提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
「前言」
标签栏是app的导航,具有明确的表意功能,其作用是辅助文字来指引用户进行快速导航,具有图形化的符号,方便用户快速寻找,提高应用的易用性。
因此标签栏设计可以从3个维度思考:图标样式,布局展示,交互效果。
一 图标设计
不同的产品类型会使用不一样的图标样式,我把图标样式简单的分为 面形图标,线形图标,线形+面形图标,节日图标。
1)面形图标
面形图标具有广泛的适用性,由于面形图标的视觉占比最大,具有强烈的视觉表现力,最常用于标签栏设计,方便用户快速寻找一目了然。

以轻加,得到为例,它们分别是运动类和学习类产品。选择存在感很强的面形图标,更加易于用户区分。
2) 线形图标
线形图标通过线条来表现物体的轮廓,比面形图标更能塑造优美的外观,绘制一套线形图标会更具整体感并且不会对界面产生太大的视觉干扰,常见的线形图标有2px,3px,4px的描边。
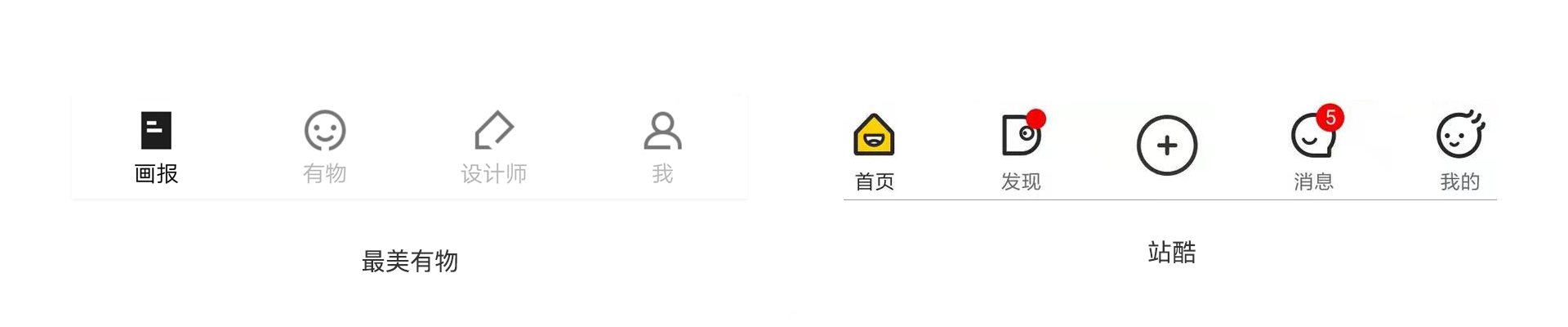
2px

以爱彼迎,虾米音乐为例,采用2px图标在手机上显示比较细,图标的细节丰富,识别度稍差,多用于内容丰富的产品。
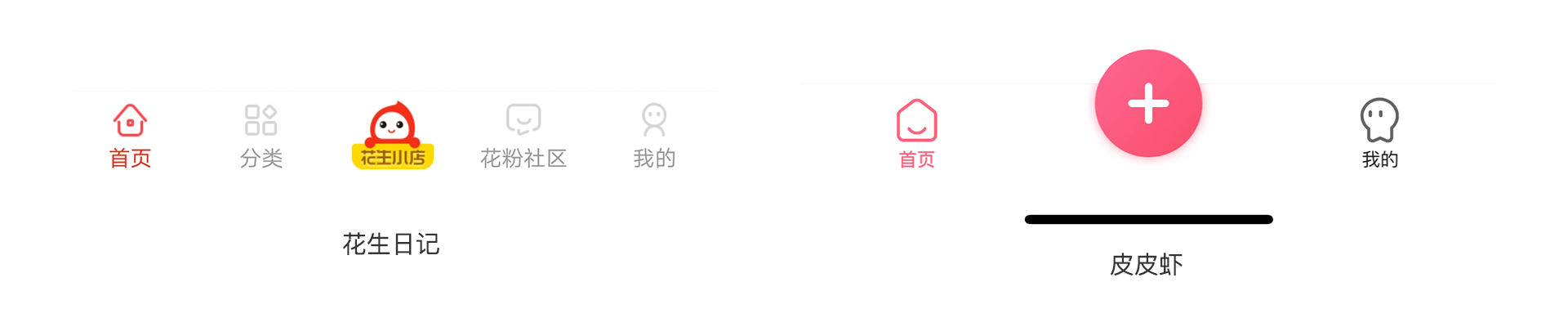
3px

以花生日记,皮皮虾为例,采用3px图标,表现性和识别性都会强一些,多适用于娱乐性的产品。
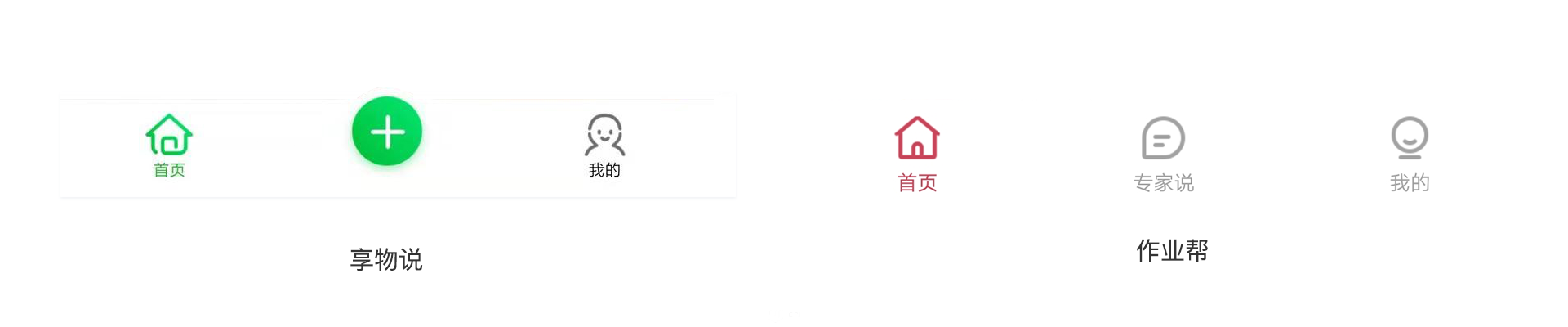
4px

以享物说,作业帮为例,采用4px图标,造型上更醒目突出,简洁大方。由于线条过于厚重,因此在设计时不易过于复杂。
3)线形+面形图标
面形加描边一般用于选中状态中,细节丰富,同时给人活泼的感觉。
2px

3px

4px

默认状态下是线形图标,同时加一些小元素,在选中状态下线形描边加颜色填充,让图标细节更丰富,令人印象深刻。
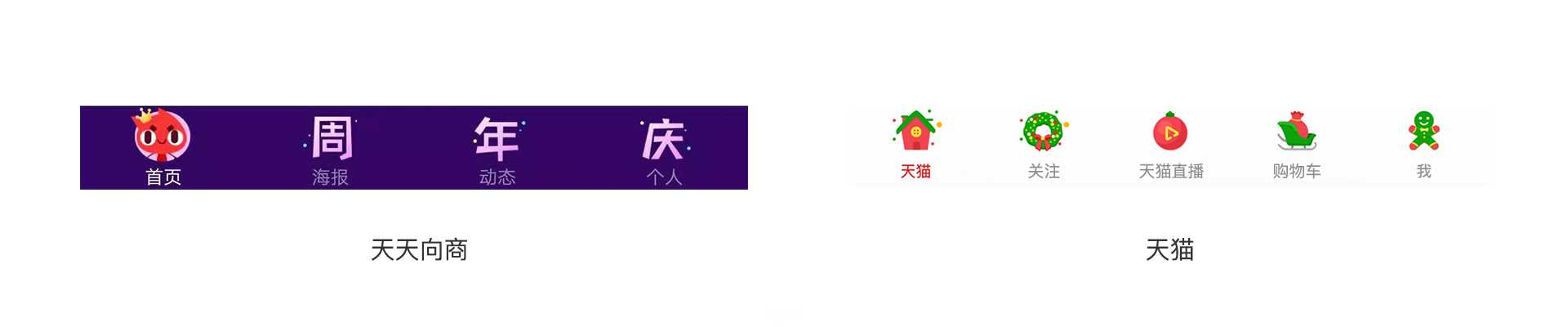
4)节日图标
节日图标一般在春节,国庆,圣诞,端午节等大家熟知的节日时会使用,一般产品的周年庆也会使用特殊的图标。

以天天向商为例,产品满3周年,图标显示为三周年庆,并且会有拟物图标突出产品。而天猫是在圣诞节做的圣诞拟物图标,营造活泼的氛围,提高好感度。
二 布局及背景展示
底部常见标签栏个数一般为3-5个,但是不同的产品在设计之初可能承载的内容不同,体量小的产品可能只有2个,不同产品调性会有不同的背景样式。
1) 屏幕等分
市面上的app大部分都采用这种等分方式,屏幕整体宽度除以标签栏个数.

例如荷包,微信读书,运用屏幕等分的方式排列,一目了然。
2)标签栏背景
白色背景
市面上大部分的app都是以白色背景居多,而由于界面底色也是纯白色居多,为了让用户区分界面白色底与标签栏白色底,在白色的背景会使用2种方式区分:描边,投影。

灰色背景
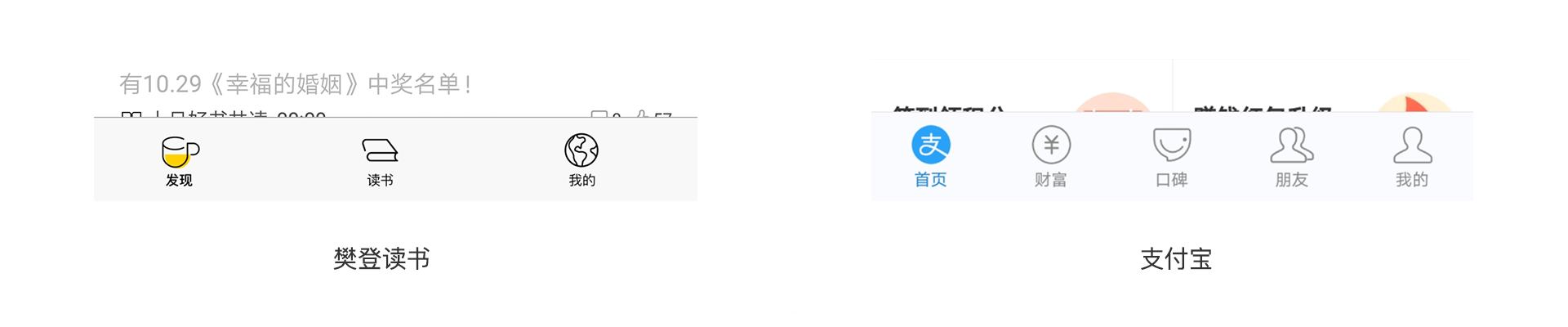
灰色背景能更好的突出标签,和界面背景很好的区分。

如樊登读书,支付宝,使用线性图标加浅灰色背景,更好的突出标签栏。
黑色背景
黑色背景比较少见,常用于时尚类,视频编辑类,金融类产品中。

例如MOMO,偏时尚类的产品,黑色比较符合产品调性;富途牛牛是金融工具,采用黑色背景比较符合这类产品的调性。另外视频编辑和制图工具也有黑色背景标签栏,比较少见,暂时没找到截图,大家可以找找看哈~
无背景
无背景的标签栏比较少见,采用此类背景的产品一般以内容为主,产品功能比较简单。

以抖音为例,首页和关注都是视频内容,消息和我的都是个人信息,功能简单,采用无背景让用户沉浸感更强,突出产品内容。
三 交互效果
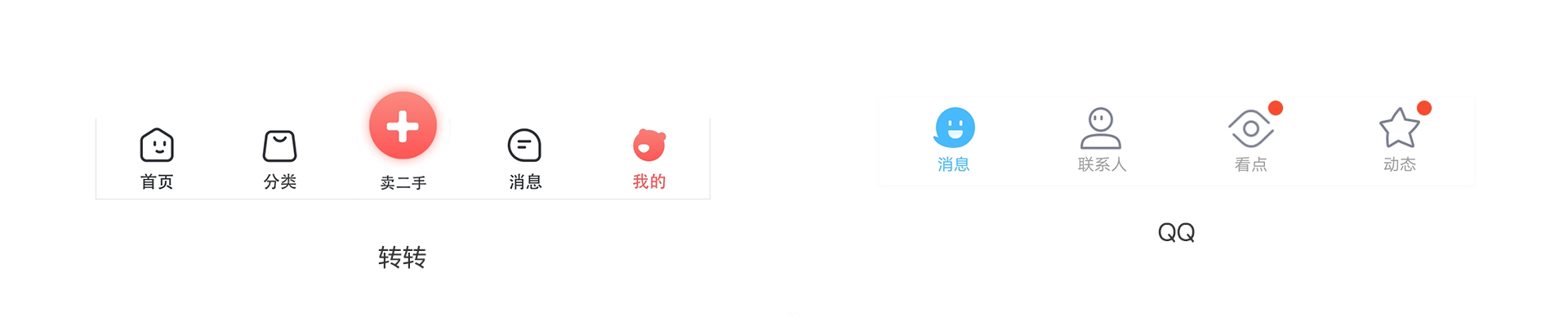
标签栏的交互效果,通常是选中与未选中的区别,增加了趣味性,从而增强用户体验。

例如 转转,QQ,选中的会有动画,与其他会有呼应,趣味性很强,其他方式的交互效果还有爱奇艺,土豆等,大家可以下载观察一下。
总结
图标样式:以面形图标,线形图标,线形+面形图标,节日图标等为主。根据产品调性选择适合的样式。
布局及背景展示:屏幕等分,一般大部分产品都是这种方式分部。背景会分为:白色背景,灰色背景,黑色背景,无背景,市面上产品以白色背景居多,时尚类,金融类使用黑色背景居多,以内容为主的功能较少的产品会选择无背景,因此要根据产品调性来选择背景样式。
交互效果:交互效果常见于选中与未选中的区别,增加了趣味性,从而增强用户体验。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册