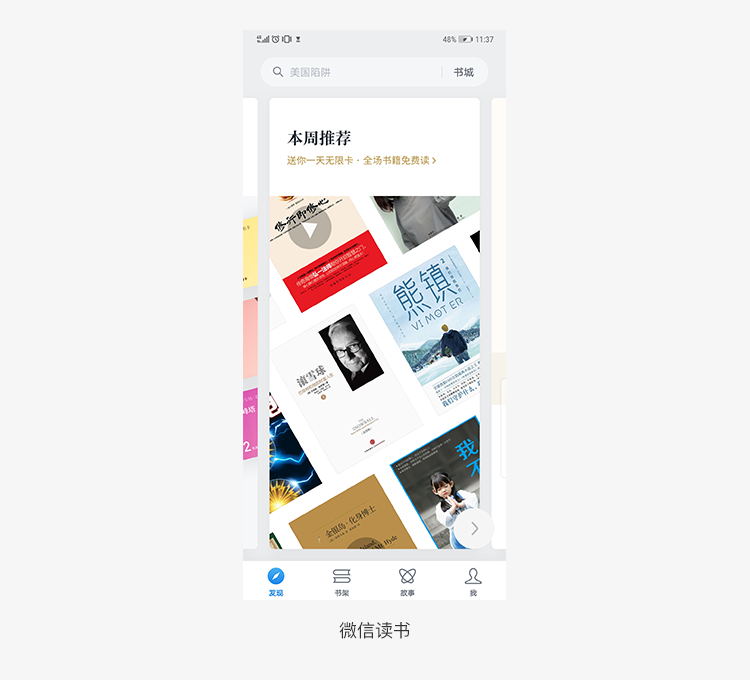
某些地方为了强调各自品牌的气质,也会使用少部分特殊字体。微信读书的标题采用了衬线体的文字,来凸显界面的文艺的气息。

字体大小
最小字体
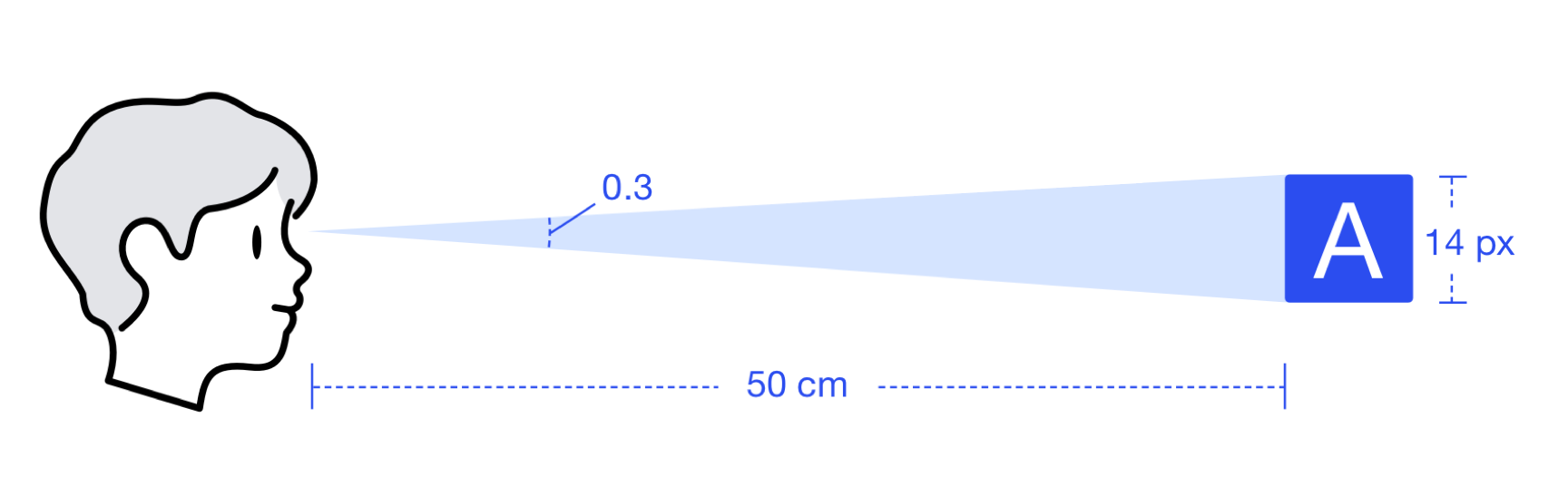
根据科学研究发现:人眼对于信息物体的识别,在眼睛内视角度数>0.3°,才能保文字信息体投射到视网膜中的分辨率足够大,能够被大脑所识别,我们正常情况下手机大约为30cm,距离电脑大约为50cm 根据公式:h=2d·tan(θ/2)得到的数值换算成px,大约最小的字号大小为20px,14px。

所以在设计稿中手机端文字不要低于20px,电脑端文字不要低于14px 。
字号的设定
在设计时一般还会有很多不同大小的字号,通常会以2的倍数为增量单位。4及以上为单位的倍增可以在视觉上明显的感受到文字的变化,偶数倍的变化也方便开发在以1倍图和3倍图适配时不会出现半像素的情况。在设计字号时,选择尽量控制在 3-5 种之间,保持克制的原则,避免字号过多产生杂乱。
例如Ant Design设计规范中, 以5 音阶和自然律为启发定义了 10 个不同尺寸的字体,其字体大小增量选择了2,4,6,8,10,12,文字尺寸越大,增量越大。

字体行高
什么是行高
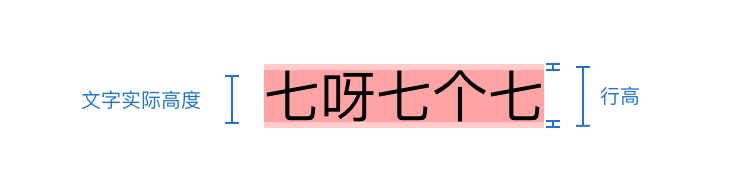
我们可以把文字看成放在一个盒子里面的元素,文字距离盒子的上下各有一定的距离,外面盒子的高度就是行高。因此在标注文字时,应把行高一同算入文字元素。

如何选择行高
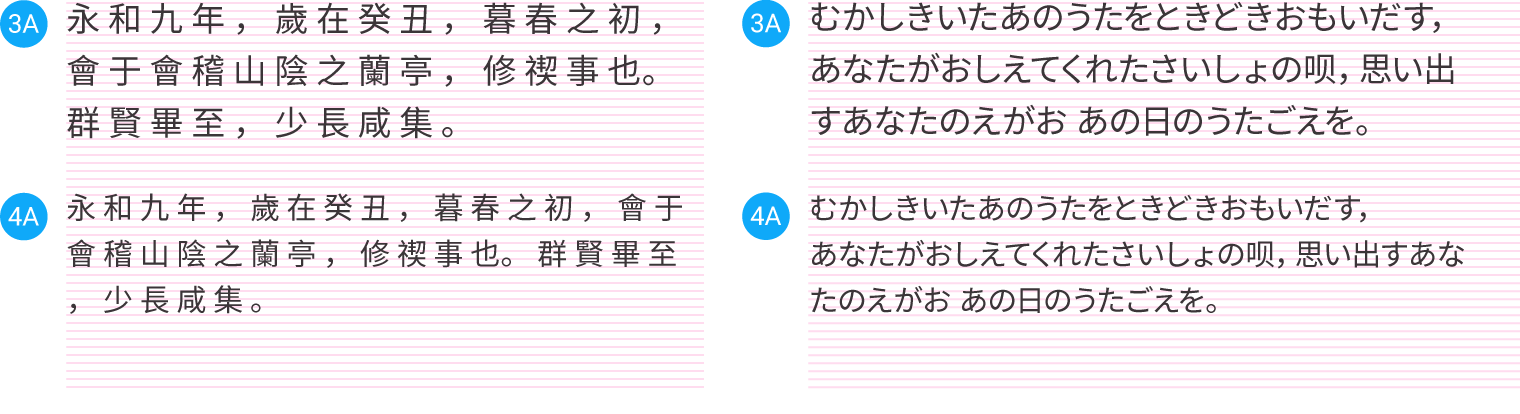
Material Design中文字采用4dp的网格,每行文字之间的间距为4dp的倍数,因此文字的行高为:文字的大小+4dp的倍数。

Ant Design中则采用的是8px的网格,则恒定设置每行文字之间的间距为8px。
字体颜色
在说字体颜色之前,我们需要了解一个概念WCAG 的标准。WCAG是指内容无障碍指南,指南的目的是为了web内容让广大残障人士所接受,遵循这些原则也可让普通用户更容易访问我们的网站。
在WCAG标准中,基于亮度和发光强度,将主体颜色和背景颜色的对比度分为1-21,用对比度来表示两个颜色之间的差异。
A级别3:1对比度,对于普通人的最小可接受对比度
AA级别4.5:1 对比度,对于老年人最小可接受对比度
AAA级别7:1对比度,对于低视力的人群最小可接受对比度
颜色对比值越大,内容越容易识别。同样这一原则也可以应用在信息展示上,对于比较重要需要强调的信息可以使对比值较大的颜色,对于仅仅做展示,不需要用户过于关心的信息则使用对比值较小的颜色做弱化处理。文字有深有浅,使得信息层级更为清晰,界面更加有节奏感。

(计算对比度的工具:http://juicystudio.com/services/luminositycontrastratio.php#specify)
关于文本的长度
文本的长度建议控制在45-72个字符之间最佳。文本太短,用户的视线会频繁的在首尾来回移动,影响阅读效率;文本太长,用户则会很难专注于文本本身的意思,增加理解成本。
一点建议
在设计前先建立一个大致规范,在具体的场景中再进行实际的调整,这样有助于实现设计的统一性。如果想要使得信息层级更加分明,不妨加大它们之间的差异性;例如,将标题变得更粗、更大,文字颜色区别更加分明, 尝试让文字更加具有细节和韵律。
丰富的细节虽然可以让界面更好看,但也应避免毫无意义的使用大量字阶、颜色、字重强调视觉重点或对比关系。
参考引用:Ant Design、Material Design
欢迎关注公众号:七七的设计手札
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册