提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
信息反馈类的控件以及规范,包括的控件有通知、小红点(徽标/Badge)、Toast、(抬头指示器)HUD(底部提示栏)Snackbar等
之前两篇都在说输入的控件,今天我们来说说信息反馈的控件。信息反馈机制和信息反馈控件本身就是产品与用户交互的视觉和行为接触点,所以很重要。因此,首先搞清楚各平台相关控件以及使用规范则是基本功。
这一篇就着重来讨论一下信息反馈类的控件以及规范,包括的控件有通知、小红点(徽标/Badge)、Toast、(抬头指示器)HUD、(底部提示栏)Snackbar、Notice Bar(通告栏)。
1.通知(Notification)
“通知”在产品里是偏运营型的功能,是产品与用户间产生连接的重要桥梁之一。
同时从产品角度来看属于层级最高的提示类型,这种外部触发机制是促使用户做出某些举动的诱因。

正如上图所示,网易严选推送的「每满199减50」服配鞋包开春大换新,英语流利说推送的「该复习单词啦!」等等。它们都有一个共性,每一条APP消息通知都是围绕产品的核心价值去运营做推送的,而不是推送与产品价值并不相关的内容。
通知的展示场景:
1.设备锁定屏幕时
2.通知中心
3.设备使用中

通知的使用场景
当新消息到来时、一个事件将要发生时、有新数据可获取时或是某些状态发生改变时。
通知的提醒样式:
1.横幅
2.提醒框
通知内容的类型:
1.营销型
通常发送给全量的用户,电商类APP较为常见例如淘宝、京东、网易严选等电商平台使用的较为频繁,给用户发送活动大促,限时抢购,优惠红包等信息通知。

2.功能型
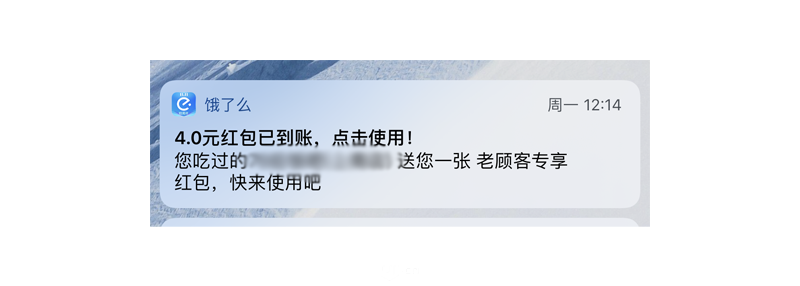
基于用户自身在APP上的行为触发消息推送,通知属于强关联的事务型消息,例如优惠买单成功,红包领取到账等等。

3.内容型
将用户感兴趣或可能喜欢的内容进行连接,一般基于用户的浏览,收藏,点赞,关注以及消费等行为进行个性化的内容推荐或通知。如如电商类产品会基于我们购买过的商品或店铺,推荐类似的商品;又或者是店家给老顾客赠送的消费红包等。

2.小红点(徽标/Badge)
“小红点”是咱们国内根据视觉表现最通俗的称呼,它的正式的名称为“Badge”也可以翻译为“徽标”,“Badge”是指通常出现在图标或文字右上角的红色圆点、数字或者文字,表示有新内容或者待处理的信息。

Badge的使用场景

有数字类:
如果需要让用户精确了解有多少条更新且新内容有多条,可使用有数字Badge,例如IM的未读消息、邮箱的未处理邮件。有数字的Badge给用户带来的心理压力会更大,也会更吸引用户注意力。对于有数字的Badge,由于界面显示空间有限,因此要注意视场景和信息类型决定数字最长显示多少位,如果数字达到上限该如何显示。
无数字类:
一般来说,如果只需让用户了解有更新但更新栏目和类型有多种时或新内容必然只有一条时,使用无数字Badge,例如微信公众号更新和App版本更新采用无数字类型。
需注意的地方
在设计产品内图标时谨慎运用红色圆点元素,红色小圆点这个视觉元素现在已经成为一种社会性语义符号,即用户看到红色小圆点就会认为这代表着有新内容,因此图标设计因谨慎使用红色圆点。
3.Toast(吐司提示)
Toast的的由来与Windows有着千丝万缕的联系,据说是一位微软前员工在开发MSN Messenger时,觉得MSN弹出通知方式很像烤面包(Toast)烤熟时从烤面包机(Toaster)里弹出来的效果很类似,因此把这种提示方式命名为Toast,后来这位微软前员工带着这一习惯命名跳槽去了Google。( https://en.wikipedia.org )
 4.HUD(抬头指示器)
4.HUD(抬头指示器)
仔细阅读iOS设计指南就会发现并没有Toast这个控件,但iOS中确实有类似于Toast样式出现,例如iOS的音量调节提示。 iOS 把这个组件叫做 UIProgressHUD(HUD意思很可能是heads up display),可惜这个组件是系统私有的,第三方App无法直接获取使用,因此出现了各种模仿它的第三方控件,例如MBProgressHUD、 SVProgressHUD还有JGProgressHUD,从此以后HUD就成了iOS开发者里达成共识的半官方概念。

被泛化的Toast
你要是执着的把HUD念做Toast,大家也能理解,因为如今Toast的概念已经泛化,泛化使得Toast原本的定义变得模糊,拓展了很多新的使用场景。控件定义和用途的变化也在随着时间演化,演化出符合业务和用户习惯的新形式反过来又会促成新的控件定义和规范,目前在移动平台里,似乎所有半透明矩形提示和反馈都可以被称作Toast。
早已打破了Android的规范,这也正是我把这一段内容放在HUD后面的原因之一。

在Android正统的规范中Toast:
* 出现在屏幕底部。
* 只能放文字不能带图标,文字要精简不宜太长。
* 不是模态的,可以透过Toast对其他控件进行操作。
* 短时间后会自动消失。
* 不能对Toast进行交互,不能手动操作让Toast主动消失。
规范地址:https://material.io/design/components/snackbars.html#anatomy
现在连iOS官方的Apple Store App居然都开始使用类似Toast的控件。

顶部Toast
现在不少iOS App也将Toast的位置由屏幕底部和中间改到顶部,这样做有几个好处:
1.处于视觉焦点位置更符合用户浏览习惯,引起用户注意,也不会因为软键盘出现导致原本在屏幕底部或中间的Toast被遮盖或浮动到其他位置。
2.例如iOS持续录音、GPS被使用、正在通话状态、还有活动指示器和系统push通知都出现在屏幕顶部,iOS用户更习惯于在顶部感知反馈信息。
3.干扰用户浏览主体内容的机率大大缩小。
就下图的顶部toast的样式原本则是安卓里面的样式,所以平台泛化是目前以及未来相当长的时间里都是主流现象,在这还多说几句题外话,不光是我们互联网行业,其他行业乃至国家之间也趋向于融合的趋势,你中有我、我中有你的互利共赢的模式,当然有知识产权的除外。

Toast的未来
多态按钮
如果按钮被按下后需要与服务器交互后才能真正响应操作,那么等待难以避免。这种情况下可以给按钮增加多个状态,让用户知道App已经接受到他的操作。典型的例子就是支付宝的确认付款按钮,拥有付款前、正在付款和付款成功三个状态,多态按钮明显比用Toast提示更加合理和自然。

动效
优雅的动态效果能给吸引用户注意力,富含情感给用户留下深刻印象。事物之间的关系可以通过动效进行隐喻。例如电商App加入购物车的动效,商品飞入购物车中,有趣且流畅。

声音(听觉)和震动(触觉)
除了屏幕内反馈,屏幕外的反馈效果更强烈更真实。例如拍照时“咔擦”声音,还有启动静音模式时手机震动。考虑到手机放在包里感知不到震动或者手机音量太小,因此声音和震动建议作为辅助反馈手段。
Snackbar
Snackbar可以理解为是加强版的Toast。样式和规则与Toast非常相似,不同主要有两点:
1.Snackbar支持主动滑动关闭;
2.Snackbar可以附带一个操作(也可以不带);

在最新的Google Material Design里,Snackbar和Toast被放在一起来介绍,而且Snackbar的篇幅要远多于Toast,后者被打上了Android Only的标记,Snackbar能代替很多Toast的使用场景。(https://material.io/design/components/snackbars.html#anatomy)
5.Notice Bar
Notice Bar 的出现有其必然性,我们知道交互设计中给予用户合适的反馈是非常重要的。比如通常用作轻量反馈的 Toast,出现时间短,不打断用户当前操作;或者强制用户做出选择,才关闭的模态对话框(Modal dialog);还有进度条,必须等到100%才能继续下一步;以及系统推送通知,虽然通知推送的瞬间很醒目,但如果用户不马上处理,收纳到消息中心后被点击的可能性就降低很多了。显然,我们还缺少一种控件,即不打断用户当前的任务,又足够明显能一直引起用户的关注。

Web上的表现形式,就有这种控件了,通常叫做 Notification Bar 或者 Information Bar。

用 Notification Bar 提醒用户打开桌面通知

IE 的 Information Bar
但因为早年间 Android 把通知抽屉(Notification drawer)就叫 Notification Bar(通知栏),如果再以此概念称呼,极易造成混淆。

1.通告栏的使用
顶部公告在导航栏和页面内容之间插入,用于提醒用户一些重要信息和公告等吸引用户关注但又不强制用户去处理的场景。
2.不要附加太多操作
一条 Notice Bar 只描述一个事件,通常点击后提供处理这个事件的页面,最多再提供一个关闭 Notice Bar 的按钮。不要在 Notice Bar上附加太多操作,增加用户选择负担。

3.多横幅的优先级
如果多个事件触发了不同的 Notice Bar,应当为其定制优先级,防止排序跳动对用户阅读产生干扰。

4.文字超长处理策略
如果文字超长,除了末尾省略和折行外,还可以使用滚动轮播的方式显示。

pc端web常用的Notice Bar
如果web中有用于警告、温馨提示等不同的 Notice Bar,可用颜色和图标进行区分,便于用户形成视觉记忆,快速辨识通告类型。

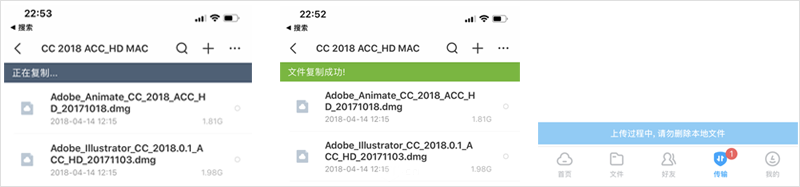
把 Notice Bar 和进度条整合
对大文件或多个小文件进行操作非常耗时,而且很有可能中途失败。百度云 iOS 最新版把复制中、复制后以及上传中的进度条都做成了 Notice Bar,这样文件操作状况能随时了解,出问题时便能马上解决,同时还不影响进行的其他任务。

大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册