提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!

译者:接下来的这篇教程作为我翻译的写实教程的第二篇,你将会学习怎样使用AI绘制一个细节丰富的咖啡机 还会学到如何使用简单的3D工具里的凸出和斜角效果,然后就是上篇以及以前的回顾复习!
好了废话不多说,立马开始今天的教程!
1.咖啡机底座打造
步骤1
选取椭圆工具 (l) 并注意工具栏上的前景色工具,点击填色下方的无来删除颜色, 然后选择填充并将其颜色设置为R=231 G=151 B=73。移动到您的画板, 只需创建一个135px 的圆圈, 然后切换到矩形工具 (m), 创建一个 30 x 25px的形状, 将其放置在第二个图像中所示的位置, 然后转到效果 > 风格化>圆角 。输入半径值5px , 单击 "确定", 然后转到 对象> 扩展外观。选择这两个形状, 打开 "路径查找器" 面板 ("窗口" > "路径查找器"), 然后单击 "联集" 按钮。

步骤2
确保您的橙色形状已选中, 然后转到效果>3d>凹出和斜角。输入下图中显示的参数, 单击 "确定", 然后转到 对象 > 扩展外观。

步骤3
打开"图层" 面板 ("窗口 > 图层") , 确保选择了现有的组, 然后按 shift + ctrl + g 三次, 以摆脱所有的组和子组。最后你应该有四个橙色的形状。选择顶部并将橙色替换为第二个图像中显示的线性渐变。然后在到 "图层" 面板中, 双击此新编辑的形状, 然后简单地将其命名为 "顶部"。然后我们开始修改剩余的形状, 选择较大的形状, 用第三张图像中显示的线性渐变填充它, 然后转到 "图层" 面板并将其命名为 "右"。

渐变图像中的白色数字表示 "位置百分比"。
步骤4
选择剩下的两个橙色形状, 然后从 "路径查找器" 面板中单击联集按钮。用下面显示的线性渐变填充生成的形状, 然后在到 "图层" 面板中并将其命名为 "左"。

步骤5
复制 "左" 和 "右" 形状 (ctrl + c >ctrl + f)。选择这两个副本, 然后从 "路径查找器" 面板中单击 "联集" 按钮。用R=231 G=151 B=73填充生成的形状, 然后在前面复制两个副本 (CTRL + c >CTRL + f > ctrl+ f)。选择顶部副本, 并使用键盘上的向上箭头将其向上移动1px。重新选择这两个副本, 然后单击 路径查找器" 面板中的 "减去顶层" 按钮。用黑色填充生成的形状, 将其不透明度降低到 30%, 并将 "混合模式" 更改为 "柔光"。

步骤6
重新选择橙色形状并在前面复制两个副本 ("CTRL + c"CTRl + f > CTRl+ f)。选择顶部副本, 并使用键盘上的向上箭头向上移动它3px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用黑色填充生成的形状, 将其不透明度降低到 15%, 并将 "混合模式" 更改为 "柔光"。

步骤7
重新选择橙色形状并在前面复制两个副本 ("CTRL+ c"CTRL + f >CTRL + f)。选择顶部副本, 并使用键盘上的向下箭头向下移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用白色填充生成的形状, 将其不透明度降低到 15%, 并将 "混合模式" 更改为 "叠加"。

步骤8
重新选择橙色形状, 并在前面只做一个副本 (ctrl + c > ctrl + f)。选择顶部副本, 并使用键盘上的向下箭头向下移动它3px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用白色填充生成的形状, 将其不透明度降低到 10%, 并将 "混合模式" 更改为 "柔光"。

步骤9
重新选择您的 "顶部" 形状, 并在前面制作两个副本 (CTRL+ c > CTRL + f > CTRL + f)。选择顶部副本, 并使用键盘上的箭头键将其向上和向右移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用白色填充生成的形状, 将其不透明度降低到 10%, 并将 "混合模式" 更改为 "叠加"。

步骤10
重新选择您的 "顶部" 形状, 并在前面制作两个副本 (CTRL + c > CTRL + f > CTRL + f)。选择顶部副本, 并使用键盘上的箭头键将其向上和向右移动3px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用白色填充生成的形状, 将其不透明度降低到 10%, 并将 "混合模式" 更改为 "柔光"。

步骤11
重新选择您的 "顶部" 形状, 并在前面制作两个副本 (CTRL+ c > CTRL + f >CTRL + f)。选择顶部副本, 并使用键盘上的箭头键将其向下和向左移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用黑色填充生成的形状, 将其不透明度降低到 30%, 并将 "混合模式" 更改为 "柔光"。

步骤12
重新选择您的 "顶部" 形状, 并在前面制作两个副本 (CTRL+ c > CTRL+ f > CTRL+ f)。选择顶部副本, 并使用键盘上的箭头键将其向下和向左移动3px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的减去顶层 按钮。用黑色填充生成的形状, 将其不透明度降低到 15%, 并将 "混合模式" 更改为 "柔光"。

步骤13
重新选择您的 "顶部" 形状, 在前面复制一个副本 (CTRL + c > CTRL + f), 并用黑色填充它。选择这个新形状和 "右", 打开 "对齐" 面板, 然后只需单击 "垂直对齐底部" 按钮。

步骤14
重新选择该黑色形状, 将其发送到后面 (shift + control + [), 确保您的黑色形状保持选中状态然后在 "外观" 面板上, 使用 "添加新填充" 按钮添加新填充 (由下图中的蓝色小箭头指向)。然后选择底部填充。将其不透明度降低到 10%, 然后转到 效果>路径 > 位移路径。输入2px , 然后单击 "确定"。选择其他填充, 将其不透明度降低到 5%, 然后转到 效果>路径>偏移路径。输入4px , 然后单击 "确定"。然后回到 "外观" 面板, 确保选中了第一个填充, 然后单击 "复制所选项目" 按钮 (由下图中的绿色小箭头指向)。选择此新创建的填充, 然后转到 效果>模糊> 高斯模糊。输入4px 半径, 然后单击 "确定"。

步骤15
使用椭圆工具 (l), 创建一个 105 x 15px的形状, 用下面显示的径向渐变填充它, 将其放置如下图所示的位置, 然后转到效果 >风格化> 投影。输入下图左侧显示的参数 , 单击 "确定", 然后再次转到 效果> 风格化 >投影。输入下图右侧显示的参数, 然后单击 "确定"。选择到目前为止所做的所有形状, 并对其进行打组 (CTRL+ g)。然后到 "图层" 面板, 双击此新组, 然后简单地将其命名为 "咖啡机底座"。

2.咖啡机的玻璃面
步骤1
使用矩形工具 (m) 创建一个125 x 120像素的形状。用 R=39 G=170 B=225 填充它 , 将其放置如下图所示的位置 , 然后转到效果 >风格化> 圆角。输入半径为15px , 单击 "确定", 然后转到 效果> 扭曲 >弧形。输入下面显示的参数, 单击 "确定", 然后转到 对象 >扩展外观。

步骤2
确保矩形工具 (m) 仍处于选中状态, 创建125 x 25px的形状并将其放置到如第一张图像所示的位置。选择此新矩形以及蓝色形状, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。选择生成的形状, 然后打开 "外观" 面板并将蓝色替换为第三个图像中显示的线性渐变。为此形状添加第二个填充, 并使用第四张图像中显示的线性渐变。移动到 "图层" 面板, 并将此新形状命名为 "咖啡机玻璃"。

请记住, 渐变图像中的白色数字表示 "位置的百分比", 而黄色数字表示 "不透明度"的 百分比。
3.咖啡机盖子
步骤1
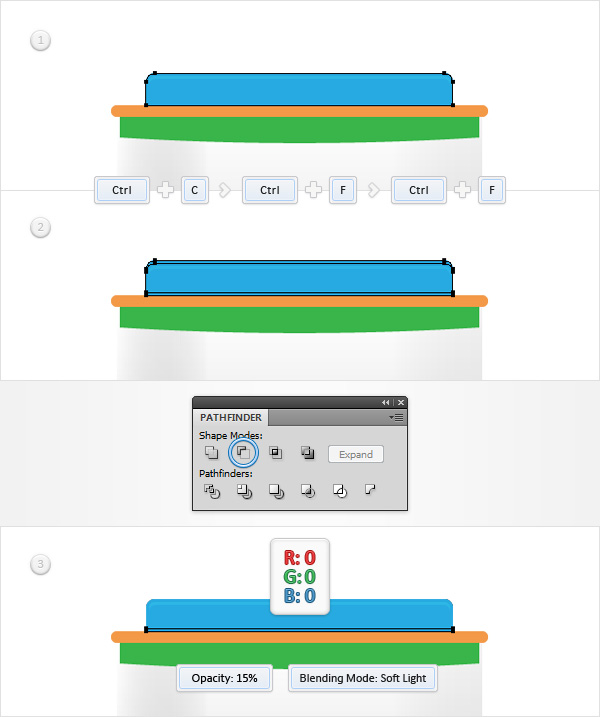
我们将在 "玻璃面" 的顶部, 使用矩形工具 (m)创建一个 105 x 15px的形状, 用 R=39 G=17 B=225填充它, 将其放置在如第一个图像中所示的位置, 然后转到效果 >风格化> 圆角。输入半径为3px , 单击 "确定", 然后转到 对象 > 扩展外观。现在你需要确保矩形工具 (m) 仍处于选中状态, 创建一个129 x 4px的形状, 用R=243 G=153 B=71填充它, 将其放置在第二个图像中所示的位置, 然后转到效果 > 风格化> 圆角。输入半径2px , 单击 "确定", 然后转到 对象>扩展外观。

步骤2
复制橙色圆角矩形 (CTRL+ c > CTRL + f)。选择此副本以及蓝色圆角矩形, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。使用矩形工具 (m), 创建一个 123 x 7px的形状, 用R=57 G= 181 B=74填充它, 将其放置如下图所示的位置, 然后转到效果 >变形> 下弧形。输入下图中显示的参数, 单击 "确定", 然后转到 对象> 扩展外观。

步骤3
选择蓝色形状并转到对象 >路径 > 偏移路径。输入-1px , 然后单击 "确定"。复制生成的形状 (CTRL+ c > CTRL+ f), 选择副本并使用键盘上的向下箭头将其向下移动1px。重新选择此步骤中所做的两个形状, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用白色填充生成的形状, 将其不透明度降低到 15%, 并将 "混合模式" 更改为 "叠加"。

步骤4
重新选择蓝色形状并在前面复制两个副本 (CTRL+ c > CTRL+ f > ctr + f)。选择顶部副本并将其向上移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用黑色填充生成的形状, 将其不透明度降低到 15%, 并将 "混合模式" 更改为 "柔光"。

步骤5
重新选择蓝色形状并在前面复制两个副本 (CTRL+ c >CTRL+ f > ctr + f)。选择顶部副本并将其向上移动3px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用黑色填充生成的形状, 将其不透明度降低到 15%, 并将 "混合模式" 更改为 "柔光"。

步骤6
重新选择蓝色形状, 并将蓝色替换为如下所示的线性渐变。确保此形状保持选中状态, 然后在 "外观" 面板上, 添加第二个填充。选择它, 将混合模式更改为叠加, 并添加第二个图像中显示的径向渐变。

步骤7
选择橙色形状, 将橙色替换为下面显示的线性渐变, 并在前面复制两个副本 (CTRL+ c CTRL+ f > CTRL+ f)。选择顶部副本并将其向下移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用白色填充生成的形状, 将其不透明度降低到 30%, 并将 "混合模式" 更改为 "柔光"。

步骤8
重新选择绿色形状, 并将绿色替换为如下所示的线性渐变。确保此形状保持选中状态, 然后在 "外观" 面板上, 添加第二个填充。选择它, 将混合模式更改为叠加, 将其不透明度降低到 50%, 并添加第二个图像中显示的径向渐变。我们把这些层打组,然后到图层面板中为他命名:盖子

4.咖啡机内的咖啡
步骤1
选择 玻璃面, 然后转到对象 > 路径 >位移路径。输入-1px , 然后单击 "确定"。选择生成的形状, 并在 "外观" 面板上删除顶部填充, 然后选择剩余填充, 并将现有的线性渐变替换为 R=167 G=94 B=25。选择矩形工具 (m), 创建一个 125 x 65px的形状, 并将其放置在第三个图像中所示的位置。重新选择此步骤中所做的两个形状, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用下图所示的线性渐变填充生成的形状。

步骤2
对于此步骤, 您将需要一个简单的内置纹理。在 "色板" 面板 ("窗口 > 色板"), 打开色板库 >图案> 基本图形> 基本图形 _ 纹理。这个时候会打开一个包含一组内置纹理的新窗口。确保您的棕色形状仍处于选中状态, 请在 "外观" 面板上添加第二个填充。选择它, 将混合模式更改为颜色叠加, 并添加 "usgs 22" 纹理。然后我们在复制一份这个填充

步骤3
使用椭圆工具 (l), 创建一个123 x 4px的形状, 用第一张图像中显示的线性渐变填充它, 将其放置如下图所示位置, 并在前面制作两个副本 (CTRL+ c > CTRL+ f > CTRL + f >)。选择顶部副本并将其向上移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用最后图像中显示的线性渐变填充生成的形状, 将其不透明度降低到 35%, 并将 "混合模式" 更改为 "叠加"。

步骤4
选择构成咖啡的三个形状并对其进行打组 (CTRL + g)。转到 "图层" 面板, 只需将此新组命名为 "咖啡" 即可。

步骤5
选择咖啡的形状, 在前面复制 (CTRL+ c > CTRL+ f), 将其放在前面 (shift + CTRL +), 然后打开在 "外观" 面板删除顶部填充, 然后选择剩余的填充, 并将现有的线性渐变替换为简单的蓝色 (R=39 G=170 B=225) 转到 "图层" 面板, 并将此新形状命名为 玻璃的颜色

步骤6
选择蓝色形状并在前面制作两个副本 (CTRL+c>ctrl+ f > CTRL + f)。选择顶部副本并将其向下移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用白色填充生成的形状, 将其不透明度降低到 10%, 并将 "混合模式" 更改为 "柔光"。

步骤7
选择蓝色形状并在前面制作两个副本 (CTRL+ c>CTRL+ f >CTRL+ f)。选择顶部副本并将其向右移动5px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。使用下图中显示的线性渐变填充生成的形状, 并将其不透明度降低到15%。

步骤8
选择蓝色形状并在前面制作两个副本 (CTRL + c>CTRL + f >CTRL + f)。选择顶部副本, 并将其向左移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用黑色填充生成的形状, 将其不透明度降低到 10%, 并将 "混合模式" 更改为 "柔光"。

步骤9
选择蓝色形状并在前面制作两个副本 (CTRL+ c>CTRL + f >CTRL + f)。选择顶部副本, 并将其向左移动3px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用黑色填充生成的形状, 将其不透明度降低到 5%, 并将 "混合模式" 更改为 "柔光"。

步骤10
复制蓝色形状 (CTRL+ c >CTRL + f)。选择副本, 将其向左移动 5px, 然后复制它 CTRL + c > CTRL+ f)。选择此新副本, 并将其向左移动10px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用下面显示的线性渐变填充生成的形状, 将其不透明度降低到 40%, 并将 "混合模式" 更改为 "柔光"。

步骤11
选择蓝色形状并在前面制作两个副本 (CTRL+ c> CTRL+ f > CTRL+ f)。选择顶部副本, 并将其向上移动 10px, 向左移动15px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用下面显示的线性渐变填充生成的形状, 将其不透明度降低到 15%, 并将 "混合模式" 更改为 "柔光"。

步骤12
复制蓝色形状 (CTRL+ c > CTRL+ f)。选择副本, 将其移动到右侧的 10px, 然后复制它 (CTRL + c >CTRL+ f)。选择此新副本并将其向右移动20px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用下面显示的线性渐变填充生成的形状, 并将其不透明度降低到8%。

步骤13
重新选择蓝色形状, 确保其保持选中状态, 并在 "外观" 面板上选择现有填充, 并将其不透明度降低到5%,为此形状添加第二个填充, 将其不透明度降低到 20%, 并使用如下所示的线性渐变。

步骤14
选择矩形工具 (m) 并创建一个 10 x 65px 形状。用白色填充, 将其放置在第一个图像中所示的位置, 将其不透明度降低到 3%, 然后转到 "效果", 然后转到 "风格化" > "圆角"。输入一个5px的半径 , 然后单击 "确定"。然后我们选中如图所示的所有图层打组

5.咖啡机手柄
步骤1
使用矩形工具 (m), 创建105 x 90px的形状。用R=39 G=170 B=225填充它 , 将其放置在第一个图像中所示的位置 , 然后转到效果 > 风格化 > 圆角。输入半径3px , 然后单击 "确定"。继续使用矩形工具 (m), 并创建一个 85 x 90px的形状。用R=231 G=151 B=73填充, 将其放置在第二个图像中所示的位置, 然后转到效果 > 风格化> 圆角。输入半径3px , 单击 "确定", 然后转到 效果 >变形>下弧形。输入下图中显示的参数, 然后单击 "确定"。确保矩形工具 (m) 仍处于选中状态, 并创建一个80px的正方形。用 R=57 G=181 B=74填充, 将其放置在第三个图像中所示, 然后转到效果 >风格化>圆角。输入半径12px, 然后单击 "确定"。最后创建一个 80 x 75px 形状, 并用 R=255 G=222 B=23.填充它。如第四张图片所示, 将其放置在 效果>风格化 > 圆角中。输入半径10px 然后单击 "确定"。选择此步骤中制作的所有四个形状, 然后转到 对象> 扩展外观。

步骤2
选中黄色外的形状打组,然后选中这个组和黄色的形状使用路径查找器的分割,然后删除黄色形状。(原作者的这部是错误的,所以下图第一张没有参考价值)使用矩形工具 (m), 创建一个35 x 90px的形状, 用白色填充它, 将其放置在第三个图像中所示的位置, 然后复制它 (CTRL+ c > CTRL+ f)。(删除的时候记得解锁打组)

步骤3
选择其中一个白色矩形以及橙色形状, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用第二个图像中显示的线性渐变填充生成的形状。选择剩余的白色矩形以及绿色形状, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用第四张图像中显示的线性渐变填充生成的形状。

步骤4
然后选择蓝色形状并在前面制作两个副本 (CTRL + c>CTRL + f >CTRL + f)。选择顶部副本并将其向右移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。使用下图中显示的线性渐变填充生成的形状, 将其不透明度降低到 50%, 并将 "混合模式" 更改为 "柔光"。

步骤5
重新选择蓝色形状并在前面复制两个副本 (CTRL+ c>CTRL+ f >CTRL+ f)。选择顶部副本并将其向右移动2px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。使用下图中显示的线性渐变填充生成的形状, 将其不透明度降低到 25%, 并将 "混合模式" 更改为 "柔光"。

步骤6
重新选择蓝色形状并在前面复制两个副本 (CTRL+ c>CTRL+ f > CTRL + f)。选择顶部副本并将其向上移动2px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。选中所有的取消生成的 (shift + control + g)分组, 并删除顶部形状。选择剩余的形状, 用黑色填充它, 将其不透明度降低到 25%, 并将 "混合模式" 更改为 "柔光"。

步骤7
重新选择蓝色形状并在前面复制两个副本 (CTRL+ c>ctrl+ f >ctrl + f)。选择顶部副本并将其向上移动5px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。取消生成 (shift + control + g) 的分组, 并删除顶部形状。选择剩余的形状, 用黑色填充它, 将其不透明度降低到 15%, 并将 "混合模式" 更改为 "柔光"。

步骤8
重新选择蓝色形状, 然后在 "外观" 面板上将蓝色替换为下图中显示的线性渐变。选择构成手柄的所有形状并对其进行打组 (CTRL+ g)。移动到 "图层" 面板, 然后简单地将此新组命名为 "咖啡机手柄"。

6.过滤器
步骤1
使用矩形工具 (m), 创建105 x 15px的形状, 用 R=255 G=222 B=23填充它。输入3px 半径, 单击 "确定", 然后转到 对象> 扩展外观。确保矩形工具 (m) 仍处于选中状态, 创建 125 x 15px的形状, 用 R=39 G=170 B=225填充它, 并将其放置在第二个图像中所示的位置。切换到直接选择工具 (a), 然后选择左定位点并将其向右拖动 10px, 然后选择右定位点并将其向左拖动10px。这应该会把你的矩形变成梯形。选择它, 然后转到效果 > 风格化 > 圆角。输入半径3px , 单击 "确定", 然后转到 对象> 扩展外观。

步骤2
使用矩形工具 (m), 创建105 x 15px的形状, 用R=57 G=181 B=74填充它, 将其放置在第一个图像中所示, 然后转到效果 >风格化 > 圆角。输入一个5 px的半径 , 单击 "确定", 然后转到 对象 > 扩展外观。继续使用矩形工具 (m), 创建一个 65 x 10px 形状并将其放置, 如第二张图片所示的位置。选择此步骤中所做的两个形状, 然后单击 "路径查找器" 面板中的 "交集" 按钮。生成的形状应类似于第三个图像中。

步骤3
复制黄色形状 (CTRL+ c >CTRL+ f), 然后选择蓝色形状并转到对象 > 路径 > 位移路径。输入1px, 然后单击 "确定"。选择此步骤中所做的两个形状, 然后单击 "路径查找器" 面板中的 "交集" 按钮。用黑色填充生成的形状, 将其不透明度降低到 15%, 并将 "混合模式" 更改为 "柔光"。

步骤4
选择黄色形状, 并将黄色替换为如下所示的线性渐变。确保此形状保持选中状态, 然后在 "外观" 面板上添加第二个填充。选择它, 将混合模式更改为叠加, 并添加第二个图像中显示的径向渐变。

步骤5
选择蓝色形状并在前面制作两个副本 (CTRL+ c>CTRL+ f >CTRL + f)。选择顶部副本并向下移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用黑色填充生成的形状, 将其不透明度降低到 15%, 并将 "混合模式" 更改为 "柔光"。

步骤6
选择蓝色形状并在前面制作两个副本 (CTRL+ c>CTRL+ f >CTRL + f)。选择顶部副本并向下移动3px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用黑色填充生成的形状, 将其不透明度降低到 10%, 并将 "混合模式" 更改为 "柔光"。

步骤7
选择蓝色形状并在前面制作两个副本 (CTRL+ c>CTRL+ f >CTRL+ f)。选择顶部副本并向上移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用白色填充生成的形状, 将其不透明度降低到 15%, 并将 "混合模式" 更改为 "柔光"。

步骤8
选择蓝色形状, 并将蓝色替换为如下所示的线性渐变。确保此形状保持选中状态, 然后在 "外观" 面板上添加第二个填充。选择它, 将混合模式更改为叠加, 并添加第二个图像中显示的径向渐变。

步骤9
选择绿色形状, 并将绿色替换为如下所示的线性渐变。选择构成过滤器的所有形状并对其进行打组 (CTRL+ g)。然后到图层面板进行重命名:过滤器

7.水桶
步骤1
使用矩形工具 (m), 创建135 x 200px的形状, 用R=231 G=151 B=73填充它, 将其放置如下图所示的位置, 然后转到效果 > 风格化> 圆角。输入半径20px , 单击 "确定", 然后转到效果> 变形 > 上弧形。输入下面显示的参数, 单击 "确定", 然后转到 对象 > 扩展外观

步骤2
使用矩形工具 (m), 创建一个 135 x 25px 形状, 用随机颜色填充它, 并将其放置在第一个图像中所示的位置。选择这个新矩形以及橙色形状, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。然后圆角值输入一个5px 。选择生成的形状, 并将填充的橙色替换为下图中显示的线性渐变。完成后, 移动到 "图层" 面板并将此形状命名为 "水桶"。

步骤3
重新选择您的 "水桶" 形状, 并在前面制作两个副本 (CTRL+ c > CTRL+ f > CTRL + f)。选择顶部副本并将其向下移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用黑色填充生成的形状, 将其不透明度降低到 25%, 并将 "混合模式" 更改为柔光。

步骤4
重新选择您的 "水桶" 形状, 并在前面制作两个副本 (CTRL+ c > CTRL + f >CTRL + f)。选择顶部副本并将其向下移动3px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用黑色填充生成的形状, 将其不透明度降低到 20%, 并将 "混合模式" 更改为 "柔光"。

步骤5
重新选择您的 "水桶" 形状, 并在前面制作两个副本 (CTRL+ c > CTRL+ f > CTRL+ f)。选择顶部副本并将其向上移动1px。重新选择这两个副本, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用白色填充生成的形状, 将其不透明度降低到 50%, 并将 "混合模式" 更改为 "柔光"。

步骤6
重新选择您的 "水库" 形状,然后在 "外观" 面板上添加第二个填充并选择它。将其不透明度降低到 50%, 将 "混合模式" 更改为 "叠加", 并添加第一张图像中显示的径向渐变。然后继续在外观面板上为他添加第三个填充, 然后选择它。将其不透明度降低到 30%, 将 "混合模式" 更改为 "柔光", 并添加第二个图像中显示的线性渐变。

步骤7
使用椭圆工具 (l), 创建 115 x 20px 的形状, 用白色填充它并放置它, 如第一张图像所示。继续使用椭圆工具 (l), 创建 155 x 25px 的形状, 用相同的颜色填充它, 并将其放置在第二个图像中所示。重新选择这两个形状, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。选择生成的形状, 然后在 "外观" 面板上选择现有填充。将其不透明度降低到 75%, 将 "混合模式" 更改为 "叠加", 将白色替换为下面显示的线性渐变, 然后转到效果>模糊>高斯模糊。输入半径3px, 然后单击 "确定"。然后继续使用外观面板, 为此形状添加第二个填充并选择它。使用相同的线性渐变, 将其不透明度降低到 30%, 并将 "混合模式" 更改为 "柔光"。

步骤8
确保矩形工具 (m) 处于选中状态, 只需在画板内单击即可打开 "矩形选项" 窗口。为 "宽度" 输入135, 为 "高度" 输入1, 然后单击 "确定"。用黑色填充这个新形状, 并将其放置到如第一张图片所示的位置。将其不透明度降低到 50%, 将 "混合模式" 更改为 "柔光", 然后转到效果 > 风格化 > 投影。输入下图中显示的参数, 然后单击 "确定"。复制此矩形 (CTRL+ c > CTRL + f), 选择该复制并将其向下拖动5px。

步骤9
选择构成水桶的所有形状并对其进行打组 (CTRL+ g)。别忘了转到 "图层" 面板, 并将这个新组命名为 "水桶"。

8.创建连接器
步骤1
使用矩形工具 (m), 创建一个20 x 15px的形状, 用R=231 G=151 B=73填充它, 将其放置如下所示, 然后转到效果 >风格化> 圆角。输入半径3px , 单击 "确定", 然后转到 效果 > 变形 > 上弧形。输入下图中显示的参数, 单击 "确定", 然后转到 对象> 扩展外观。

步骤2
使用矩形工具 (m), 创建一个 5 x 15px的形状, 用黑色填充它, 将其放置在第一个图像中所示的位置,选择此新矩形以及上一步中制作的橙色形状, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。使用第二个图像中显示的线性渐变填充生成的形状, 然后转到对象 > 路径 > 位移路径。输入-1px , 然后单击 "确定"。复制生成的形状 (CTRL+ c > CTRL+ f), 选择副本并将其向下和向右移动1px。重新选择这两个形状, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。用第五步中显示的线性渐变填充生成的形状。重新选择在步骤开始时编辑的橙色形状, 然后在 "外观" 面板上添加第二个填充, 然后选择它并使用最后图像中显示的线性渐变。

9. 创建管道
步骤1
使用矩形工具 (m), 创建一个 50 x 220px的 形状并将其放置到如下图所示的位置。请确保此新形状没有设置填充的颜色, 但添了加5px或者8px 描边。将其颜色设置为R=170 G=180 B=183, 将其与内部对齐并转到效果 > 风格化>圆角。输入半径15 px , 单击 "确定", 然后转到 对象 >路径 > 轮廓化描边。

步骤2
使用矩形工具 (m), 创建一个 25 x 220px的形状, 用黑色填充它, 并将其放置在第一个图像中所示的位置。选择此新矩形以及灰色路径, 然后单击 "路径查找器" 面板中的 "减去顶层" 按钮。将生成的形状向后发送 (shift + CTRL+ [), 然后移动到 "图层" 面板并将其命名为 "左管"。

步骤3
确保仍选择 "左管", 在外观面板添加第二个填充, 并将其拖到底部。选择它, 使用下面显示的线性渐变, 然后转到 效果 >>路径>位移路径。输入1px , 然后单击 "确定"。

步骤4
确保您的 "左管" 形状保持选中状态,然后在 "外观" 面板上添加新填充, 将其拖到 "外观" 面板的底部, 将颜色设置为 R=109 G=119 B=122, 然后转到 效果 > 路径>位移路径。输入1px , 单击 "确定", 然后转到 效果> 扭曲和变换>变换。输入下图中显示的参数, 单击 "确定", 然后返回到 "外观" 面板。添加新填充, 将其拖到 "外观" 面板的顶部, 将颜色设置为 R=208 G=218 B=221, 然后转到效果 > 路径>位移路径。输入-1.5 px, 单击 "确定", 然后转到 效果> 扭曲和变换>变换。再次, 输入下图中显示的参数, 然后单击 "确定"。

步骤5
重新选择您的 "左管" 形状, 并添加第五个填充。将其拖到 "外观" 面板的顶部, 使用下面显示的线性渐变, 然后转到效果>路径>位移路径。输入1px , 单击 "确定", 然后转到 效果> 扭曲和变换>变换。输入下图中显示的参数, 然后单击 "确定"。

步骤6
使用矩形工具 (m), 创建一个 5 x 130px的形状, 用随机颜色填充它, 并将其放置在第一个图像中所示。将此新矩形发送到后面 (shift + control + [), 然后添加用于 "左管" 形状的相同外观属性。

10.添加微妙的细节并创建背景
步骤1
使用椭圆工具 (l), 创建一个 350 x 10px 的形状, 用黑色填充它, 并将其放置在第一个图像中所示的位置。切换到转换锚点工具 (shift + c), 然后只需单击左右锚点 (在第一张图片中突出显示)。将此黑色形状向后发送 (shift + control + [), 将其不透明度降低到 30%, 将 "混合模式" 更改为 "柔光", 然后转到 效果 > 模糊>高斯模糊。输入半径15px , 然后单击 "确定"。

步骤2
使用矩形工具 (m), 创建一个大小为您的画板 (600 x 760px) 的形状, 用 R=200 G=188 B=140 填充它, 并将其发送到后面 (shift + 控制 + [)。

步骤3
确保您的背景矩形仍处于选中状态, 然后在外观面板添加第二个填充, 并使用下图中显示的径向渐变。

11.为咖啡机添加最后的细节
步骤1
使用矩形工具 (m), 创建一个 30 x 90px的形状, 用白色填充它, 并将其放置在第一个图像中所示的位置。确保此新矩形保持选中状态, 将其混合模式更改为 "叠加", 然后转到 效果> 风格化 > 圆角。输入半径15px , 单击 "确定", 然后转到效果 >模糊>高斯模糊。输入半径15px , 然后单击 "确定"。

步骤2
使用椭圆工具 (l), 创建一个30px的圆, 用白色填充它, 并将其放置, 如第一张图像所示的位置。确保此新形状保持选中状态, 将其混合模式更改为叠加, 然后转到效果> 模糊>高斯模糊。输入 半径15px, 然后单击 "确定"。

步骤3
使用椭圆工具 (l), 创建一个90x180px的形状, 用黑色填充它, 并将其放置到 如第一张图像所示的位置。确保此新形状保持选中状态, 将其不透明度降低到 50%, 并将其混合模式更改为叠加, 然后转到 效果>模糊>高斯模糊。输入 半径15px, 然后单击 "确定"。重新选择此黑色形状以及白色矩形和白色圆圈, 并对其进行打组 (CTRL + g)。移动到 "图层" 面板, 并将此新组命名为 "细节"。

步骤4
打开 "透明度" 面板 ("窗口 > 透明度")。移动到 "图层" 面板, 找到 "玻璃" 形状并复制它 (CTRL+ c > CTRL + f)。选择此副本, 将其带到前面 (shift + 控制 +]), 并在 "外观" 面板上删除顶部填充, 然后选择剩余填充, 并将现有的线性渐变替换为白色。选择此白色形状以及您的 "细节" 组, 打开 "透明度" 面板的弹出菜单, 然后只需转到 "制作不透明度" 蒙版即可。最后, 将 "图层" 面板上的此蒙版组拖到手柄过滤器组上 (尝试将其放置在顶部)。

译者总结:好了,你完成了这个中级教程,希望这个教程能帮助到你!也希望你能好好的练习这个教程!
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册