提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
海淘科技编者,今天提供的是如何在网站设计中使用好图标,
1、选择熟悉的图标
用户对图标的理解往往基于以前的经验。让自己熟悉竞品所使用的图标和常用的目标平台上的图标(现有系统图标),那些是用户最容易辨认。
2、强化视觉

不是所全部的图片都能给用户带来惊艳的感觉,有时,图片也不能撑起整个设计的视觉和形式感。这个时候,图标的重要性就凸显出来了。许多有趣的图标和图片结合起来使用,能够强化图片的内容,提供额外的信息,给予用户以交互的提示,从视觉、交互、体验三个层面对设计进行提升。
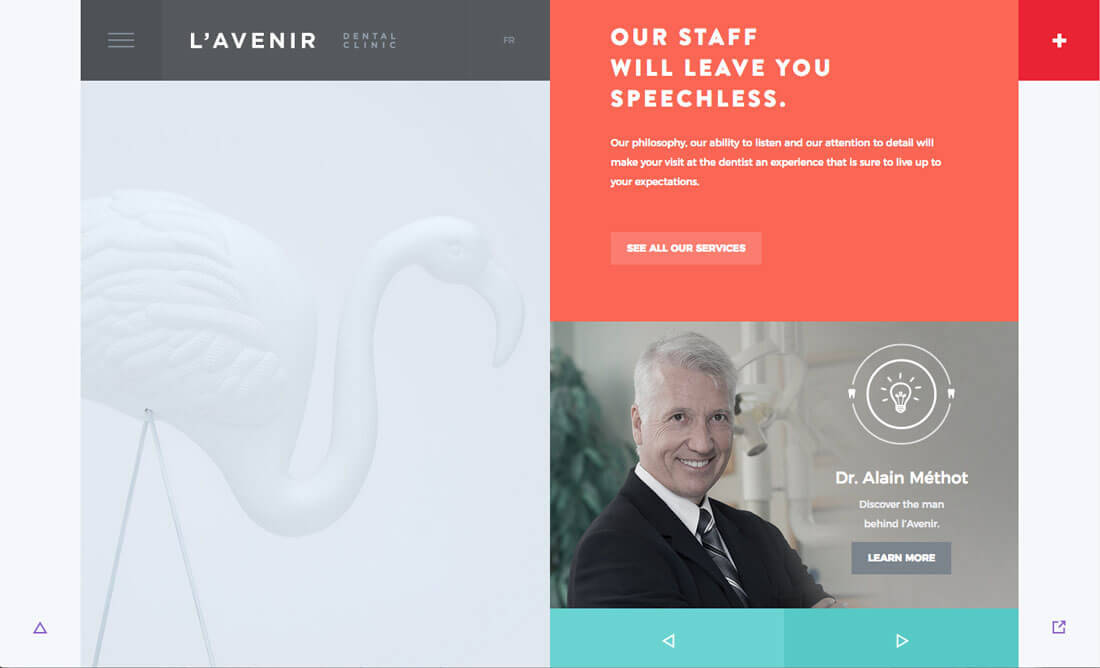
以上面的牙医诊所的网站为例,整体的设计就颇为有趣,亲切,且充满活力。网页中的人物角色旁边的灯泡图标中,就加入了牙齿的元素,非常点题。网页左右侧的色彩对比也平衡了整体视觉,左侧偏白的部分和白色的图标相互呼应。网页其他的地方也合理地运用小图标来强化视觉。
3、引导交互

尽管有许多网页和APP模板中都会采用三栏式的图片+文字的布局,但实际上图标并不需要在特定的地方出现。图标本身是驱动整个界面交互性的一个关键元素,它可以出现在各个不同的地方,也可以结合视差滚动的设计手法,让图片随着滚动而不断运动,横跨多屏,引导用户与屏幕不停地互动。
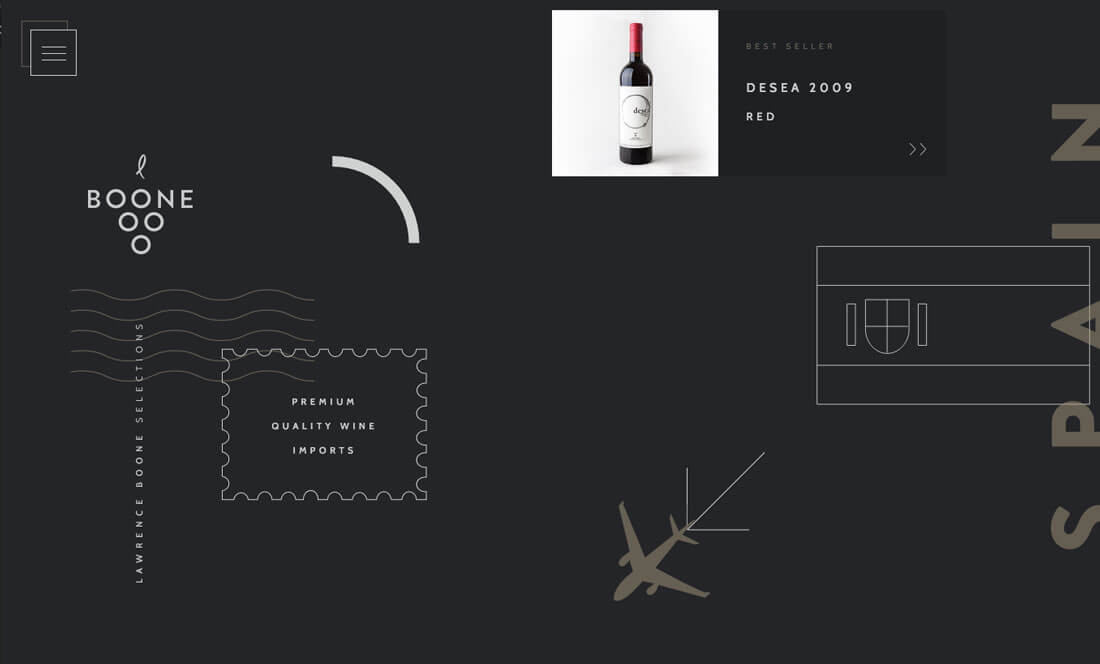
Boone Selections 这个网站就使用各种图片展现了葡萄酒从生产到运输的流程,借助图标来驱动整个视觉,引导用户不停的滚动浏览。随着用户的滚动,图标和各种元素之间不断地进行互动。
4、使用动效

虽然我们看到的绝大多数的图标都是静态的,但是从来没有人规定死它们必须是静止的。那么,就让图标动起来吧!不过,动态图标的设计也应该是有规则、有目的的。优秀的动态图标的运动方式和内容应该是有关联的,同时它的运动速度应该是适中的,因为过快的变化可能会让用户猝不及防,但是太慢了又会让用户等待太久。控制好节奏,动效会非常的令人着迷。
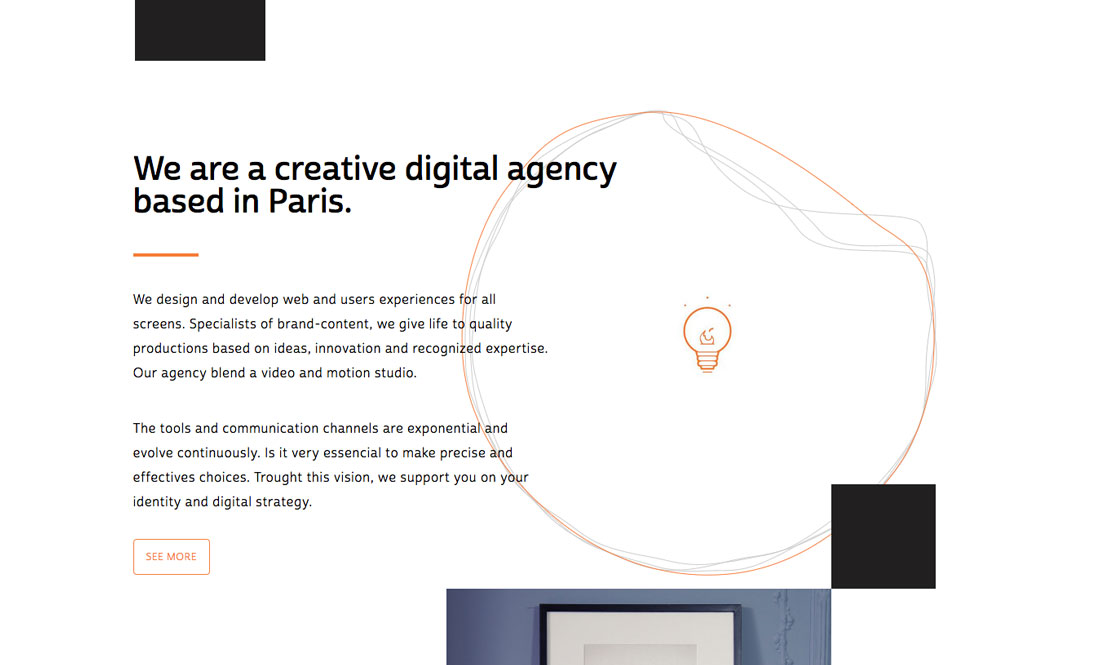
Sweet Punk 这个网站同样采用了灯泡这样的图标元素,但是和之前的案例不同的地方在于,设计师在其中暗藏了许多可用鼠标光标触发的动效。围绕着灯泡的三圈线条会缓慢的浮动,当光标靠近的时候会靠近光标,如同活物一样。而当光标移动到灯泡上的时候,其中的火焰会快速地闪动,速度非常快,和周围的动效形成速度差。
5、创建图标集群

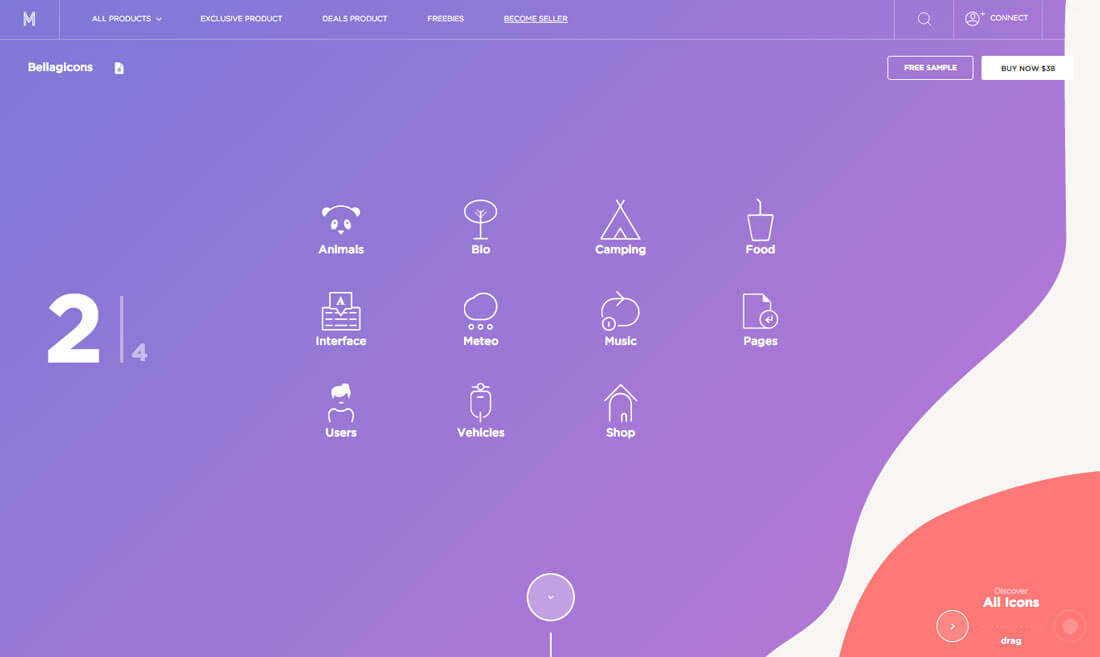
不同形状、不同风格的图标一旦成群结对地出现在屏幕上,总能带来不一样的体验。虽然这样的应用方式常见于图标推荐类的网站,但是它实际上有着更为广泛的应用范畴。
你可以考虑将图标摆成不同的阵列,如果你想强化视觉,甚至可以将图标放大来使用。图标本身可以用作链接的如何,也可以单纯只是当作指引性的图片。图标集群可以用很多图标,也可以只包含两三个。如何使用,使用多少,更多取决于你的设计决策过程。
使用图标集群的一个重要好处在于,它会让你跳出日常图标的使用窠臼,重新思考图标的使用方法。它的另外一个好处在于,你可以基于某个图标包来设计,也可以根据需求自定义。这个时候,你可以一边“玩弄”图标,一边做设计。
6、结合流行元素

图标是整个设计项目的诸多组成部分之一,它需要契合整个设计策略。仔细审视你所需要设计的内容和风格,再将图标和流行的元素结合起来,营造出符合现代风格的美学特征。
图标的一大特色就是它的灵活性。它从形状到细节都可以充满艺术性,从手绘风到扁平化,从精致拟物到艺术化处理都很容易实现。一旦你确定了整体风格,设计一套风格匹配的图标并不是太难的事情。
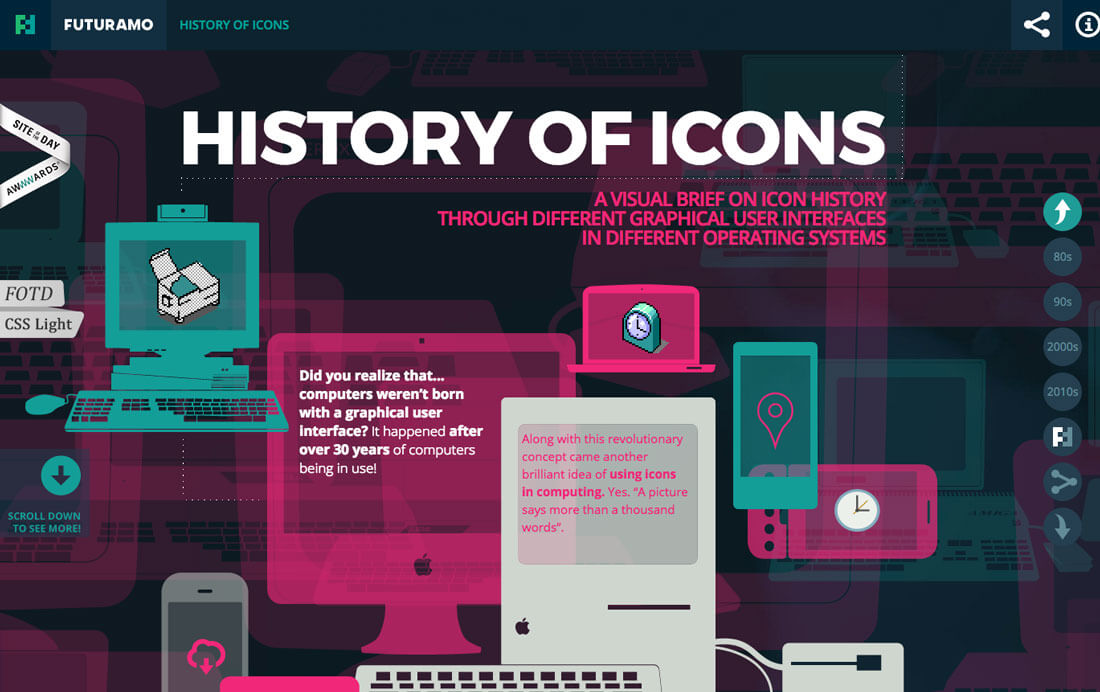
而上面这个关于图标历史的网站就展示了多年来图标风格的演变,这个网站本身研究的内容就已经很酷了,更别说其中所承载的风格多样的图标了。这些图标所呈现出来的风格、色彩、使用方法和规格都非常值得研究学习。
7、稍加调整

虽然图标是可以自由设计的,但是许多特定功能、特定场合所能使用的图标最好不要标新立异,比如社交媒体链接、搜索、购物车、导航箭头等图标。这些图标的基本特征是约定俗成的,太过“富有创意”的构思可能会毁掉它们的基本可用性。
不过你可以在这些图标的样式上动脑筋。调整色彩、修改形状,甚至重新绘制。而这其中,最主要的诀窍在于,保持基本的视觉识别度的前提下,加入一些独特的构思,确保用户不会质疑图标本身的含义。
简单的修改其实能做的事情不少。将图标有针对性的结合你的整体设计来进行修改,让它们更加贴合你的设计和风格。
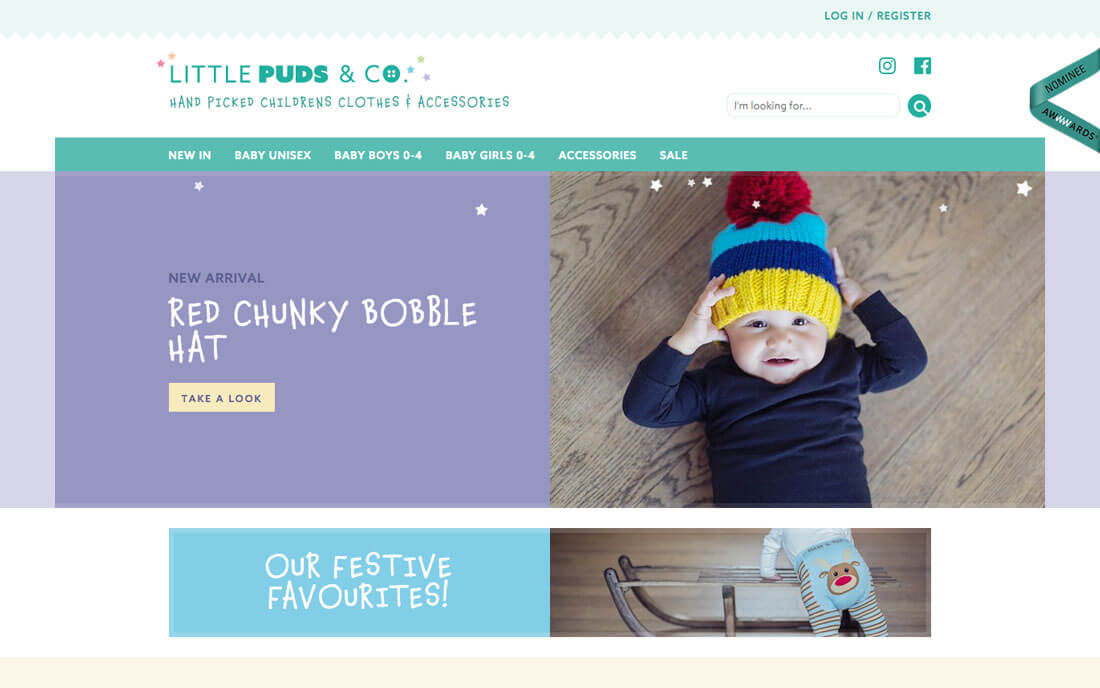
Little Puds & Co. 的网站就是这么做的。这个品牌色本身是玛卡龙绿,为了让网站的整体风格保持一致,设计师将社交媒体链接和搜索按钮的色彩都调整成了品牌色,这样保持了视觉的一致性,又不会质疑图标本身的功能。
8、自定义手绘

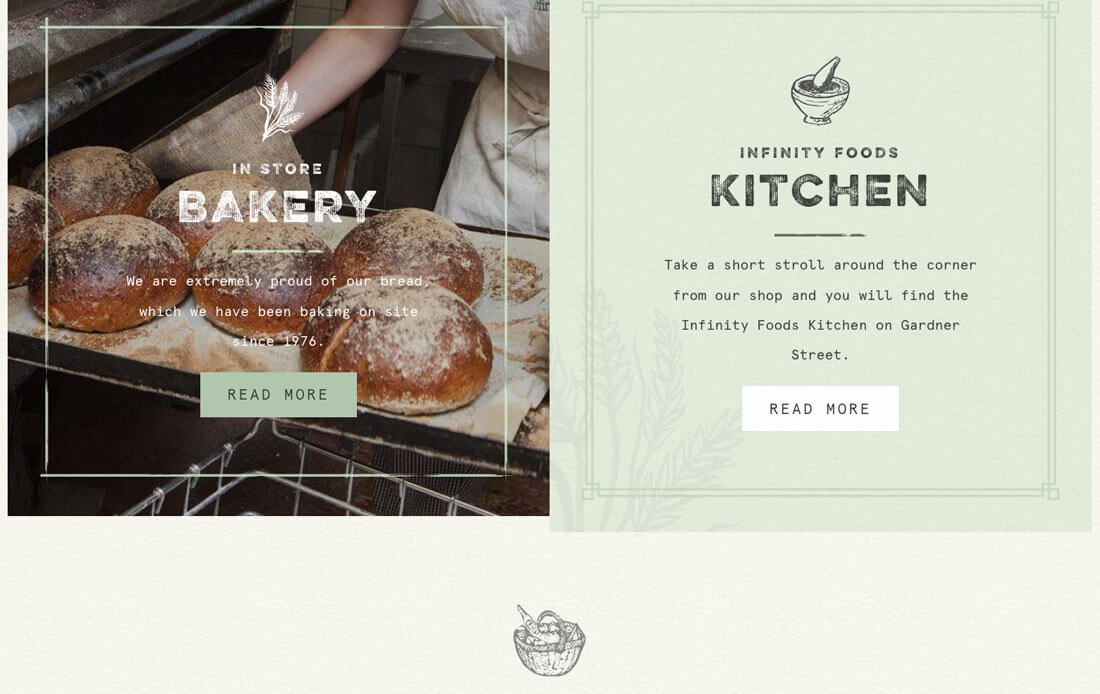
图标本身可以视作为一个微缩的图画,虽然图标大多趋向于扁平风,并且其中相当一部分是采用线条勾勒的,但是图标本身还是能玩出很多花样的,尤其是当你想玩出属于自己的风格的时候。最典型的就是采用自己手绘的图标,这样的图标通常很难划归到常见的分类中,但是他们有明显带有个人风格。手绘图标本身就是一种带有品牌属性的东西。所以,你可以参考 Infinity Foods 的设计。你可以打开他们的网站,看看他们全套的图标都是怎么设计的,这种个人风格浓郁的设计,本身就足以营造出区别于同行的特色。
结语
虽然图标设计可能是设计项目中被考虑的最少的元素,但是它们可能是最有趣的设计元素之一。一套精心设计的图标用好了,能给整个设计增色不少。
文章来源:http://www.haitaoit.com/news-list-5-0-1.html
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册