提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
输入邮箱时,如果自动带出邮箱地址,就会方便许多。如何用Axure8.0制作出自动带出邮箱地址的效果呢?本文分享了教程,希望能给你带来帮助。
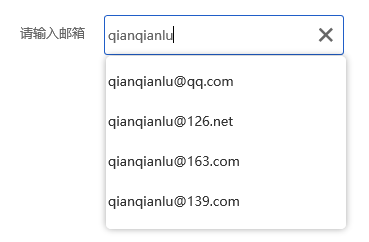
本次分享的的案例是Axure8.0制作的自动带出邮箱地址效果:

预览及下载地址:https://51x7ns.axshare.com
一、制作原型
1、拖入一个矩形元件,设置宽度:66px,高度:20px,输入内容:“请输入邮箱”,字体设置为:微软雅黑,如图:

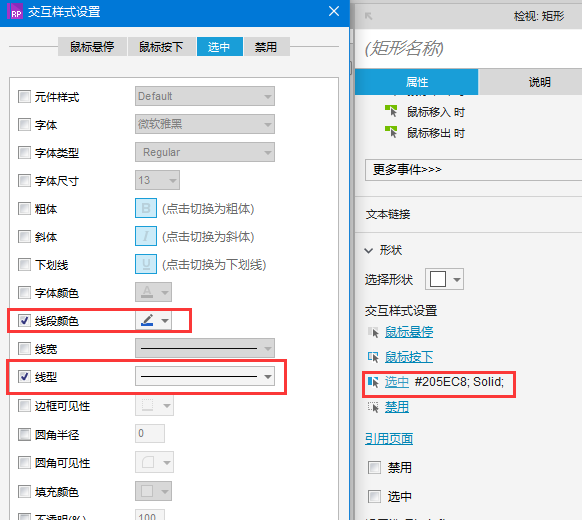
2、拖入一个矩形元件,设置宽度:240x,高度:40px,对其“选中”状态进行设置,如图:

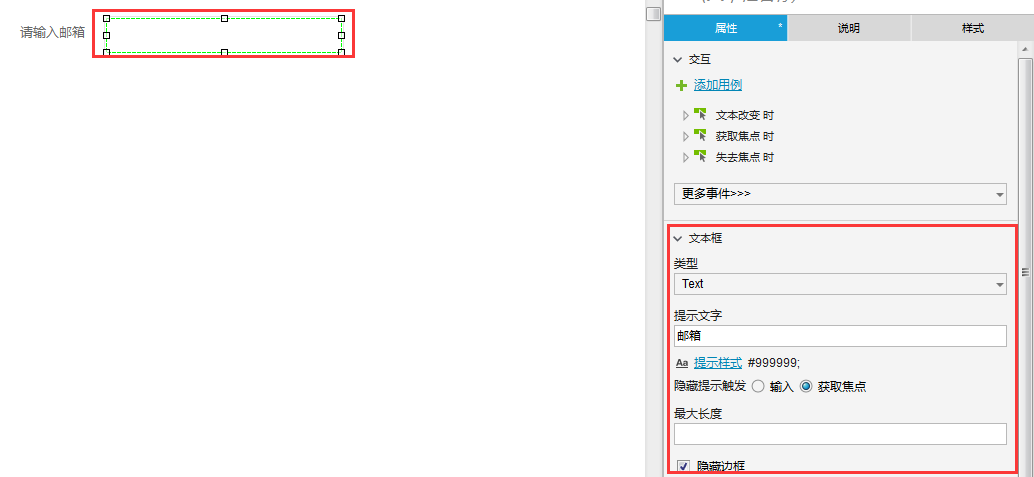
3、拖入一个文本框在矩形框中,设置宽度:236x,高度:35px,设置类型为:文本,提示文字为:邮箱,提示样式为:#999999,隐藏提示触发选择“获取焦点”,勾选“隐藏边框”选项,如图:

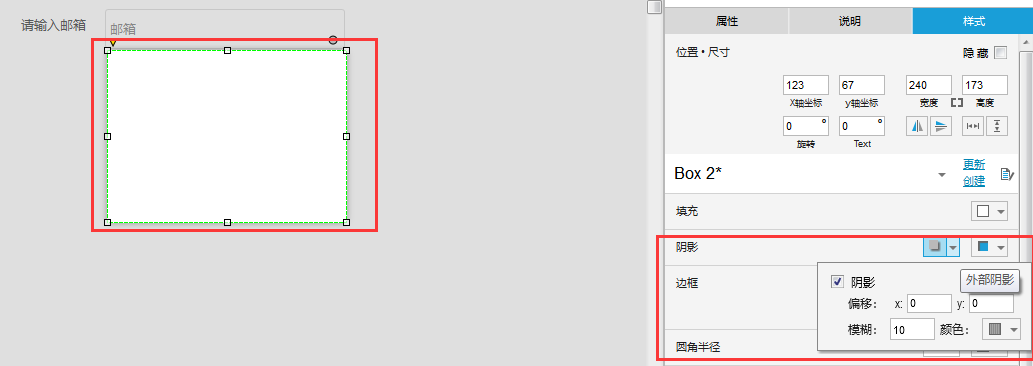
4、拖入一个矩形框,设置宽度:240x,高度:173px,命名为:矩形容器,对其阴影样式进行设置,如图:

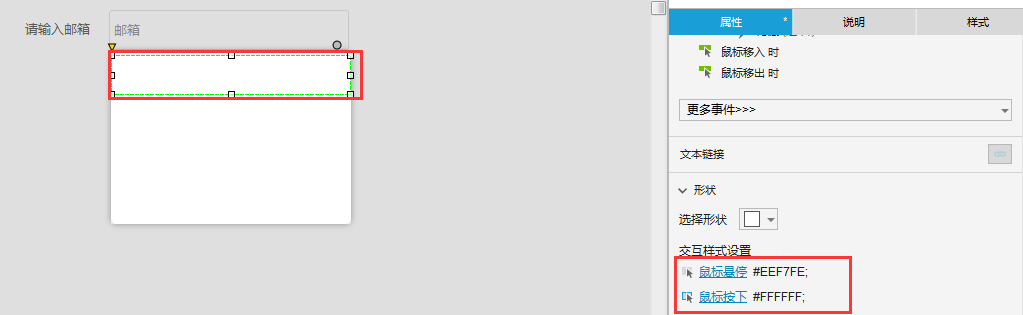
5、拖入五各矩形框放入“矩形容器”中,设置宽度:240x,高度:40px,分别命名为:1、2、3、4,分别对其进行交互样式设置,如图:

“矩形容器”与其四个矩形组合,并设为隐藏,如图:

最终设计如图:

二、交互设置
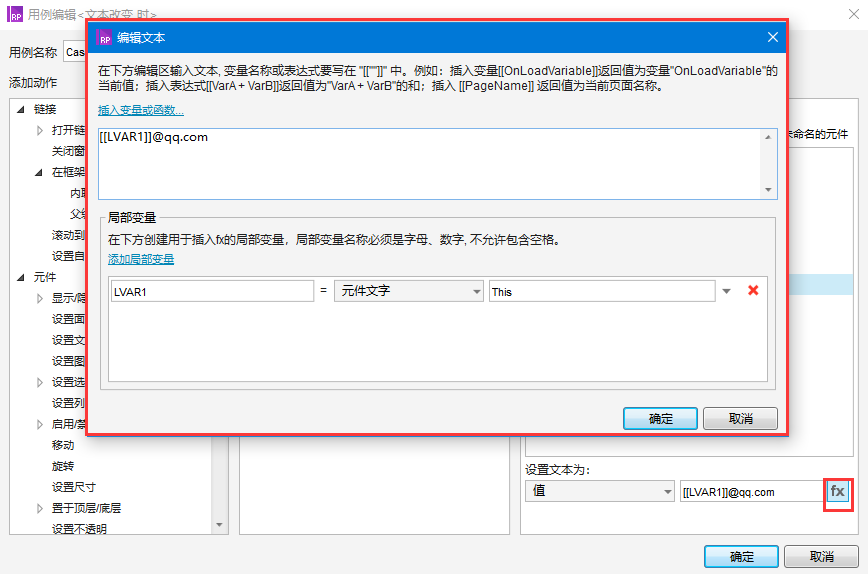
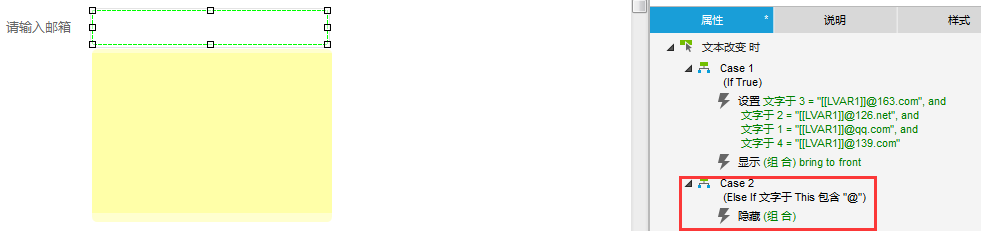
1、对文本框进行“文本改变时”交互设置,如果文本状态为“ture”时,1的设置文本为[[LVAR1]]@qq.com,如图:

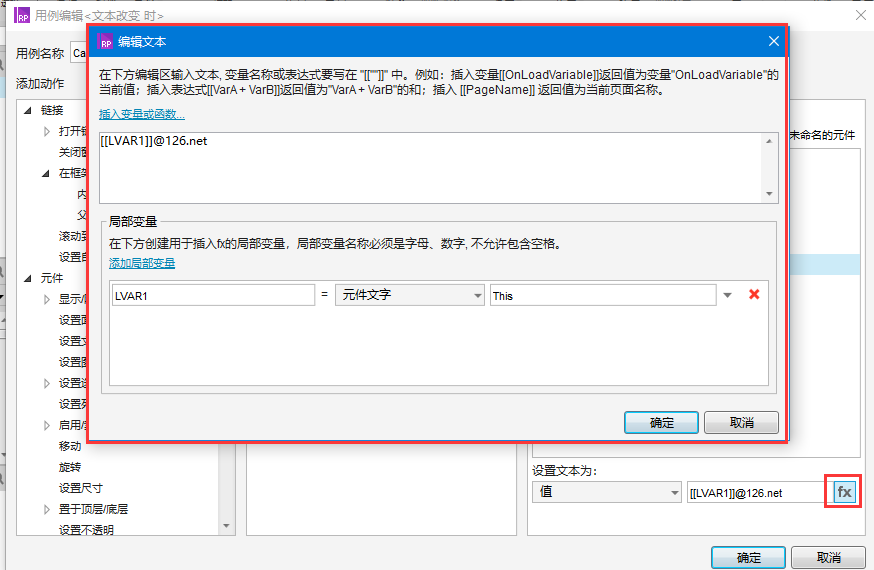
2的设置文本为[[LVAR1]]@126.net,如图:

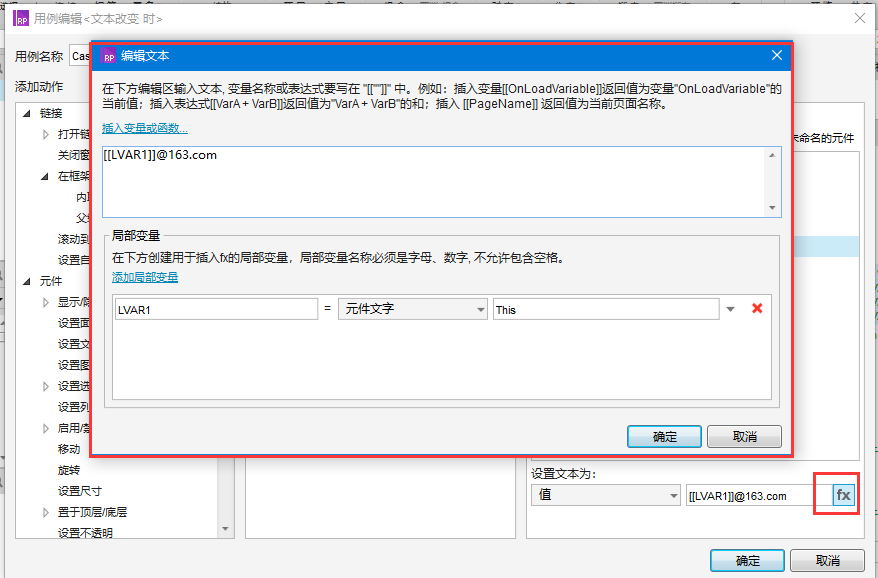
3的设置文本为[[LVAR1]]@163.com,如图:

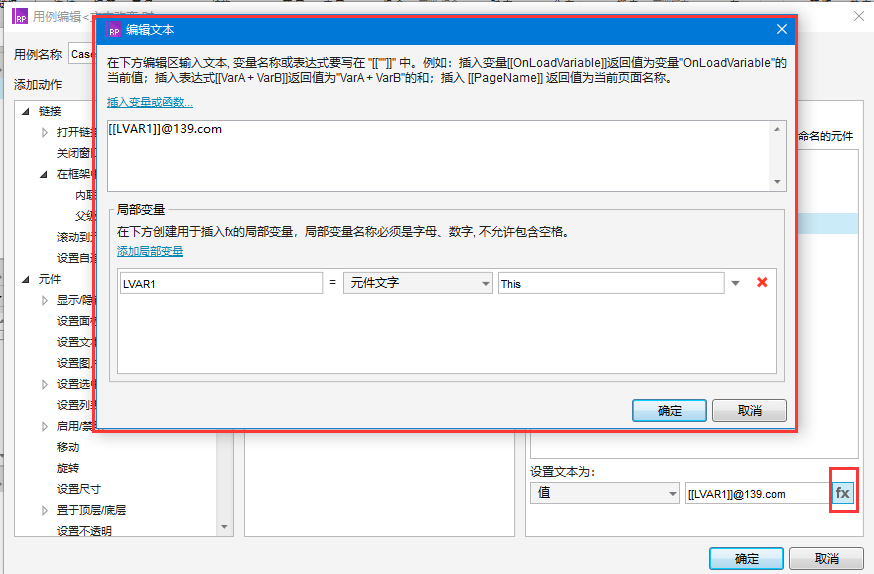
4的设置文本为[[LVAR1]]@139.com,如图:

否则,如图:

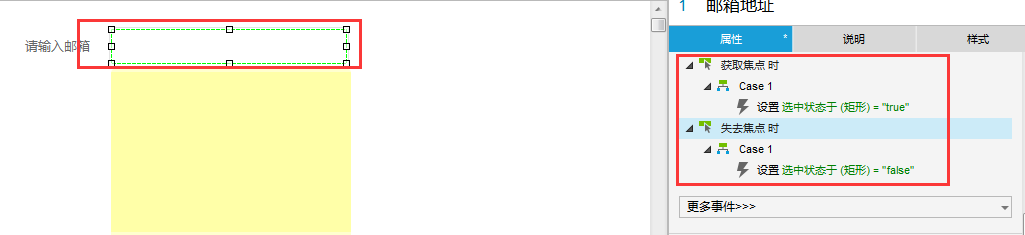
2、对文本框进行”获取焦点时“与”失去焦点时“进行设置,如图:

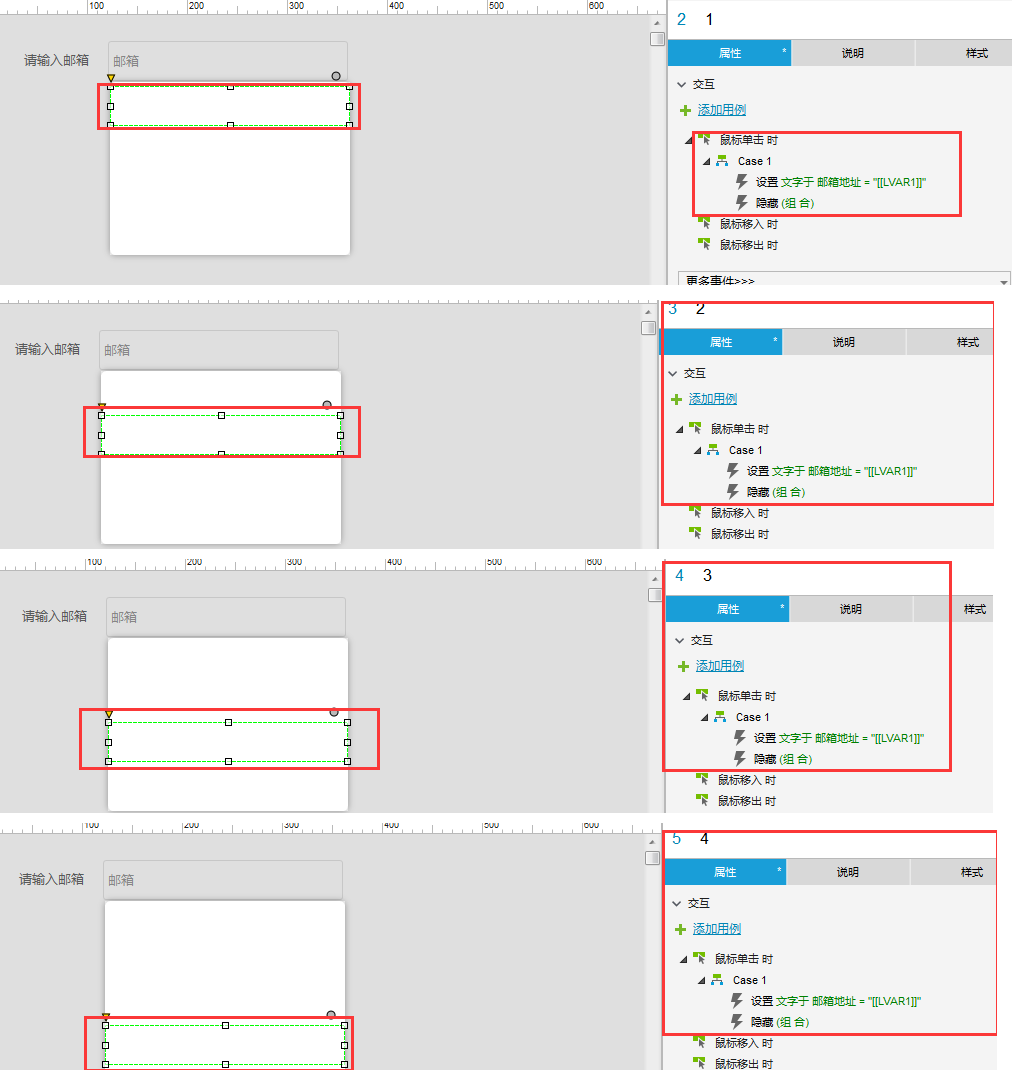
3、对组合的中的每个矩形(1、2、3、4)进行”鼠标点击时“进行设置,如图:

所有设置完毕。
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册