提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
本篇文章给大家讲解的是如何保证按钮的识别性与易学性
按钮的种类又有哪些?禁用状态又有以下几点要注意
自学没有头绪、学习没有效果、没有学习软件、正在学习UI设计、以及想转行UI设计的同学,想成为顶级的UI设计师,可以加入我们的UI设计交流群740187290,免费领取学习软件和资源。每天晚上还会有十几年经验的老师进行讲课和解答,希望能够为你解决学习上面遇到的疑惑。
1. 范式——从书中寻找解决方案
目前得到普遍认可的原理,就是范式。对于设计理论,不同的人会有不同的见解。什么是普遍认可的理论呢?专业的书籍是我们获取设计范式的最主要途径,对年轻的设计师而言,我觉得这一点尤为重要。
2. 广博——看线上优秀产品是如何处理这个问题的
任何知识都是不断迭代和完善的,只有广博,才能不断验证和更新从书中得到的设计范式。而分析优秀的产品是广博的主要途径。
3. 输出——结论与应用
根据从上面两个步骤得出的结论,总结分析是否能应用到自己的设计中。
这是我目前学习的主要方法,如果你有更好的方法,可以留言交流。
下面分享通过这三个步骤我得出的关于按钮设计的结论。
一、按钮的种类
按钮属于命令控件,包括普通按钮,图标按钮,文字按钮。
1. 普通按钮

2. 图标按钮

3. 文字按钮

二、如何保证按钮的识别性与易学性
1. 用视觉样式告诉人们此处可以点击
在扁平化设计之前,按钮都具有三维凸起的特征,这一特征我们仍可以学习。给按钮添加适当的阴影,阴影可以使元素突出于背景,这样更容易使用户识别它的可点击性。

2. 保持一致性
一个网站的按钮形状尽量保持一致,用矩形就都用矩形,用圆角矩形就都用圆角矩形,用户会将特定形状的元素识别为「按钮」,一致性会为用户提供更加熟悉的体验,减少用户学习成本。
一致的

不一致的

3. 使用高效率,易懂的文案
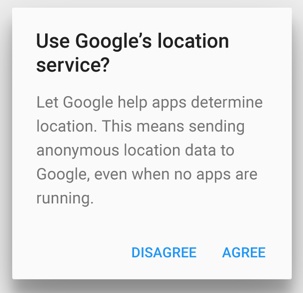
按钮上的文字「确定、取消」用更加生动确切的文字替换。
这里引用上篇文章的例子:

4. 使用合适的图标

箭头朝右,可能意味着离开此页;箭头朝下,可能意味着打开下面的内容,或者打开下面的菜单。
网易邮箱里的「发送」按钮用了图标纸飞机,不仅提高了按钮的易读性,同时也和其他按钮做了很好的区分,提高了发送按钮的优先级。

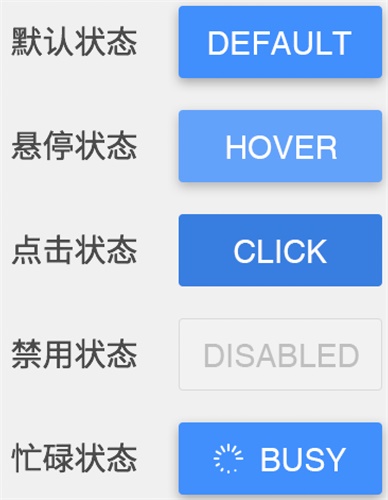
三、按钮的反馈状态
按钮在操作中一定要有反馈,来让用户明白自己的操作发生了什么。
按钮的状态有默认状态、悬停状态、点击状态、禁用状态、忙碌状态。

四、禁用状态又有以下几点要注意
1. 明显区分
禁用状态和可用状态的样式要有明显的区别,让用户清晰的知道这个按钮不可点击。
2. 禁用状态下要给用户相应的反馈
当鼠标移动到禁用状态下的按钮时,用提示工具向用户解释禁用的原因。

如百度里某图片不能下载,当鼠标移动到下载按钮上时,提示工具会解释按钮不可用的原因。

3. 禁用状态的按钮是可见还是隐藏
禁用状态下的按钮的可见性取决于它在界面中的位置与功能属性。
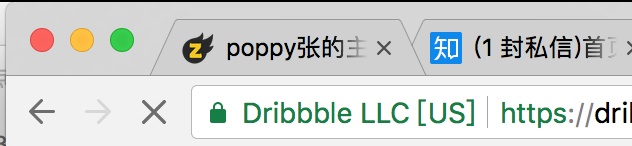
如:谷歌浏览器禁用状态的按钮是可见的。

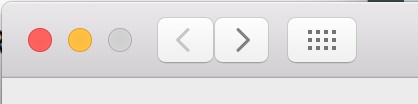
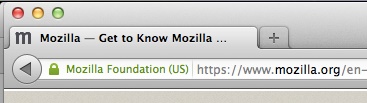
safari 浏览器也是可见的。

这是因为这两个浏览器都有三个按钮,如果禁用状态下不可见,那右侧的按钮的位置就会不固定,这违反了设计的一致性原则。用户想要在固定的位置看到固定的功能,如果每次登录进来按钮的位置都会变化,会让用户非常困惑,按钮时有时无,在点击页面的时候工具栏会有明显的变化,体验也不好。
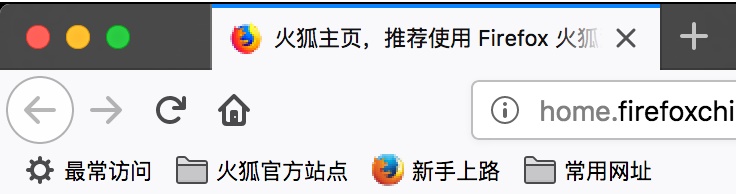
而 firfox 浏览器在改版之前前进按钮在禁用状态下是不可见的

因为火狐浏览器这里只有两个按钮,不会出现明显的跳动。
上面是以前的版本,改版后的火狐如下:

所以禁用状态下的按钮的可见性,要根据按钮的功能和在界面中的位置进行具体分析。
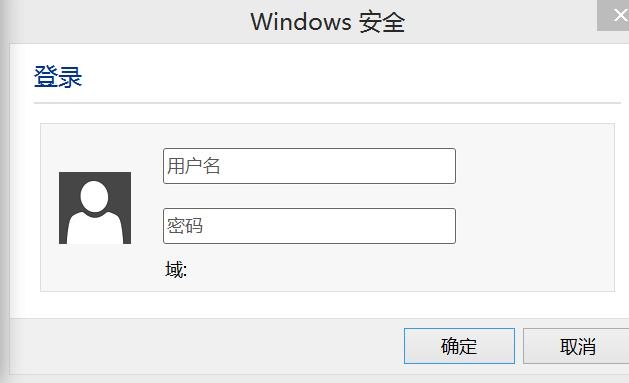
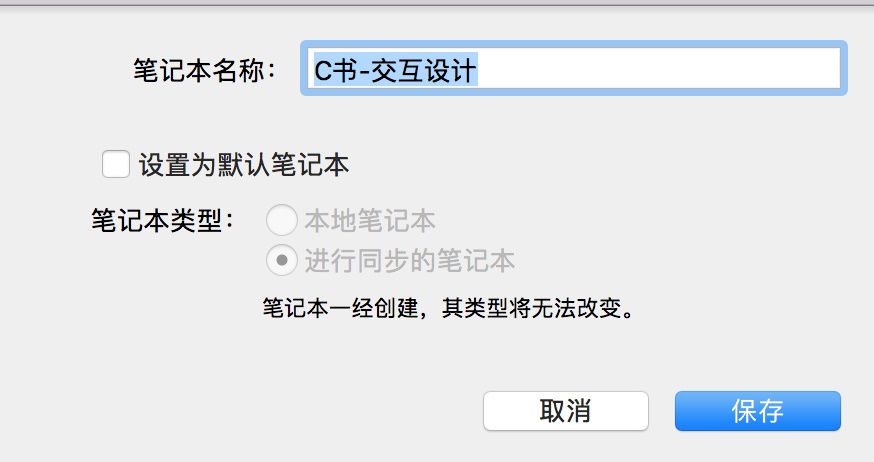
五、确定放左还是右?
对于这一问题,不同的平台,不同的软件都不太一样。
windows 是确定在左,取消在右。

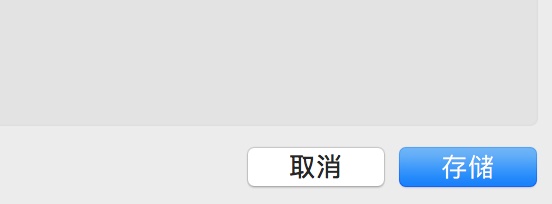
而 mac 系统是确定在右,取消在左。

为了使用户有一致的体验,最好的方式是不同的平台使用不同平台的规范,但是当我们的设计是基于网页的时候,该如何安排确定和取消的位置呢?
我本人更倾向于「确定」在右,「取消」在左,「确定」意味着进入到下一步,「取消」意思是返回到上一步,基于用户对「上一步」和「下一步」的使用习惯,也应该是确定在右,取消在左。
六、不同优先级按钮的设计
当我们的界面功能比较多时,就会出现比较多的功能按钮,这些功能按钮肯定会有优先级,这个时候我们就需要设计一套一级按钮,二级按钮和三级按钮,甚至更多。
拿我做的设计改版里的按钮组分享给大家:



以上就是今天的分享,你有更好的想法吗?如果有可以在评论区留言给我,我会很仔细看哒。希望此文对你有一点帮助。
想看更多设计类文章,教程请关注二维码:

大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册