提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
初级设计师不知道如何进阶到高级设计师?
工作了几年后感觉进步越来越慢,不知道该如何提升,陷入迷茫之中
温馨提示,全文共13676字,可以找一个充足的时间段仔细,反复阅读,千万不要只看一遍,读完后也一定要做读书笔记,不然就等于无效阅读


阅读文章前想和大家说的话
不知道你有没有这样的困惑,每天也看了不少站酷,dribbble,behance 上的优秀作品,也时长看一些大厂或者设计大佬公众号的文章,感觉自己也懂得很多了,也有了不错的审美能力,但当你接到了一个需求,比如 App首页改版这样对你的设计综合能力要求比较高的设计需求时你又感到手足无措,没有合适的设计思路。或者随便在 dribbble 上找了几张看起来还不错的参考图就吭哧吭哧开干了,但当你真正把这个参考的风格放在你自己的界面上时又会感到很别扭。
我想很多设计师多多少少都会遇到这样的问题,其实这是非常正常的一种情况,我们拆开来看这个困惑着我们的困难其实是源自于自身设计基础不牢固,知识点不成体系,特别是现在少部分 UI设计类 KOL 不是在鼓吹学习插画,就是在鼓吹学习动效,要么就是热的已经不正常的 C4D,对了还有交互技能,哈哈哈哈,卷起来啊。
这就导致很多 UI设计师十分焦虑,天天觉得再不抓紧全都学会,不成为全能型设计师,明天就要失业了。于是就今天学一点插画的知识,明天学一点动效,后天又开始学 C4D 和交互了,看起来每一天自己都很努力,很充实,其实对于大多数 UI设计师来说是在做无用功,因为过了一段时间之后你会发现你又什么都不会了,全白学了。

为什么会这样呢?请我们真的静下心,沉下去,不浮躁的来思考下,在你的工作中,作为一个 UI设计师,每天的工作中你有多少时间在做动效,画插画,用 C4D建模?真相是少的可怜,如果你每天大量时间都需要用到比如插画,动效之类的技能,我想你对自己的职业定位就不应该是 UI设计师了,可能是插画师或者运营设计师了。所以在学习之前搞清楚自己的职业定位至关重要,特别是当你还处在一个初级设计师的阶段或 UI视觉设计基础能力没有打牢之前,先专心打牢你的 UI视觉核心技能,之后再去横向拓展,这才是正确的学习路径。

1.初识知识体系

1.1什么是知识体系
知识体系是指在某一个特定领域内所涉及到的所有知识,内部的知识按不同维度组织联系,形成一个“网状结构”,通过这个知识架构,我们可以更好的理解问题,解决问题;
知识体系是跟碎片知识相对应的概念,指高度有序的知识集合。也就是说,它由两部分组成:一是大量的知识点,二是有序的结构。

换个通俗点的解释就是把一些零碎的、分散的、相对独立的知识概念或观点加以整合,使之形成具有一定联系的知识系统。
这种系统就像是一棵树,每片叶子都是独立的,但树干把它们联系在一起,形成了体系。

也可以说知识体系是你的第二大脑,一个存储了你所学到的所有知识、收集到的资源的外挂知识库。
1.2知识体系有什么用
接着我们来看知识体系到底有什么用?
可能很多同学一听知识体系,就下意识的以为是只能够运用在工作或学习这样的专业领域就觉得脑壳疼,我一开始也是这么认为的。

其实不然,当我们把思路打开就会发现所谓知识体系不过是一个具有通识性,通用性的方法论。

可以看到图中是一张比较有代表性的个人知识体系框架图,我们可以发现其实涉及到职业发展的专业知识其实只占到整个知识体系的一小部分,其他的还有像自我认知,兴趣,休闲,生活,通识知识等等,总的来说可以运用在工作生活的方方面面,甚至你有兴趣还可以整理一份《恋爱能力知识体系》,emmmmm……..
1.3知识体系的重要性
他能够把碎片化的知识组织起来,建立连接。让做所有事情都有系统的方法论支撑,能够整理自己的知识,在要使用的时候,好查找、好分享、好记忆;
知识体系的所具有的广度和深度让你有更多的选择权和主动权。知识体系构建的广度、深度、时间和质量都意味着选择权,构建 越广、越深、越早、质量越高,选择权越大。你所构建的知识体系决定了自己是谁,是与众不同的,不可替代的。
如果没有知识体系会怎样?

你的知识会没有结构化,会导致你的关注点过于分散,同时想学很多东西,不够聚焦;
把信息当做知识,把收藏当做学习,把阅读当做思考,把存储当做掌握;这也是为什么大多数都有自己的收藏夹却在那里吃灰的原因,因为那些看似你已经收藏的知识,其实跟你半毛钱关系也没有,没能转化为自己的知识。
会导致你缺乏独立思考,深度思考的能力;工作很多年,却没有沉淀,想输出却无法输出,虽然做设计执行还行,但背后的道理讲不出来,最终你的成长速度会越来越慢。
知识体系到底有多重要呢,举个例子,我们发现两个在工作中时长同样是 3 年的工作经验的设计师,在做同样一个需求时,比如某个页面的视觉优化改版设计,一个设计师可以很快找到改版方向,找到参考,确定情绪版,从而很顺畅的输出方案,甚至还能在设计评审时把设计改版的思考,推导的过程都能说得头头是到,而另一位设计师纠结了半天的改版方向,最后眼看时间不够了就匆忙到花瓣找了几张参考图就开始设计了,到了设计评审时面对一些问题,疑问时也不能说出来个所以然来,那最终会采用哪一版方案我想也不用多说了吧。

为什么同样是 3 年的设计师差别却是这么大呢?其实这就是一个设计师他有没有建立自己的知识体系造成的结果。
当你逐渐建立起知识体系之后你就会发现你做的所有的设计其实都是有内在原因的,有一个方法论去支撑的,比如这个界面为什么要用轻松活泼的设计风格,那个图标为什么要用带圆角的线性断点图标的设计风格,当你都可以说出为什么要这么设计时,自然而然的你的设计水平也会水涨船高。
举个例子
我们可以尝试通过解构一个图标来理解知识体系化的威力,重要性

可以看到图中蓝框标注出来的一组图标,分析有哪些维度构成的这个图标,锻炼结构化思维。
可以分为类型,质感,角度,布局结构,辨识度,风格,差异化,美感度,体量感统一,粗细统一,圆角统一等等。
类型:多色面性图标
质感:纯色,扁平
角度:正视图
布局结构:底-大圆角矩形+右下方图形
辨识度:AI工具-小度,搜题-相机+数学符号,翻译:A+译,网盘:文件夹+logo
一个图标都可以拆解的这么细,那一张卡片,一个界面,一个 App 呢?是不是可以将所有的知识点拆解打散之后再建立一个成体系的知识体系结构,不断的重复这个步骤,最终你的成长速度会越来越快。
1.4一个好的知识体系有哪些特征?

所有知识要能够为我所用,好的知识体系需要好用;
清晰好记忆:
信息组织方式 清晰、逻辑结构清晰,需要好理解,便于学习记忆;
便于查找:
遇到问题的时候,可以快速帮我定位问题如何解决。知识关联知识,知识关联问题,可以找到知识可以用来解决哪些问题。
方便输出:
用输出的方式来学习,强化学习。我一直都认为输出是最好的学习方法,也是效果最好的学习方式,不管你是发了你的一个练习作品,还是一篇产品体验分享,这都是非常好的开始,当然了一定要重在坚持,持续输出内容。输出的方式来学习其实是用到了一个非常厉害的学习方法--费曼学习法,那什么是费曼学习法呢?后面的芝士小课堂会告诉你
管理流程:
最后知识体系要有一个知识管理流程,用来不断更新迭代。
芝士小课堂-费曼学习法
有个故事不知道你听过没有:在一列开往北京方向的火车上,有一位农民父亲,他的女儿三年前上考上了清华,儿子也在今年上了北大。有人就好奇的问他:“你把两个孩子都拉扯进了象牙塔,是不是有什么绝招啊,说出来我们听听呗。”农民父亲挠挠头,憨厚的说:“我这人没什么文化,也不懂什么绝招。只是觉得孩子上学花了那么多钱,不能白花了,就让孩子每天放学回家,把老师在学校讲的内容跟自己讲一遍,如果有弄不懂的地方就问孩子,如果孩子也弄不懂,就让孩子第二天问老师。这样一来,花一份的钱,教了两个人。”“奇怪的是,孩子学习的劲头特别强,哪怕是别人的孩子在外面玩的热火朝天,他也不为所动,就这样学习成绩从小学到高中一路攀升,直到考上清华北大……”其实这位父亲所用的,就是费曼学习法,只是他没意识到而已。

费曼学习法可以其实可以简化为四个词:概念、教给别人、回顾、简化
第一步:
假装把它(知识、概念)教给一个小孩子。拿出一张白纸,在上方写下你想要学习的主题。想一下,如果你要把它教给一个孩子,你会讲哪些,并写下来。这里你的教授对象不是你自己那些聪明的成年朋友,而是一个8岁的孩子,他的词汇量和注意力刚好能够理解基本概念和关系。许多人会倾向于使用复杂的词汇和行话来掩盖他们不明白的东西。问题是我们只在糊弄自己,因为我们不知道自己也不明白。另外,使用行话会隐藏周围人对我们的误解。当你自始至终都用孩子可以理解的简单的语言写出一个想法,那么就会迫使你自己在更深层次上理解了该概念,并简化了观点之间的关系和联系。就会清楚地知道自己在哪里还有不明白的地方。这种状态很好——预示着学习的机会到来了。
第二步:
回顾。在第一步中,你不可避免地会卡壳,忘记重要的点,不能解释,或者说不能将重要的概念联系起来。这一反馈相当宝贵,因为你已经发现了自己知识的边缘。懂得自己能力的界限也是一种能力,你刚刚就确定了一个!这是学习开始的地方。现在你知道自己在哪里卡住了,那么就回到原始材料,重新学习,直到你可以用基本的术语解释这一概念。认定自己知识的界限,会限制你可能犯的错误,并且在应用该知识时,可以增加成功的几率。
第三步:
将语言条理化,简化。现在你手上有一套自己手写笔记,检查一下确保自己没有从原材料中借用任何行话。将这些笔记用简单的语言组织成一个流畅的故事。将这个故事大声读出来,如果这些解释不够简单,或者听起来比较混乱,很好,这意味着你想要理解该领域,还需要做一些工作。
第四步:
传授。最终如果你真的想确保你的理解没什么问题,就把它教给另一个人。检测知识最终的途径是你能有能力把它传播给另一个人。
2.知识体系的误区有哪些

在正式讲解如何科学的建立知识体系之前,先重点讲一下在建立知识体系的过程中最容易陷入的误区有哪些,如果你因为着急建立知识体系而忽略了这些最容易犯的误区就会让你在建立知识体系的过程中事倍功半,进度缓慢,甚至导致无法完成搭建,所以千万不要着急,耐心的看完吧
知识体系的误区主要分为两点,一个是个人知识管理的误区,第二个是我们要如何避免误区

2.1个人知识管理的误区
首先我们看下图中这个场景是不是在工作学习中经常出现呢?

每天热衷于各类知识/图片的收集,,比如在behance,追波,pin,站酷,公众号上看到优秀的作品/文章就想点收藏,但收藏之后又不会多看一眼,潜意识里不愿花较多的时间在知识的消化上,又偏偏是收集成瘾,最终导致采集的知识总量越来越大,逐渐产生一种时间不够用的错觉,,最终在知识的海洋里迷失自我,整日忙忙碌碌。而这也是低效知识管理模式的典型特征,不但会影响个人知识体系的建立,长远看还会打击人的自信心,徒增焦虑感,那么我们要怎样做才能很好地解决这个问题呢?我觉得最重要的,还是在思维上纠正我们在个人知识管理的两个误区。

2.2如何避免误区

1.纠正“以知识的收集为中心”的学习观念
互联网时代,信息大爆炸,不仅在信息数量多得可怕,而且其更新速度也是快得吓人。
如果一个人还按照传统的观念去收集知识,企图在数量上建立博大精深的知识体系,那几乎是天方夜谭的事,因为你永远也不可能仅凭一己之力做到这一点。

诚如《庄子·养生主》所言:“吾生也有涯,而知也无涯。以有涯随无涯,殆已。”其意思是人的生命是有限的,而知识是无穷的,以有限的生命去追求无穷的知识,就会搞得精疲力竭

2.纠正“囫囵吞枣、不求甚解”的学习方法
可能很多人都有过类似的经历,有的时候我们看书学习不仔细,自以为已经弄懂的知识,一到真实运用时就傻眼了,很多知识一看就懂,一做就错,学的时候囫囵吞枣,用的时候一脸懵逼。
这里面其实暗含了一个很有意思的逻辑,那就是“我懂了”与“我会用”其实是两个概念,很多时候我们都会高估自己实际运用的能力,做什么事都喜欢求大求全,自以为积累的各门类的知识越完整越好、越“成套”越好……殊不知这样建立起来的知识体系往往看似高大全,实则都是“纸老虎”,经不起实战的考验。

因此,我们在建立知识体系的过程中,最忌讳无目的、无方向、无重点的学习, 应当以自己的应用场景去架构自己的知识世界。所谓的“应用场景”,其实理解起来很简单,就是我们掌握知识也好,建立体系也罢,其根本目的还是为了学以致用,你完全可以依据自己的专业或者工作建立一套高实用性的知识体系,,让你可以随时能从中提取信息,并且运用到自己的生活和学习中。
比如你是 UI设计师,那你就应该以 ui设计师在工作中所要掌握的核心知识技能为应用场景去重点建立这套知识体系,真正的学会,学透,学深。而不是眉毛胡子一把抓,什么都想学,什么都想要。
3.如何建立知识体系主题

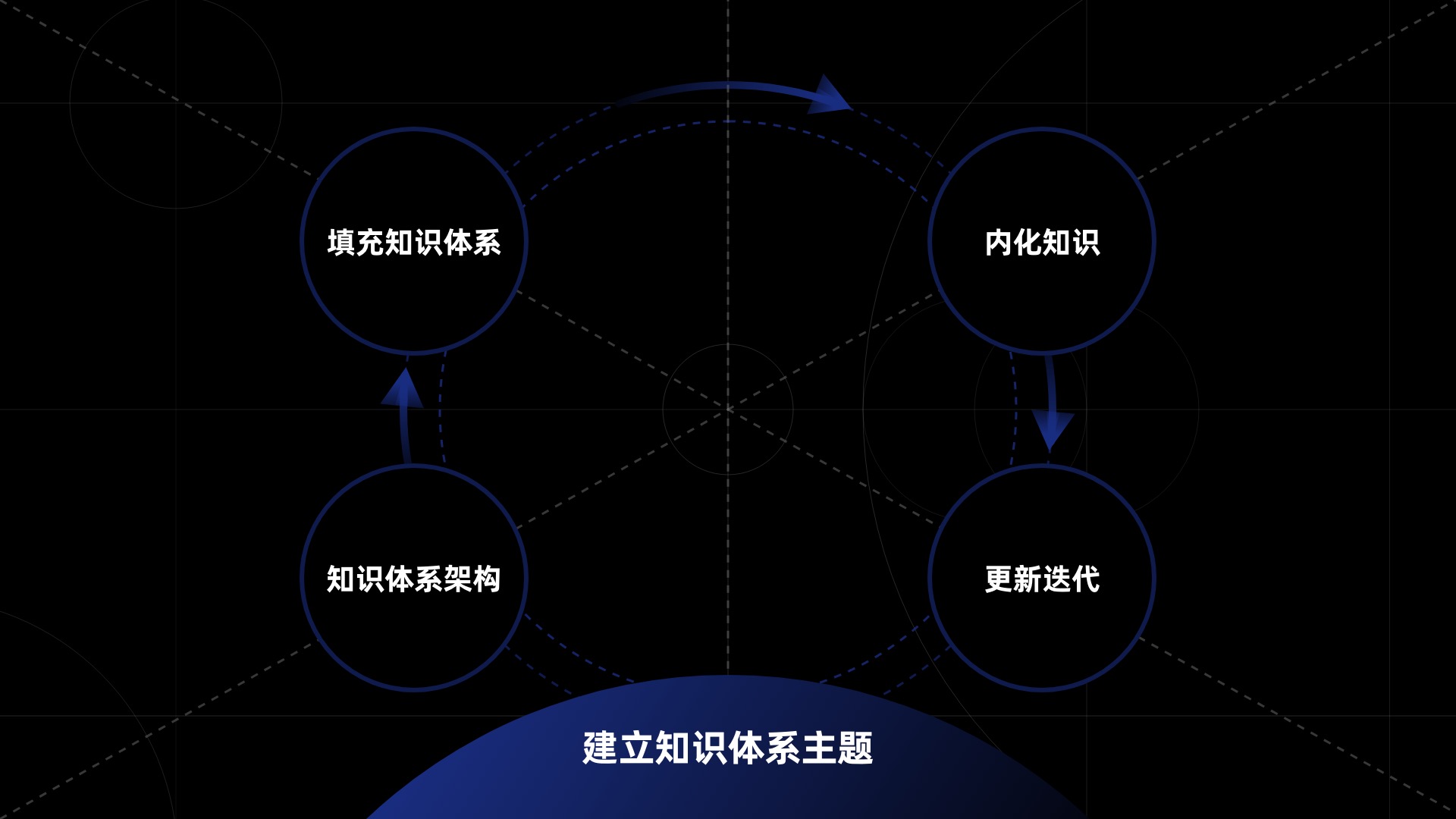
想科学的建立知识体系一共需要五大环节,分别是建立知识体系主题,知识体系架构,填充知识体系,内化知识,更新迭代。

首先第一点我们要建立知识体系的主题,选择建立什么主题至关重要,为什么呢?前面也说了,如果为了求大求全,什么都想学,C4D火了就去学C4D,插画火了就去学插画,动效火了就去学动效,视觉同学要去学习交互,交互同学要去学习视觉,设计师要学习开发知识等等等等,我的天哪,个个都是全能大师吗?
当然了特别优秀的同学除外啊,所以呢我更提倡的是T型人才,一到两项精深,其他的浅尝辄止就好,这个理念呢其实也符合今天所讲的内容。还有一个原因是现在部分设计类KOL会刻意制造焦虑感,让我们觉得什么都要学,什么都要会,那可能最后的结果就是哪个都学不精,还搞得自己精疲力尽,那我们究竟应该选什么样的主题呢?

在选主题之前我们需要先明确自己的职业规划,什么意思呢?
其实就是要明确你自己的职业定位,你到底想成为什么样的人?是设计师?产品经理?开发?如果你想成为设计师,那是UI设计师(现在流行的叫法是体验设计师偏视觉,其实在我看来你还是更应该把你的核心能力放在UI视觉上,打牢基础后再去横向发展体验,交互,产品的知识都是可以的。所以在之后的文章中我都会把体验设计师偏视觉都会称为UI设计师)?交互设计师?运营设计师?等等
明确了你的职业发展定位之后你自然而然的就知道自己应该搭建哪些主题了。
搭建主题可以分三步来筛选
第一步:
需要明确建立学习主题的目的是什么?
第二步:
是否符合建立学习主题的原则?
第三步:
如何管理主题?

首先我们看下第一步
3.1明确建立学习主题的目的

(1)基于爱好:
喜欢这个学习内容,或者学习本身, 有锻炼思考、思维的能力。
(2)学习带来价值:
工作需要、成就感。
举个例子,比如工作中经常需要用到做动效,那我们就去学他,在工作中能够马上用到,此时学习-工作中使用其实就是练习,刚好形成一个刻意练习的过程,形成了一个学习闭环,你会发现这样的学习效果非常好,掌握的很牢固。
(3)基于问题出发:
建立这个主题后能解决什么问题?因为解决问题才能看到知识的价值。如果你盲目的学一些你当前用不上的知识,比如C4D很火,但是实际上你工作中几乎用不到,那学习他其实就没有价值,因为即使你学了也没有实际的运用场景,不能解决实际的问题,而且由于你没有去用,也就是没有刻意练习,过不了多久你就会全部忘掉,相当于是没有学的。这其实是非常可惜的,因为既浪费了时间又浪费的精力,同时还严重打击了自己的自信心。
(4)如何应用:
就是你为什么要学习这个领域?将来打算如何应用?这个领域跟你现有的其他知识是什么关系?
3.2建立学习主题的原则

接着我们来看建立的原则,就是符合什么样的原则才能够建立这个学习主题
我们通过以下五步来筛选学习内容,从而确定是否需要对这个问题建立体系?
(1)有用:
对我们现阶段要有用的,要么可以赚钱,要么可以放松,如果是长期有用的东西,需要把它转化成短期有用。大的学习内容,需拆分出有用的组成部分,把没用的剔除掉,识别出这个领域内,哪些是对你最有用的部分,而不是一股脑儿全盘接受。
举个例子:比如你想学习动效,动效其实是一个很大的门类,有电视行业动效,MG动效等等,那我们都要去学习么?其实不然,我们可以选取在我们工作中使用最频繁的动效技能,比如基础 UI动效技能,就能够覆盖工作场景的90%以上,那我们就暂时只学这一个就可以了,不用花大量的时间通盘完整的学习全部动效能力。
(2.)匹配:
跟自己的经验背景相匹配的,不会太粗浅,也不会太深奥。太深奥的话可能会打击你的自信心,太粗浅的话又没什么效果。
(3)参与:
能够有参与感的,说教式的学习最好不要参与。
举个例子:现在网上的学习资源非常丰富,设计教程也很多,但如果你只是每天去看一看就结束了,那其实是没有什么效果的,很难真正学会。
要怎么做呢?听完之后要参与进去,要自己亲自动手练习或者复盘总结,通过不断的刻意练习,很快就能转化为自己的知识。
(4)应用:
可以应用到行动中去的,可以实践,跟我们的工作、生活相结合的。
(5)验证:
是否具备反馈机制,对于已经学习的知识,是否有一个检验验证知识点已经掌握的机制?
3.3如何管理主题

(1)主题精简:
进行中的主题不应该过多,先从建立一个主题开始,因为你的精力有限,过多的主题会拖垮你的精力和积极性,打击你的信心。
(2)优先级及进度:
每个主题需要有计划、有优先级并有进度记录。
(3)总结:
主题结束前需要完成总结。
(4)复习:
还要定时复习。
3.4演示案例
读到这里相信你已经对应该建立什么样的知识体系主题的理论有了初步的了解,为了更好的理解,将理论转为实践,就跟着我来一步一步的建立设计知识体系主题吧
首先可以先列出我们想要搭建的所有知识体系的主题,然后根据上文提到的几个筛选原则来明确我们真正需要,可行性高的知识体系主题吧

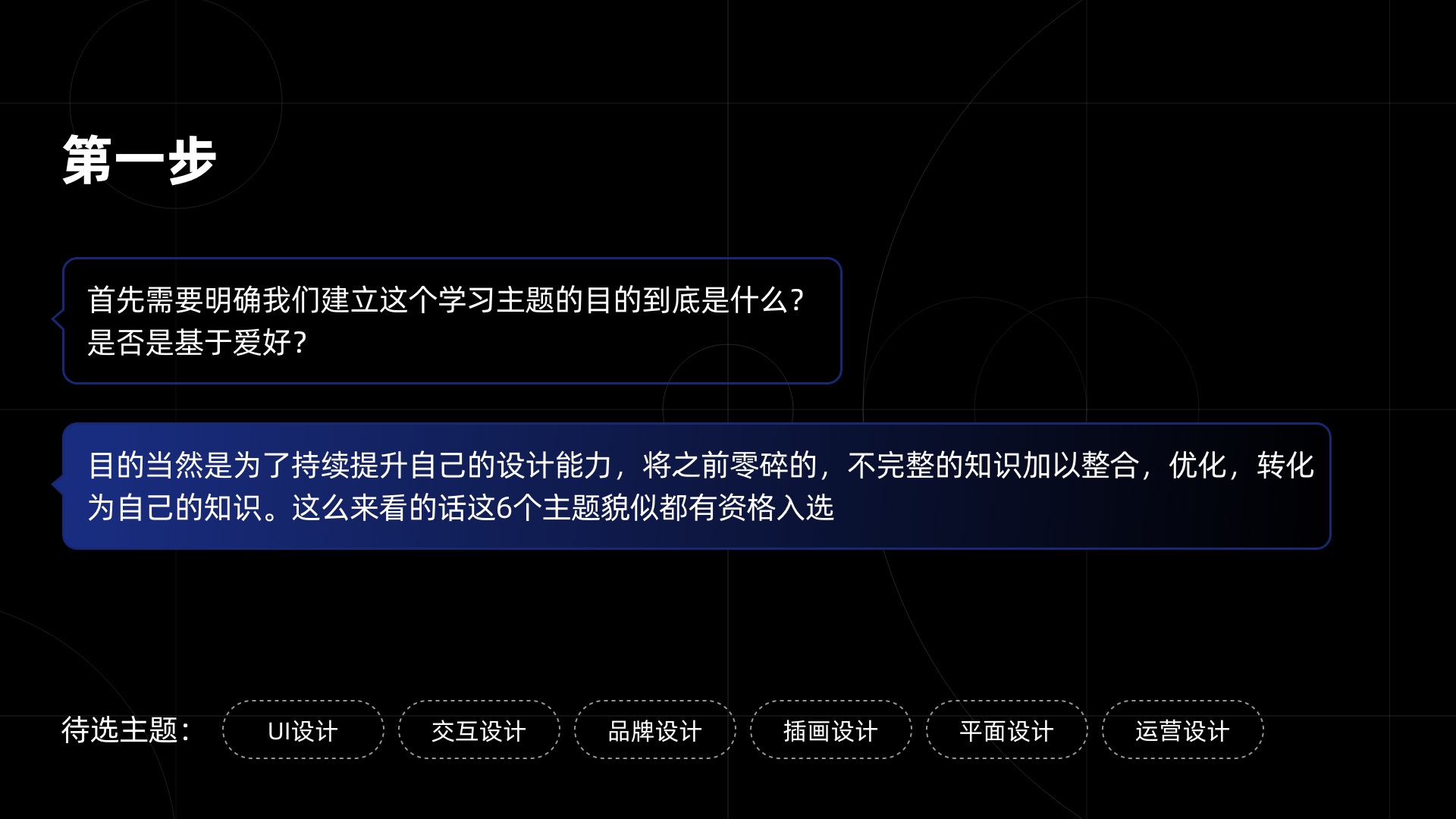
想要搭建的主题:UI设计,交互设计,品牌设计,插画设计,平面设计,运营设计。
这样稍微一列就有 6 个主题了,看起来似乎每个都想学习,但我们的精力实在有限,这就需要我们一步一步来进行筛选,选出真正的高优主题
第一步:
问:首先需要明确建立学习主题的目的是什么,是否是基于爱好?
答:目的当然是为了持续提升自己的设计能力,将之前零碎的,不完整的知识加以整合,优化,转化为自己的知识。这么来看的话这6个主题貌似都有资格入选

第二步:
问:思考这个学习能给我带来什么价值?是在实际的工作中需要用到?还是能够带来成就感?
答:因为我是 UI设计师,在我的工作中对我最有价值的,能够高频使用的排在第一位的肯定就是 UI设计了,第二位交互设计,至于插画和品牌用的相对较少,平面和运营就几乎没用过,因此可以先把平面和运营先排除掉

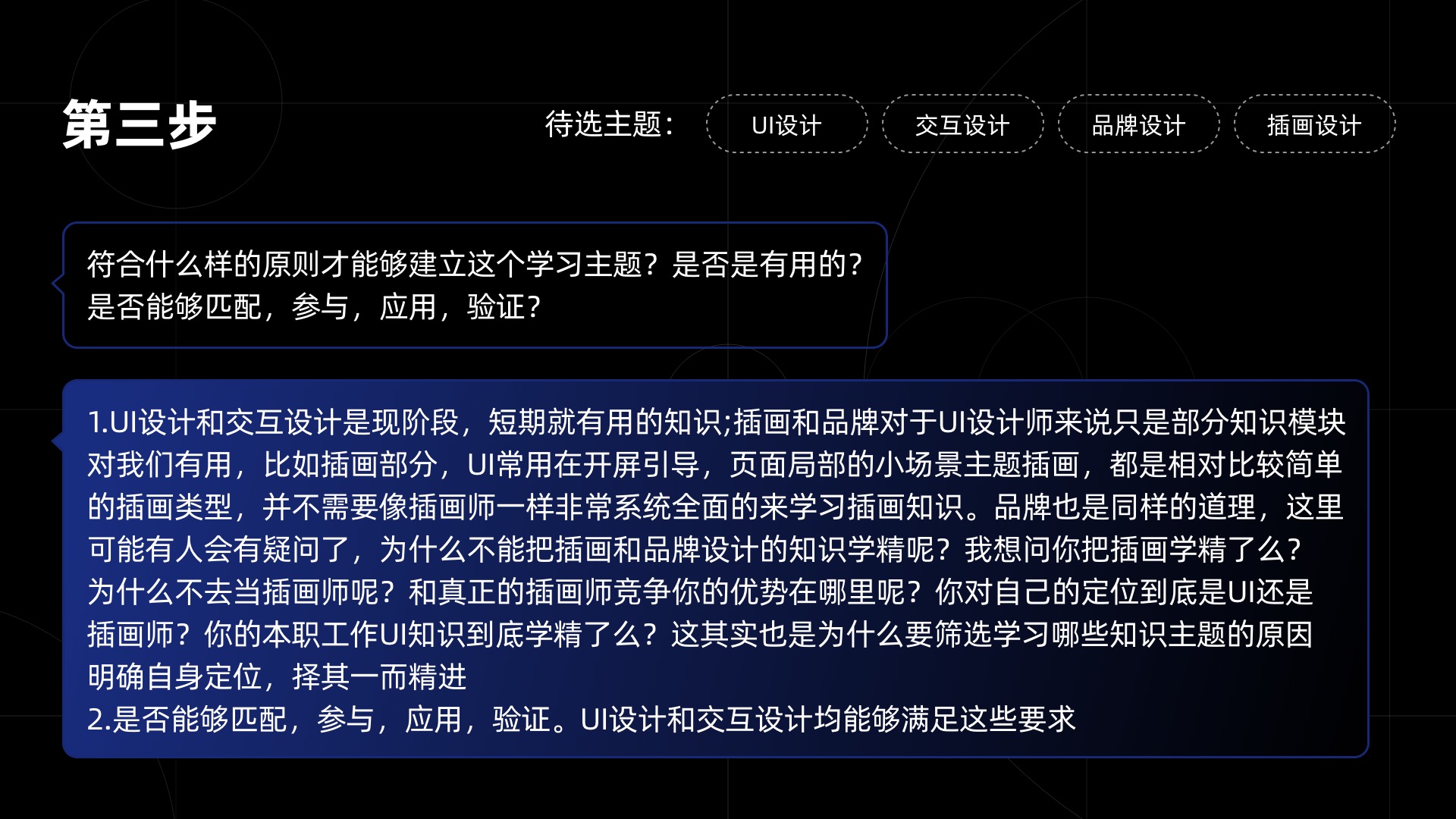
第三步:
问:符合什么样的原则才能够建立这个学习主题?是否是有用的?是否能够匹配,参与,应用,验证?
答:UI设计和交互设计是现阶段,短期就有用的知识;插画和品牌对于 UI设计师来说只是部分知识模块对我们有用,比如插画部分,UI常用在开屏引导,页面局部的小场景主题插画,都是相对比较简单的插画类型,并不需要像插画师一样非常系统全面的来学习插画知识。品牌也是同样的道理
这里可能有人会有疑问了,为什么不能把插画和品牌设计的知识学精呢?那么我想问你你把插画学精了?为什么不去当插画师呢?和真正的插画师竞争你的优势在哪里呢?你对自己的定位到底是 UI还是插画师?你的本职工作 UI知识到底学精了么?
这其实也是为什么要筛选学习哪些知识主题的原因,明确自身定位,择其一而精进

第四步:
问:如何管理主题?
答:进行中的主题不应过多,要有优先级,有计划,有进度。
针对这个原则,我们可以将目前筛选剩下的四个主题-UI设计,交互设计,品牌设计,插画设计进行优先级的划分,最终决定我们先建立哪个知识体系主题。
第一优先级肯定是 UI设计,第二优先级交互设计,第三优先级是部分的插画和品牌设计

小结:
最终,经过一系列的筛选,选出了 UI设计作为我们首先需要建立的知识体系主题,其他的则可以延后进行。

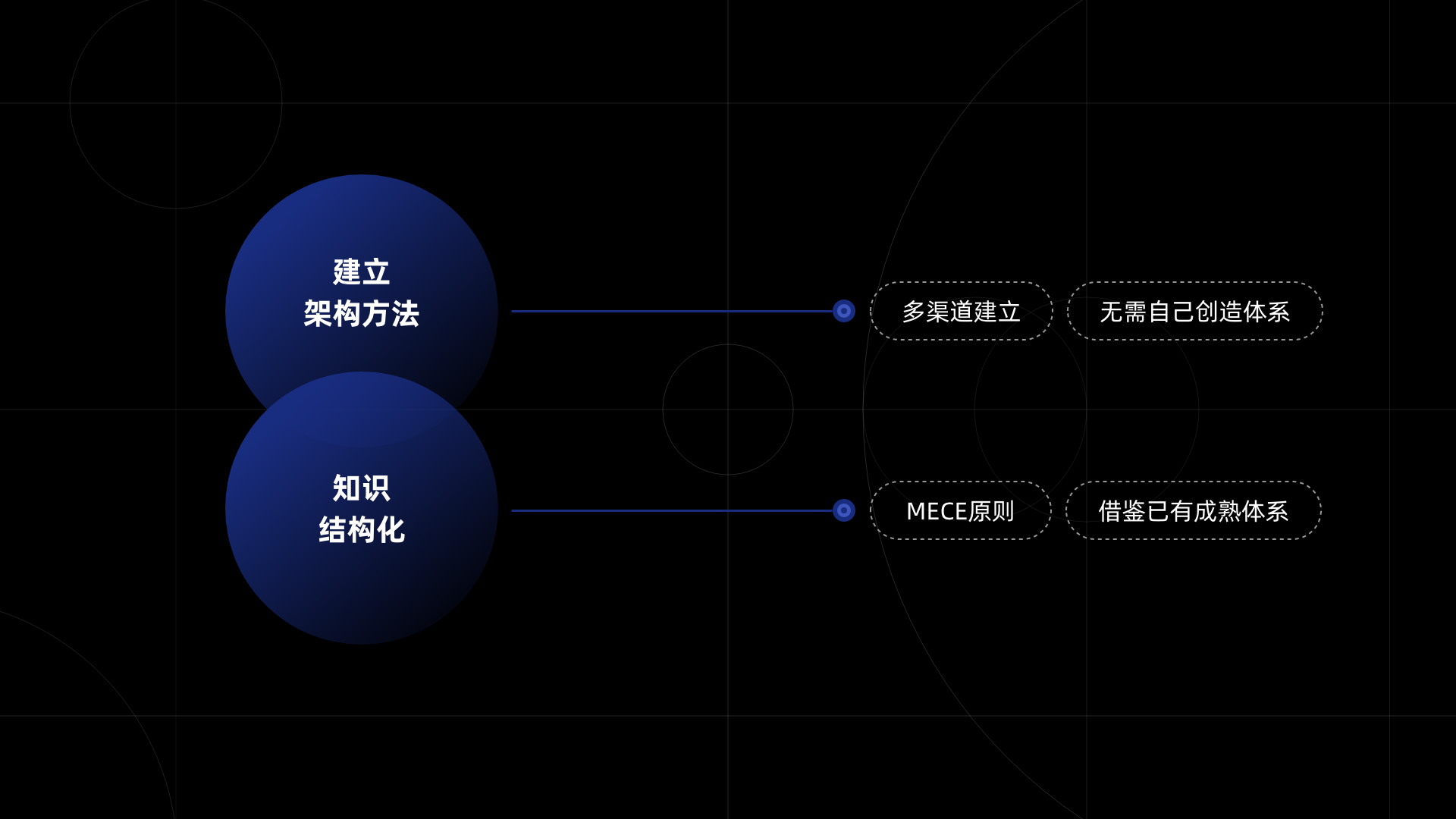
4.如何搭建知识体系架构

确定了究竟应该建立哪些知识体系主题后,终于要进入到如何搭建的环节了,就像写一本书首先要搭建一个粗略的大纲一样,知识体系的搭建同样也需要先有一个大的骨架-知识体系架构

4.1建立架构方法

通过各种可靠渠道建立架构,无需自己创造
4.2把知识结构化
有两种方式把知识结构化
方式一:根据MECE 原则自己拆解、组装,也就是相互独立,完全穷尽,做到不重叠、不遗漏的分类
芝士小课堂:
MECE分析法,全称 Mutually Exclusive Collectively Exhaustive,中文意思是“相互独立,完全穷尽”。 也就是对于一个重大的议题能够做到不重叠、不遗漏的分类,而且能够借此有效把握问题的核心,并成为有效解决问题的方法。
方式二:站在巨人的肩膀上建立知识之间的连接,,可以借鉴专家的知识体系、专业网站、经典书籍。
4.3演示案例-UI设计知识体系
在上一篇的演示案例中确定了最终的主题--UI设计知识体系
下一步就需要建立知识体系架构了
第一步:
选择目前已有的,具有参考性,权威性的架构体系
可能小伙伴会说我想按照自己的想法去搭一个架构,在这里我还是更建议参考一个成熟的体系去搭建,因为自己想的话有很多细节很难考虑全面和完整,当然了你可以在参考成熟体系之上再去添加自己认为有用的知识点,去掉对自己优先级较低的知识点,从而形成更适合自己特点的 UI知识体系

这里建议参考 BAT 等大厂设定的设计师能力模型,因为这些大厂的设计师能力模型是根据不同级别设计师所应该达到的能力所设定的标准,对于设计师能力的提高,职级的晋升都是非常具有指导性,权威性的内容
第二步:
把知识结构化
这里把我根据 BAT大厂的设计师能力模型再结合自己特点搭建的适合我自己的UI设计知识体系架构,拿出来供大家参考,绝对干货呀

下图是我的视觉设计能力模型体系

下面我们展开来看下
(1)性格特征,意愿与动机
性格特征:我的个人认知
做设计的目的:职业规划和定位
主动性
追求卓越
审美
(2)通用能力
思维:结构化思维,独立思考,解决问题,创新思维
学习:学习如何学
沟通:沟通能力,设计表达
执行:执行力
解决问题:分析问题,拆分问题,选择解决方案
项目管理
(3)专业知识
流程和方法论:五导家,双钻模型,视觉设计五维方法论,设计流程,形色质构字
基础知识:平面构成,立体构成,色彩构成
经验技巧:视觉层次感,三原则,一致性原则,如何让界面变得干净
设计体系:设计原则,设计语言,组件库
设计排版:栅格系统,格式塔设计原理,视觉动线-Z/F布局
图形能力-图标:线性图标,面性图标,线面结合型图标,轻拟物图标
图形能力-插画:扁平风插画,简笔画风插画
色彩:配色方法,色彩规范
动效能力:UI基础动效技能
品牌设计:UI基础品牌技能
设计流行趋势:设计风格-简笔,设计风格-晶白,设计风格-分形,设计风格-柔光,设计风格-纹理,设计风格-液态,界面风格趋势
设计心理学:希克定律
情感化设计
行业知识
(4)专业技能
设计定位:主导产品创新设计,设计风格把握,设计标准制定和把握,数据分析技能,用户调研,竞品分析,分析并提取关键设计信息,提前预判问题及存在的风险并制定防范及应变措施
设计实施:设计有效性,设计提案,设计创新
设计总结:设计经验复盘,设计流程制定及优化,工作规范,跨团队分享与学习
(5)组织影响力
方法论建设
知识传承
人才培养
当然了以上列出的这些内容只是一个大的框架,你自己呢也不用全盘借鉴,根据自己的职业规划和职业定位去针对性的选择更适合自己的技能点去点亮,点亮的时候注意区分一下优先级,像一些工作中急需用到的技能点,就把他的优先级提的高一些,先去学他。
4.4演示案例-UI设计知识体系-专业知识--图形能力--图标
在搭建完整个大的UI设计知识体系框架后,如何再去细化呢?这里再给小伙伴们带来一个案例讲解(提前透露个惊喜,本系列完成后,我会给各位小伙伴带来《手把手教你搭建UI设计师知识体系--图标篇》的系列文章,从搭建到填充到内化的全过程,绝对干货!敬请期待!)
举个例子,比如我现在要搭建UI设计知识体系-专业知识--图形能力--图标的内容,那我该如何去做呢?
就像本篇文章的第二小节所说-把知识结构化,根据MECE 原则和借鉴专家的知识体系去把知识结构化
此时我有两个思路,一是直接在站酷或设计类公众号等专业设计分享网站搜图标绘制流程或者图标设计理论知识,二是从更为底层的设计知识体系开始填充。大家可以思考一下图标的本质是什么?是不是平面设计的知识,品牌图形的设计知识?图标设计的知识其实是从这两大底层知识体系中延伸出来并不断演绎的
因此我找到了两本经典书籍作为搭建图标知识体系的核心内容--《平面构成》和《品牌设计法则》,我们可以把书中涉及到的与图标设计关联度高的内容架构直接移植到我的图标知识体系架构中,借鉴经典书籍的好处在于可以将知识相互独立,完全穷尽,做到不重叠、不遗漏的分类,而不是像看设计文章一样,东一锤子西一榔头,看到最后可能也没有真正理解。
接下来我会把两本书的目录呈现出来然后找出更适合图标的基础知识架构,最终将其应用在我的UI设计知识体系-图标知识体系的细分架构中,之后再去填充内化

《平面构成》
第一章概述
一、平面构成的确立与发展
二、平面构成的概念与目的
三、平面构成研究与解决的问题
四、从具象到抽象的训练
第二章形式美的原理与法则
一、平衡
二、对比
三、调和
四、节奏
五、变异
第三章造型的基本要素
一、点
二、线
三、面
四、形与形的关系
五、形与空间的关系
第四章形象的构成
一、基本形
二、规定形中的变化
三:单形切除
四、形的群化
五、多形组合
第五章平面构成的基本形式法则
一、重复与近似
二、分割与比例
三、渐变与发射
四、对比构成
五、特异构成
六、空间构成
七、打散重构
八、肌理
《品牌设计法则》
第一篇品牌设计的核心理念
第一章品牌理念
第二章品牌符号
第三章品牌标志
第二篇品牌标志的三大基石
第四章图形符号设计
第五章中文标准字设计
第六章西文标准字设计
第七章品牌色彩设计
第三篇品牌设计流程
第八章品牌设计流程
抽取整合
造型的基本要素
一、点
二、线
三、面
四、形与形的关系
五、形与空间的关系
形象的构成
一、基本形
二、规定形中的变化
三:单形切除
四、形的群化
五、多形组合
图形符号设计
最终图标知识体系的细分架构完成,怎么样你学会了吗?快去用这个方法去搭建自己的知识体系把
5.如何填充内化更新知识体系


4.1填充知识体系
前面的文章中我们确定了建立什么主题,知识体系的结构也确定了,下面终于进入到填充阶段了。
那么如何填充知识体系呢?可以分为三步

·收集知识
·整理分类
·储存知识
下面我们一个一个来看
(1)收集

(1.1)首先要区分信息与知识
哪些是无用的信息,哪些是有用的知识
举个例子:
现在很多设计类公众号或者阿里巴巴图标库,千图网或其他素材,图标,配色下载网站,你能很轻易的在上面获取大量的设计素材,图标源文件,配色方案,可以直接拿来用,快速提高你的设计效率而且效果还不错,偶尔用一下其实也挺好的

但是当有人质疑你为什么要这么设计?为什么用这个配色,这个质感的处理是怎么考虑的?这时你可能会猛然发现不知道怎么说,为什么呢?因为这些素材只是你获取非常表面的,无用的信息,你不知道包含在其中内层的内在逻辑和真正有用的知识,所以你也就很难去讲出来什么。所以还是希望大家不要过于依赖素材的使用。
那哪些是有用的知识呢?即被验证过的,正确的概念,规则,方法论才是知识。

比如设计方法论中的形色质构字,五维方法论,五导家等;设计基础知识中的平面构成,色彩构成,立体构成;设计排版中的格式塔原理,视觉动线等。这些才是真正的知识,我们要多收集这样的知识,在这个过程中逐渐学会透过现象看本质的能力,透过表面提取和分析底层知识的能力。
(1.2)收集的方法:
主动获取知识+被动获取知识,要知道哪些知识应该主动获取,哪些知识应该被动获取。

那什么是主动获取知识呢?
通过主动搜索获取的知识,举个例子,比如你要开始填充你的设计知识体系了,今天你想填充专业知识-设计排版里留白的运用,你通过看专业书籍,搜索,设计网站,公众号文章等方式了解,学习,填充进你的知识体系,这样一个完整的过程就是主动获取知识
什么是被动获取知识呢?
就是通过被动输入获取的知识,举个例子,问一下自己每天有多少时间是在无意识的刷抖音,B 站,爱奇艺这样的视频平台中度过的
我们要减少不必要的被动输入,少刷这样的杀时间利器,大多数时候你都是在打发时间而已
(1.3)收集的形式:

建立一个收集箱,是否能在各种情景下都可以使用有效方式捕捉信息?
收集箱的重点在于方便随时收集,避免过一会出现遗忘
在零碎时间推荐 flomo这个 App,是一款功能做减法做到极致的速记软件,不像石墨,语雀,印象笔记做得那么全面,flomo 的重点在快速记录
在大块完整的时间上当然是用 Roam edit了(一款记录工具,后面会细讲)
用原子笔记记录
具体的记录形式可以采用原子笔记的方式
原子笔记指一次记一件事,这样能有效 get 到事情的全部,也方便和其他内容建立链接
(2)整理

就是对知识进行整理和分类,建立链接
知识体系需要边用边整理
知识体系的建立不是一蹴而就的,由于知识量巨大且还需要吸收转化的缘故,我们可以边用边整理,因为整理知识体系的目的就是为了能够使用
不要等完全收集整理好了再去使用,你会发现之前整理的内容基本上也都忘得差不多了,因为你没能通过使用这些知识去刻意练习,就无法真正理解,掌握,转化为自己的知识
知识的相关性:将知识之间、知识与问题之间进行关联,将类似的知识点进行融合
(3)储存
给大脑外接一个硬盘,储存所有的知识

这里推荐给大家一款相对小众的双向链接大纲笔记工具-RoamEdit,我目前一直是用这个工具来搭建我自己的知识体系。它跟市面上其他主流的产品像印象笔记,Notion等不同。过去,也许你记了很多笔记,但是发现这些笔记却用不起来,最终你的笔记库变成了笔记坟场;在 RoamEdit 中,你不再有这些烦恼,你所记录的笔记不再轻易被遗忘,你很容易就能把所记的笔记用起来

那它是怎么做到的呢?主要有四大核心功能
1)双向链接

双向链接,让你以一种从未有过的轻松去建立知识之间的联系, 在不知不觉中,就搭建起一个属于你的知识网络, 它让你的知识不再僵死地存放在某个不为人知的角落, 它让你的知识在不同的知识情境中自由流动, 它帮你对抗知识的遗忘,对抗知识的碎片化
2)知识网络图谱

RoamEdit 会根据你做的笔记,为你生成一幅知识的网络图谱,通过这个网络图谱, 你能发现知识与知识之间更多的联系,洞察知识更深层次的奥秘, 在纷繁复杂的知识世界里,不再有那种迷路的感觉,它会让你找到那种成为知识的主人的感觉
3)知识复用

RoamEdit将知识切割成最小原子的粒度,通过块引用、块嵌入等功能,使得你的大纲笔记能方便灵活地复用到其他文档中, 你的写作变得像搭积木一样简单,只需将过去积累的碎片化知识串起来,而且这些原子笔记维护起来十分简单:一处修改,处处更新
4)每日笔记

每天,RoamEdit 会自动为你创建一个文档,你可以将这一天各种奇思妙想全部记录到“每日笔记”里, 这将大大降低你记录笔记的心理压力,你似乎找到了知己,在每日笔记里无所不谈 —— 你会比任何以往都更喜欢做笔记
4.2内化知识

内化知识就是如何把填充好的知识体系内的内容变成自己的能力,从而掌握他们,主要分为5点

(1)复习
熟练使用搜索功能,复盘和运用
复习的几种方式中,其中回想的效率最高
(2)刻意练习
用刻意练习的方式内化知识。是真正学会的关键
(3)输出知识
通过输出的方式进一步强化理解。也就是大家都知道的费曼学习法,从学习金字塔来看,处于最底层的教导别人,及时应用是最好的学习方式,学习内容留存率高达90%,并且有成就感,提升自信心。其实今天我梳理汇总如何建立知识体系的主题并且讲出来的这个过程就是费曼学习法的体现
(4)阶段性激励
学习是一件枯燥的事情,特别是在学习一个新的知识新的领域时会感到十分痛苦,这其实是非常正常的,就像玩游戏一样,每过一个关卡就会有相应的奖励,激励你持续的玩下去,学习也可以在关键节点的来激励自己,比如买一个平时不舍得买的东西就是一个非常好的方法。
(5)进度展示
就像游戏的加载,如果没有进度条你会焦躁不安,不知道还有多久可以进入游戏,知识体系也一样可以设置一个进度条、完成度,这样你就可以实时知道自己走到哪里了,还有多远可以完成,因为一个小小的进步可以让你产生很大的动力,当一个进度走完也会有很大的成就感
4.3更新迭代

搭建一个知识体系并不是一劳永逸的,就像一个 App需要适应市场,用户的变化而不断的更新迭代一样,知识体系也需要时刻维护他,更新他。

随着技术发展和人们认知的提升,某一领域的知识体系会不断的横向扩展和纵向深入,也有的原知识会被替代,体系的边界也会向外扩张
所以我们要持续更新自己的知识体系
不断修正架构,优化架构
对类似的内容进行去重处理
4.4总结
设计师倍速成长宝典到这里就全部写完了,能看到这里的小伙伴一定要给自己点一个大大的赞,因为你迈出了建立知识体系的第一步,知识体系的重要性无需多言,它直接决定了你会成为一个怎么样的人,不仅仅是职业发展,更是你的人生选择,能够达到的人生发展的高度
看到这里相信你已经对知识体系有了一个系统全面的了解,但就像内化知识章节所说的如何把知识转化为你自己的知识至关重要,其中的刻意练习是核心中的核心,这也是为什么很多小伙伴看到听到的知识很多,真正能掌握的知识不多

我所搭建的 UI设计知识体系其实目前也就是一个大的框架而已,下一步是漫长的填充,内化,更新的过程,这是真正从 0 到 1 的过程,注定很艰难,痛苦,但当你在学习的过程中真正感到痛苦时才说明你正在向上攀爬
所以真心希望想一起来从 0 到 1搭建适合于自己的设计知识体系的小伙伴们可以和我一起,在互相鼓励和监督下共同进步(可以加我微信交流疑惑心得,站酷主页有微信号),完成从小白到大神的蜕变之路
因为当你完成后你会发现你的设计能力已经有了质的飞跃,以前困惑的,不理解的,不会的问题也都迎刃而解了。
免费福利!
一线大厂各级别设计师能力模型体系(完整版)免费送给你!
加我微信并回复“能力模型”免费获得
最后做个预告,下篇文章会更新--《手把手教你搭建UI设计师知识体系--图标篇》,将从搭建--填充--内化,三位一体的教你学会图标设计能力,让你以后不用再为设计不出好看的图标而头疼,甚至学会后还能成为你的优势项,敬请期待吧!
如果觉得本篇文章能够帮助到你,顺手点个赞吧,希望大家都能找准自己的人生定位,职业定位,成为人生赢家
↓↓↓
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册