提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
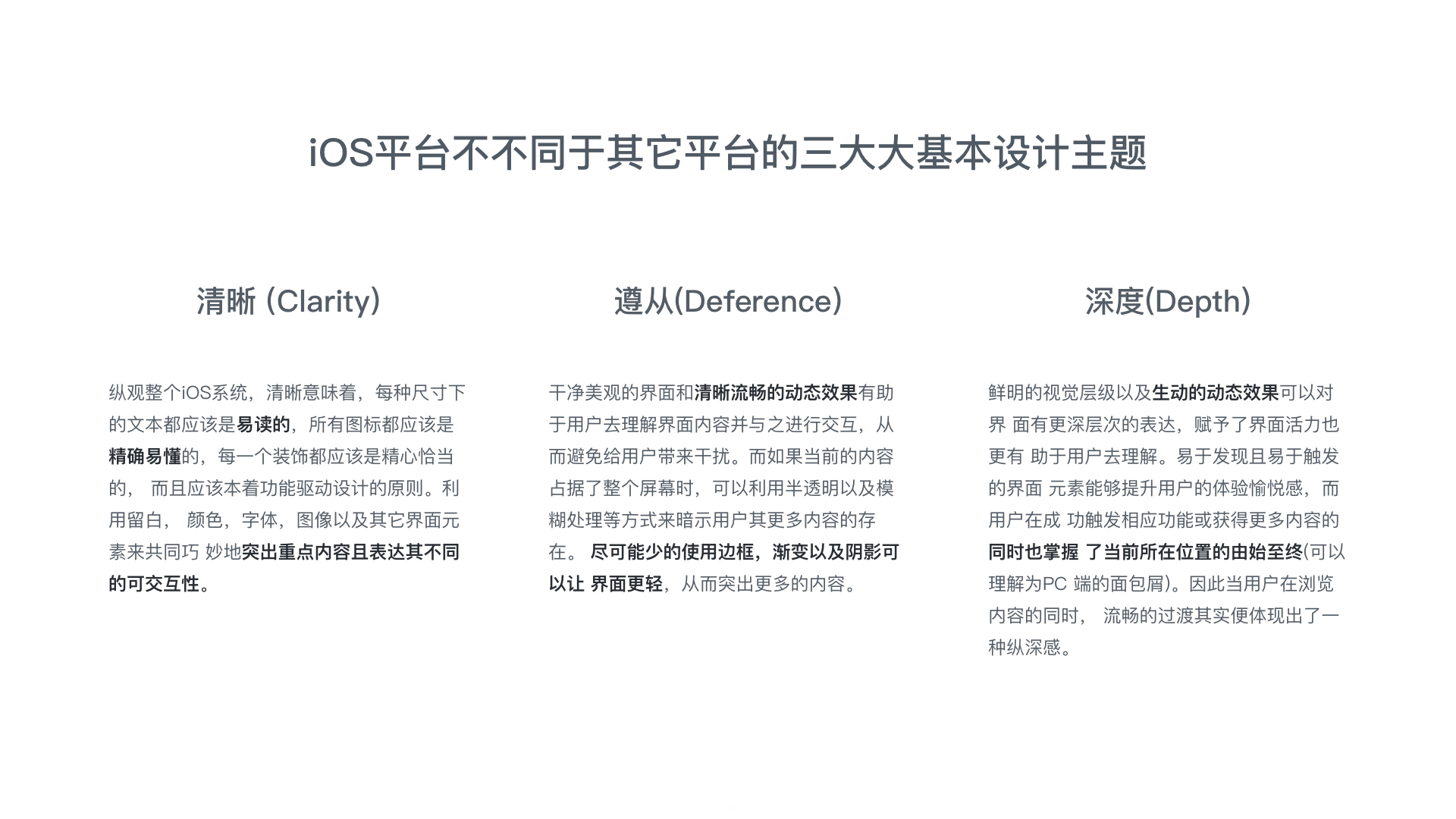
ios的操作系统人机交互与界面设计的趋势及思考分析


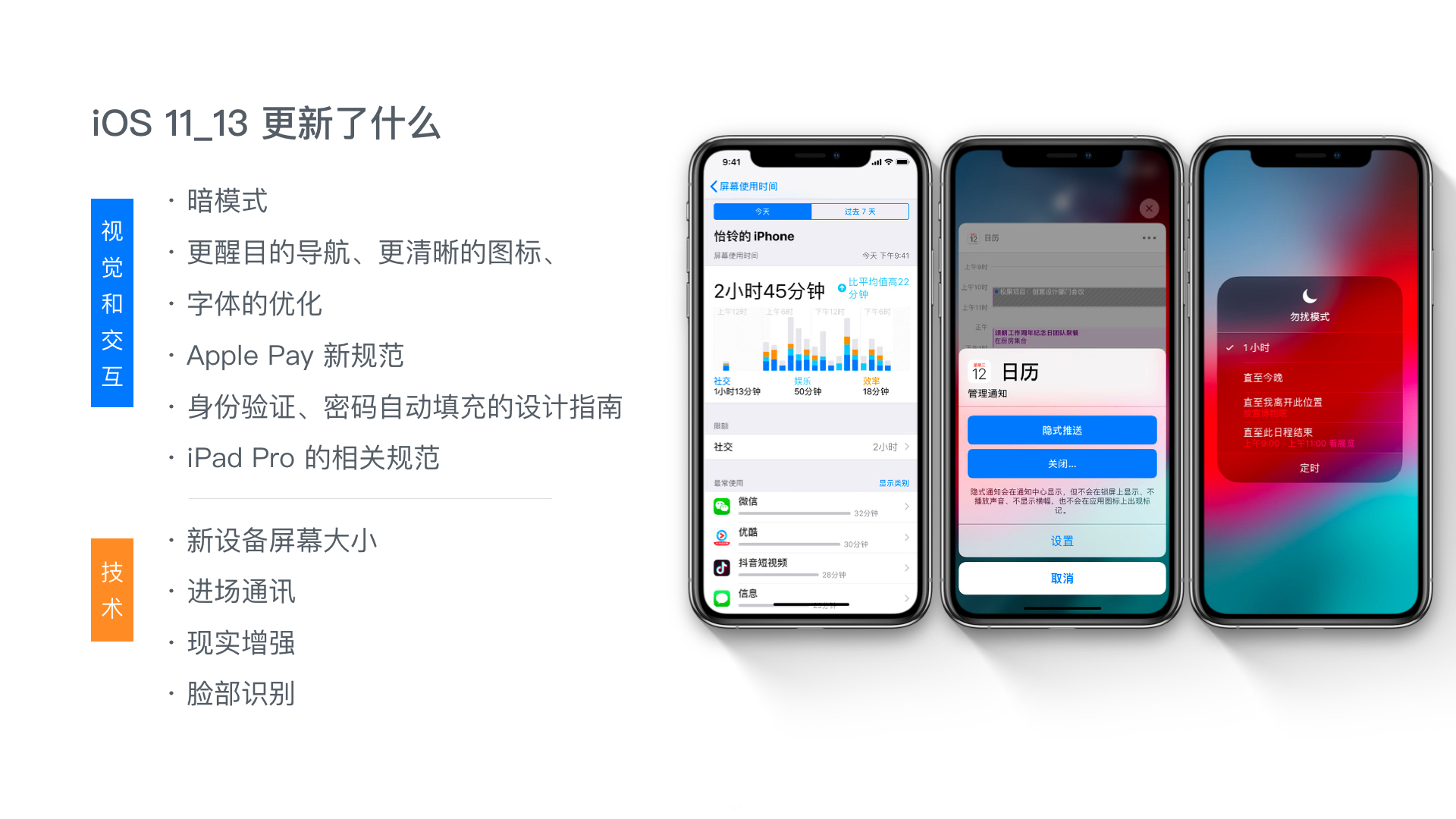
1、暗模式
尤其这次更新中深色模式非常重头,“从 iOS 13.0 开始,人们可以将系统全局的外观样式设置为深色视觉风格,即“深色模式”。在深色模式中,系统会为所有界面、视图、菜单、控件等等调用一套更深的背景色方案,同时通过更多的半透明虚化效果使前景内容更有效地从深色背景当中突显而出。深色模式同样支持所有的可访问性设计标准。人们可以将深色模式设置为系统的默认外观模式,也可以让设备在光照条件较弱的环境中自动切换至深色模式”。

聚焦于内容:深色模式可以将焦点集中于界面当中的内容区域,使内容本身得以突显,而周围的界面元素则会隐退于背景之中。更高效地给用户呈现内容。
这样就需要在app界面设计时充分考虑在深色与浅色两种模式下的内容依然清晰可读性。在某一种模式当中表现良好的设计方案,在另一种模式当中很可能出现问题。(如微信改版后的暗色微信版本视觉效果不是很理想)检视界面在两种模式下的表现,进行必要的调整,使其能够良好适配于每一种模式。
2.1、更醒目的导航
运用大标题(注意标题文案要简洁而通俗)
优点
· 提升可用性
· 有助于精简内容
常见的使用场景
· 导航
· 标题

设置⻚面 — 标题使⽤⼤字号; 导航栏增高。
让用户随时都知道⾃己现在什么位置。但是当用户滚动页面时则缩小导航整体比例,因为此时用户更关注中间的内容。

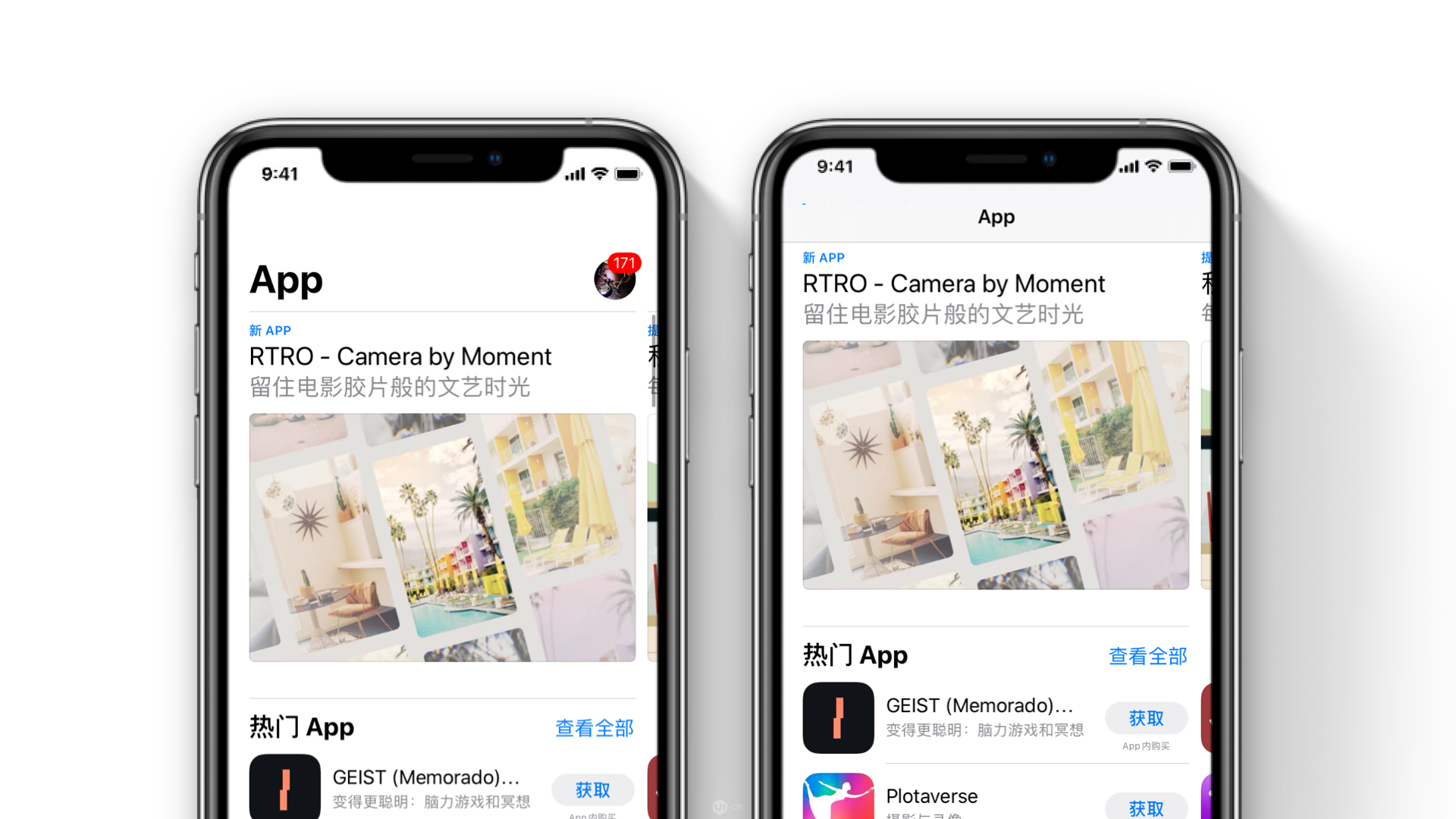
App store - 信息层级的改变
·原来的整个App Store变成了现在的“App”标签栏,为了突出其他更能盈利、用户更关注的信息。
·把用户评论数以及星级去掉,因为苹果的排名本身就已经说明了App的优秀程度。
·加粗了关键信息-价钱、标题。

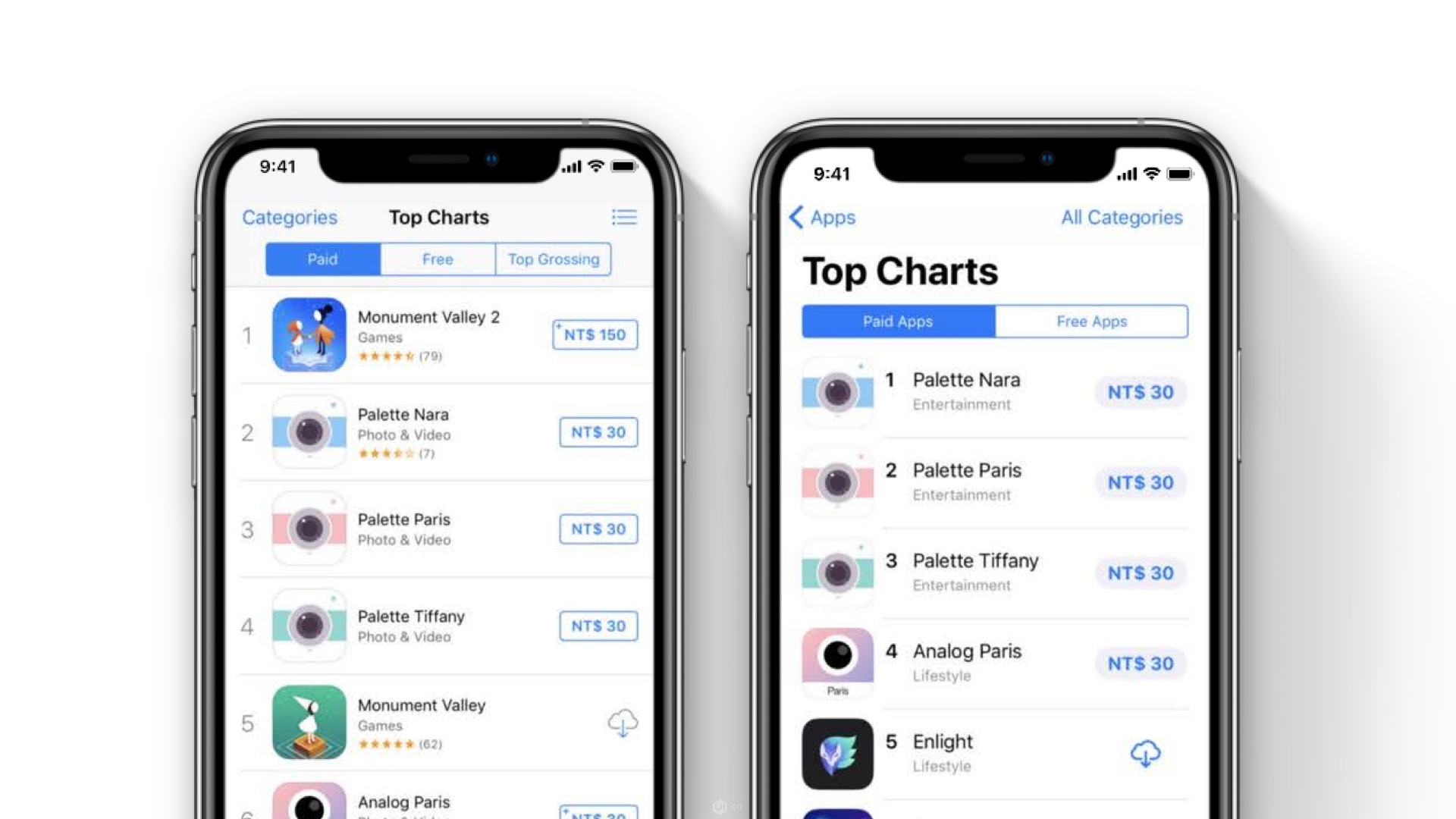
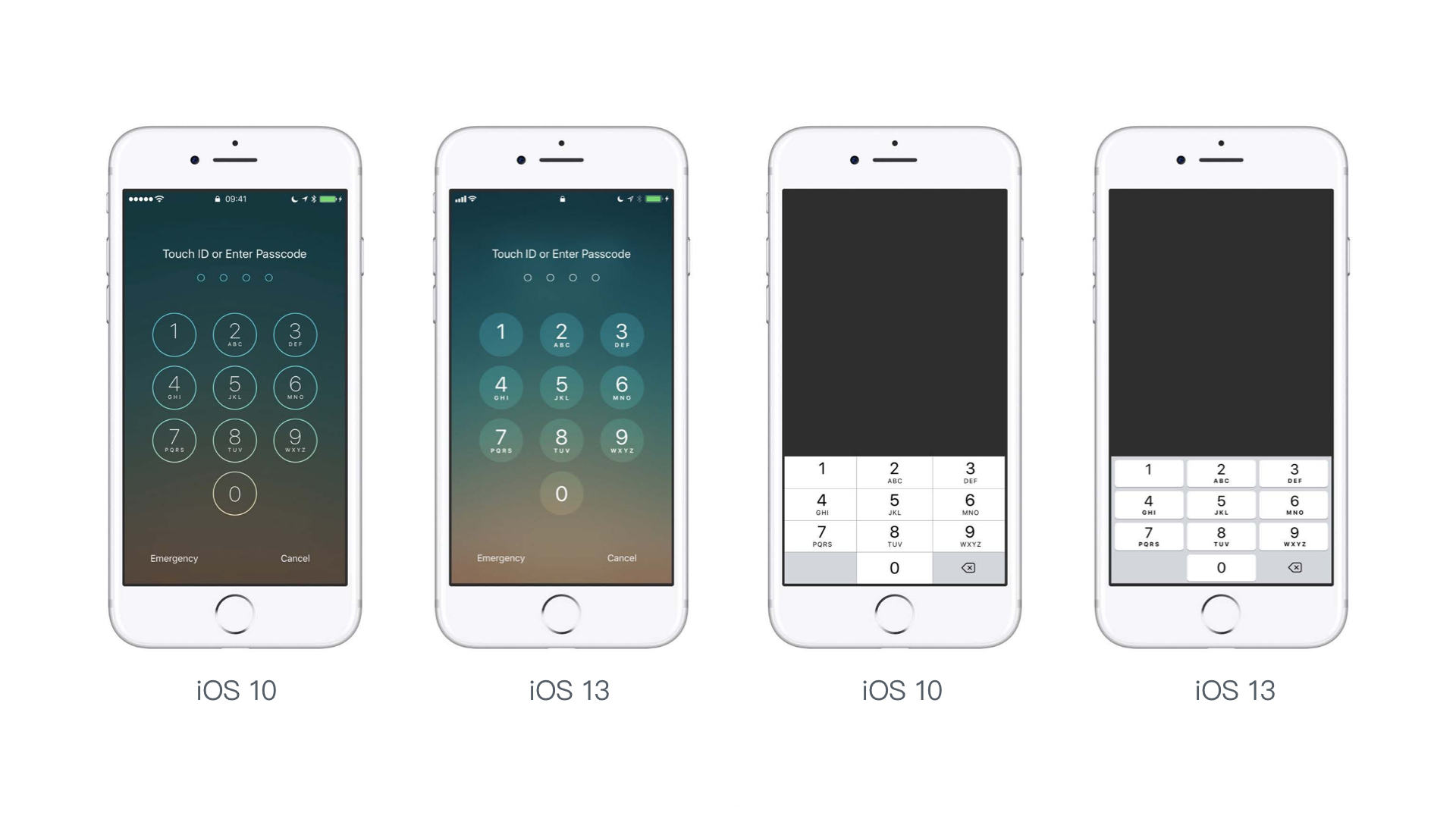
2.2 更清晰的图标
·解锁页面 - 以实心按钮取代线形按钮,这样可以增强点击感。
·键盘 - 用更宽的间距、浅浅的按钮阴影来加强可点击感。

· 以面性图标取代线性图标(因为面性图标更像实物实体是实心的为主,图标也更显稳重。
· 涉及(线)的图标,加粗线条,使之看起来更像面性图标。
· phone、App store、photos的信息层级被重新设计。(例如App Store的标签栏为了突出其他更能盈利、⽤户更关注的信息, 如游戏,现在就单独成为了⼀个标签页。然后将“Upates”盈利能力一般的信息入口移至右上角的个人中心)
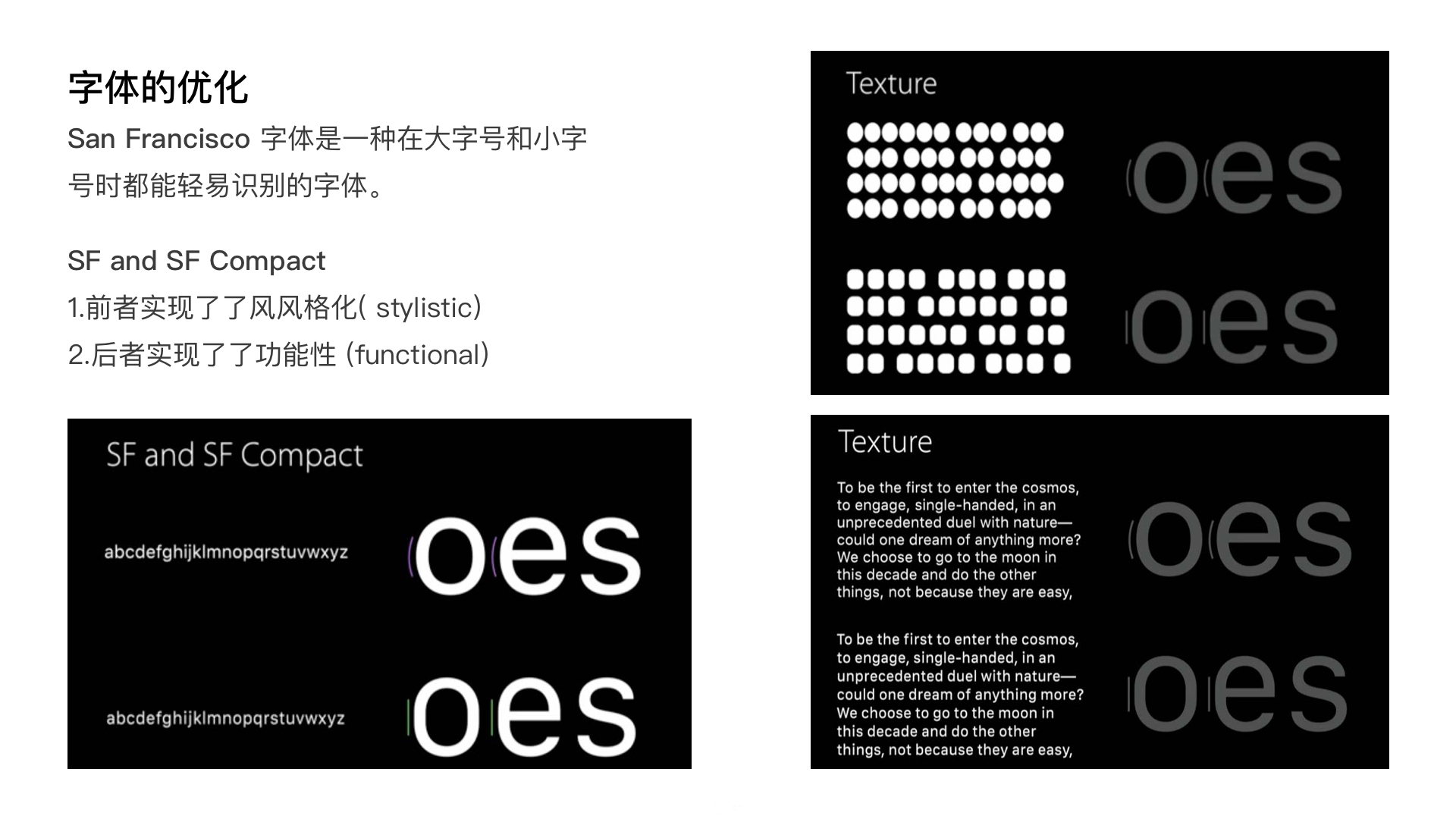
3、字体的优化

计算器
· 新的加粗字体的设计让重要的信息更加突出,整个iOS 13减少了细线字体的出现。
· 增强了字和背景的对比,让文字更容易识别,特别注重无障碍设计。

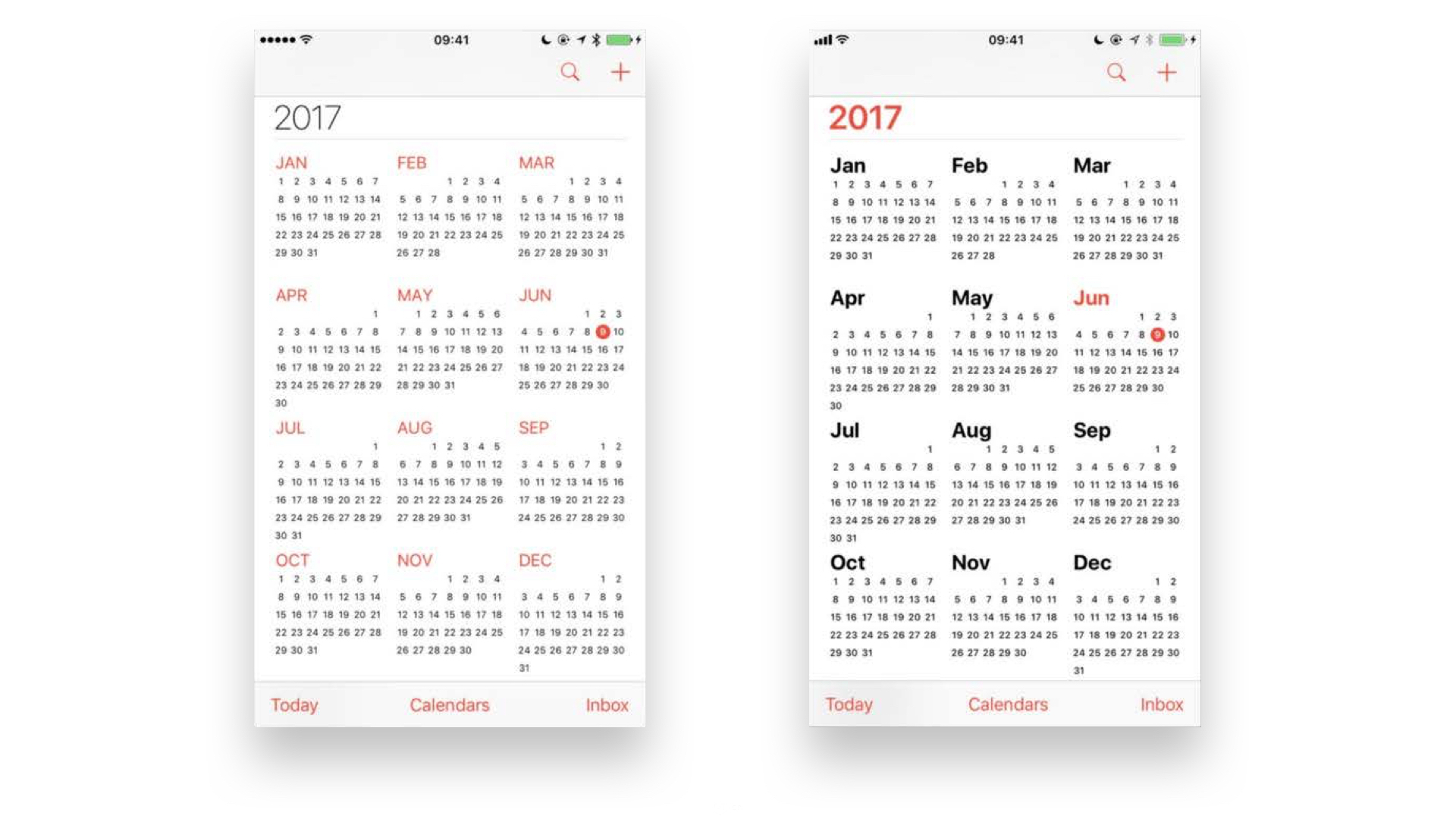
日历
· 月份和日期都用了更粗的字体,但仍然保持了清晰度。
· 更加突出重要的信息,从iOS 11开始日历中的“年”和“月”是最突出的。而iOS 10却只突出了日期。
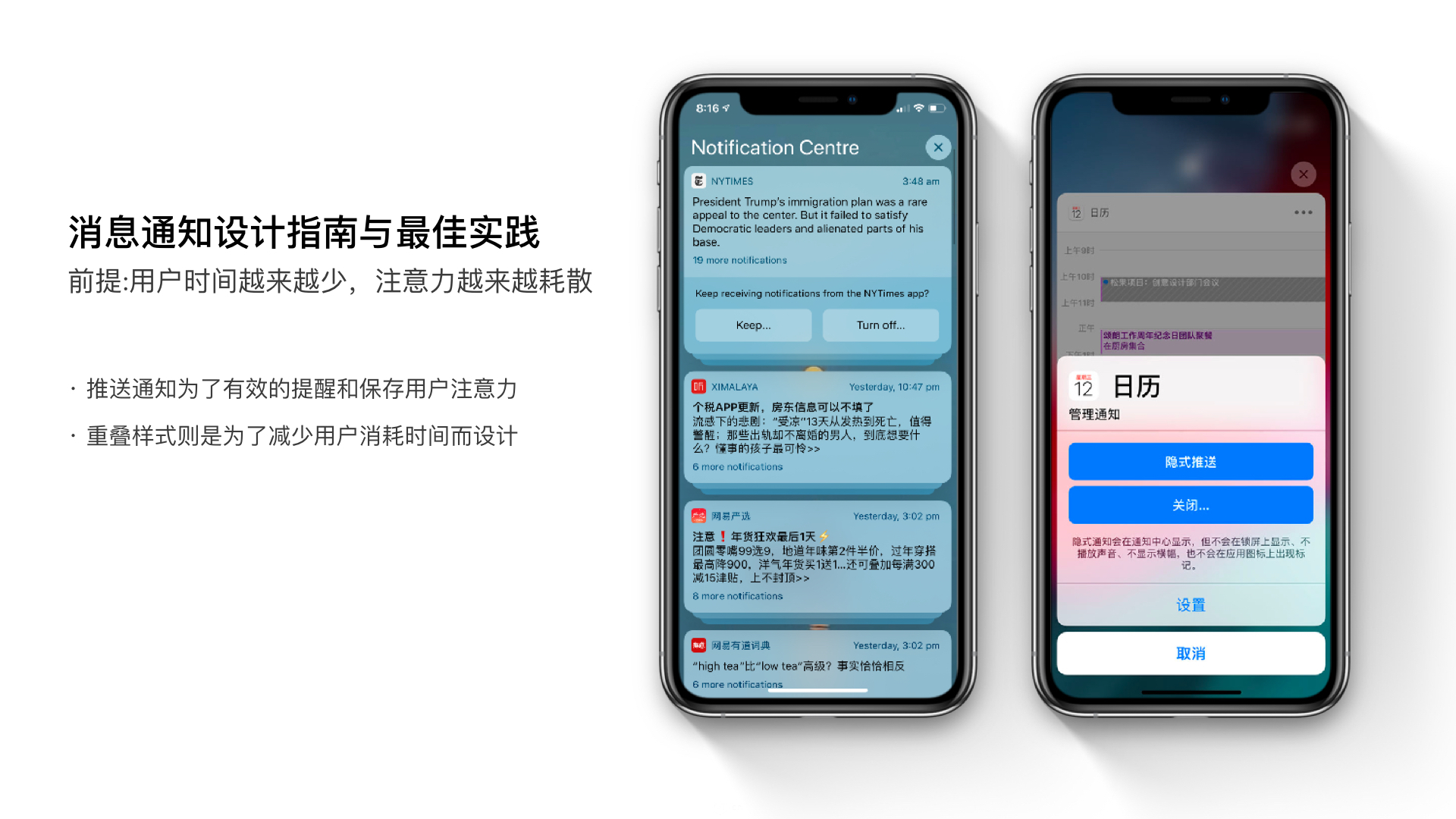
4、消息通知的类型

消息通知的目的是为了提升产品活跃度,激活休眠用户使用产品。
出现消息通知的场景有锁屏、使用中、通知中心。其中交互类型分为“显式推送”、“隐式推送”。视觉样式分为“普通消息”、“详情样式”。


iOS 消息通知的设计原则为“不打扰,不错过”
· 并且提供有用的、有意义的通知(通知不是为了引导用户打开“你的应用”在推送消息时要注意通知个性化。尤其是注重场景化,运用智能算法推算出用户使用app的契机,提供合适的推送)
· 即使用户没有作出回应,也不要为了同一件事情发送多个通知(推荐按应用分组,也可以定制化分组)

Domain 做到了不打扰,并且提供有用的、有意义的通知(明确告知用户开启通知权限的价值)
而豆瓣在一打开应用就请求权限,但是用户尚未意识到应用推送消息的价值。
所以最好的请求权限应在恰当的时候提出。如当用户完成新手引导后或登陆后。
开通权限后app提供描述性文字和声音,以便在隐藏通知预览时显示。

· 考虑提供一个详情视图(包含图片、视频以及其它可动态更新的内容,允许用户可执行快速的操作)
· 提供直观、有用的操作(最多包含四个操作按钮,用来执行常用任务)尽可能的提供少操作按钮,运用席克定律帮助用户作出选择,减少用户的思考避免焦虑。
· 避免展示破坏性的操作(确保用户有上下问,并用红色字体显示)。


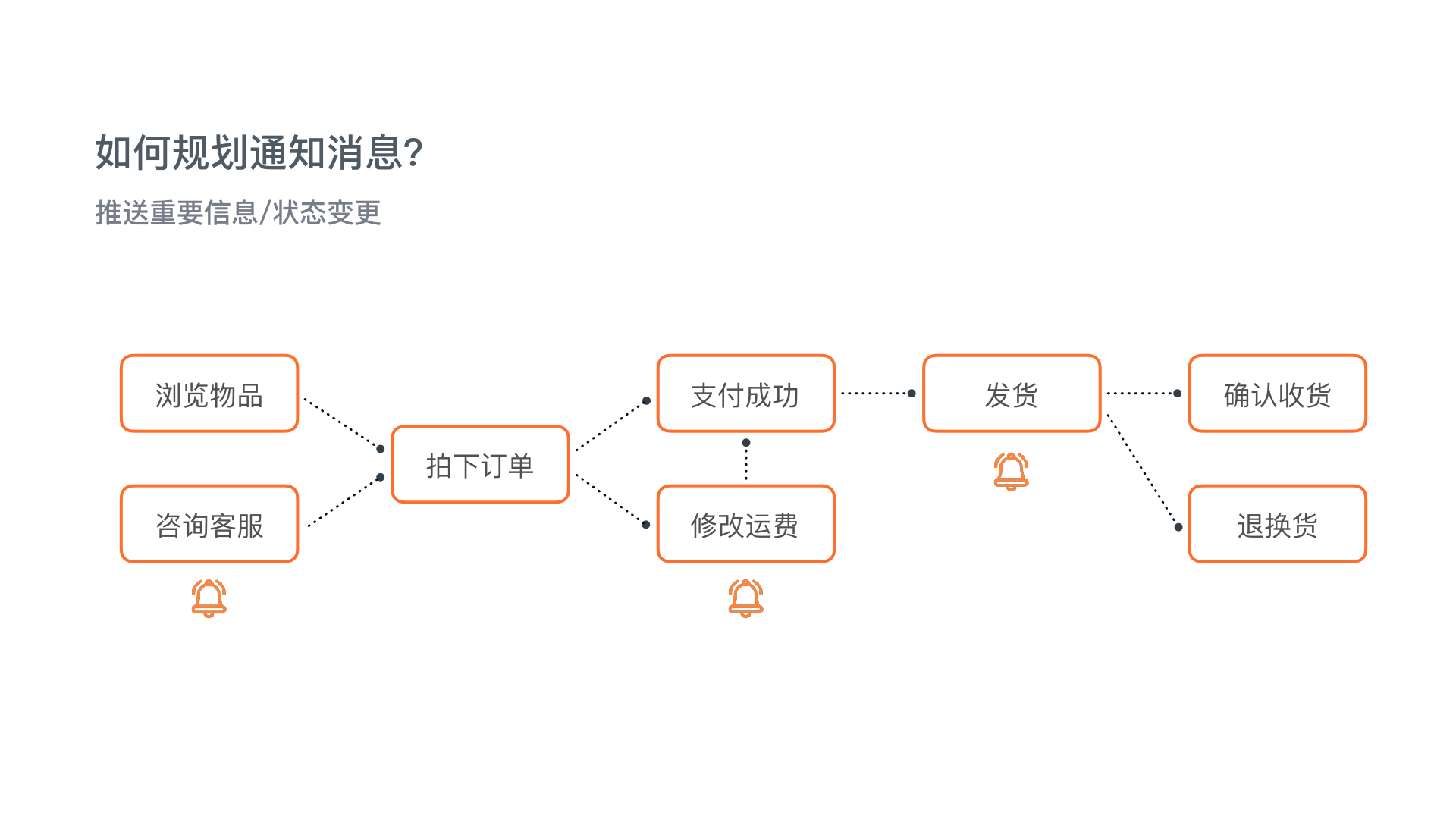
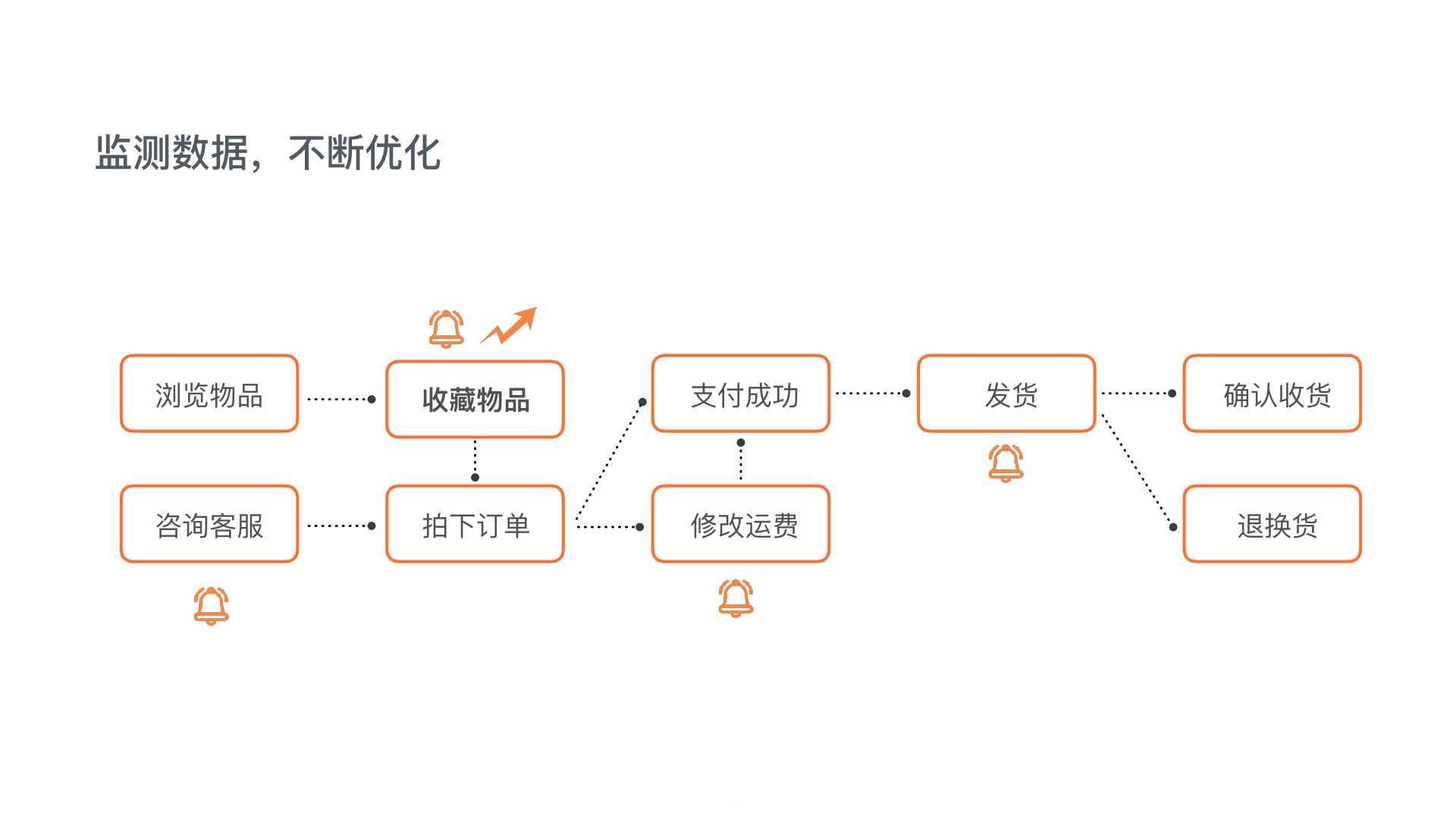
画出用户旅程图,找出消息推送切入点,帮助并提醒用户重要信息,避免用户在状态变更后错过重要信息,及时告知用户。
5、UI 设计趋势

使用横向滑动的卡片设计时,需要注意的事项:
· 让用户一眼就知道可以滑动
· 一个组件的滑动卡片内容需要一致统一
· 不要隐藏重要内容

使用弥散投影时的注意事项
· 内容要精简
· 使用要克制

总体来说,如今的界面设计无论是暗模式还是正常模式下的趋势都更加注重内容、轻UI。把用户的注意力更多的引导在重要内容和功能上。
· 如今在显示屏越来越细腻的前提下,在色彩的运用上,多用渐变,高饱和的配色方案,增加图标和按钮的对比度。
· 在交互上将会越来越少的使用按钮,更多的基于手势的导航。例如,Android 的一个主要导航按钮「返回」,将会在 Android 10 中正式消失。
· 内容上产品将更加关注功能性。每一个元素的设计都是基于它的目的和功能。很多人认为在设计过程中,对于视觉和功能只能二选一,但是随着技术的发展,两者可以很好的兼顾到。设计是为了让网站或应用引起用户的注意,而功能是为了让体验变得容易,目的是为了让用户更快的找到自己想要的信息。
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册