提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!

一个网站的诞生——从设计到开发
在互联网时代,想了解一家公司,人们首先会想到去访问他的官方网站,通过网站了解这家公司、公司的人、公司的产品等等。
在一定意义上,颜值等于身价,越高端的品牌越重视自身形象的塑造。试想如果苹果的网站不再大气,无印良品的网站不再简约,你们害不害怕?
由此可见,拥有一个符合公司形象的网站是多么的重要!
今天我们就来了解一下:一个网站,从设计到开发是一个怎样的流程。

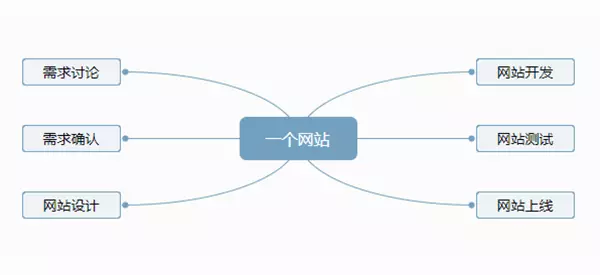
根据思维导图,大家可以看到网站开发的六个基本阶段,接下来我们一起来看看每个阶段具体需要做些什么工作。
01 需求讨论
第一阶段:需求讨论。
在此之前,我们要先了解客户是一家什么公司?客户属于什么行业?客户的竞品公司有哪些?客户的客户是什么类型?客户是否已经有VI(视觉识别系统,例如logo,品牌色等)?
需求讨论也分两种情况,一是客户有需求文档,二是客户没有需求文档。
(一)客户有需要文档
当客户自己整理了具体需求文档,我们只要确认客户的需求是合理的,我们能够为其实现出来,就可以进行下一步了!如果有不合理的地方,要及时向客户提出,协商修改。
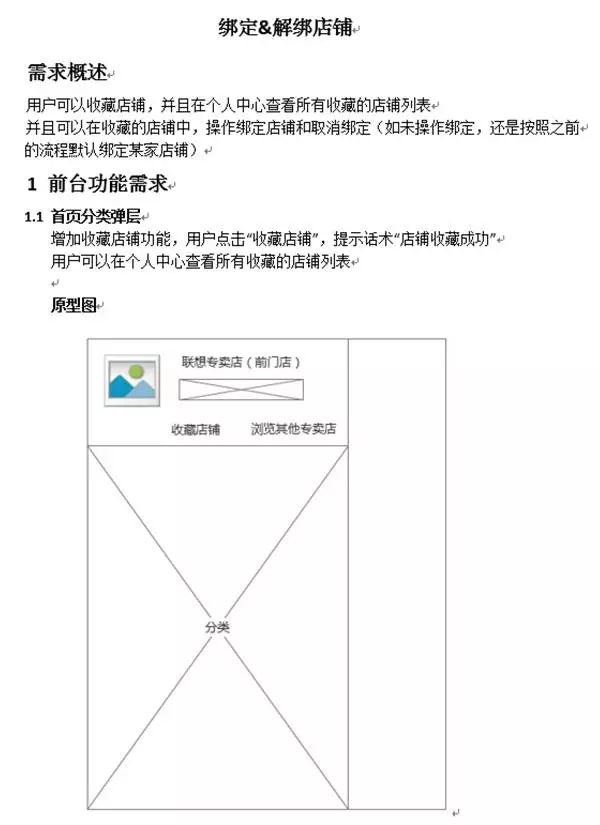
给大家参考一位客户给我提供的需求文档,居然还有原型图,可以说是相当专业了:

(二)客户没有需求文档
这才是正常的情况,很多客户自己并不知道自己想要什么,或者心里有预期但是不知道怎么表达。
此时就需要我们去引导客户,帮助客户整理需求文档。当然做这件事的人最好就是PM(产品经理)本人啦,但有的团队没有PM,设计师作为直接为客户网站视觉呈现负责的人,就要独挑这个重担了!
网站需求文档的整理,包含但不限于:
1、客户喜欢的风格,参考的样式
例如一个从日本留学回来的客户,很喜欢日系设计风格中的“性冷淡”的感觉,因此我的设计走的就是简约大气风,通过大量留白、高级灰的配色、较为抽象和艺术的配图来满足客户的需求。主要参考网站为——无印良品。
2、网站页面和页数设置
1) 网站一级导航内容及数量(如:主页、新闻、产品、关于我们、联系我们等)
2) 网站二级页面内容及数量(如:产品页面下面,包含产品1、产品2、产品3等二级页面)
3) 是否需要三级页面、四级页面等
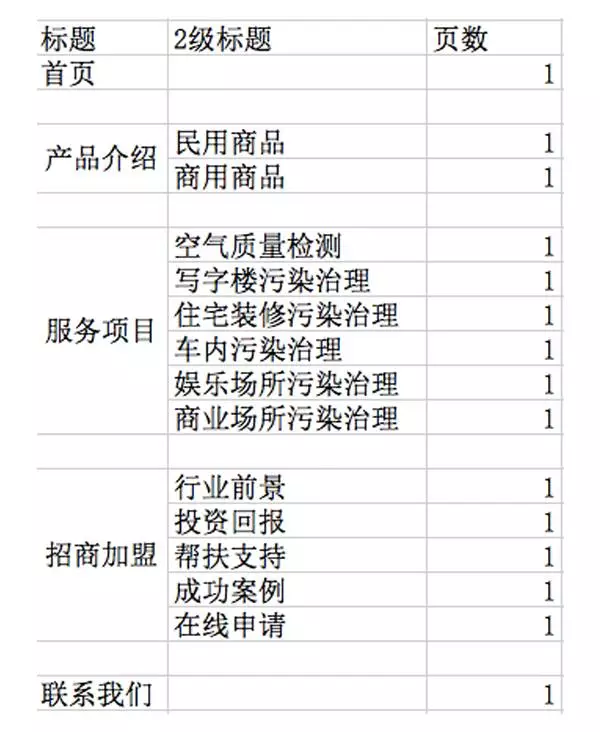
你可以列出一个表格:

3、网站功能设置
关于网站功能,我们根据客户的需求,列出每个功能的详情即可。(网站功能包括:新闻、加盟留言、产品展示等)
设计师在网站开发的过程中是属于“前端”的,而网站功能的设置是靠“后端”程序员来实现的。
关于前端和后端的联系,知乎上有个回答我认为特别到位,分享给大家——
“ 前端的主要对象是用户,而后端的主要对象是内部工作人员。用户的需求通过前端体现,而网页的分析、管理、优化的需求等数据由后台实现。
所以在第一步需求讨论阶段,我们需要做的就是跟客户充分讨论在设计和功能上的需求,评估可行性,#当然讨论报价和工时也要同步进行#,如果能够完成,我们就可以签合同了。 ”
02 需求确认
第二阶段:需求确认。
讨论完需求,签完合同,就要开工了。该阶段PM或设计师要出网站的原型图或者低保真设计图交给客户,进行需求确认。
万丈高楼从地起,这一步的原型设计影响着之后所有页面的设计,所以甲乙双方都务必重视,避免不必要的返工。
03 网站设计
第三阶段:网站设计。
经过前面激烈的讨论和慎重的确认,整个网站的设计终于柳暗花明了!此时设计师可以充分发挥你的设计能力,完成视觉工作。emm..除了视觉工作,你还得考虑交互效果,视觉设计师懂点产品再懂点交互会更棒棒哦。

图为我正在用Sketch设计网站页面
设计完界面之后,就是导出工程图了,曾经我也是相当厌恶这一步,因为做的十几二十个页面、几百上千个元素,全都要进行标注和切图,好好的设计图标注得花里胡哨密密麻麻的,我都心疼程序员的眼睛...
可是现在我不觉得这一步有多烦了,为什么?因为Sketch上有个必备插件,你只用切图然后导出,就会自动生成工程文件,程序员打开后指哪儿就会显示相应的设计信息,这个插件叫做Sketch Measure,在我的这篇文章中可以下载:Sketch上最好用的插件合集http://www.ui.cn/detail/295989.html

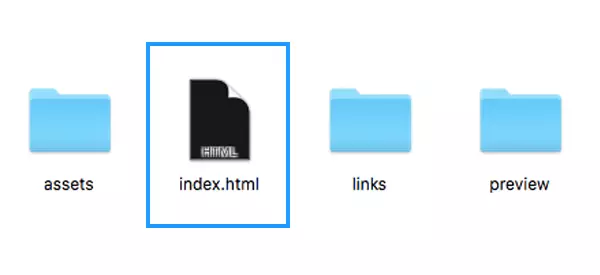
Sketch Measure导出的工程文件长这个样子,第一个文件夹是放的切图,程序员打开第二个画框的文件即可查看标注。
04 网站开发
第四阶段:网站开发。
网站开发的前期需要设计师和程序员密切配合。为什么?你信不信你给的设计图就算标注得再好,程序员小哥哥也能给你做得你不敢承认是自己设计的,哈哈哈。
所以在开发阶段前期,设计师交付工程图给程序员以后,要配合前端完善页面细节,争取能够将设计稿实现个90%吧。
后期就是前端工程师和后端工程师的配合了,前端写页面功能,后端写web层接口,管控数据。
05 网站测试
这个阶段跟设计师就没啥关系了,默默在精神上支持他们。
06 网站上线
经过一系列的努力,从需求讨论、确认,到设计,再到开发和测试,一个网站总算是可以上线了!恭喜恭喜!

以上。
其实开发一个网站没有那么难,
但也没有那么简单。
用心做的产品,
用户都能感受得到。
今日彩蛋
分享一个网站 Bootstrap中文网:
https://v3.bootcss.com/css/#grid
如何拉近设计和程序的距离?当然是走进别人的世界看看啦。这可能是唯一一个我都能看懂的程序员常用网站了!想了解程序是如何开发网页、某些代码代表什么意思、网页设计中的栅格系统和响应式设计等重要知识点,就来这里看看吧!

微信公众号:叶设计的自习室
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册