提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!

本文是正在进行系列的第三部分。

AR 是由行为和交互驱动的。本文将深入探讨不同类型的 AR 体验,以及当前 AR 应用中常见的设计模式和风格。
早期的定义使它很容易界定需要生成的内容类型。测试是设计过程中至关重要的一部分,理解每一步交互的重点将及时地经常地进行测试。
定义交互的重点

重点1:实时
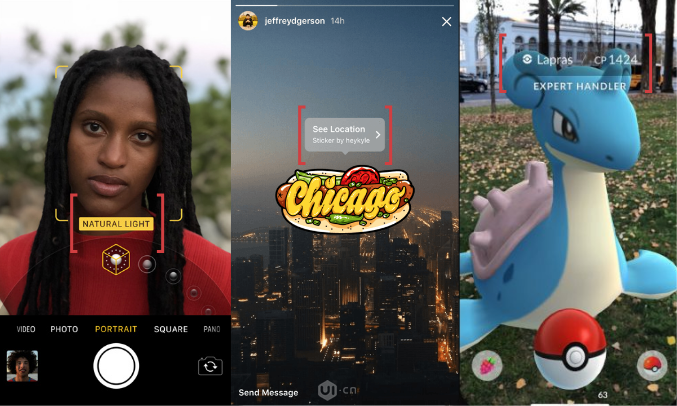
例如:宜家 app
在首次登录 app 时,良好的交互依赖于用户实时预览 2D 或 3D 内容。
这种类型的体验在商业应用中最为常见。用户经常需要预览产品,以便更好地观察和理解它。他们可以放置、操纵或浏览内容。
重点2:先叙事
例如:Pokemon Go
叙事交互的成功依赖于用户可以执行一系列的操作以达到最终目标。
首次登录是叙事的体验最常用于游戏和故事性的 app,它们也非常依赖于设备的定位、位置和地图。
重点3:获取
例如:Instagram
首次登录进行获取信息的成功性依赖于用户所获得的视频或图像。首次进行获取信息的基础大多数是共享和基于平台的 app。这些体验通常涉及到对真实世界的分层数据,并经常对真实的空间或对象进行定位和跟踪。
设计
设计师应该设计与环境无关的元素,并调整色调和对比度。

在 AR 中,本质上是在实时摄像机的基础上对数据进行分层。我们无法控制每台摄像机的播放,因此必须针对性的进行设计。通过各种背景图片、视频预览和测试界面的方法进行设计。

阴影可以保证在面对明亮的东西时,UI元素不会丢失。
当前的预览
下面是当前 AR 环境中一些常见的设计模式。目前没有很多 AR app 可供用户使用,因此研究池的规模相对较小。以下内容将会更改!
颜色
 Instagram的渐变标题,宜家品牌色,Pokemon Go 的红色警戒色。
Instagram的渐变标题,宜家品牌色,Pokemon Go 的红色警戒色。
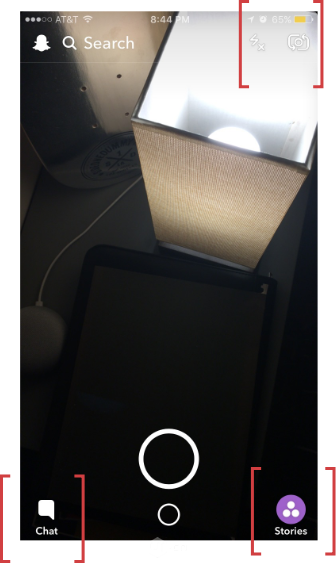
位置

Snapchat, Snow, Instagram
文字

iOS竖屏模式,Instagram定位贴纸,Pokemon Go 统计
图标

Snapchat的图标是面性的,在一个不透明的背景框内被勾画出来。
指示器


Volskwagen app 用了汽车本身的形象,House Craft 结合了gizmo和指示灯。
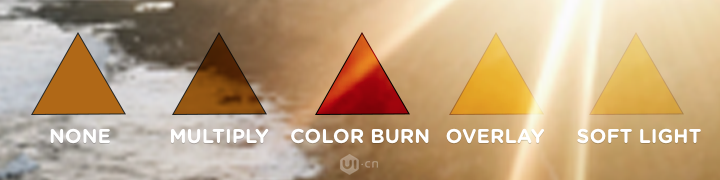
混合模式

Blizzard 的 Overwatch
ideo 游戏 UI 与 AR 有很多相似之处:两个都是完成一个活动并且用户控制的摄像头。 视频游戏接口是动态不断变化以适应用户的需求。他们还大量使用图标和图形元素来保持用户的关注度。

Overwatch 中明暗背景混合模式下的图形元素
从游戏中得到启示,设计师可以在不透明和透明的情况下设计 UI,并考虑将混合模式添加到他们的图形元素中。这个方法下用户可以在不完全阻碍视图的情况下仍然可以看到背景的部分。混合模式也可以减少固定元素的视觉重量。

AR 界面的类型
AR 可以在几个不同的接口中显示。以下是一些常见的缩写:

在第四部分中,将探讨在 AR 中进行的 3D 设计。感谢阅读!

大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册