提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
微信群接龙功能,通过直接生成可输入的表单,简化了用户的操作流程,省略了重复的操作步骤。在一些设计工具中,同样有着类似的实用功能~
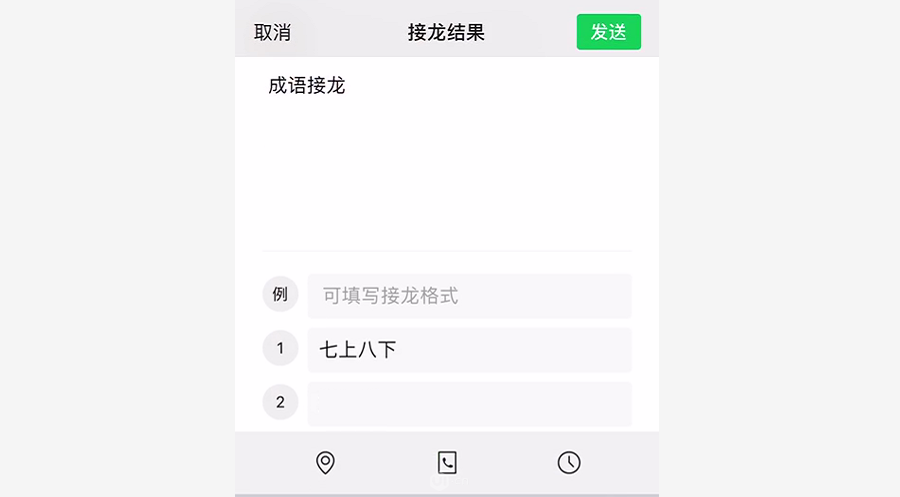
前段时间微信更新了7.0.8内测版,推出了一个新功能——微信群接龙,这个功能目前还在灰度测试阶段,即只有部分用户能体验到。没有被选中的小摹,只能在朋友的手机上提前过过眼瘾。让我们一起来看看这个功能是如何使用的吧~

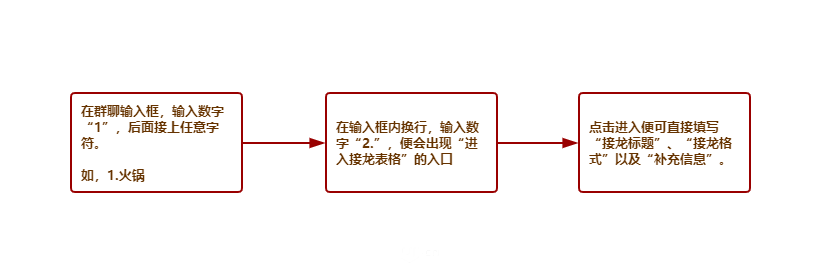
可以看到,在任意微信群聊中,通过以下操作流程即可触发隐藏的接龙功能:

以前在微信群收集资料时,总会出现重复提交,或发送内容相似导致统计遗漏等情况,特别是当收集的内容较多时,需要在混乱的聊天记录中梳理出有效信息,十分困难。微信群接龙功能的诞生,可以完美适应下列情况:
1.微信群活动报名或清点人数;
2.班级群、工作群收集统计信息;
3.成语接龙小游戏等等。

通过微信群接龙功能,可以方便快速地解决群信息梳理的难题。其功能核心是通过直接生成可输入的表单,简化了用户的操作流程,省略了重复的操作步骤。
其实在我们日常设计工作中使用到的一些工具,也有许多类似的实用功能,可以通过简化操作流程,帮助用户提高设计效率。如PS的批量编辑功能、Sketch的Symbol功能等。
以下用小摹最常用的原型设计工具摹客Mockplus为例,为大家介绍一下这款原型设计工具中,有哪些类似的实用功能可以为用户省略重复操作步骤,提高产品设计效率~
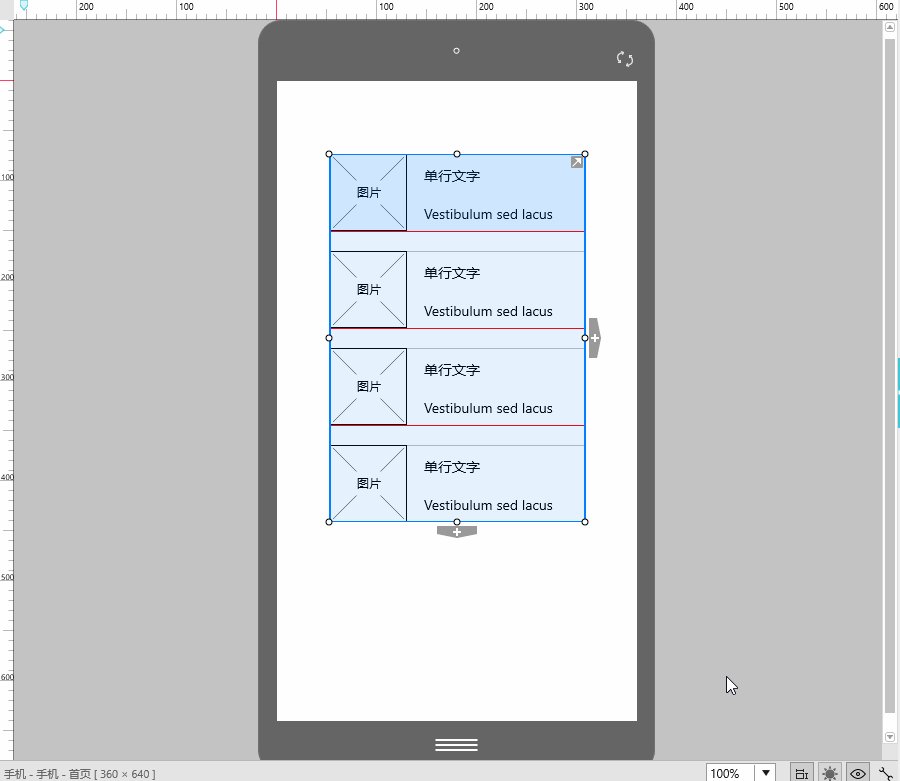
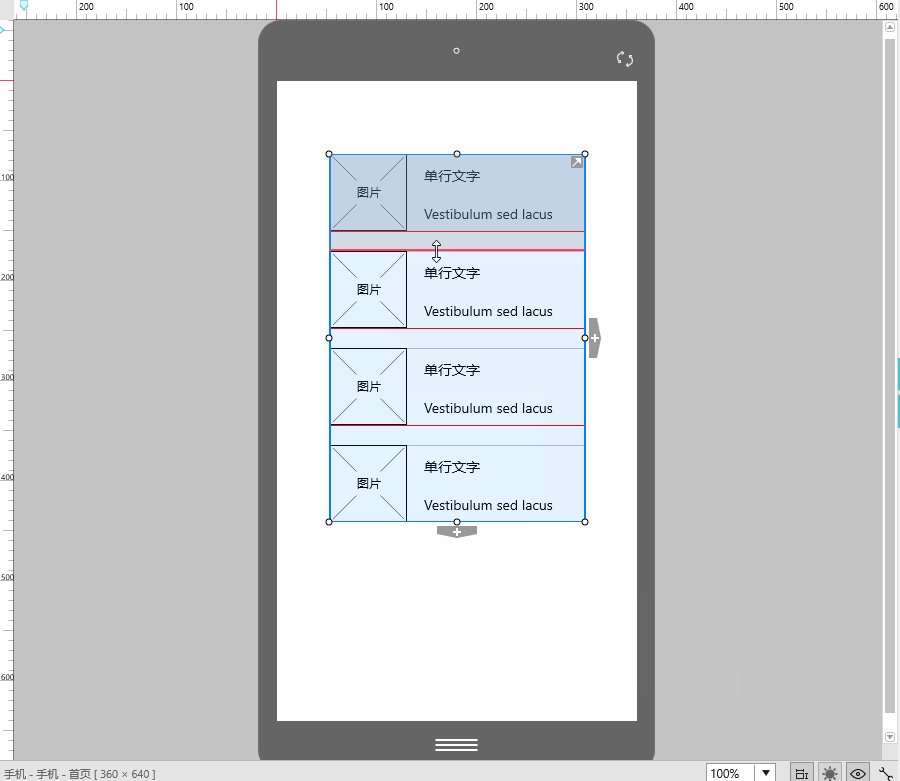
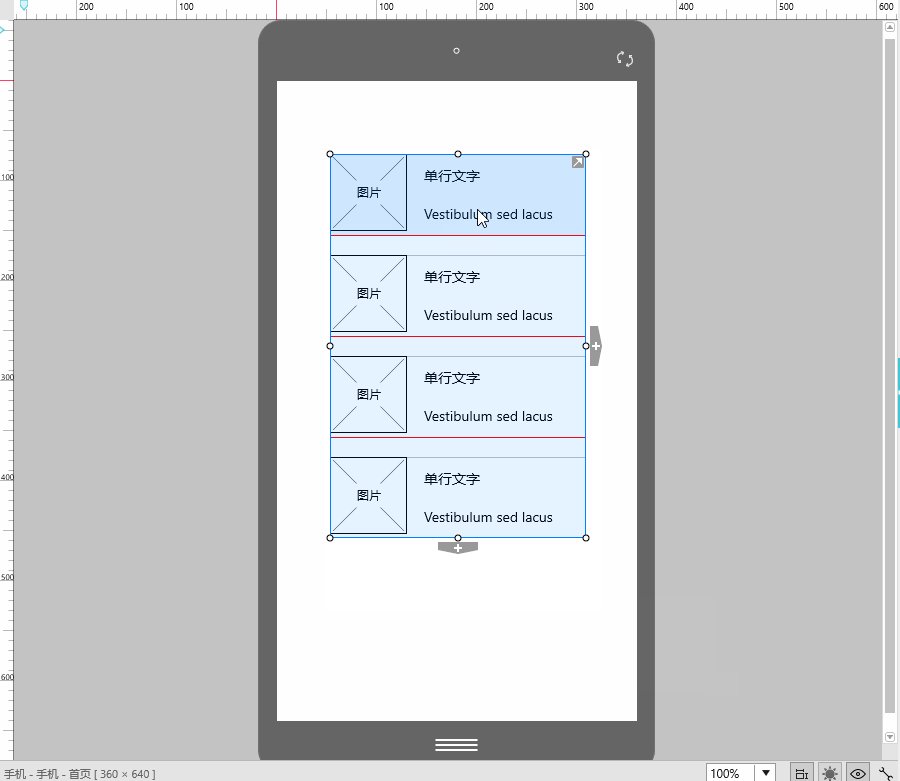
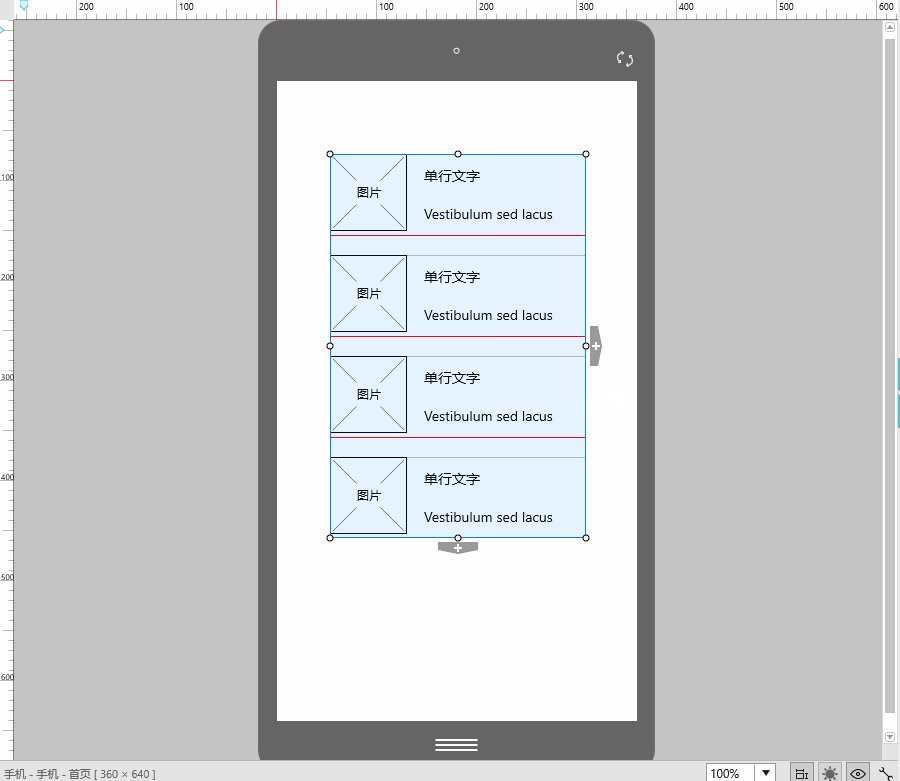
说起简化操作流程,小摹脑海里第一个浮现的就是摹客Mockplus的快速格子功能。选中一个或多个组件,转为格子后拖动边框,即可自动生成相同格式的更多内容。

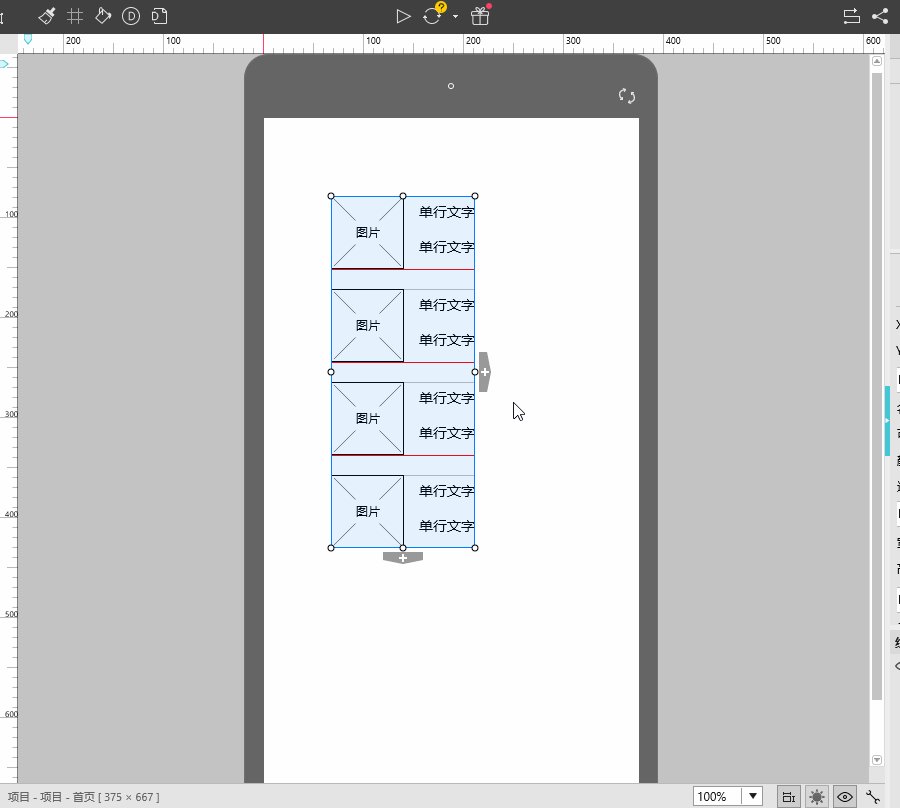
转为格子后,可以一键调整单元格的大小、行距和间距、设置属性,如果需要某个格子保持自己独立的样式,不受整体变动的影响,那么在当前格子上点击“脱离”,即可单独设置每个组件的样式了。使用快速格子功能,可以快速完成通讯录、资料列表等页面的设计。

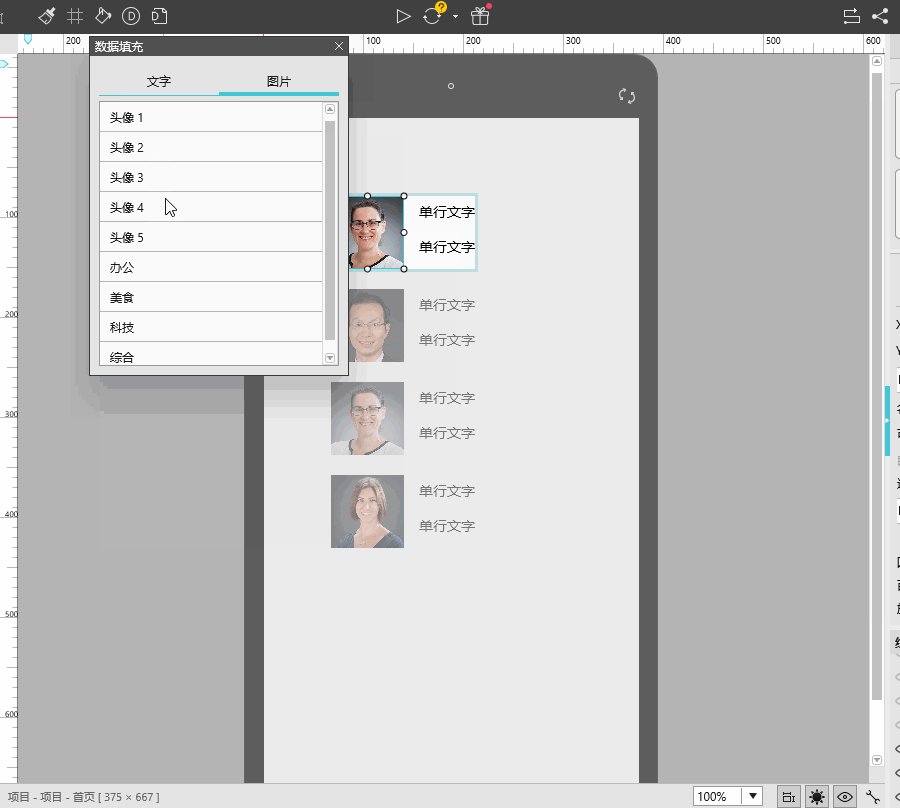
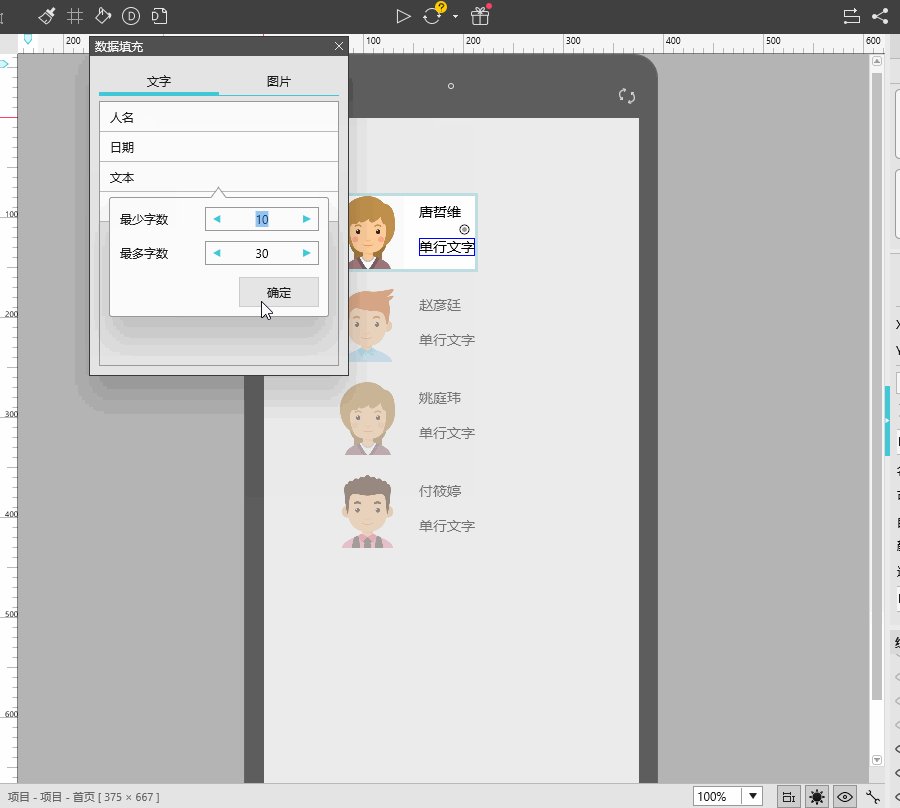
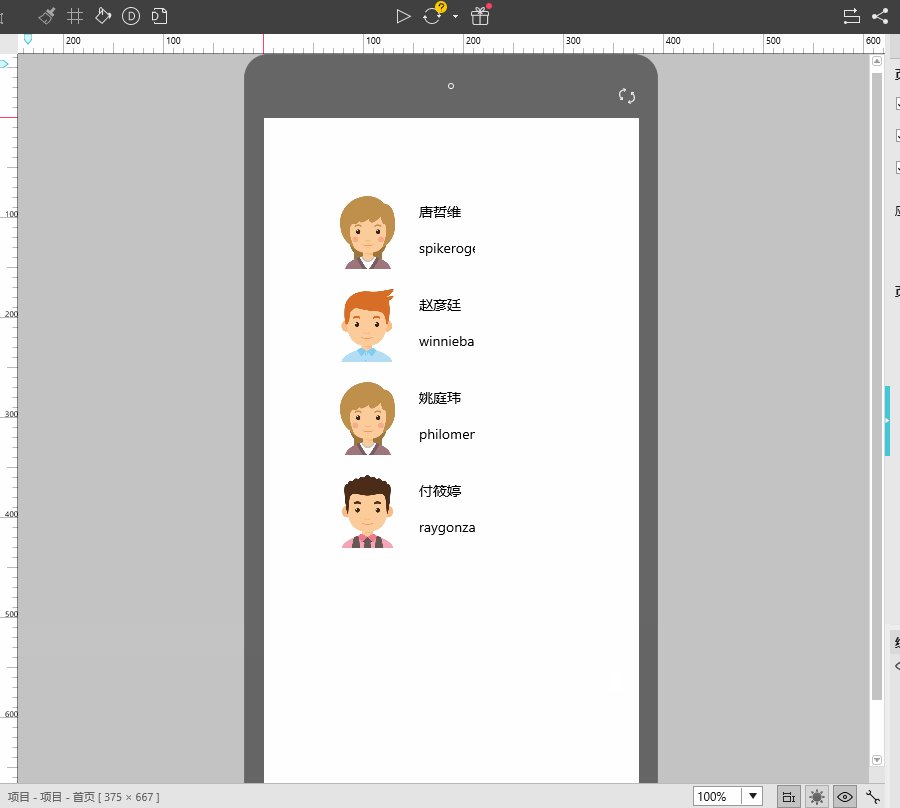
数据自动填充功能可以自动填充人名、日期、文本(句子或段落)及邮箱。配合快速格子功能使用,手感更佳!

当你需要填充通讯录等表格的信息时,只需要点击格子中对应的组件,再选择自动填充,即可随机填充各种详细信息。自动填充的内容还可以通过双击编辑哦~
如果在某个页面中,你需要放置许多样式相同的组件,但又不愿意一个一个进行设置,使用格式刷可以大大提升你的工作效率。操作方式如下:
1. 选中一个已设置好相关属性(如:背景色、边框色、文本大小等)的组件。
2. 点击主工具栏上的“格式刷”按钮,此时,光标会变为“十字”。
3. 移动光标到需要复制样式的组件上,点击即可。 如果需要退出,请按下Esc键或者单击鼠标右键。

除了这个方法以外,还可以通过粘贴样式来节省时间,即选中一个已设置好相关属性的组件,右键复制(或Ctrl+C),再点击需要复制样式的组件,右键粘贴样式即可。

设置好样式的组件,也可以保存在工作区右上角的“样式库”中,方便一键复用组件的外观属性。
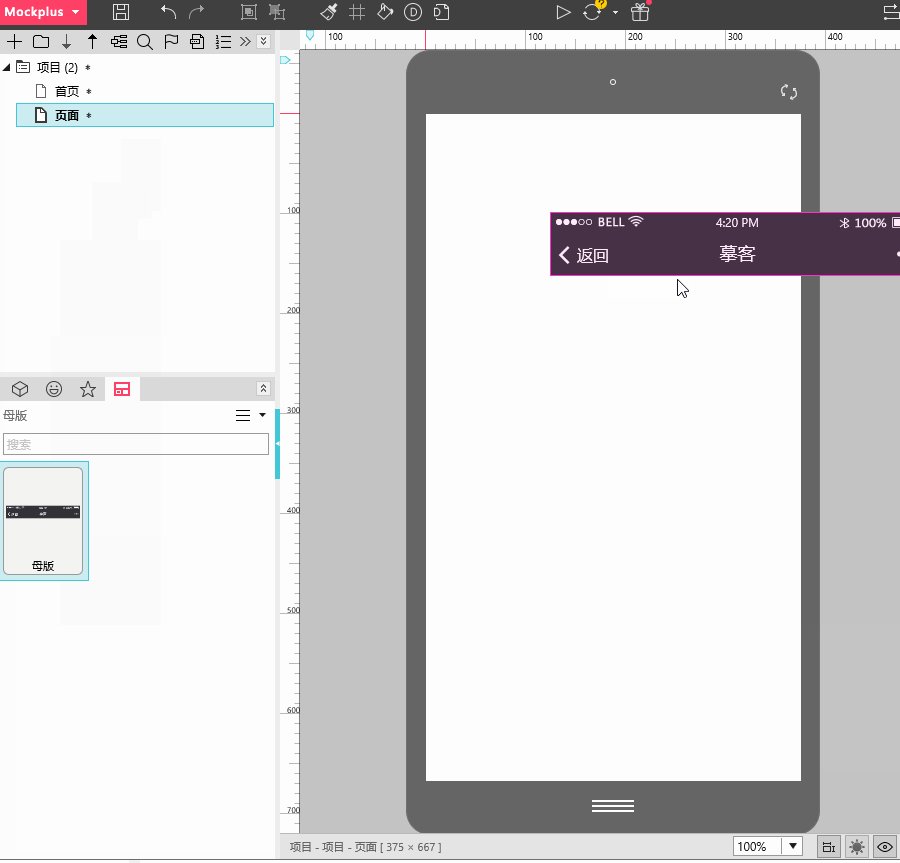
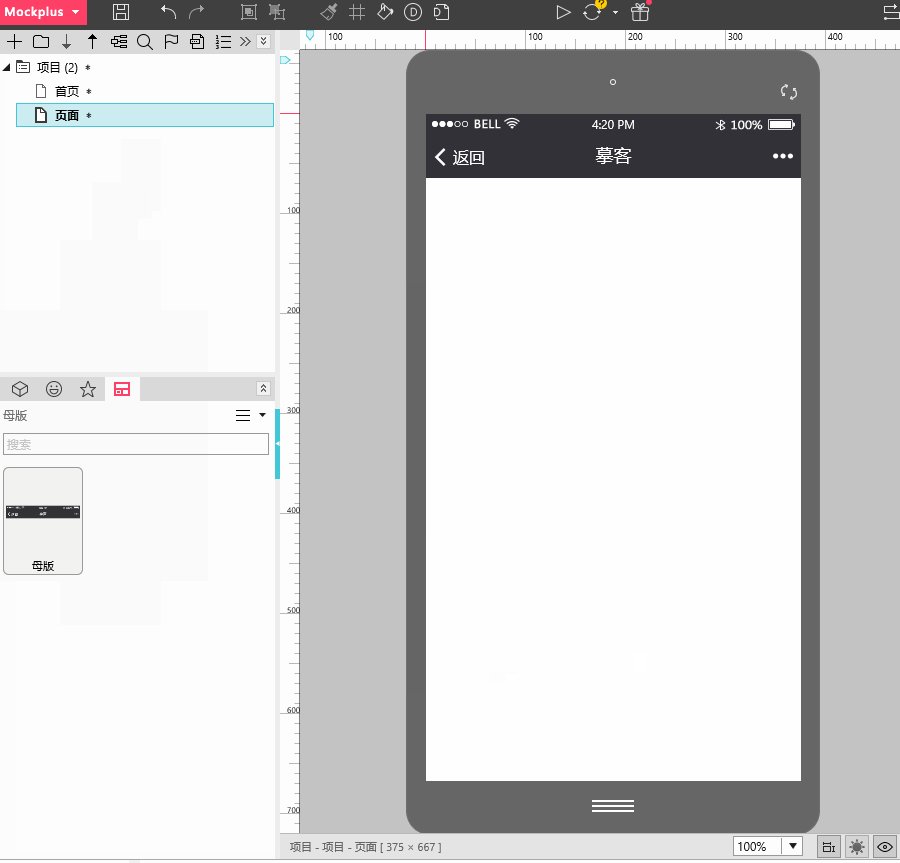
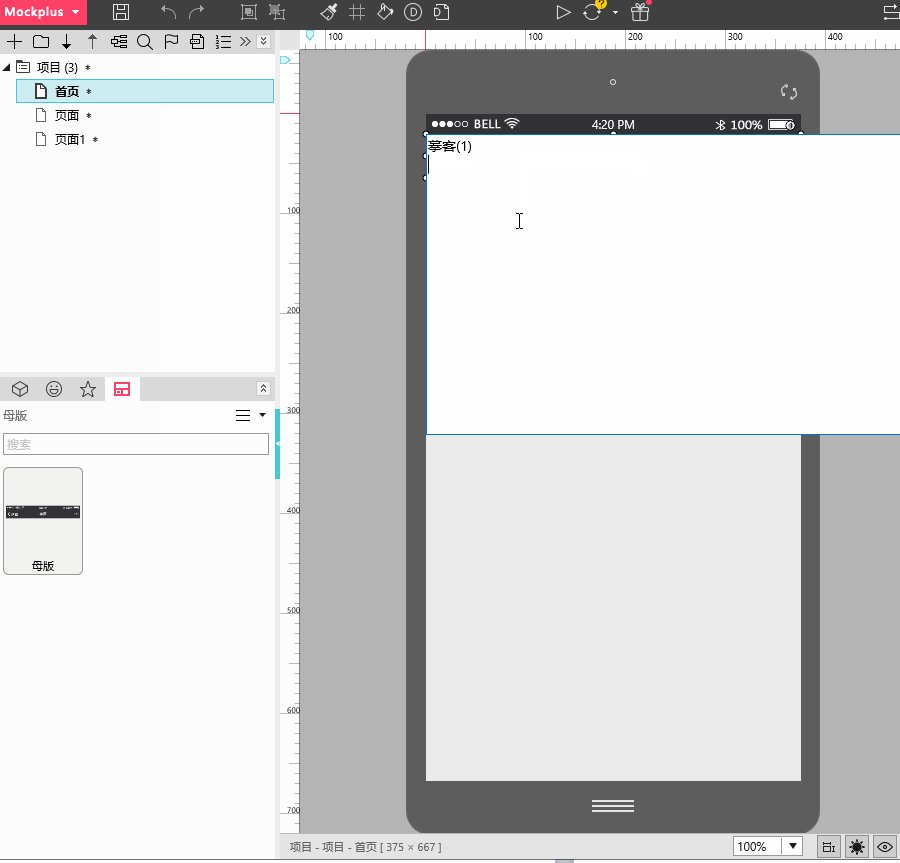
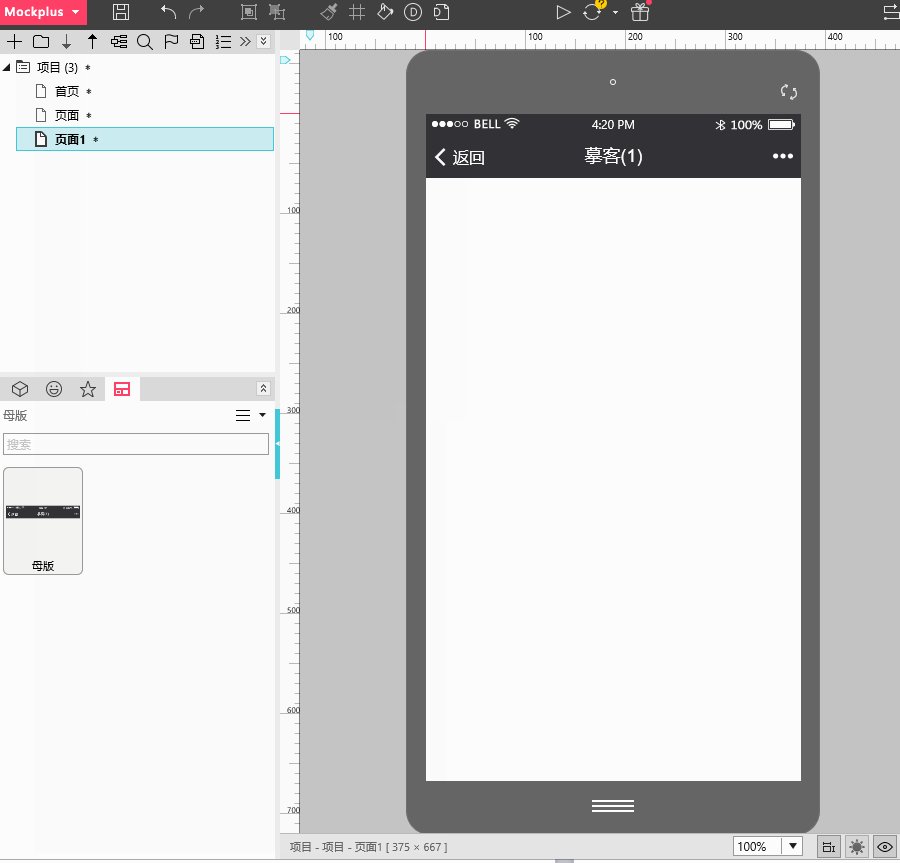
最后一个为大家介绍的实用功能,就是Mockplus的母版功能啦。不同于上述的几个需要在同一页面进行操作的功能,母版功能可以满足跨页面复用组件,减少重复设计。
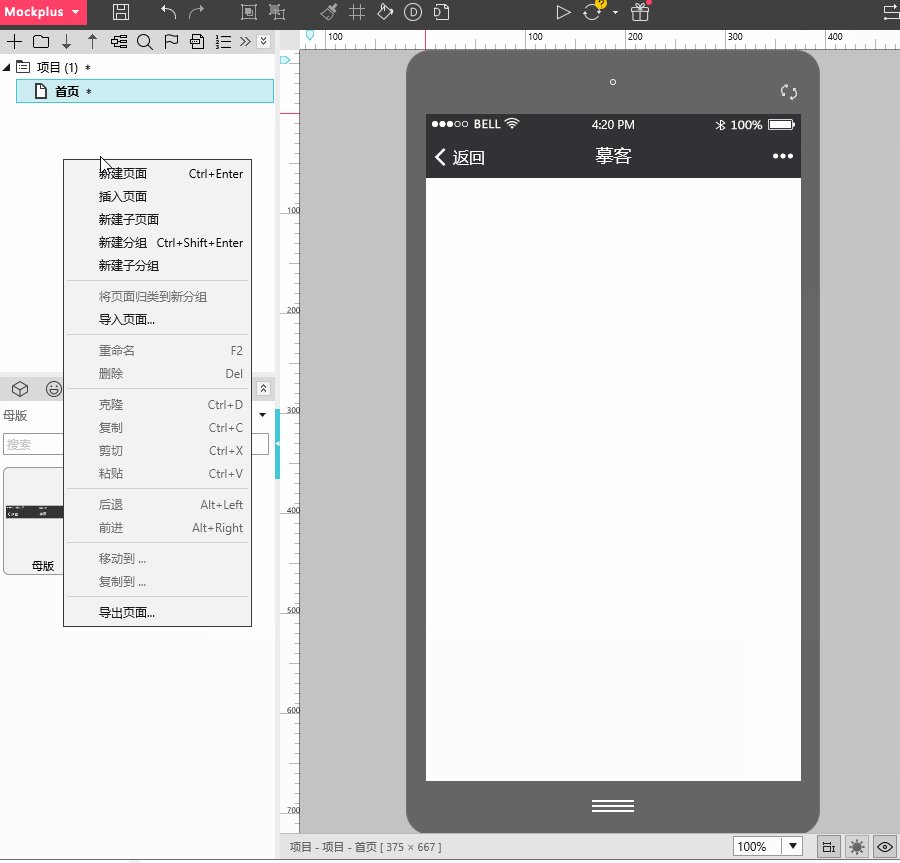
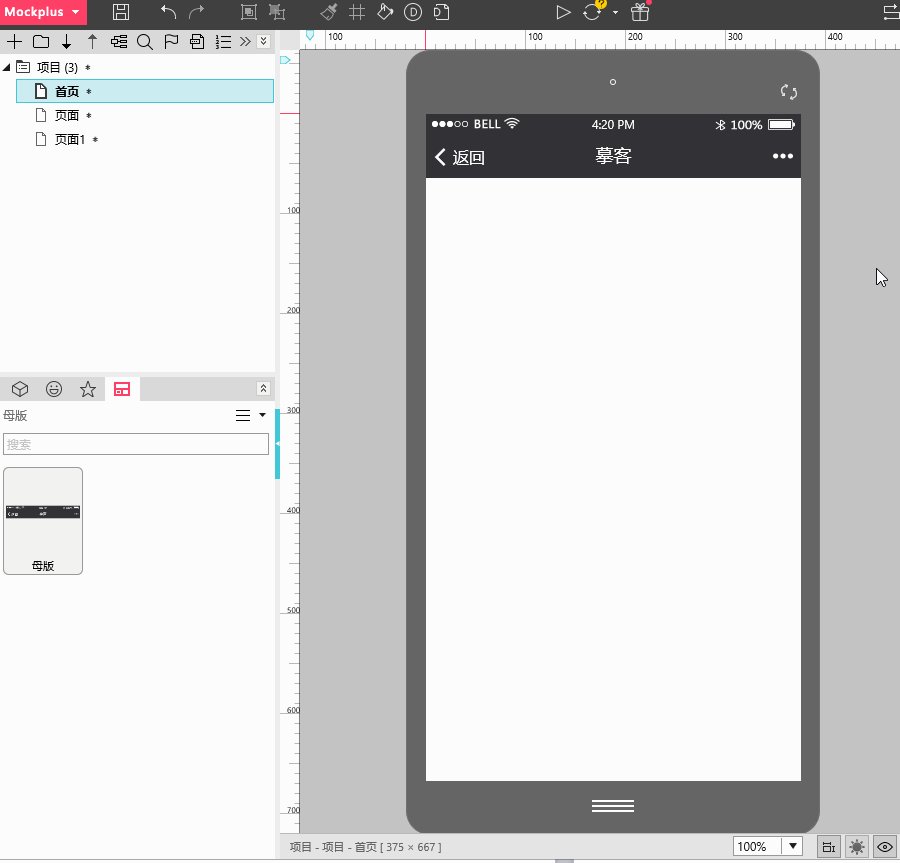
选中工作区中的任意组件,右键选择 “设置为母版”即可添加一个母版组件。母版添加后,在其他页面中,从左侧的母版管理面板中拖出对应母版即可使用,也可以直接复制母版再粘贴。


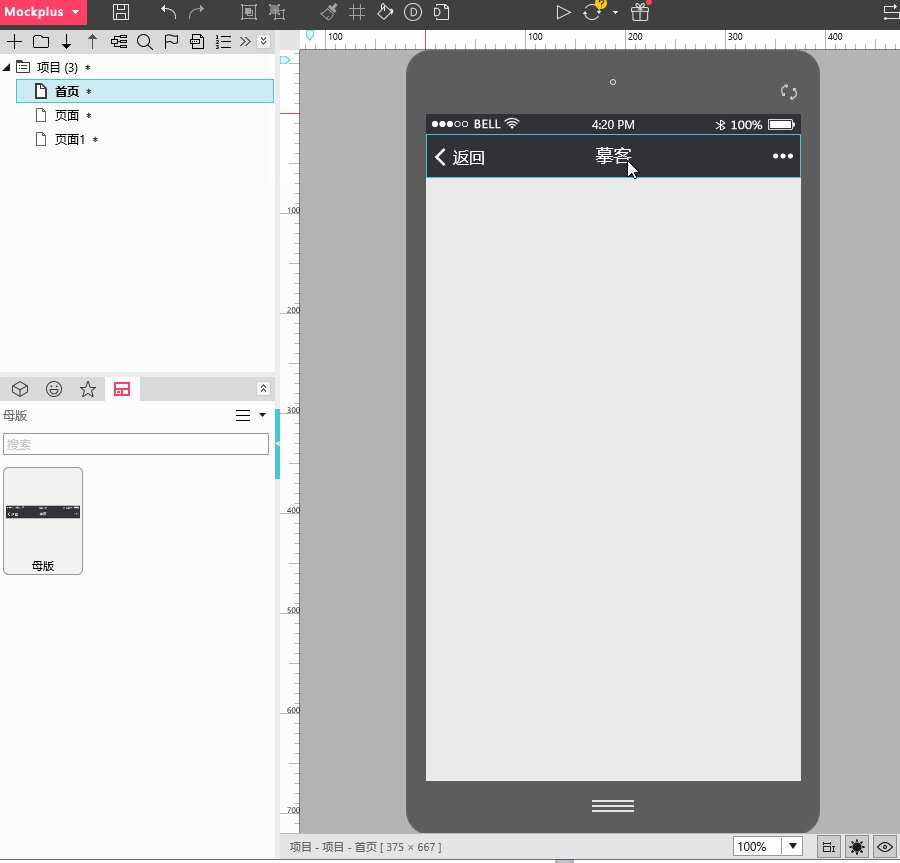
在相关页面套用完母版后,双击任意母版进行编辑,修改后的内容会自动应用到所有使用了该母版的页面中。如果想要单独编辑某一页面的母版,直接右键该页面母版,选择脱离,就可以单独编辑相关组件啦。母版功能适用于状态栏、菜单栏、页眉页脚等内容。

以上就是摹客Mockplus中,可以帮助产品经理和设计师大大提升产品设计效率的部分实用功能,马上打开摹客Mockplus,在你的设计中应用起来吧!
【UI&UX案例分析】解密停车App(Pazi)的“前世今生”
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册