提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
一.安装插件的方法
sketch有两种插件安装的方法,一种是传统的安装方式,另一种是通过一款叫sketch toolbox的小软件来快捷安装。
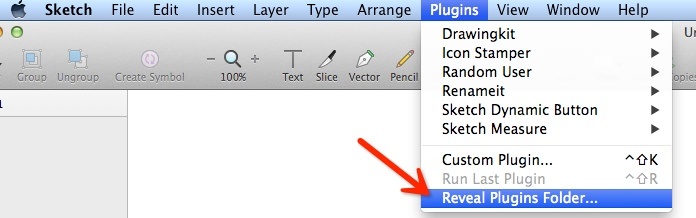
首先看第一种安装方法,打开sketch(这里以最新版本的sketch3.0.4为例),然后选择菜单 Plugins>Reveal Plugins Folder...即可打开插件文件夹. 打开后即可知道路径,不用刻意去记这个路径在哪里。

打开后可以看到以一个个文件夹命名的,就是一个个的插件.以下就是静电的电脑中安装的插件。 目前sketch官网上零星分散着一些插件的压缩包(相关链接:http://www.bohemiancoding.com/sketch/support/developer/) 我们可以通过下载相应的压缩包,并解压到上述的Plugins下面,然后重启sketch,如果成功,在plugins菜单就会出现相应的选项。

或者,可以直接解压文件夹,选择里边的以.sketchplugin结尾的文件,双击直接安装,出现下面的提示,则安装成功.

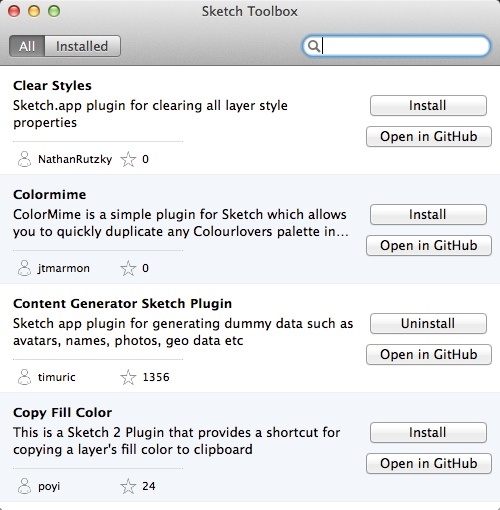
但是,使用这种方法安装插件,需要一个个的找插件,非常麻烦。那么大家还记得静电在第一节的sketch教程中给大家的两个下载地址吗?一个是sketch安装文件,另一个就是关于插件的sketch toolbox。地址再贴一次给大家,没有下的同学一定要装哦(sketch toolbox下载地址:http://pan.baidu.com/s/1dD3VeUX),下载并安装后即可使用。打开sketch toolbox,大家会看到各种各样的插件,如下图:

只需简单点击install按钮,即可方便的安装插件,再也不用费时费力的一个个的找了。
二.插件推荐
ok,这个时候大家可能会有选择恐惧症了,这么多插件,我要从何选起呢? 别着急,静电给大家推荐几款最常用的。
推荐插件之一:Content Generator Sketch Plugin
做app设计的时候,我们可能会使用各种各样的头像来营造真实效果。 但寻找头像并做遮罩是一件非常耗时耗力的事情,但我们又不想把头像做的千篇一律对吧? 这个时候神器来了,快来下载这款 Content Generator Sketch Plugin吧。 只需选中你要填充头像的图形,他会帮你随机选择并填充合适的图像。 看看效果吧。
这个插件比较大,大概80m左右,所以请多耐心的等待下载完成. 如果实在下载很慢,那么请使用这个网址使用迅雷直接下载,然后按照上文的方法解压并拷贝到文件夹中 https://codeload.github.com/timuric/Content-generator-sketch-plugin/zip/master

当然随机生成用户名也是可以的.

还可以有随机的大段文本生成.

恩,这样的效果图,岂不是比做一个元素然后不断拷贝粘贴帅气多了?毕竟,我们的效果图要模拟最真实的效果不是吗?
推荐插件之二:Sketch Measure
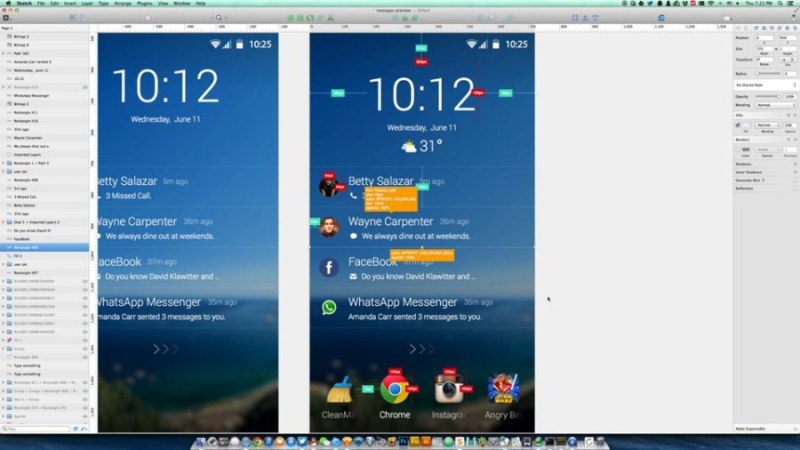
我们在做完设计稿后,需要告诉前端开发工程师,图片是多大尺寸,这段文本是多大字号,间距是多少。这个时候,sketch messure就派上用场了,相比传统的标注方式,在软件内标注极大提高了我们的工作效率。我们只需选中两个元素,然后选择plugins菜单, 就可以标注图片尺寸,文字字号,间距等等等等,这一切不需要你自己一个个的打字上去哦,只需要告诉sketch你要标注那些元素,要标注什么,就可以一键搞定了。 效率极大提高,我们可以腾出更多的时间来更好的设计我们的作品了。

tips:要标记,首先选择要标记的一个或者多个元素,然后选择plugins里的标注方式即可完成自动标注了。标注完成的设计稿,直接输出就可以给前端开发工程师了。
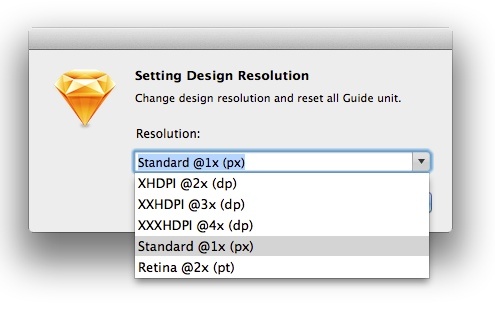
另外要注意的一点,标注的时候,一定要选对相应的Design Resolution 。 安卓的按照安卓的解决方案标注, ios的按ios的方式标注。这样才能确保你的设计稿被前端工程师正确的实现出来。静电认为,这个标注非常方便,特别是标注字体的时候,插件直接按照标注解决方案换算出正确的字号,方便开发工程师调用。对于ios和安卓的标注,一般各自选择一套即可。 比如ios选择Retina,安卓可以选择xxhdpi或者xhdpi。

推荐插件之三:icon stamper
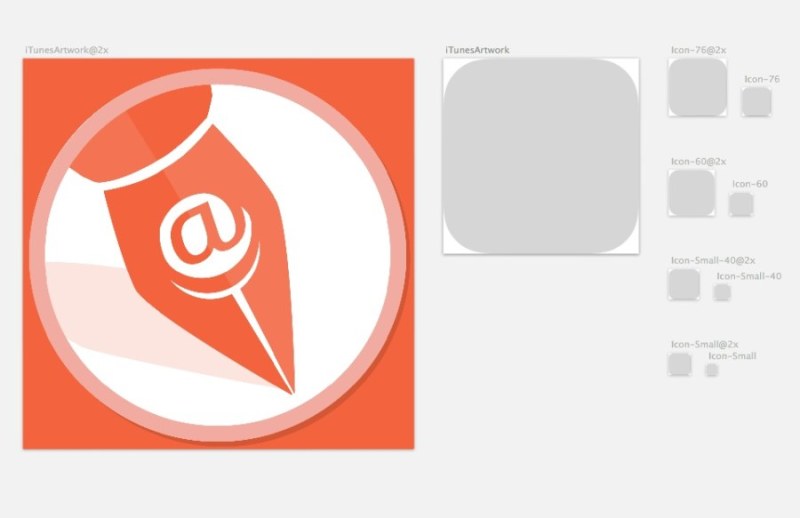
icon stamper是一个可以一键生成iOS多种图标尺寸的插件. 你只需要做一个最大的图标,这个插件可以自动帮你生成一整套各种尺寸的图标,然后可以一次导出.不用在ps中一个一个的设计啦. 来,让我们看看这款插件如何使用.
首选,选择菜单 File > New From Template > iOS App Icon
第二步,在名为iTunesArtwork@2x”的artboard中设计你的图标. 设计完成后,选中所有元素,按command+G组合成一个组,并选中这个组.
第三步,选择 Plugins > icon-stamper > Icon Stamper 即可生成各种大小的图标了.
第四步,选择File>Export... 即可批量导出.


推荐插件之四:Rename it
对于app设计者来说,我们通常需要切出不同尺寸的图标来适应各种机型或者分辨率.这个时候,我们需要将某些参数体现的文件名或者图层名称中方便我们非常快速的知道,这个图层的属性,比如长宽高等等. 或者,我们需要批量将文件或者图层进行命名. Renameit 插件可以轻松帮我们办到.
目标:将图中的三个形状按照宽高来批量命名.
第一步,选择要批量命名的元素.
第二步,选择Plugins > Rename it ,在弹出的对话框中,设定命名规则. 这里要说明的是, %N %W这些都是变量,会根据图片的尺寸来自动填充,我们需要的是设定这个规则即可, 接着我们输入下面的参数(请自己填写文件后缀),然后确定. 这个时候图层就会按我们要的规则明明.

图层命名规则参数:
- 输入号 “+” 和你想添加的文本即可在适当的位置添加固定字符(如:+ button)
- “%N” 将图层名按顺序加上数字后缀。“%n” 则是加上倒序的数字。(如:item %N)
- 保留并移动原图层名: 输入新的图层名时,使用 “*” 号代替原图层名。(如:big * button)
- 添加图层的长度和宽度:输入 “%w” 或者 “%h” 来添加图层的长和宽。(如:rectangle %w 或者 rectangle %w x %h)
推荐插件之五:Duplicator
使用这个插件,我们可以将一个元素有规律的复制并排列,并可以选择复制次数及间距. 使用很简单,静电就不截图演示了.
推荐插件之六:Sketch Qrcode
生成矢量二维码,直接在sketch中解决,不用再去找二维码生成网站了.
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册