提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
创建优秀UI的7条准则
目录:
1.光来自天空(上)
2.黑色和白色优先(上)
3.双倍的空白区域(下)
4.学习将文案覆在图片上的方法(下)
5.使你的文案看起来很潮(下)
6.使用好看的字体(下)
7.像艺术家一样“偷窃”(下)
准则 3:双倍空白区域
如果想让你的UI有设计感,那么就多给页面一些呼吸空间。在准则2中,我提到“黑白优先”可以迫使你在考虑色彩前关注间距和布局。现在我们来讲讲关于间距和布局的一些事情。
如果你从一开始就去填充HTML内容,那么你的页面可能会自然而然地形成这个样子。

所有内容密密麻麻地挤满了整个屏幕。字号特别小,行之间也没有间距,段落之间也只有那么一点点空隙,无论是100xp还是10000xp的页面,都会被这些内容填充得满满登登。
从审美角度来看,这太可怕了,如果想让页面有设计感,我们需要在元素中间留出更多的空白,甚至这些空白的数值也许听起来有些匪夷所思。
空白,HTML,CSS
如果你像我一样使用CSS编写格式,基本上习惯了不留什么空白,那么现在开始要改变这种习惯了。
从编写开始,一直到结束,要在脑中将“留空白”概念贯穿整个过程中。页面中每一个元素的布局都要有留白的意识;如果是内容组布局,那么先考虑每一块内容组之间的留白,然后再考虑组内元素之间的留白设置。
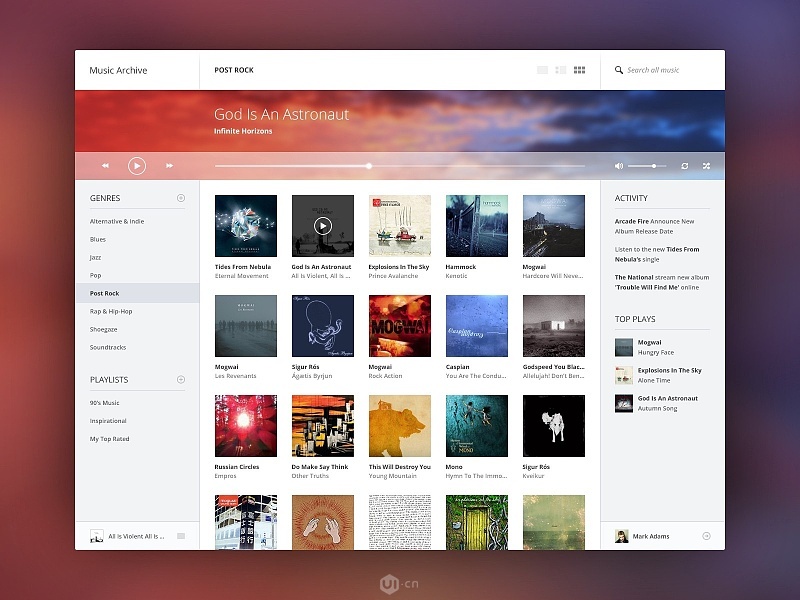
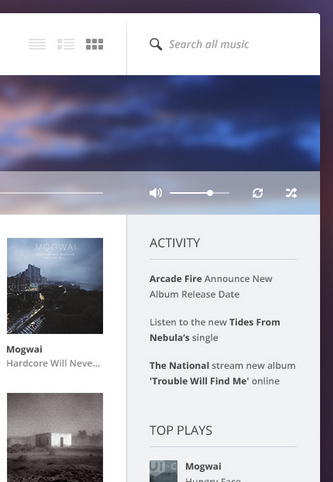
下面拿Piotr Kwiatkowski设计的阴影播放器页面来举例:

看左边的菜单栏。两个大标题之间的垂直距离是中间文本本身高度的两倍。中间文本都是12px,行间距也是12px。
再看这个菜单的标题,“PLAYLISTS”和它的下划线之间有15px的空白。这个数值比字母本身的高度还要大。
更不要说菜单里每个单独列表之间25px的空白了。

左侧侧边栏展示的是文本间行距的留白。
Piotr(设计师)在这个设计中非常注重留白设计,作品也呈现出很好的效果。虽然这只是一个概念作品,但是我觉得它很不错,配得上最好的音乐播放器。

搜索栏留下了足够的空间。文本“Search all music”的高度占工具栏高度20%,搜索图标也是相似的比例。
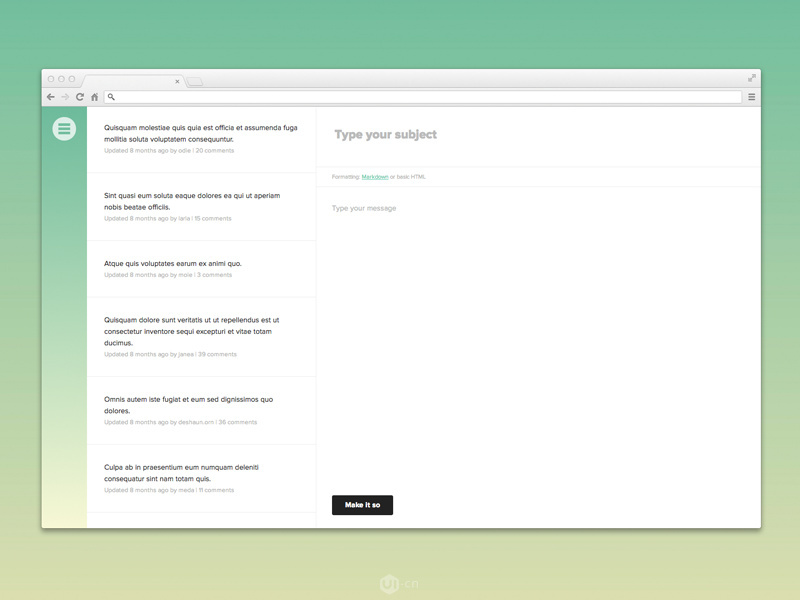
适度的、足够大的空白空间,可以将内容冗杂的页面变得简洁、好看——比如更简洁干净的论坛。

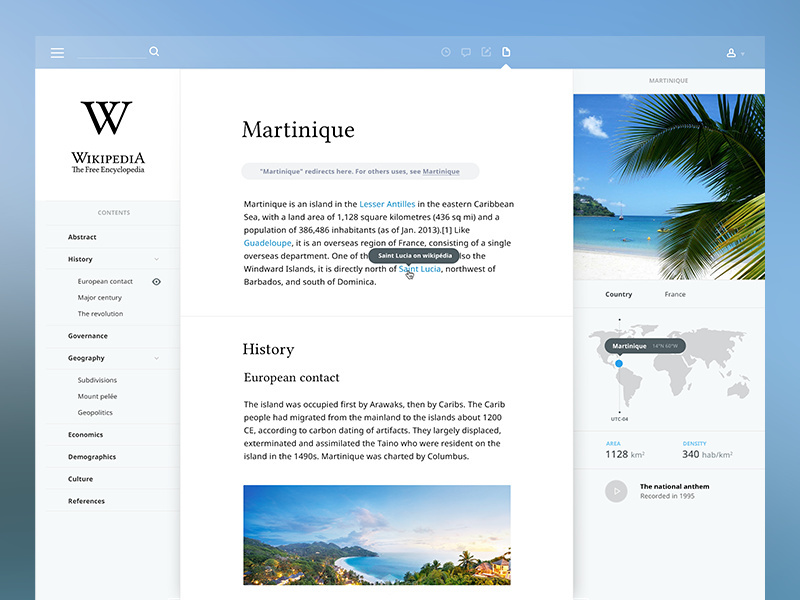
或者更加简洁的维基百科:

【urélien Salomon重新设计的维基百科(概念)】
当然,对于这个概念设计,大家又很多的争论,很多人说这个设计没有突出维基的核心功能,
但是我们不能否认,我们可以从中学到很多设计点:
· 在行之间留白。
· 在每个元素中间留白。
· 在元素组之间留白。
分析每一处留白产生的作用。
准则4:学习将文案覆在图片上的方法
我总结了一些能使覆加在图片上的文字排版看上去很漂亮的可靠方法,一共5条,另外加一个小彩蛋技巧。
1. 直接把文字加在图片上
我很犹豫要不要把这条加进来,但是如何让直接加在图片上的文字看上去好看又显眼是十分需要技巧的。

【“Otter Surfboards”官网,比较难以阅读】
使用这种方法,我们需要注意以下几点:
① 这张图片需要是深色的,并且里面没有太多明暗对比强烈的边缘线。
② 文案使用白色。
③ 记得测试每一种屏幕和窗口,确定它是易读的。
我想表达的并不是说,每一个专业的项目里都需要把文字放在一张图片的顶部,我只是强调一些可控的注意点。将文案直接放在图片上,其实是可以做出非常炫酷的效果的。

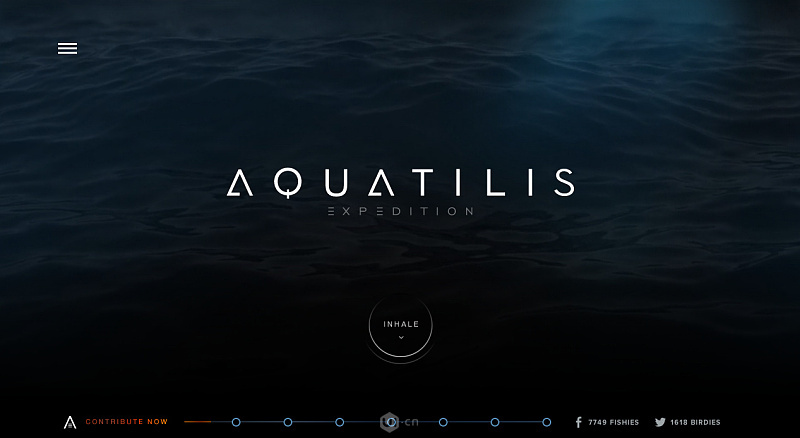
【Aquatilis网站,非常值得一看】
2. 覆盖整张图片
将文案覆加在图片上,最简单的方法就是覆盖整张图片,图片颜色不够深怎么办?给整张图片加一个半透明的黑色蒙层即可。
 【“Upstart websit”使用35%黑色蒙层】
【“Upstart websit”使用35%黑色蒙层】
这种方法同样适用于缩略图和小的图片。

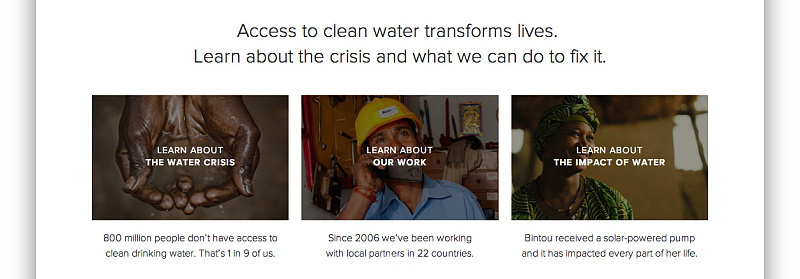
【“charity:water”的缩略图】
黑色蒙层,白色文字是最简单也是最常用的,当然你也可以使用其他适合的颜色来做蒙层。

3. 给文案加底色方块
这种方法简单实用。一个黑色的矩形,上面加上白色的文字,放在任何图片上都不影响它的易读性。

你也可以用其他颜色来做底色,不过颜色选择要慎重。

4. 把图片变模糊
还有一种能让文案易读性更强的方法,就是把底层图片的一部分模糊化。

【注意模糊区域也做了变暗处理】
IOS 7便很好地运用了将背景模糊化,Vista也用这种方法做出了很好的效果。

你也可以将照片的非焦点区域做模糊化处理。但是需要注意的是这种方法比较适用于非动态图片,如果你的背景是图片轮换,那么便要确保文字下方一定模糊化区域。

没明白我的意思?看看下图中的标题下方的文字……

【为全世界公认的好产品,这种设计如何通过的?】
5. 地板褪色
所谓“地板褪色”方式,就是你有一张从上而下颜色渐深的图片,这样可以将文字加在图片的底部。
这是一种非常巧妙的方式,我不知道之前谁这么做过,我第一次发现这种方式还是在“Medium”上。

在很多漫不经心的旁观者眼中,Medium的列表展现形式仅仅是在图片上加了白色呃文字而已,我得说,这种说法大错特错了。
事实上,它每一张图片从中部到底部有一个梯度(黑色不透明度从0%到大致20%)。虽然很难辨识,但是它的确是这样的,极大提高了文案的易读性。并且,我还注意到Medium的缩略图上的文字都带有轻微的阴影,更加深化了文字的易读性,真实太精秒了!这两种方式使得Medium可以使用任意一张图片,在上面加任意文字,并且还能有良好的易读性。
另外,为什么是自上而下逐步变深呢?请参看原则一:光来自天空。光源是自上而下的,就像我们看现实中的任何东西一样,底部色彩是最深的。
进阶版:融合了“模糊处理”和“地板褪色”两种方法,就叫它“模糊地板”吧。

额外的方法:
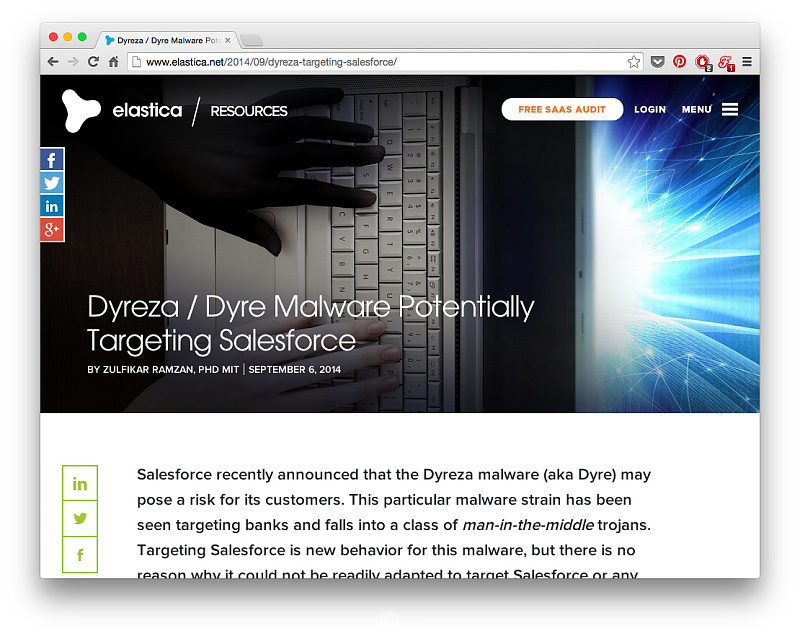
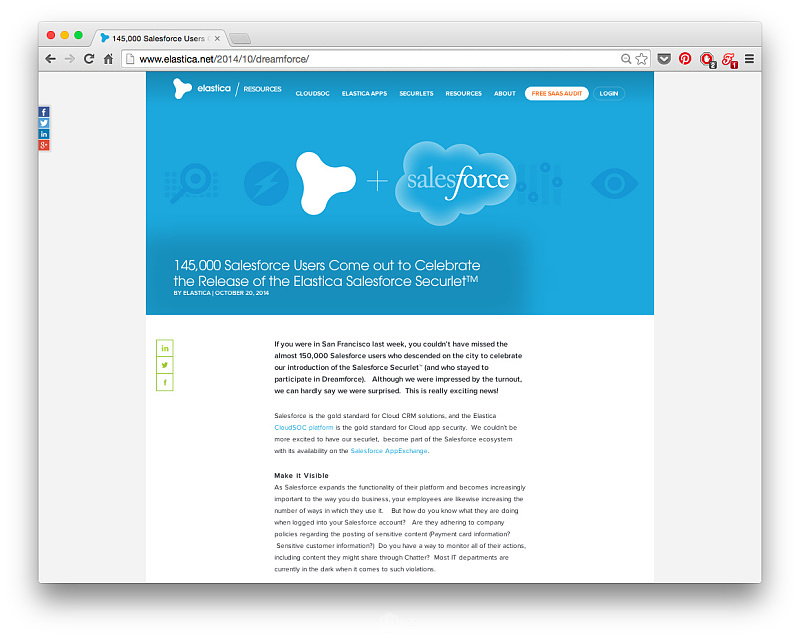
为什么“Elastica blog”顶部的标题总是很显眼呢?
它使用的图片:
· 颜色不是很深;
· 明暗对比较强烈。
貌似很难解释,为什么它的文字易读性还是很高,我们来一起看一下:


答案是:Scrim(纱罩)
在摄影中,摄影师会用纱罩(棉麻布)来吸收光线,使照片的光线变得柔和。现在它成为一种视觉设计技术,吸收图片的光线,使得图片上的文字能够凸显出来。
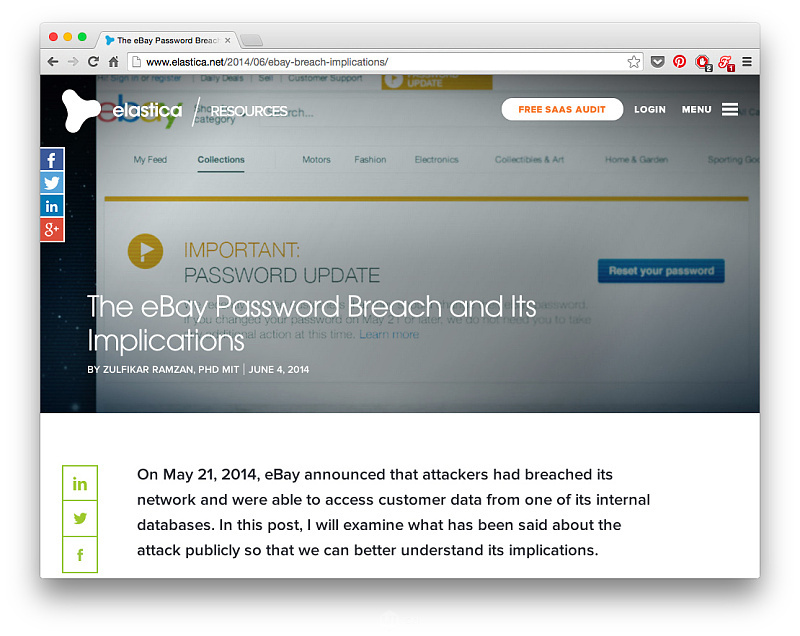
如果我们把“Elastica blog”网页缩小一些,可以清楚地看到:

这段话下方有一个渐变不透明的矩形方块。
将文字放在这样一个蓝色的非透明背景上的确比直接放在照片上辨识度高多了。这可能是将文字添加在图片上最精妙的方式了,我没在其他地方见过,把这种方法记下来,今后你会用到的。
准则5:使你的文案很潮(且适合)
想让文字看起来漂亮又显眼,一般情况下,我们喜欢用对比的形式,比如:更大一点,更亮一点。在我看来,创建一套UI规范,设定字体规范是难点之一。
如果你是科班出身,你可能会用各种方式来让你的文案引人注目:
· 字号(大一点或小一点);
· 颜色(使用更强的对比色;或用明亮的颜色画龙点睛);
· 字体粗细
· 拼写(字母小写、字母大写、标题大写)
· 斜体
· 字符间距
· 边距(严格意义上讲,这个并不属于文本本身属性,但是对于吸引人注意也有一定的作用,所以也加上了这一条。)
还有一些其他可以吸引人瞩目的方法,但是不特别建议使用:
· 下划线:一般来讲,现在文字下方加下划线大家会默认是一条链接,我们最好还是不要再赋予它其他含义。
·文本背景颜色:这种情况不常见,但是曾有一段时间37signals会用这种样式来作为链接。
·删除线:90年代的CSS用法。
根据我的经验,当发现一个文本的样式怎么看都不对劲的时候,不是因为边距问题或者是颜色不够深,而是没有给它正确地设置几组矛盾的属性组合。
你可以把文本样式分成两组:(突出,或者不突出)
· 增强文字可视性的:加大、加粗、大写等。
· 降低文字可视性的:小一点、少一些对比元素、小写等。

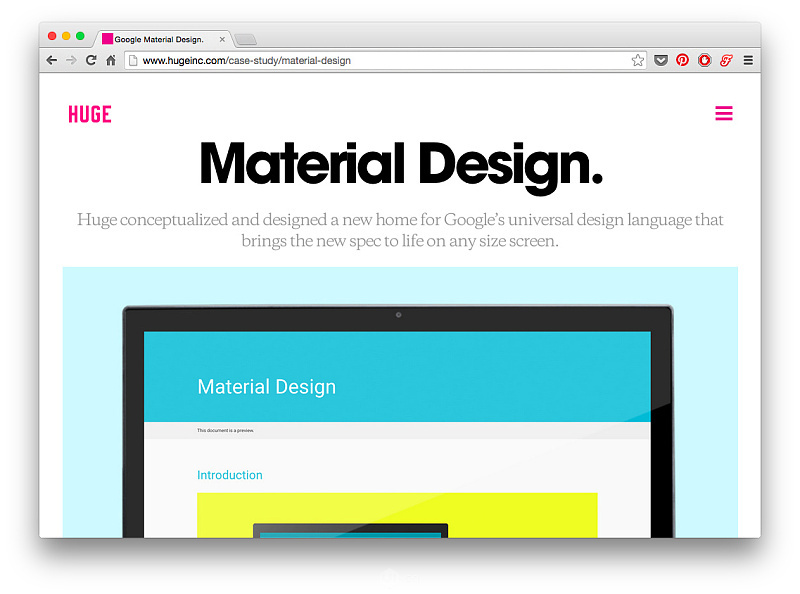
【案例:hugeinc.com】
“Material Design”这个大标题非常突出,它很大,对比强,也很粗。

页脚部分的文字便不需要那么突出了,字体小,对比低,比较细。
重点来了:一个网站只有大标题需要完全突出,其他地方需要“突出”与“不突出”相结合。
这样一方面防止了元素过于突兀,同时又能张弛有度地把应该突出的重点凸显出来。

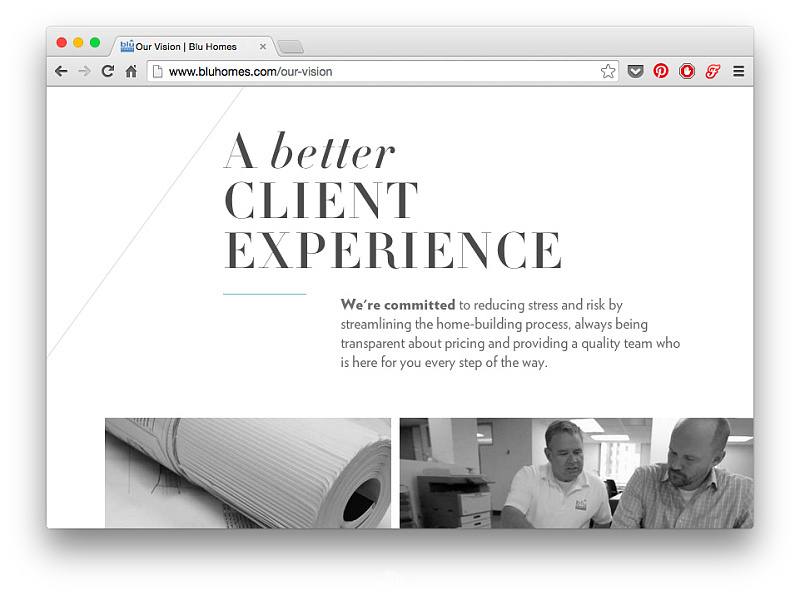
【设计视觉平衡】
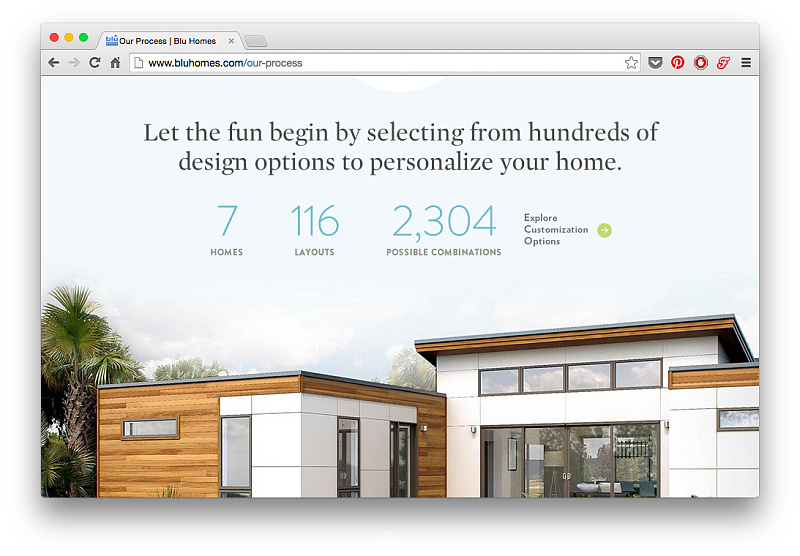
Blu Homes网站设计很完美,它的大标题很长,是需要突出强调的, 却使用了小写——太多的突出设计会让标题给用户的视觉压力过大。

Blu Homes中间的数字用它的字号、颜色和布局吸引用户的注意力,请注意,它的字体很细,同时也没有用对比很强的深色,而是用了对比很浅的浅蓝色。而数字下面的小标签,虽然用了浅灰色且十分小,却使用了大写字母,并加粗。所有的元素组合起来非常平衡。

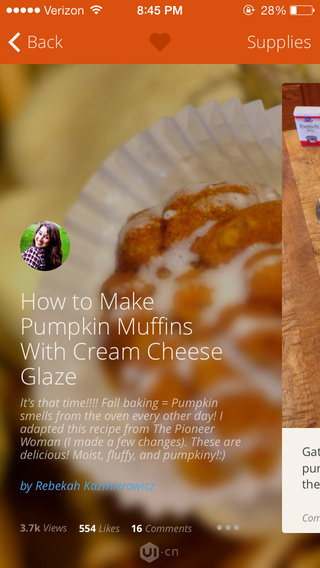
【contentsmagazine.com】
Contents Magazine也是一个很好的学习案例:
① 文章标题是这个页面上唯一没有用斜体的元素。在这个案例里,不用斜体反而更醒目,更何况还加粗了。
② 作者的名称在署名行,也加粗了,却用正常粗细的“by”做反衬,让它显眼起来。
③ 在页面中间的那个小小的、浅浅的“ALREADY OUT”,由于它是大写,字符间距大、边距也大,因此也很容易找到。
被选中或者鼠标停留处的文字
设计被选中或者鼠标停留处的文字会更难。一般来讲,改变字体大小、外形、粗细都会改变字体占用的空间,这样很容易就辨识出鼠标悬停状态。
你可以利用哪些元素呢?
· 字体颜色
· 背景颜色
· 阴影
· 下划线
· 细小的动效
还可以这样做:可以把白色的字体变成彩色的,或者彩色的字体换成白色的,当然同时也要把文字背景换成深色的。

被选中的标签文字变成了白色的,但是文字背景变深,和页面背景色对比度非常高。
不得不说:优化文字是个苦差事。每一次我觉得“这些文字不可能变好看”的时候,都会被证明我错了。为了把它们变得更好看,我需要不断地尝试。
所以,如果在经过一番努力后,你的文本展现还是不够好,不要着急,如果你自己有所提高,你的文本一定会更好看的。
所以,不要放弃,加油努力提升自己,不停尝试!
准则6:使用好看的字体
一些字体是非常棒的,学会使用它们。
小贴士:在这部分里,没什么战略和技术性的东西,我只是挑选了一些好看且免费的字体供大家下载使用。
(由于本文作者推荐下载的都是一些英文字体,并且大部分需要翻墙下载,因此这部分就略过了。)
准则7:像艺术家一样“偷窃”
当我第一次坐下来去设计一些app元素时:一个按钮、一个表、一个弹出等等,也是我第一次觉得自己知道的太少了,根本不知道该如何让这些元素看起来好看,用起来方便。
不过幸运的是,我不需要去发明新的UI元素,我可以去看其他优秀的UI设计师是如何做的,然后去借鉴最优秀的元素。
那么有哪些灵感来源的网站呢?
这里我推荐几个常用的网站,综合评分从高到低排序:
1. Dribbble
这个邀请注册的网站,是设计师的垂直内容平台,拥有海量高质量的UI作品。无论是哪个方面,你都可以在这里找到非常棒的灵感素材。
在这里,推荐几位值得关注的UI设计师给你:
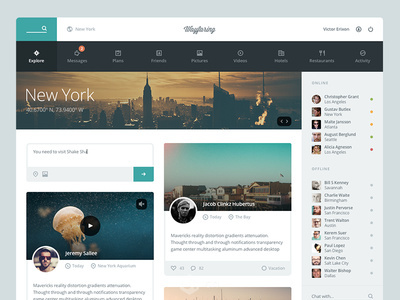
· Victor Erixon
拥有非常独特的设计风,十分漂亮干净的扁平化设计。他虽然只做了三年的设计师,但是水平已经是顶级的了。

· Focus Lab
这些人都是Dribbble的名人,作品都在水准之上,且风格多样。

· Cosmin Capitanu
一位可怕的全能型选手。他的作品风格夸张却不花哨,非常善于运用色彩。尽管他并不注重UX。

2. Flat UI Pinboard
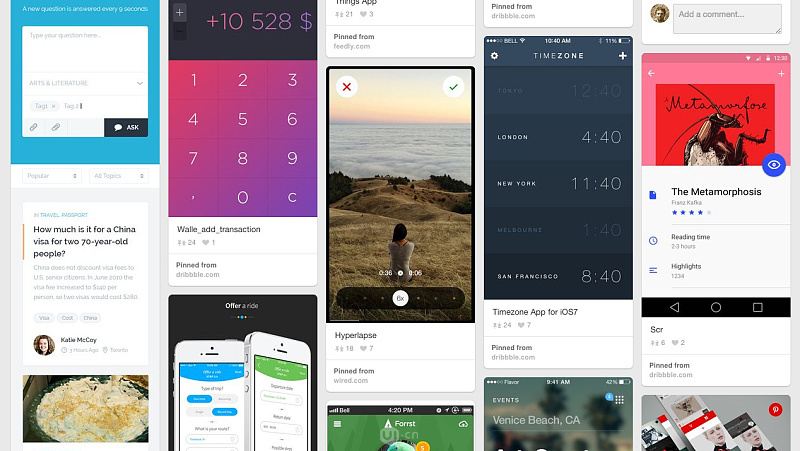
我不知道“warmar”是谁,但是通过他的Phone UI Pinboard 我总是能找到对我有用的UI设计案例。

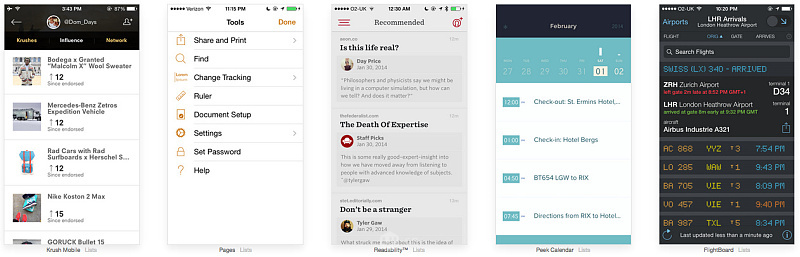
3. Pttrns
一个移动app截屏汇总的网站,这个网站的好处就是一切都是基于UX模式系统组织的。
这就意味着你可以快速搜索到你想要的页面:登录界面、用户档案、搜索界面等等。

大多数艺术家最开始都是从“模仿”起家的。从最优秀的作品中得到启示,直到自己的设计水平达到超高水平,这时候便可以慢慢衍生出自己的风格,引领新的设计流行趋势了。
总结:
我写这篇文章的原因是,曾有一段时间我很喜欢看这类型的文章。
而我希望你从能这篇文章中得到帮助:
如果你是一位UX设计师,在你勾勒出线框需求后可以做出漂亮的原型;
如果你是一位开发者,可以把下一个项目做得好看点儿。
我不希望UI设计只有专业的UI设计师才能做好。现在的你,可以去观察、去模仿、去告诉你的朋友在UI设计中哪些元素在起着作用。
不管怎样,我们的学习之路还是很长,努力吧!
译 者:蓝湖
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册