提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
编者按:昨天那篇动效神器Pixate的文发出来后,不少同学表示Windows党终于也有自己的动效神器了,趁热打铁,今天@Jaret_杰瑞特 给同学们带来一枚初级教程,做一个简单的圆形进度条动画,搞起来!
一个简单的Circle Progress动画效果。点击Download按钮,开始进行下载及进度条显示,并显示文字“downloading”。在完成后文字消失。

在Pixate里制作整个效果,我们需要通过两个左右半圆在沿着一个圆形轨迹来进行中心顺时针旋转的更迭动画。其中左半圆起始时被白色cover挡住,然后从0点开始往6点方向顺时针旋转慢慢全部显示出来。而当左半圆完成180°旋转后,右半圆则跟上继续做6点到12点方向的顺时针旋转。同时,白色的cover将消失或移动到右半圆的下层。这样就大致完整了一个360°的绕圈运动

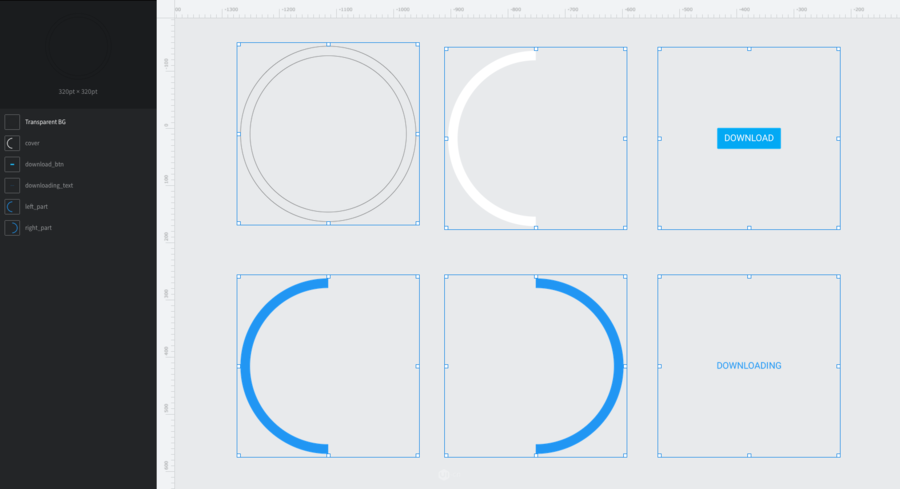
如上图所示,是这个项目需要的一些基本资源素材:
( 资源素材的制作就不在阐述了,可以在AI、PS、Sketch或其他任何你会的软件里生成统一大小的PNG资源即可)
1. 需要一个透明镂空的背景轨迹(Transparent_circle_track);
2. 一个半圆的白色覆盖层(Cover);
3. 一个左半圆的进度条(LeftPart);
4. 一个右半圆的进度条(RightPart);
5. 可选项:一个按钮(Download btn)及一行运行状态时的文字显示(Downloading text)
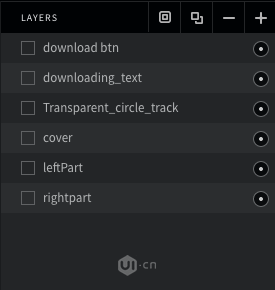
将资源拖入画布后按照下图顺序排列图层:
(起始页没什么好说的。图层的排列还是很好理解的。点击的按钮顶层;透明镂空的背景轨迹一定在进度条和cover上;cover起始一定在两条进度条上;而left在right上面的原因,是我在这个案列中,我给cover使用了reorder的指令。便于制作,我之后将cover就直接set到rightpart的下面或者是直接置于整个的层底)

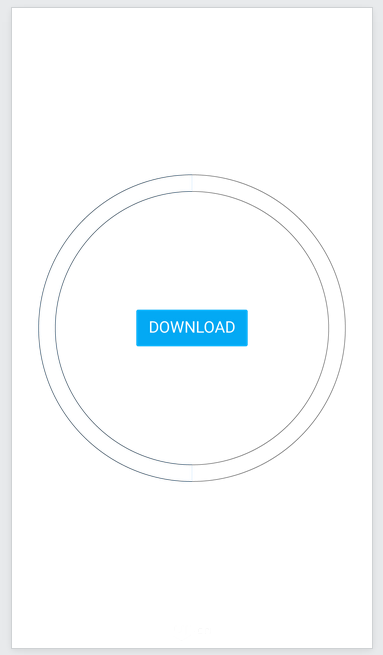
将资源全部放置于画布的中间,并将最后一层的“rightpart”的Opacity不透明度设置为0,使其完全透明不可见。
最后的效果应该是如下图:

现在来设置每个层级的具体参数:
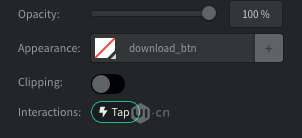
先设置第一个按钮层:
因为是整个项目的起始触发,所以先给按钮层一个Tap交互属性:

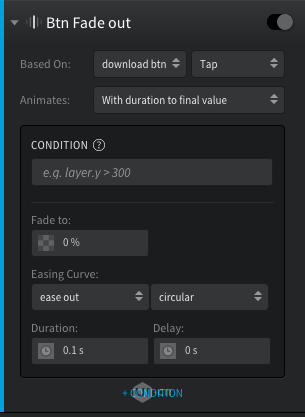
接着给它添加一个“fade”的动画属性,设置触发按钮后,其本身会消失:

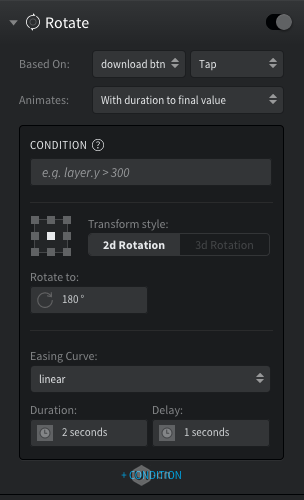
接着选择“leftpart”左半圆的那个图层,赋予一个“旋转”属性。让它在按下“下载按钮”1秒后,在2秒内完成一个自身180°的旋转

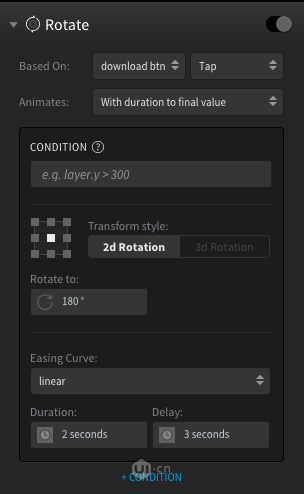
此时,再选择“rightpart”右半圆的那个图层,也赋予一个”旋转”属性。让它在按下“下载按钮”3秒后,在2秒内完成一个自身180°的旋转,紧接着左半圆完成另一半的运动。(为什么是3秒?因为做半圆完成自身的旋转是2秒,再加上1秒的延时,所以左半圆完成全部的时间是3秒)

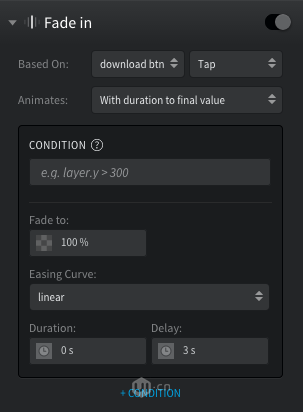
因为之前将右半圆设置了全透明,所以要再给它赋予一个“fade”属性,让它重见光明。当然这个时间差也是3秒。

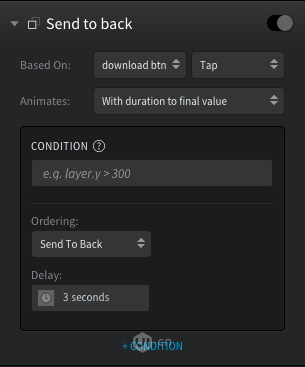
这个时候还有个问题就是在6点到12点范围内,白色的cover其实是遮住了右半圆的图层,所以我们也要在整个时候将白色的cover放置到最底层。拖拽一个Reorder动画属性给cover层,并设置“放置底层”。同样也是3秒的时间差。因为这个时候左半圆刚好完成了他自己的旋转。

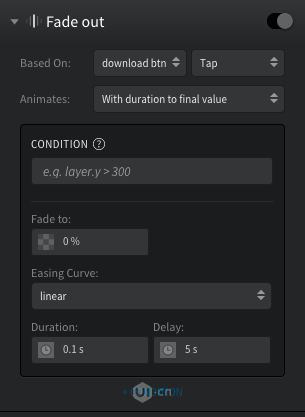
最后给“downloading”的文字增加一个“Fade”属性让它在整个流程跑完后就消失。
因为跑完整个流程是“左半圆”的2秒加上“右半圆”的2秒,再加上起始左半圆的1秒延时。所以整个过程是5秒

好了,至此全部的设置完成了。点击一下download的按钮就会看到圆形的进度条已经可以完美工作了!
各位还可以根据需要制作一个“reset”的按钮,让其跑完一圈后“重置”。这里就不再深入了。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册