提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!

本篇教程呢,主要是针对这个AI导AE做动画的一个流程介绍,如果你发现里面有你不明白的点,请留言或者参阅相关资料。AI部分请点击https://www.ui.cn/detail/429144.html
1.在Adobe Illustrator中准备好素材并将其导入Adobe After Effects
步骤1
我们将使用年末案列上教程中的插画。首先,我们需要在Adobe Illustrator中准备好我们的素材。您可以向自行车添加更多细节,例如阴影或高光或某些配件 - 任何使您的自行车更有细节的东西。还有需要确保将第二个踏板添加到自行车(后面的那个),因为我们将使踏板旋转。我已经将背景的大小更改为800 x 600像素,使其不那么方形。
此外,我们需要将每个将要移动的部分放在单独的层上。但是,您可以将静态部件组合在一起:例如,管子,车把和我们自行车的座椅。
在新文件中保存地面和云。我们也会为它们制作动画。将每个点和每个云保存在Adobe Illustrator中的单独图层上。
现在我们有三个Adobe Illustrator文件:一个用于自行车,一个用于地面,一个用于云。请查看下面屏幕截图中的“ 图层”面板,以便保持一切有序。记住是把自行车和地面和云分别存为三个文件。并且分好组。

步骤2
现在让我们启动Adobe After Effects并开始制作一个新项目!转到文件>导入>文件,然后选择我们在Adobe Illustrator中创建的* .ai自行车图像。

步骤3
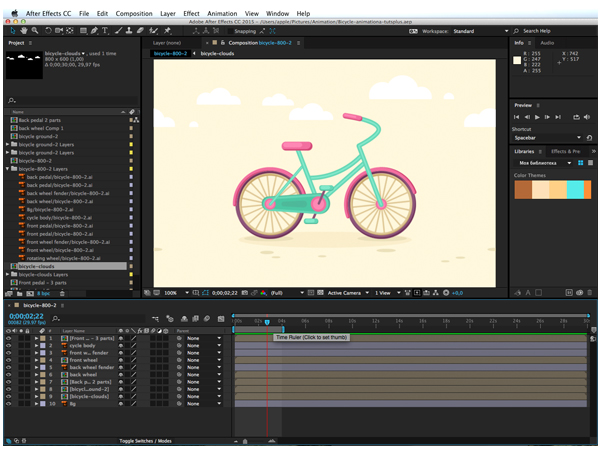
然后导入种类选择为合成,素材尺寸选择图层大小,然后单击确定就可以开始制作动画了。不过现在,您可以在左侧的“ 项目”窗口中 找到您的文件,然后双击它以 在中心的“ 合成”窗口中将其打开。在本教程中,我们使用标准工作区。如果你发现你的面板和教程不一样,那么你可以在窗口里面进行调出!

2.制作自行车轮胎动画
步骤1
让我们从自行车最简单的动画部分开始制作吧。在底部找到 "时间轴" 面板。在 "时间轴" 面板的左侧区域, 您可以看到自行车的所有部件, 这些部件被放置在 adobe illustrator 中的不同图层上。这就是为什么我们一开始需要这样做, 所以现在我们可以独立地处理每一个部分。如果我们想把几个部分合并成一个小组, 使我们的工作更有组织, 那么我们可以使用以下方法。首先在左侧区域的时间轴面板里面选择我们的自行车的后轮胎连同它的挡泥板 , 鼠标右键单击, 并从弹出菜单中选择预合成。现在, 我们可以双击预合成组将其隔离。如果元素的数量不困扰您, 只需跳过此步骤, 双击所需的对象 (在我们的示例中, 使用的是后轮), 将其在单独的 "合成" 窗口中打开即可。

步骤2
现在, 我们已经隔离了后轮, 前往 "时间轴" 面板, 然后通过单击 "标签" 旁边的小三角形图标打开轮胎的下拉菜单。在这里我们会看见一个变换功能,然后我们点击变换的三角形图标展开隐藏的功能,为了使我们的车轮旋转, 我们需要使用旋转功能。所以点击旋转旁边的小秒表图标, 从而设置我们的第一个关键帧, 让我们开始制作动画吧!

步骤3
查看我们的时间轴面板的主要区域。它有一个时间指示器, 现在设置在时间轴的最开头, 并指在我们的第一个关键帧上, 即对象的初始位置。我们将为我们的车轮创建一个简单的双帧动画。选择时间指示器并将其移动到时间标尺的4s位置(你随意,不一定是4秒), 设置为结束帧。您可以单击 "时间轴" 面板左侧的菱形图标 (它位于 "旋转" 旁边), 以设置第二个关键帧;但是, 如果此时更改对象的任何参数, 它都将自动设置关键帧。在 "时间轴" 面板的底部, 您可以找到刻度滑块 ("山脉" 图标), 该滑块可帮助您在时间轴上放大和缩小。

步骤4
将时间指示器保持在其终点 (我们的第二个关键帧的位置), 单击蓝色旋转值, 并将度值设置为360。现在, 我们在第二个关键帧中就会有一个新的旋转值, 如下所示: 1x+0,0 °。如果你前后移动时间指示器, 你会看到车轮在旋转。您还可以在工作区的右侧区域的 "预览" 框中点击 "播放", 以预览旋转效果。(直接空格键就好了)Image title

步骤5
让我们为自行车的前轮做同样的两帧动画。要使事情快速和容易, 请选择后轮的旋转属性, 就是我们刚刚做的动画, 并复制 (control-c) 他。然后前往前轮, 双击将其隔离, 选择 "旋转" 并粘贴 (control-v) 。现在我们有完全相同的动画前轮!(这一步是复制粘贴旋转的属性设置)如果不成功就手动设置。

您可以通过单击 "时间轴" 面板顶部的选项卡来返回主合成窗口并检查两个车轮的动画。为了使动画无限的循环, 可以前往 "时间轴" 面板并找到 "工作区结束" 滑块, 就在时间标尺下。将滑块拉回到4秒, 将其放置在与时间指示器相同的位置。现在, 如果您在 "预览" 面板中点击 "播放", 您的动画将会一次又一次地无缝地重复。
3.踏板旋转动画
步骤1
首先, 我们制作前踏板的动画。它由三部分组成, 因此我们可以选择所有部分并进行预合成。双击预组合组, 并在需要时通过按 "ctrl-+" 或简单地滚动鼠标滚轮进行缩放 (矢量对象在此步骤中可能会出现一点像素化, 但这就是ae在实际工作中放大缩小方式)。让我们从粉红色的圆圈开始制作动画, 我们已经把它放在底部。在 "时间轴" 面板中打开其 "变换" 菜单。

步骤2
我们现在需要做和车轮一样的事情。点击 "旋转" 旁边的 "时间秒表", 在时间轴的最开头创建我们的第一个关键帧。将时间指示器移动到4秒, 并将 "旋转" 值设置为360度, 从而创建第二个关键帧。

步骤3
让我们把踏板臂绑定到粉红色的圆圈上。首先, 我们需要确保踏板臂的支点在粉红圆圈的中心。保持踏板臂的选中状态, 按y(向后平移工具)并将中心锚点拖动到粉红色圆圈的中心。现在, 只需单击 "父子级的图标" 并将其拖到车轮图层上, 即可使用 "父子级" (时间轴面板中的一个漩涡图标, 位于图层旁边) 将踏板臂绑定到粉红色的车轮。您会看到一条连接的蓝线, 如下面的屏幕截图所示。也可以通过选择踏板臂层旁边的小下拉菜单手动选择父对象为旋转轮而不是无。

现在, 如果我们移动时间指示器, 我们将看到踏板臂与粉红色的车轮一起移动。然而, 绿色踏板部分仍然留在它的位置。让我们解决这个问题, 让整个动画完美起来。

步骤4
选择绿色踏板, 让我们尝试将其绑定到踏板臂。现在, 如果我们移动时间指示器, 我们将看到所有的动画是在一起的, 但踏板也围绕自己的轴旋转。这不是我们真正想要的。为了避免这种情况, 让我们使用一个简单而有用的技巧!

步骤5
打开绿色踏板的 "变换" 菜单, 然后单击 "旋转" 旁边的秒表以添加表达式(按住ALT点击秒表就可以打开表达式属性)。您将看到一个新的子菜单出现。现在选择 "表达式: 旋转" 旁边的 "涡轮图标", 并将其链接到粉红色车轮的 "旋转" 值上。执行此操作后, 您会注意到 "时间轴" 面板中的文本字符串, 那便是提到绿色踏板的旋转表达式。我们在这里需要做的是将鼠标光标放在文本的末尾, 并添加以下值: *-1 (乘以负1)。现在, 如果你检查你的动画, 你会看到踏板的动画与整个动画是合理的。

步骤6
我们也有后踏板。与前踏板唯一不同的是, 它没有粉色的车轮。我们实际上不需要它, 因为我们可以把踏板臂的锚点放在它的顶端 (就像我们前面的踏板做的那样), 并将同样的两帧旋转动画应用到踏板臂上, 就像我们对粉色车轮一样。然后选择绿色踏板, 并使用父子级将其 "表达式: 旋转" 值绑定到踏板臂的 "旋转" 值。将 *-1 添加到 "时间轴" 面板中的文本字符串中。

4.对地面进行动画处理
我们在一个单独的 adobe illustrator 文件中有地面文件。允许文件 > 导入 > 将其放到我们的项目中。选择导入类型为合成, 然后将地面文件从左侧的 "项目" 窗口拖到底部的 "时间轴" 图层区域, 并将其放置在背景和自行车部件之间。

步骤2
双击以隔离地面组。让我们从底部最大的椭圆开始。在时间轴图层区域中找到它, 然后打开下拉菜单。我们将使其更改其大小, 为此, 我们将更改比例值。点击 "缩放" 功能旁边的秒表, 在时间轴的开头设置我们的第一个关键帧。

步骤3
让我们在4秒处创建第二个关键帧, 方法是将时间指示器放在 "时间标尺" 的4s的位置上, 然后单击 "缩放" 旁边的小图标。在此阶段不要更改缩放参数, 因为我们希望形状在其第一个和最后一个关键帧处保留其初始形式。

步骤4
让我们在前两个关键帧之间添加另一个关键帧, 制作一个三帧动画。将时间指示器放在时间标尺的2秒处, 此时将 "缩放水平值" (对象的宽度) 更改为 80% (取消选中值旁边的 "约束比例" 复选框, 以使值彼此独立更改)。这样, 我们就会将形状压缩一点, 使其在动画过程中间变窄。如果我们播放我们的动画, 我们将看到我们的圆缩短, 然后返回到它的初始形状, 恢复其宽度。

步骤5
现在让我们为大的上面的那两个较小的圆制作相同的三帧动画。这两个描绘的是自行车车轮下的阴影。这一次将中间关键帧中的 "缩放宽度" 设置为70%, 使所有其他设置与大点的设置完全相同。

步骤6
现在我们还有一堆小斑点。我们希望它们沿着水平轴一起移动, 模仿地面的运动。为了使事情变得简单, 而无需逐一选择点并将效果应用于每个斑点, 我们将使用一个简单的技巧,首先创建一个null对象。空对象是很伟大的, 当你使用一堆对象, 所有需要相同的设置。null对象是一个不存在的对象, 它可以作为要应用于其他对象的设置和属性的传输。换句话说, 它为你节省了很多时间。让我们看看它是如何工作的!
鼠标右键单击 "时间轴" 面板的图层区域, 然后选择 "新建" > "空对象"。它将显示在图层列表的顶部。现在只需选择所有的小斑点, 并使用父子级关系将点绑定到 null 对象 (你只需要链接其中一个, 其他将自动链接,因为你是全选了他们)。
步骤7
保持选择的点, 复制 (ctrl-d) 他们。在 "时间轴" 面板中, 通过拖动重复图层将其放在顶部, 以便有两组点, 其中一组位于另一组之上。

步骤8
现在, 保持选择重复的点, 前往 "合成" 窗口, 使用 "选择工具" (v) 并将这些点向右拖动, 切记得按住 shift 键。将斑点放在画布外。

步骤9
选择工作区上的斑点并将其移动到另一侧, 以便左侧的第一个斑点位于工作区的边缘。

步骤10
现在, 让我们在null 对象的帮助完成地面动画!这次我们将使用 "位置" 值。打开 "空对象" 的 "变换" 菜单, 将时间指示器移动到0秒,然后单击 "位置秒表" 以创建第一帧。 制作第二个关键帧,此时, 单击并按住shift将null水平移动, 然后开始将鼠标光标向左拖动。您将看到他的值会更改, "合成" 窗口中的场景也会向左移动。我们就是需要移动它, 以便第二组的点 (重复) 取代第一组。而第一组应该在画布的左边缘之外移动。查看下面的屏幕截图。红色方块描绘了对象向左的移动。(简单的说就是把空对象水平向画布外面移动然后使其绑定在他身上的对象起到先后走的动画)

这是对象在第二个关键帧中的最终位置在4s处。
5.制作云的动画
步骤1
我们的动画组成中的最后一个元素是: 云!我们将像我们对地面上的斑点一样, 对它们进行动画处理。我们在一个单独的 adobe illustrator 文件中放置了云, 因此首先需要将其导入到 "AE" 之后的项目中, 选择 "导入类型为合成"。然后将预合成组成的云组从右侧的 "项目" 窗口拖到底部的 "时间轴" 面板。

步骤2
双击以隔离云组。选择 "时间轴" 面板中的所有云并复制 (control-d)。前往 "合成" 窗口, 并将副本向右移动到画布外部, 将组的左侧放置在更靠近边缘的位置, 如下面的屏幕截图所示。(和做地面的斑点是一样的,如果前面没明白可以看看这一步)

步骤3
创建一个空对象, 并使用父子级关系将所有云绑定到null。

步骤4
最后,为 null 对象创建一个简单的两帧动画, 这将使我们的云在四秒内从右到左移动。

6.导出并检查
步骤1
很好, 现在我们有了图像的所有部分需要的移动、旋转!我们可以返回包含所有元素的主 "合成" 窗口, 并在 "预览" 面板中点击 "播放" 以查看其工作状态。如果你恰好在云中或地面上发现任何抽搐的运动, 隔离问题组, 并尝试改变对象的位置, 例如, 将复制的云组移动到更靠近边缘的地方, 或者相反, 移动到离边缘更远的地方, 根据对象的移动速度调整对象的距离。总之, 我们对所有元素都有一个四秒的动画周期, 所以所有的动作都同时开始和结束。

步骤2
让我们开始我们的教程的最后阶段, 并导出我们的动画, 这样我们就可以在互联网上发布它, 并展示给大家!我们将使用 adobe photoshop 制作动画gif 图像。首先, 转到 "导出" > "添加到渲染队列"。这将在 "时间轴" 面板中打开一个新的 "渲染队列" 选项卡。

请确保您选择了最佳渲染设置。您可以点击它打开弹出菜单, 并检查您的渲染设置。默认情况下, 应设置 "最佳质量" 和 "完全分辨率" 选项。单击 "确定" 关闭窗口。
步骤3
现在找到 "渲染设置" 下的 "输出模块", 然后单击 "无损"。在 "格式" 下拉菜单中选择 "jpeg 序列", 然后单击 "确定"。这样, 我们就可以制作多个 jpeg 图像, 每个图像都是针对动画的每个帧。当我们把这些图像组合在一起时, 我们就得到一个动画的图像。

*补充:如果你需要是透明的gif动画,那么在这一步你可以选择导出PNG序列,前提是你的关闭背景层。如果你就想要有背景的非透明gif你可以使用Adobe自己的AE辅助软件进行导出(media encoder )关于media encoder的使用方法可以百度了解下。切记,media encoder的版本必须与你的AE版本保持一致!
步骤4
单击 "输出到", 打开下拉菜单并选择目标。为您的一组 jpeg 创建一个新文件夹。然后单击 "渲染"。

步骤5
现在启动 adobe photoshop, 让我们打开 (control-o) 文件夹, 其中包含我们的多个 jpeg。选择第一个, 然后选中 "打开" 对话框底部的 "图像序列" 框。单击 "确定"。在弹出窗口中将 "帧速率" 保留为每秒30帧, 然后单击 "确定"。现在我们已经从我们的图像创建了一个视频文件。

步骤6
让我们继续并转到 "导出" > "保存为 web" (alt-shift-control-s)。在 "保存为 web" 对话框中, 选择窗口右上角的 gif 格式。将 "循环选项" 设置为 "永远", 以便我们让动画重复一次又一次。将所有其他选项保留为默认值, 然后单击 "保存" 将 gif图像导出到所需的目标文件下。(补充,如果你现在是透明背景,那么你需要勾选下面板中的无透明度和杂边选择无)

步骤7
还有最后一个快速的提示。如果您希望将动画另存为视频而不是 gif, 那么您实际上根本不需要使用 adobe photoshop!在这种情况下, 在AE中, "导出" > "添加到渲染队列", 然后移动到 "渲染设置" 下的 "输出模块", 然后单击 "无损"。在 "格式" 下拉菜单中选择 "quicktime", 然后单击 "确定" 将文件另存为 *. mov。就是这样!你完成这个练习。

今年的教程到这里就告一段落了,祝大家新年快乐,跨年快乐,元旦快乐!也祝自己在来年更上一层楼!(#^.^#)
我是一个学完影视三维动画做运营视觉的米夏小雨,我们明年见!期待大家的进步!
微信公众号:米夏小雨
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册