提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
上个星期,我的一个读者问了一个问题:我怎样才能成为更好的视觉设计师?
当我思考怎样回答这个问题的时候,我想起了最近自学普通话的经历。当你学习新的语言时,表达更复杂的意思时是基于名词、代词、形容词这些基础元素的,你必须从这些开始学起。
语言时人与人交流的方式,视觉设计就是一种视觉语言,所以学习视觉设计跟学习一种新的语言没什么区别。
良好的视觉设计不是与生俱来的,是后天培养的。成为一个更好的视觉设计师的关键在于严谨自律,如果你自觉努力的话,你将一定会有所提升。
这里有一些你应该掌握的基础原理以便能让你的设计更上一层楼。
1.回归最基本的版式
你能通过观察他们的排版样式来了解一个设计师,因为排版是设计的一种基础元素。

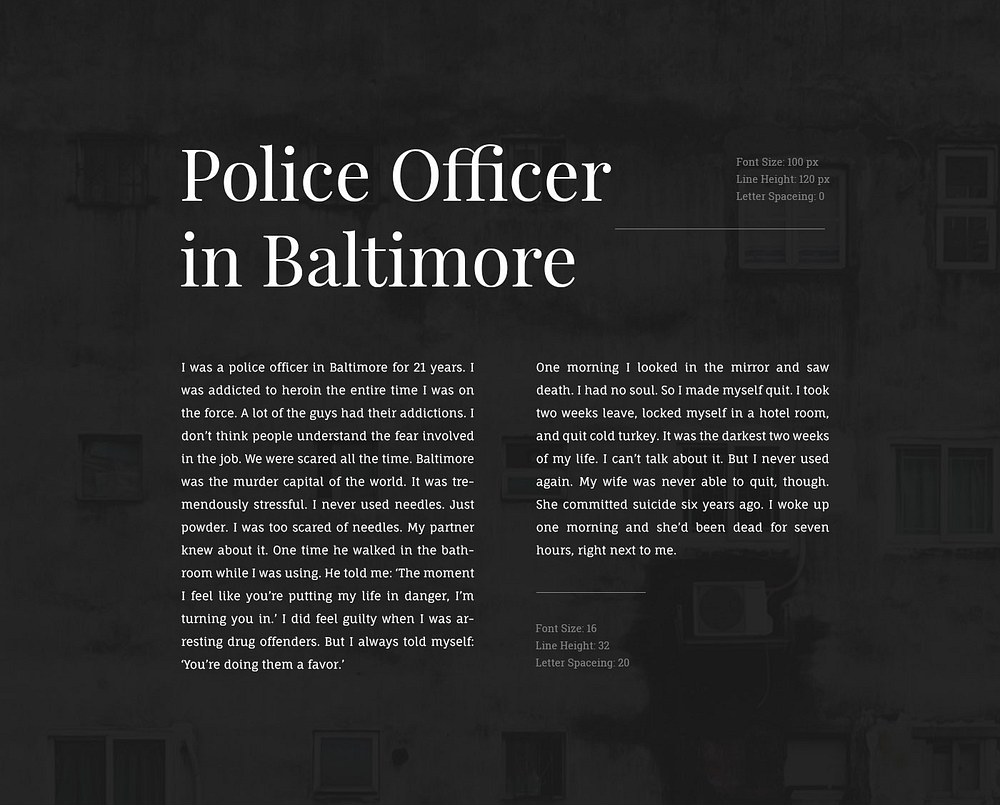
文字作为图形
你能仅用排版完成完整的设计。你也可以基于排版,将你选择的字体做些细小的变动。为了提高你设计的排版样式,首先得学习基础。
学会用术语来描述版式,理解字符间距、字偶间距、行间距的意思。《你应该知道的插图印刷专业术语》是一篇用来学习那些术语的很好的文章。
然后,如果你想全面了解怎样在网页上应用版式设计,去读《网页版式:应用于网页的排版风格元素》吧。

字体搭配可以成就或毁掉一个设计
最后,学习怎样去搭配字体。这有两个很好的学习网站。
好的字体搭配能极大限度地改变你设计的冲击性。
2.用留白创建平衡
留白有助于在你的设计中建立水平与垂直方向的平衡,它是创造视觉层级和元素之间形成联合的关键。

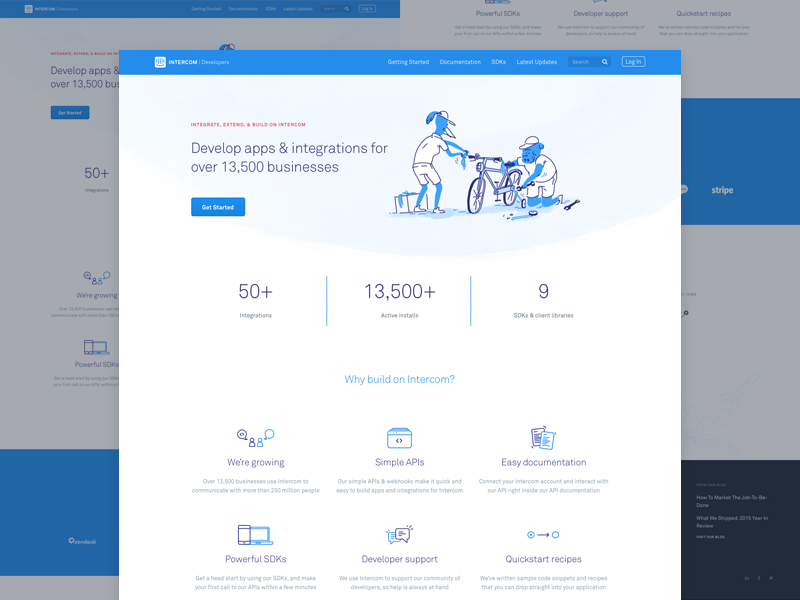
创建视觉和谐
你同样能在behance和dribbble上汲取元素排布的灵感,但是更重要的是养成你自己的创建视觉和谐的设计思维。
在学习版式设计的时候,你必须意识到留白的重要性。调整文字的间距和行距是一种锻炼间隔留白的良好方式。因此,我建议你试试KernType,一个比较你和专业排版之间差距的游戏。

还有一种能帮助你发展视觉能力的练习:
找一个现有的设计,画上XY轴,用基础形状去简化这个设计,分析是怎样达到平衡的,然后重新排版其元素。注意观察父控件是怎样影响元素的平衡的。
3.用尺寸建立视觉层级
当你建立视觉层级的时候,元素大小是第一位。用尺寸来传达视觉元素之间的联系,你能建立视觉流。

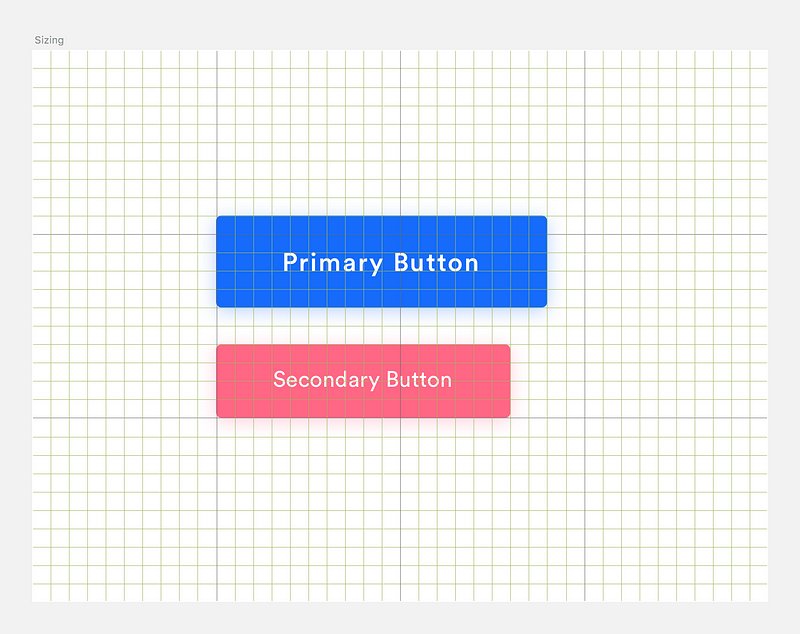
尺寸规范是网格有用的一个理由
尺寸是网格为什么有用的理由之一。网格能帮助你用尺寸的比例变化来传达元素的重要程度。
一旦你决定了一种元素的尺寸,那么保持设计中所有此种元素的一致性。在设计中,保持一致性最重要。

用尺寸大小建立视觉层级
这里有一个练习能帮助你锻炼你在尺寸比例上的视觉能力。关键在于询问反馈。
画一个着陆页的原型,然后给你的朋友看。让他们圈出他们觉得最突出的元素,然后基于设计的视觉比重去比较,看是不是你期望的结果。
当你做这个练习时,记得脑海里思考以下几个问题:
· 着陆页的转换目标是什么?怎样去优化来实现你的目标?
· 不同元素之间的关系,哪些元素是你想强调的?
· 你的页面是否成功引导了用户的视线?
4.用颜色传达意义
颜色有很多作用,它能传达意义,建立情感共鸣,给设计带来一致性。

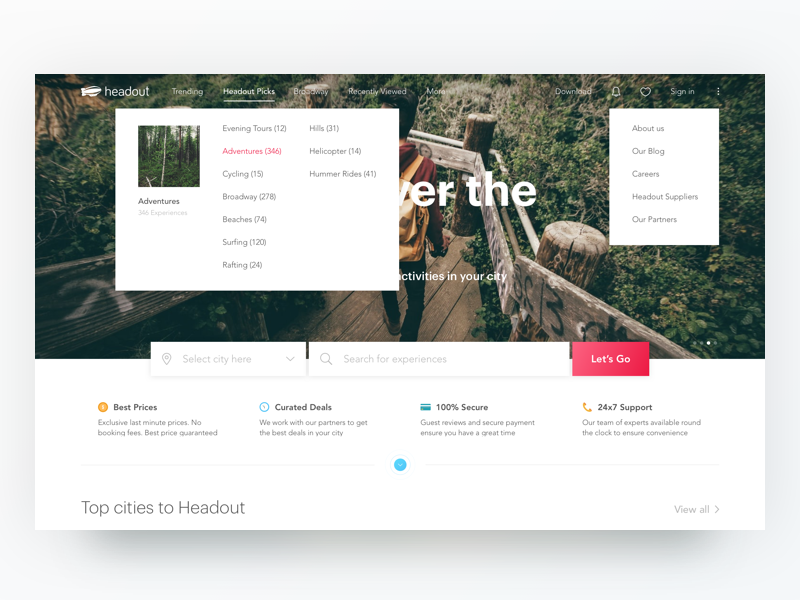
在设计中颜色能传达意义
· 在选择颜色之前先确定你设计的目的。好的设计能更好地使颜色和它的目的相结合。
· 确定目标人群。每个人对颜色的感知都不一样,人们有自己的个人喜好,文化教养和人生经验,颜色对于不同的人有着不同的影响。
· 在选择颜色的时候,简单朴素很关键。选一种中性的背景颜色,然后选择主要和次要的强调色,最后基于你其他的色彩,选出成功和失败不同状态的颜色。
一旦你掌握了色彩的基础理论,积极去尝试打破你的舒适区,尝试新的调色板。

电影和演出是很好的色彩灵感来源
把你的工作视为一门工艺,总是会有可以提高的东西。依靠自己的严谨自律来成为一名更好的设计师。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册