提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
2015年Medium年度好文,正在专研动效的各位同学可以认真读一读。有些长,没空的人直接滚到下面去看五个例子吧(ノ`Д)ノ!
软件,教程,最新文章,欢迎来的我的主页逛逛,获取更多真正实用的设计资源zyxscientist.github.io
用户体验的编排原则

说说迪斯尼卡通片与用户体验设计有何交集,以及我们能从这些米老鼠唐老鸭里面学到什么。(文章较长,赶时间的读者可以直接滚到下面干货,另外本文引用的例子你都能够在App Store下载得到,可以亲手体验一番)
最近一次分享会,竟花光所有运气遇到了迪斯尼的首席动画师Glen Keane,来自迪斯尼的动画师本来个个都牛而他是牛中传奇,这篇文章我就当做是那天他给我们分享的大干货的备忘录吧。
我在成为一名用户体验设计师之前,本来是打算去当片头设计师的,也就是电影刚开场蹭蹭往外冒字幕告诉你导演谁主演谁的那一段。遂于卡内基梅隆大学上了Dan Boyarski的一门叫做时间,运动与交流的课程。说的是一些关于字体动画啊,节奏啊,用色跟动画的一些知识。老师总是教育我们,每个进入画面的元素都应该被看成是台上的演员,而我们就是这些“演员”的导演。
你的职责就是编排好这些元素的进场、表演和退场。
我们当时做的最多恐怕就是一遍一遍的看视频的序列,纠结画面,纠结节奏,纠结每个元素应该担当一个什么样的角色,然后又纠结到底有没有更好的方案。不得不说,学会有意识地去注意时间和动作的细节让我的作品有非常大的提高,因为你想要表达的情感往往是由这些无形的细节来展现,而观众也不自觉地由细节感受你想要传递的信息。即使到了现在,成为了一名用户体验设计师之后,我也是很常去看这些30秒到3分钟,并不很长但是总是创意十足的片头。短短的片头能够确立整个电影本身的基调,甚至是剧透了结局,从这些不起眼的小片头我获过很多的灵感。毕业后找工作,我居然能去R/GA(国外知名广告公司),那时候我我知道这家公司以前的片头设计是非常出名的,我也一直非常希望能够在这里工作,原本我申请的岗位是视觉设计,但是却被稀里糊涂的地调配到UX的岗位上,天啊,我当时连什么是线框图都不知道啊好伐。
经过这几年的工作,我已经是一个画了无数多线框图,也做过无数多标注说明的人了。例如:当用户点击菜单图标,整个菜单的面板会从该页面的顶部向下滑动展开。当用户点击缩略图,视频会直接打开到全屏模式。这样的说明我相信大家也是做过太多太多,我越做越觉得,其实我们的用标注来描述状态,只能从这个状态到另一个状态,而对于其过程,文字大部分时间无力去表述。使用文字来说明的我们的设计导致很多细节都被略过了,我们没有很好的把整个东西设计出来。而且当我们这些写满了说明的交付物出来之后,必然不能体现当我们把这些东西放置在一起,它们看起来怎么样。文字说明的力量太过有限,我们ux,在最理想状态之下,最应该做的当然是一个能够被全面地体验的demo,而不是说明。
这些年的ux经验让我越发觉得当年求学时候学的动效设计知识其实对于一个ux或者视觉的工作和成长真的是有莫大的裨益。日日面对无数产品,发现最是让人有完美体验的还是那一些有着美丽又充满含义,流畅却也细节丰富的动效的作品。
迪斯尼&用户体验
听起来或许让人有点出乎意料,但我是认真的,如果学动效,那么请从看迪斯尼开始,迪斯尼提出的动画的十二条原则值得每个想做动效的人学习,里面对于运动的真实性以及情感投入的追求的理念简直精髓所在业界标杆。迪斯尼做动画那一年你还没出生呢,他们对于动画的积淀真的是很深厚。对比国内的喜羊羊你就能看出来,有时候真的不是画得不如别人,而是关于动作的理解真的需要长年累月的研究,有时候肉眼看不见的东西往往最为关键,这个范畴我们是不能说说就能超英赶美的。他们深知在看动画的时候会,自然真实的动作仍然是最让人感到舒服的。他们也知道当作品能够让观众的情感有所投入,才能真正的让观众参与到整个动画片之中。我想这大概就是为什么人家居然敢做出世界一部全动画的电影的底气所在,而且,你知道的,迪斯尼经久不衰,家喻户晓,人人都认识。
真实的运动,感情的投入,解决问题,动效(我能说动画就是动效没差别吗)与ux的交集是很大的。

我给他们的交叉取了个名字 ‘UX CHOREOGRAPHY’ ,中文字面意思就是用户体验编排(译者还是个学生,水平有限,实在不知道怎么按跟衬得上这逼谱的正式名字才好,呵呵真实复杂且伤脑筋),文章接下来即将进入大干货节奏,我们来探讨下如何在正确的时间和地方,使用正确的技术,来构建一个能够吸引得到用户,能够给用户一套完整不零碎的体验的动效。
UX CHOREOGRAPHY 的五个原则
当下,设计师们,无论是用户体验还是视觉,是否经常觉得我们大部分时间只要跟随一些既定的指南或规则把东西设出来即可?确实是这样,我们要了解既有的规则,学习相关的指南,但是手握精致调料的厨师未必能够做出一定好吃的菜肴,作为设计师的我们还需要着眼于在使用这一切元素之后的体验。根据本技师多年的从业经验,我总结了五条原则准备与大家分享。
1.反馈
一个显性的反馈能够告知用户这次的交互操作的结果。它最先是让用户知道这个操作是成功的还是失败的,比如一个显示正在加载的动效,比如一个进度条,或是最简单的Material Design里面点击出现的ripple效果。具有反馈行为非常之重要,它是机与人保持联系的桥梁,用户在操作之后总是希望有所反馈,这样用户才会有安全感和成就感。我们在设备的屏幕上进行着大量的操作,玻璃屏幕在触感上有且只有一种反馈,这样用户非常容易遗忘哪怕只是2秒钟之前的操作,所以我们需要在视觉上把反馈设计出来,作为用户对于设备的感知的一种补充,让这场体验更趋于真实。对于用户的操作有恰当的反应,是一种非常好的体验。当我们用打算用动画来表达反馈,一定要让它足够明显,且最好同时调动界面内多个元素一起来构成这个动效,这样出来的效果更有效率。
Glen说,在迪斯尼,这类型的重要的动画通常需要使用夸张一点的手法来制作,让用户不单单是“看”到,还需要能够“感受”到。他们经常使用足够夸张,但是又不为过的方式来制作这些动画。

美女与野兽的野兽,左1~2图为感到厌烦的表情变化,右3~4为感到惊喜的感情变化
Glen拿了自己的代表作之一《美女与野兽》里面的野兽来做栗子。动画里,当女主Belle说今晚不去跟他约饭的时候,野兽哥的脸紧成一块,眉毛上扬,看起来非常惊讶,接着又变成耷拉着脸,然后他的眉宇间透露着不悦。观众们或许仍没有完全看完字幕对白,但是综合画面的变化和表现,仍然能够快速轻易地理解正在发生的故事。


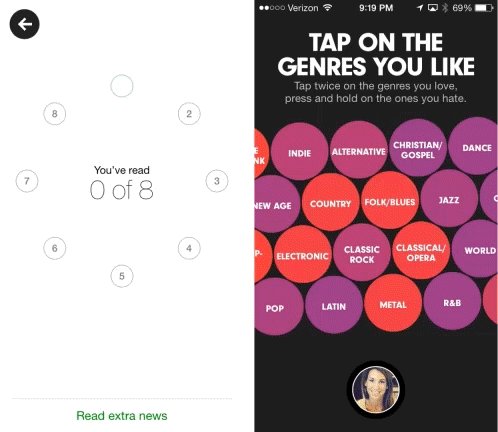
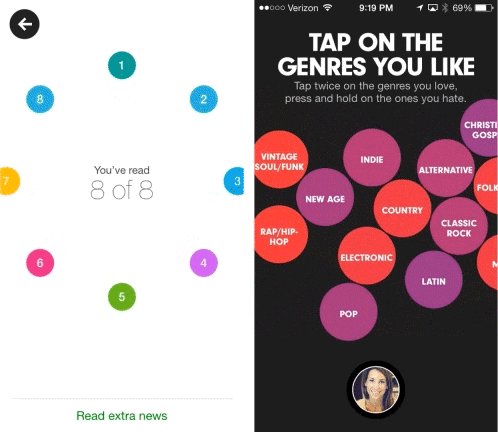
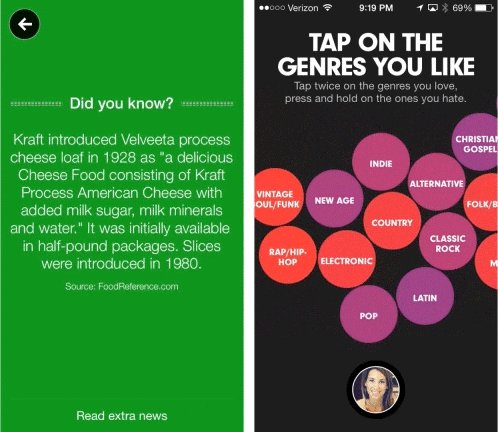
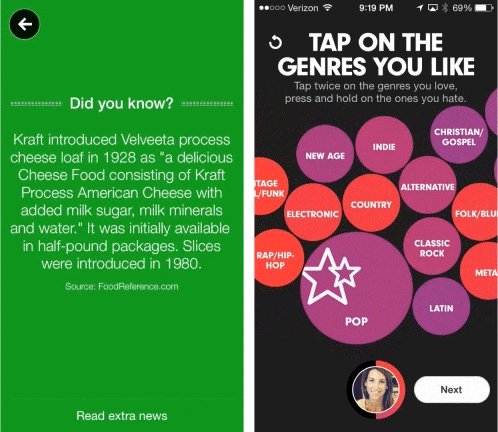
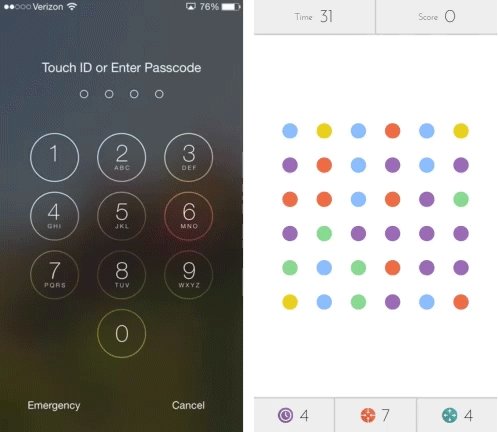
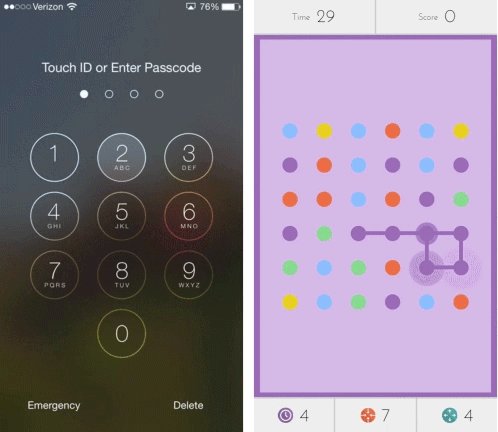
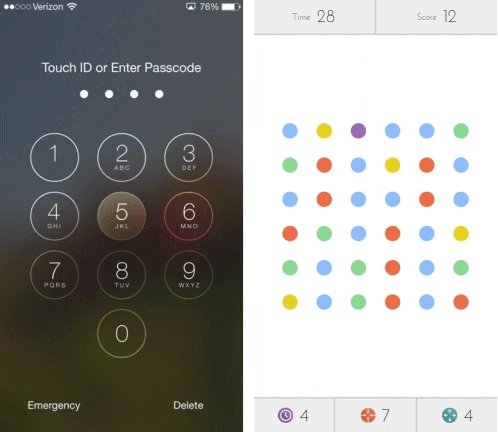
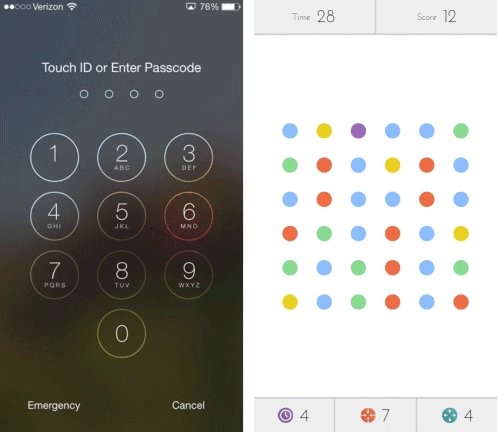
关于反馈的例子。iOS系统的摇头式密码错误提示:用最自然原始的方式来表示否定,即密码错误。Dots:简单明快,运用了画面中许多的元素来共同反馈。Yahoo News:外围圈圈逐个填充颜色,中间的数字表现你的已读数量,八条全部读完之后全屏展示一条有趣的冷知识作为奖励。Beats:显示各种音乐流派的小圆圈会对你的操作有所反应。
2.前馈
前馈是暗示的一种,也可以说是视觉可供性。它告诉,或者说是暗示用户,什么是可交互的。另外还能起到引导用户更好的学会使用的方法。前馈促进用户把每个步骤做正确,从而更好地完成任务。针对前馈的设计应该为用户可能会做的操作或可能遇到的事情做好准备。目前市面上最最常见的需要前馈来暗示的信息有,“注意注意!看我看我!”,“把它拖动到这里来哦”,“再往下(各个方向)拉一点。”常常都是这些细碎但是无比重要的关键信息,前馈的负责表达的这些信息常常太过细微,用户甚至都没太能够注意得到,但是常常是这样一些无比必要的操作。能够用好设置前馈的方法通常能够带来意想不到的好效果。

图中的米老鼠张开手,即将要去抓个球给你看
Glen大师拿了一段米奇老鼠抓球的小序列来做栗子。第一帧,米奇的手没有张开,仍然靠近身体,而眼睛注视着球,第二帧的时候米奇的手已经抓住了球。对的,只有两帧,非常简单,但是大家可能已经看出了端倪。即使观众们都知道,米奇是即将要去抓个球,但是如果只有这两帧的话看起来可真是不爽,跟心理预想的不一样,我们觉得这个准备动作没有做足,前馈不够。接着Glen,才插入了上面那种图到这两帧之间,然后一切看起来就好了许多了,观众接收到了足够多的暗示,我们引导了观众的预期。
你千万别对观众不耐烦了,他们做的都是对你的反应。


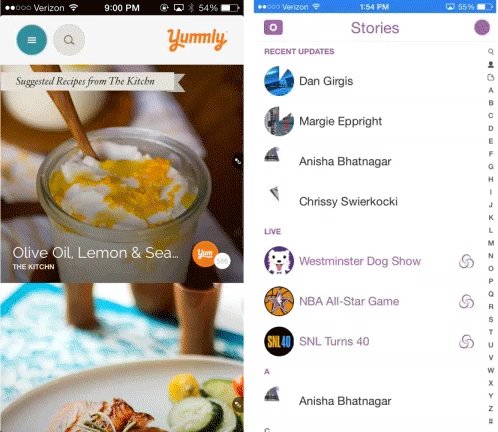
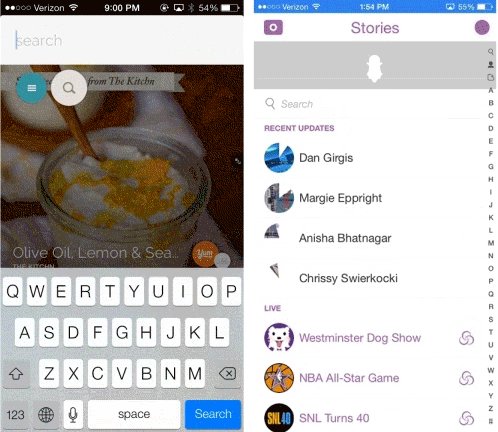
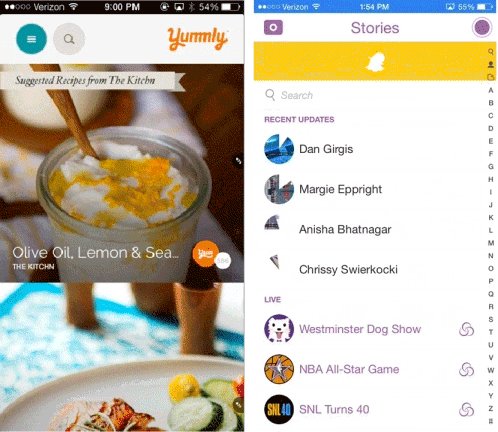
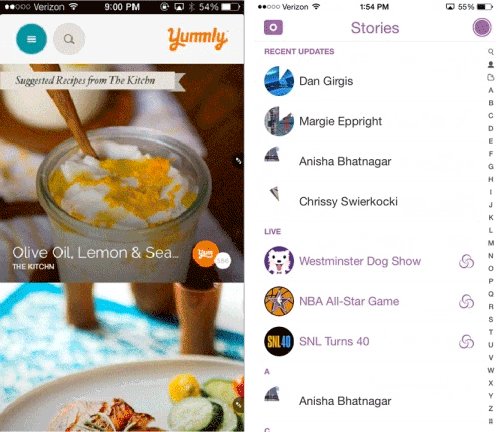
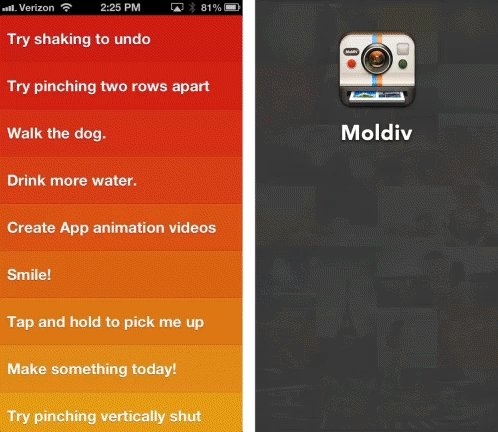
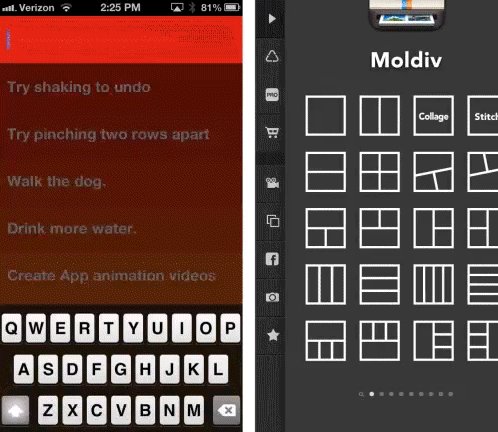
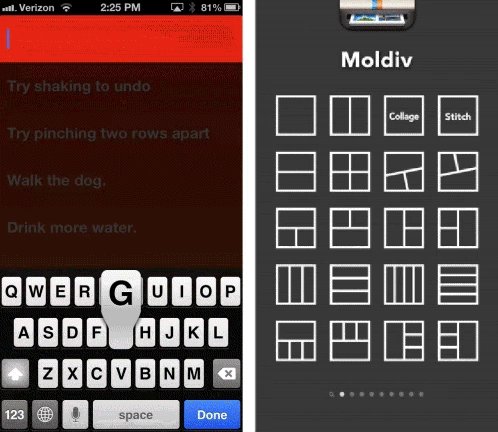
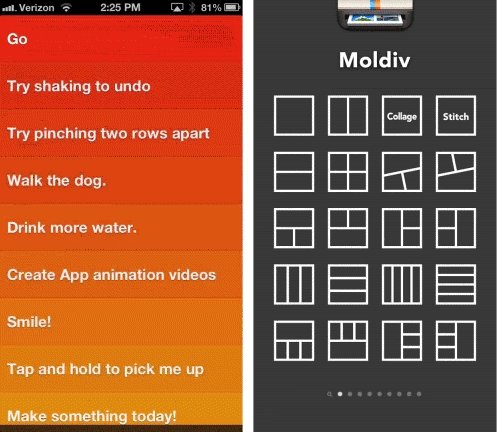
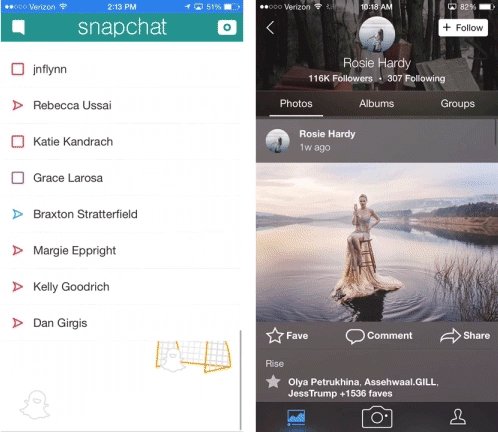
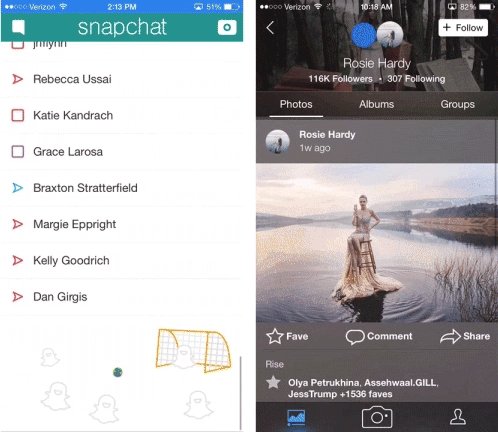
关于前馈的例子。Clear:下拉即可新添加一条任务,它用了一个3d的反转小动画和文字来表达这一切。Moldiv:进入相框选择界面之后,整个面板会像右边抖一下暗示支持滑动手势退出。Yummly:点击搜索按钮之后,原本的白色背景变为文本输入区域,既优雅又明了,逼格满满。Snapchat:往下一拉,小icon开始跳舞,配合颜色一直变动的背景告知用户进程正在运行。
3.空间感
有空间感的应用不会让用户在使用的时候找不着北,也能够阐明个个元素的关系。虽说屏幕仅仅方寸大小,空间非常有限。我们常常要看菜吃饭,小心翼翼地放置一些东西。有些东西就是贱贱的,看起来放在哪儿都有理,最近一直也流行RecycleView的list样式,各种元素可能还埋藏在下面,用户需要划开来才能找到。总而言之东西好像越来越多,一个界面的纵向空间现今被允许挖的更深一些,设计师们YY的空间更是广阔,设计师脑洞大起来有时候真的是十个PM都拽不回来你敢信。这时候可能我们需要从空间感的角度来考虑我们这一摞东西怎么摆才更好,既让用户觉得操作方便又让用户不会觉得界面过于复杂,难以学习。增强空间感,仔细做好元素的出现和消失的动效是最有效的办法。这颗按钮仔是重哪里冒出来的,怎么冒出来的,方向,位置和它的走向,都要让用户看得见,尽量不要让元素突然地变出来,突然地变出来在现实世界中并不存在,只有鬼才会有突然飞出来吓你一脸的癖好,除非你想用一颗配色鲜艳的按钮吓死你的用户,否则还是仔细地打磨好你的动效把。空间感最主要的任务就是用户建立起对于你的产品的使用逻辑。迪斯尼动画的12原则中的Staging阐述了同样一个道理。

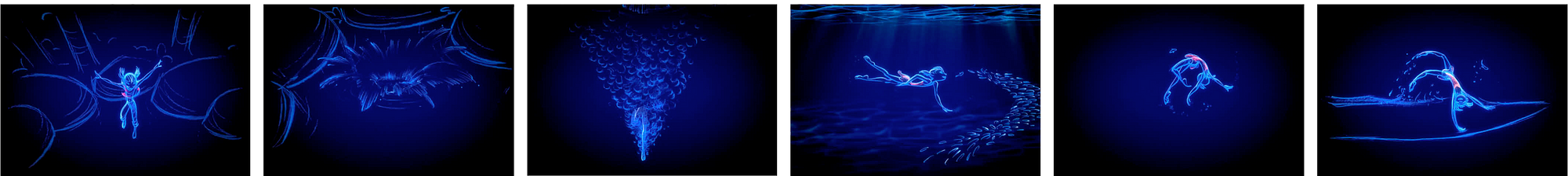
这是Glen大师和谷歌合作制作的新作品 Duet(文章最后又Dute的简介,译者非常建议大家下载Google’s Spotlight Stories来体验这个能够360度全方位观看的动画神作,里面还有很多其他非常不错的动画) ,里面的那个人是女主,叫Mia。
Glen大师跟我们讲了在动画片中空间感又是怎么来表现的。比如说,有个角色想要从画面的右边走进画面的中心,那么中心的位置就要留有足够大的空间,让人看出来这里有个空缺,为即将要发生的运动留有足够的位置。上面是一组Duet的小片段,Mia跳到池塘里面游来游去,还游出水面做了个空翻。Glen大师说制作这组动画的时候,要把Mia看作是一个有磁性的东西,整个场景应该配合Mia的动作而做出相应的运动,是Mia的运动带动整个场景,同时也是场景让Mia的运动看起来真实。比如当Mia跳到水里面的产生了好多泡泡,它们炸出来围绕着Mia。水泡的出现让观众知道运动的方向,也知道了Mia的所在(水里),接下来水中出现的鱼群让观众知道Mia正在朝某个方向游去,这些出现的元素好像响应着Mia的动作,同时间也推动Mia的运动,道清楚了方向,说明白了空间。


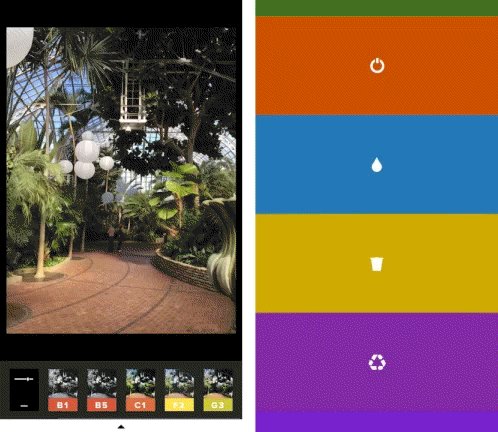
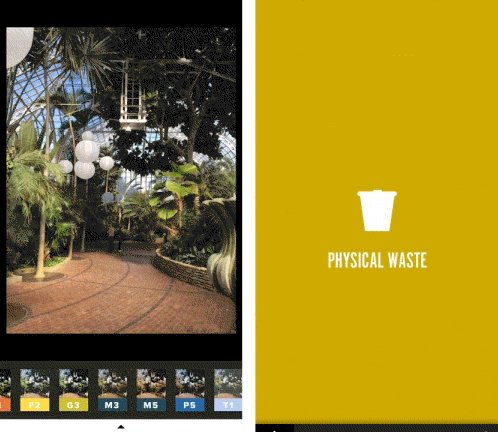
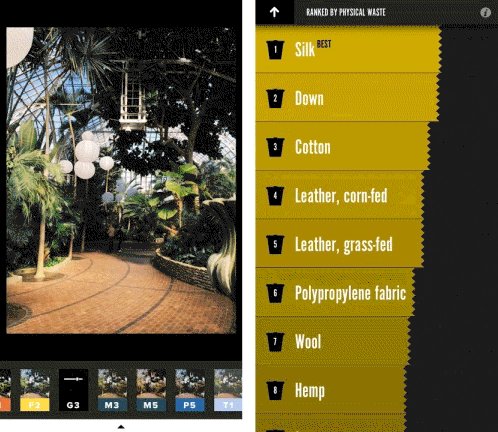
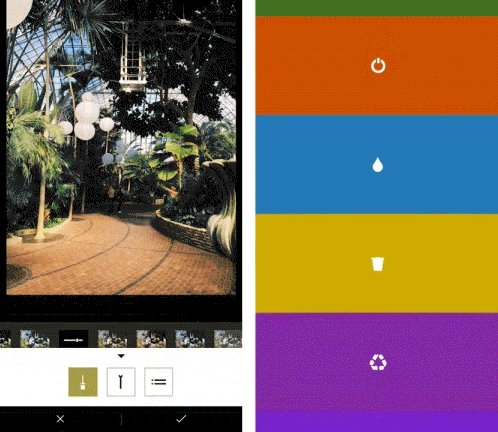
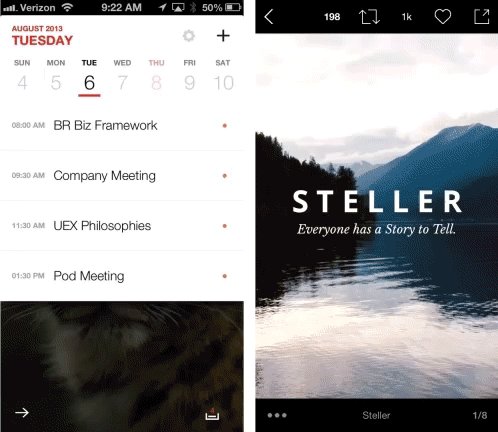
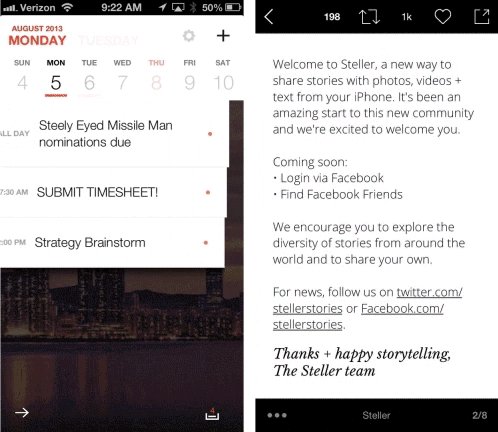
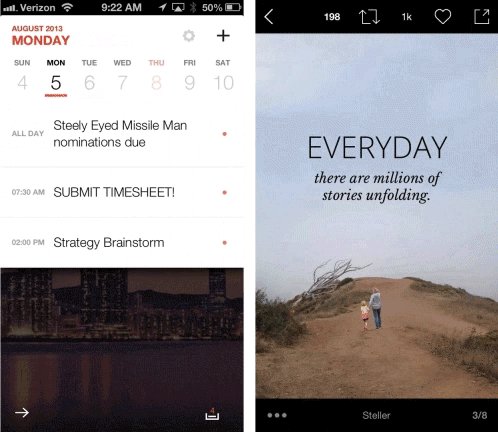
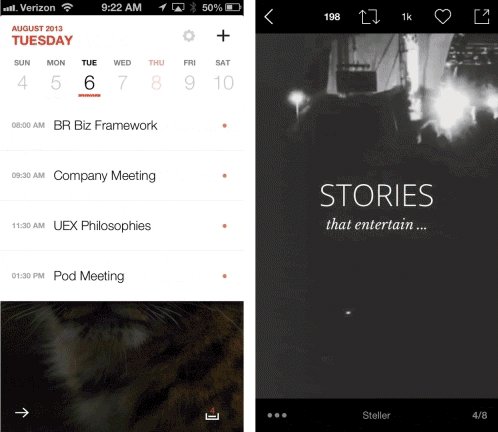
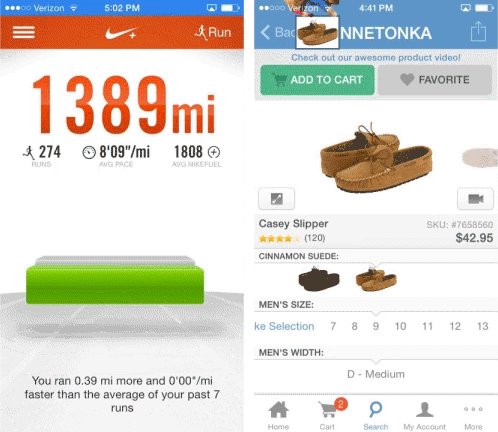
关于空间感的例子:Calender:一周七天,按顺序排列好,方便用户滑动选择某某天。Stellar:这个看小故事的app使用了翻页效果。VSCO:从下往上划出现更进一步对滤镜进行微调的面板。Nike Making:点击之后类目就会被放大到全屏,然后往上滑动,一串二层类目一个个往下面掉。
4.用户焦点
能在正确的地方以正确的姿势获得用户的注意力非常重要,一般在状态改变的时候我们最需要获取用户的注意。获取用户的注意力讲究的是如何控制界面各个层级的关系变化,还强调把用户的注意力吸引到正确地方去。有时候制作这样的动效并不是简单的把对象放到最顶端就完事了,它需要个个层级的元素互相协调完成。大家最常用的就是模糊或者暗化背景的处理方式了,这种最普遍的处理前后关系的手法大家都会,所以今天我来给大伙提几个特别点的好了。
正确的用户焦点让用户觉得一切都非常清晰。虽然上文提到的迪斯尼动画12原则里面并没有清晰度这一条,但是Glen大师说其实他在迪斯尼里里面学到最重要的东西就是清晰度。另外一位大师Eric Larson说过,即便是你觉得最简单的东西,也要确保能让观众注意到。
如果观众能一直跟上你的节奏,那么他们将会很开心,如果观众不能及时get得到你的想法,那就没人会开心了。


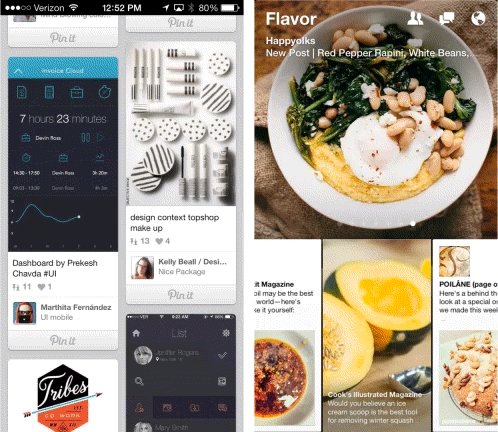
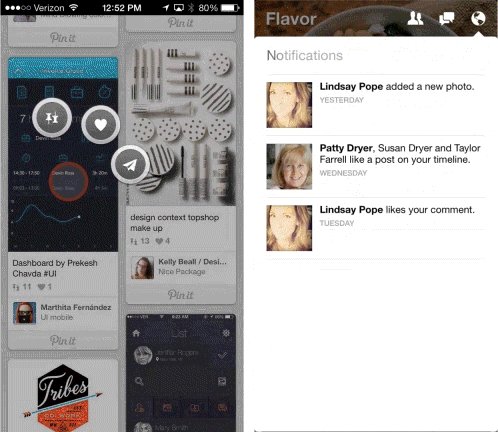
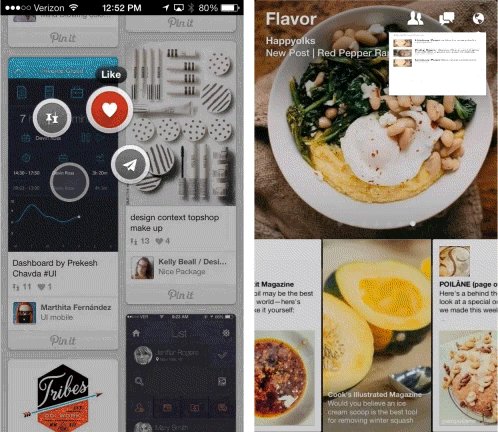
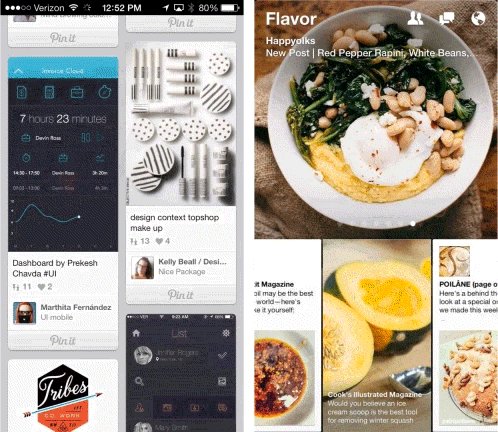
关于用户焦点的例子。Pinterest:非常著名的一个方式,点赞转发等操作的按钮只有在你需要的时候长按才会出现,非常的清晰。Paper Notifications:利用层的动画来获取用户的注意,地球状的小icon非常Q弹,然后整个Notifications面板也遵循一定的运动曲线滑出来,醒目而且也符合了我们前面说到的空间感原则,这样的app用起来体验真的是好。Peek:如果选中某个项目会进入全屏模式,用户的注意力能不会被无关的元素分散,当任务完成之后一切回到原来的样子。
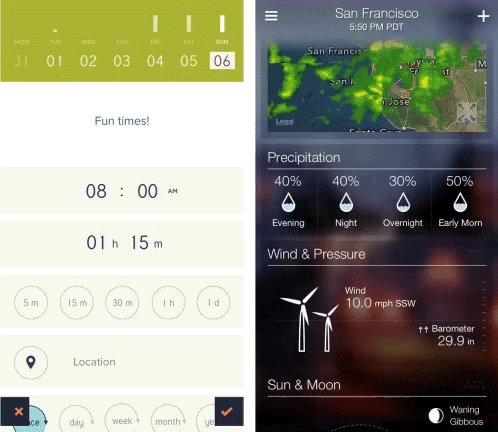
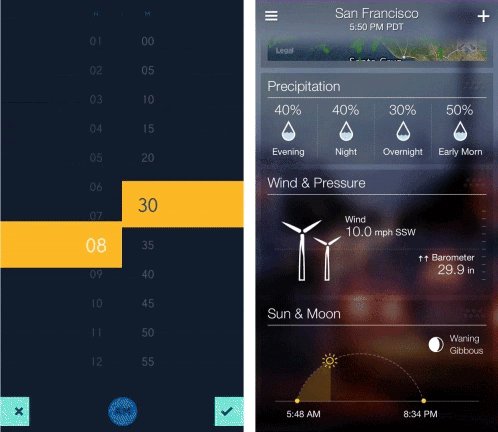
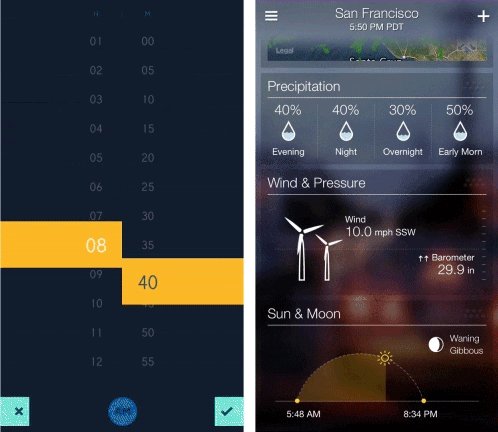
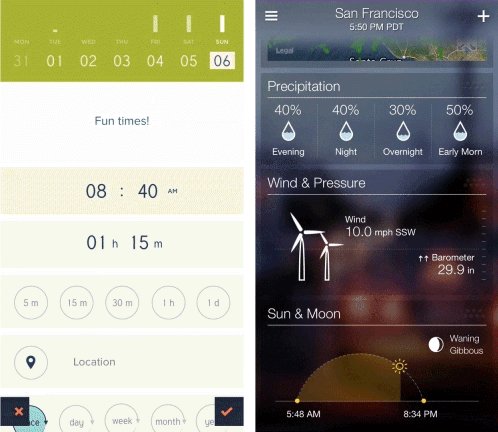
Yahoo Weather:用一些小动画来吸引你的注意,比如转动的风车,模拟显示运动的太阳等。
5.品牌交互
我常常都说当我们使用必须准守的设计指南或者准则的时候要考虑这一点,“如果我们的品牌会说人话,它会说什么?”以及“如果我们的品牌是会动的,它会有什么姿势”。其实也就是说我们的品牌,或者说公司的产品的风格、气质,是怎么样的,像谷歌一样让人觉得是个一腔热血,拥有奇思妙想,永远穿着连帽衫的极客boy,还是像苹果一样,像个吹毛求疵,衣着讲究的处女座科学家。向用户展示你的气质形象,让用户能够:“噢,真的是那样,你们家的东西给我的感觉就是这样子的”,让一切看起来都是那么的理所当然。
作为设计师,想想你每天都在用的工具,浏览的网站,去的商店,想想他们是为什么能够让你每天都是用他们的东西。市场上同类型的东西多不胜数,或许用这个或那个软件你都能做出相同的东西来,可是为啥你选择了这个,或许喝这家的咖啡和那家的咖啡口味上价钱上并没有什么不同可是你却偏向于这一家。没错,这些东西的体验都非常好,是好的产品,但是那个Mr.Right级别的却把你深深的吸引住,它就是在给你相同结果的情况下却让你有更开心的感觉。它们是不是不仅仅有良好的体验,而且在情怀上也吸引住了你,就好像程序员就是爱用Dell的显示屏,设计师就是喜欢水果牌的。吸引力是迪斯尼动画12条原则中的最后一条,这是最玄乎的一个东西,就好像那些音箱发烧友说的,火力发的电会让声音听力来更硬,而水力发电则会让声音更软,这事是真的还是假的我不知道,但是必须承认要设计这东西真的有难度。
吸引力是最神秘的东西,因为你不知道你有没有这东西,当你知道你没有这东西的时候你都不知道你怎么才能有这东西,这东西就是那么神秘的东西。
Freddie Moore也是迪斯尼的一名动画师,迪斯尼有许许多多的角色出自他手,不仅仅是形象,而且还有气质,Glen大师说的,应该不会骗人。在他来之前,米奇老鼠尚不如我们今天所熟悉的那只那么灵活生动。Freddie大师加入迪斯尼之后对小老鼠进行了很大幅度的提升,尤其是动作方面,他对米奇老鼠身上的每个元素,以及他们之间的关系都进行了思考。 Frank Thomas 和 Ollie Johnston(迪斯尼两位元老级动画大师,九老之中的两位)常常跟后辈们说的是:“线与线之间都有联系。”画米奇的时候,我们会有一个主题在背后指导创作,每一笔其实下得都有依据。譬如说,通常都会先画一个大致的圆圈,来代表米老鼠的头,再画鼻子,并以鼻子的位置来补全整个头的大致形状。然后又以鼻子的方位来确定眼睛的位置。眼睛鼻子和头画好之后就可以画眉毛和嘴巴了。这些简简单单的线条用这种步骤这种方式组合起来之后就构成了我们人见人爱的小米奇,这只非常具有吸引力的老鼠仔就这么出来了。Glen说他相信在你把角色画出来的之前,其实你心里早已经有了一个大致的形象了,当你能够用画笔把内心的这个无形的东西抓住,并带它来到这个世界,你会冥冥之中能够感受得到这一切是多么的正确,多么的讨人喜欢,至少讨你自己的喜欢。
只能说这些是营造吸引力的关键,各个元素的配合和谐悦目,每一根线条都是那么的完美,你的内心会有一个人跟你说:‘就是这样没错!!!’


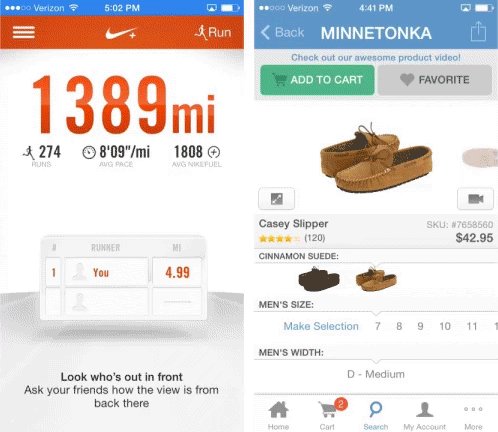
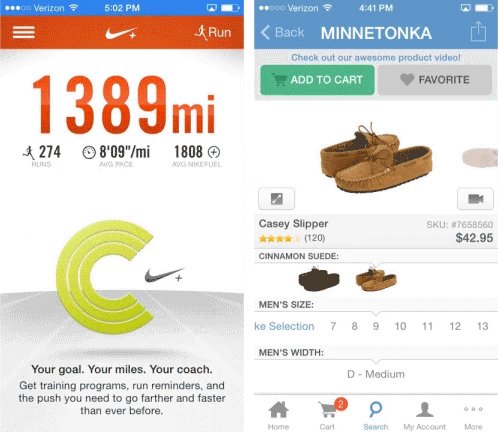
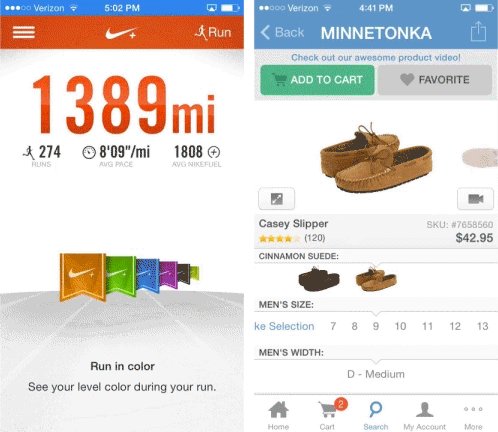
关于让品牌发声的例子。Snapchat:他们家的气质就是那么顽皮搞怪,这个标志性的小鬼魂图标的行为总是让人觉得顽皮又有趣。Flickr手机客户端:下拉刷新的时候,那个最让人熟悉不过的蓝粉色双圈logo会开始绕圈圈。Nike+:整个软件到处都是运动的元素,我们看到界面之间的转场动画都是在一条跑道上进行的。
Zappos:人人都喜欢彩蛋这种东西,尤其是当蛋儿们都由一条穿斗篷的猫带来的时候
希望以上五条原则能够对你的用户体验设计工作有所启发。其实让整场的体验真实又富有情感,连贯不脱节,是用户体验设计师最基本的职责所在,希望大家能从文章学到怎么填补各个环节之间的空缺,并且开始重视产品的气质。
无论是电影,app,网站还是书本,无论是以什么方式作为承载物,媒介、环境和对象总是相同的,我们所谓的设计体验,其实跟其他东西的创作本质上并没有什么大的不同,我们也需要安排角色的进场退场和表演,只不过我们的舞台是小小的屏幕,内里的元素的关系更加复杂罢了。
动效的设计或许对一些人来说还是过于新近,其中的很多细节都有待大家继续发掘完善,不过相信大家也不是第一次面对这些新潮流,还不是一次次都handle下来了吗?Glen大师在分享会上还说其实这次和谷歌合作的Dute对于自己来说还真是一次全新的挑战,因为以往自己的作品都在纸上完成,就算再神,离开了纸,创作就无法进行,况且只一次还是发布在Google’s Spotlight Stories上的作品,观众能够随意改变自己观看视角,听起来就像你必须画上无数帧才能完成。然而万变不离其宗,原则性的东西走到哪里都能够使用,帮助你解决问题。
“我会一直做我不知道要怎样才能做到的事情,因为也许试着试着就学会了怎么做。”——毕加索
Google Spotlight Stories:尽情沉浸在专为移动设备打造的故事大世界。工程师与知名电影制作人会利用最新移动技术为您奉上各色精彩故事。借助 3D 和 2D 动画、360 度全景影院品质视频、立体声音效和传感器融合技术,您可以通过屏幕这个窗口打开故事大门,体验仿佛身临其境的美妙故事之旅。您可以仔细查看每处故事细节,也可以关注特定人物角色,或重复观看故事。您将发现每次观看都会有别样的感受。Google Spotlight Stories 就是您的移动电影院。
Duet:由迪士尼首席画师格兰·基恩绘制,讲述了一对小男孩与小女孩,以及一只小狗狗之间青梅竹马的爱情故事,发布于Google Spotlight Stories中,线条优雅柔和,音乐唯美清新,让人身临其境。
以上文字以及图片均来自Rebecca Ussai 的博文The Principles of UX Choreography
原文地址https://medium.com/@becca_u/the-principles-of-ux-choreography-69c91c2cbc2a#.pils70ri5
转载前请询得译者同意
另外最近想加一些有质量的交流群,朋友们可有好的推荐?
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册