提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
原型设计工具Principle试用报告

距 Daniel Hooper 推荐他的新软件给我已经有五个月了。他给了我一个非常棒的机会:成为 Principle 初期版本的Beta测试用户。
长久以来,我花了很多时间在寻找一个好的动画和交互设计方式。
过去常用的是After Effect
AE非常耗费时间,交互不友好并且效果不够真实。我常常花很多时间来折腾缓动曲线,以正确获得完美、平滑的动画效果。然而,程序猿们却从来没有能够按设计效果100%实现过。
但是从未真正的掌握他们,因为他们的软件界面用起来很不熟悉。需要花时间(可我缺的就是时间)去多练习、去搞懂他们是怎么工作的。所以我放弃了他们并且浪费了30天的试验时间......
从没搞明白过 Framer.js
我不是一个写代码的。在我看来,如果你不得不靠写代码来创建一个原型,你不妨去学习真正的语言并且花一些时间去和开发人员在一起。(这里我有些夸张,我知道Framer确实很强大,但仍然......)
Origami 要学的东西太多
很多设计师都发现它很棒,我认可,它看起来非常有效和强大,还有一个巨大的社区在分享他们的经验。但是要记住各种Patch的功能这种方式对我来说太不熟悉了。所以我还是搞不定。
Proto.io 因为没有预览窗口而导致放弃
这是一个非常强大的工具,也有一些很有趣的特点。但当你每次都必须先保存并重新加载原型才能看到它的运行效果的时候,简直太扫兴了。
是因为懒于尝试和学习新的软件吗?
我很喜欢可视化和快速的工作环境。基本上说,在不同的软件之间跳转切换实在是工作效率的杀手。尤其是当这些软件之间不共享相同的概念、名称、用户界面以及快捷键的时候。(没错,Adobe,就是在说你,在AE里按“T”键为什么不是对应的文本工具呢?)
因此,我不想每5分钟就不得不转换一次思维模式。(译注:对此译者也是深有同感,如果能在一个软件中一站式解决所有设计需求,效率上肯定会高很多)
【 心中的圣杯: Principle 】
这个软件很聪明的结合了Sketch、Keynote、Flash以及After Effect等软件的优点(再加上一些专门做交互原型的额外功能)。
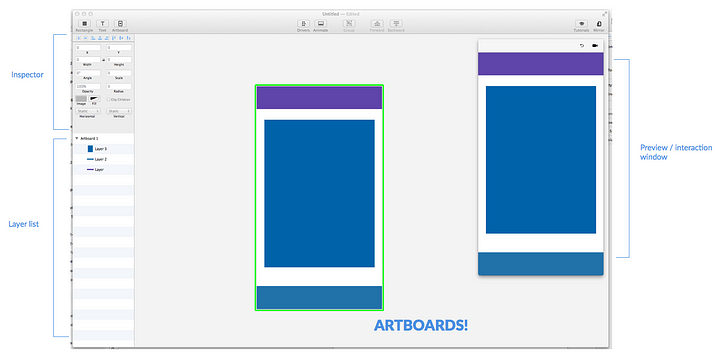
最让我印象深刻的是第一次使用时,就立即感觉很熟悉。如果你也很熟悉Sketch,可以发现Principle里面有:
检查器面板(Inspector)
图层列表(Layer list)
画板(ARTBOARDS) (!)
【 案例示范 】

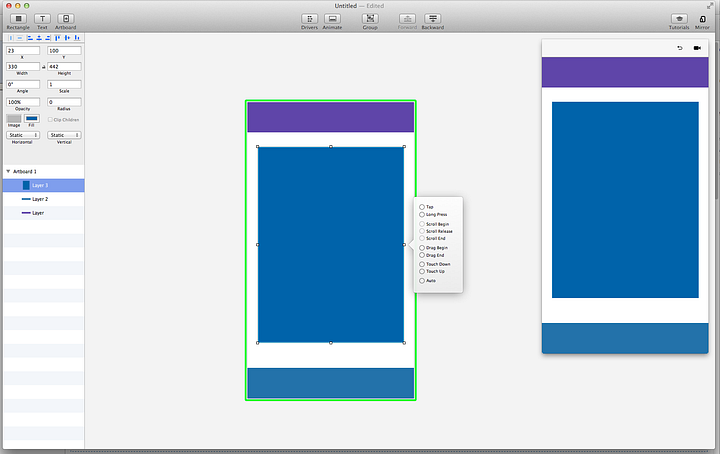
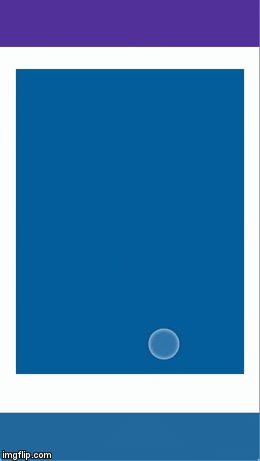
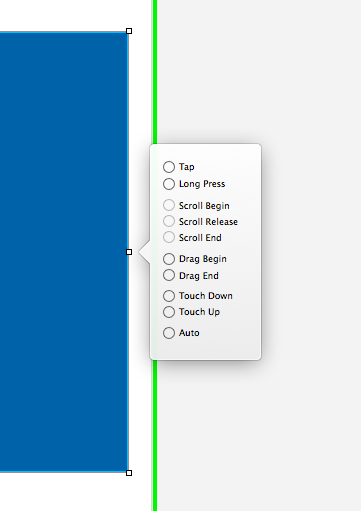
第二步: 选择一个素材及其交互设置项

上图中,选中了蓝色矩形,并且选择了“点击”交互设置
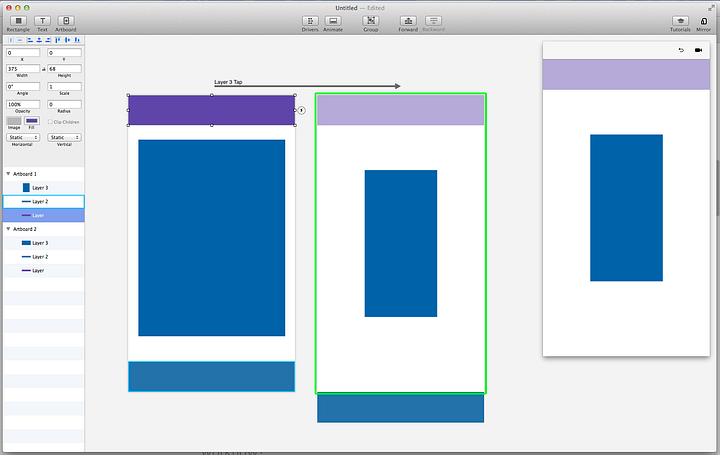
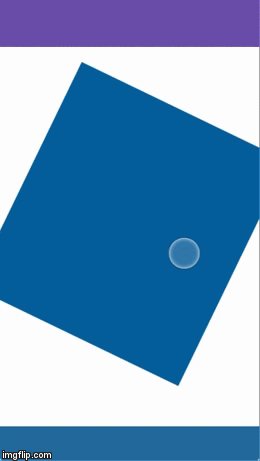
第三步 : 这个交互设置复制了一份画板,你可以调整其中任意素材。

第四步:软件自动创建了其中的渐变动画,然后就可以开始通过预览窗口试玩这个动效了。

创建一个复杂的渐变效果,竟然如此不可思议的快速和简单。
在原型设计的工作流中加入画板有什么好处?
我曾经在阅读时学到一个理念:像一个编舞者一样设计界面上的动效。画布就是舞台,而各种素材就是其间的舞者。
当从一个场景渐变过渡到另一个场景时,用户界面上的每个元素的动效都需要有意义。
使用画板这里真的是最好的,因为你可以看到每个应用程序的状态,每个屏幕一眼,UI将如何反应。
引入画板的好处包括:可以看到App的每一个状态,每一个场景以及UI元素是如何反馈的。
【主要功能特性】
轻松地创建从一个场景到另一个场景的渐变效果,对我来说,这就是我要的核心功能。
除此以外,Principle还有很多强大的功能可以帮助把原型设计更上一层楼。
交互动作设置(Interaction)
此软件专注于设计触摸屏应用程序。因此可以设置以下各种交互动作:

点击(Tap)
拖拽(Drag)
滚屏(Scroll)
自动创建渐变动效(Auto animation)
长按(Long press)
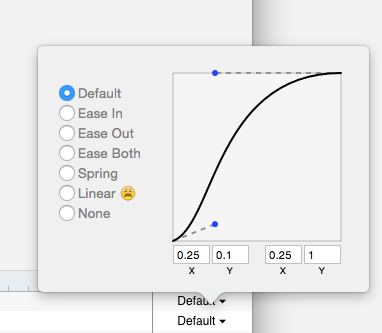
动效设置面板(Animation Panel)
“每个动画效果的共性是什么? 他们强烈建议永远不要创建线性的动画效果,因为不符合现实世界的心理预期。”
再次强调,Principle很强大。默认情况下每个动画效果都应用了一个 ease-in(缓动渐快) / ease-out(缓动渐慢) 效果,并且可以方便地切换为其他预定义的或自定义的效果。

此外,此面板还允许您更改一个动画的持续时间、选择执行顺序,以及创建有意义的渐变效果。

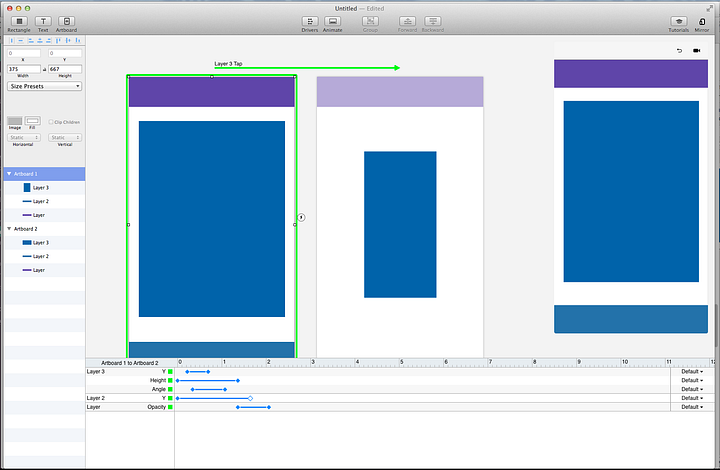
动效面板在软件的底部,可以在这里控制所有的动画效果(和AE很像,但要高效10倍)。
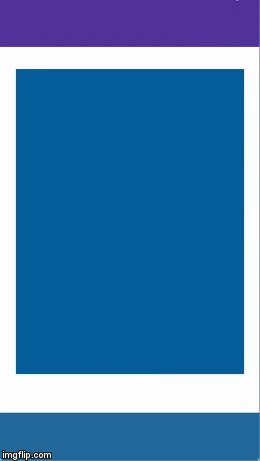
以下是在之前的动效上设置了其他不同动效的效果图:

驱动器面板(Driver panel)
我花了一些时间来完全理解这个功能。一旦你掌握了,你会惊异于你能在原型中实现的效果。
驱动器主要是用于创建滚动或拖动事件,并“链接”不同的素材,或在某个项目上添加几个属性。
比方说,你希望当拖动一个素材时显示一个叠加层,或者希望当滑屏时旋转一个素材。
这些都可以通过驱动器实现。以下是案例示范:
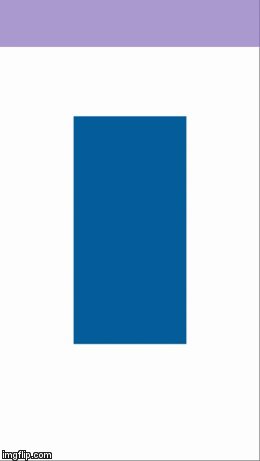
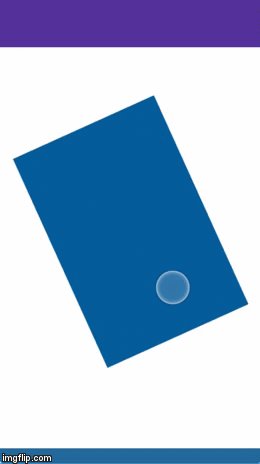
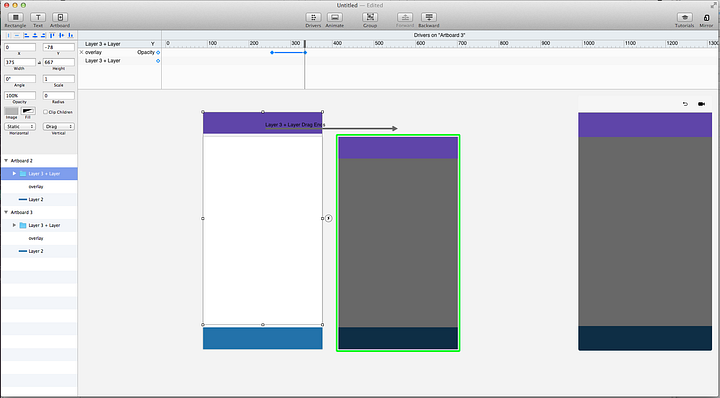
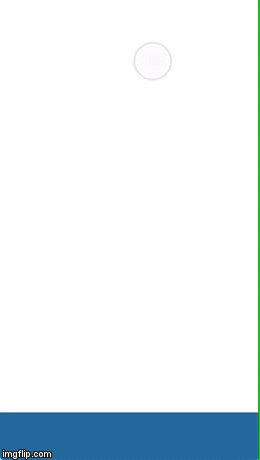
第一步:准备素材

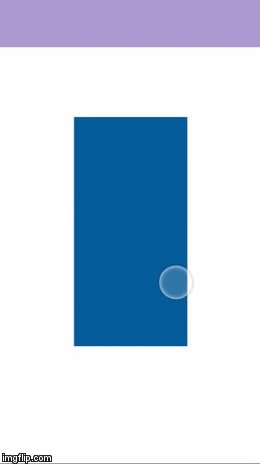
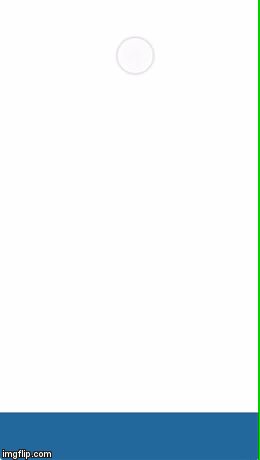
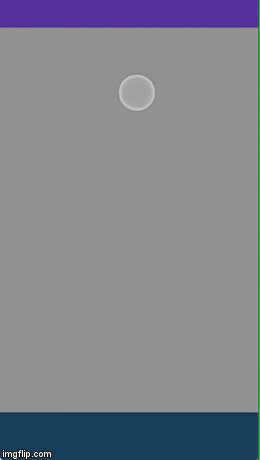
紫色矩形放置在画板以外,当拖动它时,一个叠加层将逐渐显示出来。
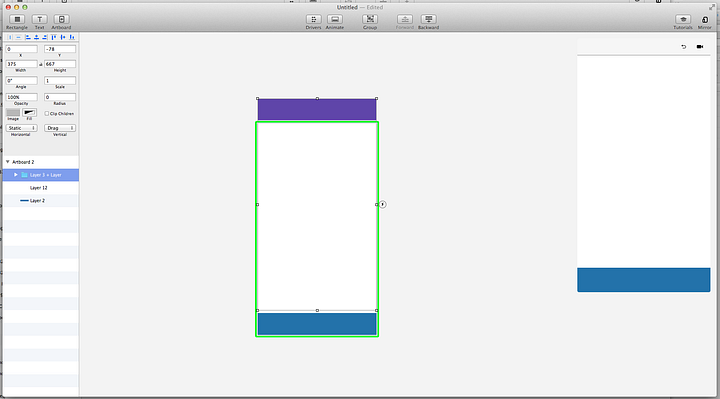
第二步: 打开软件顶部的驱动器面板,然后选中目前设为透明的叠加层矩形

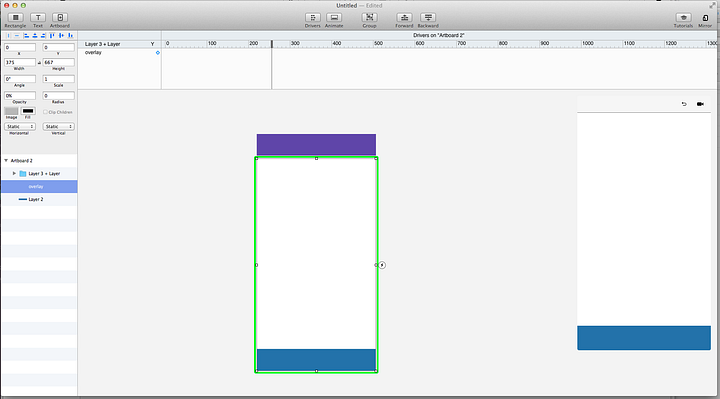
第三步:在驱动器面板的对应图层中添加不透明关键帧,这样的话,紫色矩形被越往下拉,叠加层显示的颜色就越深。

这个功能需要多加练习,一旦你掌握了......(译注:原作者真是好爱用点点点,留潜台词)

其他更多......
当然,还有更多的小功能,如遮罩、文本、预设画板......以及针对各位Dribbblers,提供了一个录制原型演示&导出GIF的功能,方便你在粉红色的网站(译注:也就是dribbble.com了)上分享给其他设计师朋友。
【尚不完善】
能成为Principle的beta测试用户真的很棒。我测试时是0.2版本,然后立马感受到它的巨大潜力,并爱上了它。
还有很长的路要走。
提供的动效类型没有AE多,只包括:遮罩、X轴/Y轴移动、透明度、大小缩放、旋转。但也已经可以做出很多效果,专注于简洁嘛。
暂不支持导入Sketch源文件,但我打赌很快就会有
不支持将原型输出嵌入到Web中预览、测试
软件的迭代优化还不够
【前景不错】
我对这个软件的未来很有信心,因为我看到了Principle的团队在倾听用户的反馈并且改进。
我想说我有点小难过,因为现在Principle开放试用了,我不得不和大家一起分享我喜欢的秘密玩具。
但我又等不及想要看你们用它来创建各种精彩,以及伟大的原型工具将如何影响未来的每一个App。
【让你的动效设计知识更上一层楼】
如果你是动效设计的初学者,以下是一些我推荐阅读的文章:
UX choreography (personal favorite):https://medium.com/@becca_u/the-principles-of-ux-choreography-69c91c2cbc2a
The purpose of animation : http://jake.ly/journal/animations.html
The good use of animation : https://medium.com/yummygum-journal/enhance-your-user-experience-with-animated-transitions-a30267ca376c
Understanding easing curves :https://medium.com/@sureshvselvaraj/animation-principles-in-ui-design-understanding-easing-bea05243fe3
Good transitions : https://medium.com/@pasql/transitional-interfaces-926eb80d64e3
-------------------------------------------------------------------------------------------
译者:Shunz顺子
译文地址:http://ux-sz.lofter.com/post/1ead49_7fa3f8b
欢迎订阅个人微信公众号:

大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册