提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
本教程由易知微VED团队设计师「藏巅」编写,请勿盗用。
全网首发的超详细写实地图制作教程来啦!小白也能快速入门上手制作~



本教程通过在QGIS进行中本地上传和在线下载两种方式获得所需的地理数据(数据包括卫星地图、浙江省json、省内各市json、路网和水系),并通过规范操作,在QGIS中将所需数据裁剪保存为PDF矢量文件。在AI和PS中对矢量数据进行数据对齐以及样式的设计,最终将成品设计稿导入EasyV数字孪生可视化平台(easyv.cloud),完成地图组件的搭建配置,及交互的闭合。
(教程涉及到的资源均可在公众号「EasyV数字孪生」回复“地图数据”获取)
工具准备:QGIS3.30.3、PS2022、AI2022、Easyv可视化平台及EasyMap地理数据服务网站


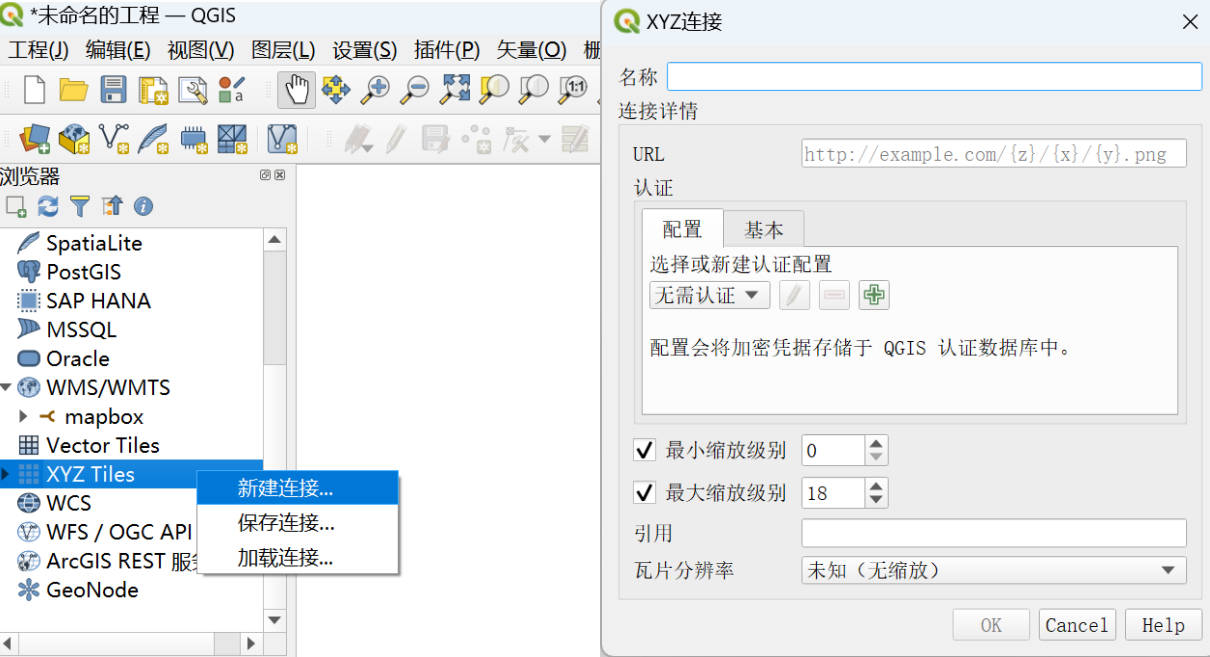
打开QGIS(版本3.30.3)右键XYZ Tiles新建连接,输入名称及URL之后点击OK。

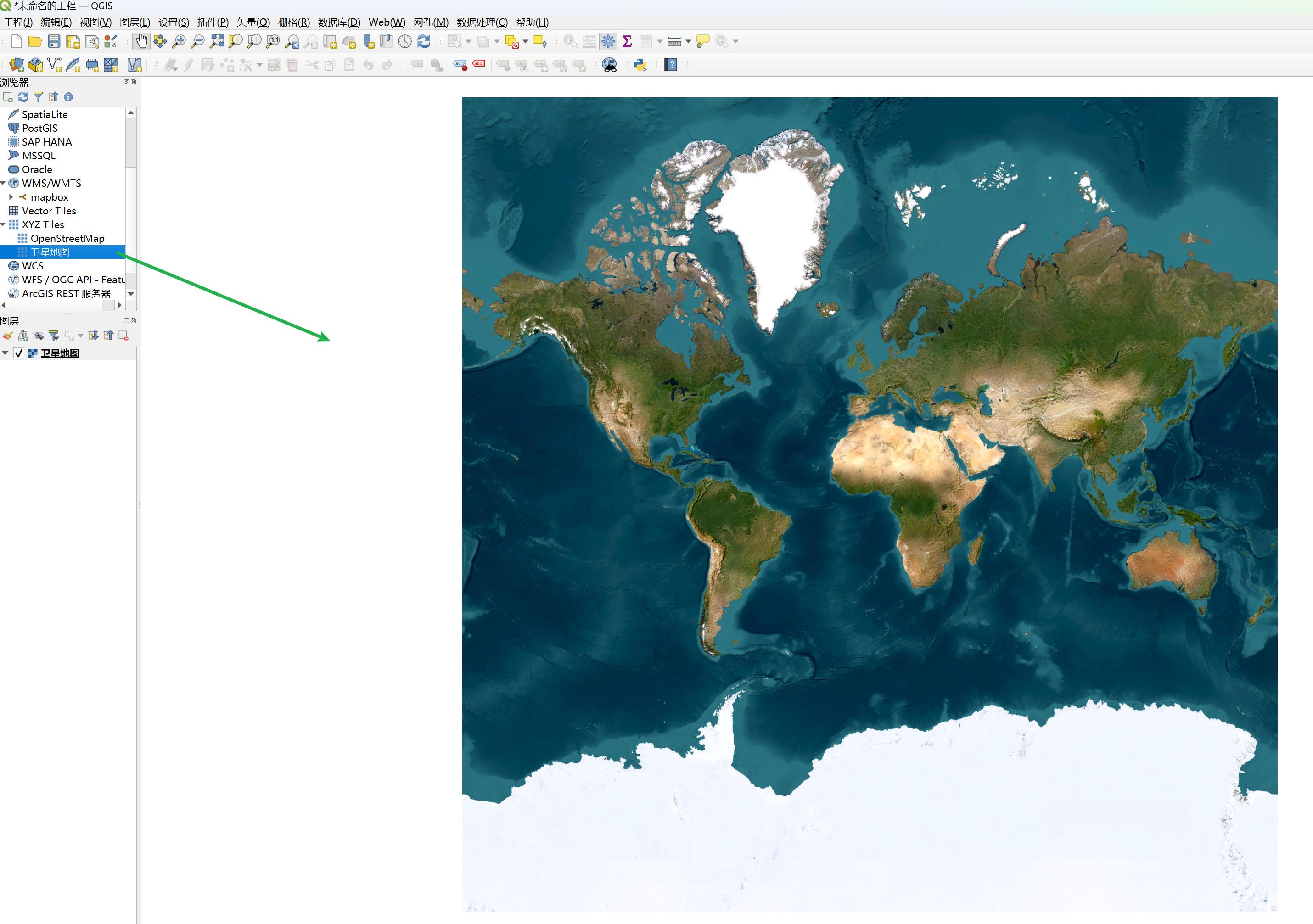
在联网状态下,将置入的数据拖入画布,就能得到一份世界卫星地图。鼠标滚轮可以缩放,左键可以拖拽。


首先需要下载两份浙江省数据。进入EasyMap地图数据服务网页(map.easyv.cloud),点亮浙江省,分别下载一份不包含市和一份包含市的数据。将不包含市的JSON数据直接拖拽至画布内,就能得到一份纯色的浙江省边界数据。
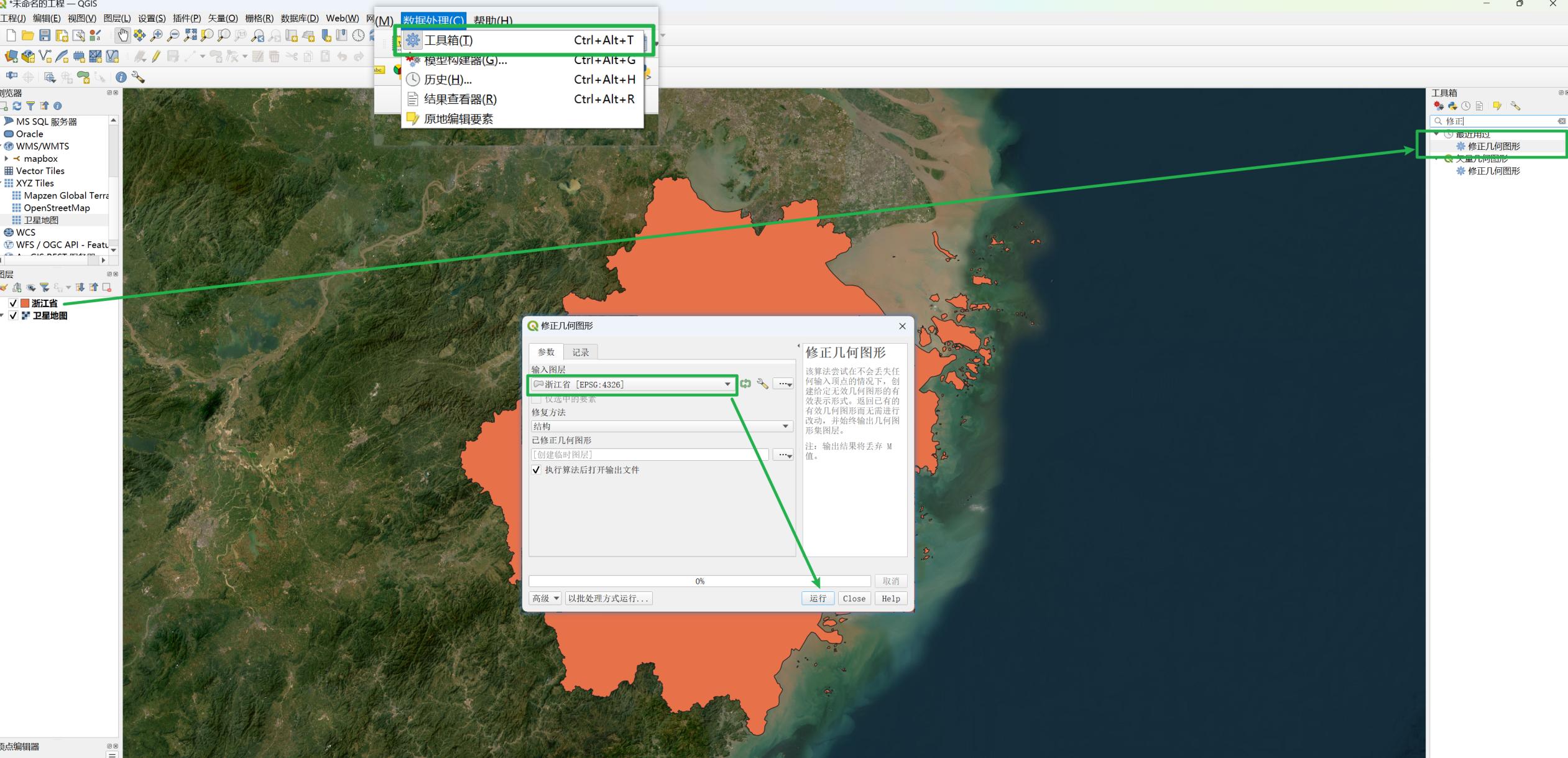
EasyMap上下载的浙江省JSON与卫星图位置存在轻微偏移,需要对JSON数据的位置进行矫正(对数据精准度没有需求的可跳过)。首先在顶层菜单数据处理中打开工具箱,然后在工具箱搜索【修正几何图形】,双击打开并将输入图层设置为浙江省后点击运行,可以得到一份修正好的数据。

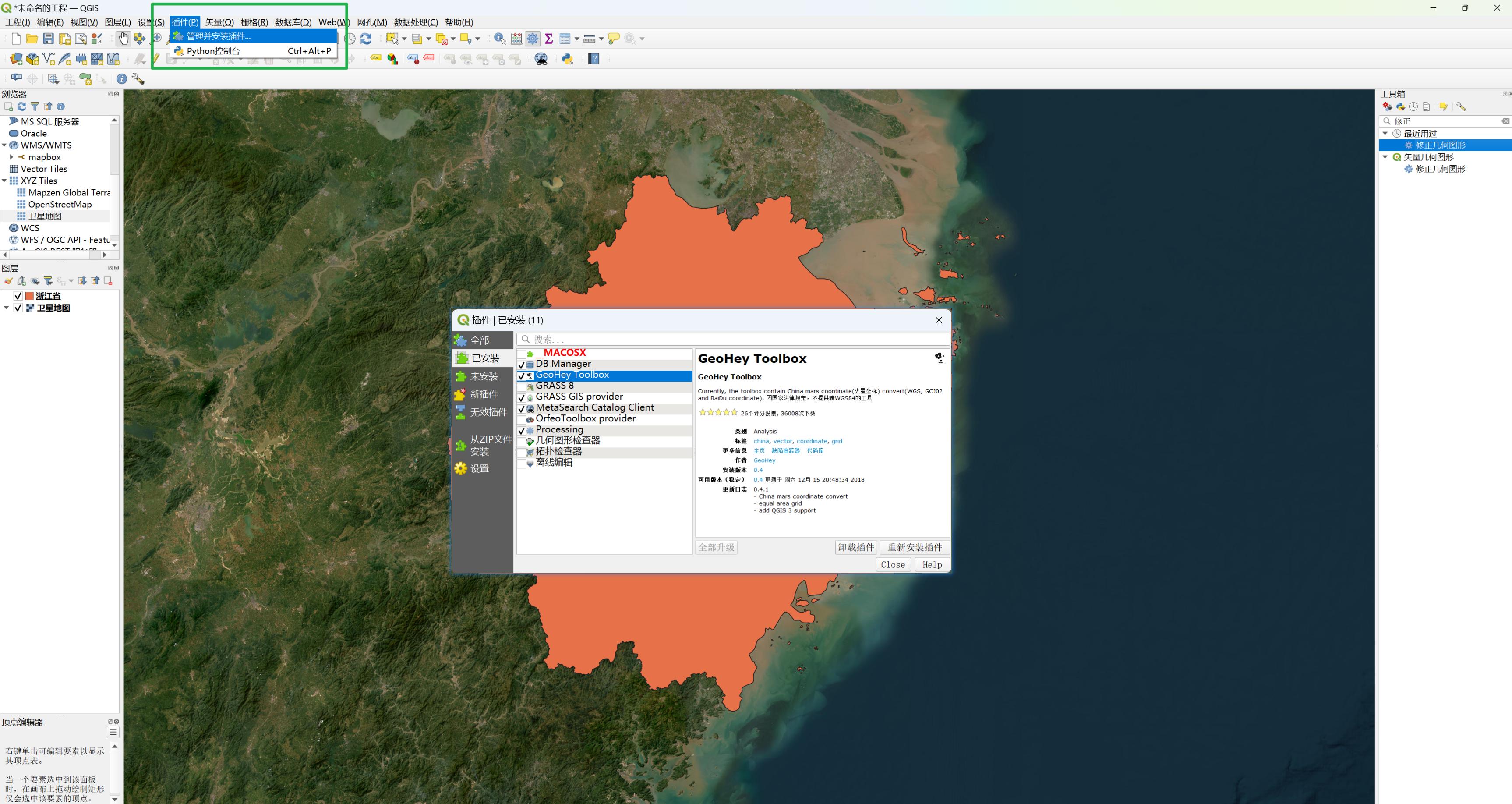
接下来对修好的数据进行位置矫正。打开插件管理器,搜索安装GeoHey Toolbox插件,安装好之后可以在右侧的工具箱中找到它。

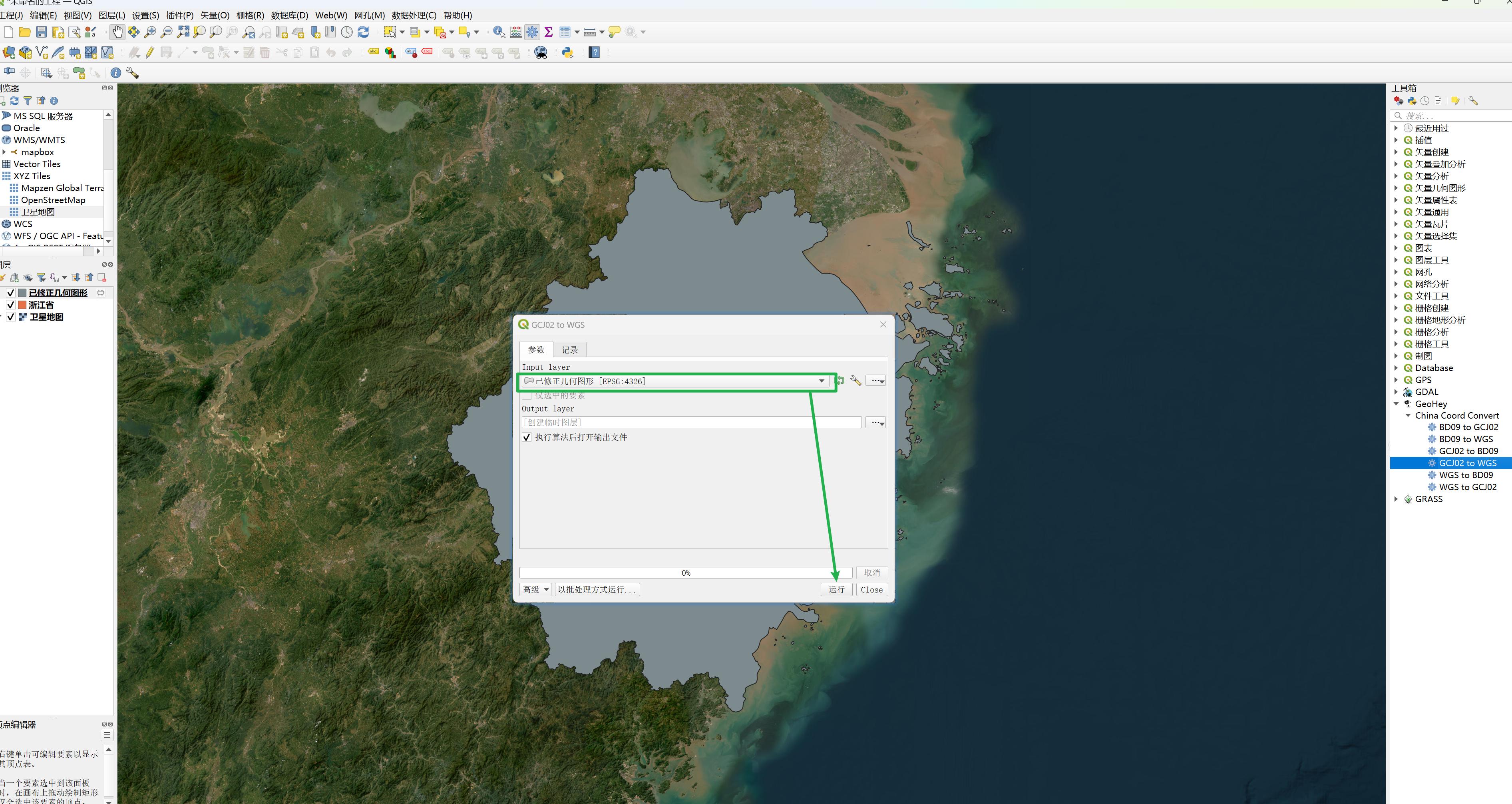
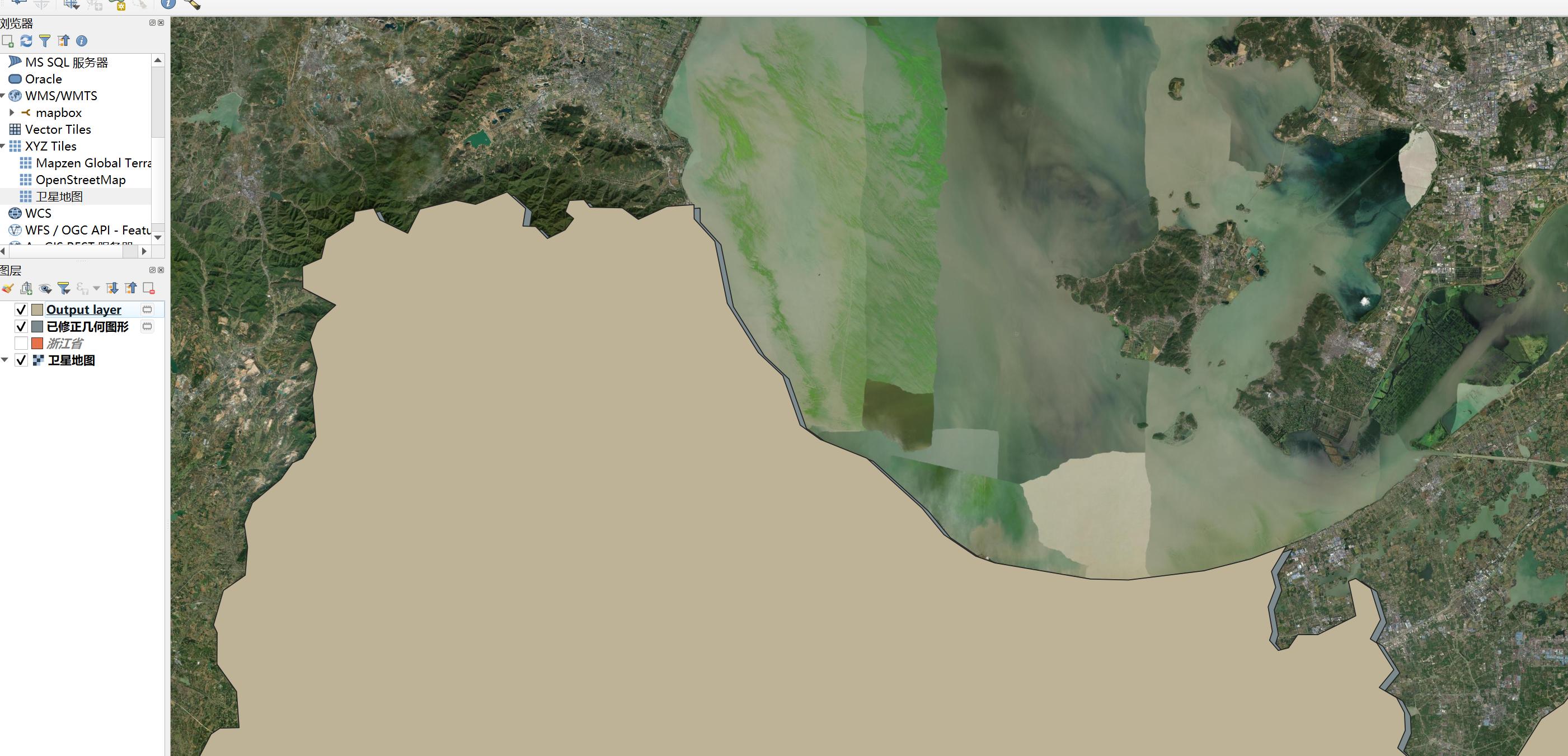
在插件中双击GCJ02 to WGS,选择输入图层为刚才已经修正好的数据,运行。发现又产生了一个新的图层,而且这个图层就和卫星图完美对齐的。


我们的目标是以浙江省为主,周边省份为辅的一份数据。这时候需要我们去框定一个边界,所有的数据都在框的范围内获取,这样导出的时候数据都是完美对齐的,省去手动对齐的操作。
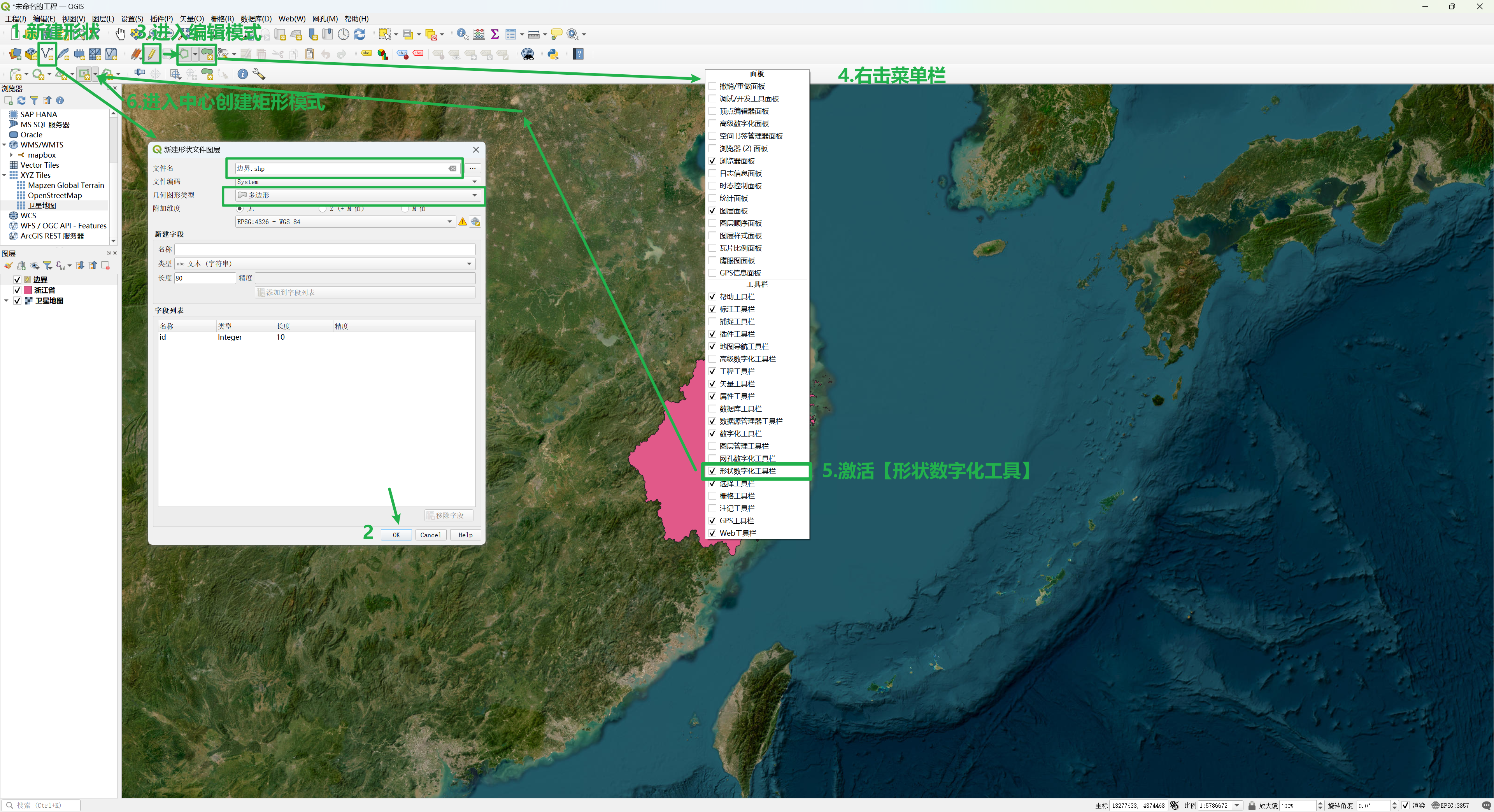
1. 创建新的【形状文件图层】
2. 输入文件名,并设置几何图形类型为【多边形】
3. 进入编辑模式,激活【添加多边形要素】工具
4. 右键菜单栏面板
5. 勾选【形状数字化工具栏】
6. 进入创建矩形的下拉菜单,激活【以中心创建矩形】模式

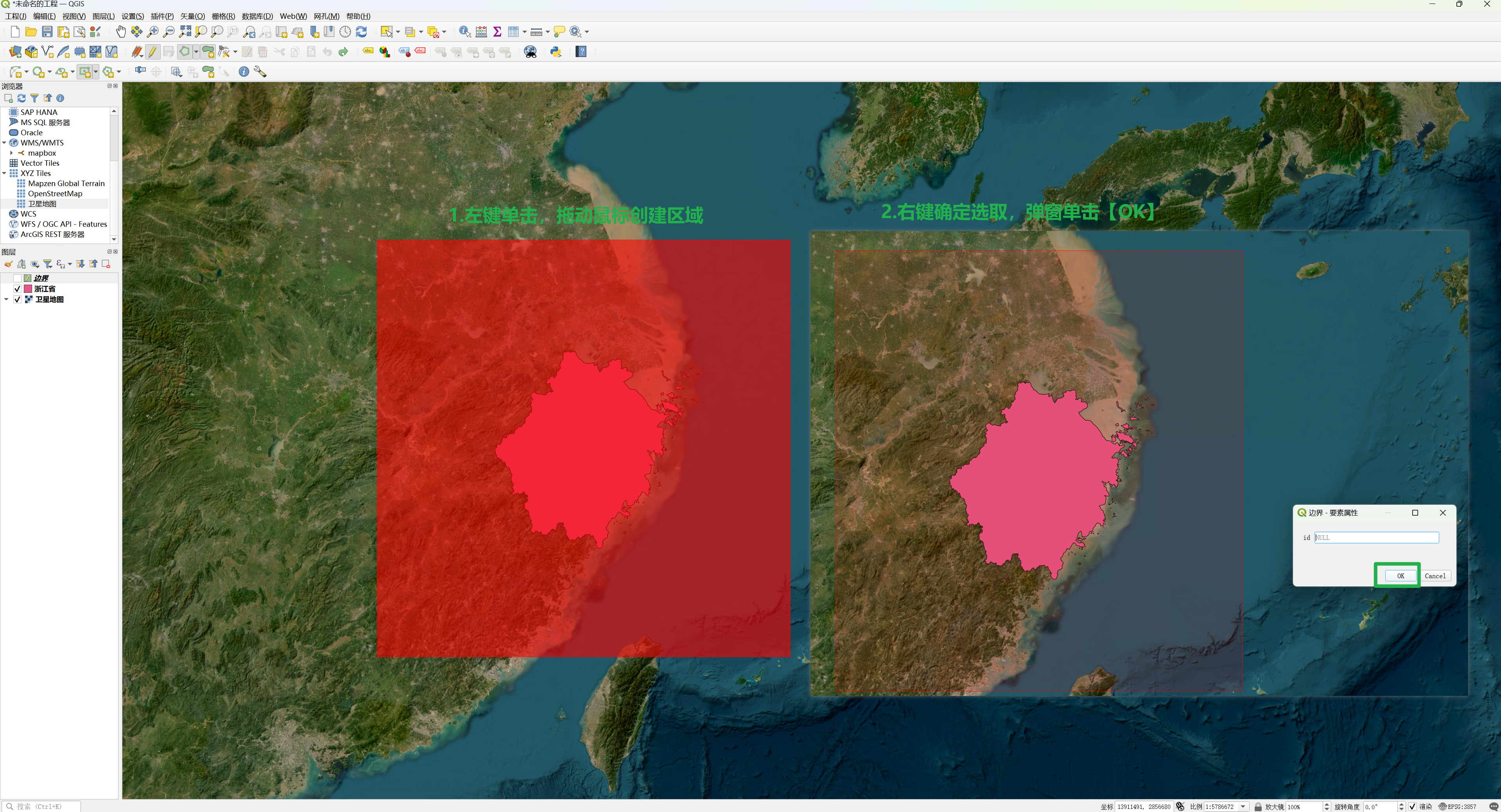
激活工具之后,鼠标左键单击浙江省中心点,移动鼠标创建矩形区域,尽量使得区域呈正方形(如果你知道创建正方形的方式,欢迎评论区交流),确定好区域之后单击右键,在弹出的要素属性弹窗直接点击【OK】。

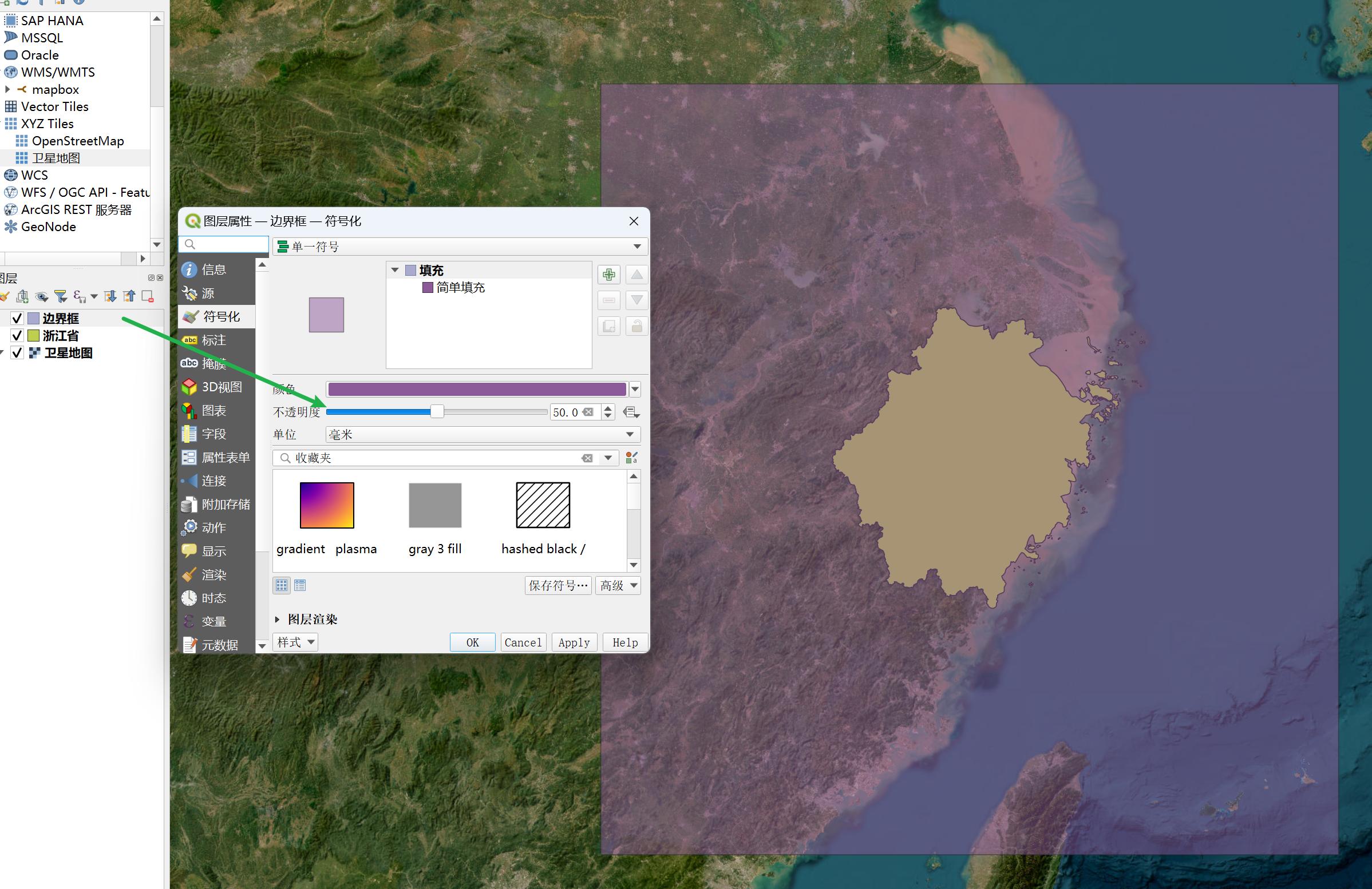
得到边界图层之后,双击图层进行编辑,降低透明度以便下层数据的观察及操作(或只保留边界描边)。


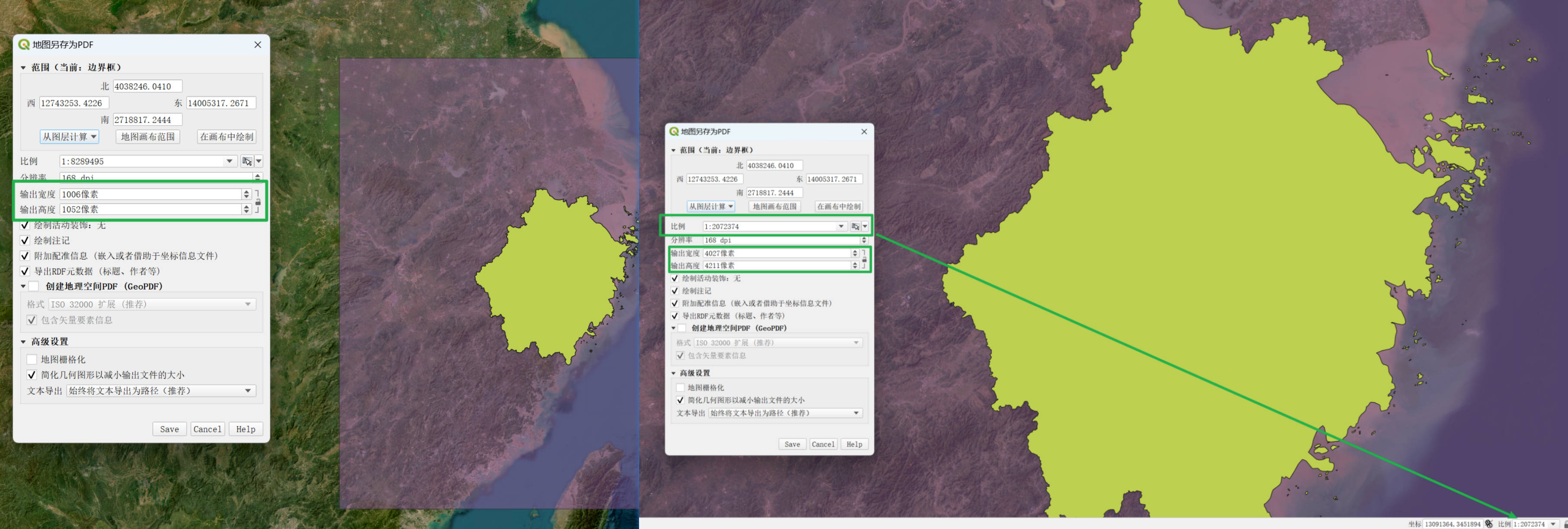
在菜单栏中点击【工程】-【导出】-【导出地图为PDF文件】导出pdf文件,在范围中选择从图层计算中的边界框,记录此时的分辨率,后期ps需要用到,然后点击导出。
ps:想要更高分辨率的可以在画布中滚轮放大卫星图(减小比例值)再导出,分辨率随之变大。


用AI打开导出的PDF,然后选取所有卫星图后,将卫星图导出为SVG(防止其他格式导入PS后接缝处存在白边)。
在PS中建立与QGIS导出时分辨率相同的画布,然后导入卫星SVG,撑满画布。
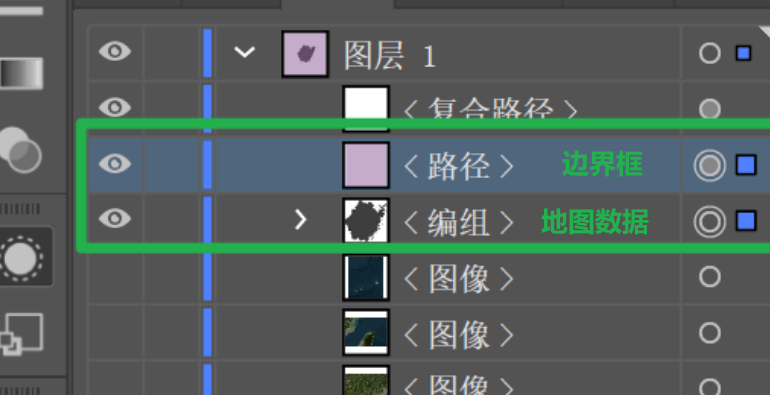
返回AI将所有的地图数据进行编组。
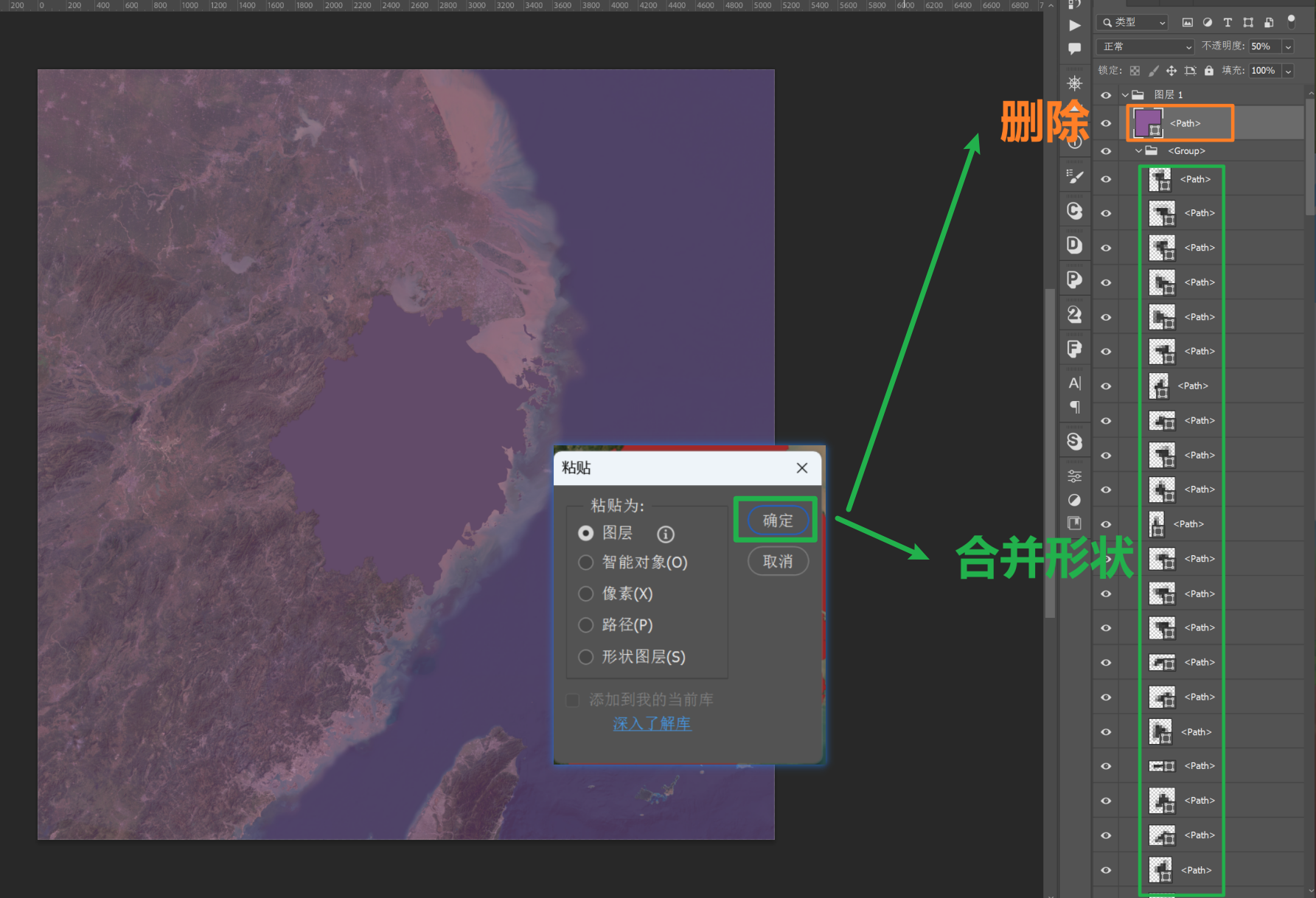
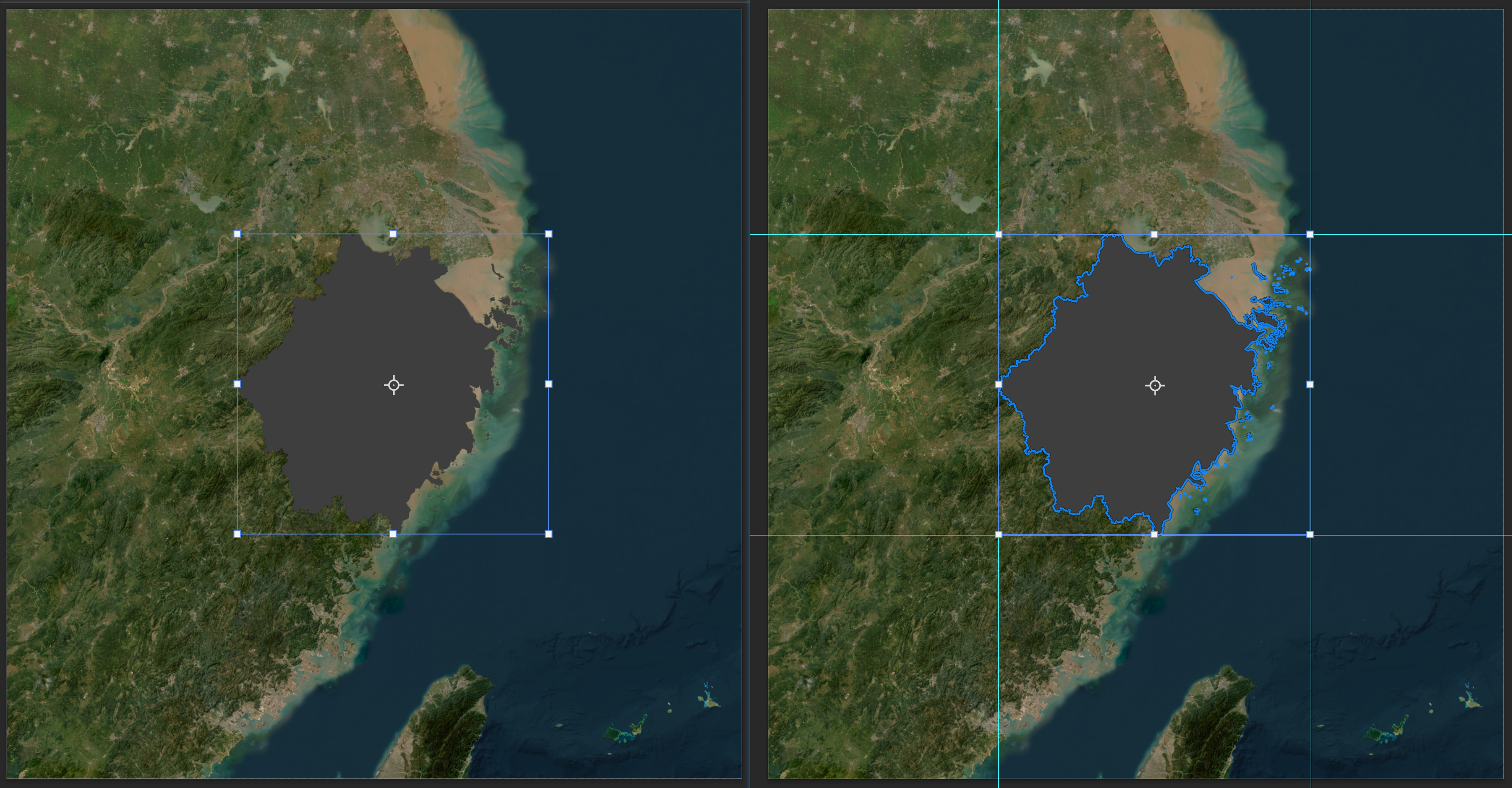
然后选择边界框和地图数据ctrl+c,回到PS中进行ctrl+v,选择导入图层后,可以看到边界框和地图数据均被以图层的形式导入了PS,对二者缩放撑满画布后(边界框用来辅助数据的对齐),删除边界框图层,并右键合并所有数据,地图数据依旧为矢量状态。同时以浙江省为边界放置辅助线。


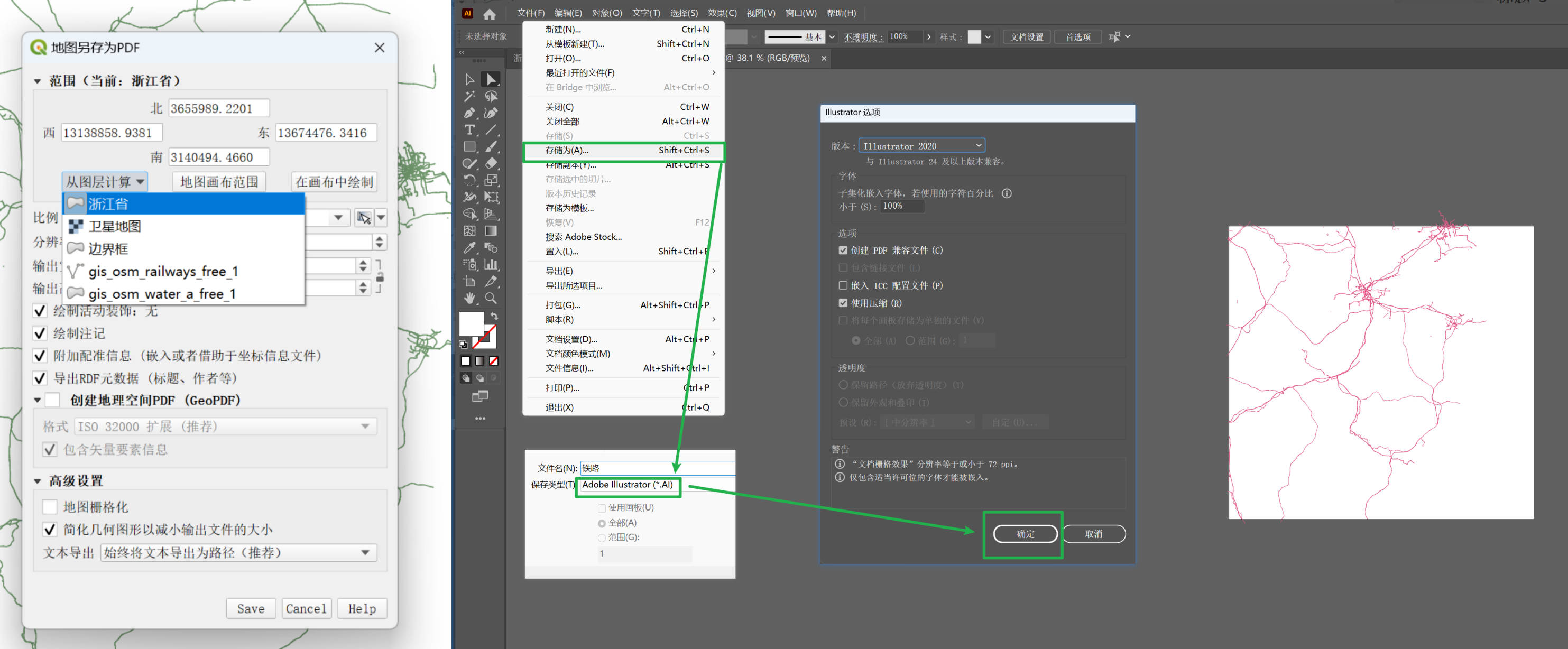
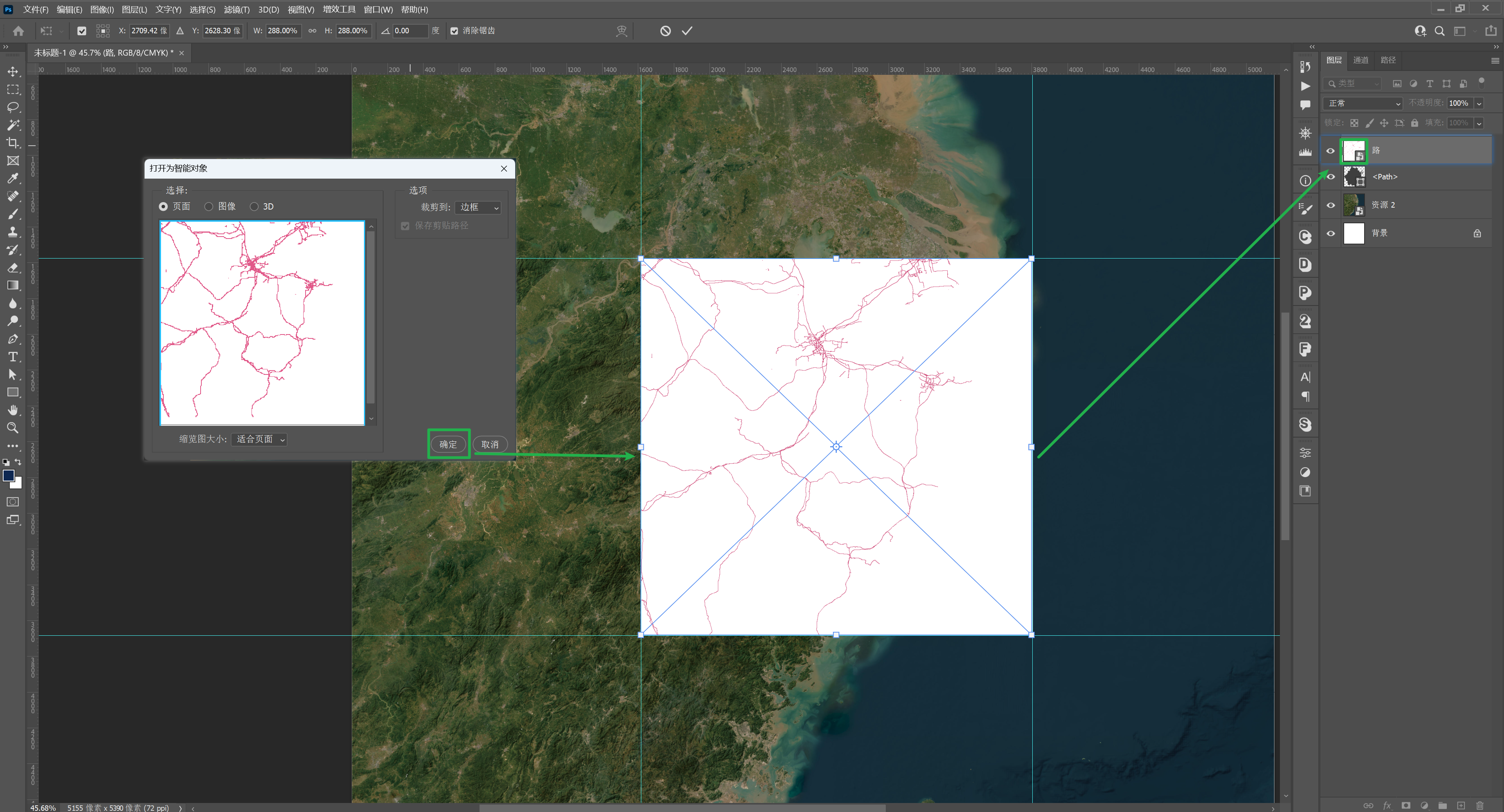
在QGIS中导入铁路数据,然后以浙江省为计算范围单独导出一份铁路网数据,直接将导出的pdf拖入AI中,储存为AI格式,将AI文件导入PS,打开为智能对象中选择【页面】。

缩放图层至撑满辅助线,因为我们在导出铁路数据的时候是以浙江的数据为边界,所以此时的铁路数据和其他都是准确对齐的。然后双击【路】这一智能图层会直接回到AI。
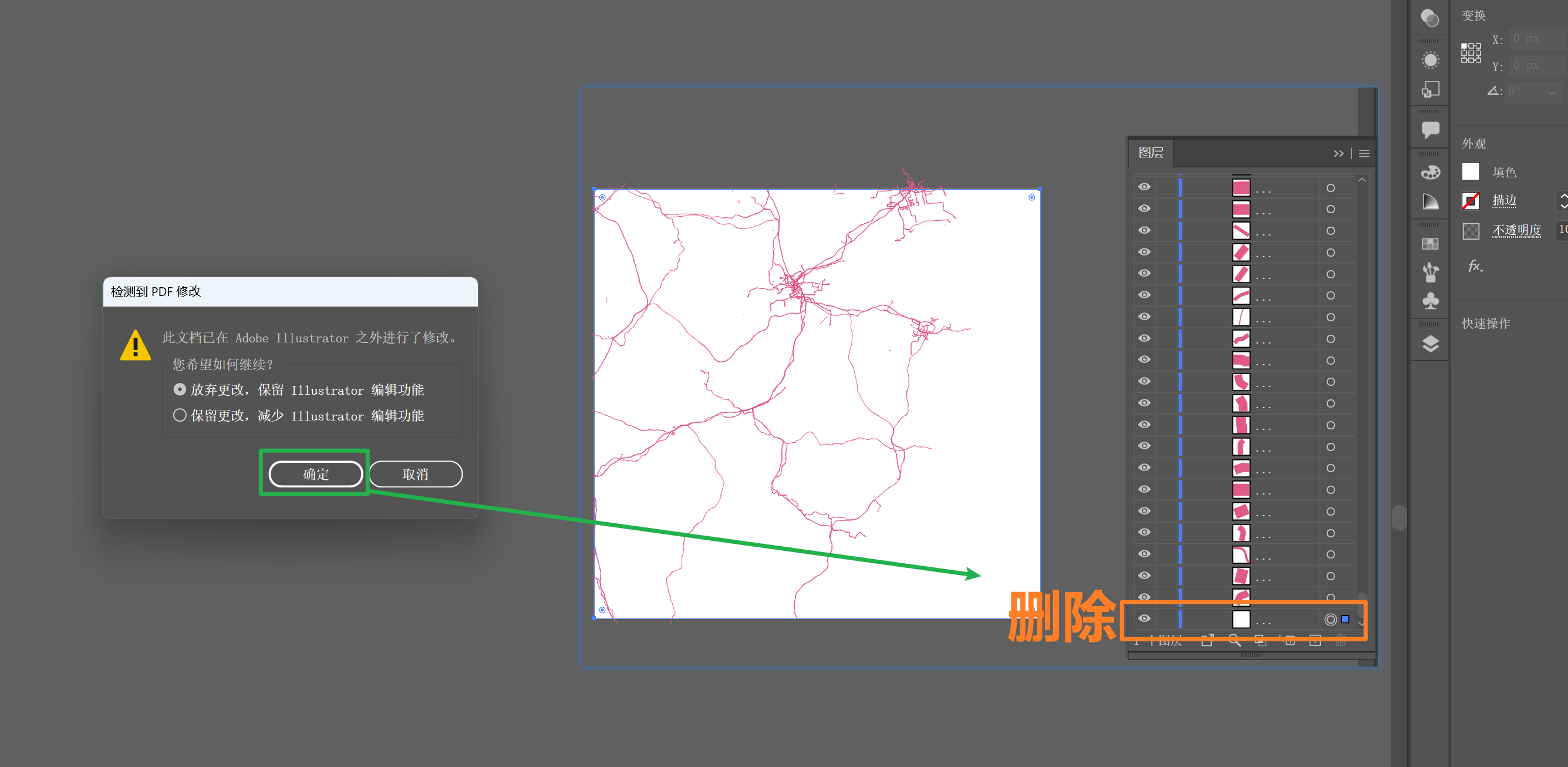
在AI弹出的提示框中选择【放弃更改】,此后如果我们对AI文件进行修改并保存时候,PS会同步更新。在AI中删除白色背景并保存,回到PS可以看到路网背景已经去掉了。

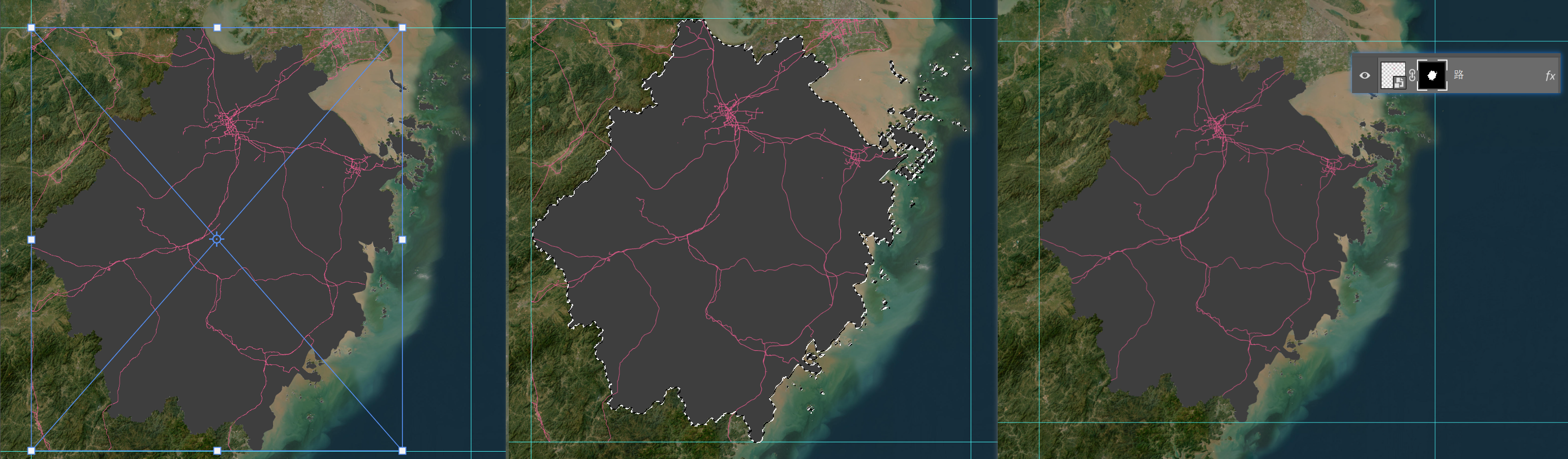
这个时候按住ctrl+左键点击浙江省图层的略缩图,可以建立选区,然后选择【路】图层添加蒙版,路网就裁剪至浙江省内了。同理,我们可以导入水的数据。
下面我们获取各市之间的边界线,将刚才下载好的包含子区域的浙江省数据拖入QGIS,然后将其单独导出一份pdf。导入AI中将填色禁用,描边样式改为虚线,存储为AI格式后导入PS,后期可以在AI中调整描边粗细等,PS会自动同步。



本次制作的地图样式重在突出点和线的存在感,使其与写实的卫星图能有机融合在一起,达成一种介于卡通和写实之间的风格。
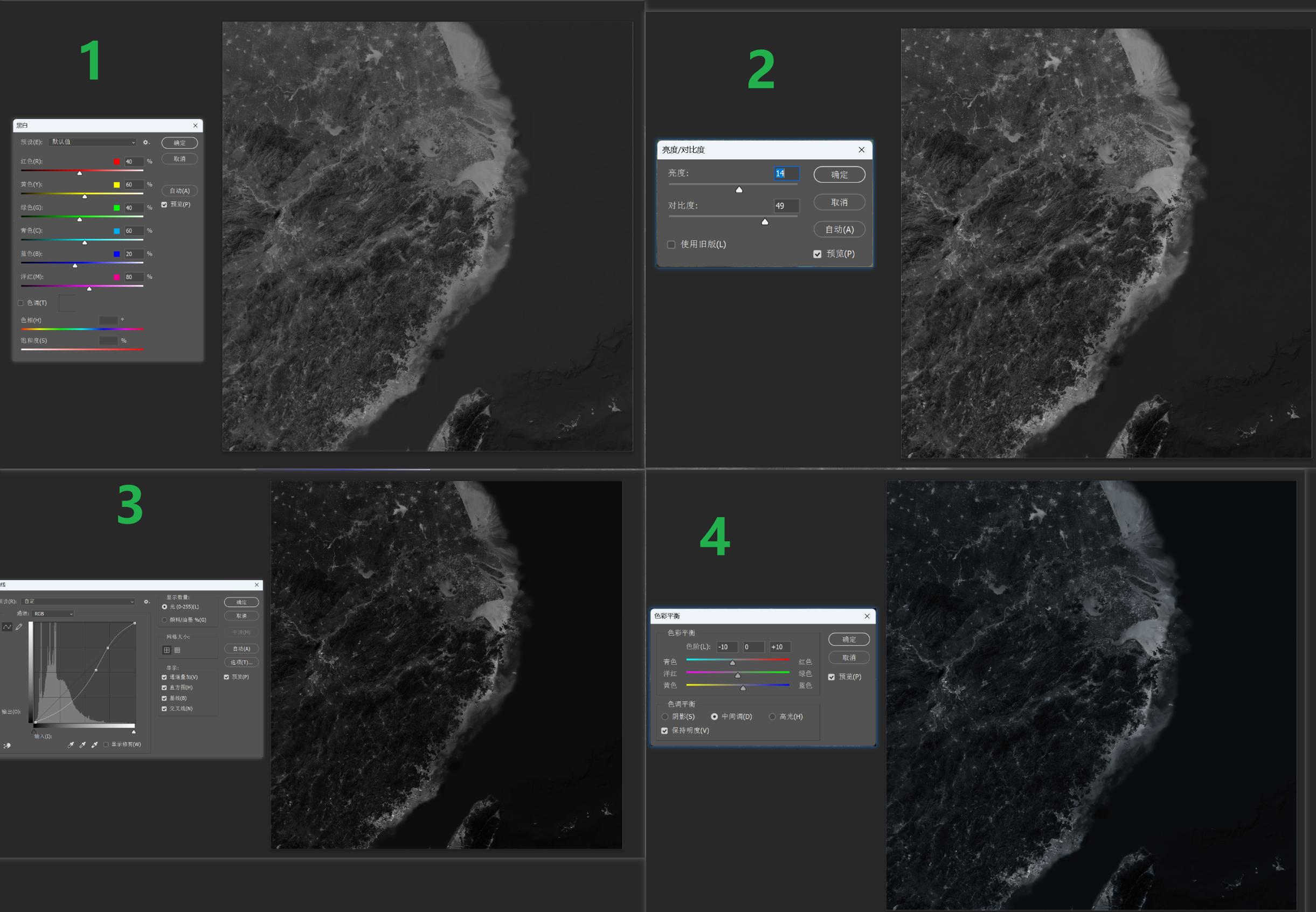
首先调整底层卫星图的样式,这里想要一个偏蓝的深灰色作为底色,深色能更好的突出高亮的演的颜色。分别进行去色、增加对比、压暗场景、赋予蓝色色相等操作。


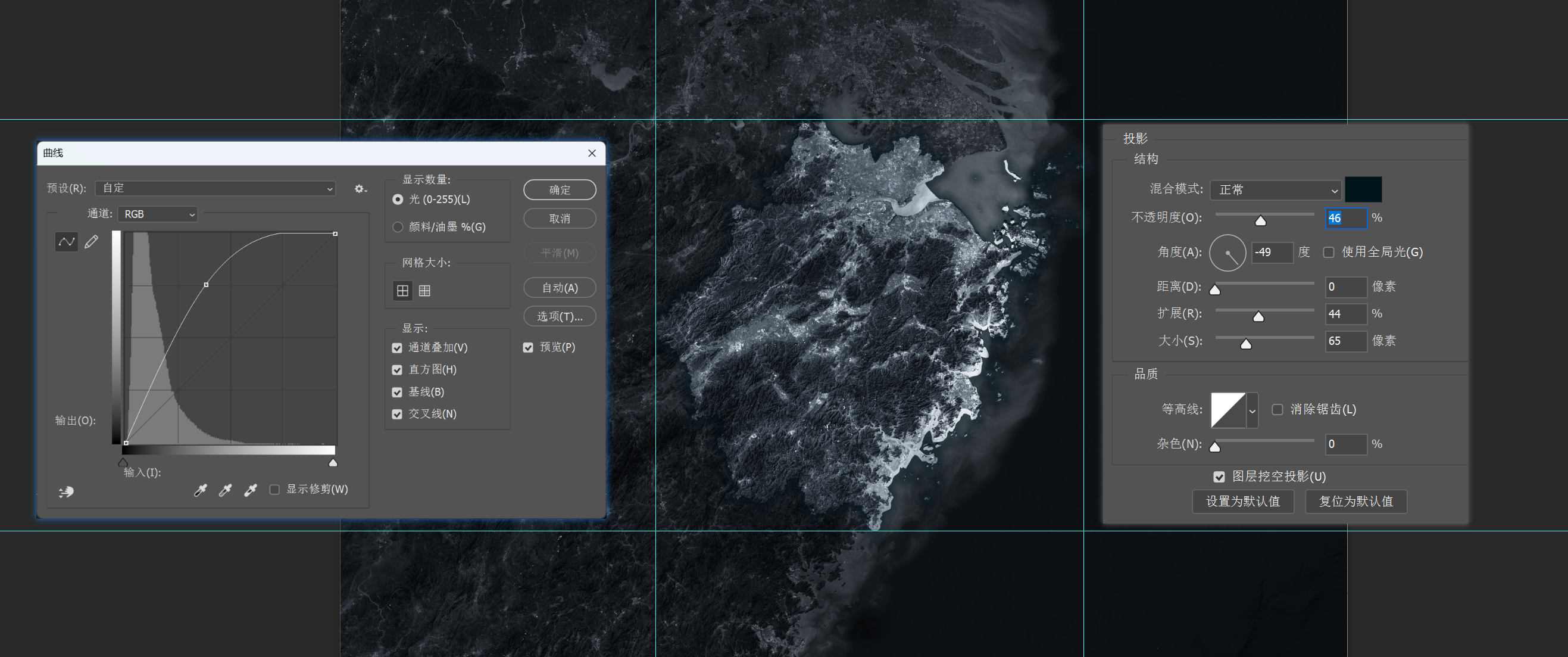
激活浙江省选区(ctrl+左键点击浙江省图层的略缩图建立选区),再选中卫星图图层,ctrl+j复制出一份浙江的卫星图,并将其转化为智能对象,调整曲线让它亮起来,最后叠加阴影增加层次。

下面为浙江边界添加样式(这里有个小坑:添加样式的时候,注意添加到形状图层上,不要直接添加在卫星图,因为卫星图现在已经加了智能滤镜-曲线,会对我们添加的样式有影响)。
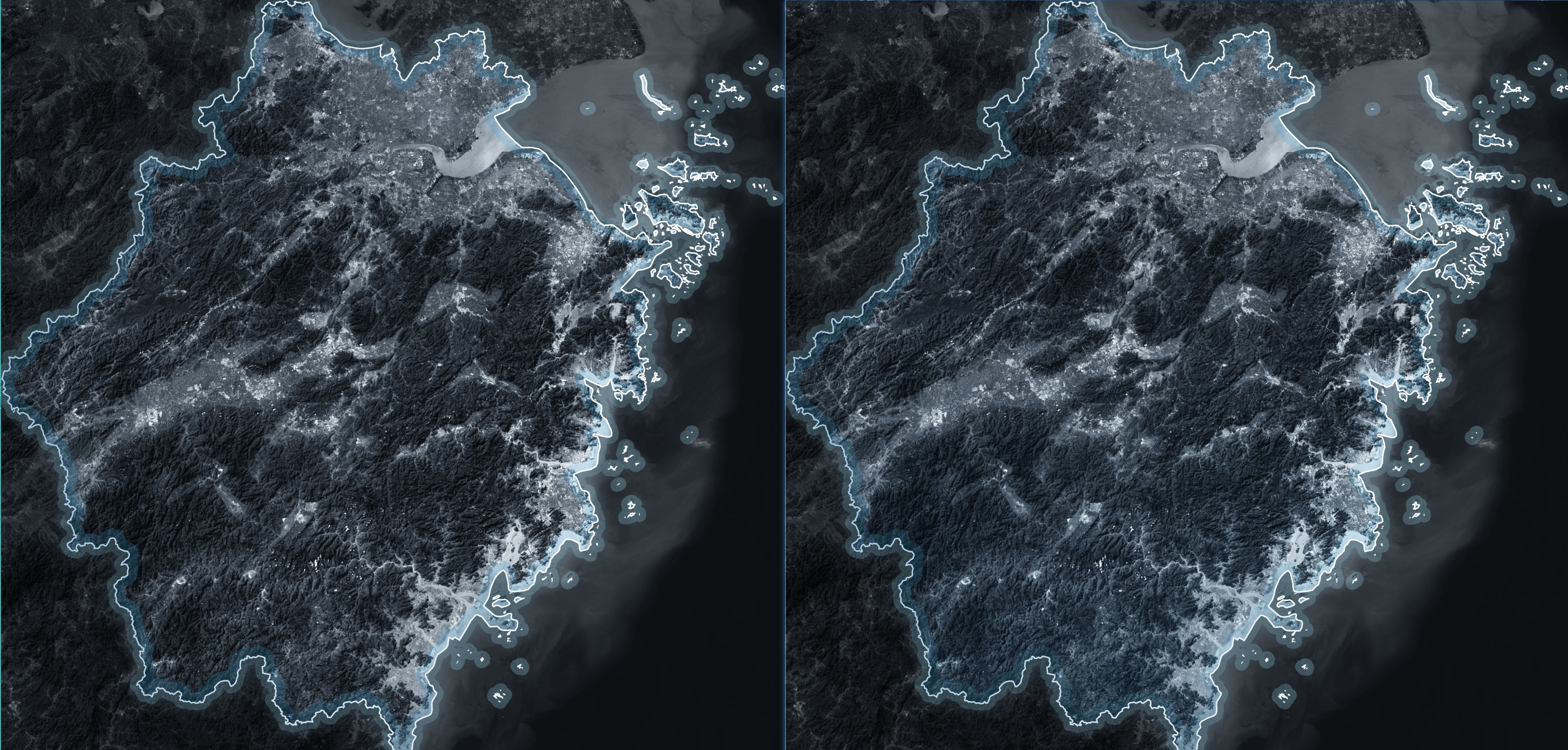
【描边】
层数:*3;
颜色:外层#9bd8f1;中层#9dc5df~#ffffff;内层:3ea4d9。
思路:首先中层的描边用了一个亮白色到浅蓝色渐变,是整个画面中颜色最亮的部分,是为了能更好的与背景分离开来,同时能强调线的存在感;内外两层比较厚的辅助描边用来做一个过渡,和背景能更好的融合,减少割裂感,且圆角的厚描边能增强卡通的基调,削减数据边缘不规则的形状带给人的锐利感。
【渐变】
颜色:#269efa~无
思路:这里在卫星图表面叠加一个蓝色的渐变,为了加强卫星图蓝色的色调,同时可以帮助描边更好的呈现。这个渐变很弱,是从下面到上面,透明度从11%到0%过渡。这里的蓝色不宜太多,否则会盖过灰调的背景,我想保留灰色调是因为后面叠加其他数据的时候要用到高饱和色,灰色能更好衬托这些颜色。

最后为市边界线叠加一个灰色,这里的边界线存在感无需太强,可以用浅灰色的虚线表达即可,和其他数据叠在一起时不会显得杂乱,同时能增强点与线的设计主题。

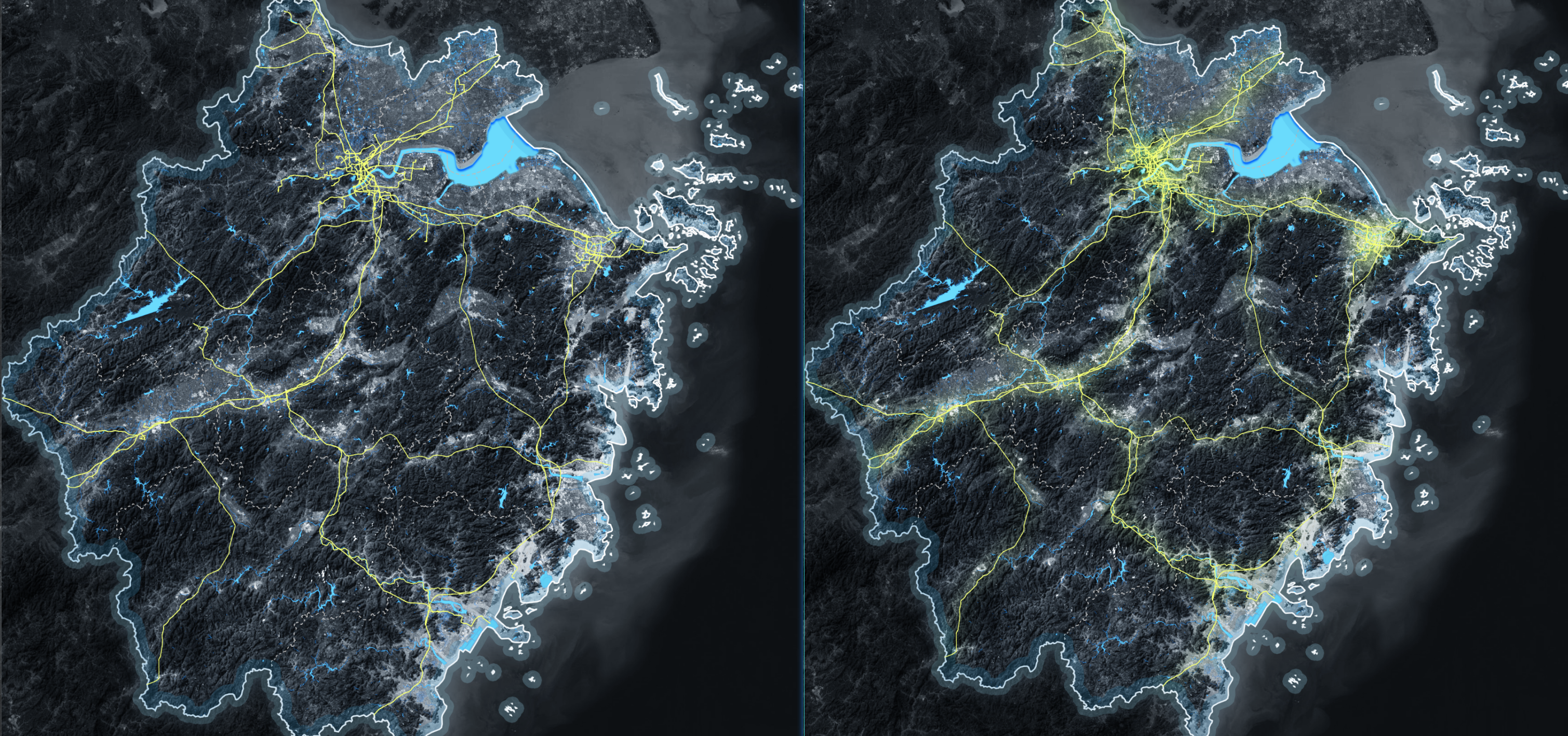
调整路与水的样式。
【路】:#f4ff77
【水】:#6adbfc
思路:为了迎合整体偏冷的设计风格,路选择了一个偏冷的黄色,水选择了淡蓝色。这两个颜色都是高饱和的糖果色,能与背景做出明显的区分。
路添加了一个【外发光】,因为亮色的细线直接叠加在灰暗的背景上会很跳脱,二者没有互动会显得比较尴尬,所以这里用一个外发光过渡;
水添加了一个【内阴影】,用来模拟河道,视觉上有了高度差,增加空间感。


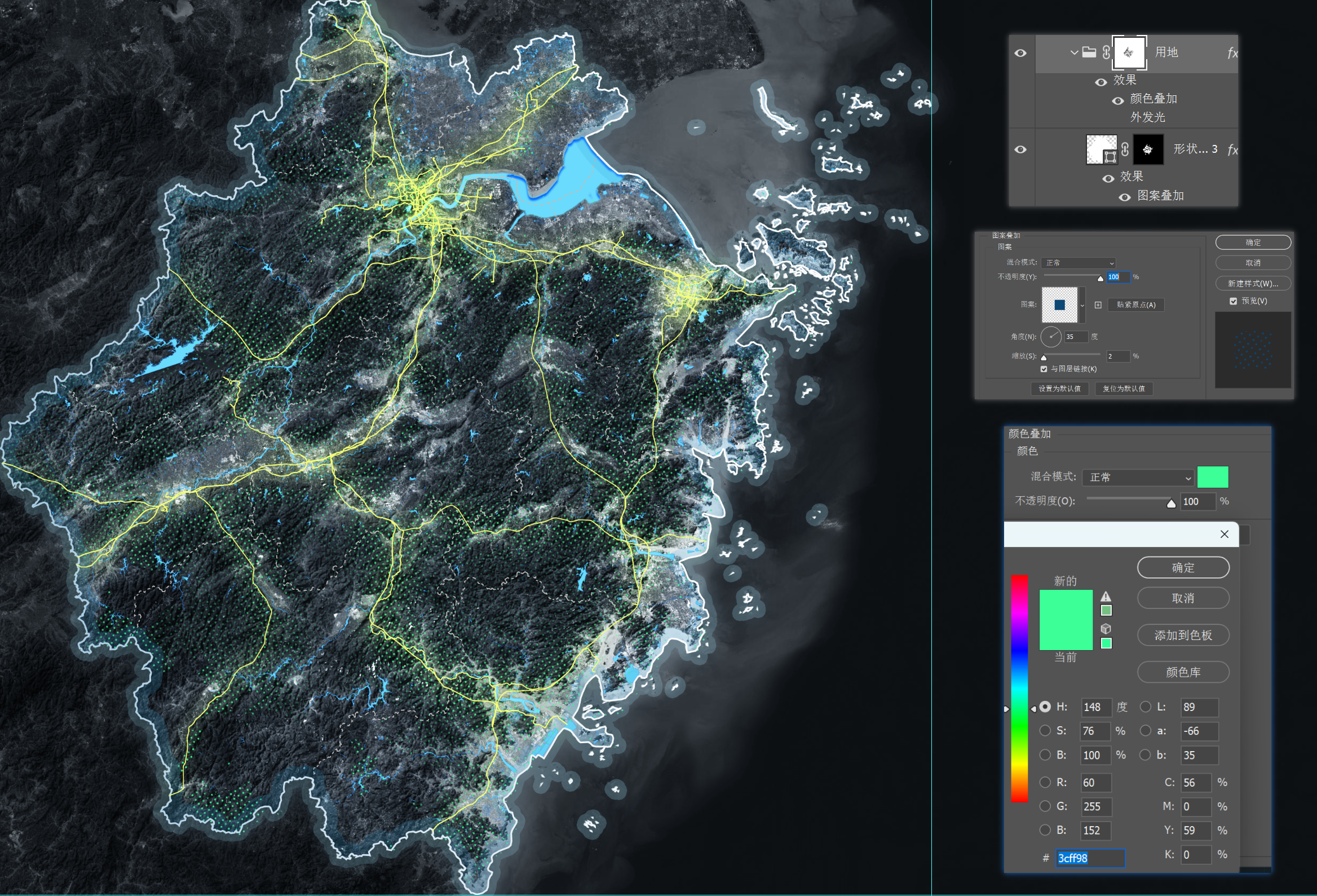
最后是绿色波点【#3cff98】的叠加。
这里的数据本来是想用绿地或者城市来表达,但绿地的面积太大,影响了整个画面的色相,所以用蒙版擦淡了一些区域。

下一步对海面进行处理,这里为了方便处理,直接用钢笔或磁性索套勾勒陆地的选区,添加蒙版。然后再用钢笔画出多层的等高线,颜色由浅及深过渡。
增加细节,添加周边省份的省界线,然后在浙江省卫星图的下层叠加斜线以及网格的图案叠加,最后加上小icon及市名,文字可以加一个厚一点,向下偏移的阴影,拉出层次。

最后将所有的图层打一个组,叠加蒙版,用渐变工具在蒙版上画一个由白至黑的径向圆,目的是为了。最后在组下新增一个纯色背景,对颜色进行调整。
做好的地图如何在实际的工作场景中应用?请程序员帮忙实现?NO!我们可以用Easyv来自己搭建我们想要的地图,还能在地图上叠可视化数据以及动效等等。想拥有的话让你的老板也买给你吧!
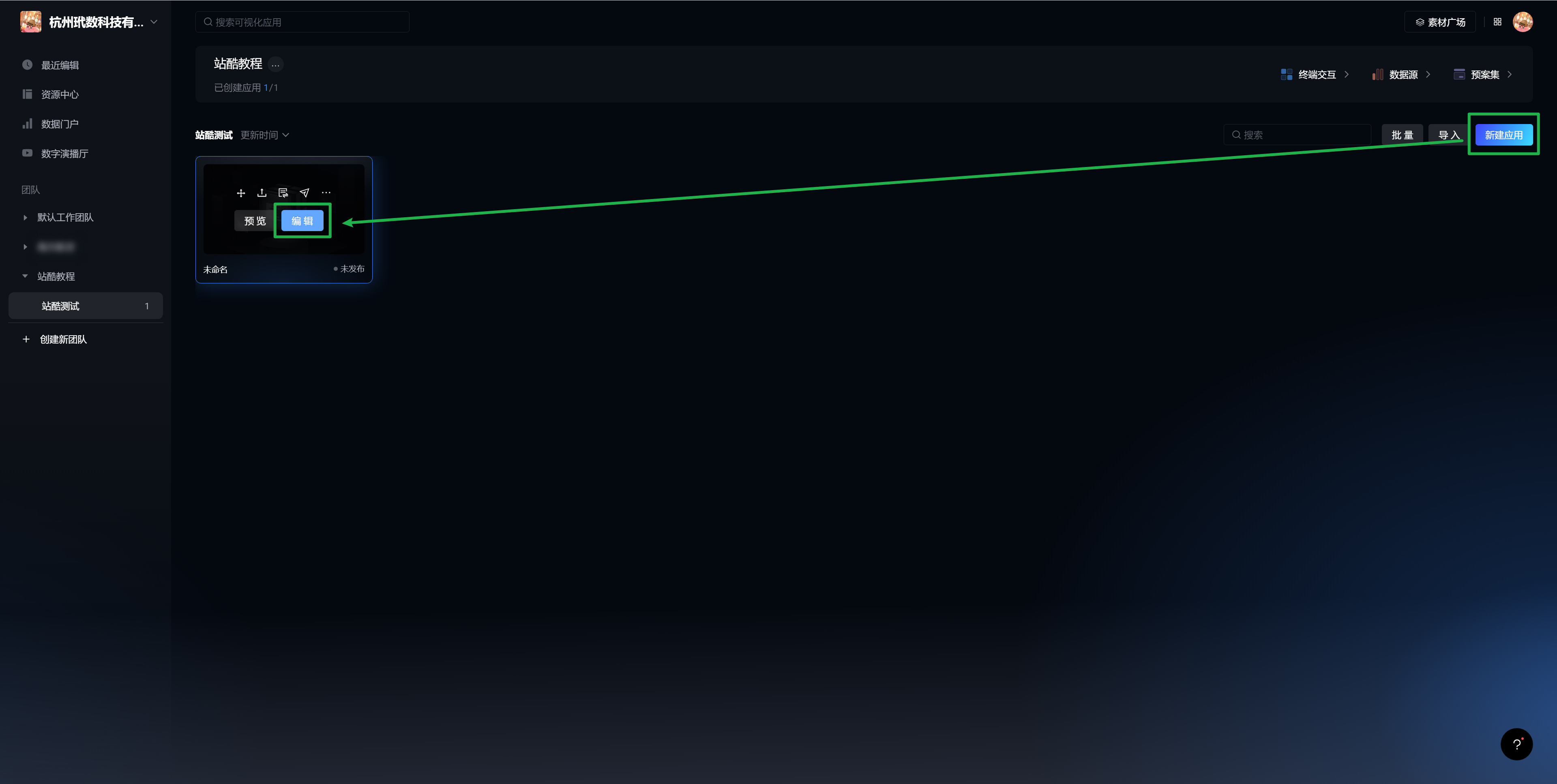
新建应用,进入编辑模式。
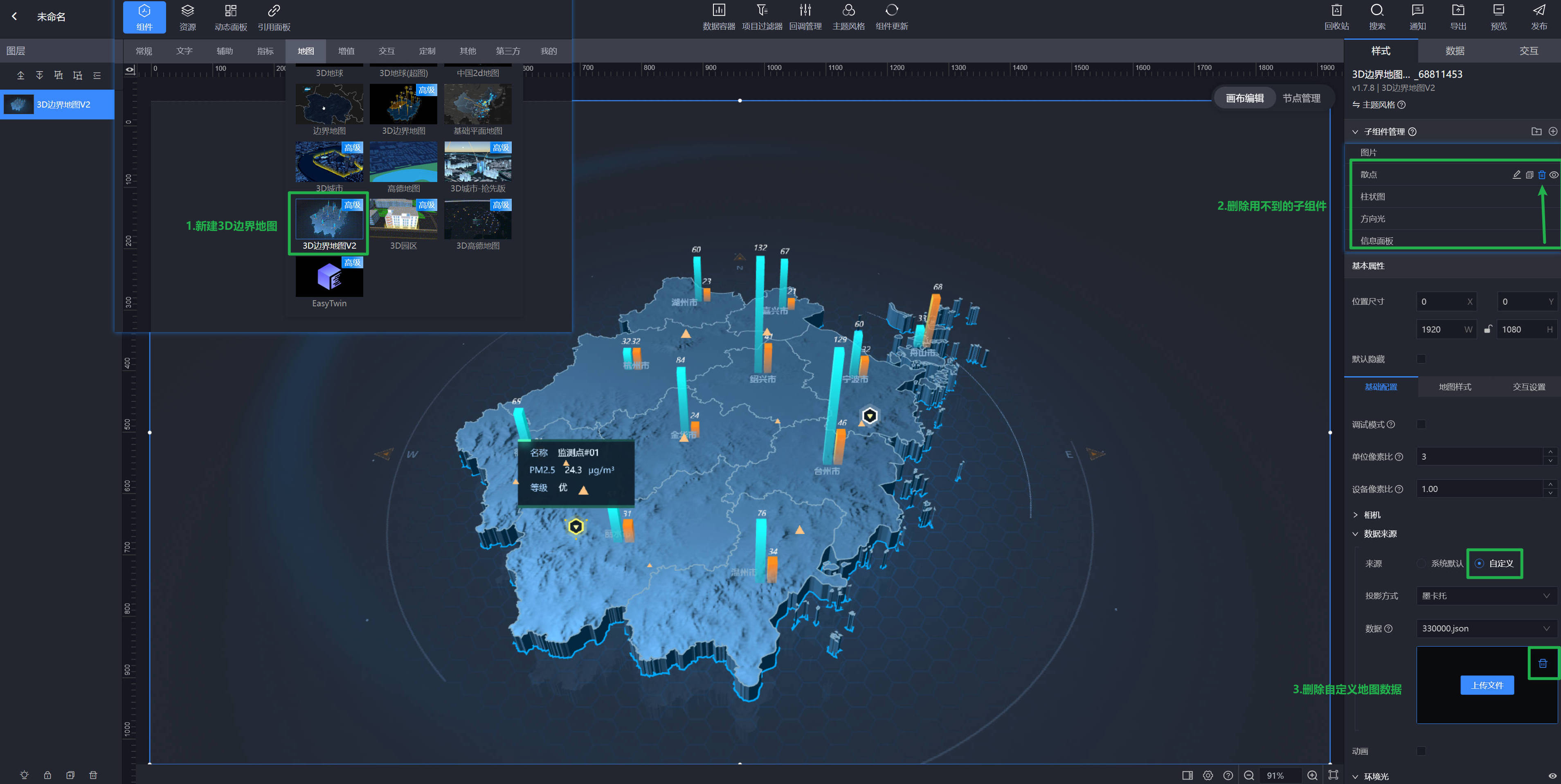
在顶部导航中选择组件-地图-3D边界地图V2,创建一个三维地图组件(我们这里要做一个平面的地图,之所以选择3D边界地图,是因为它自带场景管理的功能,可以保存多个不同角度的镜头,后期做场景切换的动画时会很方便)。将组件撑满画布,删除多余子组件,并删去自定义的地图数据。

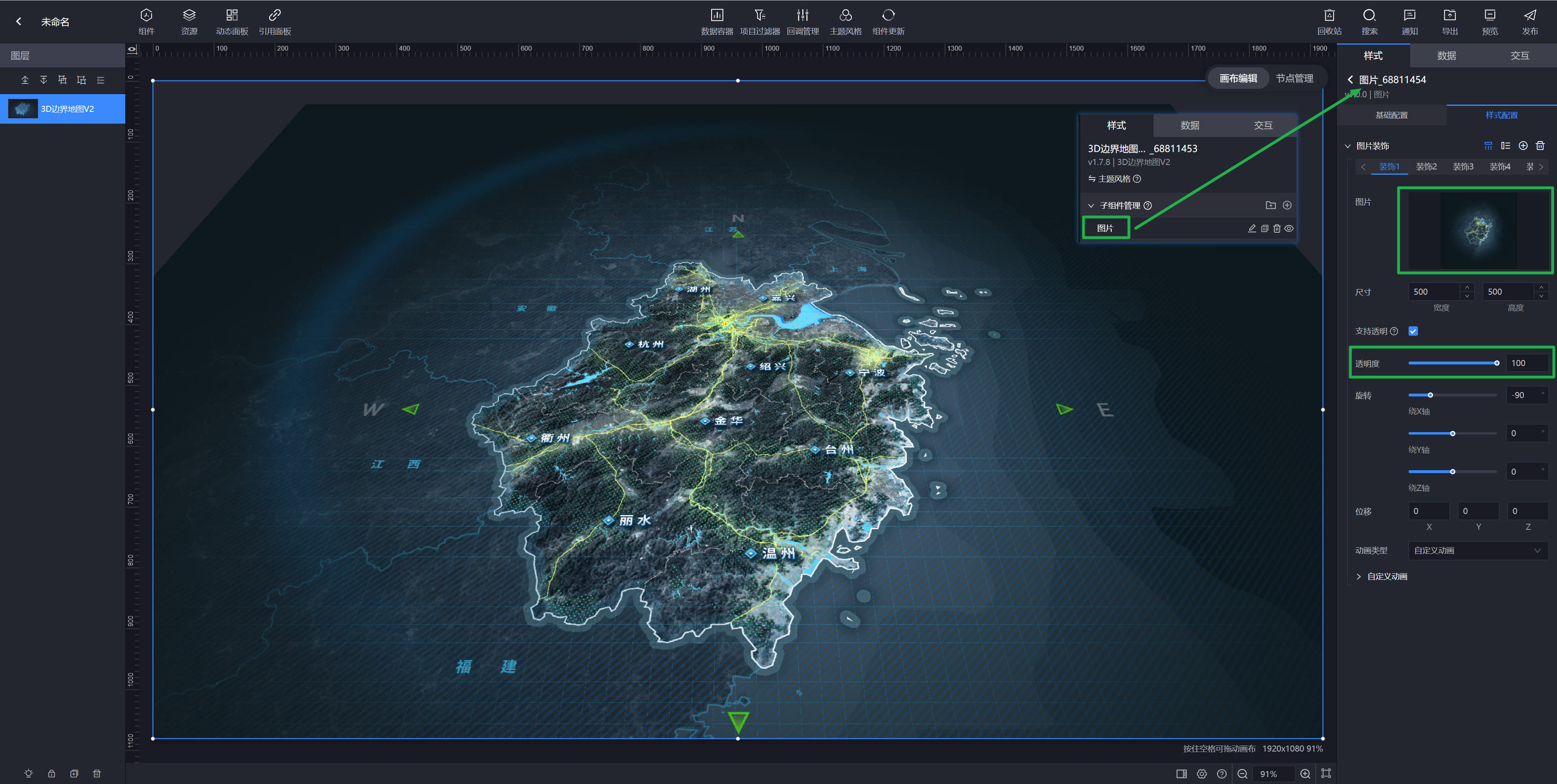
单击子组件【图片】进入子组件编辑面板,上传做好的设计稿,注意图片大小不要超过5MB,透明度最大。
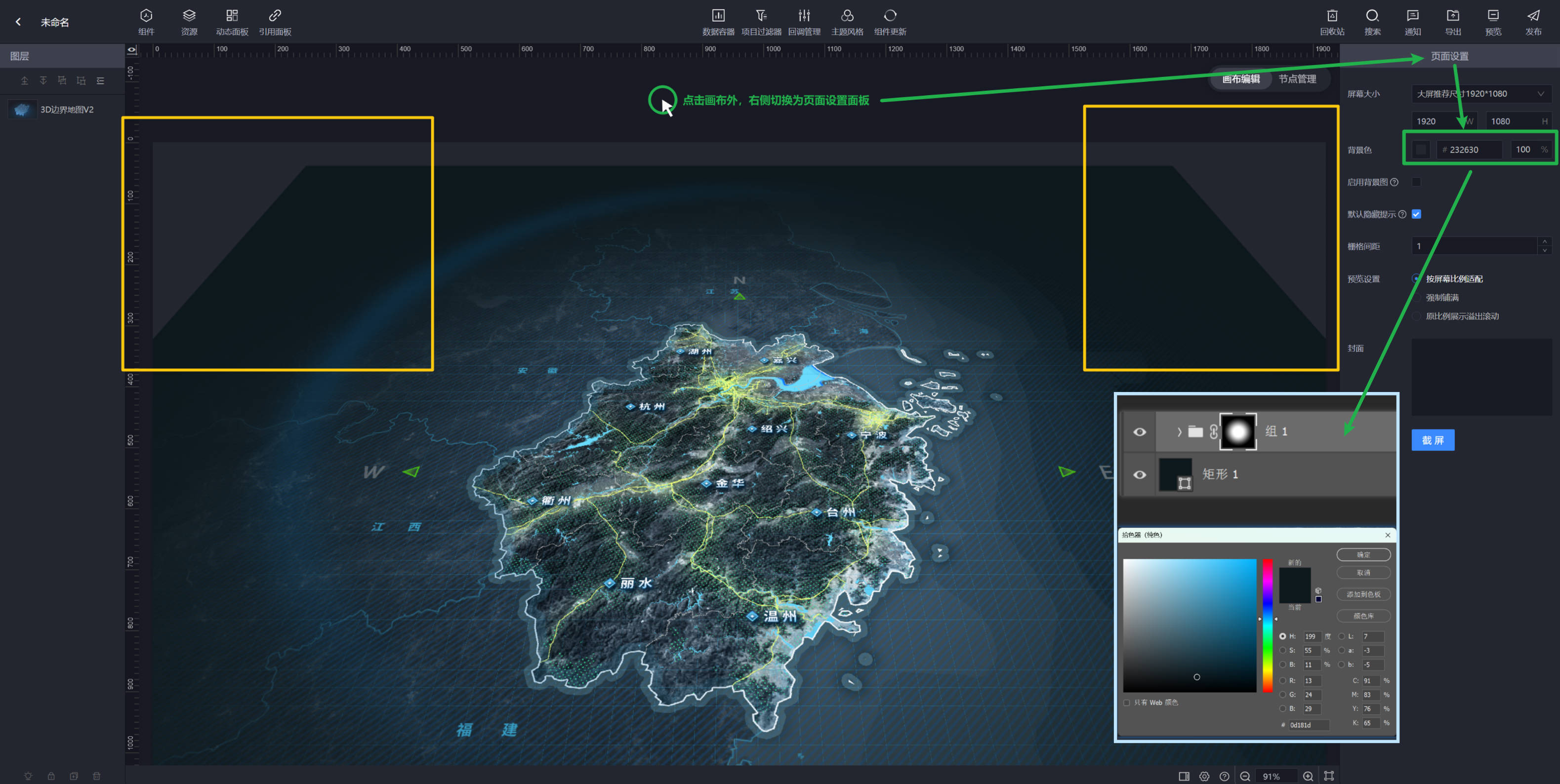
上传好图片之后,发现图片与画布背景没有融合。在画布外单击,在右侧唤出【页面设置】,调整页面背景颜色为设计稿的蒙版颜色。


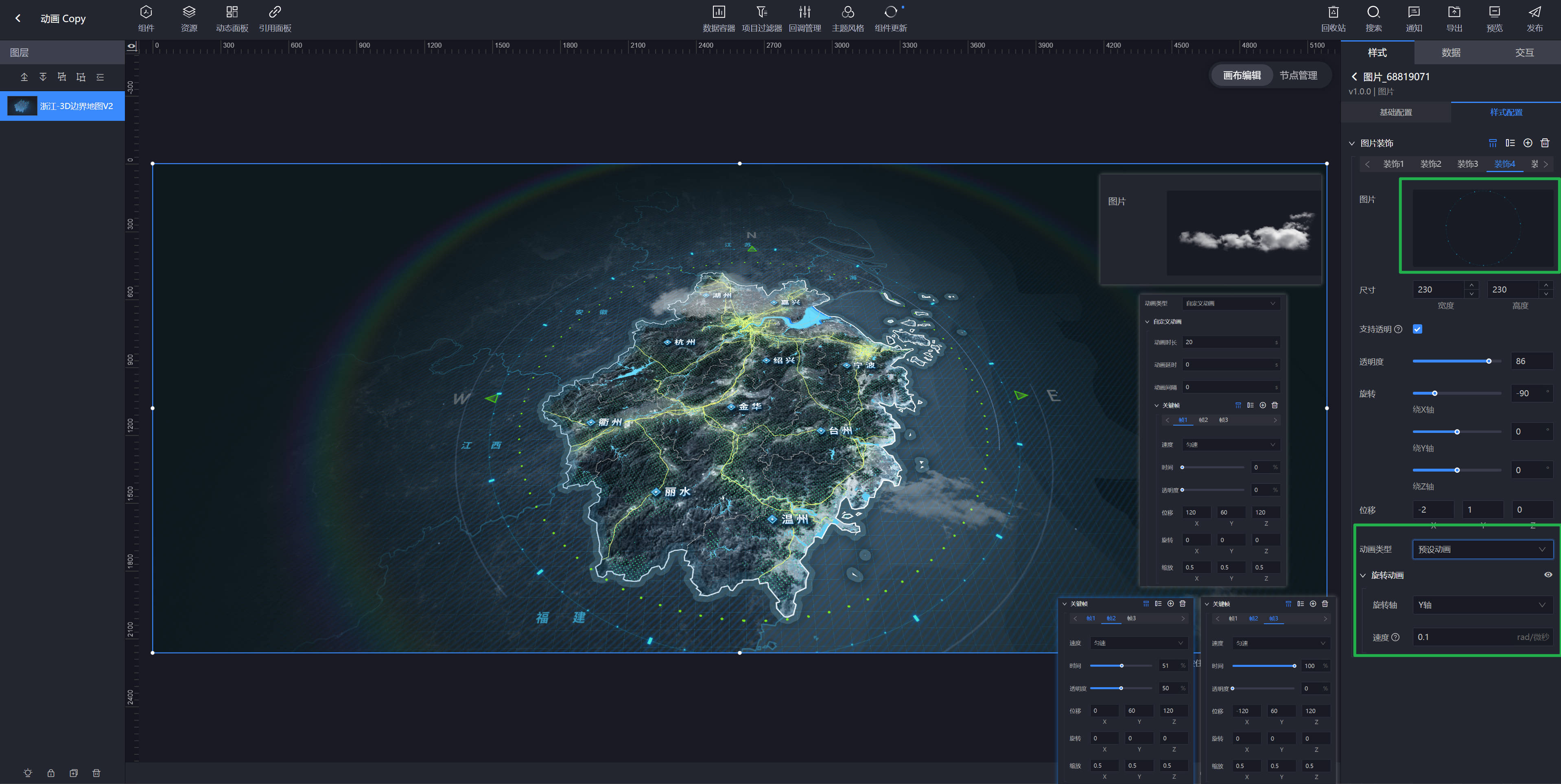
为地图添加一些动态装饰。
操作:进入图片子组件,上传圆圈类可以循环旋转的png。动画类型-【预设类型】;旋转轴-【Y轴】;速度-【0.1】。然后新建一个图片,上传云朵的png,设置动画类型-【自定义类型】,这里有类似AE的关键帧的功能,我们设置将云从左到右位移,同时透明度从0到100再到0即可。


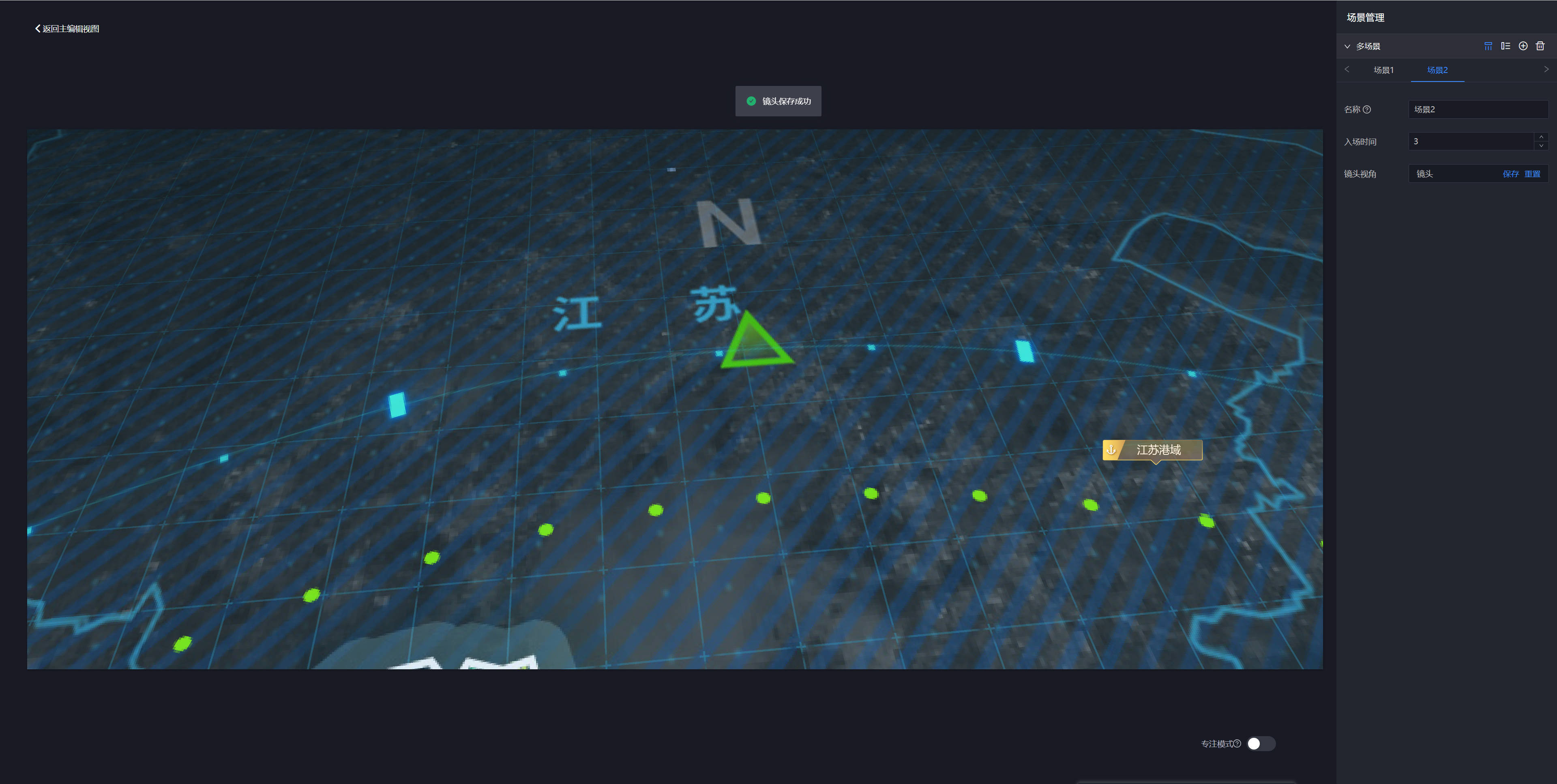
下面我们制作下钻的切换效果。进入场景管理器,调整一个默认的场景镜头(鼠标左键旋转,鼠标右键拖动,鼠标滚轮缩放),找到自己想要的角度后命名并保存镜头,再保存一个贴近地面的镜头,这样从高空默认视角切换到贴地镜头的时候,会有一个俯冲的效果。我这里的下级页面用了一张江苏的图,所以贴地镜头锁定到江苏,保存好镜头之后左上角退出场景管理器。



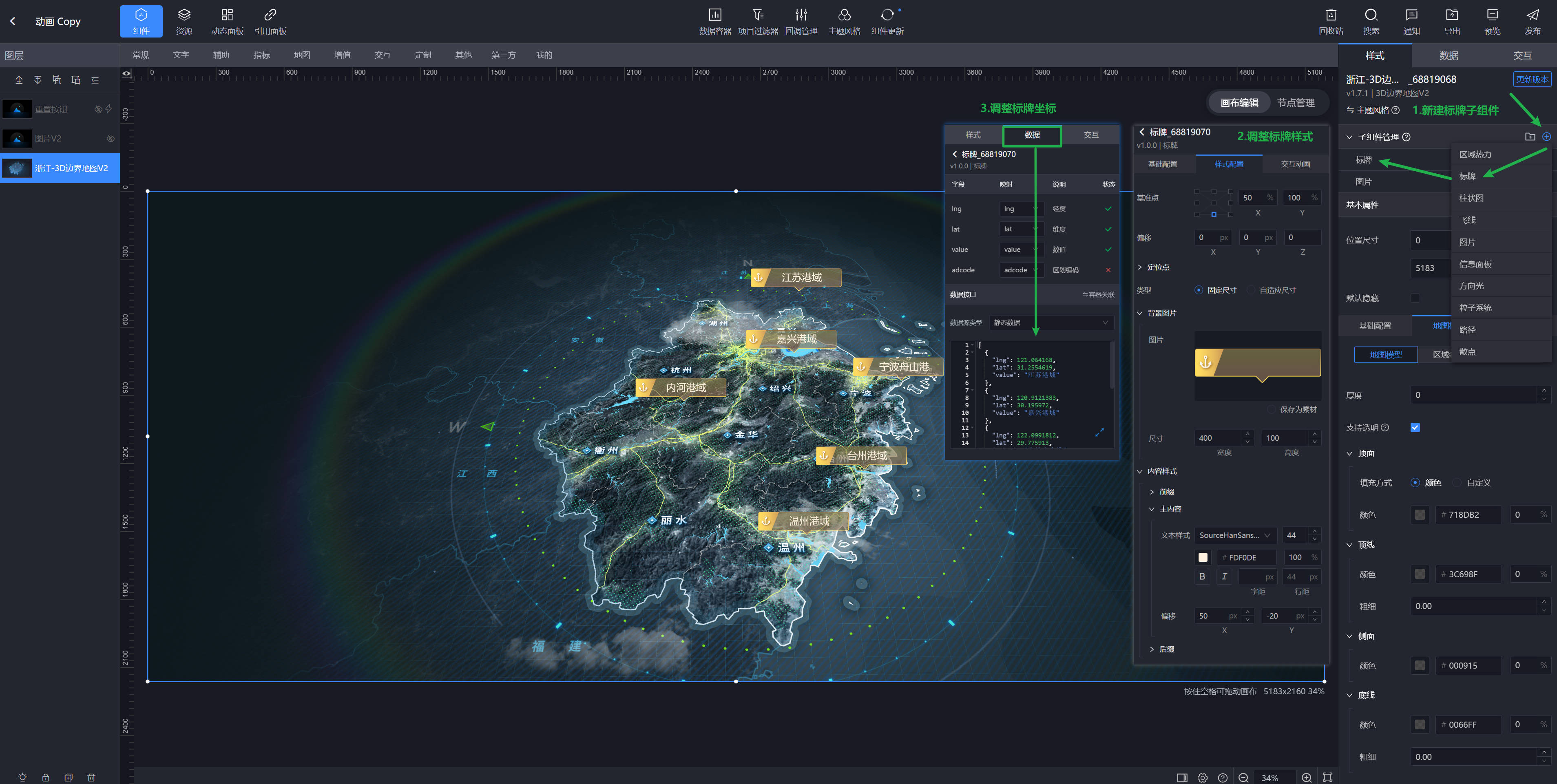
新增【标牌】子组件,对组建的样式进行设计并上传,同时调整文字样式,最后在数据中输入坐标。
下面进行交互的配置。

交互思路:点击江苏的标牌之后,视角向地面俯冲,拉近到一定距离的时候,顶层地图渐渐消失,底层地图镜头慢慢拉近,二者恰当衔接。动画中间增加云朵,既可以让动画衔接更完整,又可以增加身临其境的视觉体验。
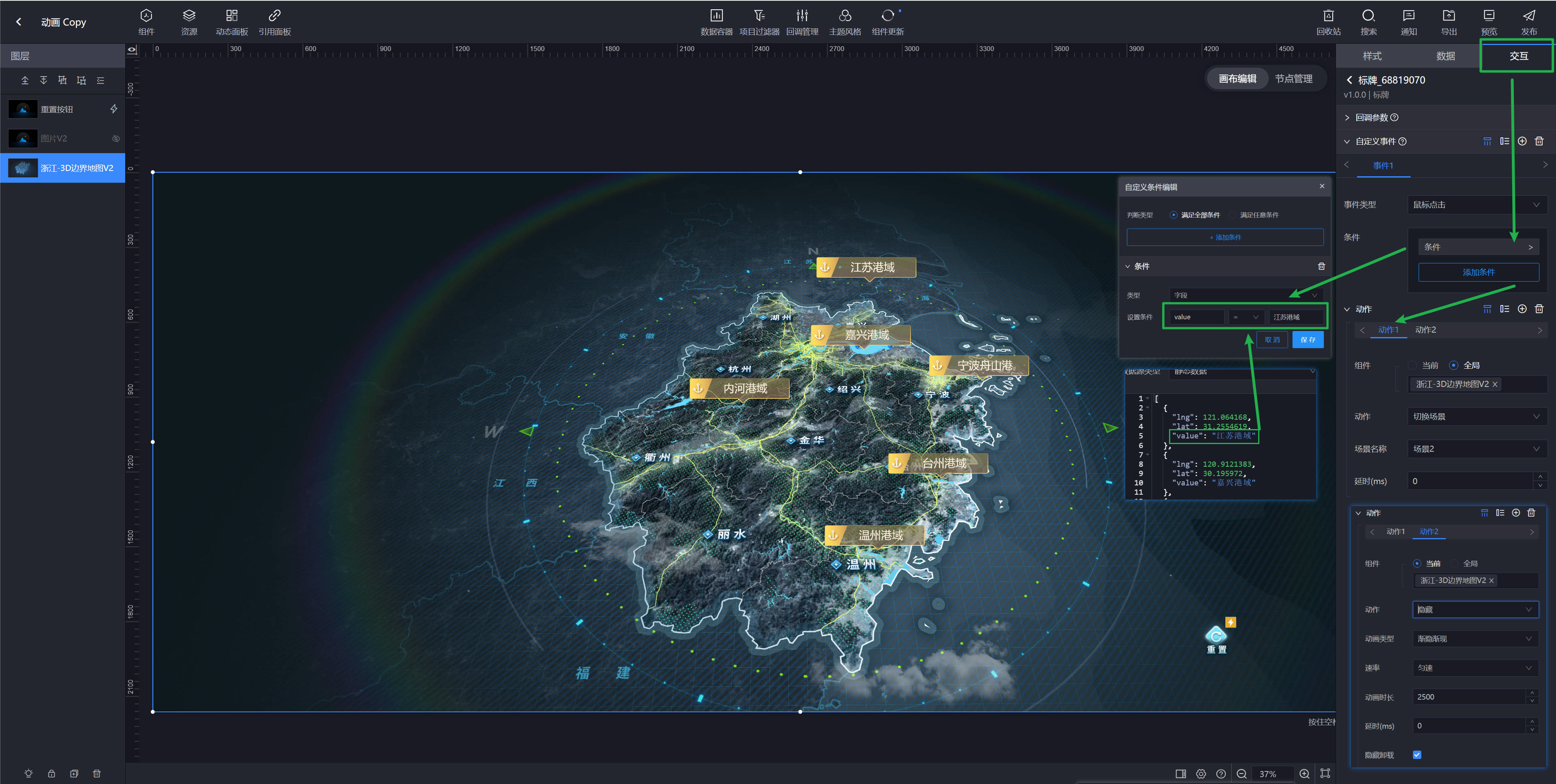
操作:进入【标牌】子组件的交互面板,新建一个自定义事件,事件类型-【鼠标点击】,更改条件字段名及值,当value的值为”江苏港域“时,该交互响应,这样可以对每个标牌进行个性化交互定制。
动作1:新建动作1;动作-【场景切换】;场景名称-【场景2】。
动作2:动作-【隐藏】,目的是为了在视角俯冲的时候上层地图组件渐渐隐藏,显示下层江苏的地图组件。

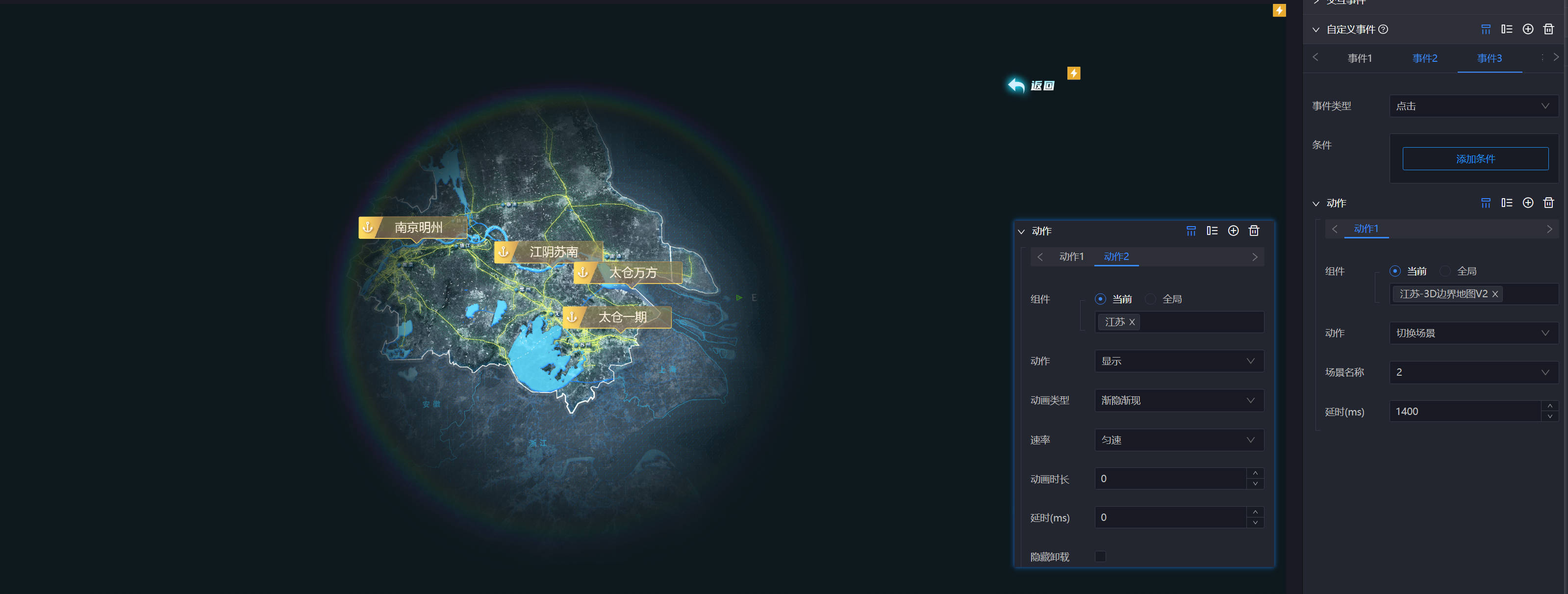
同理制作一张江苏的地图,在浙江地图隐藏的时候,江苏渐渐显示,注意给江苏的显示动作设置延时播放,最后将江苏的镜头从远高空拉到近高空即可。
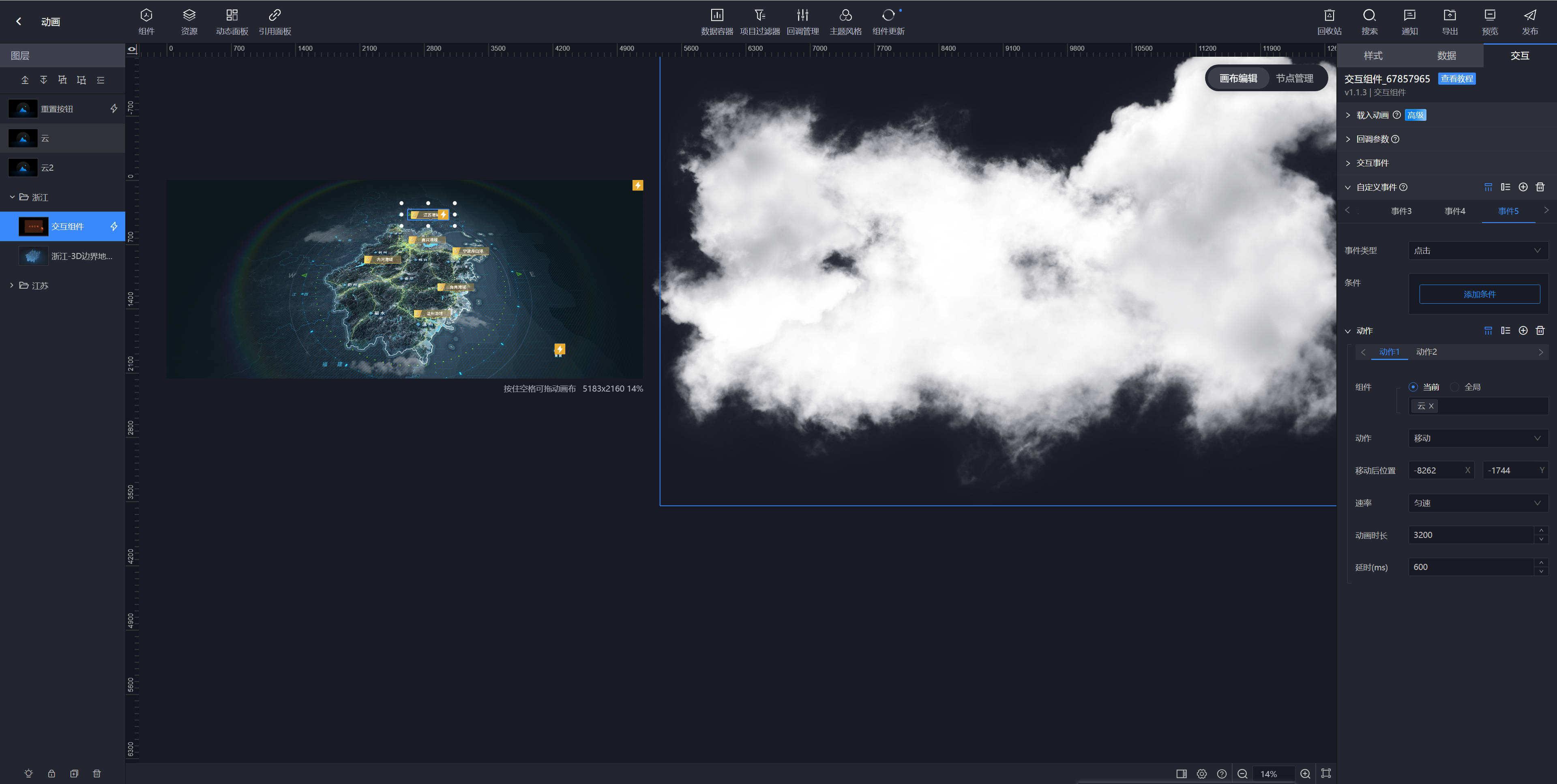
最后在画布外放置云朵png,作为转场动画的辅助,动画为云朵从画布外右侧移动到画布外左侧,最终效果如文章置顶的视频所


Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册