提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
无论你是在为热门产品工作的自由设计师,还是在一个大厂的设计团队干活儿的螺丝钉(开始新项目都是头疼的)
我是个坚定的信仰者,所以在我们开始之前,我告诉你这个:这篇文章有一部分引用了我自己构建的设计框架,这份指南很有用。
开始设计项目是困难的。
无论你是在为热门产品工作的自由设计师,还是在一个大厂的设计团队干活儿的螺丝钉(开始新项目都是头疼的)。/吓哭了/
我在一家设计公司工作,每个月都签新客户。我的非官方头衔就像是【产品概念设计师 】这基本就意味着每次我们要开始一个新客户,我都得到了令人兴奋的创造未来概念图的工作,可能在下一年(或者两年、三年)帮助启发他们的产品路线。
这些概念时间卡得都很紧,并且需要快速运转,所以我整个身心都围绕着效率和准确率; 我的展示图必须解决问题,提供全新的视角,并能优雅的平稳过渡到产品设计阶段。
至少我可以说,我已经变得非常高效,我想其他的设计师看到我如何开始一个新项目也许能发现些益处。
注意:我不会教你做/整道菜/…只是告诉你怎么切碎食材和如何点着炉子
目录 / 删减版
1.创建文件夹(嗯,真的?)
2.选择颜色
3.选择字体
4.配置网格
5.构建“块面框架”
6.做成高保真
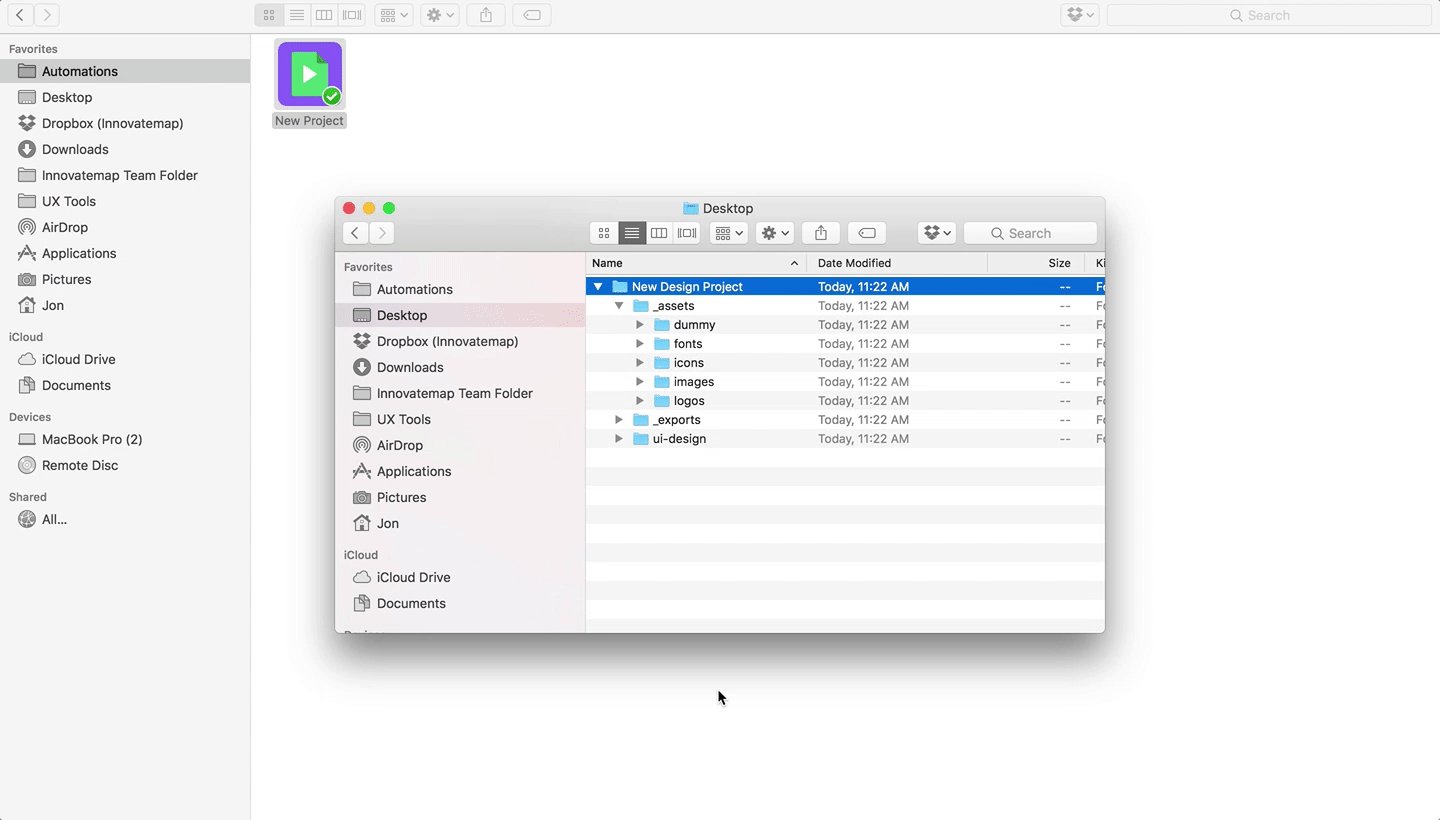
1.创建文件夹
为什么: 确保我的设计文件和导出资源有条理!
用到的工具: Finder + Automation
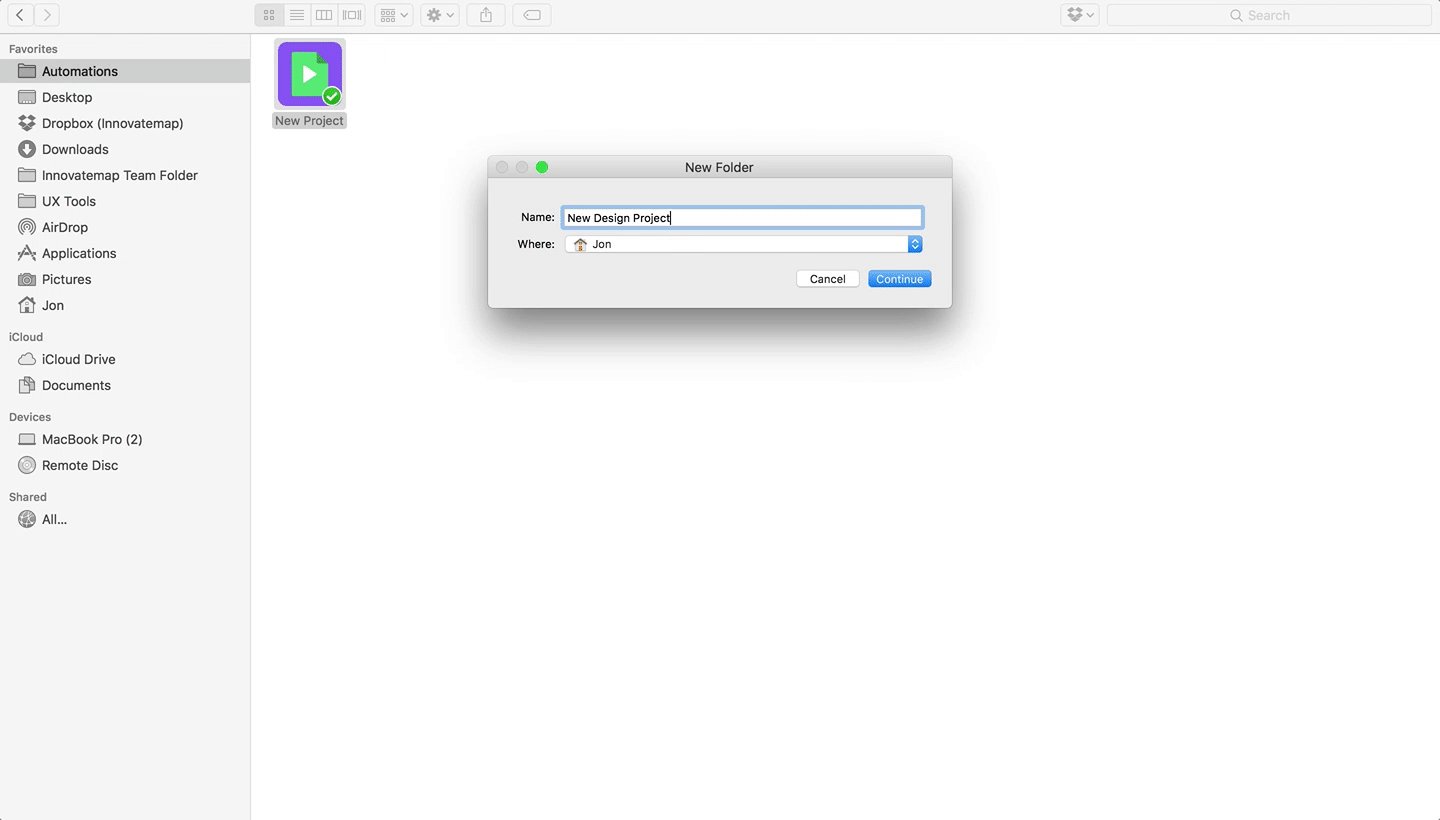
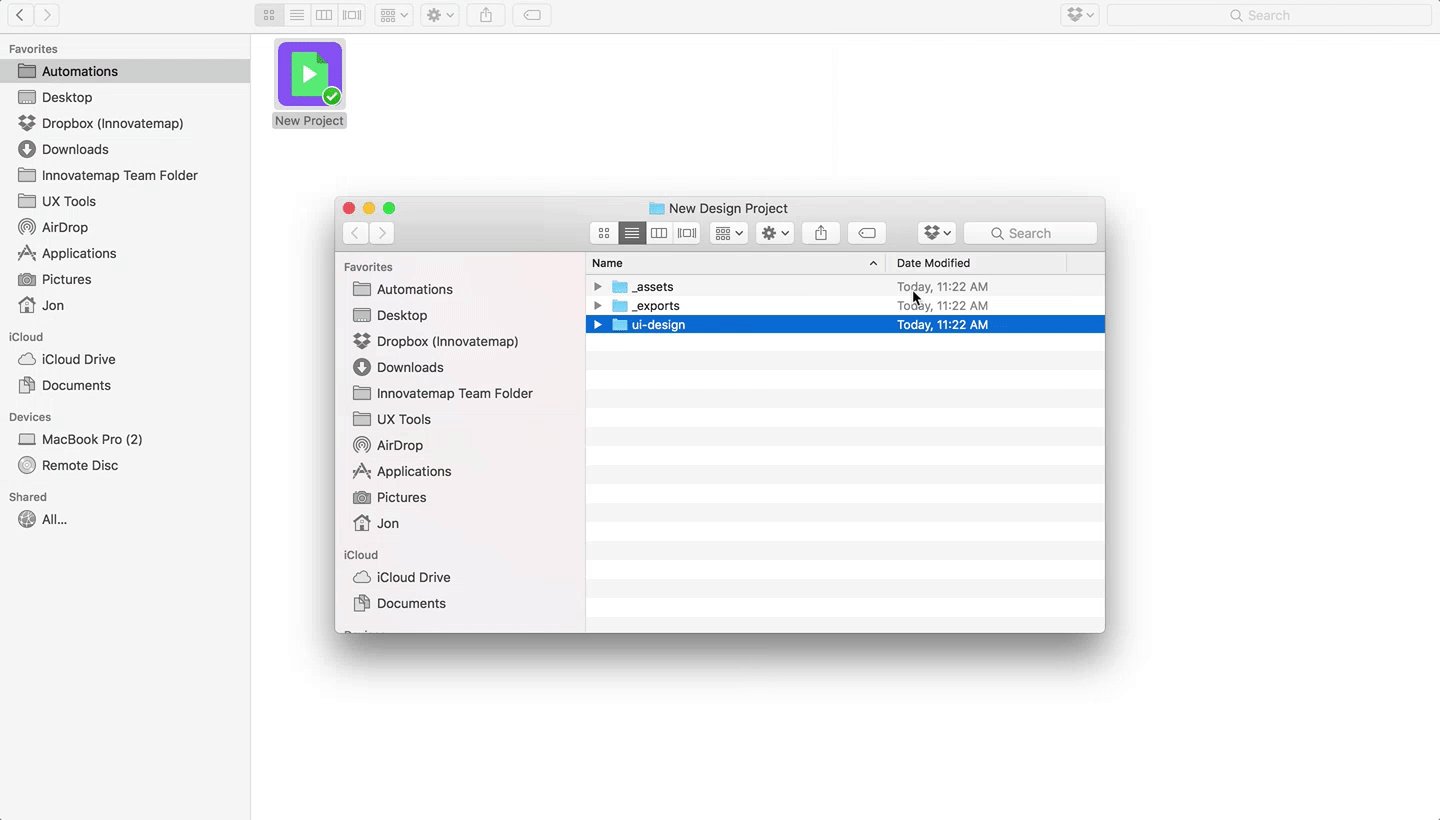
如果你开场没有走对,你就会在整条路上跑偏。我的文件夹结构帮我保持条理,并给了我与多方(市场,开发等等)共享设计资源的方法。
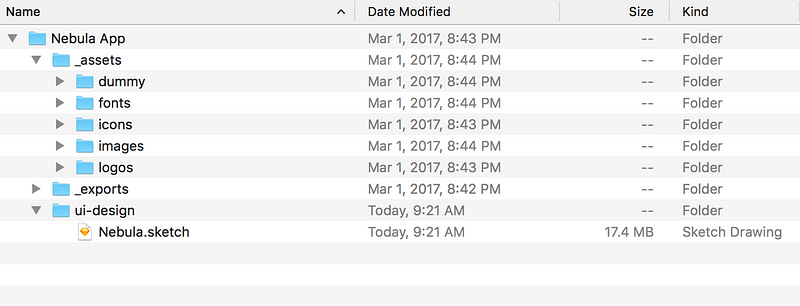
我添加了一个 _ 下划线,来确保这些文件夹都在列表的顶部。

· _assets:这个文件夹通常与内部/外部的开发团队共享。它包含了他们做APP会用到的所有东西.(占位图像/内容,字体,icons,图片和Logo)
·_exports:任何时候,我把界面导出的PNG都放在这个文件夹里。 这个文件夹是与市场营销团队共享的,所以他们总是能获得最新的界面截图,放入各种营销材料(物料,网页,社交媒体)
·_ui-design:这些是我的源文件。通常只有一个文件,但是如果我创建的个新的,它们也会存在这里。

2.选择颜色
为什么: 为我们的设计项目创建一个基本的设计色板。
用到的工具: coolors.co
选择颜色是我们最简单的开始方式。如果你是在一个现有的设计系统中工作,它们可能已经有了。如果是这种情况,去问市场营销或者做视觉设计师吧。
我的设计系统一般都建立5个主色:
· 主品牌色
· 黑色
· 色调1(成功)
· 色调2 (警告)
· 色调3 (危险)
为什么是这些颜色呢?(可以下面评论留言噢。)
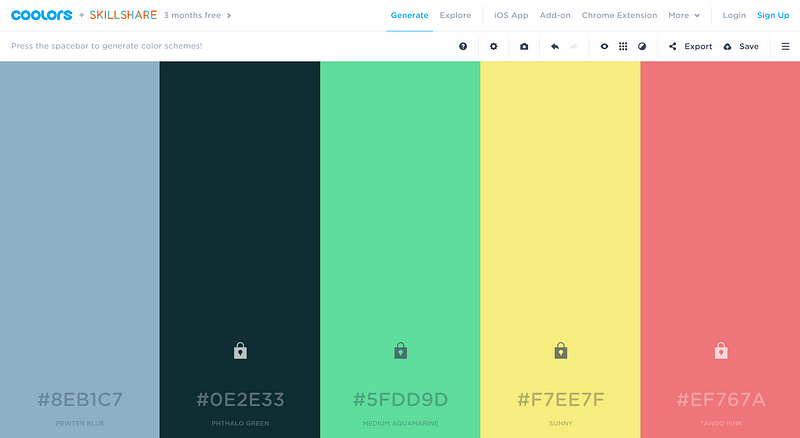
我用了一个Fabrizio Bianchi 出的叫 COOLORS的APP来帮我建立色板。敲一下空格键,它就会帮你随机选些颜色。当你发现你喜欢的颜色,就把它锁住,然后继续创建颜色,直到你发现你的其他颜色。如果你已经确定了主品牌色,你可以把颜色的HEX色值输进去,把那个颜色锁住,然后敲空格来获得其他的颜色。
看见那个好看的”成功”色了吗?继续,知道你找全了5个主色。(看色板)

一旦我确定了我的主要颜色,我就把它们插入我的sketch设计模板文件中,这个模板文件的图层样式我已经做好了,所以我只需要更新一下我刚刚生成的颜色:

我的模板也有一套“辅助色”,但是我不经常需要它。
有关如何创建完整样式表的详细信息,戳这里。
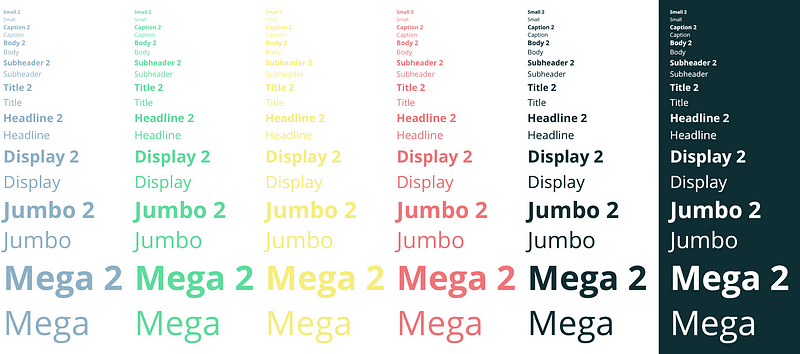
3.选择字体
为什么: 让我的APP有些性格!
用到的工具: Google Fonts 和 Font Pair
对于设计字体与颜色一样重要,因此请花一些时间挑选一个正确的。 因为你正在设计一个供人们使用的应用程序,所以选择一个好的字体是非常重要的。
嘿 囧(john),在app设计中,一个好的字体是什么标准?
嘿,你能问我很高兴。我在选字体的时候经常自己问自己这些问题。
•识别性:这是可读性强吗?这会引起阅读疲劳么?
•可扩展性:当它过大或过小的时候还是可识别吗?
•多样性:是否至少有两个字重变化?
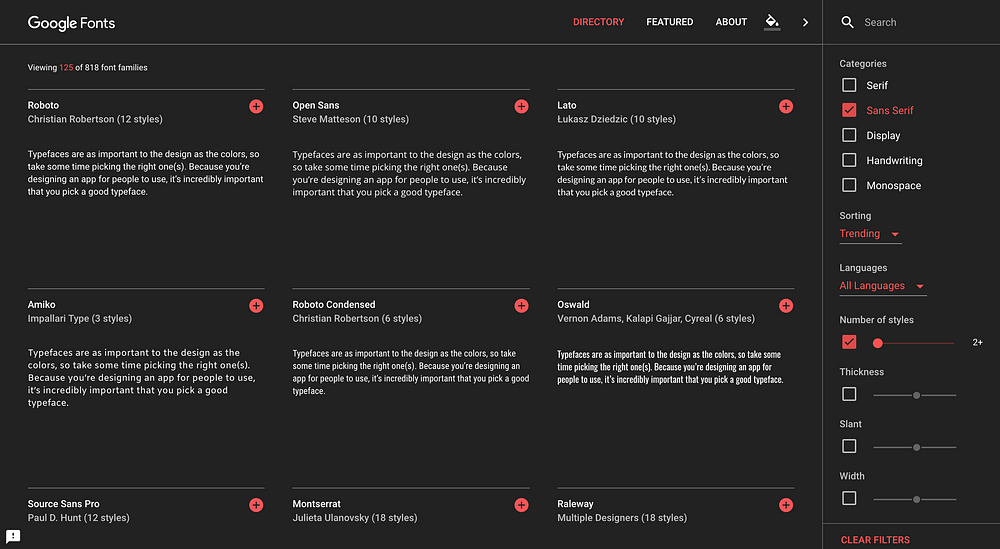
去年Google Fonts更新他们的界面,Google有四种颜色组合可以选择,交互操作更加舒服,因为我总喜欢白黑环境进行切换测试我选择的字体的易用性与可用性。

右侧面板中的设置是我喜欢的UI
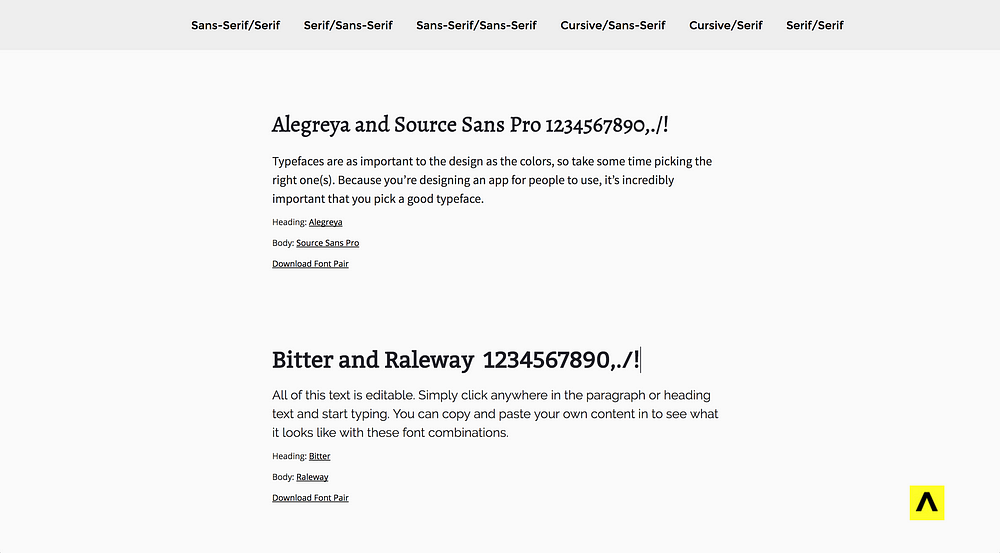
如果你喜欢多字体样式,一个给标题,一个给内容——那你就得去挖一挖 Font Pair。他们为你做了辛苦的工作,并且展示给你看。在一行内,哪两个字体看起来就像彼此相邻一样(哪两个字体看起来就像青梅竹马一样)。它让选一对看起来很好的字体变得很简单。并且,它的所以字体都源于谷歌字体库,所以你不用担心需要支付任何东西。
始终记得测试字体的字母,数字和标点符号。有时你会发现一套漂亮的字体有一个诡异的“9”或一个诡异的感叹号。 当你已经在24个界面深入运用到你的设计中时,你不想遇到这种诡异的。

一旦你选择了字体,就可以在Sketch中创建文本样式,例如标题,正文内容和链接。 除非将文本绑定到文本样式,否则不要向设计中添加文本。 之后如果你决定更改字体并拥有“未分配”文本,那么在同步更改字体时,它们将不会更新。
我的sketch模板文件已经定义了所有这些标准文本大小,因此我可以选择它们,更改字体和同步更新:

4.配置网格
为什么: 在整个APP中建立对齐一致性。
用到的工具:sketch 和一个计算器
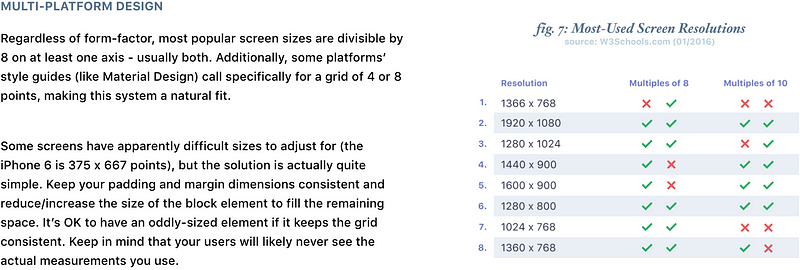
把网格建立成8的倍数是相当普遍的。
为什么是8?
事实证明,最流行的屏幕分辨率都可以被8整除。在下表中,测试了宽度和高度是否可以被8px均分:

更多详情: https://spec.fm/specics/8-pt-grid
·全宽布局(通栏设计):全宽布局通栏设计APP是顶边的。 如果它是一个网页APP,你的设计将拉伸到浏览器的边缘。

我喜欢设置我的gutter至少24像素。 在这种情况下,gutter可以被8整除,但是column不能。但是没什么大不了的。
·浮动布局:浮动布局APP会贴在固定宽度的网格上,通常位于窗口中央。
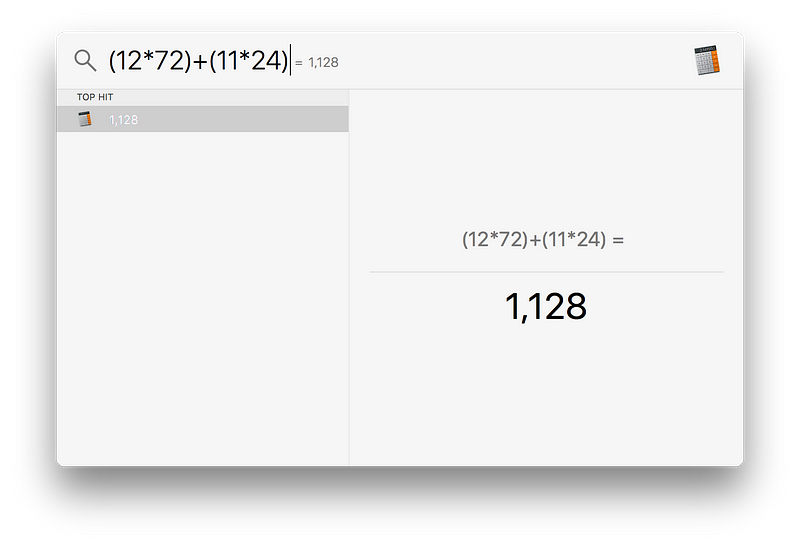
对于浮动APP,我喜欢我的gutter和column都可以被8整除。这里有一个简单的公式:
(12 columns * 宽)+ (11 gutters * 宽)= 布局总宽


·混合布局:混合布局APP是全宽布局和浮动布局的混合。 Medium 的网站就是混合布局,因为顶部标题是通栏,但内容区域固定为740px。

这个布局是具有一些通栏元素的浮动布局。
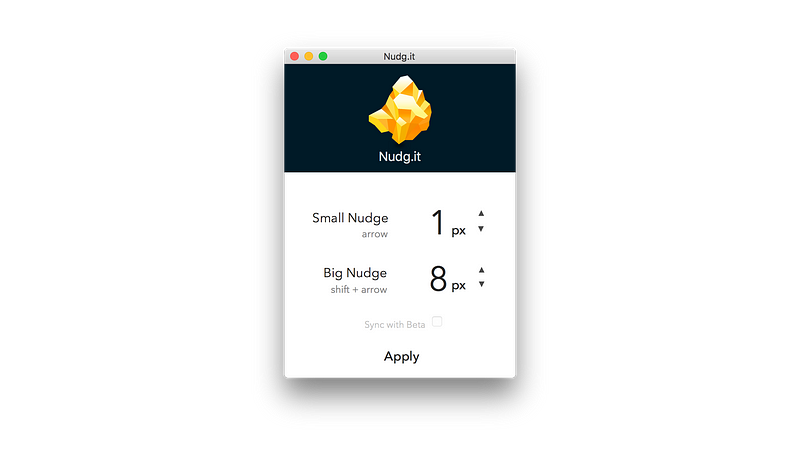
最后一点。 Sketch中的默认Shift +→距离为10px。当你在一个8px网格中工作的时候,这真是超级烦人。 幸运的是,Anthony Collurafici做了一个名为Nudg.it的app,让你来改变它,目前在sketch里的plugin中直接可以下载噢。

5.构建“块面框架”-布局
为什么: 在应用布局和UX交互流上可以快速迭代。
用到的工具:好吧...矩形工具。
在我进入线框模式之前,我喜欢构建我所谓的“块面框架”来建立我的页面布局的各个区域。 这里的思路是开始感受熟悉你刚刚定义的网格,并快速的把页面的最重要的部分分隔出来。
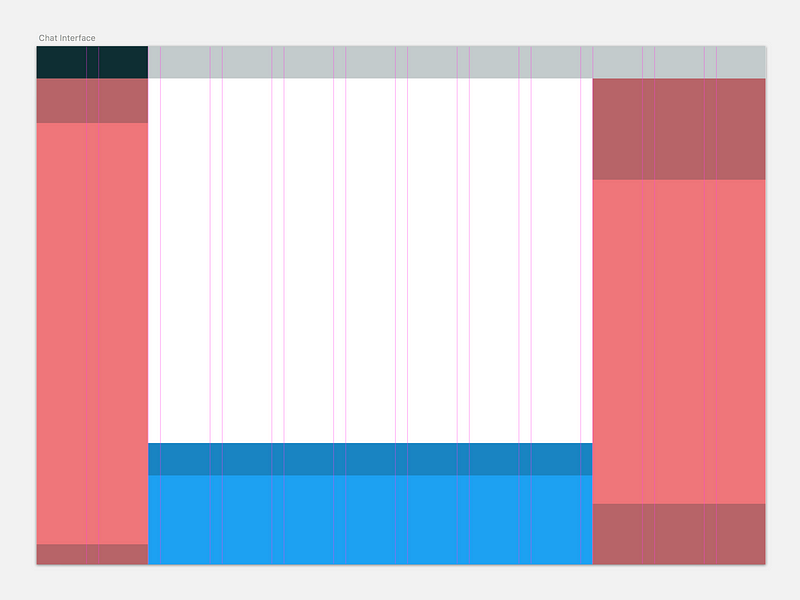
这是我设计聊天APP建立的块面框架:

这一步大概只花我了90秒,但这将是我开始设计页面的所有引导。我更喜欢做这个全面的线框图,因为当我尝试在线框里设计界面上的元素时,我总是不知不觉的抠进了高保真细节。或许我是个坏设计师?我只是见到了很多详细的线框图,也许你会想一次就把它们做到高保真的程度吧。
这只是我的意见!
基本就是在这个阶段,我用块面框架来确保所有的交互都能带来积极的用户体验。
6.做成高保真
我不想让你看到这样的东西…

但是接下来就是你见证奇迹的时刻!
在高保真的设计阶段,最重要的一件事就是坚持我们在1~5步中设置的一切:
• 把文件存到正确的文件夹。
• 只用在调色板中的颜色。
• 不要偏离你的文本样式。
• 始终符合网格系统。
• 在做高保真效果图之前做出新的布局。
总结
所以这些就是我开始一个新APP项目的设计步骤。 如果你对我的Sketch模板文件感兴趣,我使用所有的项目,都已经在下面提供。 更多详情戳这里~。
当我不在做文本工作时,我使用Sketch设计工具,比如UX Power Tools。它能使你成为一个更好,更高效的设计师。 我想你也可能会喜欢它,所有最好的Sketch设计师和团队都在使用它。

更多国外优秀文章,关注“桔音design”,还可以免费借阅设计类书籍~

大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册