提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
如果三十多年前,艾斯林格没有看过大前研一的《巨人的观点:像战略家一样思考》,也许就没有今天的青蛙设计;如果没看过尼采的《查拉图斯特拉如是说》,也许就没有日后的文学巨匠萧伯纳。
所以,看对一本好书,有多重要?有时候,跨专业的书能给你更多。如果你不是设计师,那太棒了,下面这些书就是为你准备的。它们教不会你做设计,但能让你更明白设计能为你做什么。
就像乔帮主说的那样:“设计不止是决定事物的外形和感觉,更是决定它们如何有效运作。”
(史蒂夫·乔布斯,《 The New York Times 》,2003)
“对我而言,没什么能比设计具有更深远的意义,设计是人造物品的根本灵魂,最终让产品或服务能够成功地表达自己。”
(史蒂夫·乔布斯,《FORTUNE》,2000)
^ ^友情提示:全神贯注阅读,有可能会产生心流哦。
(心流产生时同时会有高度的兴奋及充实感)
========== 书来了 ==========
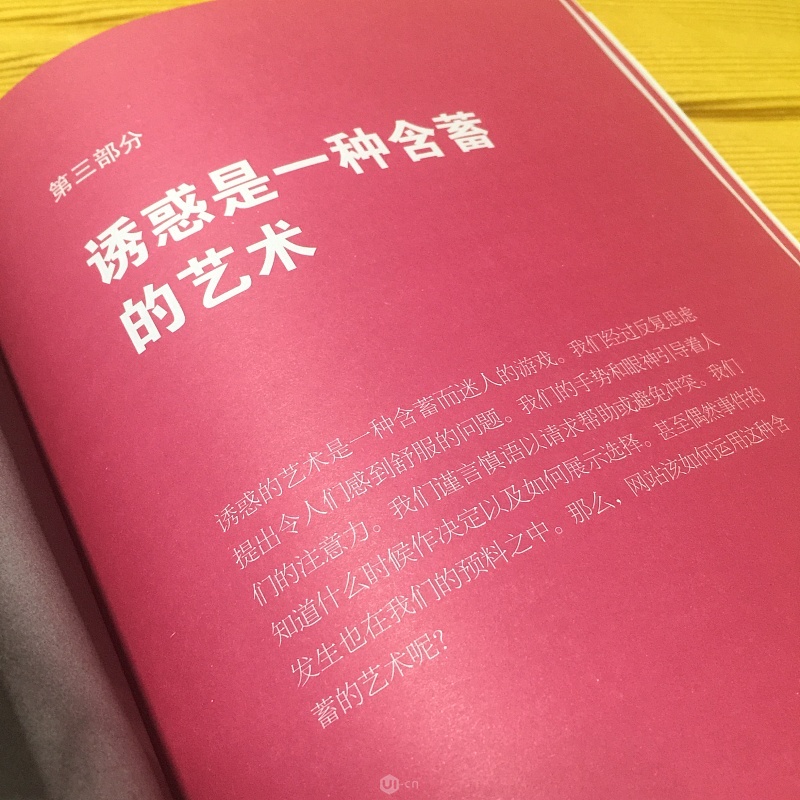
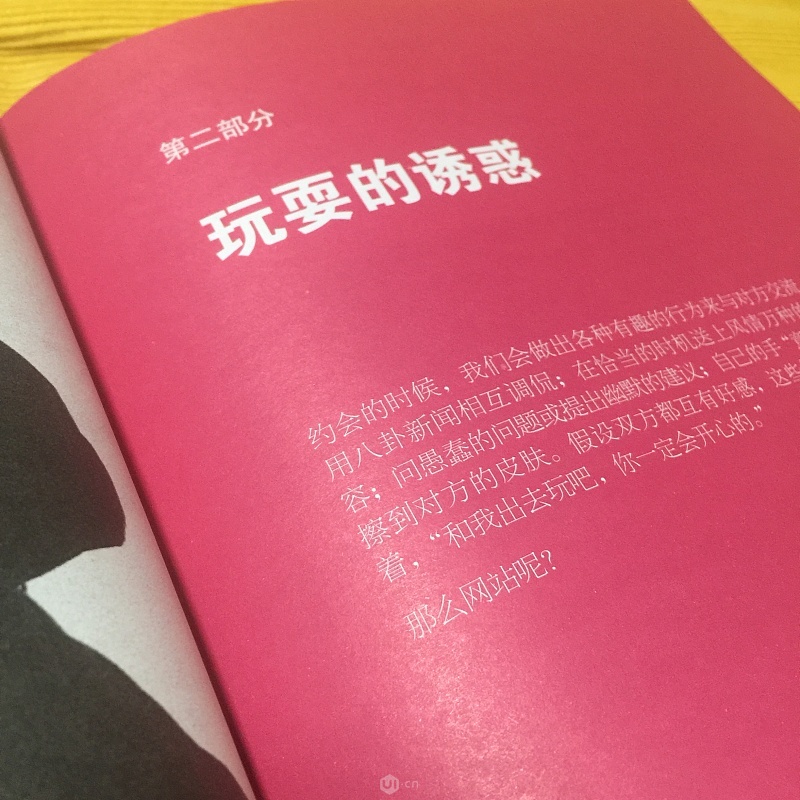
书名:《怦然心动——情感化交互设计指南》
原名:《Seductive Interaction Design》
作者:[美]Stephen P. Anderson
出版:2015年/人民邮电出版社

推荐理由:
这本书阐述了当人们访问网站,打开软件,购买实体产品和被某人吸引时的心理状态,并且非常深入地用心理学的方法解释了刺激和触发人类行为的因素。书中提供的众多方法,让我们可以创造出更加持久和深刻的用户体验。
精彩书摘:
美学却不仅止于美、好、令人愉快,漂亮或美妙的感觉和对世界的理解。就这一点而言,美学既关于我们对白天鹅的反应,也关于我们对丑小鸭的反应。美学就是关于那些能引起我们反应的事物,哪怕引起的反应是厌恶。
抢先看:



书名:《用设计解决问题》
作者:[日] 佐藤大
出版:2016年/北京时代华文书局

推荐理由:
量产创意的 nendo 以及特别乐意分享经验的佐藤大同学的新书,比起《由内向外看世界》,这次更加完整带来自己工作方式、创作思路的分享。从“发现问题”入手,介绍如何用自己的设计思维解决问题。精致的排版和图片,让阅读轻松而愉悦。
设计并不只是设计师才能驾驭的,那些解决问题的思路值得我们用到生活的方方面面。
精彩书摘:
设计师要做的,是必须从眼前一团乱麻的问题中发掘事物完全不同的另一面,让灵感不再匮乏,而是喷涌而出,并从中摸索解决问题的新思路。只有这样,才可能找到有效的解决方案。
抢先看:



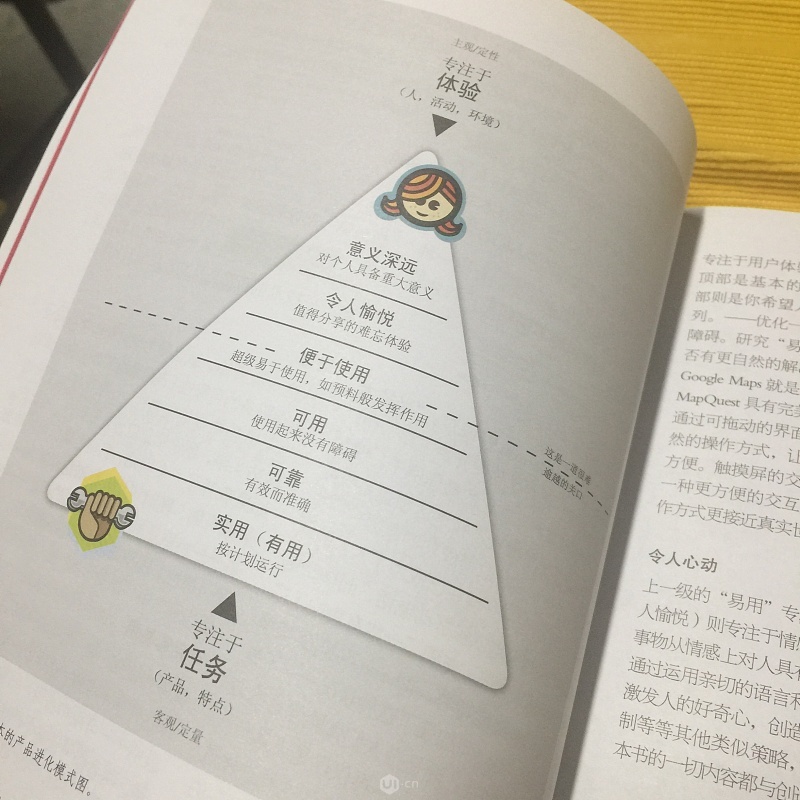
书名:《点石成金——访客至上的Web和移动可用性设计秘笈》
原名:《Don't make me think——A Common Sense Approach to Web and Mobile Usability》
作者:[美]Steve Krug
出版:2016年/机械工业出版社

推荐理由:
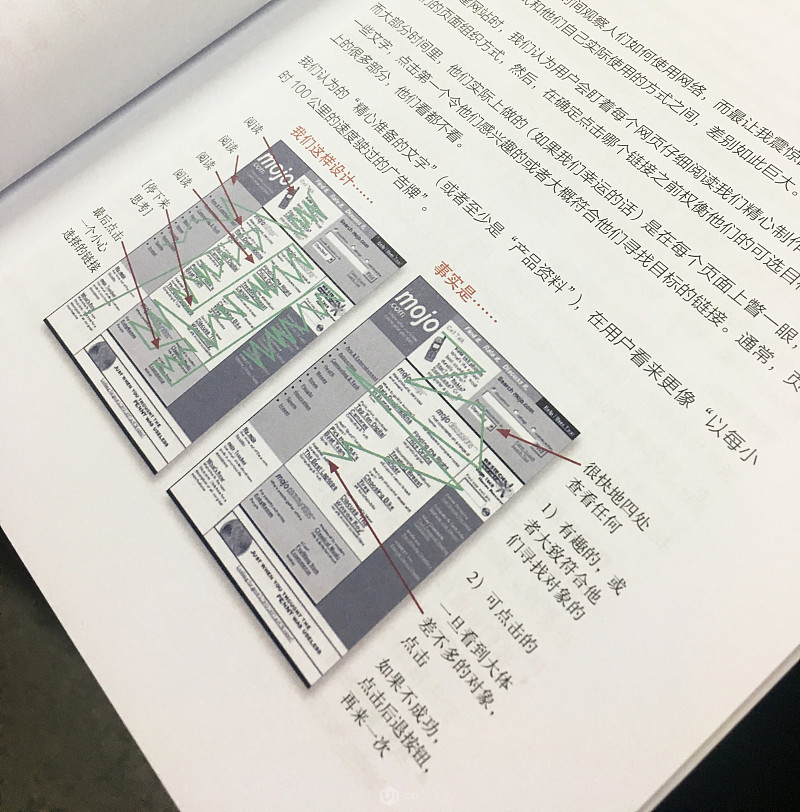
《点石成金》的作者根据自己多年从业的经验,剖析用户的心理,在用户使用的模式、为浏览进行设计、导航设计、主页布局、可用性测试等方面提出了许多独特的观点,并给出了大量简单、易行的可用性设计的建议。
这本书短小精悍,语言轻松诙谐,书中穿插大量色彩丰富的屏幕截图、趣味丛生的卡通插图以及包含大量信息的图表,使枯燥的设计原理变得平易近人。
精彩书摘:
可用性第一定律——别让我思考。它意味着,设计者应该尽量做到,当我看一个页面时,它应该是不言而喻、一目了然、自我解释的。我应该能“明白它”——它是什么意思,怎样用它——而不需要进行额外的思考。不过,有时候,特别是你在进行一些崭新的、开拓性的,或者非常复杂的页面设计时,也许只能做到“自我解释”。在一个自我解释的页面,需要花一点点时间去理解——但只需要一点点时间。
抢先看:



书名:《设计师要懂心理学》
原名:《100 things Every Designer Needs to Know About People》
作者:[美] Susan Weinschenk
出版:2013年/人民邮电出版社

推荐理由:
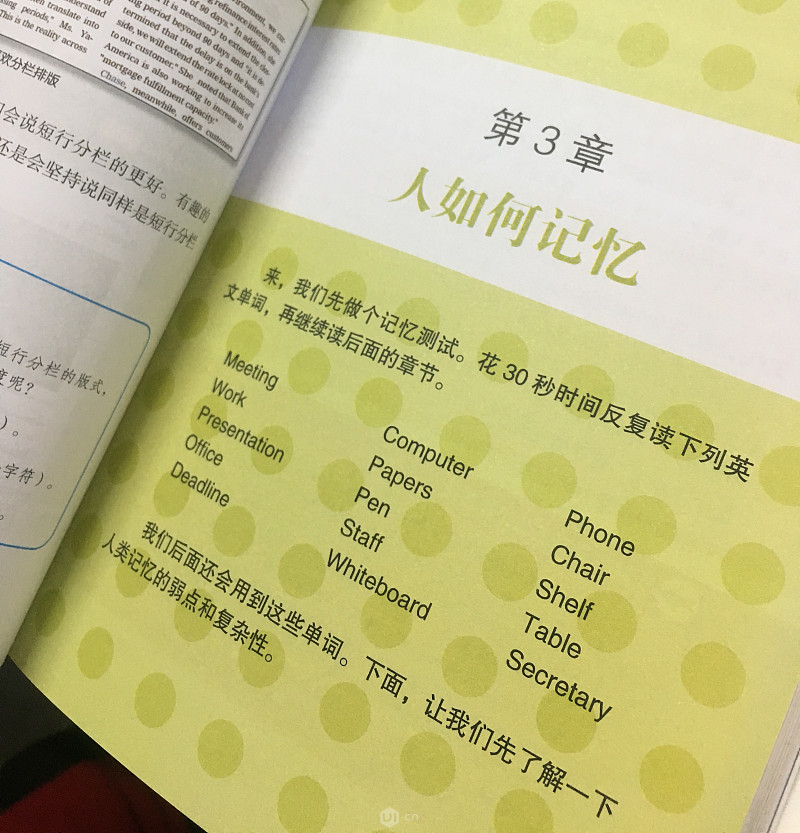
国际知名的设计心理学博士Susan M. Weinschenk的作品,内容实用,示例清晰,以创造美观实用的设计为宗旨,讨论了设计师必须了解的100个心理学问题。书里的案例简短精炼,能够即学即用,能让人轻松理解设计背后的心理学动机,拓展视野,创新思维。
精彩书摘:
小贴士:人们看电脑屏幕时会用到周边视觉,而且经常只扫一眼周边视觉区域便以此判断整个页面的内容。
虽然屏幕中央是重要的中央视觉区,但别忽视周边视觉区域。一定要确保周边内容清晰地表现了网页的用途。如果你想让用户集中注意力观察屏幕某处,就别在周边视觉区域内放置动画和闪烁元素。
抢先看: 


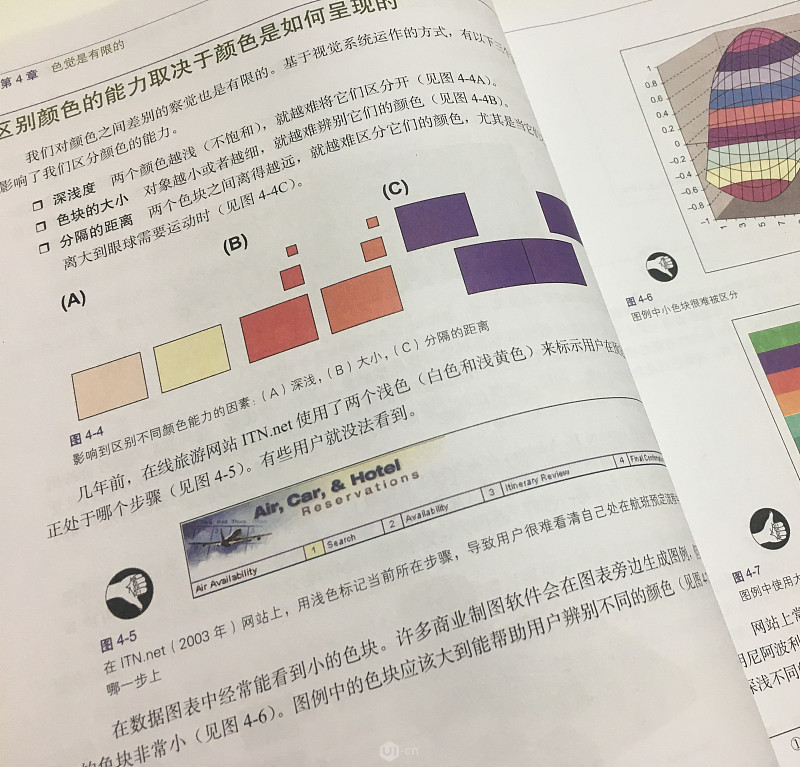
书名:《认知与设计:理解UI设计准则》
原名:《Designing with the Mind in Mind》
作者:[美]Jeff Johnson
出版:2011年/人民邮电出版社

推荐理由:
这本书将设计准则与其核心的认知学和感知科学高度统一起来,使得设计准则更容易地在具体环境中得到应用。涵盖了交互计算机系统设计的方方面面,为交互系统设计提供了支持方法。不仅如此,这也是一本人类行为原理的入门书。
精彩书摘:
工作记忆的容量和不稳定性对交互式计算机系统的设计有很多影响。最基本的启示是,用户界面应帮助用户从一个时刻到下一个时刻记住核心的信息。不要要求用户记住系统状态或者他们已经做了什么,因为他们的注意力专注于主要目标和朝向目标的进度。
抢先看:



以上的书目都用于启发读者的设计式思考。这种思考方式,首先是利用超前的眼光,想象未来某个地方可能会出现的“答案”,然后一边审视眼前堆积成山的问题,一边通过比照,寻找最有可能得到的远处的“答案”。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册