提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
很多设计师在设计网页的时候很容易设计出千篇一律的网站,这个是最忌讳的。所以本文为大家分享设计师在设计网页的时候,五个小建议帮助大家设计出别具一格的网站。
一、布局排版可以做突破
不知道大家会不会有过类似的体验,当你同时在进行几个网站的设计时,设计出来的界面布局很多时候都是一种风格,可能就换了个颜色。所以送给大家的第一条建议就是布局要有突破。

打破原有布局排版,可能会收货不一样的视觉体验。在设计当中最需要避免的就是千篇一律,以前设计的经验不足,在做很多设计的时候,做完的网站一比较,发现风格都差不多,其实很多时候往往就是布局上的一致。所以大家在设计的时候,可以拓展思路,改变下布局,可能会是一个全新的设计风格。

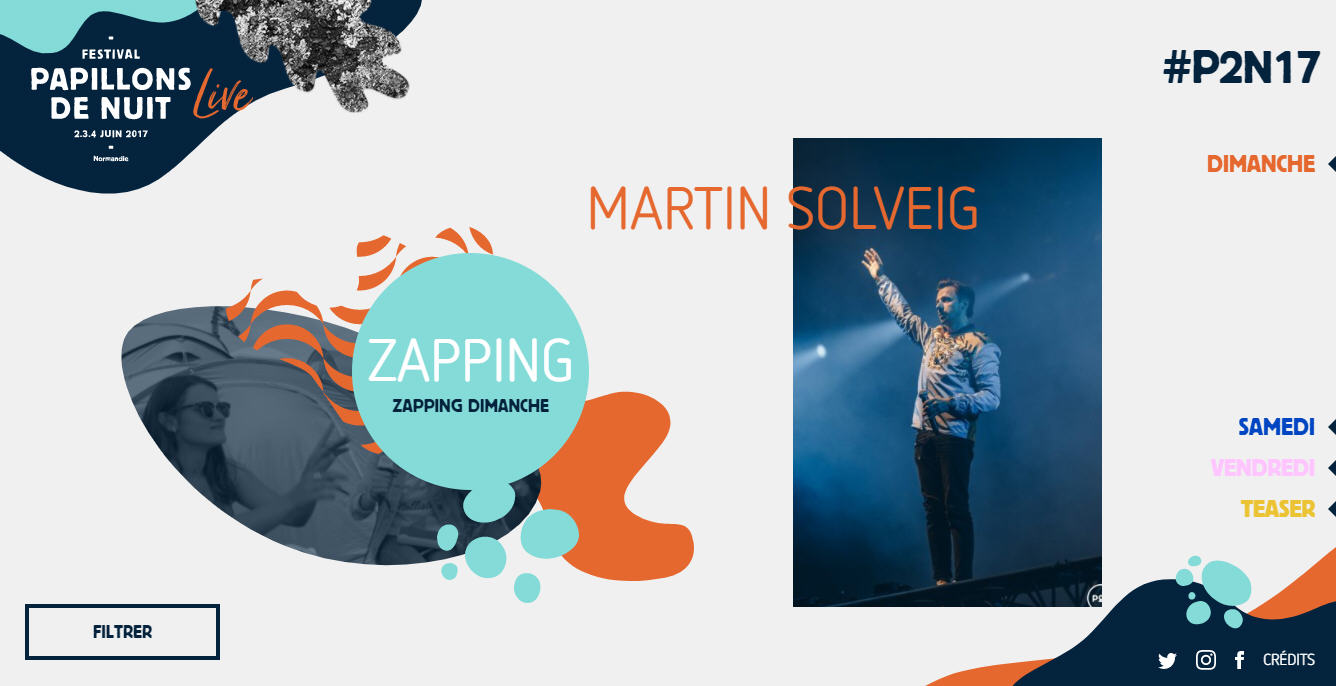
例如Papillonsdenuit这个网站。,它的页面布局就很自由灵活,也很活泼有动感。
二、可以多采用几种字体
在字体对比的那一篇文章当中,我跟大家简单介绍到字体对比的重要性,也说到字体有很强的识别性和可读性,因此字体在整个界面上的设计也相当重要。字体设计得好,可以为整个网站锦上添花。

在整个网页当中,我们在使用字体的时候可以考虑多几个字体,可以丰富设计,避免千篇一律。
字体可以适当的做对比,标题类的字体可以选用常用的黑体或是微软雅黑,大篇幅的文章内页文字可以采用宋体,宋体更适合小字阅读。
宋体是为适应印刷术而出现的一种汉字字体。笔划有粗细变化,常用于书籍、杂志、报纸印刷的正文排版,所以在大篇幅文章的设计时,可以采用宋体。宋体是Windows系统下最常见的字体,小字体点阵,大字体TrueType。大标题显示时字体不是很好看,所以一般不建议用宋体来当标题。
当然,不要觉得字体越多就越好,一个网站选用2-3种字体就可以了,切勿太多,多了就乱了。
三、字体间的间距要统一
整个网站当中的字体间距一定要统一,不要这个页面的间距是15px,第二个页面的间距就是20px,这样杂乱无章。
不管是同个页面或者是不同页面下的字体间距我们设计都要统一。好比段落统一间距1.5倍,标题和段落之间的间距是20px。这样的界面会让浏览者产生熟悉感,不会每个页面进去都不一样,需要时间去适应。

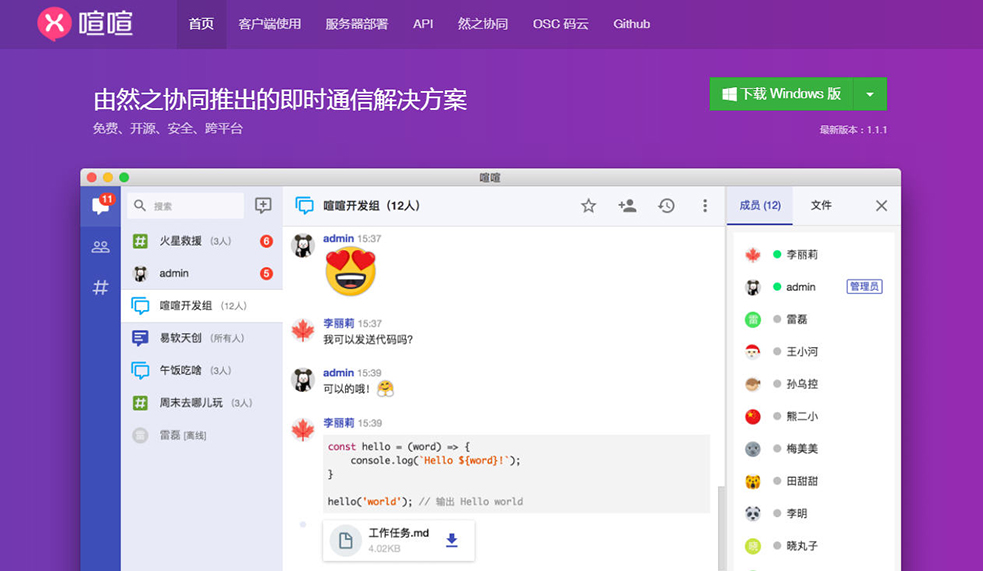
像喧喧即时通信解决方案官网,你点进去内页可以看到,当网站内容多的时候,设计师的行距间距都做了一个统一的调整,标题之间的间距和字体段落之间的间距都设计过了,所以看起来不会让人产生疲劳感。
四、网站配色要大胆
网站的配色切勿单一,不要一个颜色用整个网站,这样的网站看起来会很单调,一般可以采用一个主色调加几个辅助色来丰富界面。主色的选择大都是logo色或者是形象色,辅助色的选择稍微灵活点,可以根据网站的风格来确定。

对比色会很突兀和刺激,邻近色会比较协调温柔。不同颜色的搭配可以表达不同的情绪,所以设计师在设计的时候可以多采用几种颜色搭配,看看哪一种效果比较出彩。

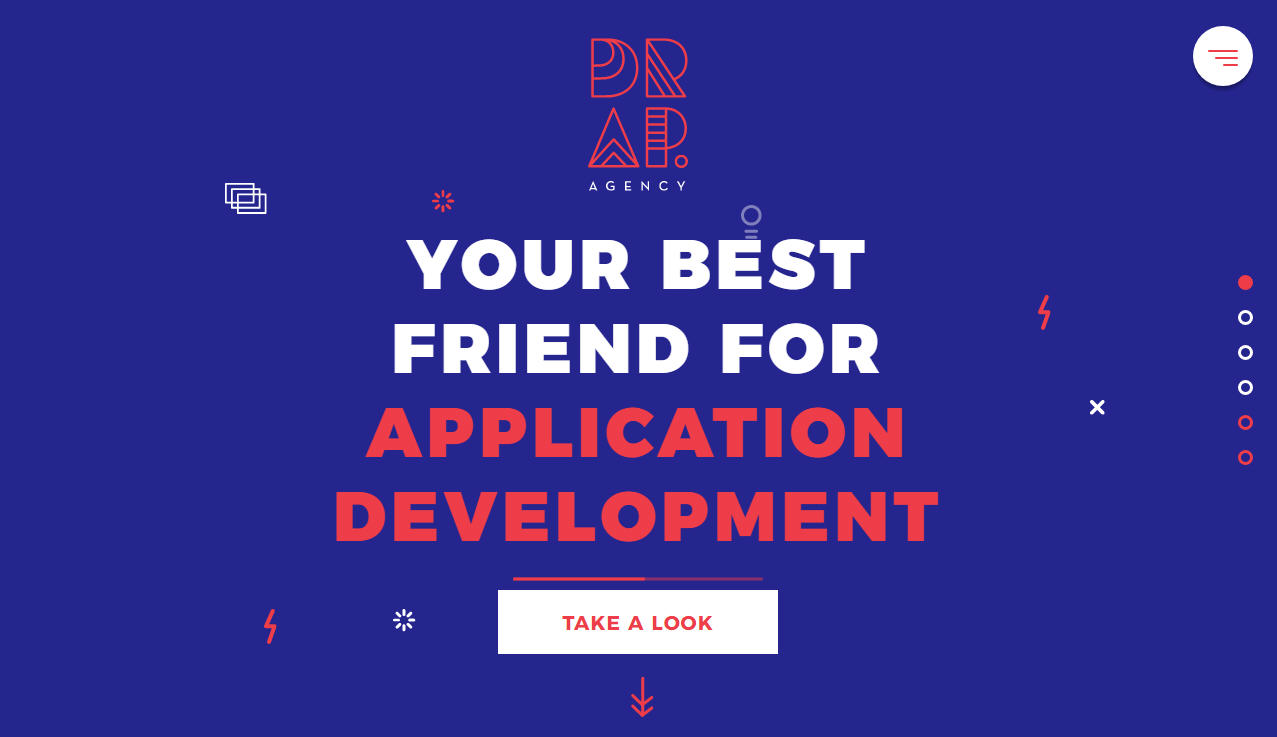
DRAP agency 设计公司网站采用的就是蓝色和一个玫红色的一个色彩对比,可以看出这种强的色彩对比让人产生兴奋的视觉感受。
在这里给大家推荐几个颜色搭配的网站,没有灵感的时候可以上去找点灵感。
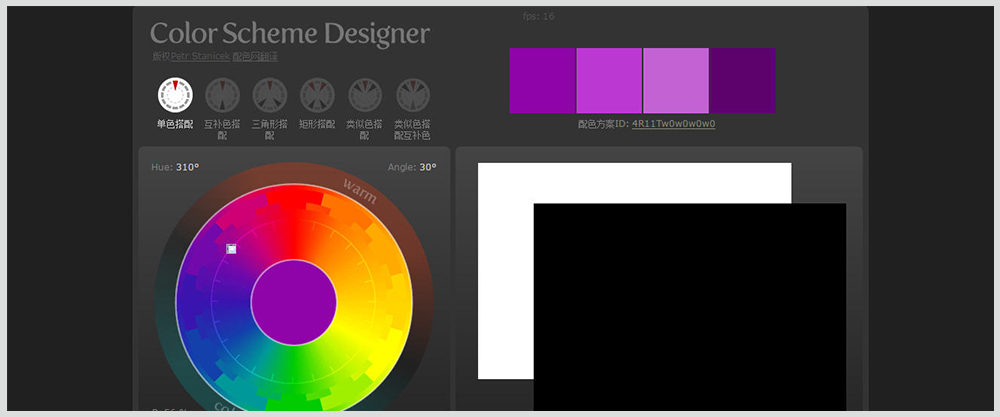
帮助平面设计师和网页设计师选择理想的配色方案,打开网站即可选择一种颜色,然后系统自动生成配套的色系供设计师使用。

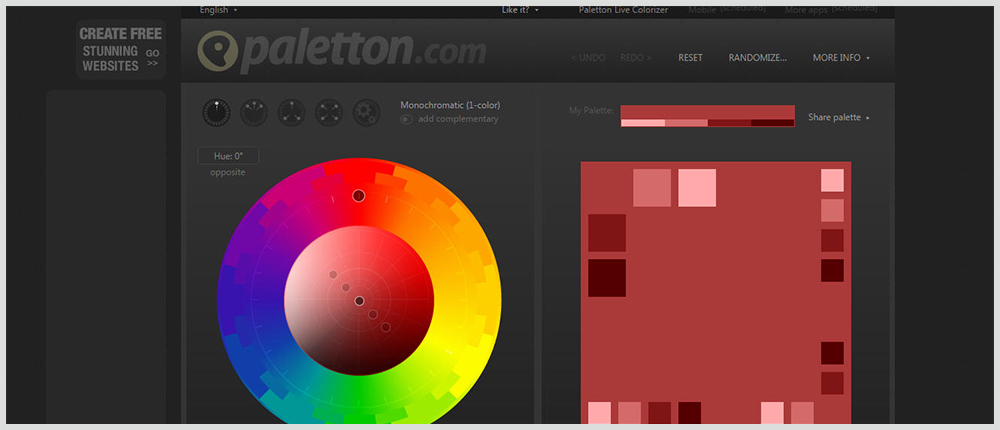
Color Scheme Designer 后来改名成Paletton,是小编用得比较频繁的配色网站。使用时只用开一个窗口,功能完备且实用,定制性强,几乎无缺点,非要说一个的话就是复制RGB值不太方便。

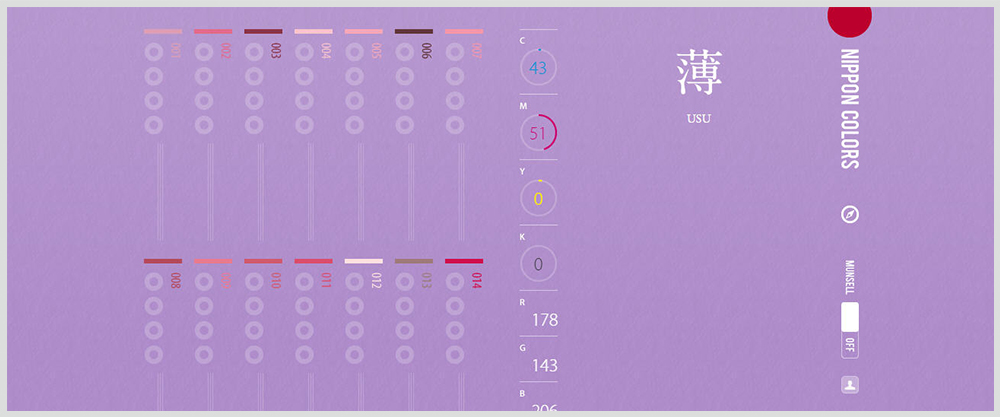
这个网站没有前面几个推荐的配色网站好用,实用性不是很高。但是这是小编不得不推荐的,这个绝对是文艺范十足。

五、元素的使用要统一(按钮、链接、图片)
元素这里说的包括网页中用到的按钮、图片、链接的样式设计,跟前面的字体间距要统一是一个道理的,如果这个页面的按钮是方角的,但是打开另外一个页面的按钮变成圆角,这样会让浏览者产生不适的感受。这种感受会影响到用户体验,所以我们在设计按钮或者是图片等相关元素的时候,需要统一这些元素。

给大家推荐宜家的官网,其实现在很多商城的设计方式都改成这种单产品,没有背景色的了,这样的设计更简洁了。

没有截取宜家官网的全部,只是截取了产品展示的一部分,产品虽多,但却也很统一。可以多尝试这种设计方式。
以上给大家总结的五点设计中可以注意的贴士,希望大家在做网站的过程中可以多开拓下思路。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册