提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
MBE风格的图标可以说是剪影图标的延伸,图形色彩鲜艳、简洁、圆润可爱,它的原创作者是法国设计师MBE,MBE风格因此而得名。
MBE于2015年在追波(dribbble)网站上发布了他的插画,并受到一众设计师的好评,这种风格从此流行起来。

今天给大家分享《Photoshop+Illustrator+After Effects UI动效设计3合1》中关于MBE图标的设计方法,来看看吧!
MBE图标特点
MBE图标的主要特点为色块偏移填充、粗线条描边、断线。
1)断线处理和重色描边。MBE图标的描边使用粗线条及重色,但粗线条描边颜色过深容易使图形显得厚重,因此采用非连续性线条制造间隔的节奏感,能够有效打破封闭沉闷的视觉感受。
断线的位置和数量并不固定,可根据图标的整体情况进行处理。线条端点一般采用圆头,使图标看上去更加可爱。
2)色块的偏移和细节装饰。MBE图标除断线描边以外的最大特点就是色块偏移,使用错位填色的方式来塑造物体的投影和高光部分。
另外MBE图标常用彩色小元素,如“烟花”“圆点”“十字”“圆圈”等进行装饰,制造活泼有趣的小气泡的效果,如图所示。

3)色彩搭配。MBE图标常见的配色有单色系、邻近色与互补色、邻近色与类似色。
单色系图标。单色系图标通常指使用同一颜色或不同明度的邻近色相的同系列图标,如图所示。

邻近色与互补色搭配的图标。邻近色是指在色相环上跨度在60°以内的颜色。互补色是在色相环上跨度为180°的两种颜色。
图所示的图标中,左边房子图标主要由蓝色和红色构成,配色互补,这样的颜色搭配对比鲜明,容易吸引人的注意力;最右边的卡片图标主要由红色和橙色构成,属于邻近色范畴,色彩和谐饱满。

邻近色与类似色搭配的图标。在色相环上90°角内相邻近的颜色统称为类似色。这类搭配颜色对比不如互补色那么强烈,显得自然统一。图所示图标中的绿色和蓝色即为类似色。

除了以上主要特点,我们还会看到一些MBE图标底部有水平装饰线,或是图标中带有表情符号,这些装饰均可根据所设计图标的创意特色适当地增加或删减,以符合图标设计主题风格为最终目标。
汉堡图标案例
根据图形创意,绘制组成汉堡形状的色块,并进行错位偏移制造光影效果;接着对汉堡形状进行描边,并对描边做断线处理,最后绘制小装饰,如图所示。

按快捷键Ctrl+N新建画布,在画布中绘制边长为72px的正方形外框,边长为64px的正方形内框,如图所示,形成简单的栅格,辅助后续图标的绘制。

根据图形创意运用布尔运算做出汉堡的面包部分。绘制一个直径为62px的圆形,再绘制一个矩形,保证矩形在圆形的上一层,将其放到合适的位置。
选中两个图形,执行“路径查找器”→“形状模式”→“减去顶层”命令,由下层圆形减去上层矩形,然后调整所得形状的边角,将“半径”设置为3px,让边角圆润一些,形成可爱的图形风格,如图所示。

复制两个面包形状,执行“路径查找器”→“形状模式”→“减去顶层”命令,得到右侧阴影形状。
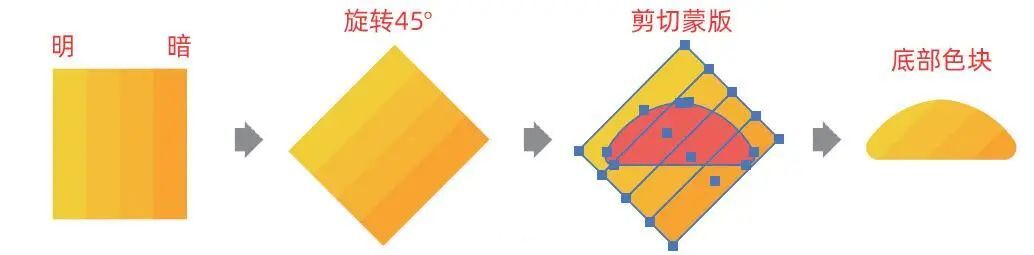
复制一个右侧阴影形状,使之与之前的面包形状水平右对齐,全选执行“路径查找器”→“形状模式”→“减去顶层”命令,最后得到底部色块形状,如图所示。

为了让汉堡底部色块颜色看起来更加立体有层次,我们以橙黄色为基调的明度推移来表现层次。
绘制4个同样大小的矩形并依次排列,如设定光源在左侧,那么颜色明度从左到右依次变暗,色值分别为#feda05、#ffcc01、#ffbf02、#ffaf04。
选中绘制好的4个矩形按快捷键Ctrl+G编组,再旋转45°,得到渐变色块组。将之前绘制好的面包形状置于渐变色块上层,同时选中色块与面包形状,单击鼠标右键或在“对象”菜单里执行“剪切蒙版”→“建立”命令,如图所示。


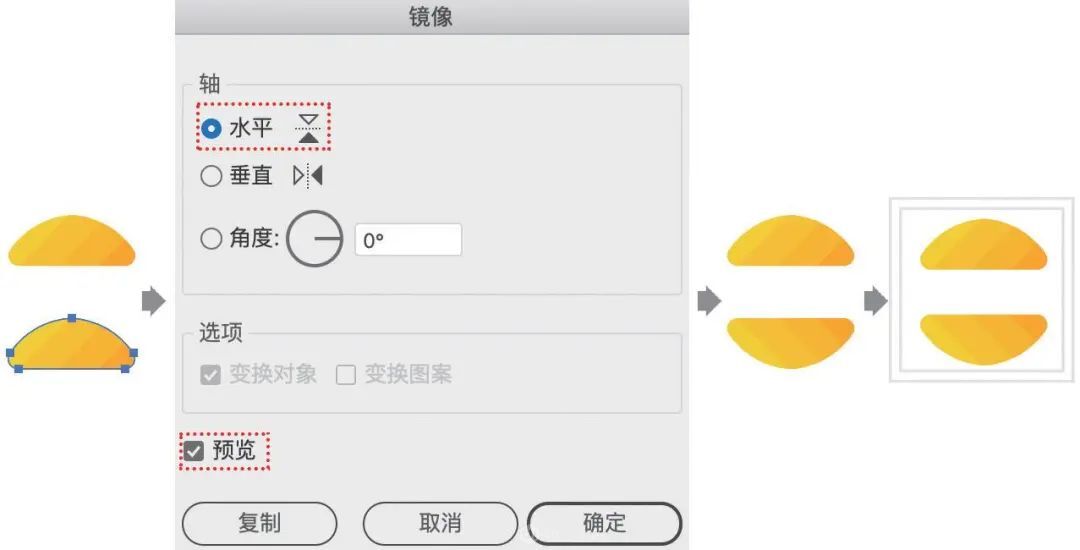
把之前做好的底部色块复制一份,使用“镜像工具” ,对形状进行“水平翻转”。在“镜像”对话框中,设置“轴”为水平,勾选“预览”选项,方便查看效果。
此处翻转未设置旋转“角度”,是为了避免旋转“角度”让明度推移的方向产生变化。最后把绘制完成的图形都放入绘制好的栅格中,如图所示。


选用较粗的线条来描边,在“描边”面板中设置“粗细”为3pt,“端点”设置为“圆头端点”。本套快餐图标以较为鲜亮的橙黄色为主色调,因此线条的颜色可选用深紫色来形成鲜明对比,色值为#24037f。
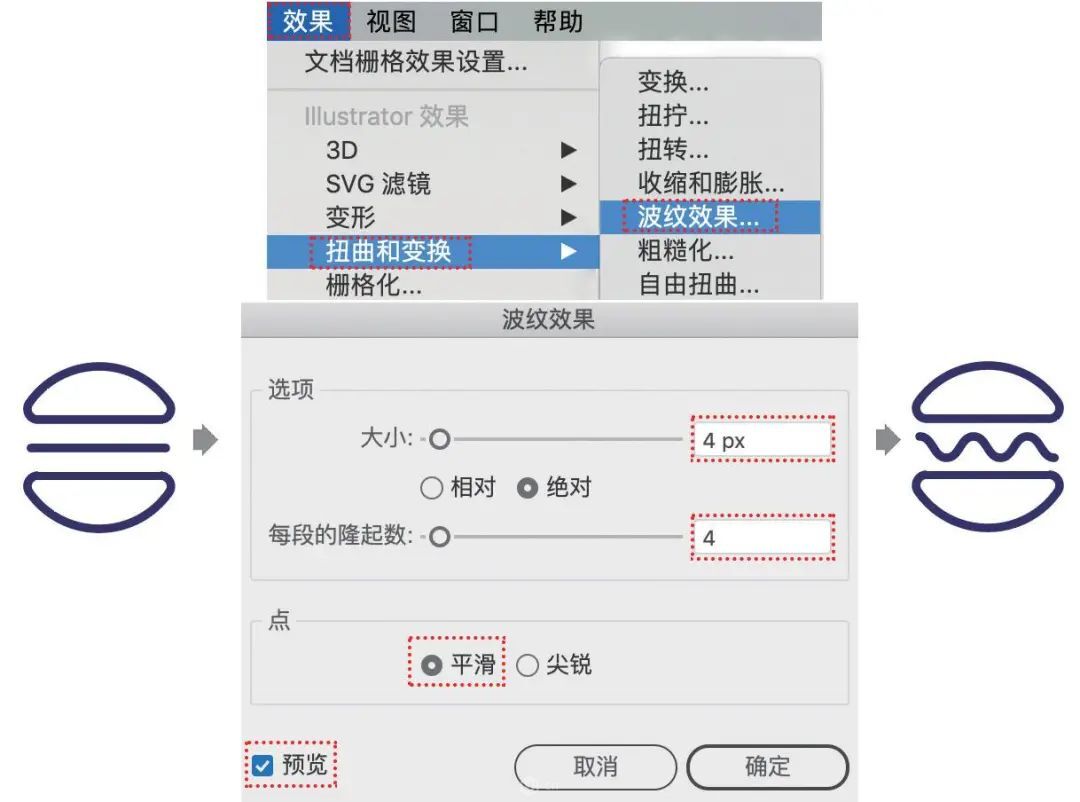
绘制两个面包形状中间的波浪线时,可以先绘制一条与面包形状宽度一致的直线,描边参数与面包形状的描边参数一致。在顶部“效果”菜单里对绘制的直线执行“扭曲和变换”→“波纹效果”命令,在“波纹效果”对话框中,设置“选项”选项组中的“大小”为4px,“每段的隆起数”为4;单击“点”选项组中的“平滑”单选按钮,并勾选“预览”选项,就可以看到波浪线的效果,如图所示。

如果效果不佳还可以继续调整上述参数直到实现理想效果为止。这种绘制波浪线的方式步骤简单、效果规范,推荐读者朋友们尝试使用。
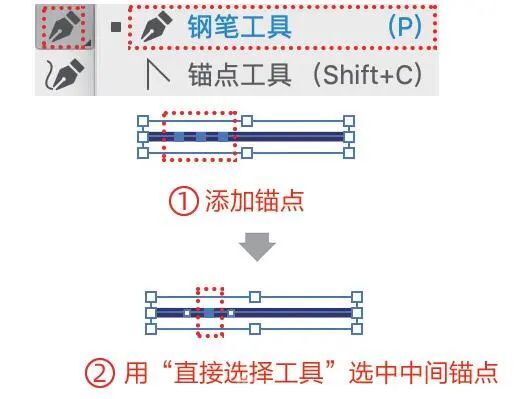
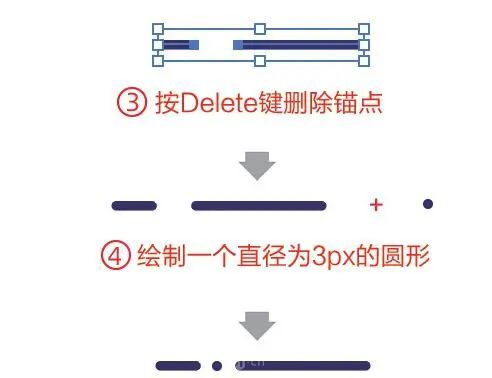
MBE图标设计中,断线处理也有一定的技巧。例如,使用“钢笔工具” ,在绘制好的线条上任意添加3个锚点,然后用“直接选择工具” 选中中间锚点,按Delete键删除锚点,就得到了图所示③对应的断开的线条效果。
线条在断开的位置还需一个小圆点作为装饰,绘制一个小圆形,放在断开线条的中间位置即可,绘制过程如图所示。


在上层面包形状左上角位置进行断线处理。案例中的汉堡图标造型相对简洁,为了给它增加一点细节,在中间的波浪线右端也同样增加一个直径为3px的圆点,如图所示。
这样既增添了活泼感,又延续了断线加圆点的风格,保持系列图标特点的一致性。



在栅格里把之前绘制好的底部色块置于汉堡轮廓描边线之下,并设置为右对齐,制造出底色偏移效果,在左侧适当留出空白。
然后把绘制好的右侧阴影放置于渐变色块之上、描边轮廓之下。接着绘制一条粗细为2pt的短线和一个直径为2px的圆形,颜色均为白色,色值为#ffffff,作为汉堡的高光,放在图标左上角适当的位置,如图所示。

为图标加上小装饰,会让MBE风格更加突出。小装饰中的“烟花”可以采用之前绘制齿轮线性图标的操作方法来绘制,如图所示。

首先绘制两条短线作为基础的单元图形,复制单元图形并旋转60°,随后按快捷键Ctrl+D连续复制并旋转图形两次,完成“烟花”形状的绘制。
其颜色可以选择图标的同类色、固有色、对比色等,此案例选用该系列图标里的绿色,色值为#71ca30。
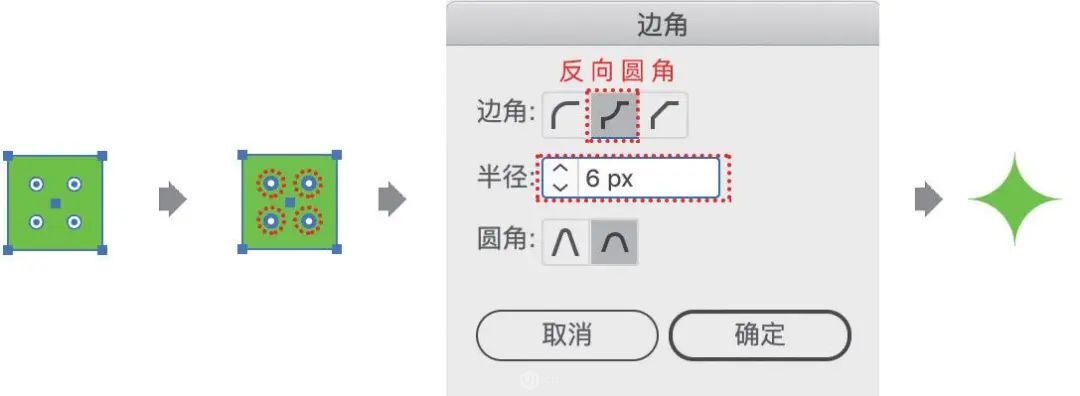
“小星星”的绘制方法也非常简单,绘制一个边长为12px的正方形,选择“直接选择工具” ,在按住Shift键的同时,逐一单击4个边角控点直至控点全部被选中;双击控点打开“边角”对话框,将“边角”设置为“反向圆角”,“半径”可根据“星星”大小进行合理设置,在此案例中设置为6px,如图所示。

其他小装饰的画法与此类似,不再赘述。根据设计的图标形态和配色,合理安排细节装饰的大小与位置,汉堡图标绘制完成。

整套MB风格的快餐图标如图所示。在栅格基础上其视觉大小保持统一,并在造型特点上保持圆润统一,断线位置统一为左边,断线的间距、阴影大小等保持一致。整套图标呈现出视觉上的统一性,形成了系列感。

Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册