提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
后台设计的小总结
写在前面
在作为UI设计师以来,做了很多后台,前前后后大概有5个,后台其实趋于相同,除了你定义的品牌色以及业务逻辑的不同,设计控件以及相设计方法差不多,最近因为工作原因整理部门的后台设计空间和模版,宗旨在于减少开发的成本,以及在设计资源较少的情况下,业务于开发可以根据需要自行开发,同时保证界面的美观和合理。
布局
统一的布局,会让页面统一,并具有秩序之美。设计是感性的,也是理性的,统一的布局以及统一的模度,让界面有有秩序感和韵律感。
统一画板尺寸
后台设计的统一画板尺寸的宽度为1440,一方面为了不同设计师设计的统一性,另一方面在设计师用笔记本演示的时候是全屏的体验效果。
适配
设计画布尺寸和实际屏幕的宽度是有出入的,主流屏幕分辨率从1920、1440、1366以及小屏幕的1280的显示设备,我们设计的时候,可以根据设计需要设置版心的宽度,在主流屏幕中,可以全部显示数据,其他部分留白或者工作区根据设计的布局动态缩放。
1.左右栏布局
导航栏长度以及位置固定,工作区动态扩展
2.上下布局
导航栏上步固定,工作区宽度固定,左右空白间距动态扩展。

布局栅格化
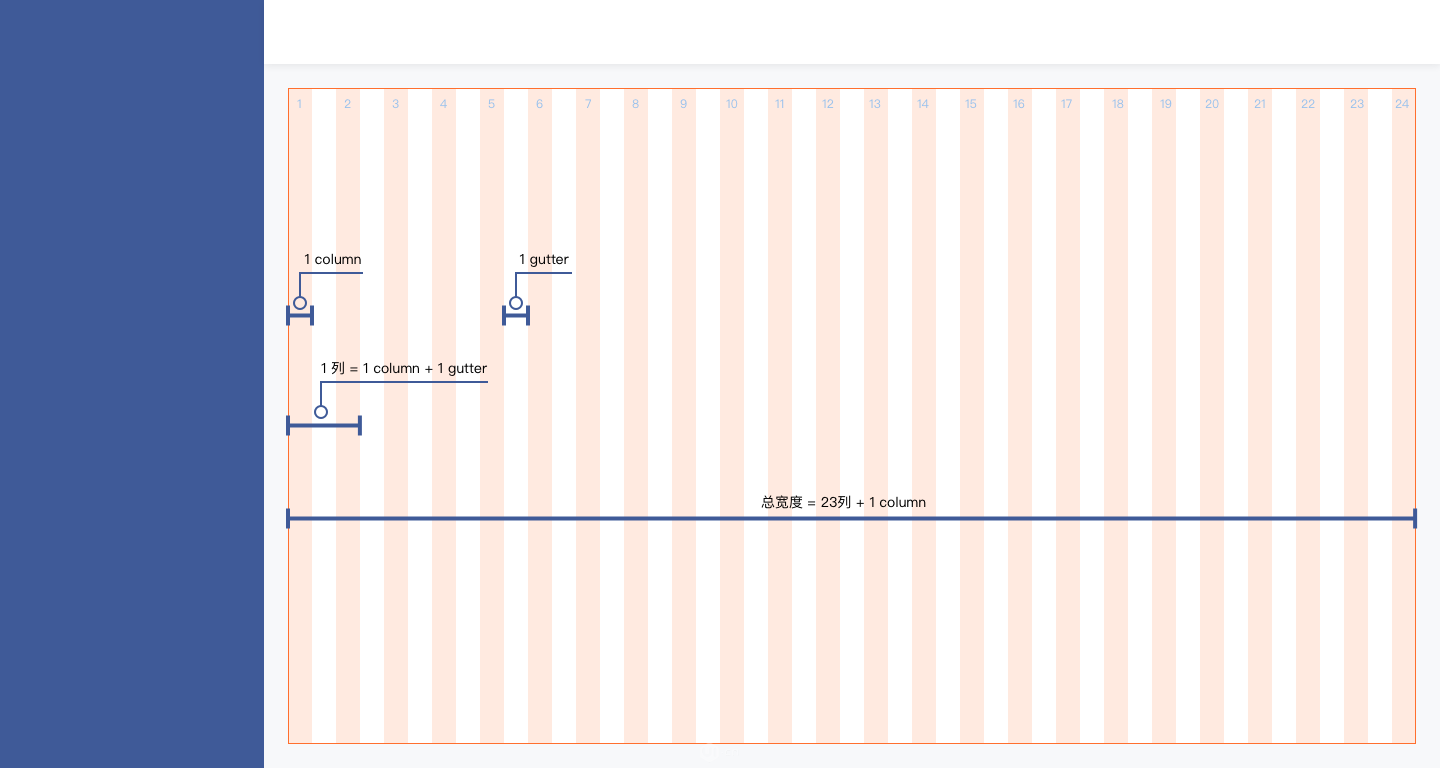
布局采用 24 栅格体系。以 1440x768 大小的画布,对宽度为 1128 的内容区域进行 24 栅格的划分设置,页面中栅格的 Gutter 设定了定值,即浏览器在一定范围扩大或缩小,栅格的 Column 宽度会随之扩大或缩小,但 Gutter 的宽度值固定不变。
其中:1 column,1 gutter=24px,总宽度 = 23列 + 1 column,1 列 = 1 column + 1 gutter
 栅格化之后,在设计中,我们可以对布局进行划分,使整体界面整体有序。
栅格化之后,在设计中,我们可以对布局进行划分,使整体界面整体有序。

网格模数
布局保持了 8 倍数的原则、具备动态的韵律感。在1128的栅格化设计中,column/gutter=24px,即8x3。
在后续的控件的设计中,大小可以采用32px(8x4),40px(8x5);在布局的相对间距可以采用8px,16px(8x2),24px(8x3)。
颜色
颜色有品牌色和功能色之分。
主题色
品牌色是根据已有的颜色进行设计,因为后台一般是与客户端配合使用,可以使用与客户端相匹配的颜色。如果自主重新配色的选择话,建议使用冷色系,比如蓝色。因为我们的品牌色,是橙色系,因此在颜色上采用了橙色和深蓝色(补色),橙色不适合大面积使用,整体界面会很亮,蓝色作为补充使用,可使后台界面整体沉稳,更符合后台界面的调性。

功能色
功能色主要有四种:成功、链接、警告、错误四种,用来表示信息以及流程的状态。 文字色
文字色
title/标题
emphasize/强调
body/正文
secondary/二级文字
disable/不可用文字
UI元素色
色值给出参考,如果需要重新定义,可以参考颜色的色相和名度
background/背景色
tableHeader/表单背景色
border/描边
divider/分割线
文字
网页端文字大小,最小文字一般大小为12px,正文为14px。配合16px、20px、24px、30px…使用。行间距在字体基础上加8px,12px的行间距即为20px。 
图标
图标基于1024x1024的画板上绘制,留出出血位(切图为位图,像素会有一定的扩展),根据里面的形状进行设计,保证视觉的统一。图标尺寸按照8的倍数进行延展。包括圆角以及线的宽度。图标管理可以使用iconfront建立自己的图标库,方便开发以及多次使用。详细介绍可以参照:https://ant.design/docs/spec/icon-cn 
按钮
按钮是用户进行点击操作,分类一般为,文字按钮、线性按钮、填充按钮、虚线按钮。
按钮大小可根据8的模数变化,small、default、big,以填充性按钮为例。
交互态,主要为正常、按压,悬停、不可用。
为了统一样式,对于悬停样式,采用文字改变透明度;按压采用按钮背景色变深(填充色采用添加一层10%的黑色蒙板,线性按钮采用添加灰色背景的填充);不可用按钮,采用灰色背景。 
导航栏
为页面和功能提供导航的菜单列表,常用于网站顶部和左侧。大多数的后台设计网站,多为左侧菜单栏的设计。
输入框/选择框
在后台设计中,数据的输入以及数据选择框会占比较大的比例,因此定义好这两个控件的交互态,一级可能出现的应用形式会让我们在后台设计中省时省力。
输入框的交互态
默认样式、获取焦点、输入结果、 校检错误、 禁用状态  输入框的形式
输入框的形式
直接使用默认提示语,这种比较适合选项较少,对用户的记忆要求不是那么高的时候(尽量不要超过4个);当选项较多的时候,适合标题+输入框的形式。
以登录注册为例,输入数据的数量较少,可以采用无标题的形式。 输入框表单
输入框表单
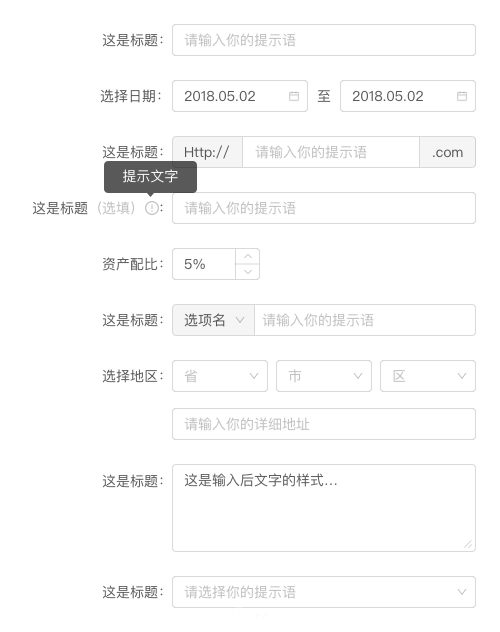
在我们输入的数据类型比较多的时候,输入框和选择框有很多变形,来满足我们对不同数据类型的输入。 输入框尺寸
输入框尺寸
输入框的长度可以根据需要调整,但是为了界面的统一,我们以8的模数对高度进行定义,24px、32px、40px。
表单
后台系统的页面由很多表单组成,大多数界面都是各类的表单。大表单、默认表单、小表单尺寸的模数也采用:40px、48px、60px。
分页

上传
上传包括附件以及图片,在特定比例的图片或者封面之类的图片上传中,我们设计可裁剪的弹框(不是所有人可以像我们设计师这样P图的) 
步骤条

选择框

常用缺省图
缺省图,采用了情感化的扁平化的插画形式,缓解用户的焦虑等待的情绪。 
选择了比较常出现的几个空间做了分享,还有可能遇到的更多的情况,可以参考以下网站。如果可以把主要的控件定义,做成模版,在具体场景中进行重组,在节省开发和设计人力的同时,让界面统一有美感。设计的同学也可以搬运组件,让设计更高效。
后台设计参考网站
以下是后台设计中,开发同学经常参考的网站推荐,你在后台设计中,可以参考。
Ant Design:https://ant.design/docs/spec/layout-cn
Element:http://element-cn.eleme.io/#/zh-CN/component/checkbox
iView:https://www.iviewui.com/docs/guide/theme
飞冰:https://alibaba.github.io/ice/
在写这份总结的时候,梳理逻辑以及相关专业术语总结,对以上参考了网站。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册