提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
9款优秀的小众酒店网站设计
一场说走就走的旅行少不了一家精挑细选的酒店。出门在外,没有一个舒适的住处,恐怕旅行的记忆也并不是那么美好。大牌酒店住不起,小众酒店性价比高,但哪家最合适?网上攻略必不可少。
作为主观性非常强的视觉性动物,选择酒店的时候除了看价格,当然也会更看重酒店的网页设计风格。如果酒店的网站设计都乱糟糟,那酒店自身可想而知。作为提升酒店形象的门户,酒店网站设计一定不能马虎。
如何设计具有现代感的酒店网站?个人分析可以从以下几点要素出发:
1. 响应式设计:网站必须支持跨设备浏览。
2. 卓越的用户体验:简化的网站浏览流程可以带来很好的用户体验。因为如果难以找到常见的页面或到达预订页面完成购买,很可能就会导致用户的流失。
3. 讲故事:你的网站是否了解一旦客人入住酒店会怎样?它是否可以为接下来的行程做指引?
4. 便捷预定:尽可能简化预订过程以获得最大回报。繁琐的用户信息和付款信息填写都有可能造成用户的流失。
5. 视觉逼真:最好和最有效的网站是吸引访问者花时间探索的网站。专业摄影和视频都是讲故事的绝佳媒介,尤其是对于酒店和度假村。
9款优秀的小众酒店网站设计
1. 赤坂觉醒酒店
酒店所在地:日本
网站设计特色:动态天气图标 ,酒店内部背景图
Hotel Risveglio Akasaka酒店是一家2015年开业的酒店,据住过的用户反馈是一家处处体现设计感的酒店。无论是酒店房间的设计还是酒店大厅的设计都赢得用户的好评。
网站整体UI设计简洁,明了。网站首页以酒店内部装修图片作为背景。配上简洁的字体和图标,整个界面干净典雅。
轮播图的展现方式给用户提供了多维度的空间体验感,黑白灰的建筑设计和恰到好处的灯光,舒适又不单调。城市和天气的设计非常的贴心,滚动导航自然引导用户到预订页面,提高网页会话率和订购量。

2. Casangelina
酒店所在地:意大利
网站设计特色:动态引导、背景音乐
作为世界十大悬崖酒店之一的Casangelina酒店位于Amalfi海岸的悬崖上,客人可在酒店露台的全景室外游泳池放松身心,有摩洛哥风格的酒吧喝香槟,当然少不了私人厨房和管家服务,乘坐玻璃观景电梯下降200级台阶前往海滩,还能搭乘酒店的私人游船到其他岛屿晒太阳吃海鲜。
网站UI设计仍以简洁风格为主,滚动区图片与字体的融合增强了网页浏览时的沉浸感。界面与用户体验设计融为一体。背景音乐和动态的酒店全景视频让你从它的网页设计就能感觉到整个酒店的优雅气息。

3. Harbor Suites 酒店
酒店所在地:希腊
网站设计特色:响应式设计
这个网站从它的网页导航图体现出这是一家为商务和休闲旅游游客而设计的酒店。优越的地理位置为商务人群或休闲游客都提供了极大的便利。
网站的响应式布局为其一大特色。重要信息的展示如在线预订,房间预览和网站导航都在视觉的正中心和视觉焦点处,可以引导用户方便快速的打开网页。
循序渐进的页面动画和卡片式信息展示增加了用户对该酒店特色的了解,网页资料展示非常丰富。

4. NISEKO HAKUUNSO
酒店所在地:日本
网站设计特色:季节性UI设计
这个网站以冬夏为主题展示了不同季节里酒店的外部环境特色。默认的冬季主题以飘动的雪花和远处的富士山为背景,与酒店的“白云”主题呼应。虽然雪花的动态UI设计很吸引眼球,但也并不妨碍用户注意到深色背景上的白色导航栏。

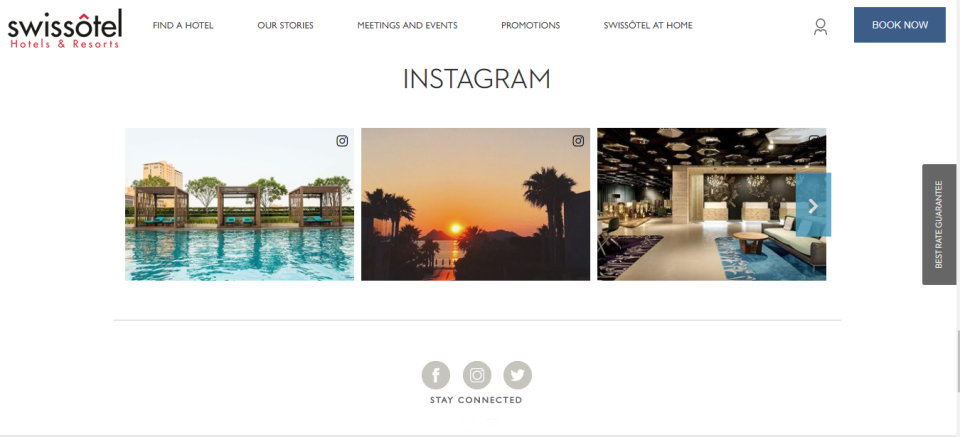
5. Swissotel
酒店所在国家:瑞士
网站设计特色:Banner横幅
Swissotel是一个国际连锁酒店,白色背景加上深色色调,banner横幅整齐分隔,使得网站整体看起来非常整洁干净的感觉。CTA位置的留白使得你的网页布局有明显的对比,也适合用户的阅读习惯。

其他度假酒店网站设计:
6. 圣莫里兹-世界之顶

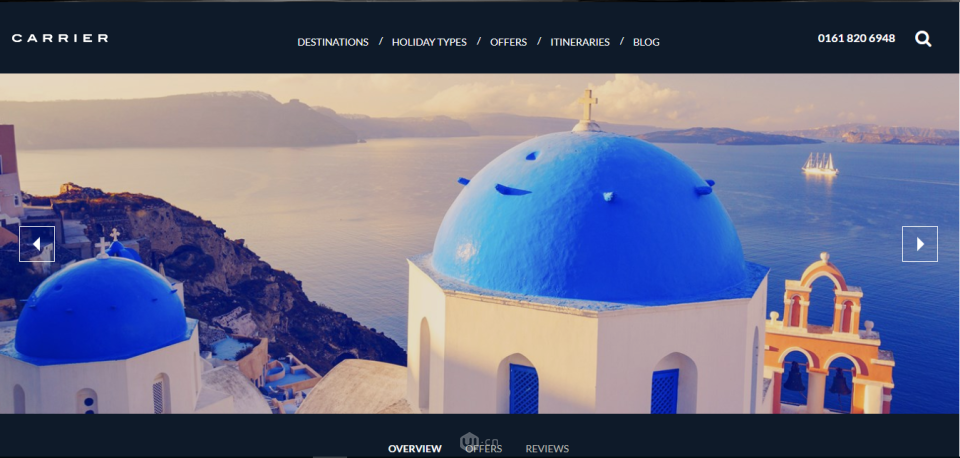
7. Carrier豪华定制假期

8. 德克萨斯州城市Weslaco网站

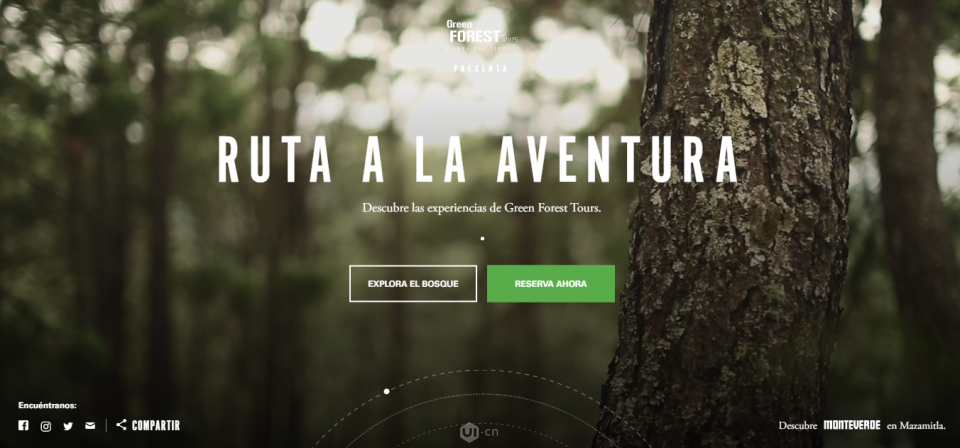
9. Ruta a la Aventura- 绿色森林探险游网站

一个酒店网站设计的成型一般会经历非常多的设计流程。从原型设计开始就奠定了整个网站的页面布局和排版。好用的工具将会助你事半功倍。我将以Mockplus制作的网站原型设计为例,带你领略这款快速原型设计工具的魅力。
如何使用Mockplus设计属于您自己的酒店网站原型呢?
首先,我们需要总结以上9款小众酒店网站设计的5大共同点:
大图片背景 酒店名称或酒店主题Logo居中显示 导航栏信息靠网站边缘显示 辅助特色功能性图标展示 辅助GIF动态图片展示。
总结出这些共同点之后,我们就可以开始着手使用Mockplus进行酒店或者其他类型的网站原型设计的创作了。如果你是个人用户,喜欢自由快速的原型设计,不受其他成员的干扰,可以选择使用Mockplus个人版。如果你是5人左右的小团队,需要团队协作和项目管理,可以使用Mockplus3.3的团队版功能。(Mockplus3.3上新,免费体验团队管理和所有专业版功能!)
好了,废话不多说,开始准备你的网站原型设计吧。账号软件什么的自己去准备哈。(有的直接登录,没有的可以去官网免费申请。)
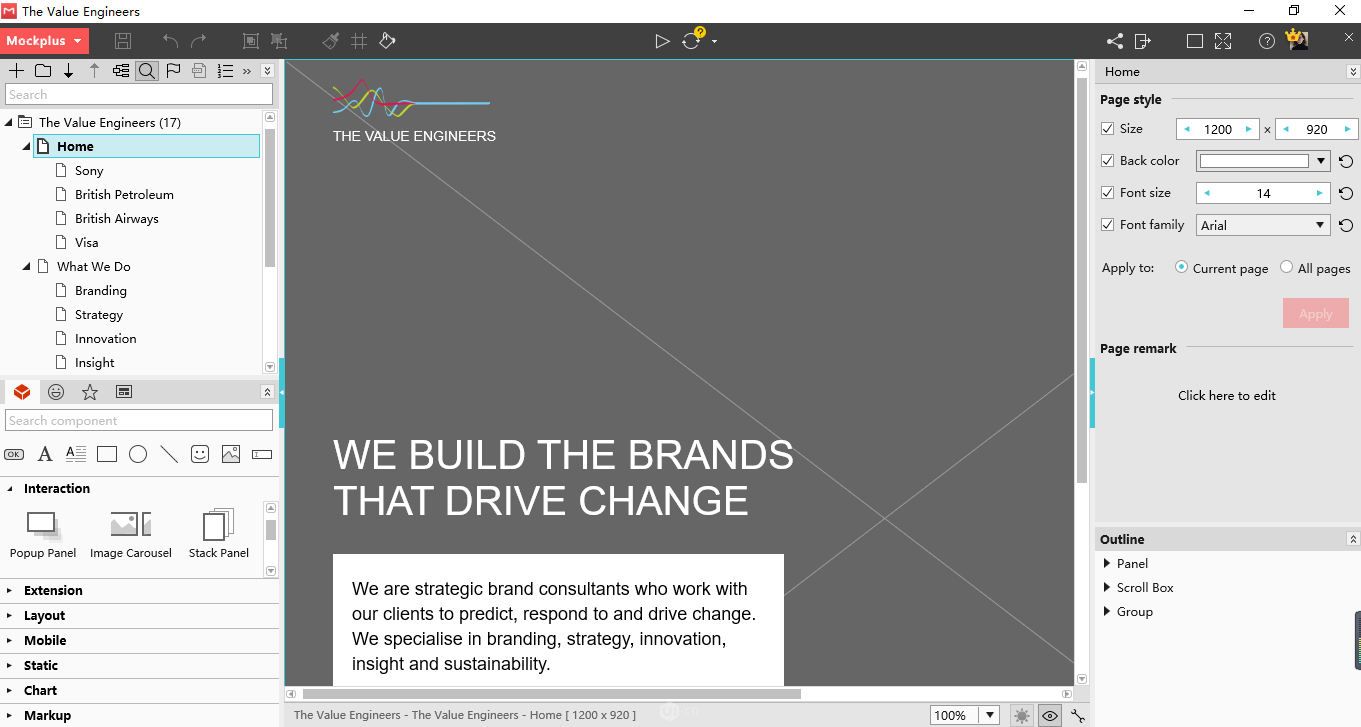
第一步,打开软件选择建立网页项目。
第二步,熟悉软件界面:
左侧从上到下依次为常用工具菜单栏,隐藏项目树,图标、组件库以及其细分栏目。
中间为原型设计操作界面
右侧为组件属性面板、交互参数属性面板以及页面属性面板。
第三步:使用“图片”组件导入logo图片以及大张页面图片做网页背景图

第四步:使用Mockplus快速功能:格子和自动填充功能快速制作相似格式的页面内容。

组件样式功能同时为多个同类型的组件进行样式设置,省时又便捷。
第五步:添加交互:页面与页面间的跳转交互,或组件与组件间的交互。(如何在Mockplus中设置交互)

第六步:点击F5实时预览或导出演示包预览。
总结:
Mockplus中还有许多有用的功能可以帮助你进行快速的网站原型设计或手机应用原型设计。以上的9款酒店网站设计案例也是相当不错的。闲暇时间,可以一边参考案例,一边利用Mockplus进行实例模拟,自己动手设计一个属于自己的酒店网站或者其他类型的网站。对于提升自己的设计水准和快速捕捉设计灵感也是一件非常不错的事。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册