提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!

为何用户会访问网站?在大多数情况下,访问的主要原因是内容。内容是最重要的,每个设计师都希望以最实用、最直观的方式呈现它。因此,设计师在开始新项目时首先要做的事情之一就是为内容选择合适的布局。
许多设计师认为他们所设计的每个网站的布局应该是完全独一无二的,以满足项目的目标,但这与事实相去甚远。如果你访问流行的网站,你会发现很多网站都使用类似的布局。这不是一个巧合,也不是出于懒惰,而是因为这些布局有三个显著的优势:
可用:常见的布局之所以非常普遍,是因为它们证明了用户可以很好地使用。
熟悉:通过建立熟悉感,可以创建良好的用户体验。当用户看到他们熟悉的功能时,他们会感到一种愉快的似曾相识的感觉。因此,人们会花时间来消化内容,而不是专注于页面的独特设计。
省钱:复用现有的布局可以节省时间。设计师们将花更少的时间来试验布局,并将更多地关注视觉层次和设计的其他方面,这些设计对用户体验有直接的影响。
虽然每个项目都是独特的,需要单独的方法,但是熟悉公共布局是很有帮助的。在这篇文章中,我们将讨论11个非常常见的布局,你可以在无数的网站上找到。
1.单列布局
单列布局将主要内容呈现在一个垂直的列中。这种类型的布局可能是列表中最简单的,也是用户最容易导航的,访问者只需向下滚动查看更多内容。
尽管简单,单列布局在很多网站中都很流行。移动端的迅猛发展也促进了这种布局的流行——单列布局完全适配于手机屏幕。
适用场景:这个布局常见于许多基于极简设计原则的个人博客中。这是Tumblr等微博的常见布局。
 图片来源:Medium
图片来源:Medium
设计技巧
长页面考虑吸顶/底导航。由于单列布局经常用于长页面,所以需要保持导航始终可见,以避免需要滚动到页面顶部才能查看导航。

图片来源:codemyui
2.分屏布局
分屏布局对于有两个重要内容的页面来说是很贴合的。它可以同时展示这两项,并同时他们同等的权重。
 图片来源:62 models
图片来源:62 models
适用场景:当网站提供了两种截然不同的用户旅程时,比如两种不同类型的指令,如下面Dropbox的例子中一样。

分屏布局可以有效地进行对比,因此经常使用这种布局来将两个项目相互对立。

图片来源:Google Star Wars Customisations
设计技巧
避免使用过多的内容。随着内容的增长,分屏设计不能很好地扩展,因此当需要呈现大量的文本或可视信息时,最好避免选择这种类型的布局。
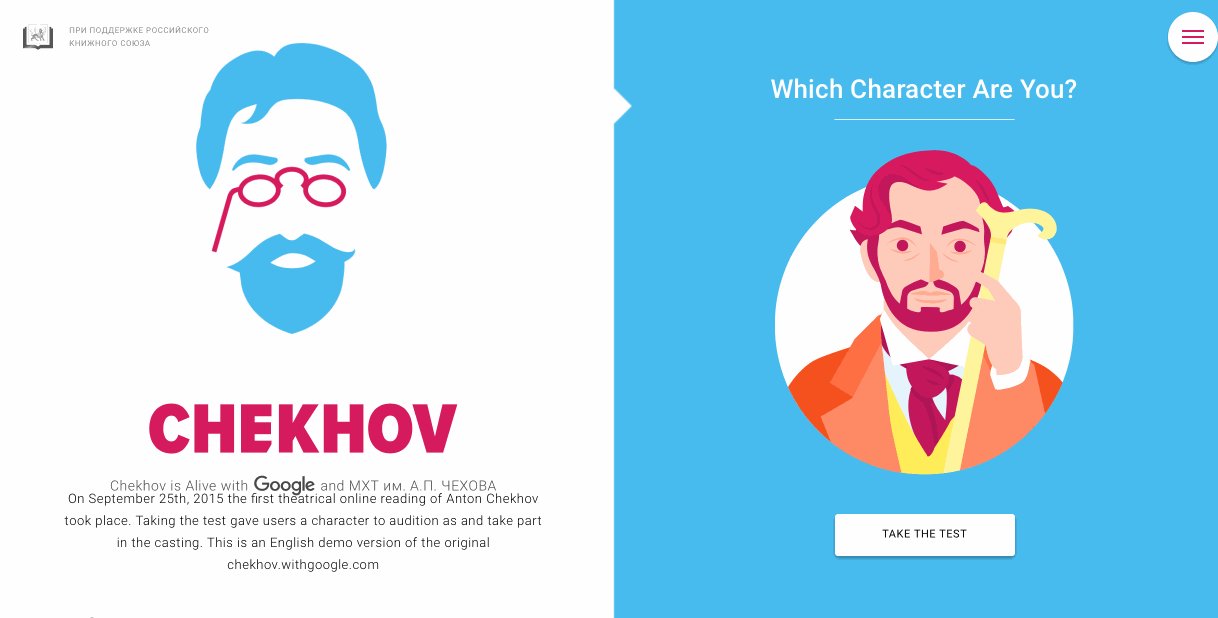
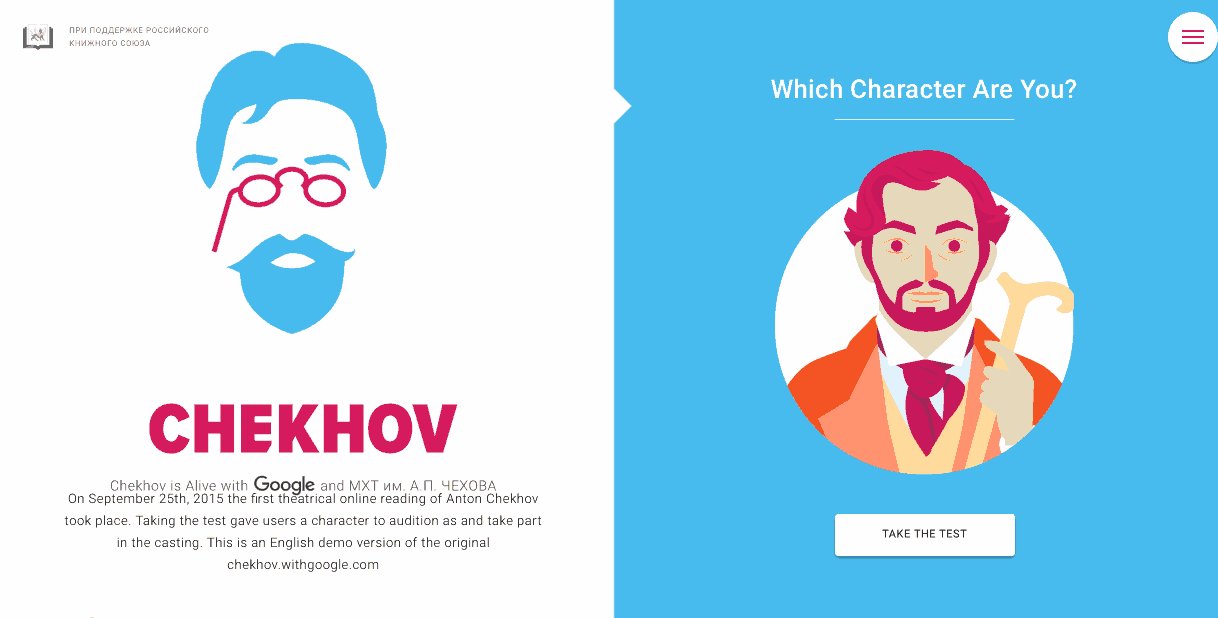
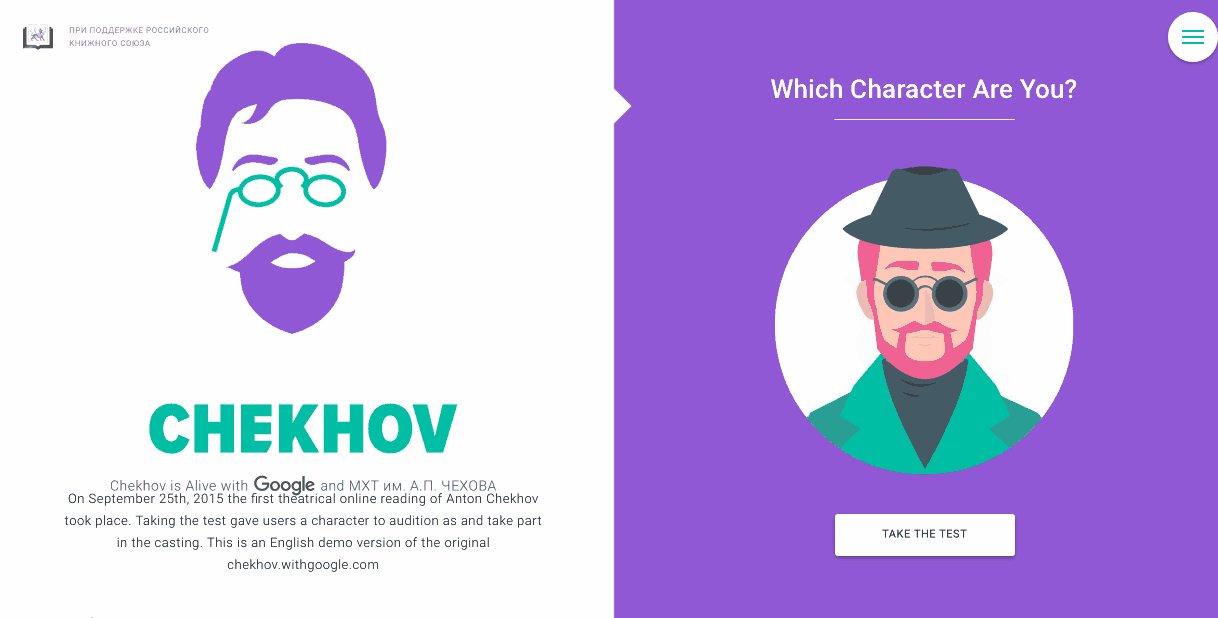
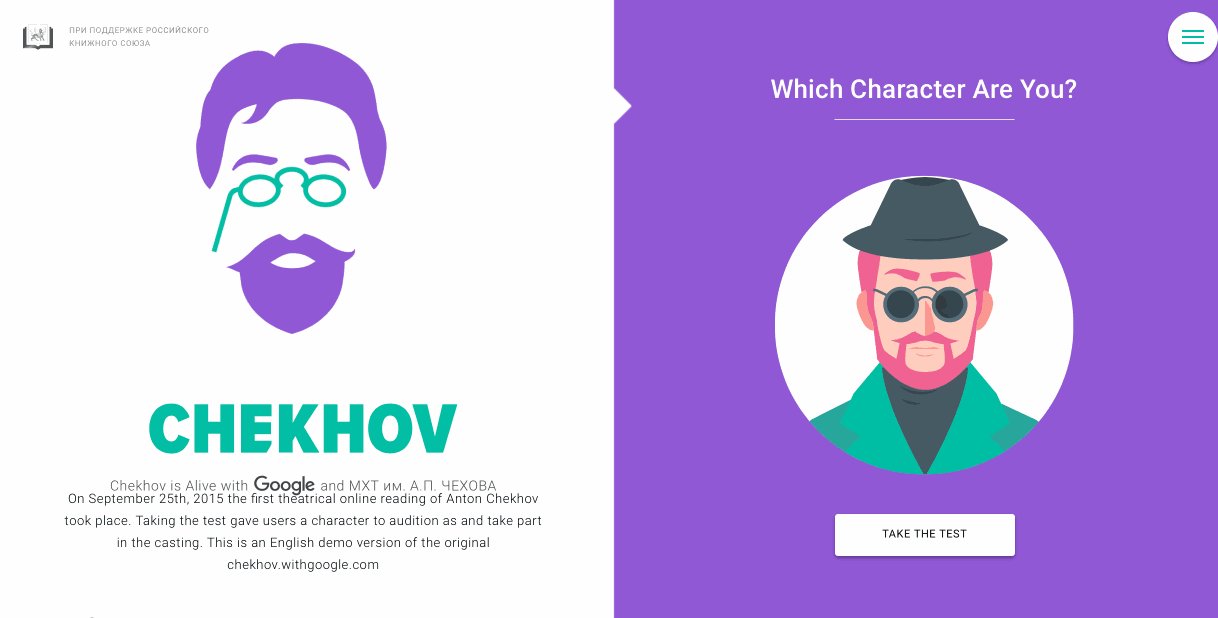
考虑添加动画。你可以通过结合动画细节来创造一个更有活力的体验。

图片来源: Chekhov is Alive
3.不对称布局
不对称是两边不平等分布的布局。在艺术界中,不对称一直备受青睐,最近在网络设计中同样流行了起来。
很多人把不对称和不平衡混淆在一起,但事实上,不对称的目标是在两部分内容无法使用相同的权重情况下,运用不对称手法来创造平衡。使用不对称可以产生张力和动力,而且可以通过将用户的注意力集中在单个物体(焦点)上,从而促进更好的浏览行为。通过改变内容的宽度、比例和颜色,可以促进用户的沉浸式体验。
适用场景:当设计师想要创建有趣的、创意的布局时可以使用这种布局方式,同时它还可以提供方向上的引导。适当的应用不对称可以创造出活跃的氛围,引导视线从一个元素移动到另一个元素上。思考一下Dropbox是如何在下面的例子中清楚地显示出重点的。

设计技巧
确保内容适合呈现在不对称的布局中。不对称布局对并不适用于任何网站,对于极简主义的布局来说,这可能是较好的选择。
通过颜色添加焦点。不对称的根源在于,一个具有更大视觉重量的部分会首先引起人们的注意。你可以通过使用强烈的颜色对比的元素,在设计的特定部分增加视觉重量。
 图片来源:Culture PL
图片来源:Culture PL
4.栅格化卡片式布局
卡片是可容纳可点击信息的大容器——它能以一种易于理解的方式呈现大量信息。小的预览(通常是一个图片和一个简短的描述)帮助用户找到他们喜欢的内容并通过点击卡片进入详情页。
栅格化布局很重要的特点是它的无限可操作性。它可以根据大小、间距和列的数量而变化,并且卡片的样式还可以根据屏幕大小而变化(卡片可以重新排列以适合任何屏幕)。因此它能在响应式设计中发挥出色的作用。
适用场景:栅格化布局适用于重内容的网站,它可以展示许多具有相同层级的项目。
 图片来源:Youtube
图片来源:Youtube
 图片来源:Pinterest
图片来源:Pinterest
设计技巧
让整个卡片可点击,而不仅仅是特定的部分。当用户不需要精确地点击卡片的标题或图像来访问内容细节时,交互就会更加舒适。
如果你的卡片中包含图像,考虑小屏上的适配。若在小屏上不能很好地进行缩放,会导致用户体验不佳。
注意卡片之间的空白,因为它会影响用户浏览的方式。卡片之间的间隔空间会让浏览速度变慢,但会使用户更加注意每张卡片。小的间隔可以加速浏览,同时也增加了用户可能忽略某些内容的风险。
与动画反馈结合。使卡片作为一个可点击的元素呈现。

图片来源:Smashing Magazine
5.杂志式布局
这可能是本文中提到的最复杂的布局。顾名思义,这种布局最初是由报纸和杂志来普及的,它有难以一种易于遵循的方式向读者呈现大量的信息。为实现这个目的,平面设计师使用了网格系统。布局是使用模块化的网格构建的,它也可以灵活运用——在多列布局使用不同的视觉权重来区分信息的优先级。
 图片来源:New York Times
图片来源:New York Times
与纸质杂志类似,电子杂志使用了多栏网格,从而创建一个复杂的层次结构以整合文字和插图。其主要目标是相同的——是用户能够快速浏览、阅读和理解页面。设计师努力创造一种视觉节奏,试图让视线更容易地浏览页面上的各个部分,让视线自然地从一个部分转移到另一个部分,同时避免在不同的内容之间干扰注意力。
适用场景:对于具有复杂层次结构、页面上有大量内容的出版物,杂志布局是一个不错的选择。如果没有网格的有效使用,页面上的内容可能会显得更杂乱,缺乏组织。

设计技巧
这个布局强调标题和图片。标题/图像的大小直接影响用户的注意力。更突出的元素会更快地吸引用户的注意力。以纽约时报为例,页面上最重要的内容有更大的缩略图、更大的标题和更详细的文本。
 图片来源:New York Times
图片来源:New York Times
铺设栅格需要注意水平和垂直的节奏,如果你想要创造一个好的布局,它们同样重要。考虑以下示例的不同之处:在第一个例子中,网格与列宽和水平间距一致,但是不同的垂直间距产生了视觉干扰。在第二个例子中,水平列间距和垂直元素间距是一致的,这使得整体结构看起来更干净,更适合于用户阅读内容。

6.箱式(Boxes)布局
这种布局有一个很大的头图宽度的大盒子,还有几个小盒子,每个盒子都占据了大盒子宽度的一部分,数量可以从2个到5个不等。每个盒子都可以是一个链接,从而形成一个更大、更复杂的页面。
适用场景:这个布局用途非常多,既可以用于个人作品网站,也可以用于公司/电子商务网站。
 图片来源:mrporter
图片来源:mrporter
设计技巧
联系盒子来讲述一个故事。大盒子可以用来展示产品,而小盒子可以提供产品的更多信息。
 图片来源:Microsoft Surface
图片来源:Microsoft Surface
7.固定的侧边栏
导航对于任何网站都是一个关键的部分——大多数用户想要导航时,第一件事就是要找主菜单。除了顶部的水平导航,还可以将菜单选项放置在固定的边栏中。侧边栏是页面左边或右边的垂直列。在这个布局中,当用户滚动页面时,虽然页面的其他部分会发生变化,但侧边栏保持不变,从而使导航始终可见可操作。
 图片来源:measponte
图片来源:measponte
设计技巧
侧栏还可以包含除菜单之外的内容,如社交媒体链接、联系信息,或任何你想让访问者轻松找到的内容。
 图片来源:Trefecta
图片来源:Trefecta
8.特色的图像
这种布局是基于这样一种理念:在设计中使用图像是销售产品的最快方式。图像有机会与用户建立情感联系——一张巨大的、大胆的照片或插画能对产品做出强有力的陈述,并创造出令人深刻的第一印象。
使用场景:当你需要只展示一个产品/服务,并将用户的全部注意力集中在上面时。
 图片来源:Apple
图片来源:Apple
利用这种布局,我们可以建立一种真正的沉浸式的情感体验。Species in Pieces是一个很好的例子,它向我们提供丰富的经验并提高对濒危物种的认识。
 图片来源:Species in Pieces
图片来源:Species in Pieces
设计技巧
确保图像足够好,成为突出的特色。图像、照片或插画应该与要传达的信息相关且高质量。
斟酌排版。排版需伴随着图像,通过字体、大小和颜色等字体的属性来加强设计。
9.F型布局
这种布局是基于用户在web上阅读内容的方式创建的。F型浏览模式最初由NNGroup定义,指出用户通常浏览大块的内容模式看起来像字母F或E。我们的视线起始于页面的右上角,水平扫描后下降到下一行,并以同样的方式重复,直到发现吸引我们注意力的内容(有趣的内容)。这种浏览模式不仅适用于Web端,也适用于移动端。
适用场景:这个布局适用于需要呈现许多不同选项并允许用户快速浏览的页面。这种布局仿照了自然的浏览行为模式,因此用户会对F模式的布局做出更好的反应。例如对于包含搜索结果的页面或新闻类的主页都很适合这种布局。
 图片来源:New Yorker
图片来源:New Yorker
设计技巧
根据浏览行为调整内容。可以在页面的左右两侧放置最重要的内容,因为用户的视线起始并结束于此。当用户的视线到达一行的末尾时,视线会在移动到下一行之前停留片刻,而这个停留提供了呈现内容的机会。
使用视觉提示来引导用户。可以通过为元素增加视觉重量的方式将用户的注意力集中在一个特定的元素上。例如,您可以在文本中突出关键字以吸引用户的注意力。
10.Z型布局
Z模式的布局也仿照了自然的阅读习惯。用户(来自西方文化)从左上角开始向右上方扫描,形成一条水平线。之后稍许不同——不同于F型模式那样直接下移,他们的视线会向下移动到页面的左边,形成一条对角线。最后,再看向右看,形成第二条水平线。
适用场景:虽然F模式可以更好地浏览大量内容,但Z模式更适合具有单一目标和内容较少的页面。这种模式可以有效地利用位置信息、文本和CTA来引导用户关注特定的点。
 图片来源:Basecamp
图片来源:Basecamp
设计技巧
以Z字形(或连续的Z模式)引导视线。可以通过交替的文本和图像来引导用户的视线,从而创建一个Z字形的浏览路径。
 图片来源:Evernote
图片来源:Evernote
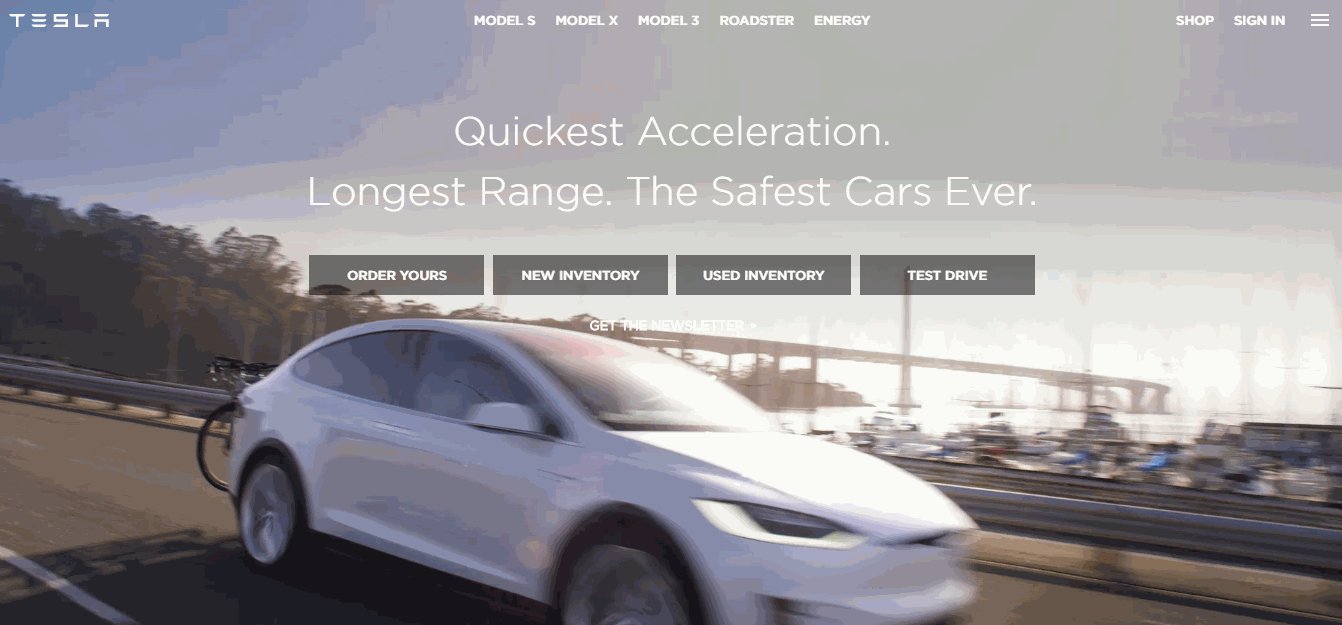
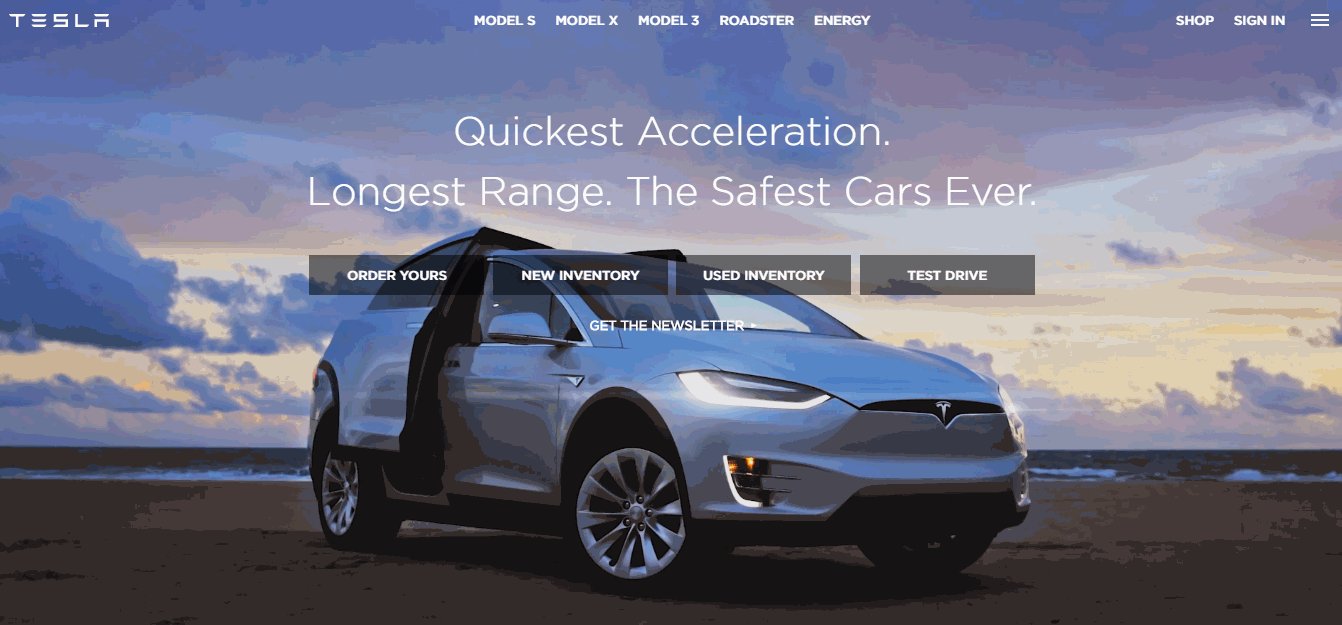
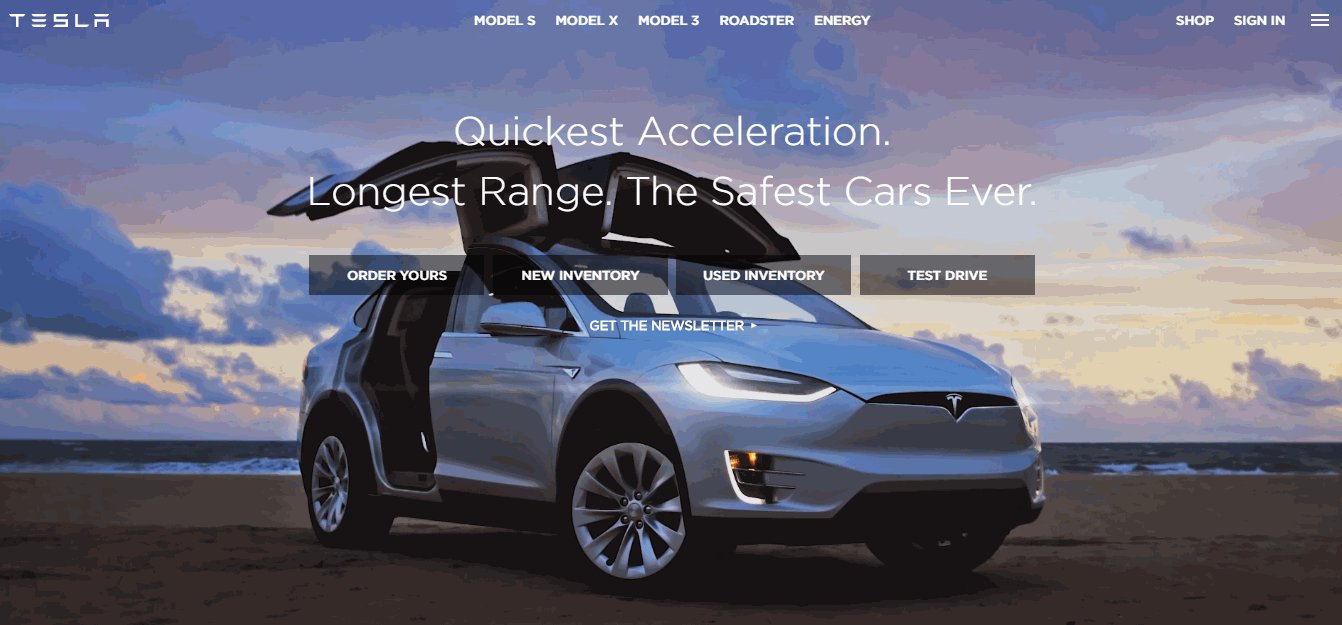
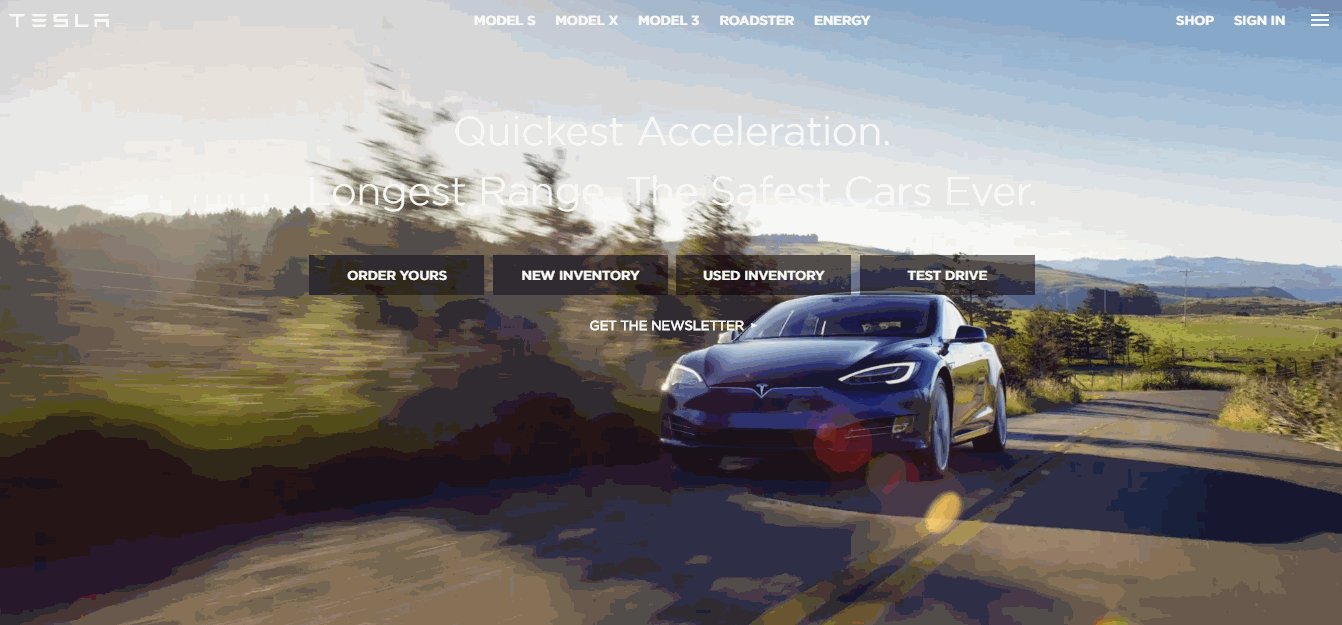
11.全屏背景图
该布局的核心元素是一张用作页面的背景大照片,向用户介绍网站的内容。这种布局会给用户带来强烈的第一印象,并促进用户进行互动。
适用场景:想少说多展示的时候,适合用这种布局。
 图片来源: Searching For Syria
图片来源: Searching For Syria
设计技巧
谨慎选择背景图片。由于布局是基于一个单一的图像,所以选择合适的图像是非常必要的。不相关的图像很容易给用户带来疑惑。
使用视频代替图像。用视频代替照片很值得一试,特别是当你需要演示一些动态效果的时候。
 图片来源:Tesla
图片来源:Tesla
不要让设计削弱易读性。作为覆盖在图像之上文本,应该与背景有足够的对比使其可读。如果没有足够的对比度,可以考虑在图像中添加蒙层。
 图片来源:Google Wallet
图片来源:Google Wallet
在设计网站时,首要的就是要牢记内容始终是王。网站的主要目的仍然是呈现易于阅读的内容。在布局方式中,选择能让你的内容闪光的布局是非常必要的。
原文发表在 theblog.adobe.com 于2017年12月13日。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册