提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
对现有APP产品的功能优化,逐步的讲解一些交互设计上的个人看法和思考。欢迎讨论!
因为网站本身似乎不能一下子发布太多的信息,该篇文章分成两个部分来发布。以下为第一部分。
最初这个问题来自一位学长留的小问题 or 小作业,不过最近时间比较多,也一直做惯了Sketch那些制图,之前有想法学一点动画的技术,这次顺便就把这个拿来做了一个练习。
【原问题】
-----------------------------------------------------------------------------------------
优化今日头条发布器的交互流程,重点突出添加图片功能,目标提
高图片的添加率,输出方案并说明设计理由。
-----------------------------------------------------------------------------------------
1. 分析原有的APP流程
今日头条原有APP端的图片发布方式类似于微信主界面右上角的那个“+”的功能,通过把很多类似的功能封装在同一个下拉列表中,昨天看了@呆呆丶关于按钮位置的古腾堡原则 (https://www.ui.cn/detail/488730.html),明白右上角这个位子的定位。

特别是类似于今日头条这种在主界面主要以新闻文章列表作为展示的,在顶部有搜索功能和底部的四个主菜单的情况下,发布器这个编辑类的功能放置在右上角的位置不抢整体的视觉,在功能排级上也属于中上级的层次。那对于这样的情况下该如何优化呢?如何改呢?
2. 操作逻辑分析
任何一个操作我们应该都可以这样来分割:
操作流程的入口,也就是进入这个交互的方式;
交互过程中的步骤方式,具体指上一步到下一步的方式,手势操作,需要手机硬件怎么样的配合;
最后交互操作完成之后的界面,包括一些反馈等。
所以我打算分别从这三个地方来做一些优化尝试(动效练习_(´ཀ`」 ∠)_),看看能不能真的有所提高图片的添加率。
3. 案例表达
3.1 从发布器的入口优化
根据之前看到的古腾堡原则,如果要让用户发动态发的更多,那这个进入的入口要方便容易,对于手机端这样的APP来说,在交互界面上的改动首先是位置上的,一个方形界面最重要的两个位置是左上角和右下角,特别是对于手机右手手持这样的情况下,在右下角设计一个让用户可控制的按钮是最轻松容易的。
回到今日头条的主界面,在这里的右下角不适合打破原有的规整布局,也不适合在主菜单栏里做太复杂的添加修改。于是想到安卓Material Design的悬浮按钮设计。这种按钮的例子网上也有很多。也可以分为“点击后直接进入新页面类型”和“点击后弹出二级功能菜单类型”。
关于手势操作,可以使用最简单的tap按下触控,也可以考虑使用类似 Pinteres 或者花瓣客户端的“长按+拖移”的操作,可以使得用户对这个操作的理解更加人性化。特别 是这里的使得图片的发布更容易,可以配合使用“长按悬浮按钮后上移”即直接进入动态编辑页,不需要再次从二级菜单中选择。
这里我使用 Sketch + Flinto 制作了一个简单的优化过后的头条(不过这里我动效做的不是很厉害,就用了最普通的方式^_^)

【使用悬浮按钮进入交互流程】
其实在这个例子中还有一点值得说的,这种悬浮的按钮在安卓的各类应用中使用的比较广泛,但却不是所谓iOS的设计美学规范。之前知乎的iOS版本中出现过这样的功能按钮,但却在后来更新中取消了。同时,对比了iOS版本的豆瓣客户端和安卓的版本发现,豆瓣安卓在主界面直接可以使用悬浮按钮进入动态的编辑,而在iOS中,用户必须要进入到个人中心后再次进入“我的广播”才能在新页面里去做同样的操作。
3.2 在交互步骤中做影响
在这个例子中,仅有的几个交互步骤(意指开始在编辑动态的步骤中)包括添加文字、点击图片添加按钮唤起相册图片选择器、选择需要的一张或几张图片、编辑图片(非正式流程)、取消后保存草稿信息、点击发布按钮。在图片添加的时候不管是安卓还是iOS,都没有办法避免对相册的唤起页面,所以不从这里考虑。
从用户编辑时的心情和思考方式来考虑,特别的收集了一下头条该种动态类型的数据,大部分为普通用户的生活趣事、一些大V的短新闻文章,也包括一些外部链接转发。从这个角度来思考,大V的新闻文章一般会严谨的做好编辑工作,不太需要考虑。对于普通用户在发布自己有趣的事情时,一般会附带着自己准备好的图片,也还是足够的。而对于一些只有文字内容的动态,考虑可能是没有合适的图片、也可能是自己的图片不够好等等。(例如有的人喜欢发布一些自己做的诗)。
这个角度我们可以细化的得出两个问题:
1. 找不到合适图片的问题;
2. 有图片但是觉得不够好的问题。
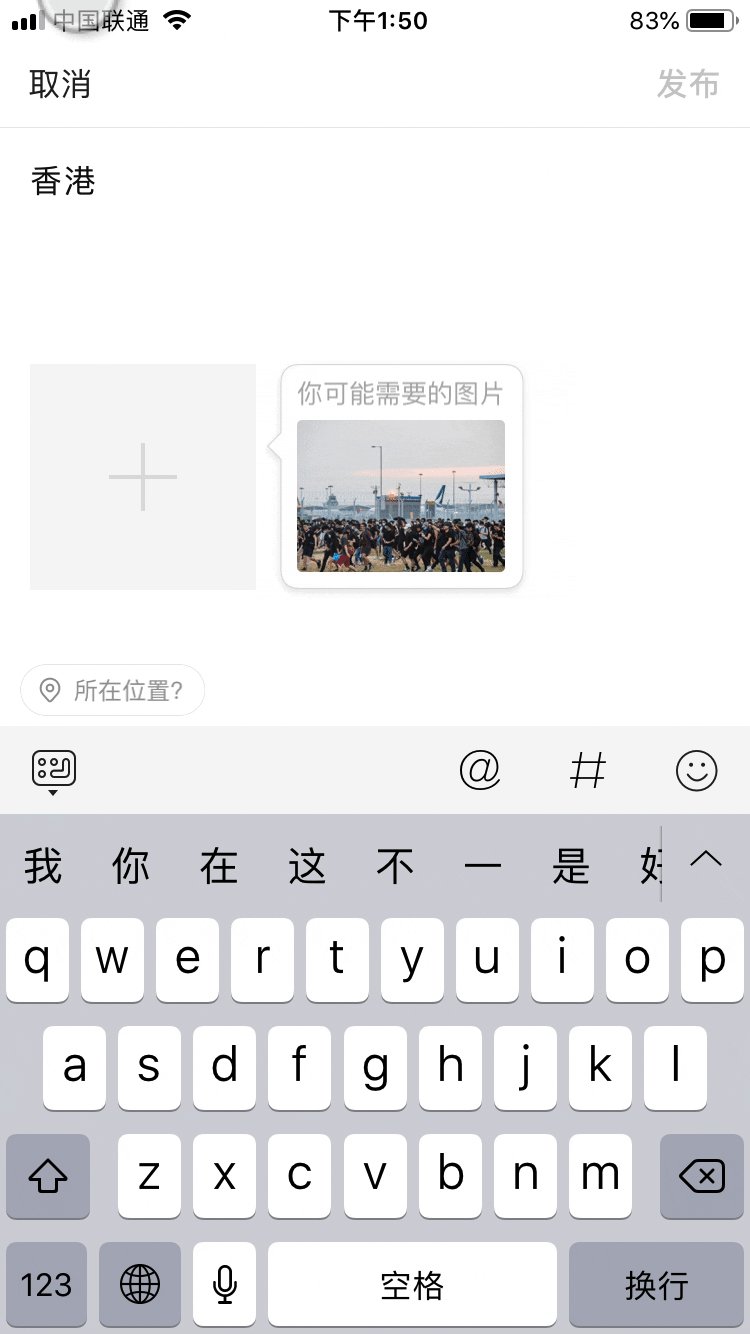
于是,对应的方案可以考虑得出,在用户编辑文本的时候利用系统的文本理解功能,在后台做好计算后,直接推荐给他合适的图片,这种方式特别的可以加深用户在发动态时想要贴图片的习惯。长久后理论上可以提高图片的发布率。
图片觉得不好的情况应该从“编辑”的角度有些许的优化,通过体验,头条现有的APP端在发布动态时,已经有对图片的编辑功能,不过其功能主要是裁剪与翻转。这里引一个 iCity 的例子,来自台湾iDaily公司的系列APP产品之一,其主要功能是发布自己写的日记。在这里有对用户添加的图片的丰富编辑功能,其所使用的滤镜质量不亚于一些专业的影像类APP,在编辑图片的过程中整体体验有进入影棚的沉浸感。虽然这个优化作出的改动比较大,特别是对于头条这类新闻大杂烩定位的APP,作为设计的思考方向是可以的,但是具体的实施还需要应对到产品的未来战略和部门工作情况来做更多的考虑。
以下是个人制作的一个简单的优化方案,针对在编辑动态的过程中更方便的添加图片,其思路考虑有参考QQ的说说编辑页面。

【根据识别文本来推荐图片】
3.3 在完成交互操作后提高反馈
一般在完成交互后,就不会有太多人关注了。其实这种对于未来还会发生的交互(用户发布动态)其重复性的可能是很高的,所以在完成一项交互的流程后,我们还应当关注其对用户或者是产品做出了怎么样的影响反馈。
好吧,说的这个玄乎,听的也很抽象。举两个很常见的例子,在很多应用中,我们完成了一些任务,比如我给某个产品的账号充了会员,完成了一次转账等,在做完这些事情后,一般会给用户一个新的完整的页面,表达充值成功或者给一个很好看、很大的插图来表达其完成感。个人理解是一种潜移默化的抹平消费后的金钱遗失感和消费后的舒爽感,特别的配合一些好看的插图和音效来反馈用户。另一个例子是在网上购物完后系统往往会推荐一些相关的产品给用户。淘宝完成了付款后,下方又出现一些你可能会很喜欢的商品,本来之前的已经完成的一个交互流程可能因为这里的推荐反馈又会触发一次新的“交互”(交易)
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册