提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
大家好,这期分享的是一个写实风格的场景,名字叫做沙漠灯塔,喜欢沙漠风情的小伙伴们快来看看吧~
大家好,这期分享的是一个,写实风格的场景,名字叫做《沙漠灯塔》。
大家如果经常用AI这款软件的话,一定了解AI制作,写实风格的图片,是比较麻烦的,不会像PS那么细腻,但是PS保留不了矢量性,矢量图无论是在静态图的元素使用灵活性上,还是在动画制作的方面都有很大的优势。
希望大家能学好,矢量图制作这方面的知识,也希望我的这几期教程,能帮助到您。
每天向着阳光迈出一小步!拿上一杯暖暖的热水看教程吧!
这期教程目录
.
沙丘近景
.
沙丘远景
.
天空背景
.
云
.
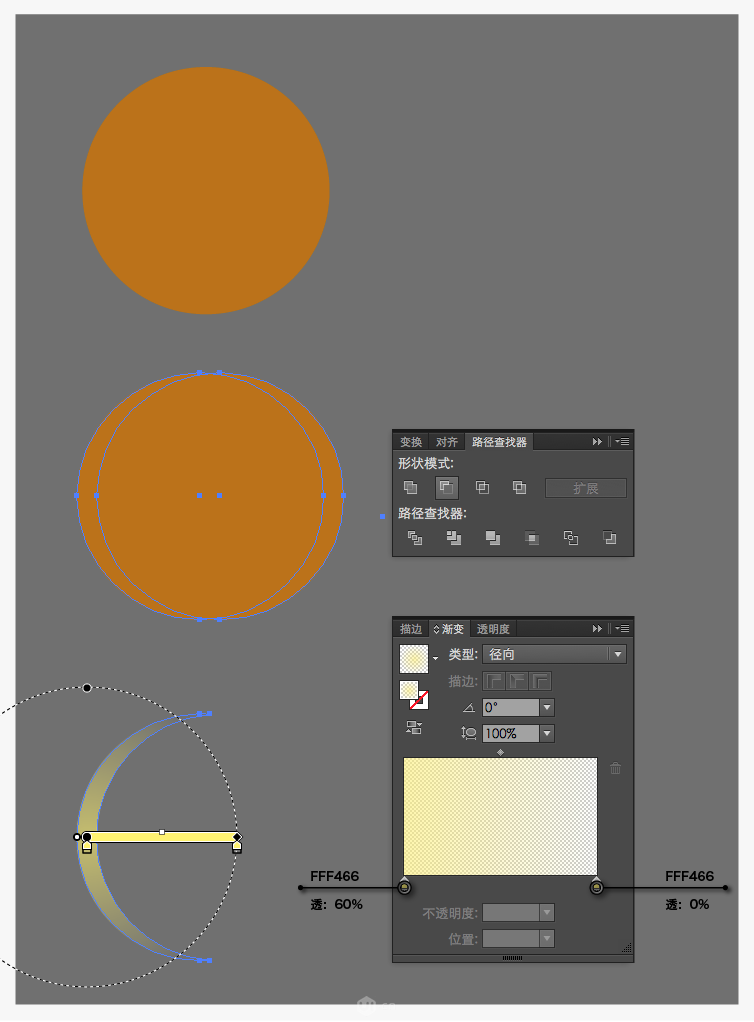
弦月
.
星球
.
流星
.
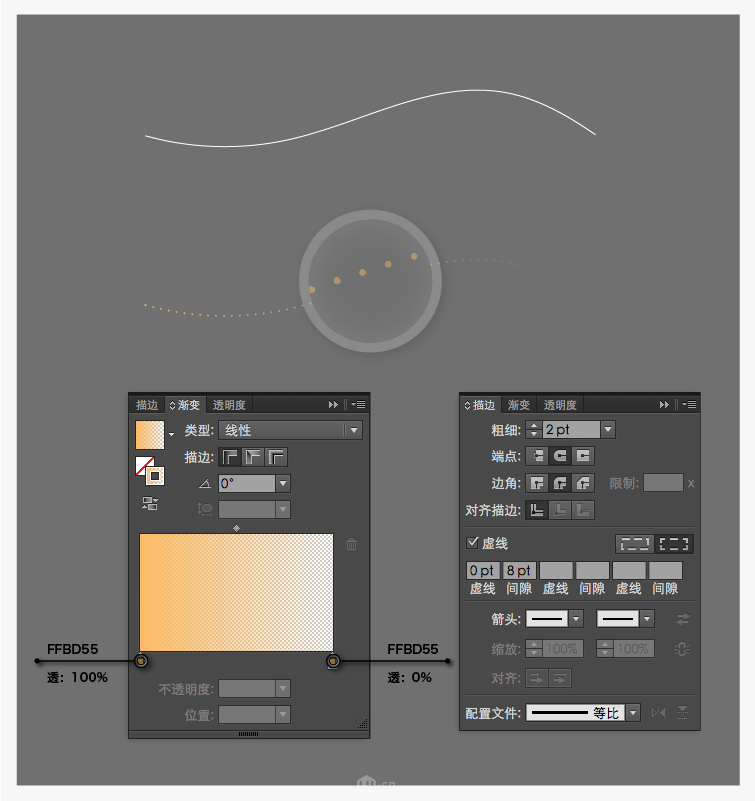
虚线
.
灯塔
.
星点
.
沙屋
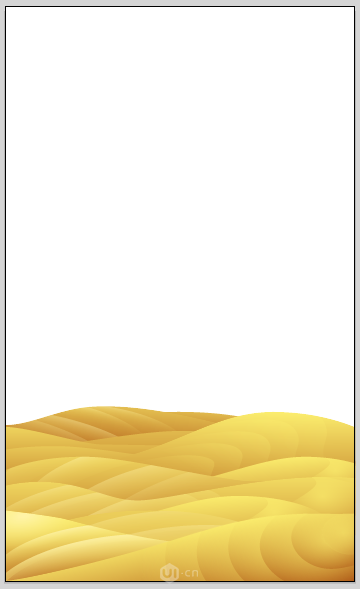
1、新建一个1400*2300px的画布

2、使用钢笔工具绘制出来最前面沙丘的形状,并填充为渐变色,沙丘前景的渐变色统一使用这种渐变色。

3、这一步是制作沙丘上面的纹理,使用钢笔工具新建两条曲线,把路径填充渐透颜色,然后使用混合工具,设置混合工具的属性为“按步数”,调整合适的步数,把对象摆放在合适的位置和调整透明度56%,最后创建剪切路径。



4、创建其它形状的沙丘,因为其它沙丘的创建方法都一样,这里就不一一讲了,可以把剩下的沙丘作为练手,有可能在练手的过程中发现更简单的方法哦~,这部分可以自己发挥,设计出自己想要的形状。
注意:底部形状的颜色是一种渐变色,需要调整不同的角度和长度。


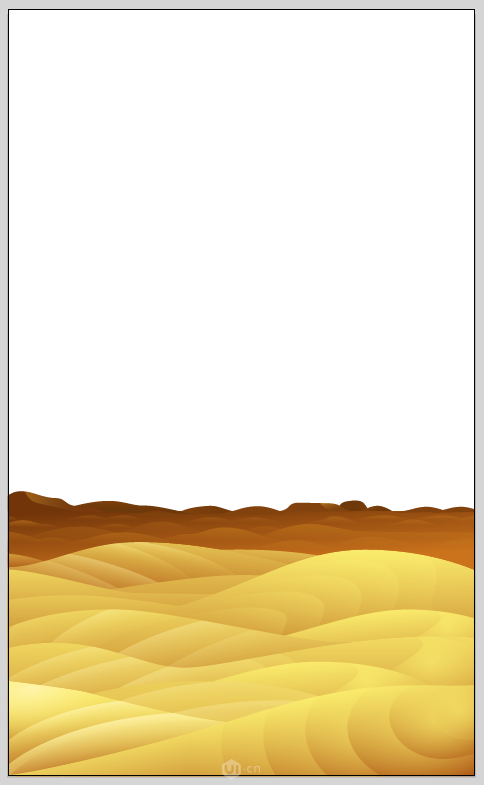
1、新建一个1400*177px的矩形,填充渐变色,然后使用画笔工具画出几个沙丘的轮廓,填充渐透颜色,复制几个沙丘调整摆放位置。



最远处的沙丘的颜色要深一些


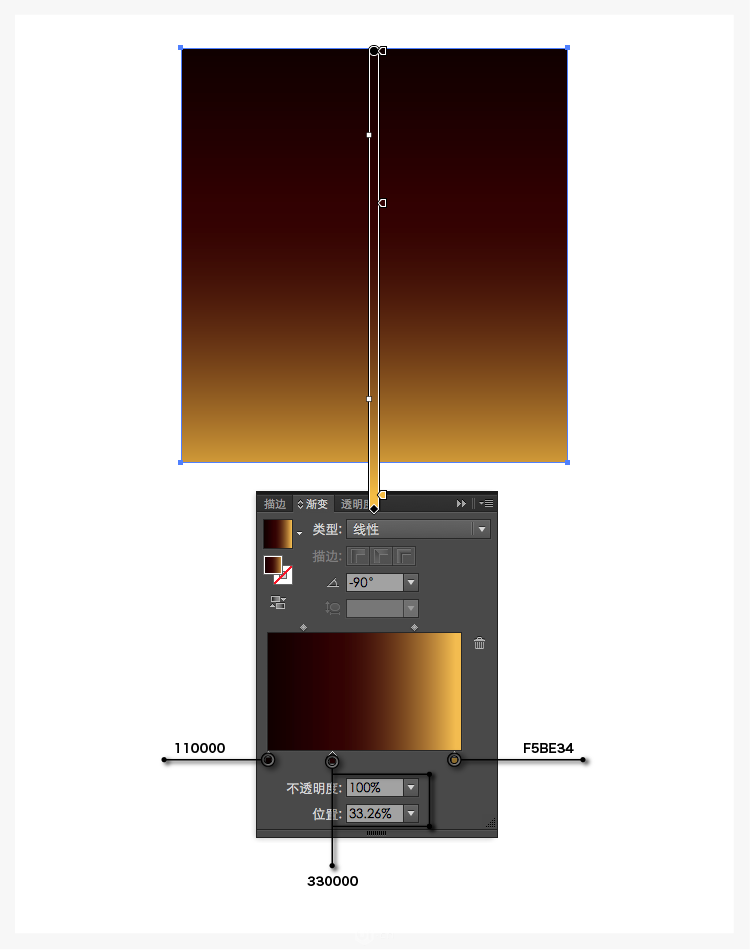
新建一个1400*1500px的矩形,填充三色渐变。

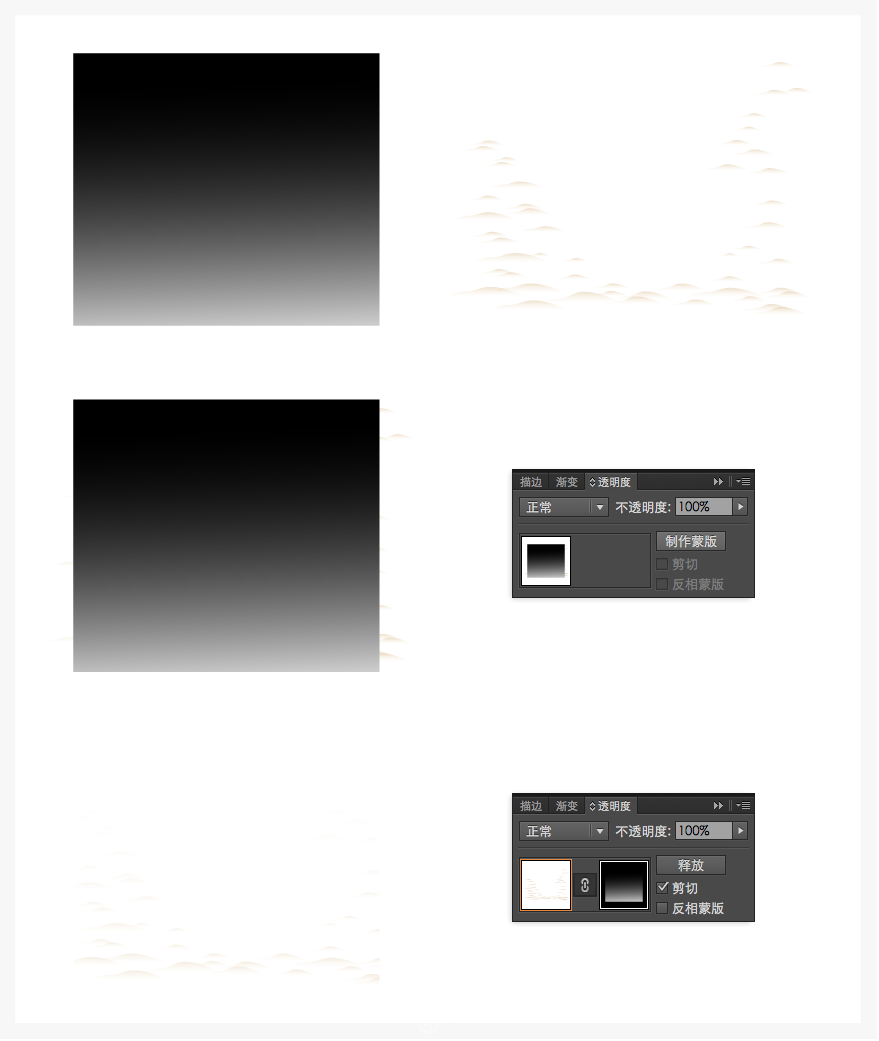
云这部分可以,使用上一步创建的沙丘来代替,选择两个沙丘,分别执行对象>图案>建立,符号选项选择“图形”,然后使用符号喷枪工具:Shift+S进行绘制,使用符号缩放工具调整云的大小,最后创建一个宽1400px的黑白渐变的矩形,给制作的云建立蒙板,使云达到上透下不透的效果。




新建一个圆形,复制一个圆形,水平移动到合适位置(多复制一个圆形后面要做光晕),使用路径查找器>减去顶层,然后填充渐透颜色,最后需要做光晕,把上面留下来的圆形填充渐透颜色。


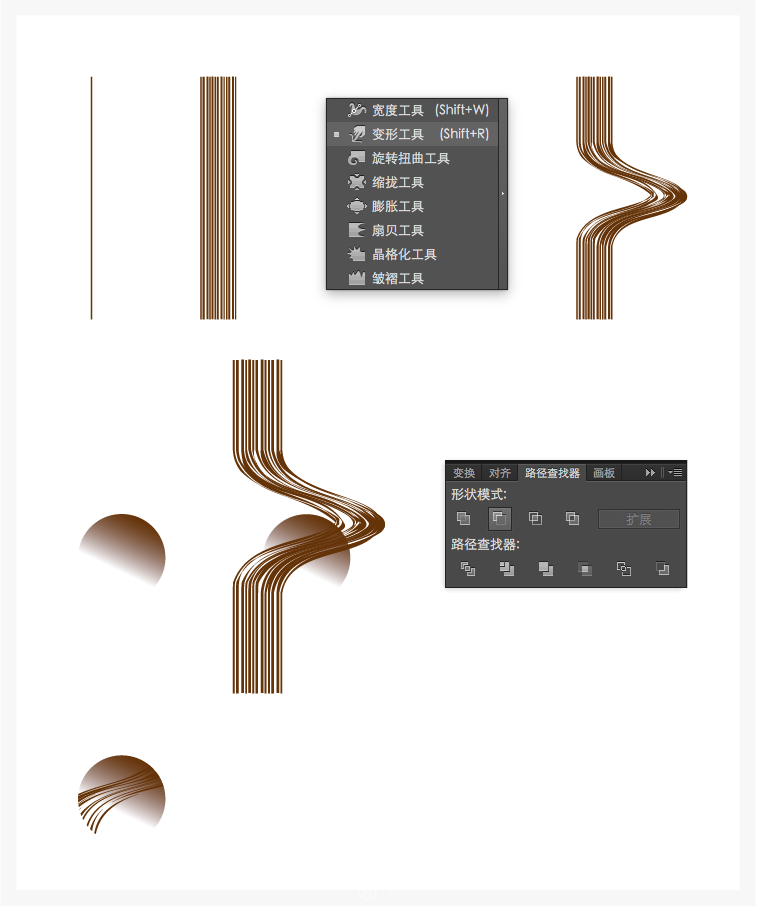
新建一个圆形,填充渐透颜色,在星球上面制作一些纹理,新建一个长条矩形,复制出多个横向密集排布,然后使用变形工具:Shift+R,制作出弯曲的线条。
再把刚才创建的圆形原位置复制一个,使用路径查找器,与弯曲线条执行减去顶层,这样纹理就制作出来了。
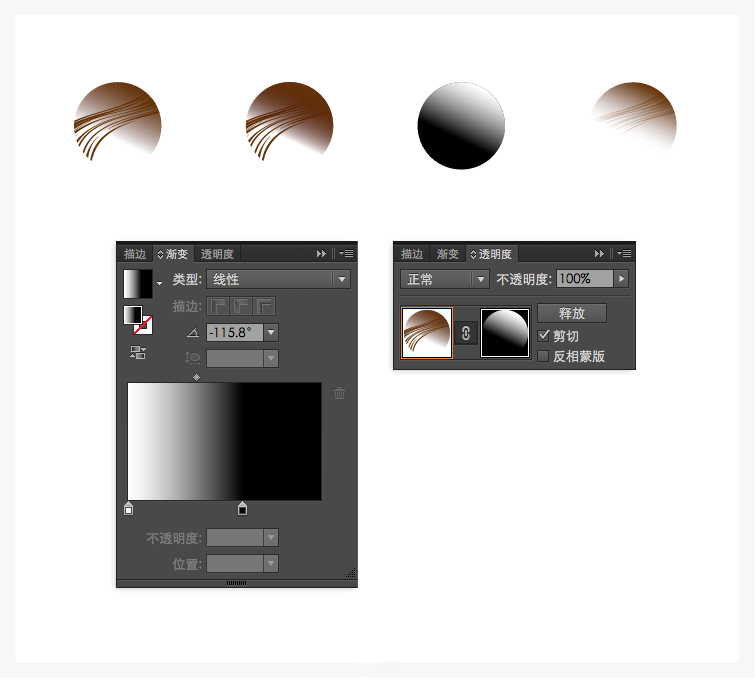
最后把填充渐变的圆形和制作的纹理编组,复制底层渐透圆形,把渐变颜色改为黑白不透明颜色,颜色位置不变,做一个渐变蒙板。



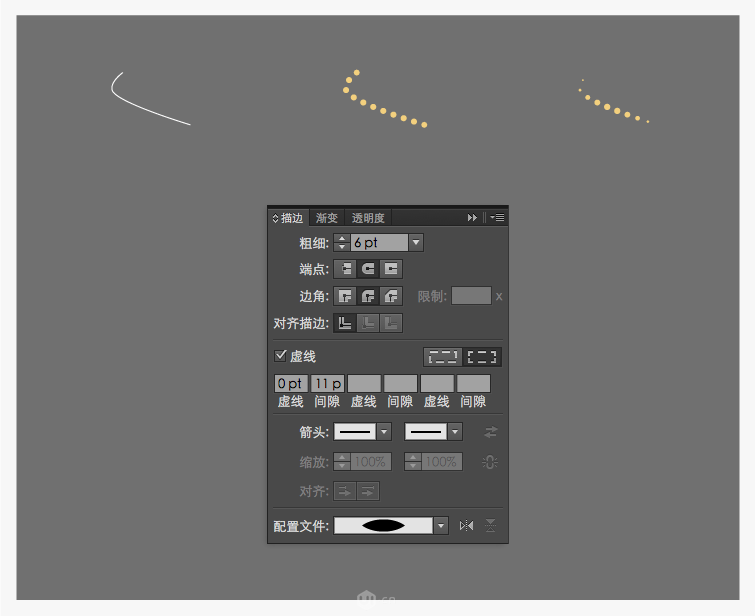
新建一条直线描边:1pt,旋转一下,描边颜色为渐透,然后新建一个小圆,放在直线的顶端,圆直径稍微比直线描边宽一点。

使用画笔工具画一条曲线,也可以使用钢笔工具,调整描边的属性,看下图,复制出几条曲线摆放在天空的四周。
灯塔这部分比较复杂,希望大家认真观察一下,分析分析应该怎么做。新建一个58*600px的矩形,填充径向渐变,渐变范围是椭圆形,选择效果>风格化>内发光,调整内发光的参数,然后复制一个矩形,缩小宽度放到左侧,并改变渐变填充的颜色。


这部分是制作塔座,新建一个82*10px的矩形,填充径向渐变颜色,复制出一个矩形,缩小高度改变为纯色,放置在矩形顶端。
然后选中大矩形,使用自由变换工具:E,鼠标点击矩形的右下角锚点不放手,然后按Ctrl(command)+Alt+Shift+拖动鼠标,作出上宽下窄的梯形形状,使用直接选择工具:A,选中矩形的下方两个锚点,调整适当的圆角。
最后是制作塔座在塔身上的投影,创建出一个与塔身一样宽,高为32px的矩形,填充渐透颜色,放置在矩形的底端。

下面是制作塔顶部分,穹顶基座的制作方法与上一步的方法相同,渐变矩形58*16px和顶部颜色条。
支柱的制作是新建一个3*15px矩形,填充渐变,然后是支柱的投影,复制一个矩形,移动到左端并改变宽度为16px,填充渐透,把两个矩形编组复制出三个水平分布。
穹顶的制作是由5个同心渐变的圆组成,其中又一个圆添加了1.8px的高斯模糊。


下面是制作塔身上的门,新建一个20*39px的矩形,使用直接选择工具:A选择矩形上端两点,调整圆角弧度,填充颜色#231104,然后新建一个23*6px的矩形,填充渐变颜色,最后新建一个23*41px的矩形,填充渐变颜色。

下面是制作塔身上缠绕光线,使用钢笔工具新建一条曲线,填充描边的颜色#F4D178,调整描边的属性。

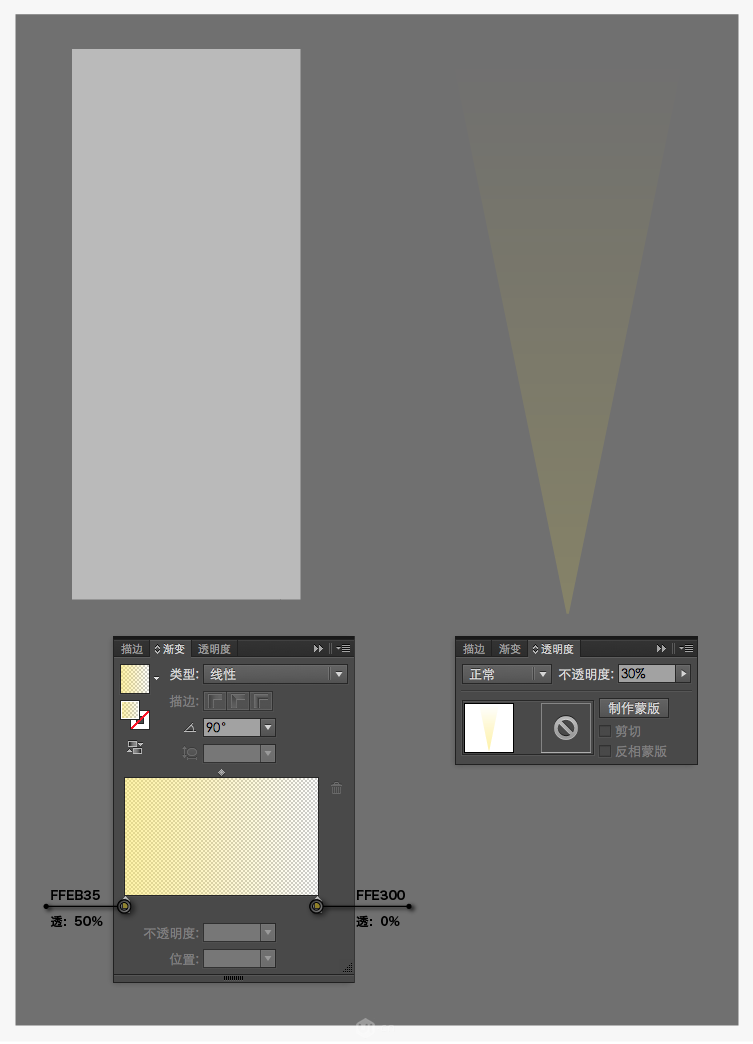
下面这个部分是制作灯塔发射的光线,新建一个228*550px的矩形,使用自由变换工具:E,把矩形变换为三角形,填充渐透颜色,然后复制出两个三角形,改变形状大小和透明度,最后新建一条竖向直线,填充渐透描边,把制作的几个形状,执行居中对齐和下对齐。


下面是制作灯塔的投影,要根据自己制作的地形绘制投影,注意透视关系,填充渐透颜色。

最后把上面制作的几个部分组合在一块。


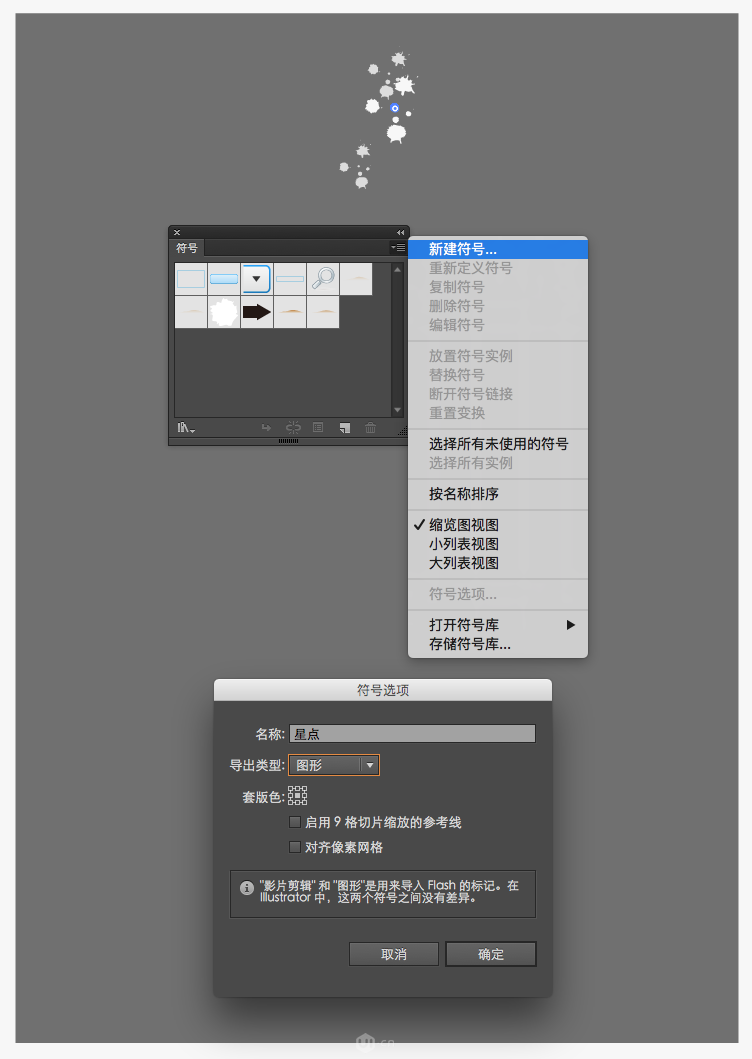
星点的制作与云的制作方法相同,都是使用符号工具。
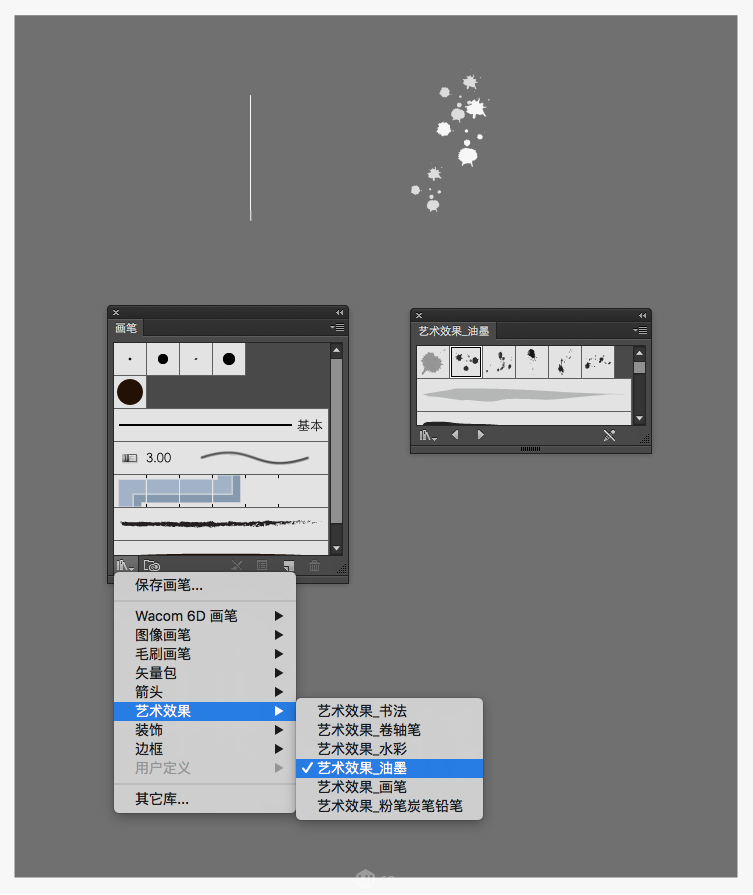
首先创建一条直线添加描边,选择窗口>画笔,打开画笔面板,在画笔面板选择艺术效果>艺术效果_油墨,在新打开的窗口选择第二种油墨样式,然后把油墨描边转换为路径,选择对象>扩展,把对象取消编组,最后选择其中一个墨点,在符号面板选择新建符号,在新窗口中选择导出类型:图形,下面就是实用符号喷枪工具绘制星点了,可以通过符号工具里面的其他工具调整星点。



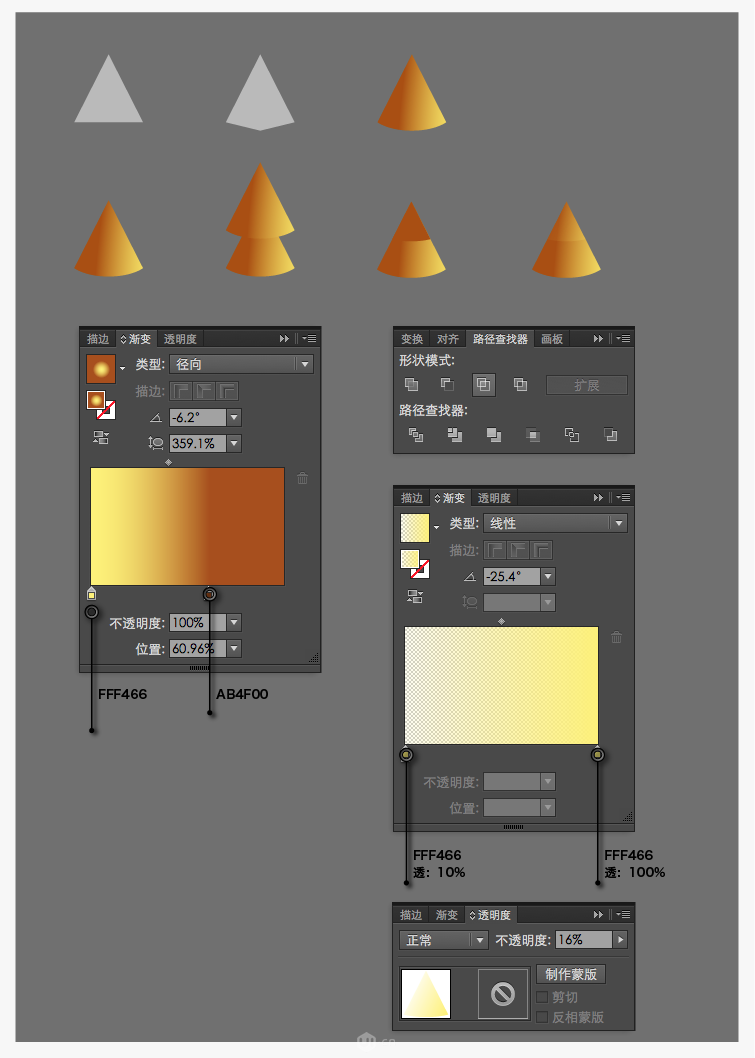
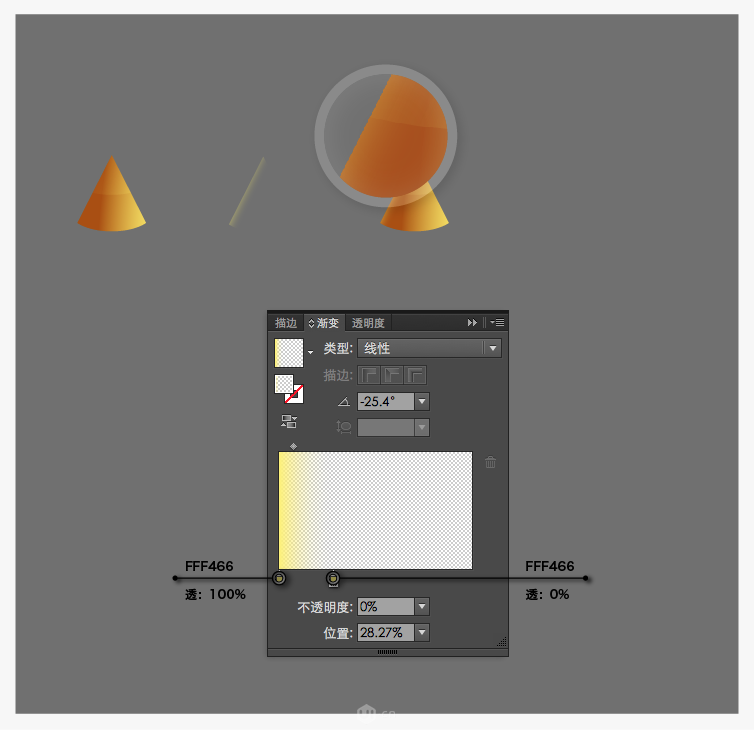
下面是制作沙屋,首先是新建一个三角形,在底边中间位置添加锚点,在使用锚点工具:Shift+C调整弧度,作出扇行形状,然后填充径向渐变颜色,在原位置复制两个扇形,把其中一个向上移动,然后选中另一个复制的扇形,使用路径查找器执行交集,填充渐变颜色并调整形状的透明度。
再复制一个扇形,填充渐透颜色。
最后是沙屋的门和投影,门可以复制之前在塔身上的门,旋转一下就可以,投影的制作,可以复制一个扇形,然后调整锚点的位置和弧度,填充颜色#5E2701。



到这里整幅场景的元素都制作完成了,下面就是把各个元素组合在一块。

到这里整个场景就制作完成了,希望大家能喜欢,感谢大家的观看,后续还会有更多的精彩教程,要分享给朋友们哦~


回复关键词可以获得高清动态图哦!
-欢迎大家留言讨论-
——— 源文件获取方法 ———
第一步:分享到朋友圈
第二步:公众号内回复 沙漠灯塔
关注 釜势设计分享
扫描下方二维码(长按下方二维码也可以哦...)

下期精彩预告...
(Ps制作3D金属文字)

大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册